· Юлия Груздева
Как избежать неконсистентности
Есть мнение, что использование дизайн-системы в проектировании интерфейса обеспечивает консистентность всего этого интерфейса.
Отчасти это правда: сделать консистентно без дизайн-системы невозможно, но ей одной все не ограничивается. Один и тот же экран два дизайнера могут спроектировать при помощи одинаковых элементов совершенно по-разному. Особенно часто это случается на больших проектах, когда один рисует десктоп, второй мобильную версию и делают это параллельно, потому что сроки поджимают (ну а как иначе?).
В результате верстальщик справедливо задается вопросом, почему для одного и того же экрана нужно верстать два принципиально разных блока.

Лукас Кранах Старший. «Охота около замка Хартенфельс»
Не дизайн-системой единой
- Определите приоритетное разрешение экрана
- Иметь насмотренность в рамках проекта
- Проводить дизайн-ревью
1. Определите приоритетное разрешение экрана
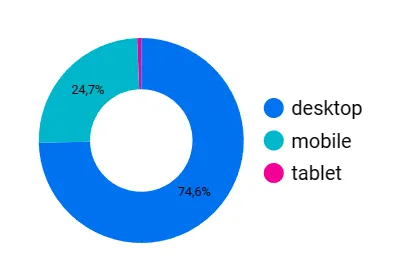
Заказчик охотно предоставит данные о том, с какого типа устройства его сайт просматривают чаще всего (это в его интересах). С него и следует начинать работу.
Если известно, что большая часть пользователей посещает сайт с десктопа, то макеты проектируются сначала для него, а потом уже адаптируются под мобильную версию.
Одновременное начало работы может привести не только к визуальной неконсистентности, но и функциональной: разные задачи могут решаться с помощью разных механик.
 Статистика одного очень известного сайта
Статистика одного очень известного сайта
2. Иметь насмотренность в рамках проекта
Если на проекте работает один полностью вовлеченный дизайнер, то проблема консистентности решается им по ходу дела: погруженный в проект человек старается облегчить себе работу и не изобретать велосипед.
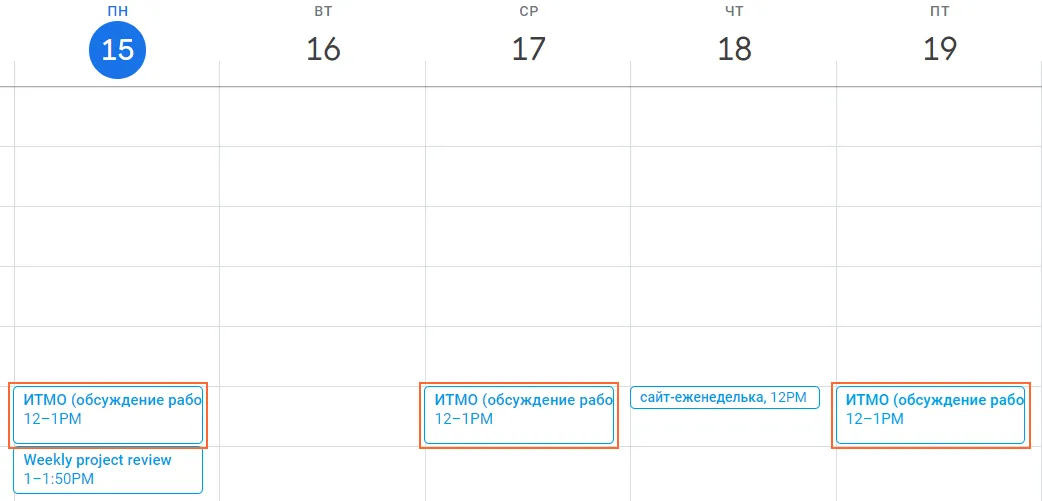
Если над проектом работает команда, один из дизайнеров должен контролировать все происходящее, в том числе на консистентность. Для этого нужно периодически проводить воркшопы: совместное рисование некоторых экранов способствует погружению дизайнеров в работу друг друга.
 Скриншот календаря нашего дизайнера
Скриншот календаря нашего дизайнера
3. Проводить дизайн-ревью
Все, что может быть понято неправильно, будет понято неправильно. Даже развернутая по всем правилам дизайн-система и огромное количество комментариев для разработчиков не гарантируют, что все кнопки будут скруглены должным образом.
