Розничная сеть О’КЕЙ решила создать полностью новое мобильное приложение, которое будет поддерживать концепцию «One Retail» и отвечать трендам рынка. Перед нами была поставлена задача не оглядываясь на прошлое и была дана полная свобода для творчества.
«О’КЕЙ» — крупная федеральная розничная сеть. Она работает в 23 городах России.
Ассортимент гипермаркетов представлен более чем 30 000 SKU — начиная от продуктов питания, заканчивая бытовой техникой и товарами для дома.
О’КЕЙ является одной из первых среди федеральных розничных сетей, кто запустил собственный интернет-магазин и приложение по доставке продуктов.
По мере развития компании, приложение так же активно развивалось, в него добавлялись новые функции и фичи. Для того, чтобы обеспечить удобство интерфейсов на фоне активного развития, было принято решение создать новое мобильное приложение, которое позволит не только заказывать продукты online, но и даст возможность клиентам гипермаркетов получать актуальную информацию об акциях, бонусах, регистрироваться в программе лояльности, выпускать виртуальную карту лояльности и т.д.
В итоге «О’КЕЙ» заказала разработку нового приложения у компании «Рексофт», которая обратилась к нам за дизайном, при этом почти не поставила ограничений. Нам сказали: «Делайте все с нуля и как считаете нужным. Можете изменить логику, навигацию, дизайн и все остальное, только сохраните функциональность приложения и добавьте парочку нововведений. На технические ограничения особо не смотрите».

1
2
3
Во-первых, еще до того, как мы подписали договор, дизайнеры начали готовиться к проекту. Поставили приложение «О’КЕЙ», попробовали сделать заказ, отметили, что можно улучшить. Изучили российских и зарубежных конкурентов. Наши оказались лучше, чем европейские.
Во-вторых, подняли архивы с аналитикой похожих проектов. Для нас это было не первое приложение продуктового интернет-магазина. Поэтому мы смогли частично использовать прошлый опыт и пользовательскую аналитику в работе с «О’КЕЙ».
В-третьих, нашли в «Собаке» человека, который регулярно пользуется приложением «О’КЕЙ». Он не участвовал в проекте, но своей экспертизой здорово помог на этапе подготовки. Буквально спас. Мы вместе с ним составили документы со сценариями и фокусами.

Пользовательские ожидания от интерфейса
Это мы говорили про изучение пользователей. Аналитики было много — если точнее, она заняла весь первый этап проектирования. Не откроем Америку, если скажем, что дизайн приложения начинается не с картинок, а с документов.
Это мы говорили про изучение пользователей. Аналитики было много — если точнее, она заняла весь первый этап проектирования. Не откроем Америку, если скажем, что дизайн приложения начинается не с картинок, а с документов.

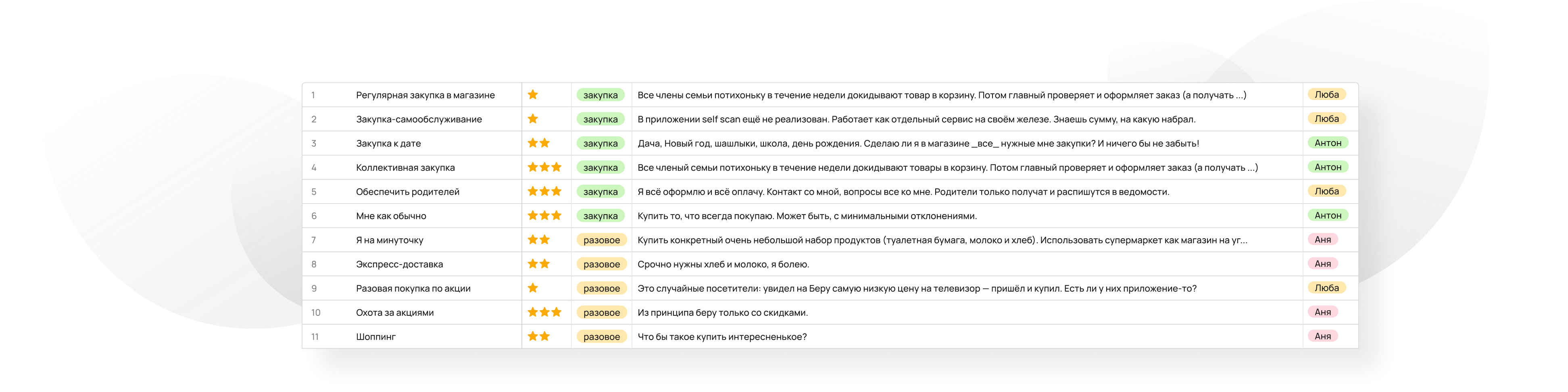
Жизненные ситуации покупателей магазина. Обратите внимание:
они бывают и постоянными, и разовыми
В рамках проекта у нас были регулярные встречи, на которых мы обсуждали, как реализовать дизайн, делились знаниями о покупателях и внутренних механиках, решали, как должно выглядеть приложение.
Во время первого же созвана мы показали сценарии. По итогу общения их свели до девяти. Мы слегка выдохнули.

