· Юлия Груздева
Организация библиотеки компонентов
Нам до сих пор встречаются дизайнеры, которые вообще не используют компоненты при работе с макетами. А многие из тех, кто используют, даже не задумываются о правильной организации библиотек.
Тем не менее, правильная и понятная структура этого документа позволяет разработчикам сэкономить время, не перелопачивая все макеты в поисках неактивного состояния того или иного элемента или состояния «по ховеру».
Как работать с компонентами

Джузеппе Арчимбольдо. «Библиотекарь»
1. Соблюдать последовательность в элементах экрана
Если заказчик не приходит к нам со своей дизайн-системой или запросом под фреймворк, мы используем нашу внутреннюю библиотеку компонентов, адаптируя и пополняя ее в ходе работы над проектом.
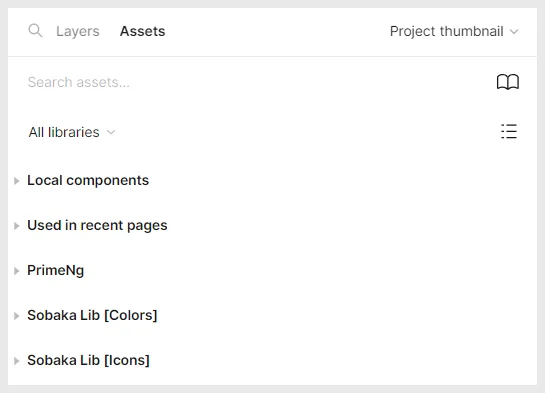
 Подключенные библиотеки Собаки
Подключенные библиотеки Собаки
2. Структурировать интерфейс и компоненты
Опираясь на сценарии и пользовательский путь, разделяем интерфейс на смысловые блоки. Фиксируем, какие экраны должны быть спроектированы, чтобы впоследствии разделы библиотеки компонентов соотносились с этими экранами.
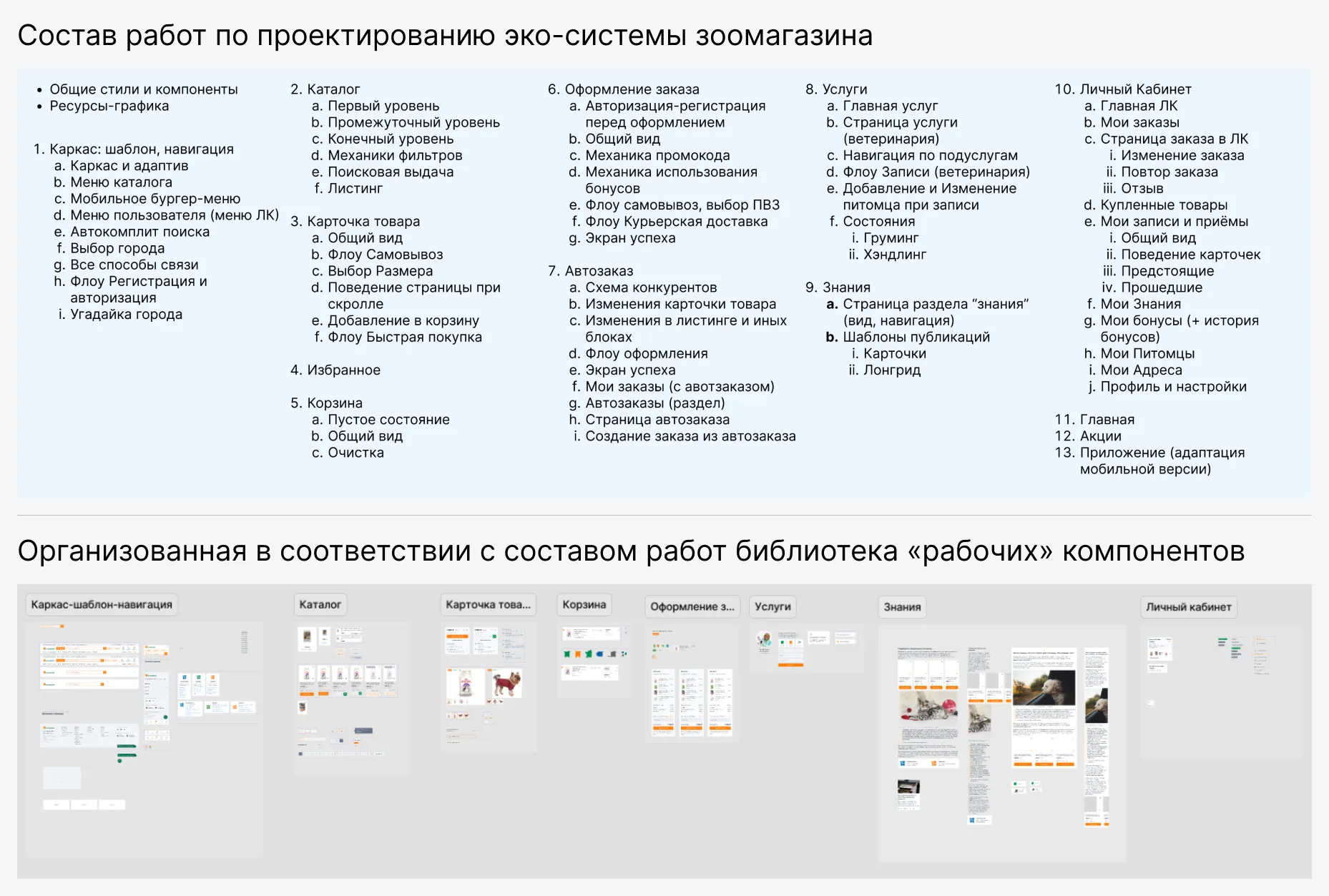
 На иллюстрации видно, что состав библиотеки компонентов во многом повторяет состав работ
На иллюстрации видно, что состав библиотеки компонентов во многом повторяет состав работ
Компоненты, относящиеся к тому или иному смысловому блоку интерфейса (например, все компоненты раздела «Авторизация», «Личный кабинет» и т. п.), объединяем в секции и называем соответствующим образом.
