Дизайн интерфейса системы дистанционного наблюдения пациентов

- Задача
- Что проектировали
- Заказчик сэкономил 4–7 млн рублей
- Создали интерфейс всей системы
- Выступили в роли фасилитаторов
- Обеспечили поток интерфейсных решений
Задача
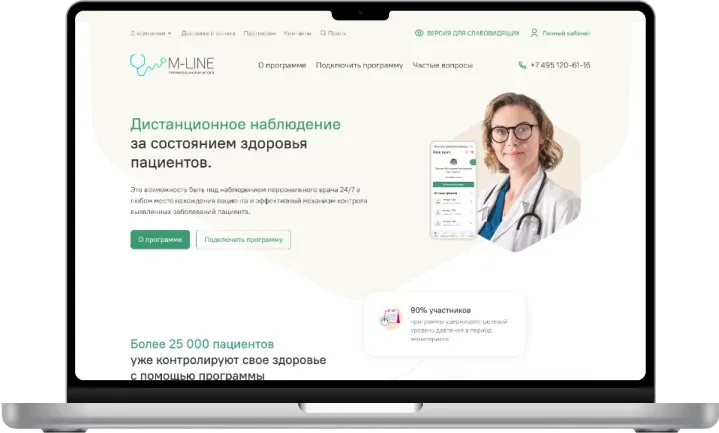
Коммерческий продукт представляет собой тонометр с дистанционной передачей показателей артериального давления в медицинскую информационную систему. Эта система следит за состоянием пациента, дает рекомендации в случае его ухудшения и тем самым снижает риск возникновения инсульта и инфаркта. Доступ к системе есть как у лечащих врачей, так и у пациентов.
 _Следит за состоянием пациента и дает рекомендации, если оно ухудшается
_Следит за состоянием пациента и дает рекомендации, если оно ухудшается
Гипотеза востребованности продукта доказана пилотным проектом, запущенным в рамках ОМС и совместно со «СберЗдоровьем». Частично наработки MVP можно было использовать, но большая часть системы создавалась с нуля.
Нашей задачей было создать всю визуально-интерфейсную часть продукта. Фасилитировать высокоуровневые обсуждения бизнес-требований, формировать постановку на дизайн и поставлять макеты в разработку.
Что проектировали
-
Личный кабинет врача, несколько ролей с разной функциональностью.

-
Личный кабинет пациента, версии для десктопа, планшета и смартфона.

- Мобильное приложение для пациента.

- Сайт, который будет эту систему продавать

Заказчик сэкономил на дизайне 4–7 млн рублей
С нашей стороны над проектом работала команда из четырех человек. Бюджет составил около трех млн рублей, а срок работ — 10 месяцев.
От дизайн-команды требовались продуктовые компетенции: понимать высокоуровневую постановку, помогать формулировать новый продукт. Также пригодился наш опыт работы над медицинскими системами.
Найм такой команды в штат на тот же срок обошелся бы заказчику в 7−10 млн рублей с учетом стоимости найма, налогов, организации рабочего места. Работая с нашей командой, заказчик заплатил в 2−3 раза меньше.
Начали, как обычно, с аналитики. Изучили веб-версию и составили карту функциональности продукта, чтобы зафиксировать все возможности и ничего не потерять.
Создали интерфейс всей системы и помогли заказчику принять концептуальные бизнес-решения
- Спроектировали более полутора тысяч экранов, собрали посценарные прототипы для всех типов пользователей, подготовили библиотеки компонентов.
- Провели 46 созвонов с заказчиком в среднем по 1,5 часа — это около 70 часов обсуждений, в результате которых заказчик принимал решения по способу реализации системы.
- Протестировали интерактивные прототипы на пользователях. В процессе тестирования обсуждали с врачами продуктовые гипотезы.
Выступили в роли фасилитаторов
Со стороны заказчика в обсуждениях принимали участие медицинские работники, технические специалисты, менеджер проекта — иногда больше 10 человек. Обсуждали функциональные возможности в контексте существующих и планируемых бизнес- и технических решений. Прийти к единому мнению часто было сложно, и наша команда помогала в организации процесса принятия решений.
Обеспечили поток интерфейсных решений
Визуализация идей помогала заказчику думать и формировать продукт. При поиске интерфейсных решений мы, конечно, опирались на потребности пользователей.