Питер, Олег, 20 лет. Студент геологического факультета СПбГУ. Переехал из Омска.
Из принципа берет товары только со скидками. Родители присылают достаточно денег, но Олег предпочитает экономить на еде и продуктах. Часто готовит сам и на большой срок.
Обычно Олег закупается в соседней Пятерочке, других магазинов с акциями рядом с домом нет. По выходным иногда может съездить в Ашан, Метро или Окей. Уже заказывал товары в Окее через приложение.
По пятницам Олег планирует следующую неделю. На выходные много планов и не хочется тратить время на поход в магазин. Поэтому принципиально, чтобы доставка была в субботу в первой половине дня. Есть желание приготовить какое-нибудь блюдо с курицей, пока не определился. Плюс закупиться другой едой и прочим на неделе.
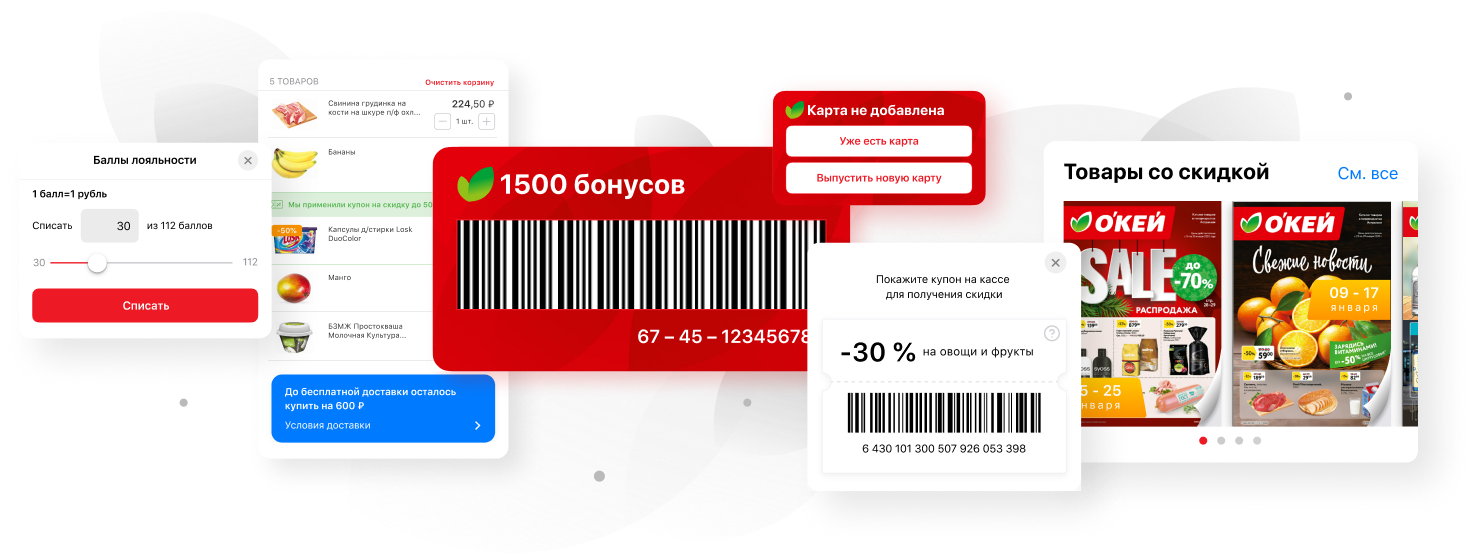
Информация
о доставке на главной
личные предложения
на главной
Мы делали сценарии с персонажами и жизненными ситуациями — так легче понять, как поведет себя пользователь
Система обозначает условия. Например, если закажете до 15:00, то привезем до 17:00. И говорит про опцию экспресс‑доставки.
Олег знает, что на главном экране для него собраны персональные предложения.
На том же созвоне мы вместе с заказчиком решили, что сперва делаем дизайн под iOS, а потом уже адаптируем под Android.
Параллельно мы готовили среду для работы. Обсуждали рабочие моменты, создали проект в Figma, нашли подходящий UI-kit. Мы понимали, что дизайн приложения будет кастомным и после нас его еще переделают специалисты «Рексофт». Но уже знали, что, во-первых, наша работа должна соответствовать гайдлайнам Human Interface Guidelines и, во-вторых, ее нужно будет адаптировать под Android. UI-kit помог решить обе эти задачи. В конце проекта мы просто меняли нативные iOS компоненты на Android, не изобретая велосипед.

