· Юлия Груздева
Корректное именование элементов
По наблюдениям нашего менеджера, только junior и senior-дизайнеры всегда называют слои.
Junior — потому что еще учится и его мысли пока не обгоняют руки. Senior — потому что понимает, что без этого никак.
Если девелопер берет в работу проект, где вместо внятных и логичных названий слоев — иерархическое дерево из фреймов, ему неизбежно придется потратить время на то, чтобы вникнуть в структуру каждого экрана.
Давайте позаботимся о разработчиках и заранее сделаем все по уму.
Три совета, как делать хорошо

Абердинский бестиарий. Адам даёт имена животным
1. Если есть гайдлайн по неймингу — обязательно придерживаться его
Вообще стараемся пользоваться всем, что предоставляет заказчик.
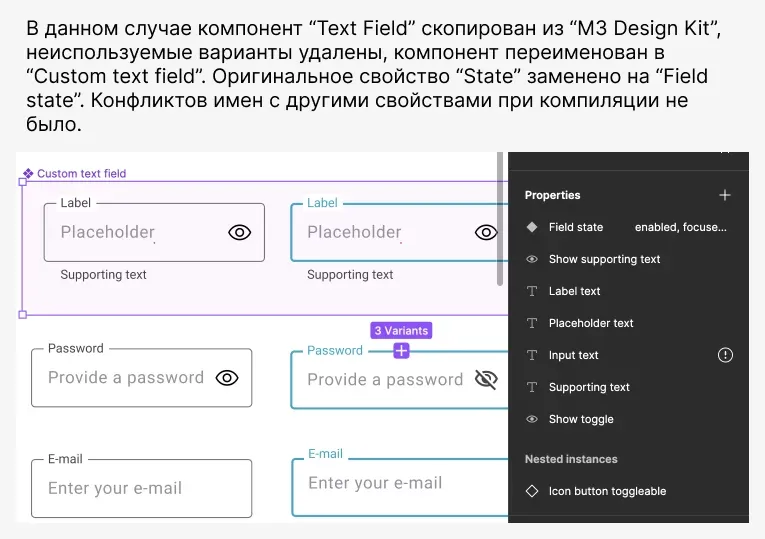
 Выдержка из гайдлайна заказчика по именованию компонентов
Выдержка из гайдлайна заказчика по именованию компонентов
2. Называть все, что делаете
Даем осмысленные наименования всем элементы, которые создаем. Экрану, фрейму, фрейму во фрейме и состояниям всех элементов.
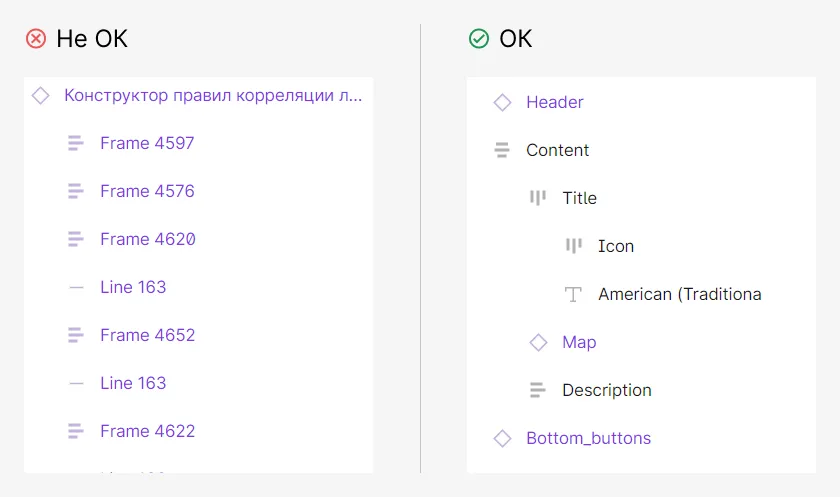
 Пример неправильного и правильного способов именования элементов
Пример неправильного и правильного способов именования элементов
3. Следить за количеством вложенных слоев
Кстати, соблюдение этого пункта помогает избавиться от пакета с пакетами проблемы большой вложенности. Мы внутри команды договорились стараться делать не более 10 вложенностей.
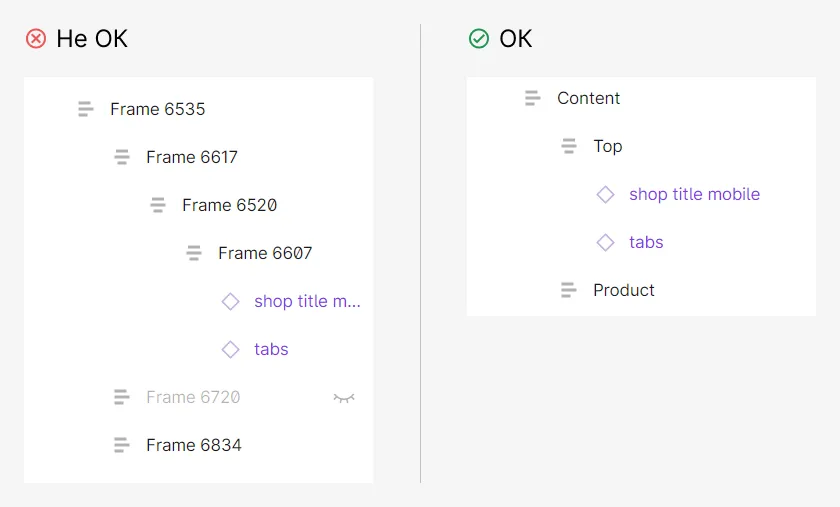
 Пример неправильной и правильной вложенности слоев
Пример неправильной и правильной вложенности слоев
Наши дизайнеры выяснили на практике: для того, чтоб закрепилась привычка правильно называть слои и экраны, нужно около четырех месяцев. Да, на время скорость работы проседает, зато возрастает осмысленность происходящего и структурированность макета. А структурированный макет, в свою очередь, существенно облегчает работу разработчикам.
Научим всему, что умеем
Делать хорошие интерфейсы, управлять проектами и писать хорошие тексты.