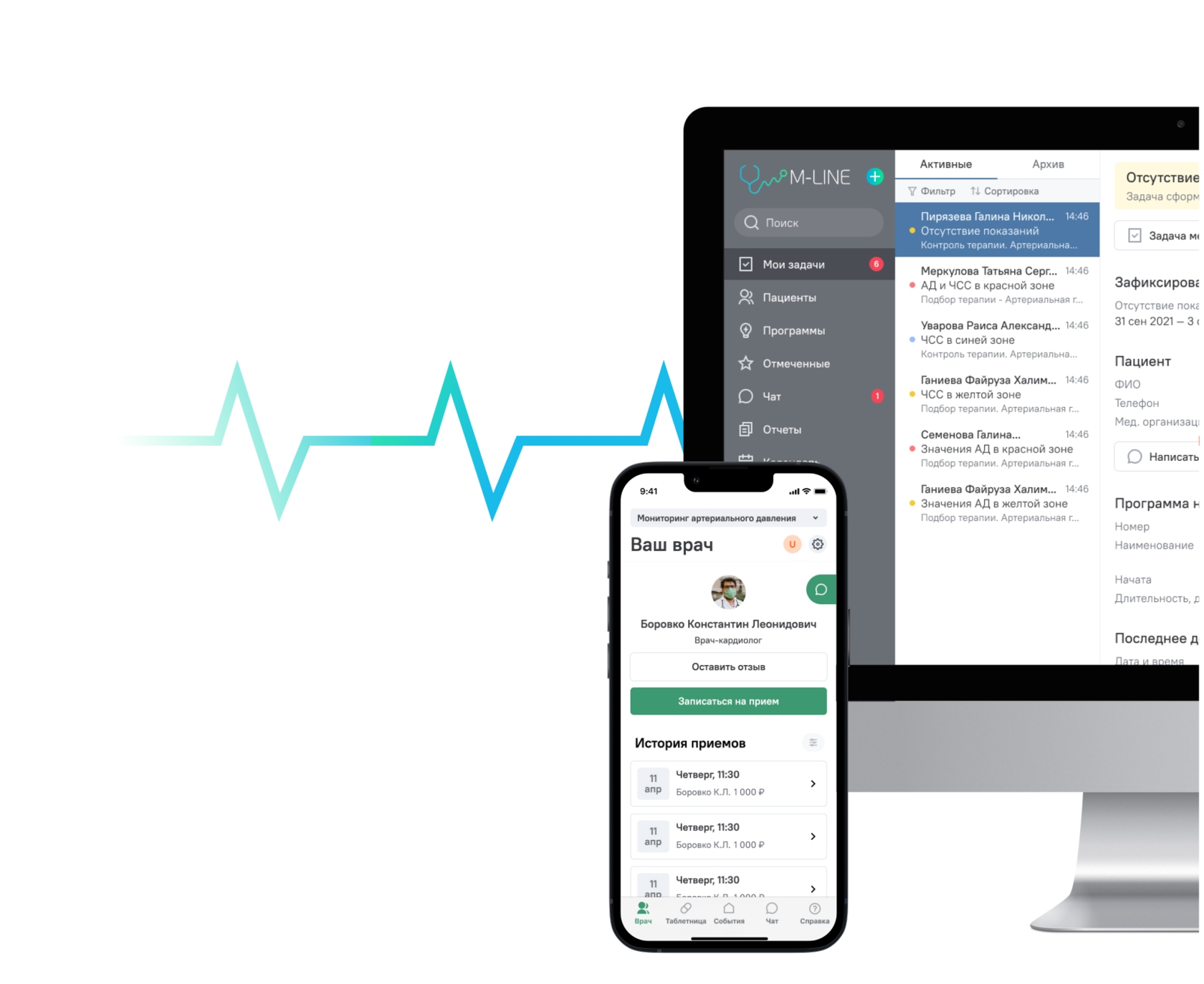
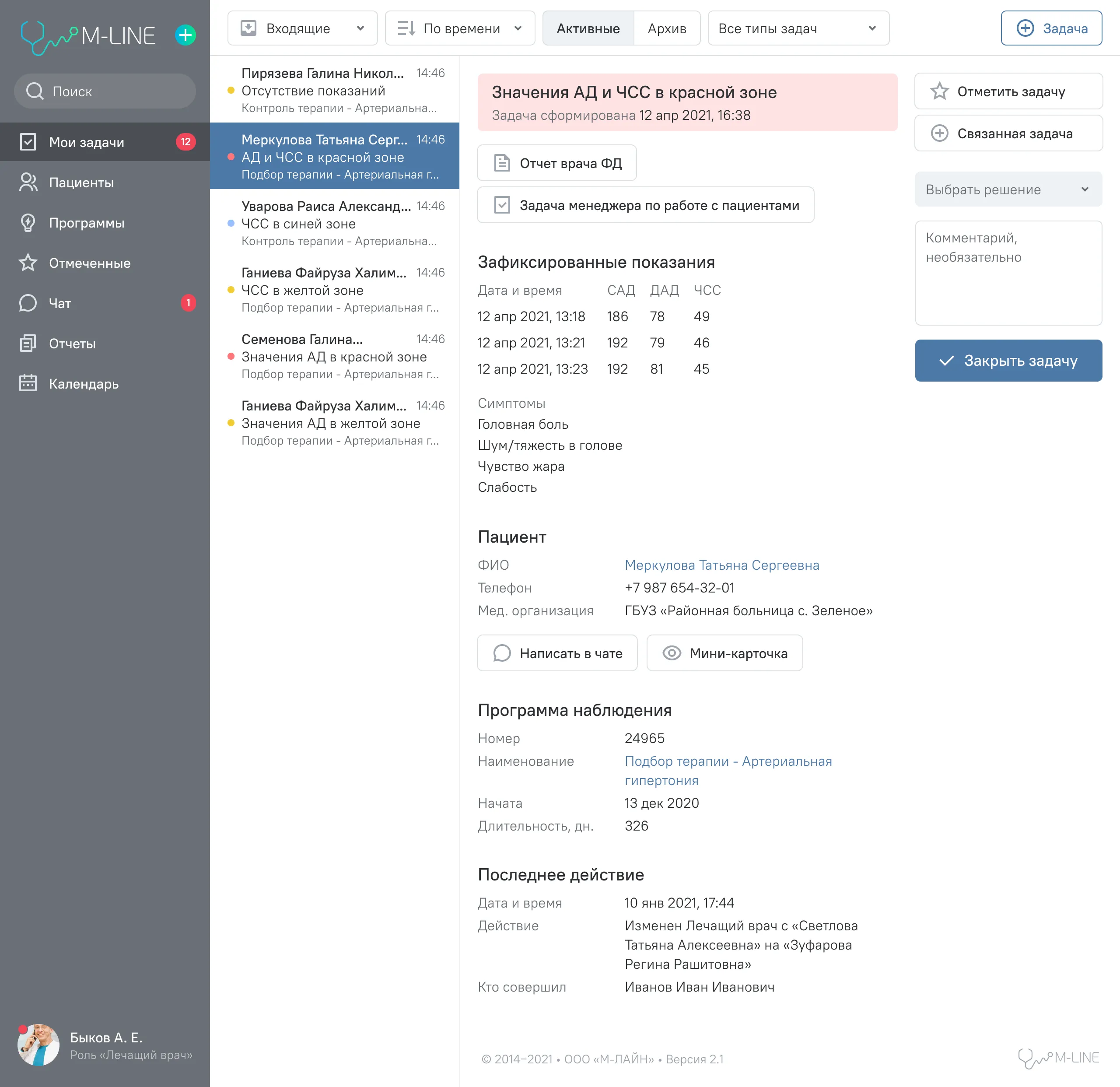
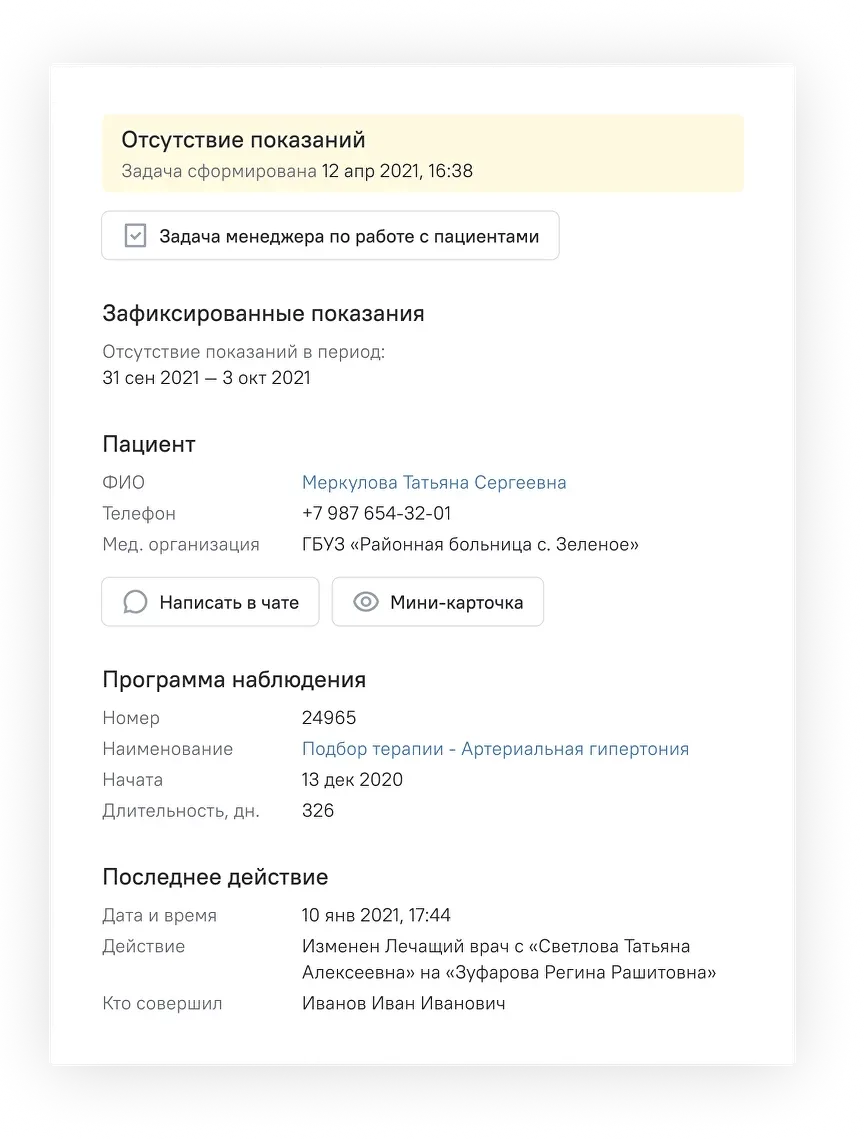
Врачу нужно одновременно работать с тремя сущностями: фокусироваться на истории конкретного пациента, видеть список всех своих задач и понимать, какие решения целесообразно принять в том или ином случае. Поэтому в разделе «Мои задачи» мы использовали трехпанельный интерфейс.