Сценарии есть — можно садиться за концепты. Для скорости мы определили для себя программу-максимум: нарисовать сто экранов за неделю. Нам было не так важно качество, как количество — успеть придумать как можно больше на свежую голову. И уже потом можно эти концепты либо доработать, либо убрать в долгий ящик.
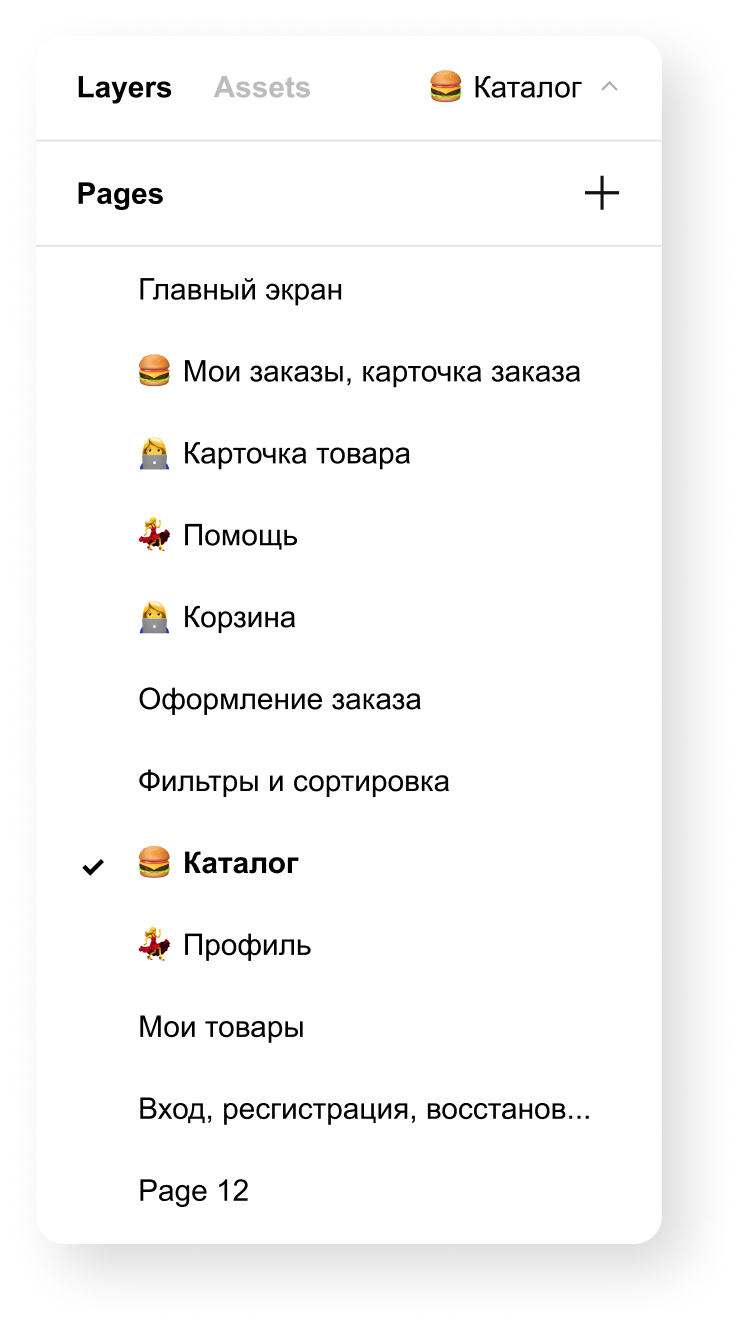
В этом проекте мы придумали новый способ распределять полномочия между дизайнерами. Для этого разделили весь проект на разделы в Figma и для каждого сразу создали отдельную страницу. Каждый дизайнер мог браться за что хочет. Только нужно было заранее отметить страницу своим эмодзи, чтобы другие видели. Хотя все обсуждали и в живых разговорах, конечно. Но порядка стало больше. Выглядело это так.
