Редизайн ключевых экранов интернет-магазина
Цена
~ 750 000 ₽Результат

Заказчик
Торговый дом «Петрович» продает строительные и отделочные материалы розничным покупателям. Лидер в своем сегменте, желтые грузовики с надписью «Вам везет! Петрович» на Северо-Западе знакомы буквально всем.
 Да и не только на Северо-Западе
Да и не только на Северо-Западе
Компания давно и всерьез старается охватить все возможные каналы продаж. Вот как потребителю удобно, так пусть и покупает. Хочешь — закажи через колл-центр или мобильное приложение. Хочешь — приезжай на склад, посмотри, руками потрогай. Хочешь — заходи в интернет-магазин, выбирай и сравнивай.
Когда твой главный козырь — многоканальность продаж, каждый из каналов должен быть — и оставаться — удобным, человечным, приятным глазу и еще раз удобным.
Не-проблема
Интернет-магазин «Петровича» таким и был.
Да, он немного устарел. И внешне, и функционально.
Допустим, выглядел не слишком современно. Мобильная версия сайта была не адаптивом, а отдельной сущностью. Но это ерунда на самом деле, потому что пользователю не мешает.
 Наши дизайнеры не нашли серьезных недостатков. Во время UX-анализа мы в основном придирались к мелочам
Наши дизайнеры не нашли серьезных недостатков. Во время UX-анализа мы в основном придирались к мелочам
Единственная не-ерунда, довольно обычная для огромных компаний: разные подразделения не особо разговаривают друг с другом. Разработчики не знают, чего хотят маркетологи, и наоборот. Соответственно, и сайт улучшают-дополняют не очень-то оглядываясь на то, что делают другие.
Со временем сайт может буквально утонуть под ворохом бессистемных улучшений. В «Петровиче» не собирались дожидаться этого.