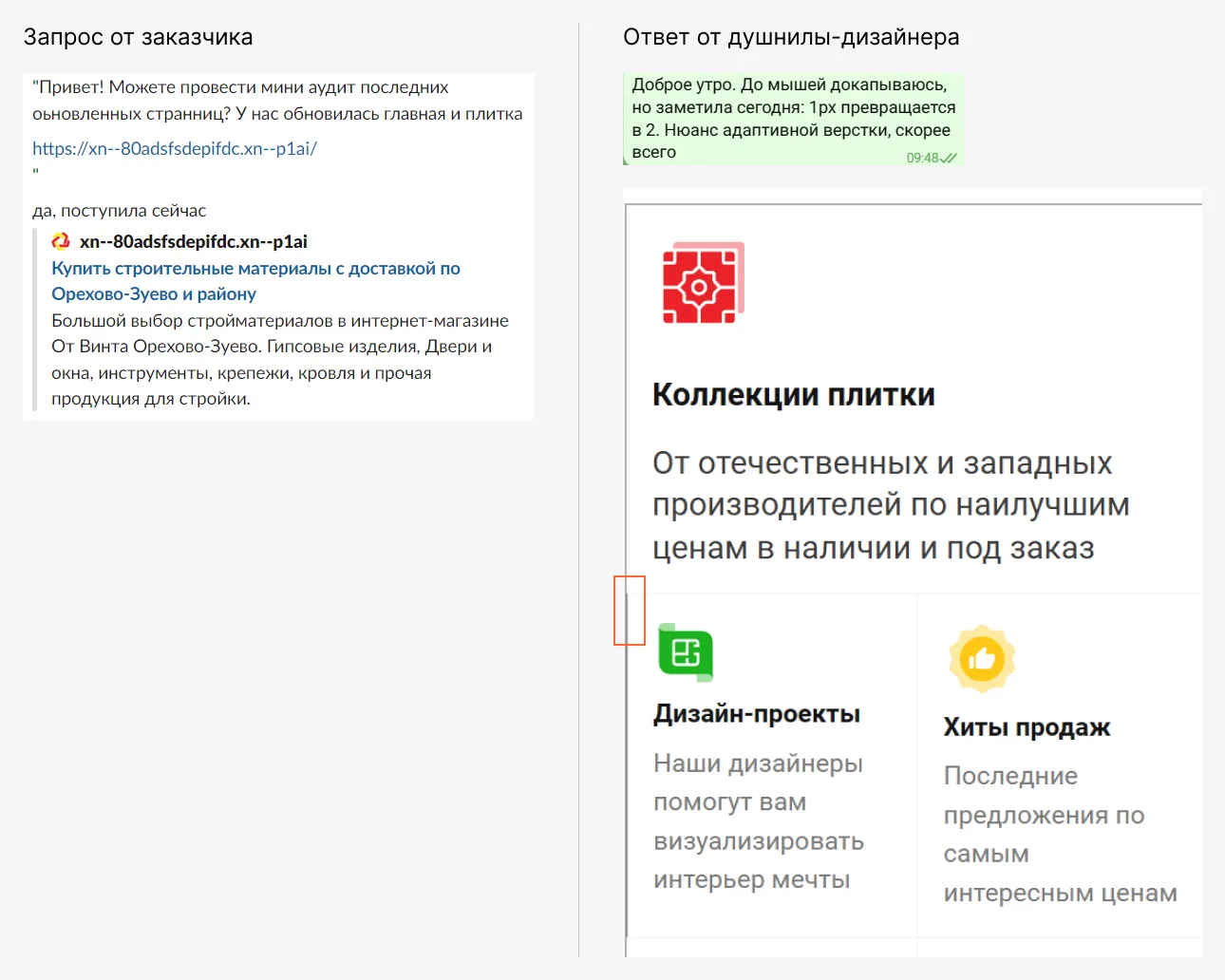
Мы стараемся отслеживать судьбу наших проектов и только приветствуем, когда разработчики приходят к нам за обратной связью, с просьбой оценить, все ли реализовано верно. Это как авторский надзор в дизайне интерьеров).
 Переписка с постоянным клиентом
Переписка с постоянным клиентом
Такой подход, во-первых, повышает лояльность пользователя, для которого в итоге сайт выглядит более-менее одинаково при любых обстоятельствах; во вторых, экономит время верстальщика, не заставляя верстать разные блоки для одинаковых сущностей и минимизируя риски что-то реализовать не так.