Раньше нам приходилось всегда договариваться устно, кто над чем работает. А если кто-то брался за новую страницу, он должен был предупредить остальных, что эта страница занята. Теперь этой проблемы нет.
Консистентность дизайна от этого не пострадала. Да, мы могли случайно один и тот же интерфейсный элемент нарисовать по-разному. Но в Figma все видят работу друг друга, поэтому такое случается редко. Скорее, наоборот: каждый дизайнер может увидеть у коллег нужный элемент и скопировать его, чтобы не рисовать самому. Да и в целом мы придерживались гайдов Apple, а там уже давно все придумано и описано. Бери и пользуйся.
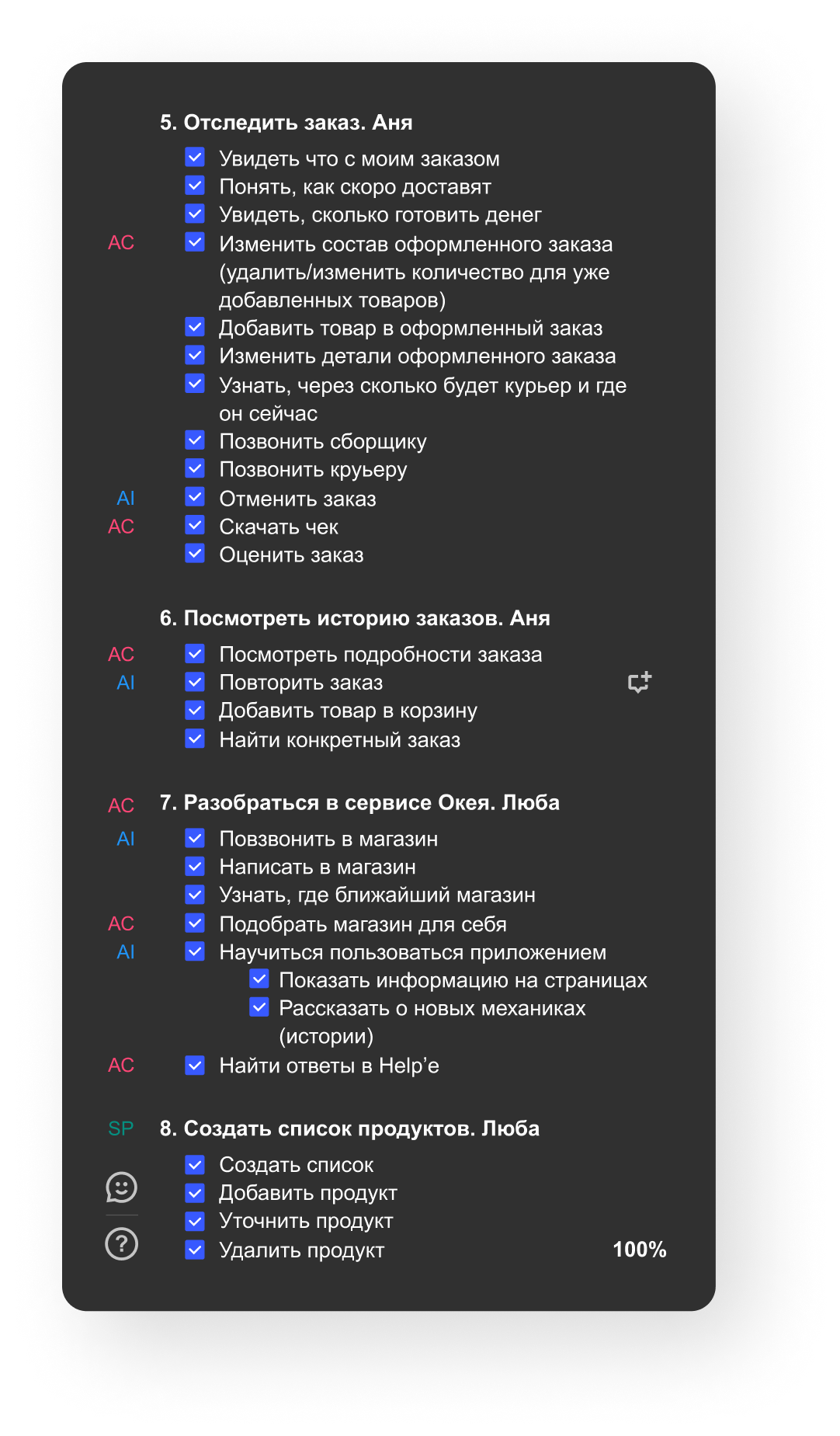
После этого закипела работа. Довольно быстро мы перепрыгнули от дизайна отдельных страниц к дизайну целых сценариев. Не то чтобы до этого все делали неправильно, просто на этом проекте оказалось проще думать не о сущностях, а о действиях пользователя.