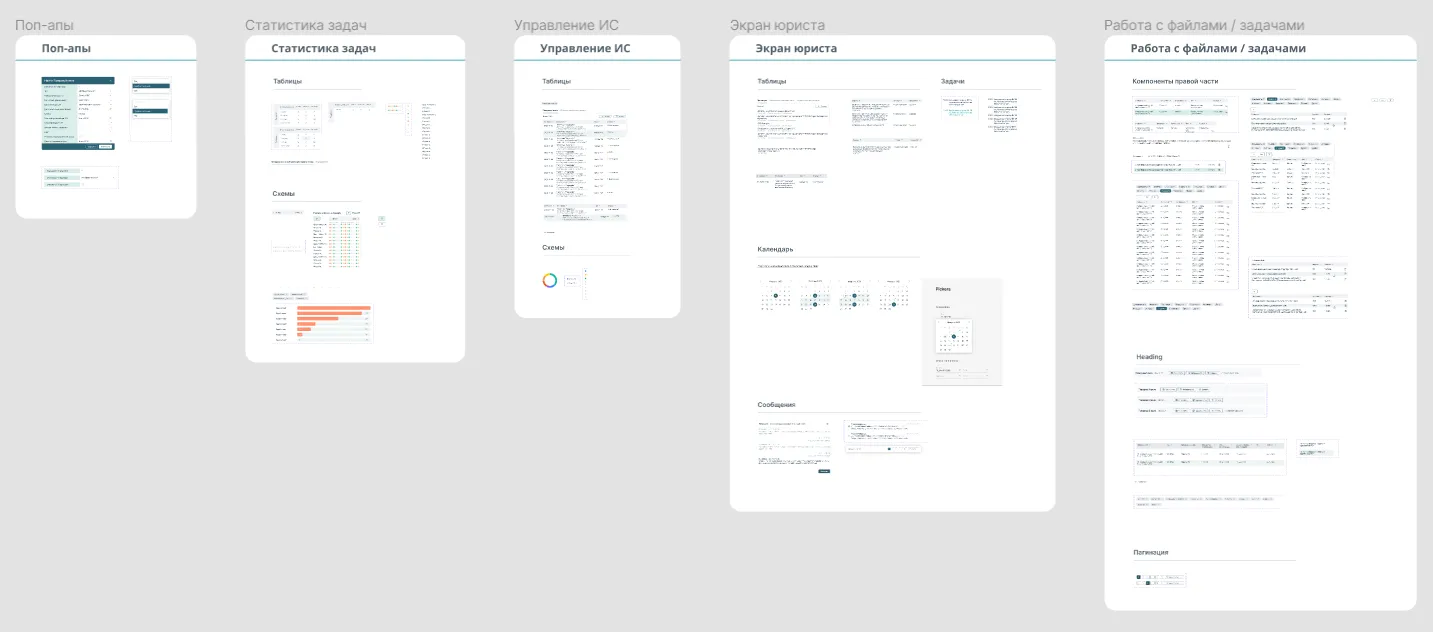
 Библиотека «рабочих» компонентов юридической информационной системы
Библиотека «рабочих» компонентов юридической информационной системы
При необходимости в секциях также используем иерархию, отделяя разные смысловые блоки заголовками.