Кроме того, хороший — не значит идеальный. Идеального вообще не бывает. Очень хороший интерфейс всегда можно сделать лучше.
В компании решили, что интернет-магазину пора стать лучше. И начали огромный проект — полный редизайн сайта. В том числе:
- Во-первых, создали новую дизайн-систему (библиотеку компонентов), чтобы все переделать на ее основе.
- Во-вторых, собрали по всем подразделениям претензии и пожелания к сайту.
- В-третьих, обратились к нам.
Задача
Зачем, кстати, к нам? Если у них есть хорошие дизайнеры, сильная команда разработчиков, огромная внутренняя экспертиза? (Дизайн-систему вот сделали — огонь.)
Не затем же, чтоб кнопку передвинуть и конверсию на полпроцента увеличить? С этом они без нас бы прекрасно справились.
Обычно крупные компании не стремятся отдавать вовне то, что неплохо могут сделать и своими силами. Зачем, если сами с усами?
Что вообще есть у внешнего подрядчика такого, чего внутри компании нет? Second opinion да свежий взгляд на знакомый продукт. Со стороны иногда виднее.
Нам предстояло:
- Проанализировать существующие UX-решения. Пока только двух страниц (зато ключевых — карточки товара и каталога).
- Перерисовать эти страницы в дизайн-системе заказчика.
- Учесть пожелания к этим страницам от разных подразделений «Петровича».
Поехали!
На первой встрече мы поговорили с product mаnager’ом, главным дизайнером и одним из разработчиков.
Разработчик показал нам дизайн-систему «Петровича». Очень сложная, обстоятельная библиотека элементов, не просто UI-kit какой-нибудь. К тому же интегрированная с веб-инструментом, который позволяет вносить изменения в код прямо из дизайна в Figma.