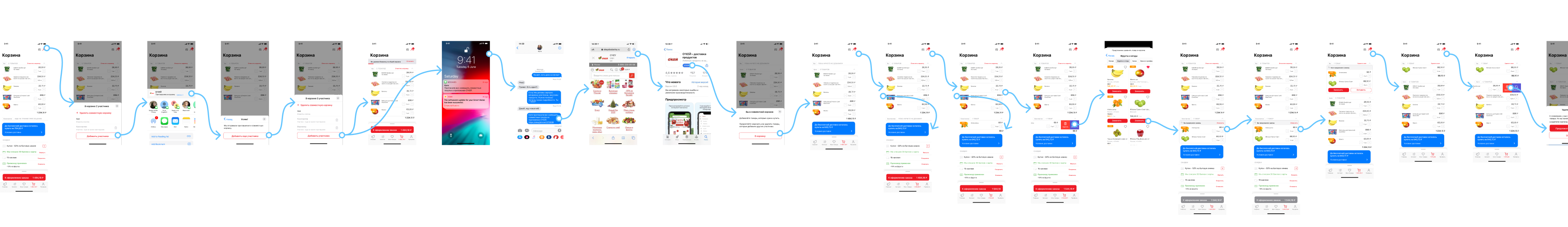
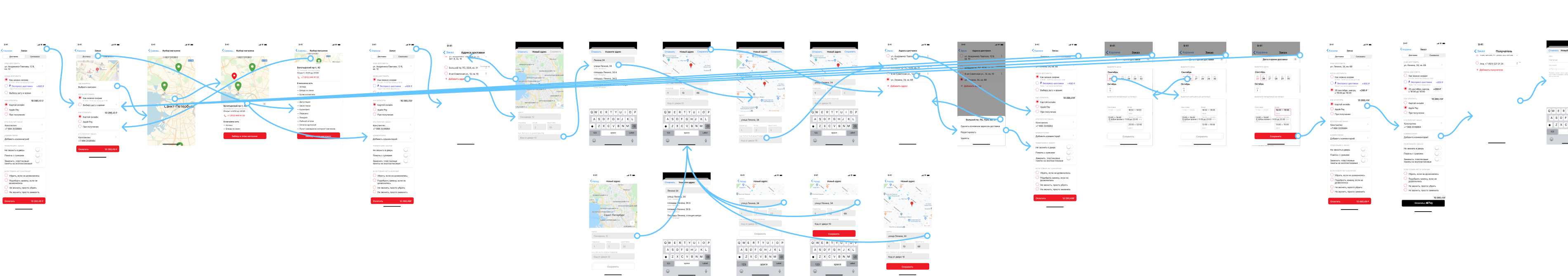
Отрисованные сценарии в Figma
По ходу дела внезапно появилось еще семь сценариев. У нас не было установки отработать только то, о чем мы договорились с «О’КЕЙ» в самом начале работ. Увидели, что чего-то не хватает, — добавили. В конце концов, к нам пришли за экспертизой, а не каким-то определенным количеством экранов.
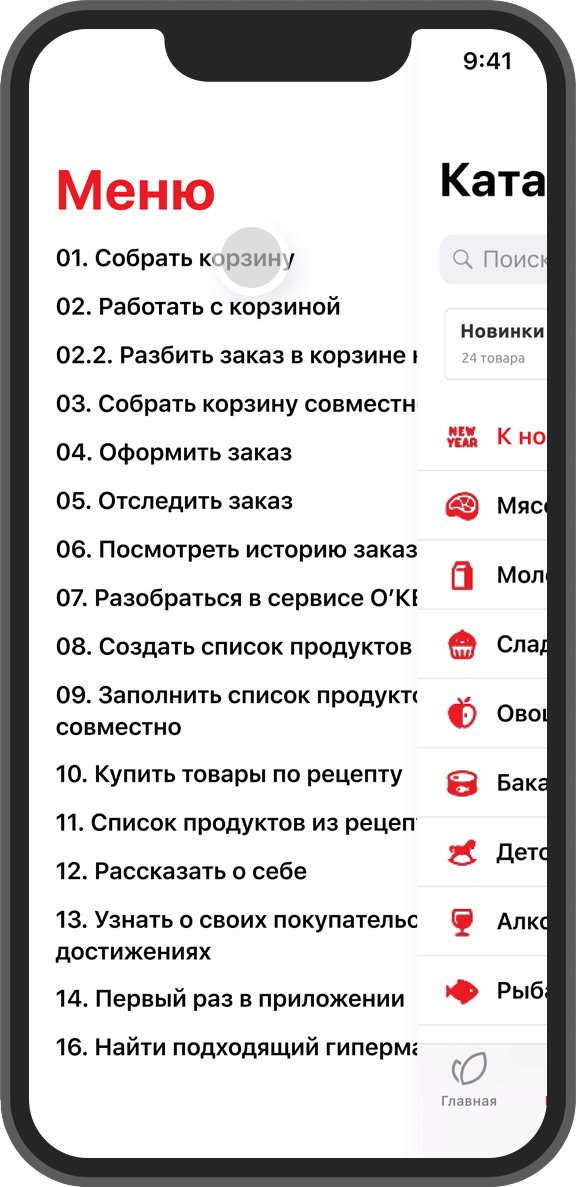
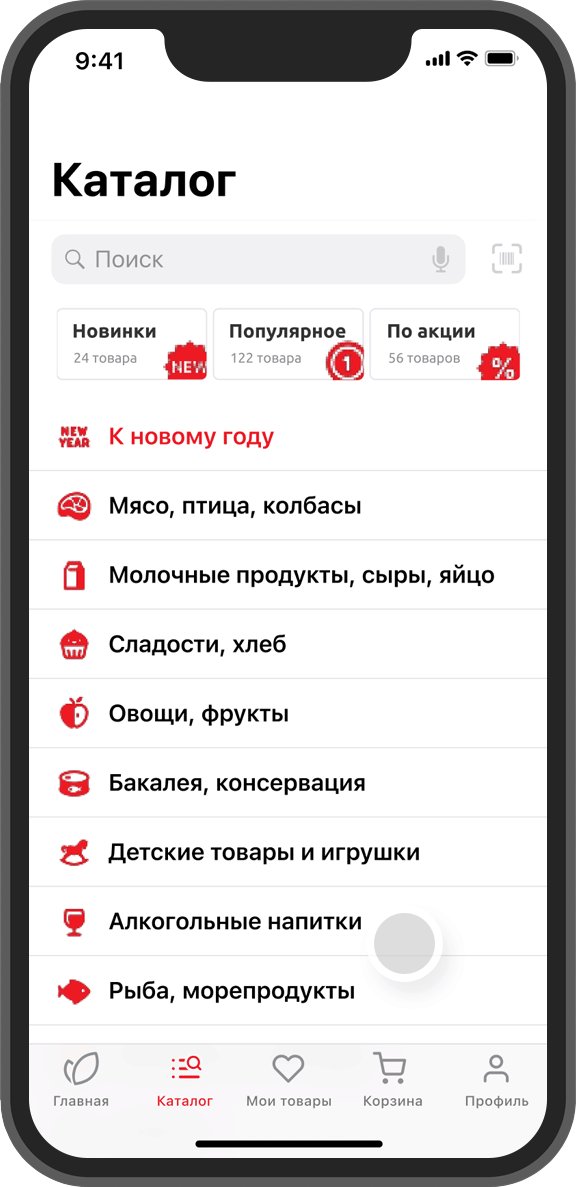
Для удобства просмотра макетов со стороны «О’КЕЙ», мы собрали специальное меню со ссылками на сценарии.