 Трехпанельный интерфейс.
Трехпанельный интерфейс.
Некоторые пациенты требуют проактивного внимания. Чтобы врачу было проще их находить, реализовали «Избранное».

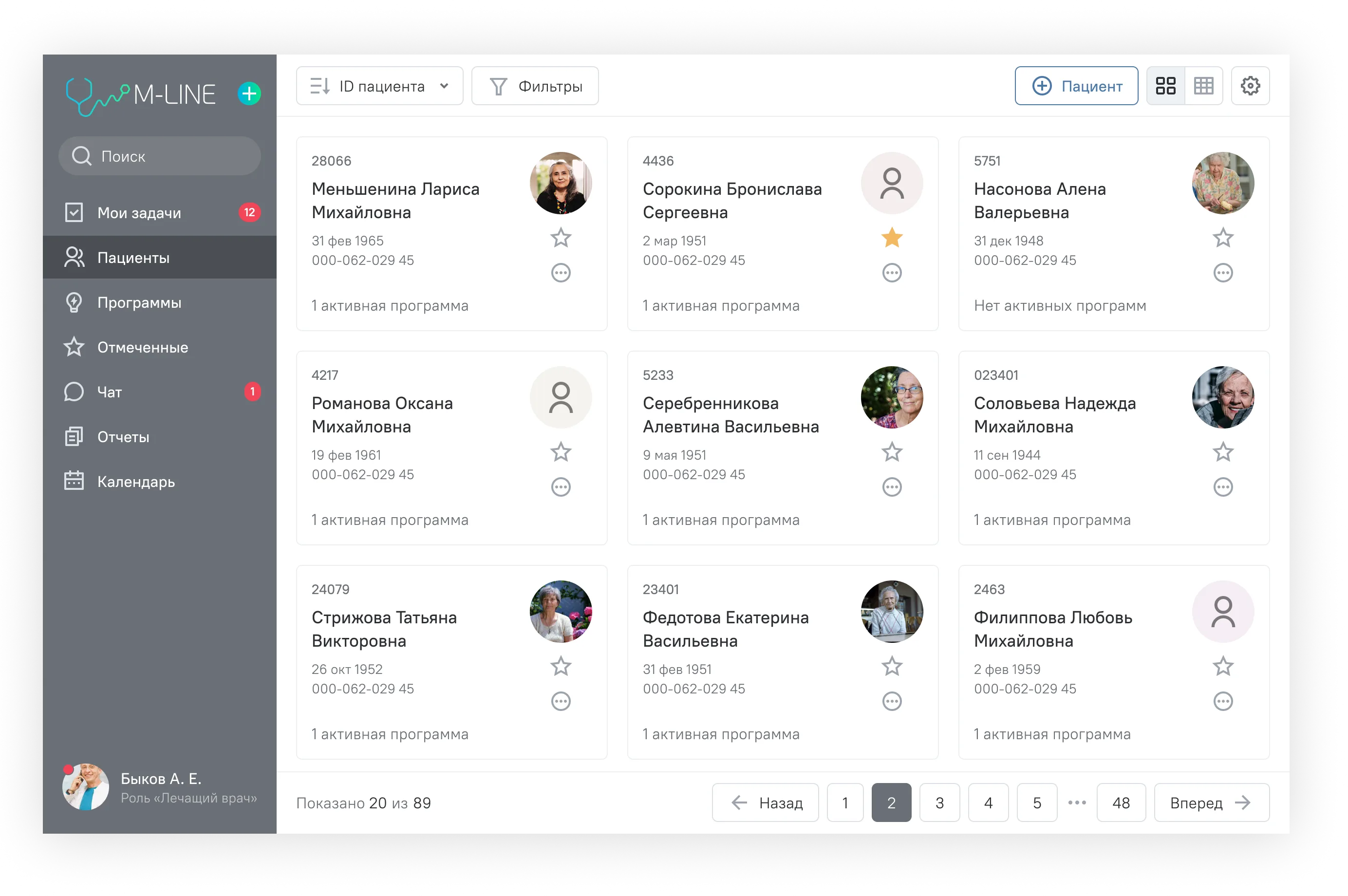
В зависимости от количества пациентов, врачу удобней работать с более подробным или более компактным списком, поэтому мы сделали переключение режимов.