Мы должны были нарисовать интерактивные прототипы карточки товара и каталога со всеми составляющими для мобильной и десктопной версий в соответствии с этой дизайн-системой, не отступая от нее ни на шаг.
Анализ
Тут и рассказывать толком нечего. Мы провели UX-анализ карточки товара и каталога на старом сайте. Много мелких придирок, но серьезных UX-недостатков практически не нашли.
Использовали Miro: и комментировать удобно, и заказчику показывать.
 Комментариев много, но вообще-то мы до мелочей докапываемся: тут кнопку можно передвинуть, тут кликабельный элемент не очень заметен и т. д. Хороший сайт, хороший интерфейс, как и было сказано
Комментариев много, но вообще-то мы до мелочей докапываемся: тут кнопку можно передвинуть, тут кликабельный элемент не очень заметен и т. д. Хороший сайт, хороший интерфейс, как и было сказано
Постановка
В «Петровиче» собрали хотелки, пожелания и предложения со всех департаментов — и бизнесовые, и визуальные, и насчет функциональности. Кому чего не хватает и кому где жмет.
Получился огромный неструктурированный список.
Мы разобрали его и собрали обратно: объединили похожее, разбили слишком общие требования на конкретные составляющие, назадавали вопросов, чтобы уточнить непонятное.
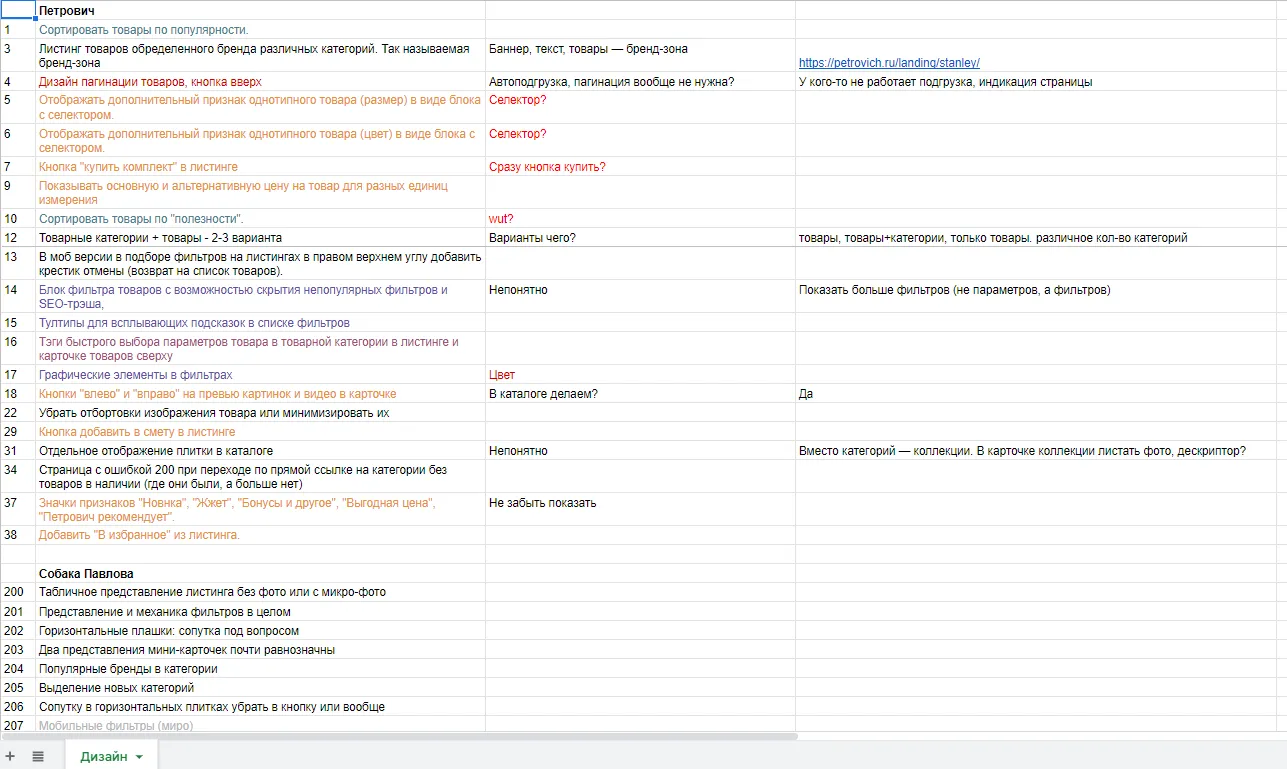
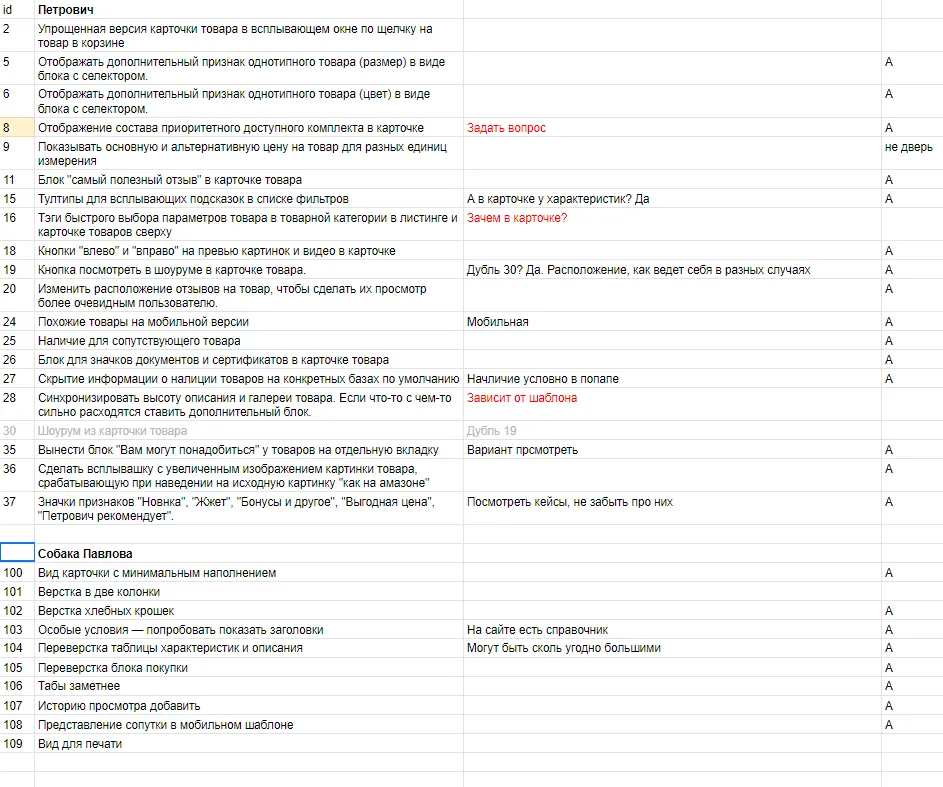
 Каталог. Список пожеланий превращается в набор бизнес-задач
Каталог. Список пожеланий превращается в набор бизнес-задач
Добавили свои предложения. Ранжировали задачи по важности. Сверились с заказчиком: да, все правильно.