Проект получился очень большим, поэтому мы подготовили навигацию по сценариям



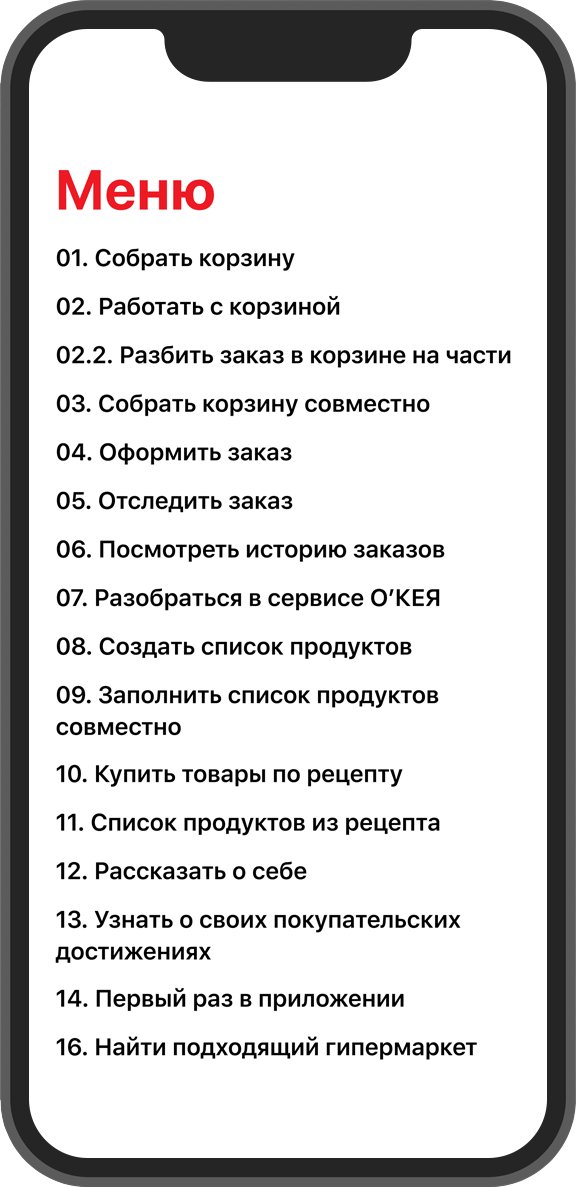
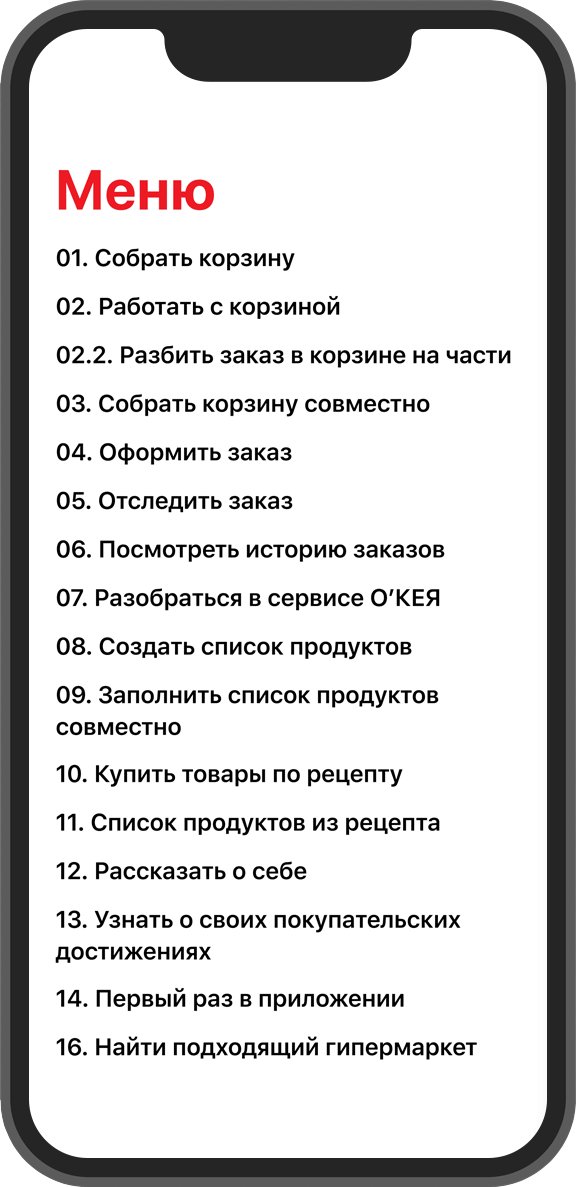
На смартфоне это выглядит вот так.
На маленьком экране очень сложно найти нужный сценарий, поэтому мы подготовили навигацию и для смартфонов

Промежуточные версии дизайна тоже презентовали сценариями. Это происходило так: мы созванивались с коллективным заказчиком и рассказывали по шагам, как пользователь начнет свой путь с конкретного экрана и как дойдет до своей цели.
Когда заказчик видит, что ему как пользователю надо сделать что-то конкретное, он начинает обращать внимание на логику дизайна. Везде ли все понятно? Не запутаюсь ли я среди трех кнопок? А учли ли мы вот такой нюанс? Так общение выходит более конструктивным, чем при презентации отдельных экранов.
Еще один способ проверить, не забыли ли мы чего важного на странице, — записать все возможные микросценарии. Точнее, наоборот: это способ ничего не забыть. А потом — проверить
Так мы и работали. Созванивались раз в неделю, показывали сценарии, обсуждали, записывали комментарии и продолжали работать над дизайном. Кажется, сплошная рутина, но каждый раз происходило что-то интересное.