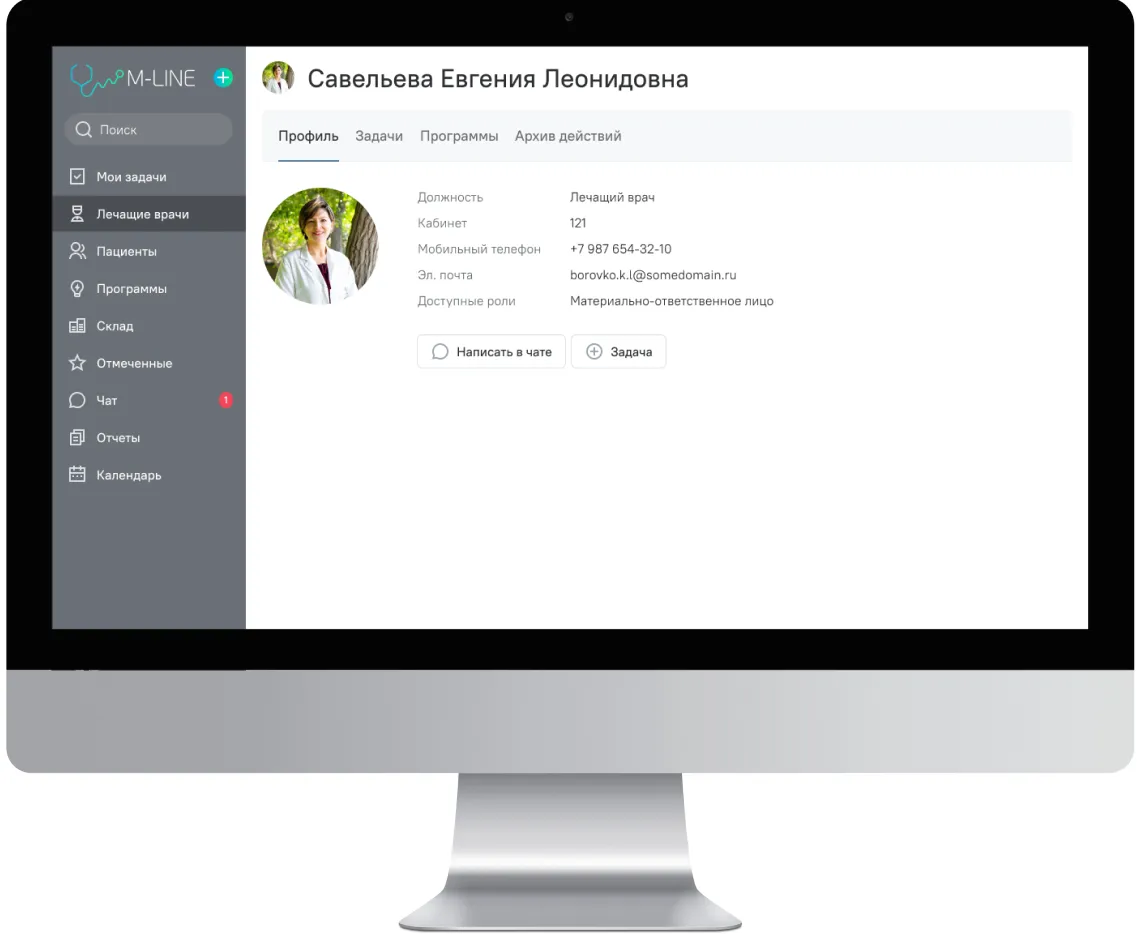
 Пациенты. Карточки. Общий вид
Пациенты. Карточки. Общий вид
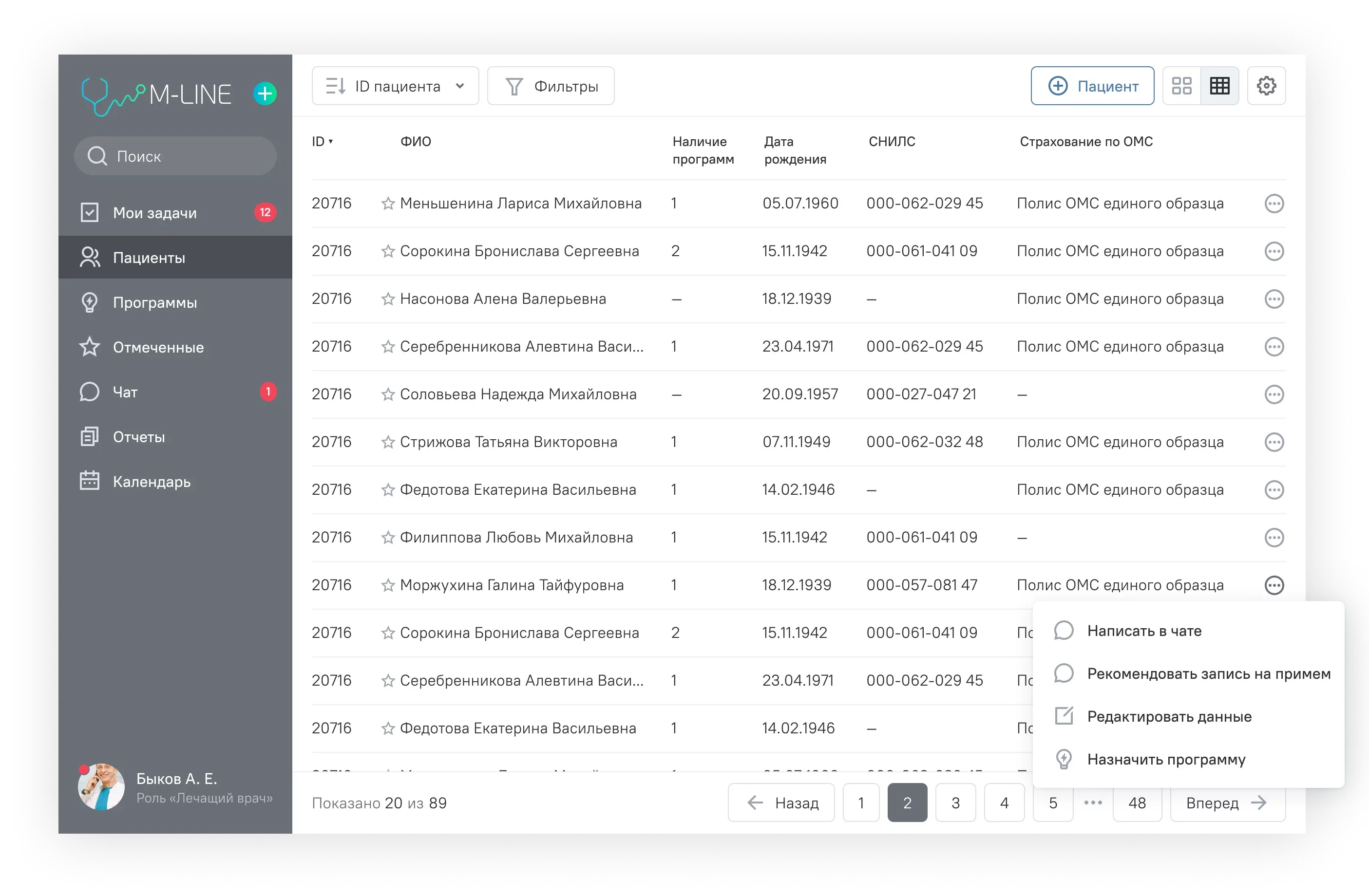
 Пациенты. Таблица. Общий вид
Пациенты. Таблица. Общий вид
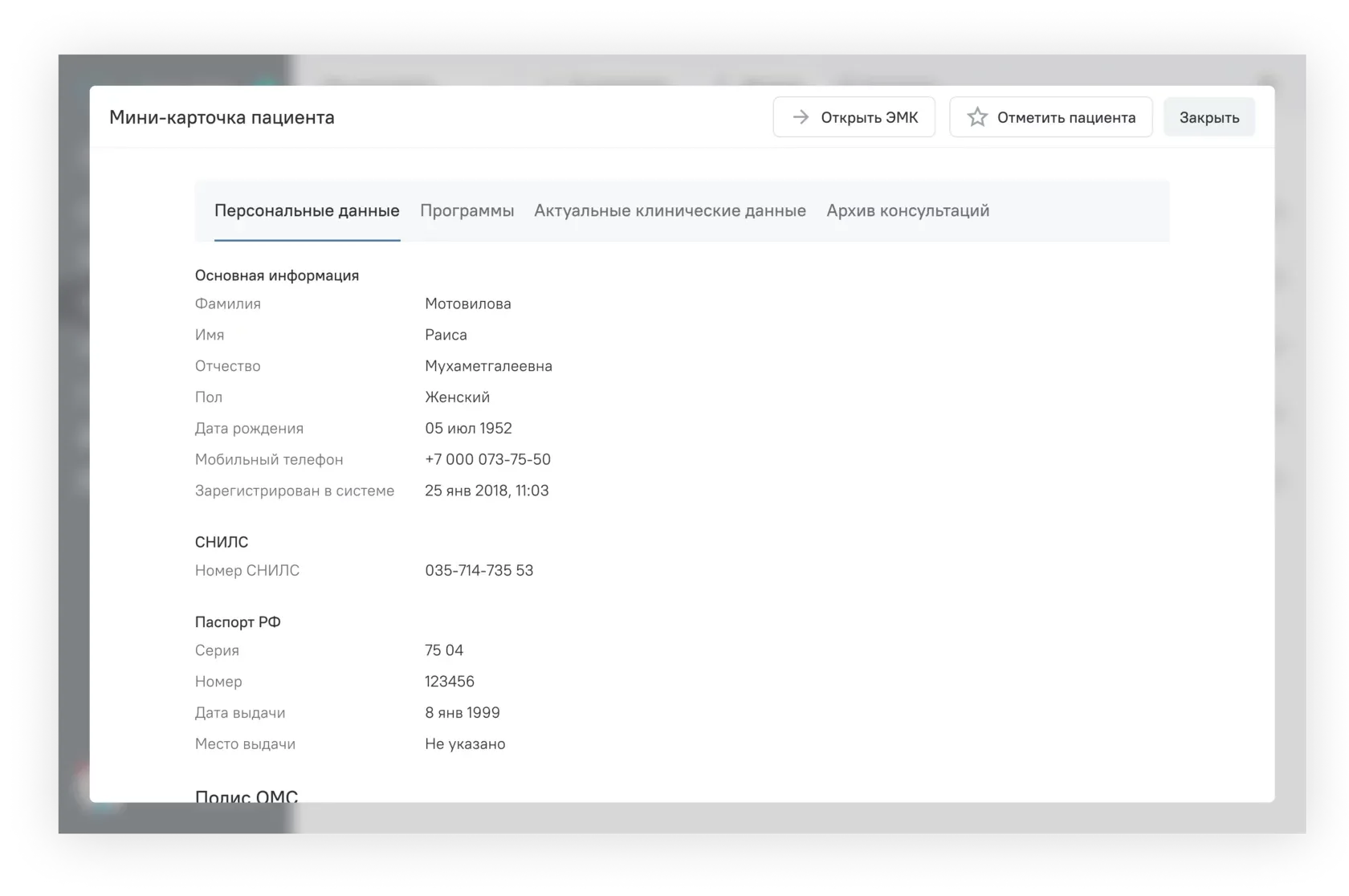
Периодически врачу нужно обратиться к базовым данным в карточке пациента, но эта информация нужна не всегда. Мы проектировали мини-карточку, которая отображается поверх текущего экрана: посмотрел, закрыл и остался там же, где был.