 Карточка товара, набор задач. Под заголовком «Собака Павлова» — наши предложения
Карточка товара, набор задач. Под заголовком «Собака Павлова» — наши предложения
Превратили список пожеланий во внятный набор бизнес-задач — и начали рисовать.
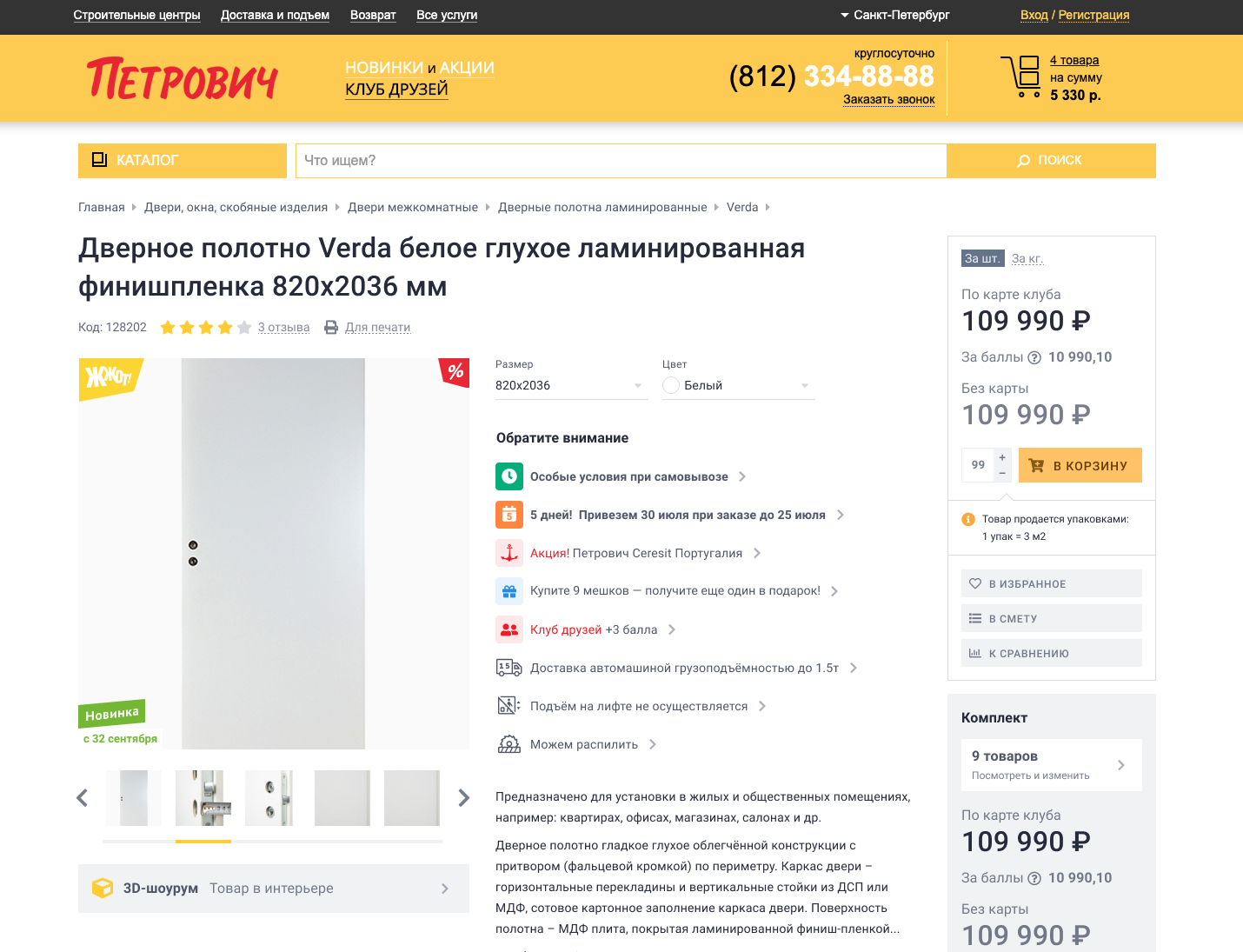
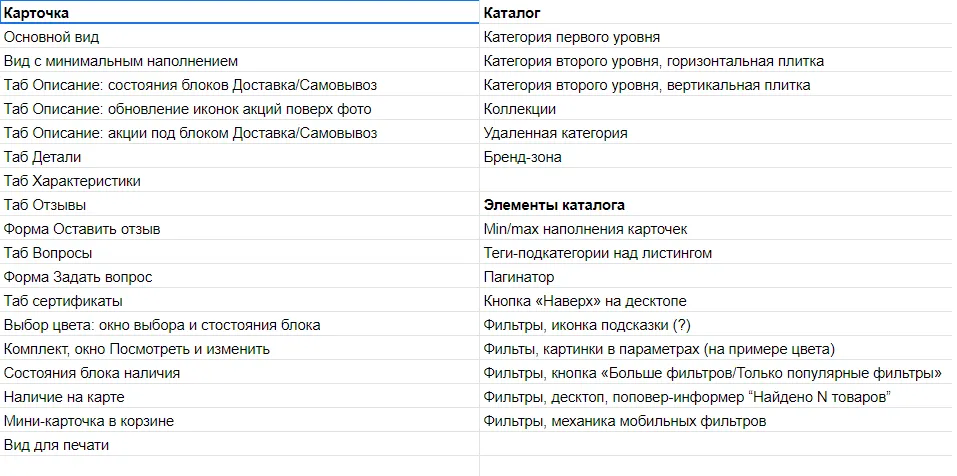
Карточка товара
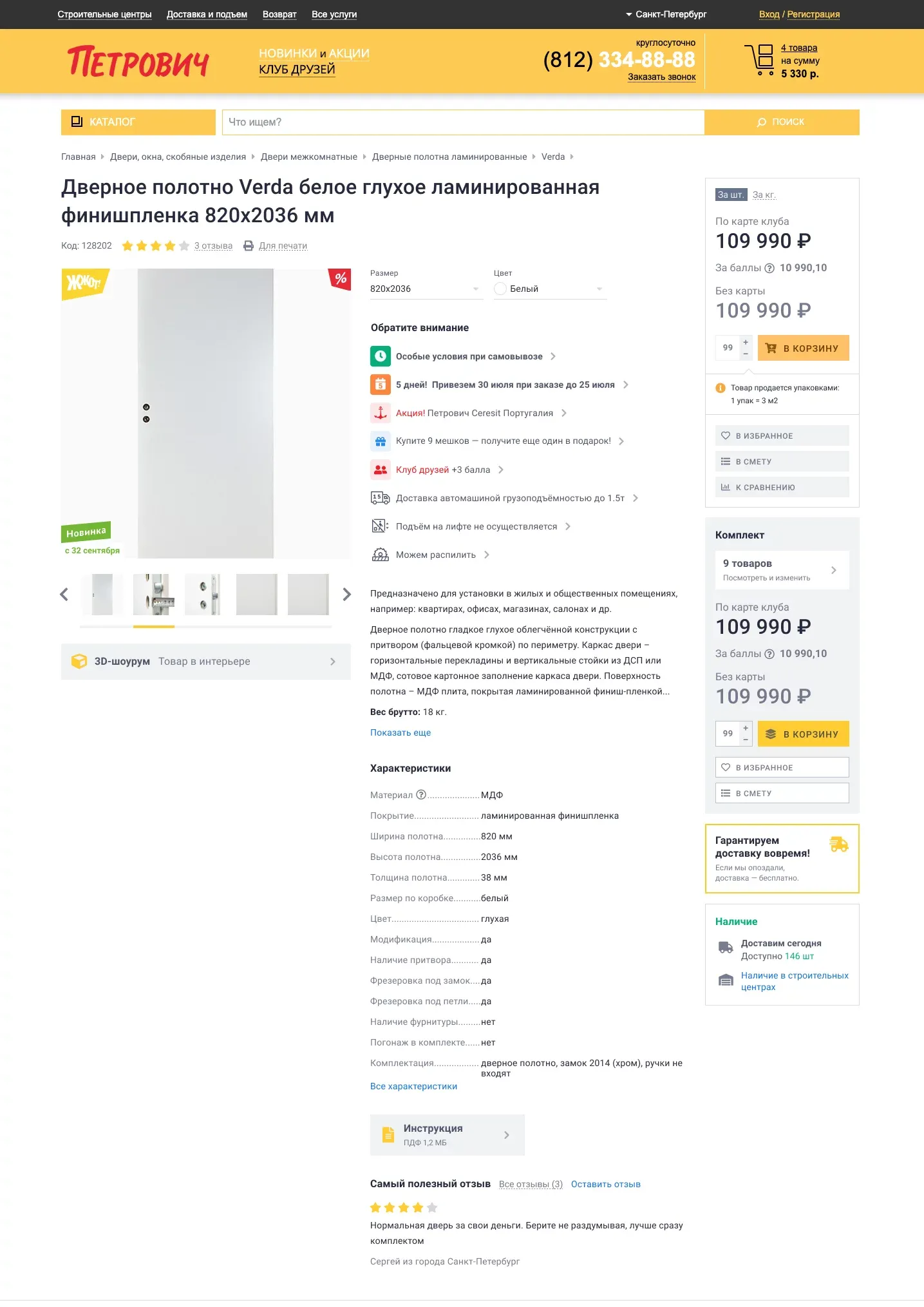
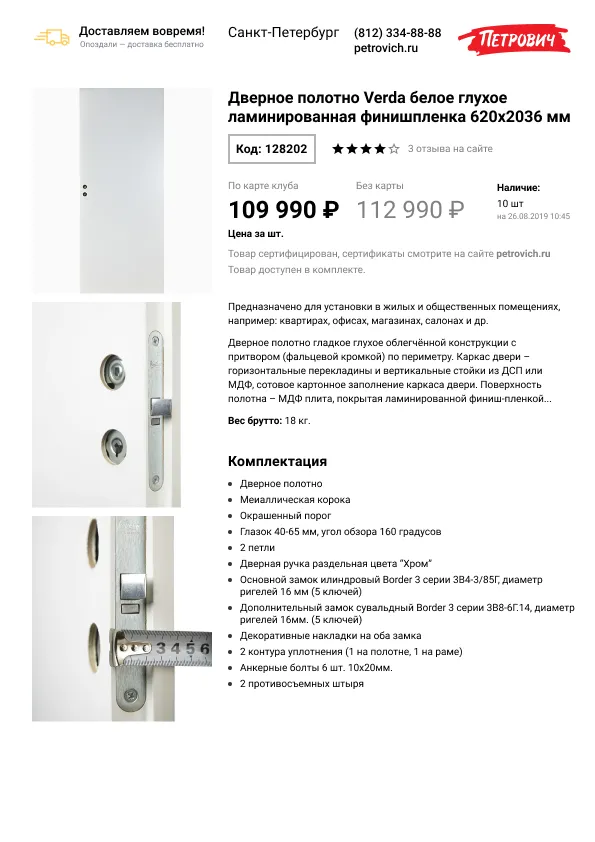
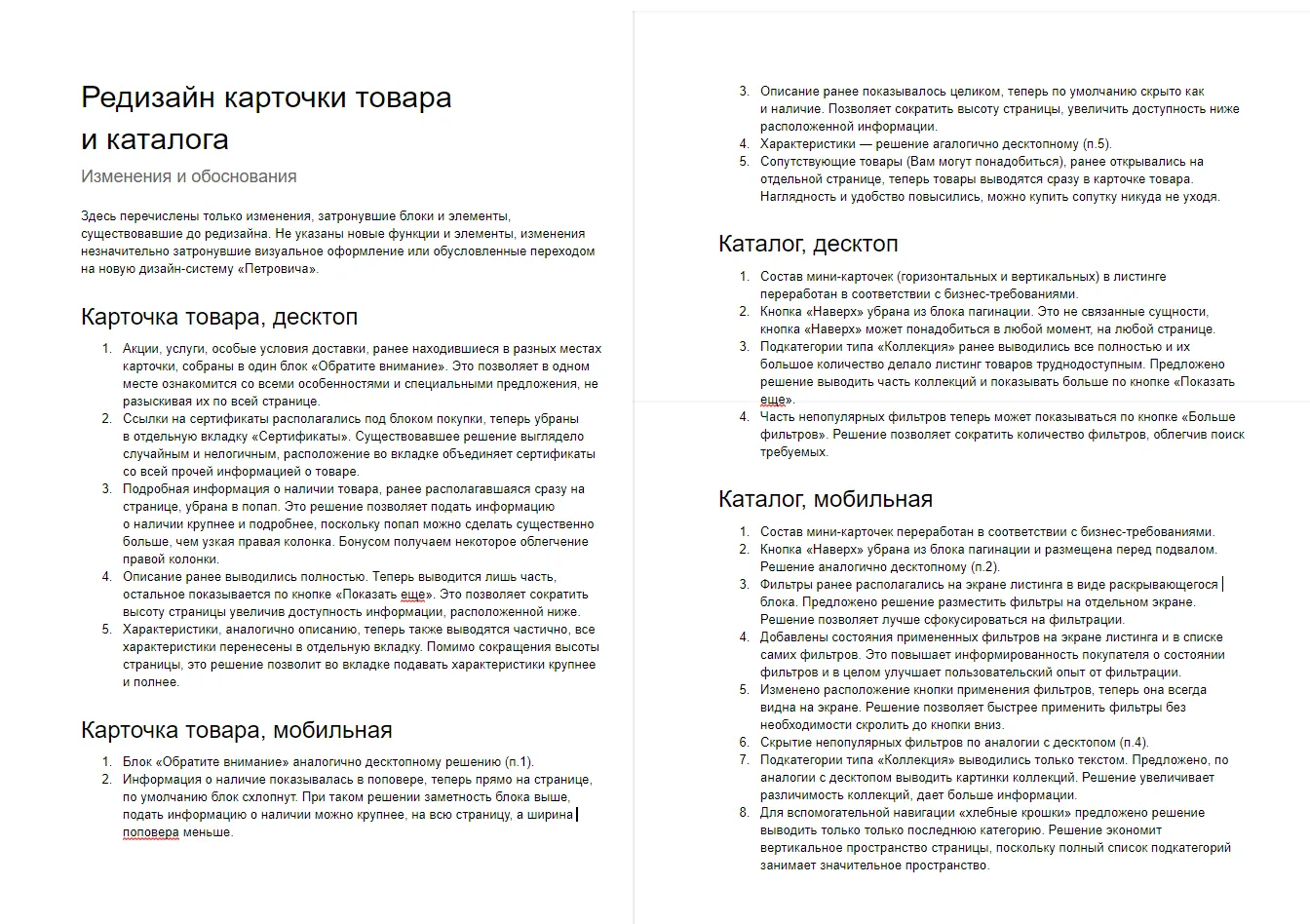
Перерисовали в дизайн-системе заказчика карточку товара со всеми составляющими, от ценника до блока покупки и блока сопутствующих товаров. Вот всех состояниях: а их очень много, особенно у мини-карточки для корзины и блока «Комплект».

Не только красиво перерисовали, конечно, но и переделали все что, что нужно было переделать в соответствии с бизнес-требованиями, которые мы помогли сформулировать.
Вот, к примеру, задача: «Переверстать таблицу характеристик и описания». Зачем? Затем, что описание товара и таблица характеристик могут быть сколь угодно огромными. Раньше они выводились полностью — и до остальной информации добраться бывало нелегко.
Мы оставили по умолчанию только начало описания и начало таблицы, остальное выводится по кнопке «Показать еще». Таблица открывается в отдельной вкладке, так можно показать характеристики полнее и подробней.
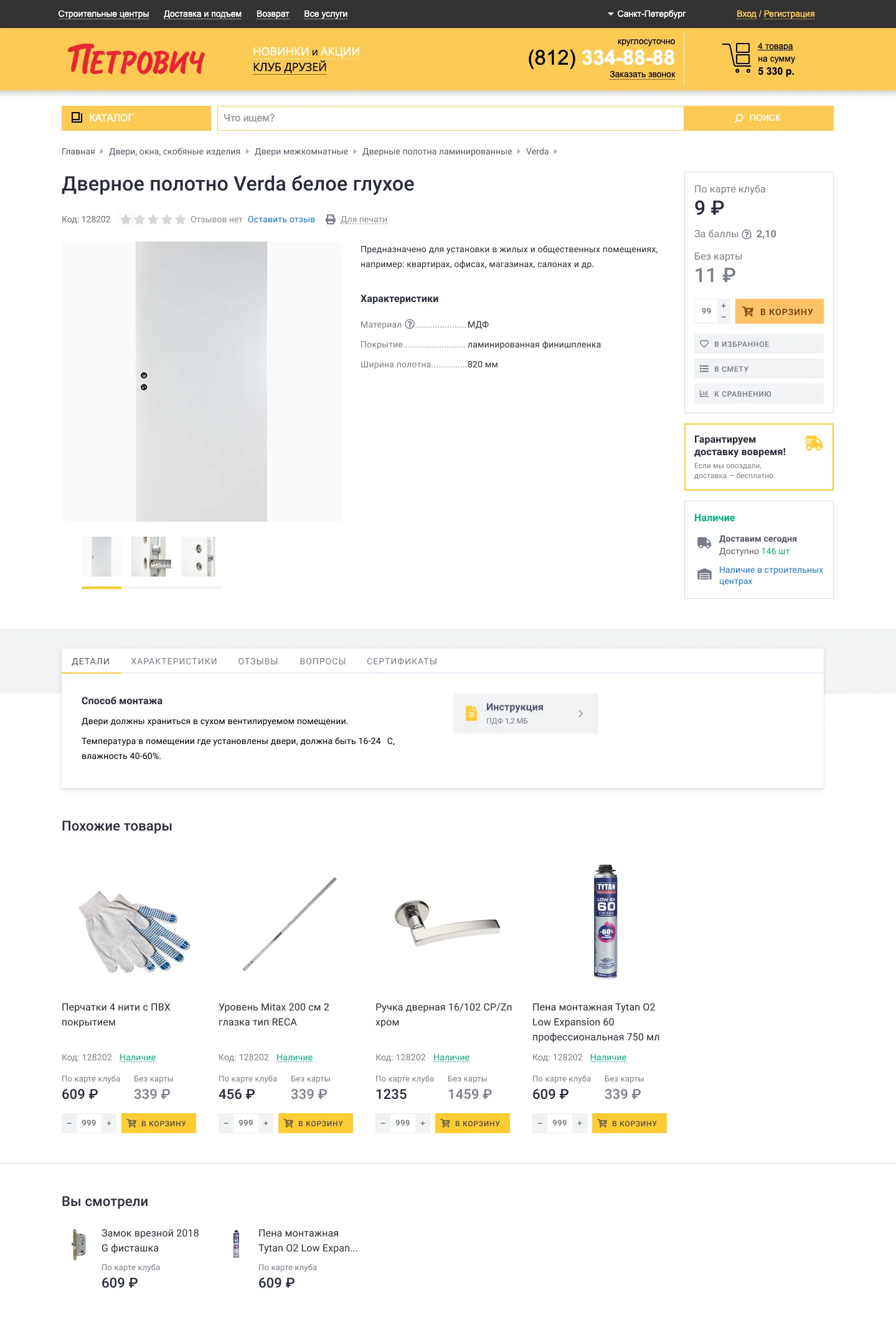
 Новая карточка товара, минимальный вид
Новая карточка товара, минимальный вид
Подробная информация о наличии товара раньше давалась в узкой правой колонке, а в мобильной версии — в поповере. Убрали в попап, по умолчанию схлопнутый: если уж кому-то нужна эта информация, то нужна со всеми подробностями.