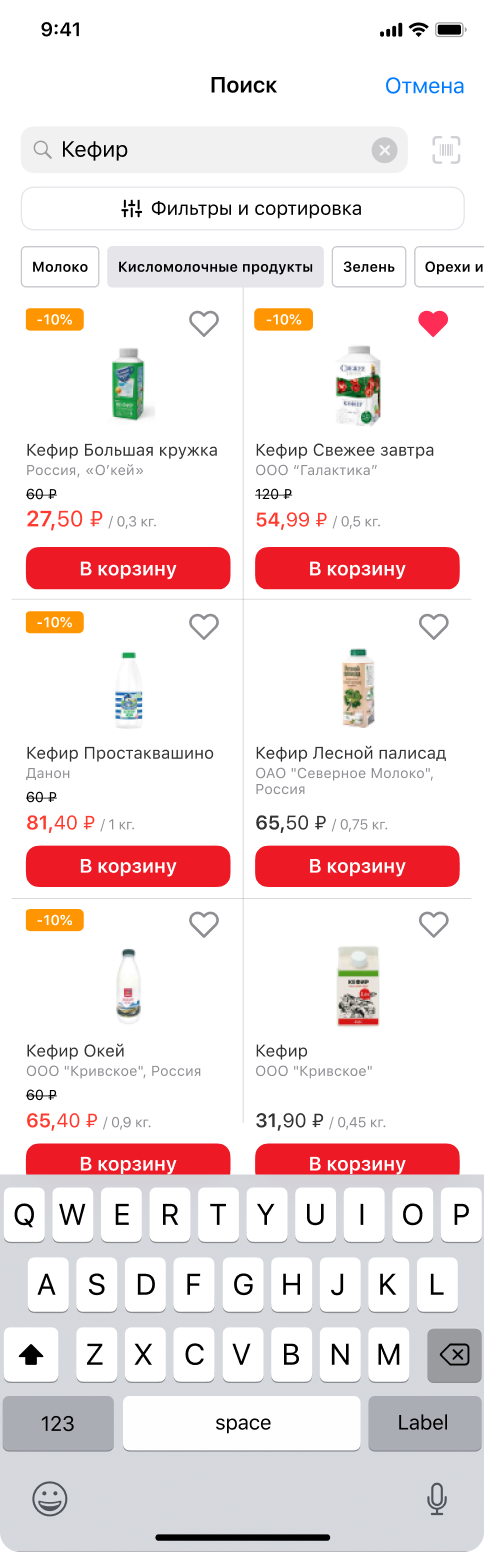
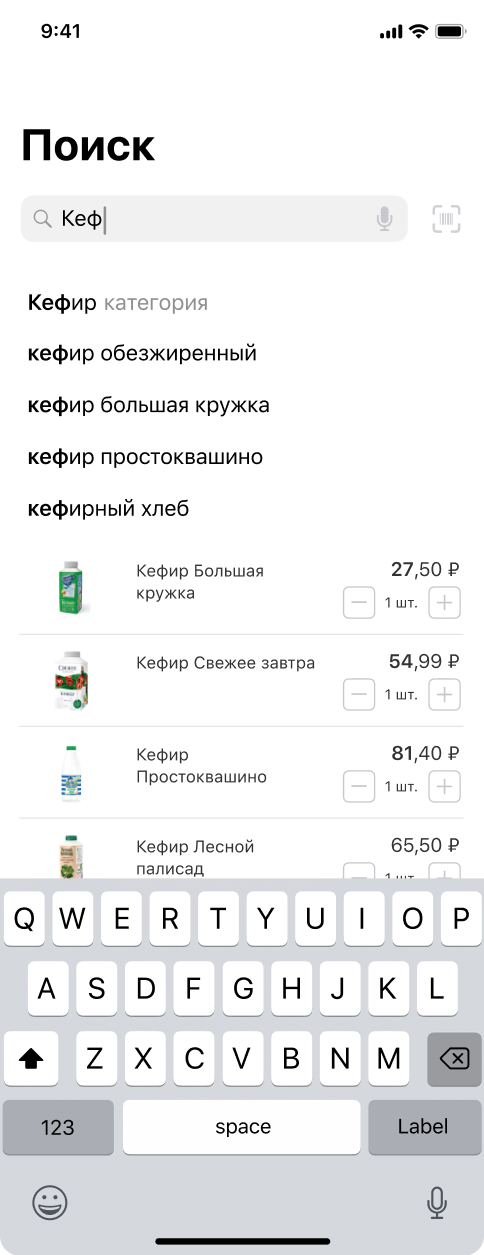
Одна из интересных функций приложения — список покупок. Она в основном рассчитана на людей, которые ходят в магазины, а не заказывают онлайн. Для интернет-магазинов такая функция не основная — можно сразу все выбирать в каталоге. Тогда зачем она «О’КЕЙ»?
А затем, что «О’КЕЙ» — это не только интернет-магазин, но еще и гипермаркеты. И некоторые из них находятся в регионах, где нет интернет-магазина. Жители этих регионов все равно будут пользоваться приложением — хотя бы ради того, чтобы посмотреть цены и ассортимент в магазинах. И если их все устроит, пойдут в ближайший гипермаркет сети. И тут им пригодятся списки покупок.
Мы знаем, что многие люди записывают, какие товары нужно не забыть посмотреть или купить в магазине. Но о конкретных брендах в этот момент обычно не думают, разве что самые хозяйственные. Люди просто составляют списки: яйца, молоко, какао, чай.
В приложении мы добавили возможность записывать все пожелания по пунктам. А потом — превратить каждый пункт в конкретную позицию. Кликаешь по «Молоку», и в приложении запускается поиск по этому ключевому слову с результатами в виде конкретных товаров с ценами.

