· Юлия Груздева
Понимание базовых принципов верстки

Питер Брейгель Старший. «Вавилонская башня»
Как освоить верстку на уровне дизайнера
- Почитать про HTML
- Осознать, что у сайта есть код
- Тестировать элементы разным контентом
- Попробовать именовать и структурировать элементы подобно верстальщику
1. Почитать про HTML
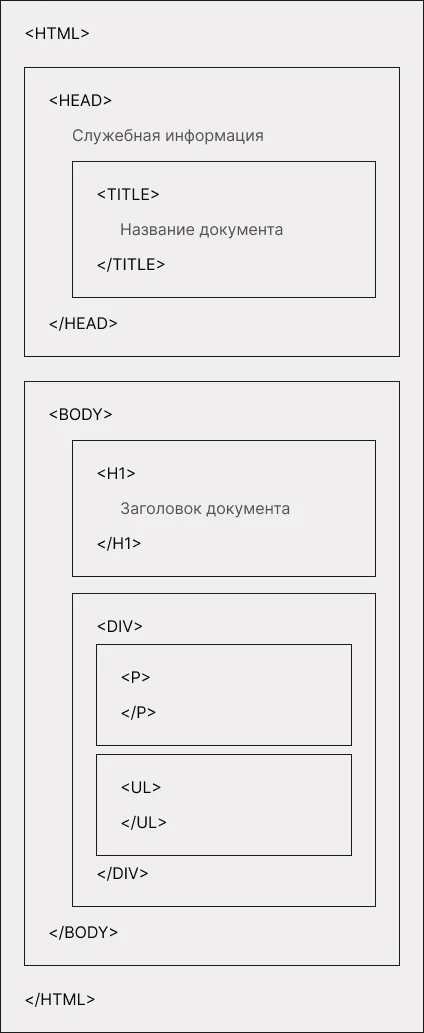
Почитать про HTML и запомнить основные теги, задающие структуру HTML-документа.
Мы не сломаемся и назовем их прям тут:
- <html> — главный элемент-контейнер на странице, в который помещаются теги заголовка и тела страницы. Можно считать аналогом #Название_экрана в Фигме.
- <body> — блок, в котором формируется тело страницы. Дизайнеры часто зовут его просто «content».
- <h1> — <h6> — заголовки с 1 по 6 уровень. В любом грамотном UI-ките они так и обозначаются.
- <div> — базовый блочный элемент. Именно этим тегом размечаются фреймы и группы при верстке.
- <ul> или <ol>, которые содержат в себе множество <li> — для создания нумерованных и маркированных списков.
- <p> — абзац. Для текстовых элементов.

Конечно, это далеко не полный список, но необходимый минимум для того, чтобы разговаривать с верстальщиком на одном языке.
2. Осознать, что у сайта есть код
В нем можно поискать знакомые теги, чтобы примерно представлять структуру страницы.