Акции, услуги, особые условия доставки, разбросанные по всей карточке, мы собрали в один блок (требование «Блок для значков документов и сертификатов в карточке товара»)
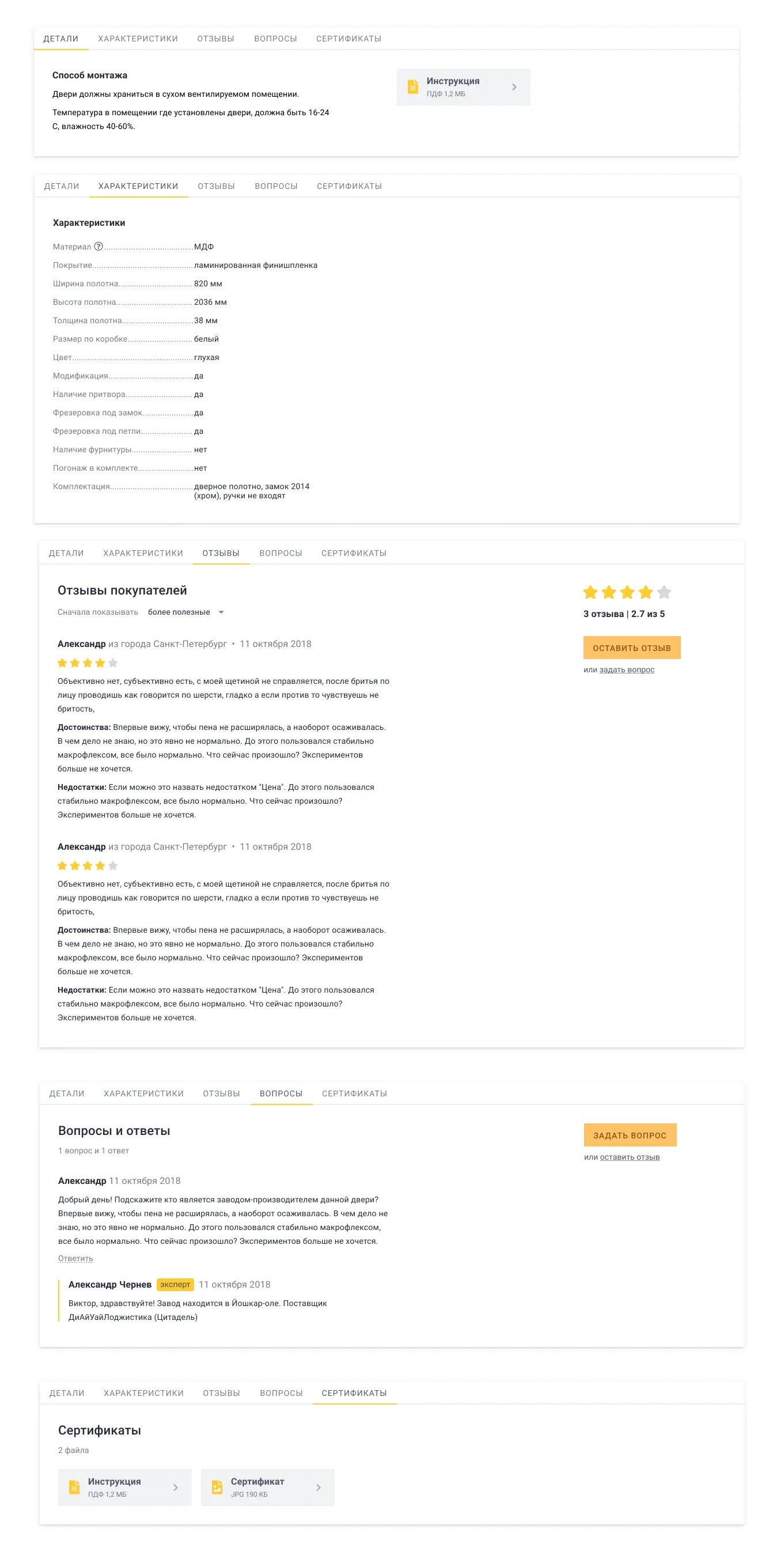
 Полный вид карточки (верхняя часть): блок «Обратите внимание», описание товара и таблица характеристик развернуты, виден «Самый полезный отзыв»
Полный вид карточки (верхняя часть): блок «Обратите внимание», описание товара и таблица характеристик развернуты, виден «Самый полезный отзыв»
Переделали блок с табами в нижней части страницы: «Детали» (объемный и не вполне читабельный текст), «Вопросы» и «Отзывы». Для отзывов и вопросов раньше использовали стандартный плагин, визуально они выбивались и из старого дизайна, и из нового.
В этот же блок отправили и ссылки на сертификаты.
 Перерисовали этот блок в новой дизайн-системе, не забывая о задачах «Изменить расположение отзывов на товар, чтобы сделать их просмотр более очевидным пользователю» и «Сделать табы заметнее»
Перерисовали этот блок в новой дизайн-системе, не забывая о задачах «Изменить расположение отзывов на товар, чтобы сделать их просмотр более очевидным пользователю» и «Сделать табы заметнее»
И все, что «Собака» предложила, тоже сделали: добавили историю просмотра, переверстали хлебные крошки, нарисовали вариант карточки для печати и т. д.