Корзина умеет считать, в какую сумму примерно обойдутся продукты из списка, даже если вы не указали конкретные бренды
В зависимости от региона товары из списка можно добавить в корзину и заказать онлайн либо просто выбрать и оставить списком.
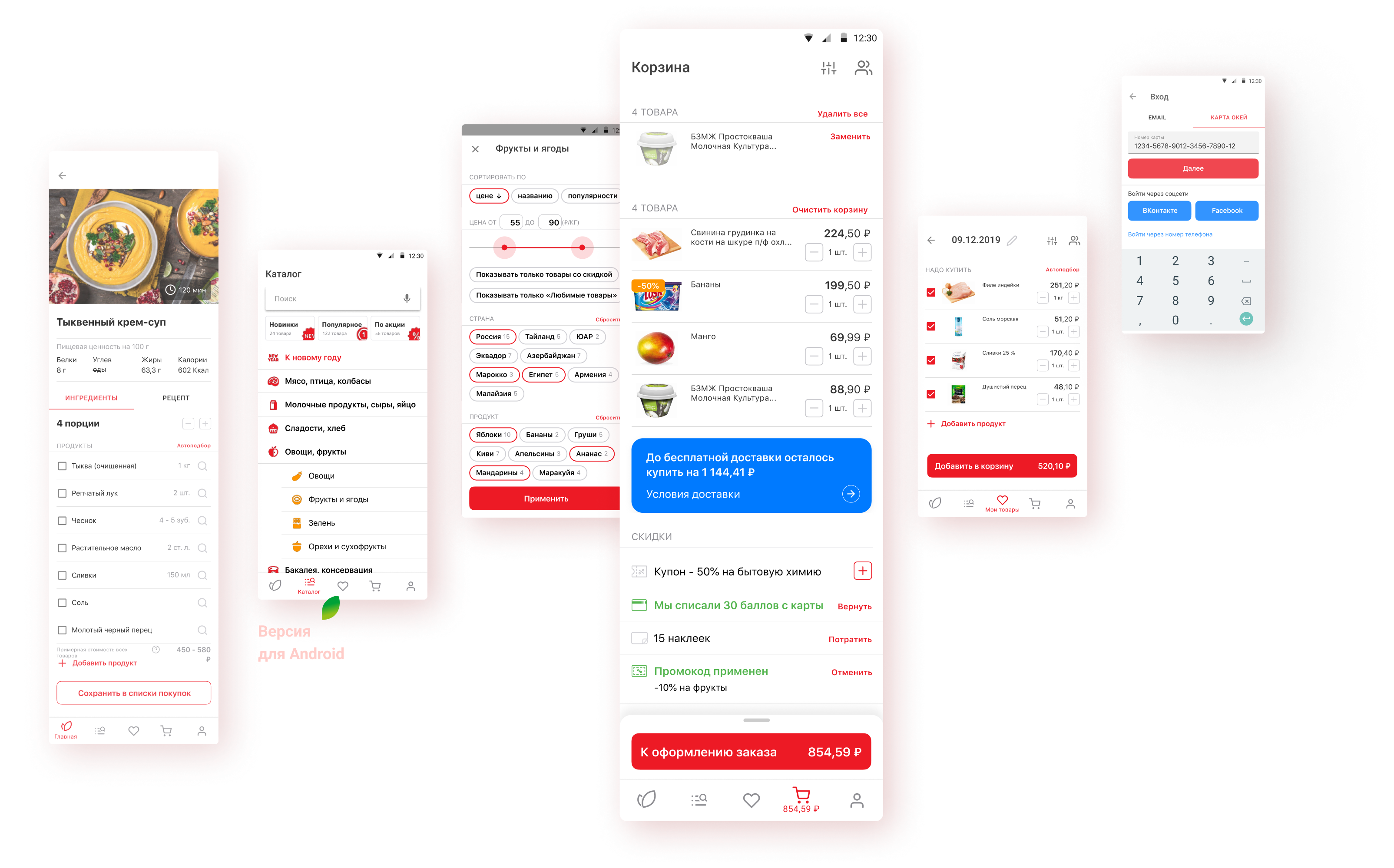
Т.к. не во всех регионах есть интернет-магазин, и часть пользователей приложения посещают только гипермаркеты — мы подготовили две версии приложения: с онлайн-каталогом и с офлайн-каталогом.
Первая версия — для тех регионов, где есть интернет-магазин и пользователи могут сделать заказа.
Вторая версия — для регионов, где пока нет интернет-магазина. Для них мы сделали возможность загрузить пдф-каталоги с акциями. Это цифровые аналоги бумажных каталогов, которые обычно раздают на улице.



Это был наш первый проект в Figma, в котором закончилось свободное место. Мы подготовили 360 экранов — это много даже для интернет-магазина. И это только для iOS!

Вы знали, что в облачном редакторе может закончиться свободное место?
В самом-самом конце, когда заказчик утвердил iOS-версию, мы сели адаптировать ее под Android. Не все 360 экранов, а только ключевые — те, где меняются внешний вид и логика работы приложения. Большую часть дизайна оставили той же. Клиент принял все без комментариев.
Всего проект занял четыре месяца. Мы созванивались с заказчиком раз в неделю, чтобы показать новые отрисованные сценарии. Кажется, что слишком часто, но у нас есть правило — никогда не скидывать дизайн просто так, ссылкой на проект. Показываем и объясняем одновременно, чтобы клиент не понял что-нибудь неправильно. А такое бывает, даже если все страницы перелинкованы между собой. Лучше не рисковать.

Мы сохранили проект в формате Figma, загрузили его в облако и передали заказчику. Он ответил: «Спасибо, принято». Так закончился один из наших самых масштабных проектов.
2
3
16
136
360
2400
платформы
дизайнера
основных сценариев
микросценариев
экранов на каждую платформу
часов на дизайн и аналитику
У коллег получилось выстроить гармоничный, структурированный и при этом творческий процесс при совместной проработке данного кейса. В рамках проделанной работы мы получили именно тот результат, который ожидали, взглянули по-новому на наши процессы и приберегли некоторые идеи, родившиеся в ходе обсуждения, для дальнейшего развития. Отдельно хочется отметить умение команды, несмотря на огромную творческую составляющую и постоянную генерацию новых идей держать проект в заданных сроках.
Менеджер проекта электронной коммерции
Департамента электронной коммерции ООО «О'КЕЙ»

Наталья Прокофьева,
генеральный директор «Собаки Павлова»
Ничего не можем показать — NDA
~ 2 000 000 ₽
4 месяца