 Вызов мини-карточки пациента
Вызов мини-карточки пациента
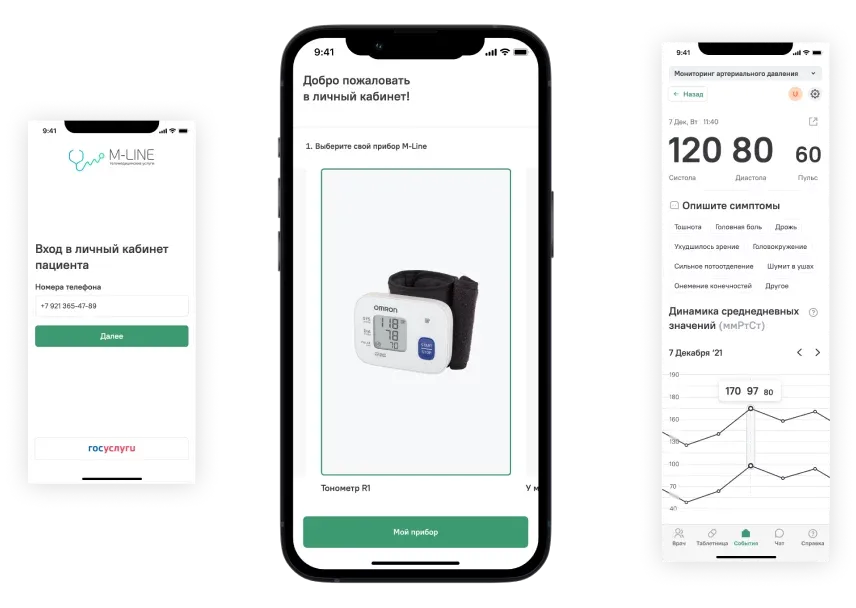
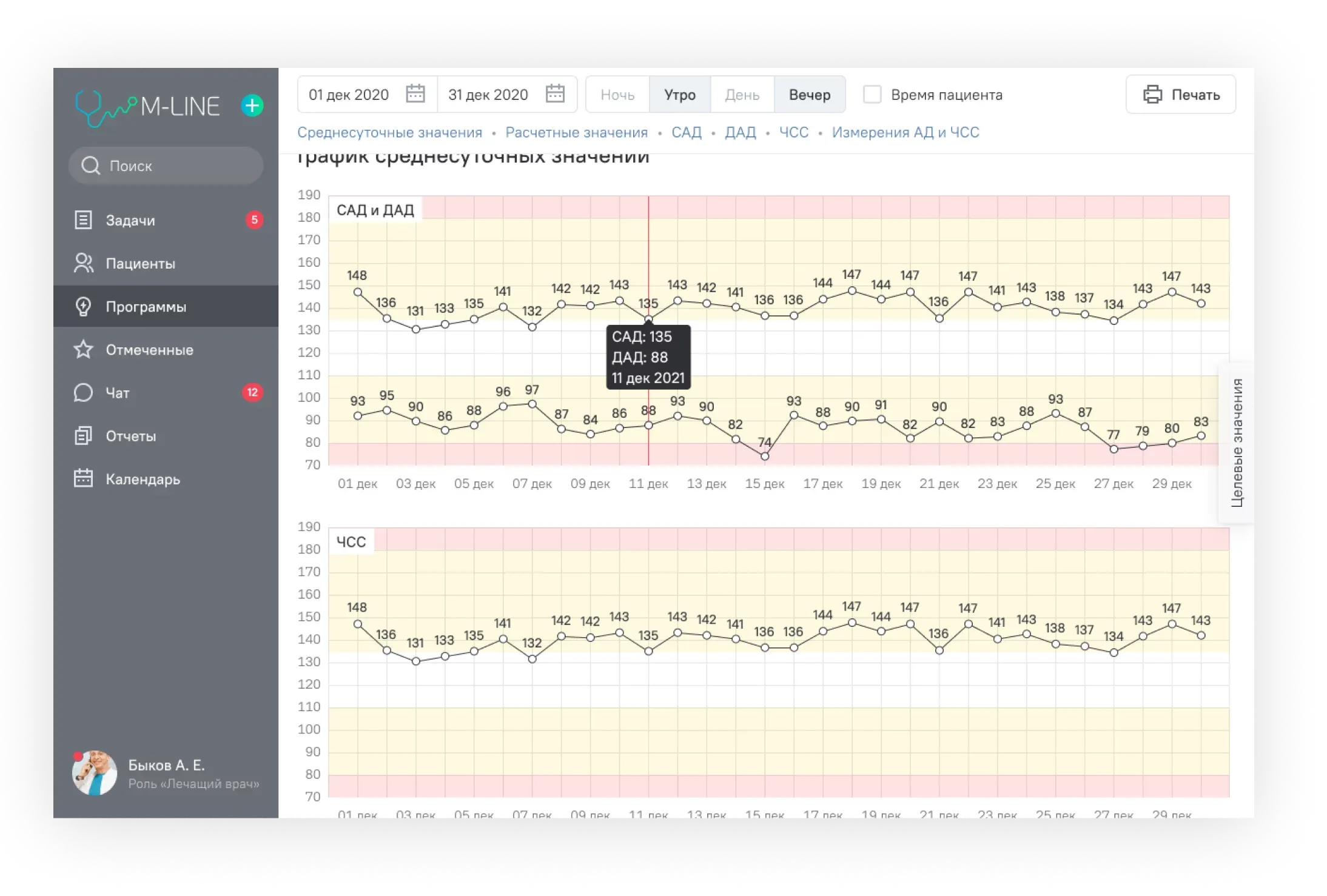
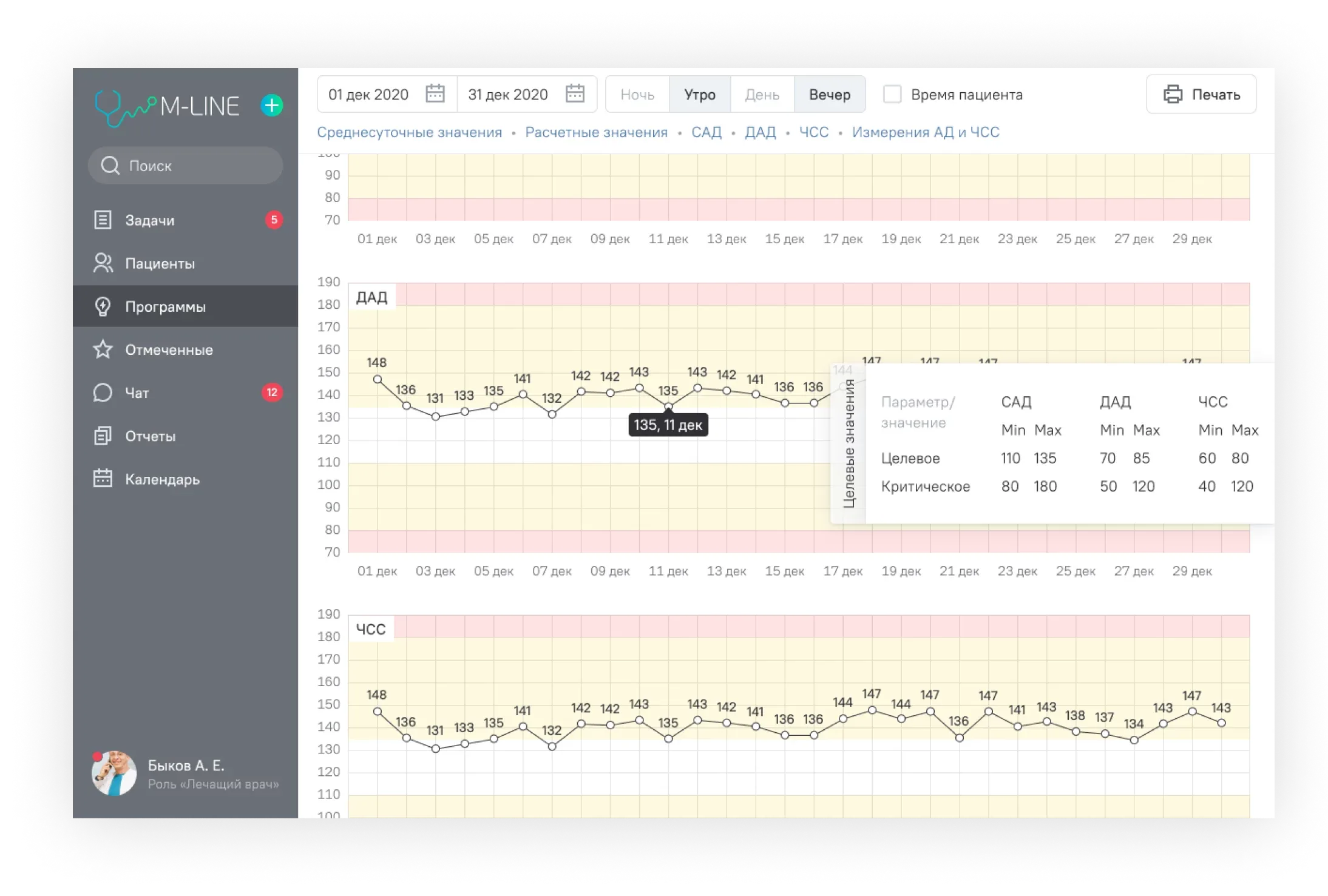
Параметры нормального давления для разных людей отличаются. Врачу нужна «шпаргалка» по конкретному пациенту, чтобы оценить его нынешнее состояние. Такая «шпаргалка» отображается по клику на ярлычке сбоку экрана.