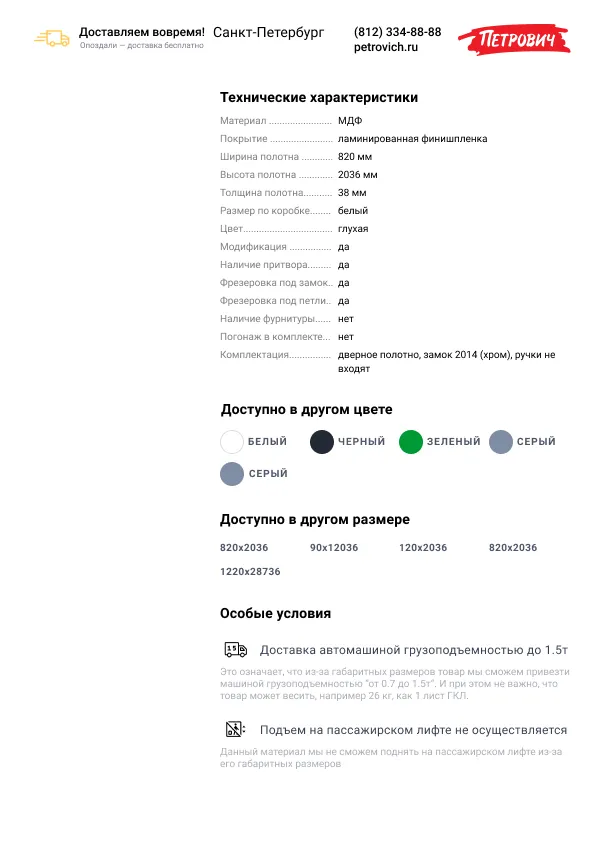
 Карточка для печати
Карточка для печати
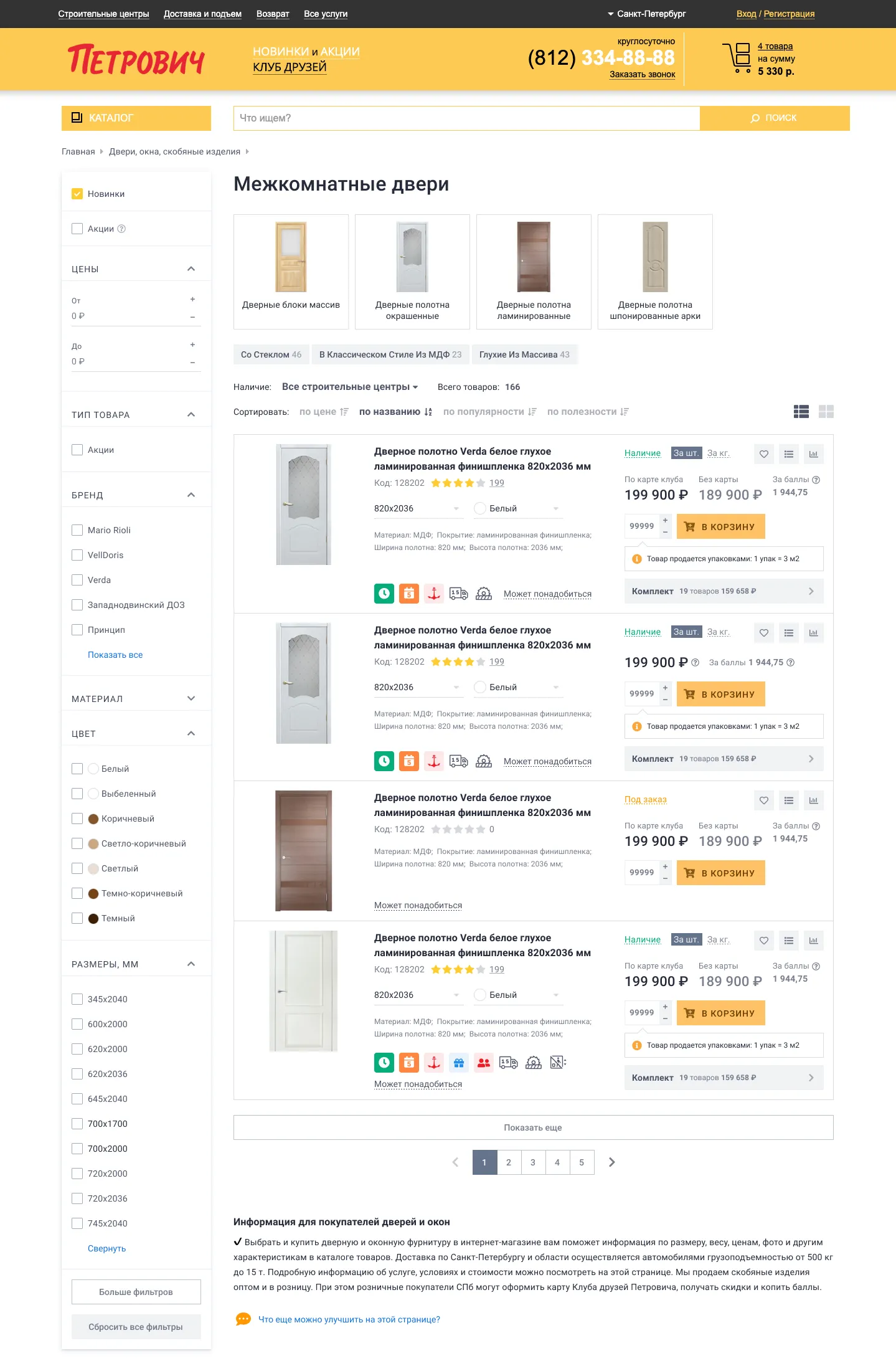
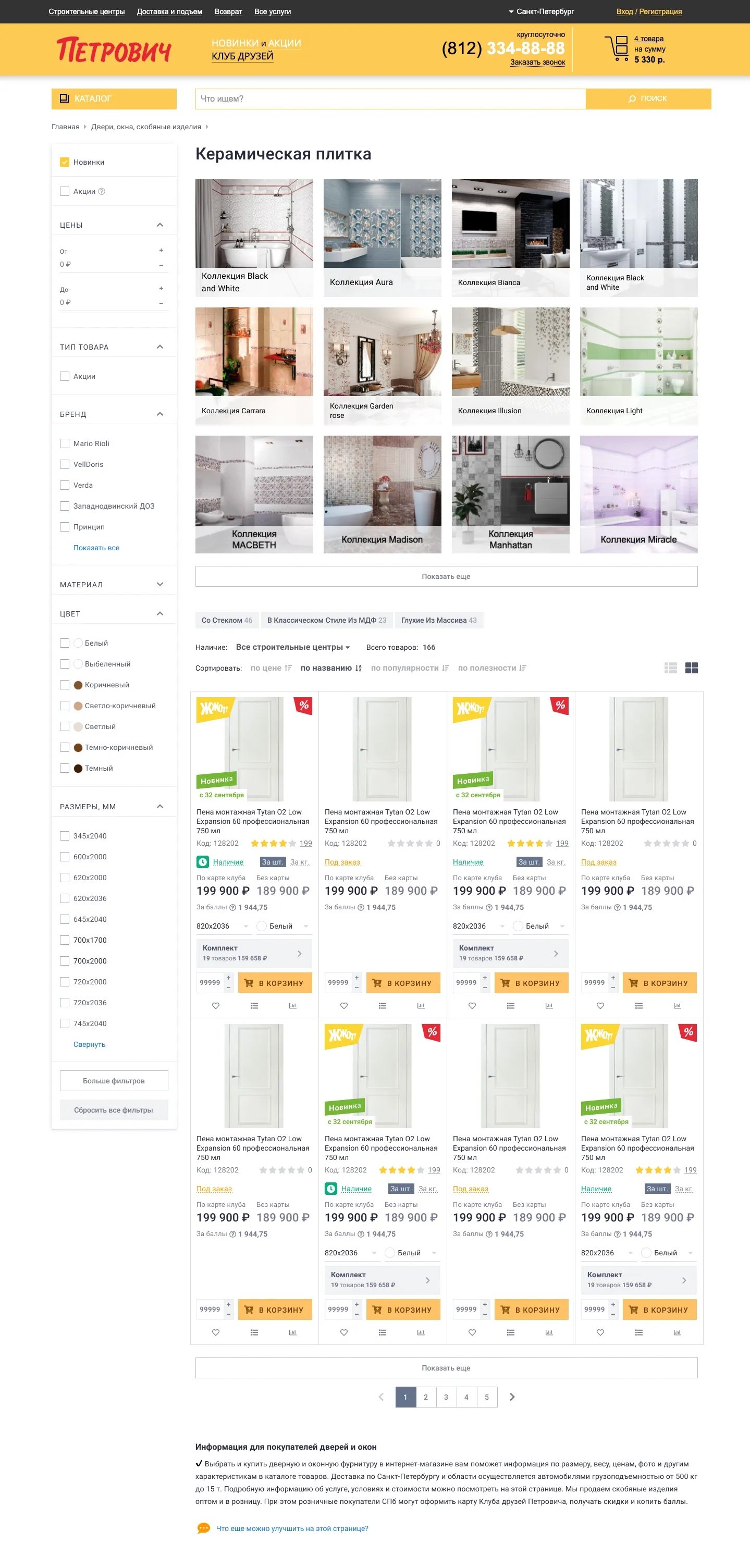
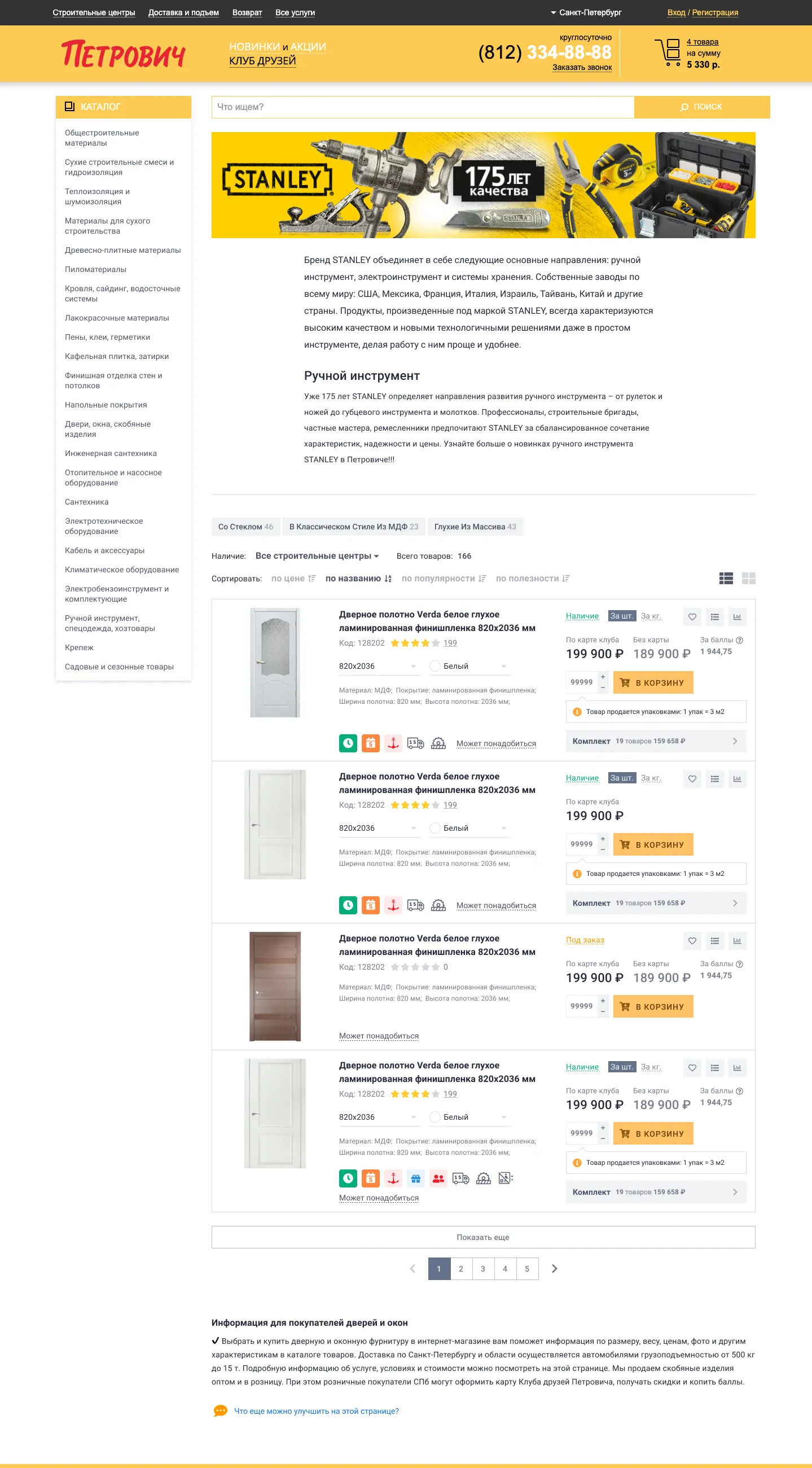
Каталог
И с каталогом все точно так же: работаем в