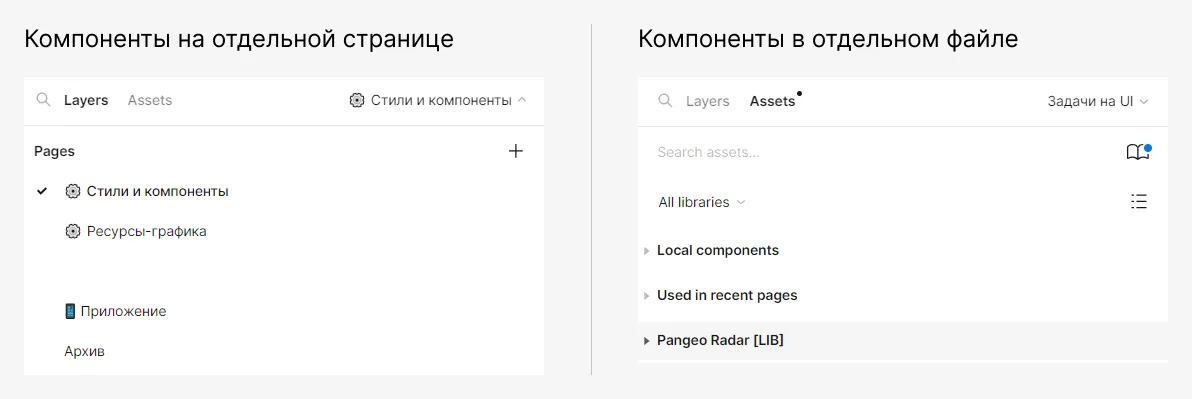
3. Макеты отдельно, компоненты отдельно
Все мастер-компоненты храним на отдельной странице или, при необходимости, в отдельном файле, что позволяет разработчику видеть все состояния элементов и стили структурированно.
 Способ организации библиотеки компонентов зачастую определяется масштабами проекта
Способ организации библиотеки компонентов зачастую определяется масштабами проекта
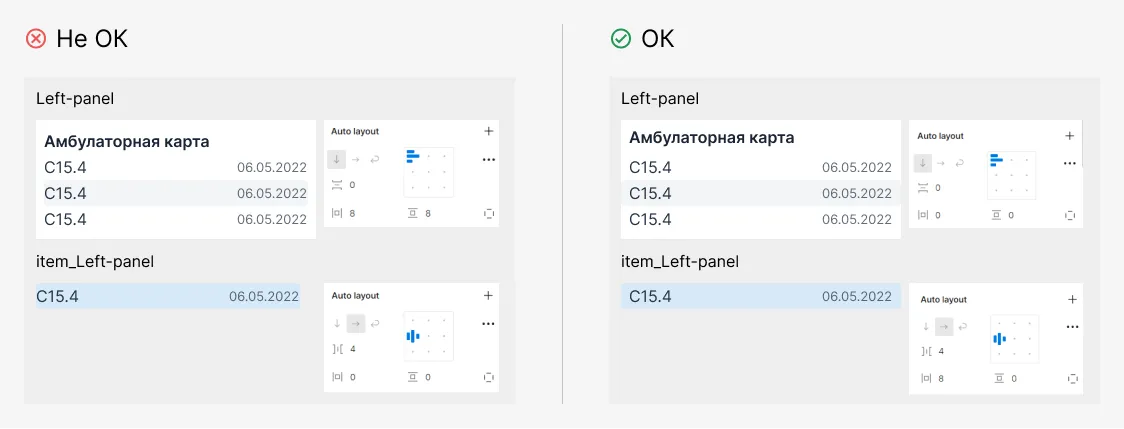
4. Не лениться пересобирать компонент при необходимости
Если в процессе проектирования выясняется, что компонент нужно пересобрать со всеми его состояниями, — делаем это. Чем проще и логичнее компонент — тем проще разработчику разобраться в его состояниях и понять, как его правильно верстать.
 Компонент может выглядеть образцово-показательно до того момента, пока не понадобиться сделать состояние «по ховеру». В результате пересобирается все
Компонент может выглядеть образцово-показательно до того момента, пока не понадобиться сделать состояние «по ховеру». В результате пересобирается все
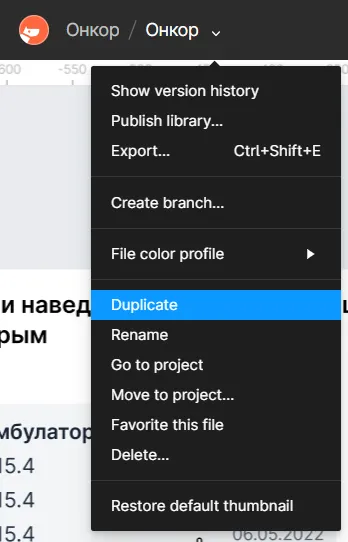
5. Передавать разработке дубликат файла с подключенными библиотеками
Чтобы не рушились связи стилей-компонентов при передаче файла с локальными стилями и компонентами, необходимо создавать дубликат проекта, удаляя ненужное. Если подключена внешняя библиотека, нужно убедиться, что она доступна для разработчиков.
 Дубликат проекта создается с помощью соответствующей команды контекстного меню
Дубликат проекта создается с помощью соответствующей команды контекстного меню
Такая организация библиотеки существенно облегчает жизнь разработчику: поведение всех элементов системы исчерпывающе описано и разница между состояниями наглядна, что позволяет не тратить время на поиски и минимизирует вероятность недопонимания между дизайнерами и разработчиками.