 Шпаргалка
Шпаргалка
 При нажатии на кнопку появляется подсказка
При нажатии на кнопку появляется подсказка
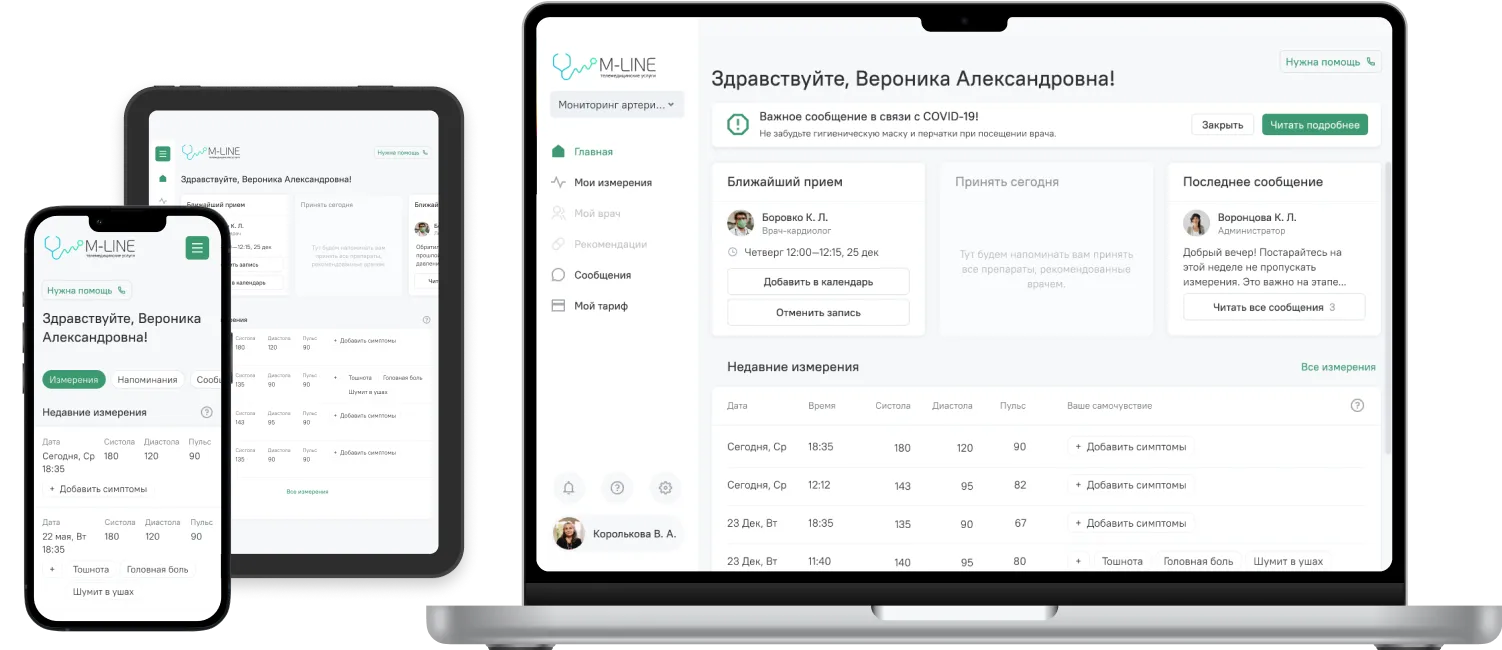
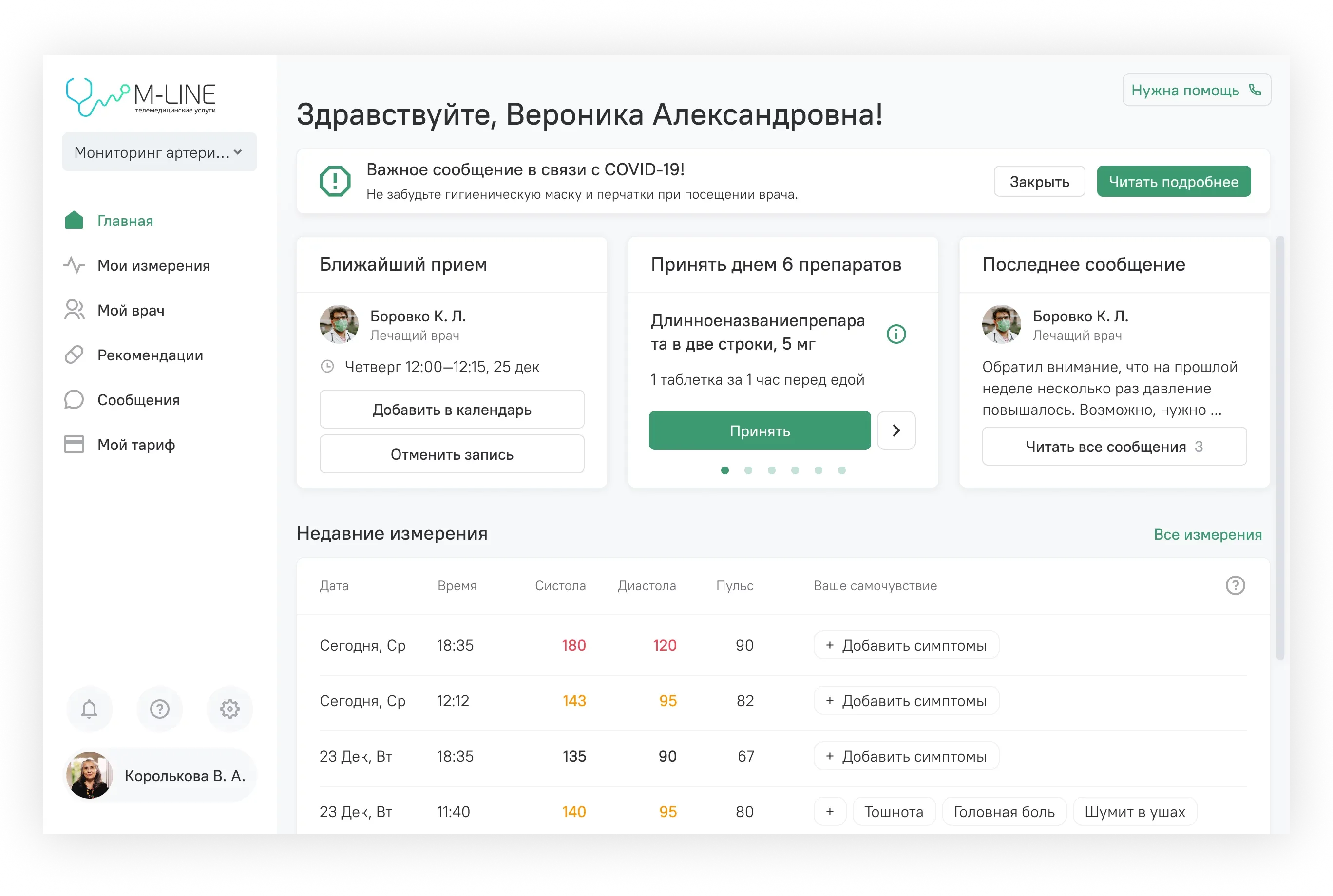
Для пациента интерфейс приложения должен быть привычным и даже в чем-то стандартным. Мы остановились на информационной ленте событий, где вперемешку появляются новые измерения давления, рекомендации врача, новости и советы для пациентов. Все эти события можно фильтровать при помощи табов.
 Главный экран пациента
Главный экран пациента
Фактически, мы взяли на себя все UX-задачи компании
Некоторые цифры
Спроектировали
>1500 экранов
Провели
46 созвонов
Обсуждали
70 часов
Слово директора