дизайн-системе, придерживаемся сформулированного нами списка задач.
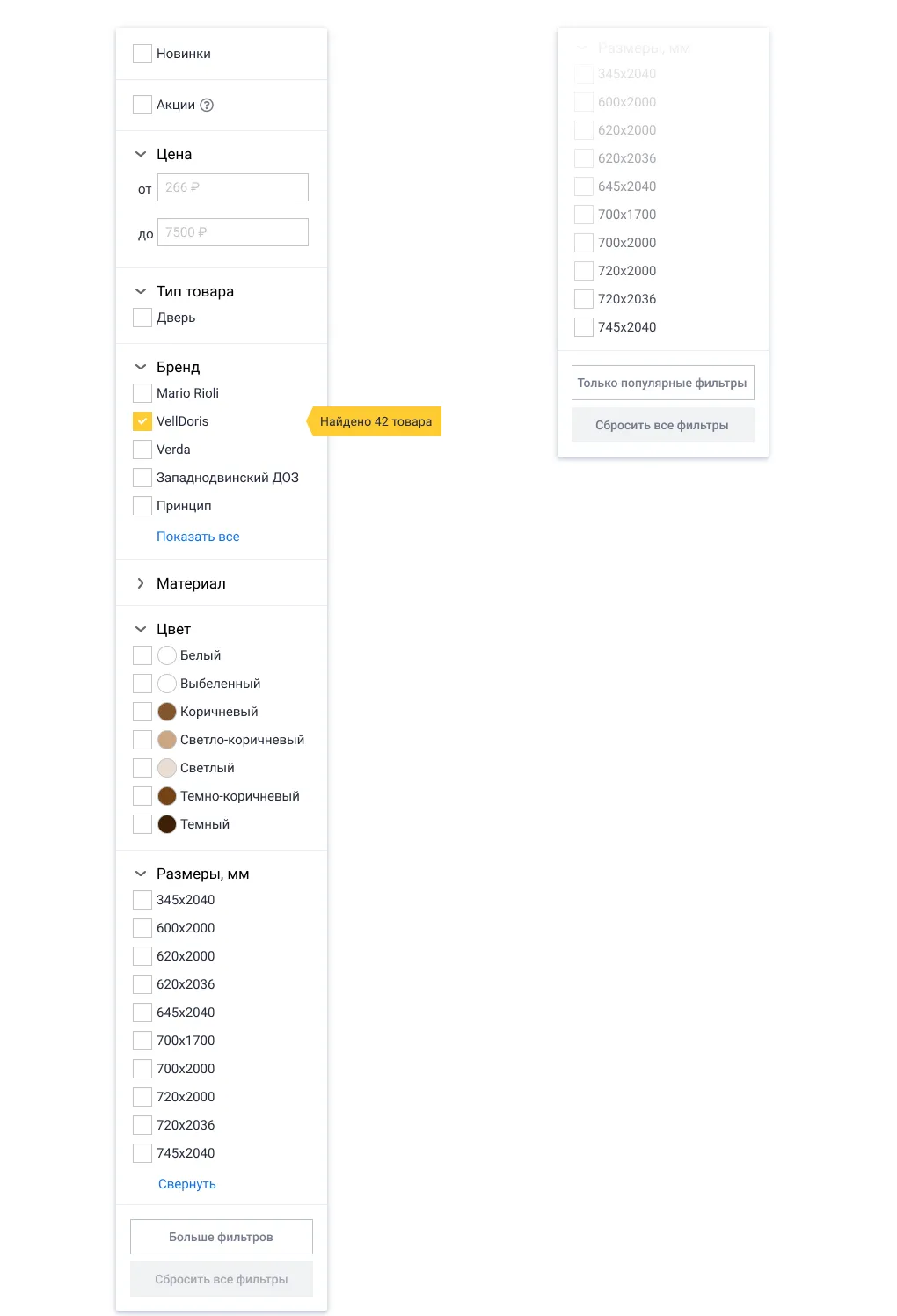
Например, переделали внешний вид и механику фильтров. Скрыли часть непопулярных фильтров (их можно вызвать отдельной кнопкой), чтоб было проще пользоваться остальными.
