· Юлия Груздева
Обсуждение с заказчиком требований к макету
У всех заказчиков процесс выстроен по-разному, и на старте проекта нужно четко понимать, кому будет передан результат: бизнесу, разработке или команде дизайнеров, которая будет допиливать макеты по новым вводным.
Иногда в команде бывают особые требования к неймингу компонентов и структуре макетов в целом. Например, нужно использовать во всех компонентах верхнего уровня слово, к которому привязаны стили, или структурировать Figma-файл определенным образом.

Хуан Пантоха. «Конференция в Сомерсет-хаусе»
Что нужно, чтобы правильно передать макеты в разработку:
- Понимать, что именно хочет заказчик получить в итоге
- Не изобретать велосипед
- Строго соблюдать требования на протяжении всего проекта
1. Понимать, что именно хочет заказчик получить в итоге
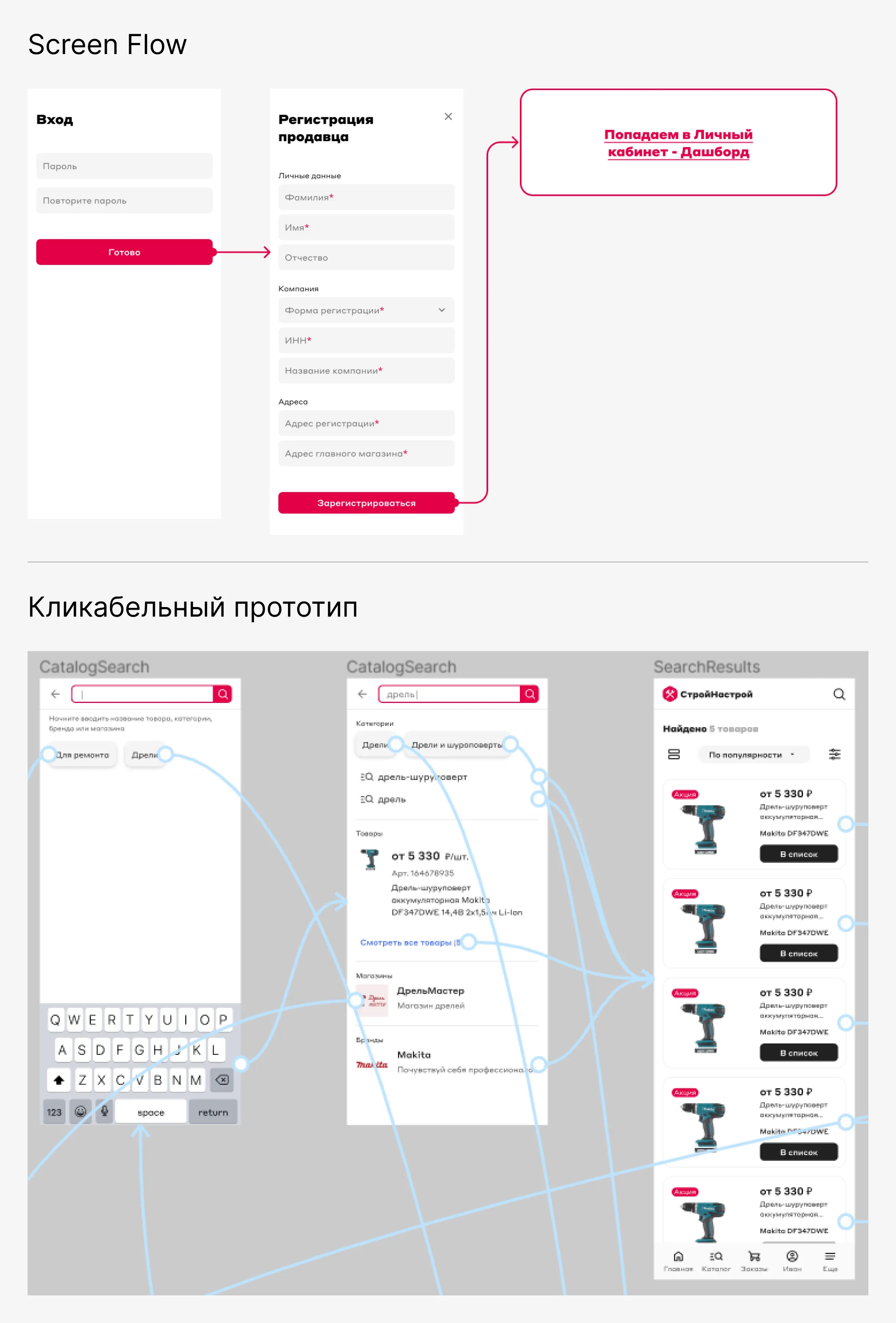
На старте проекта выясняем у заказчика, какой результат он хочет получить: screen flow / кликабельный прототип / макеты, подготовленные к обработке определенным плагином для выгрузки в HTML.
Например
 Пример Screen flow и прототипа одного и того же проекта маркетплейса
Пример Screen flow и прототипа одного и того же проекта маркетплейса
2. Не изобретать велосипед
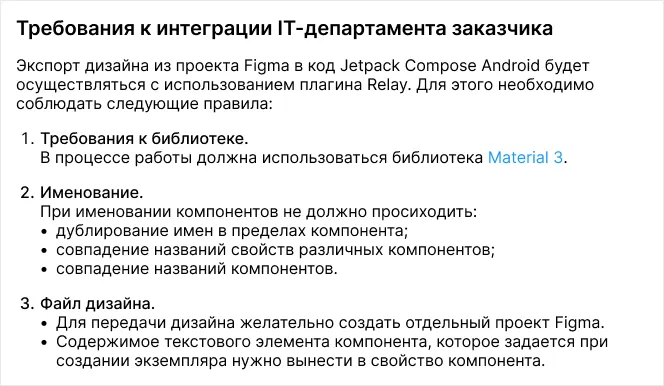
При работе используем все возможные методы бесшовной интеграции дизайн-макета, учитываем ограничения и требования к интеграции IT-департамента заказчика.
Например
- дизайн-система;
- правила нейминга или организации библиотеки компонентов;
- гайдлайны по сборке макетов и т.д.
 Пример требований IT-департамента к макетам
Пример требований IT-департамента к макетам
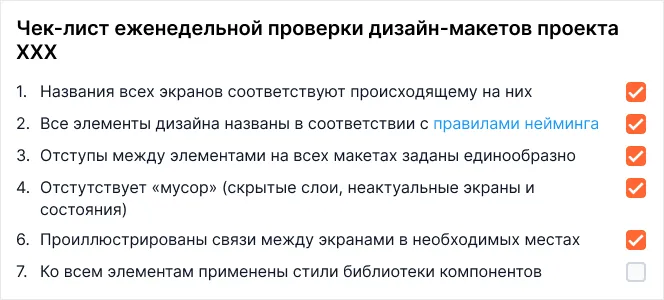
3. Строго соблюдать требования на протяжении всего проекта
Если нужно, отдельно закладываем время и силы на то, чтоб довести дизайн-макеты до абсолютного соответствия.
Например
Раз в неделю ответственный дизайнер проверяет самостоятельно свои макеты на соответствие требованиям и приводит их в порядок.

Вооружившись этими данными, можно приступать к работе, чтобы впоследствии оправдать ожидания заказчика и не перелопачивать все макеты за неделю до дедлайна.