Для просмотра кода страницы достаточно кликнуть правой кнопкой мыши по любой области просматриваемого сайта и в контекстном меню выбрать команду «Просмотреть код» (или «Проверить», зависит от браузера). После этого можно изучать структуру сайта во вкладке «Elements». При наведении на строчку кода браузер будет подсвечивать элемент на экране.
3. Тестировать элементы разным контентом
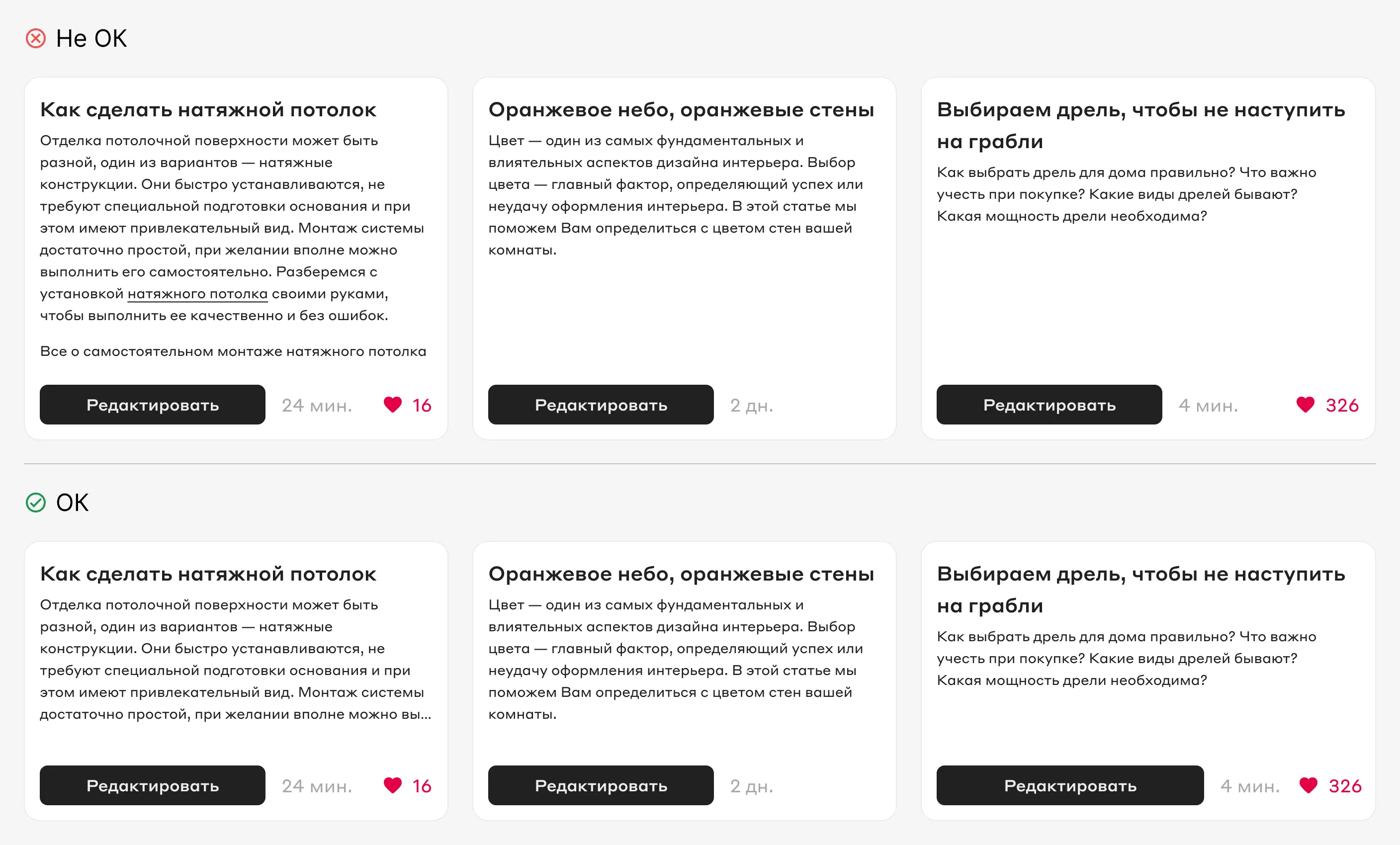
Это нужно для того, чтобы понимать, как блок будет вести себя, растягиваясь и сжимаясь, так как содержимое страницы зачастую формируется динамически. Например: большой/маленький абзац текста; длинное/короткое имя пользователя и т. д.
 Наглядный пример тестирования высоты блока контентом
Наглядный пример тестирования высоты блока контентом
4. Попробовать именовать и структурировать элементы подобно верстальщику
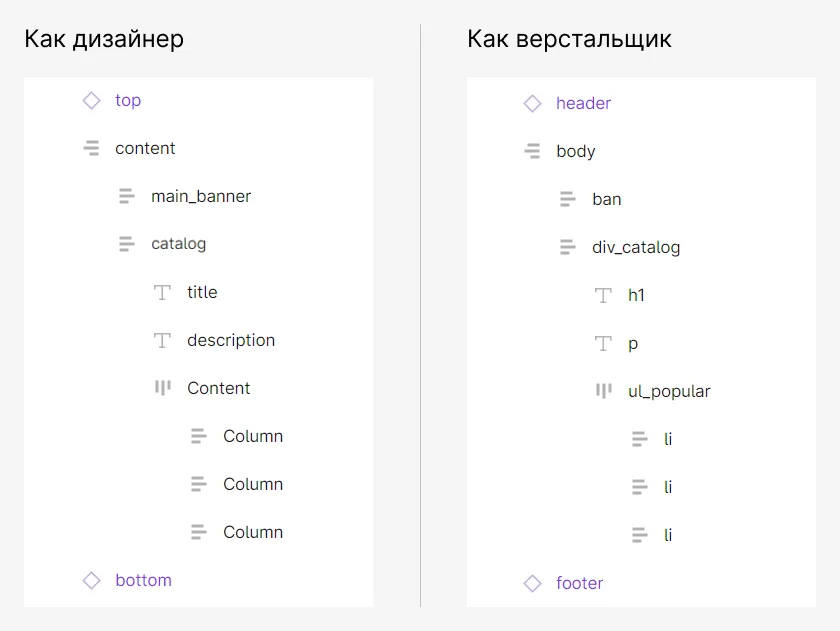
Думай как верстальщик, действуй как верстальщик, стань верстальщиком. Этот совет со звездочкой, работает только в случае договоренности со всей командой проекта, а не только с разработчиками.
 Пример разных подходов к именованию элементов
Пример разных подходов к именованию элементов
Как и писали выше, все перечисленное — необходимый минимум. Как показывает практика, использование этих знаний и приемов в проектировании интерфейсов помогает упростить и ускорить этап верстки.