В мобильной версии вынесли фильтры на отдельный экран, кнопку фильтрации передвинули на видное место, добавили состояния примененных фильтров.
 Задачи были вот такие: «Представление и механика фильтров в целом», «Блок фильтра товаров с возможностью скрыть непопулярные фильтры», «Тултипы для всплывающих подсказок в списке фильтров», «Графические элементы в фильтрах»
Задачи были вот такие: «Представление и механика фильтров в целом», «Блок фильтра товаров с возможностью скрыть непопулярные фильтры», «Тултипы для всплывающих подсказок в списке фильтров», «Графические элементы в фильтрах»
 Нет смысла перечислять подробности, но если вдруг интересно, они есть в этом документе
Нет смысла перечислять подробности, но если вдруг интересно, они есть в этом документе
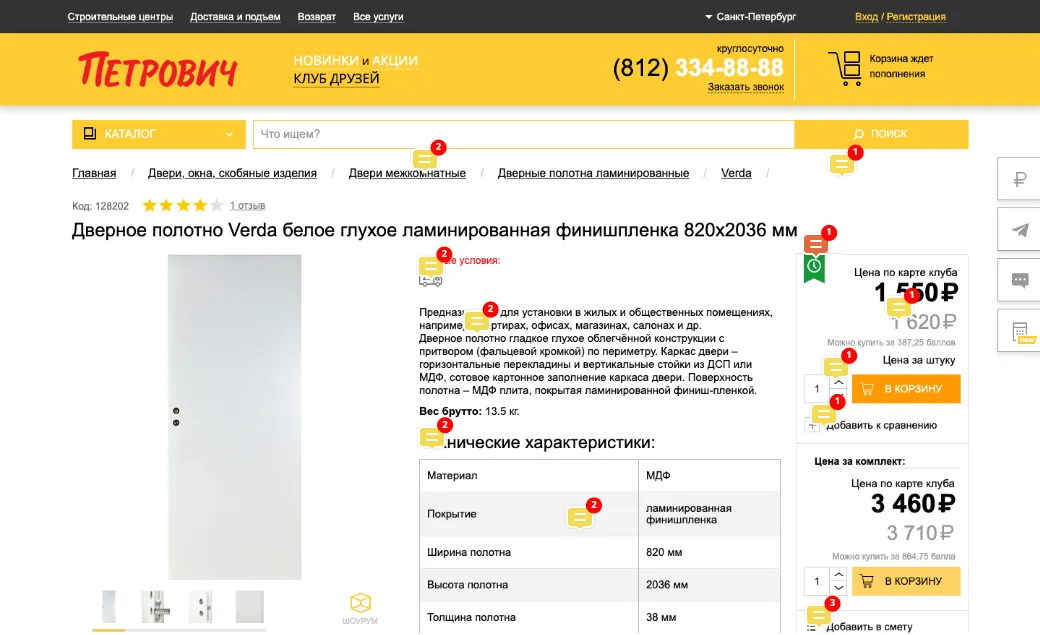
Одно из принципиальных решений заказчика — показывать в мини-карточках все важные сущности товара: варианты цены, акции, условия, комплекты.
 На наш вкус — многовато информации разом, но для заказчика это важно
На наш вкус — многовато информации разом, но для заказчика это важно
Результат
Разобрались в разрозненных, никак не структурированных бизнес-пожеланиях от разных подразделений компании-заказчика. Превратили их в понятный набор конкретных бизнес-требований. Реализовали эти требования в дизайне.
Вот это — настоящий результат нашей работы. Это, а не красивые картинки (которые мы, конечно, нарисовали и сдали в срок; заказчику понравилось, а позже он вернулся за добавкой).
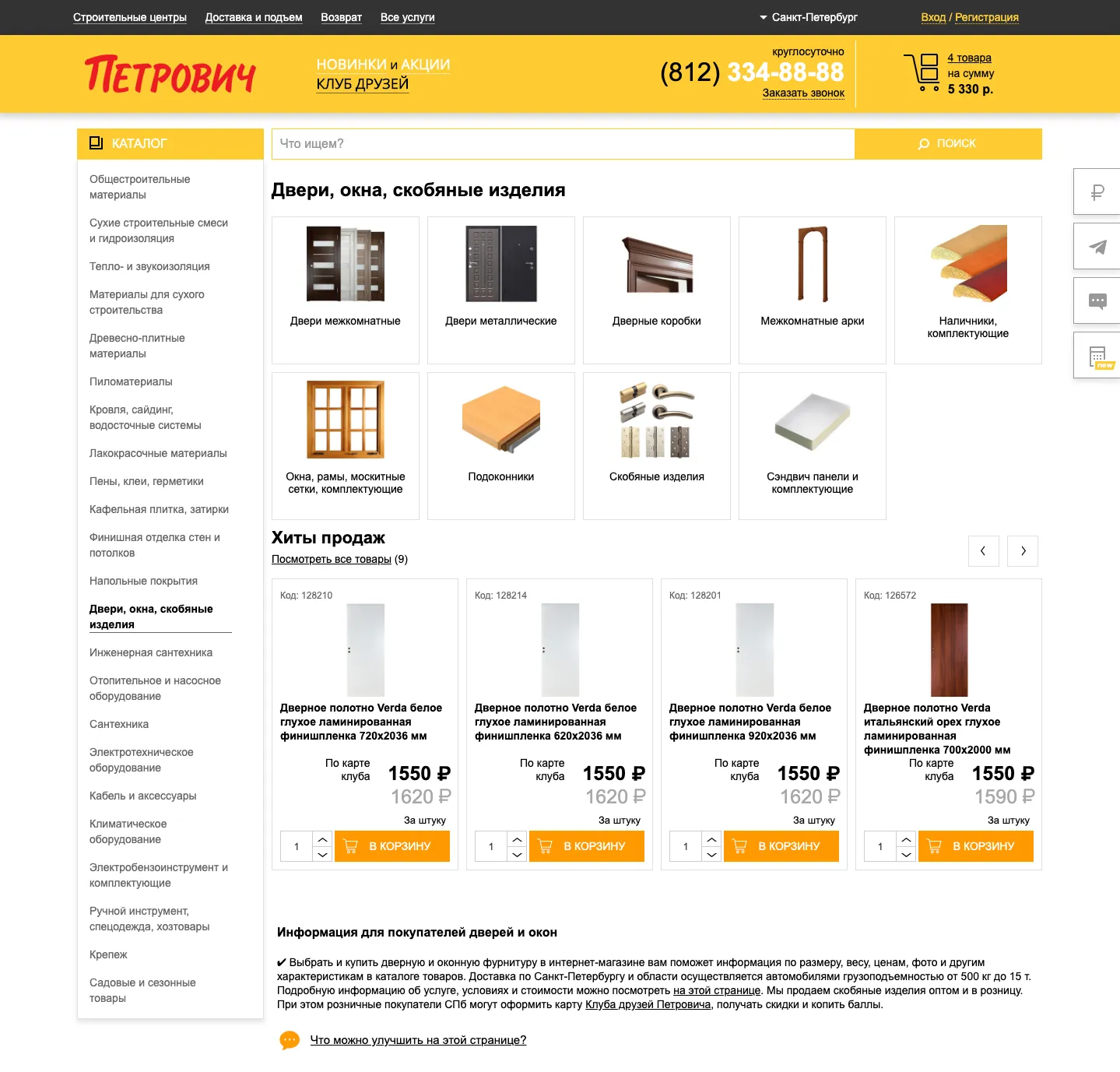
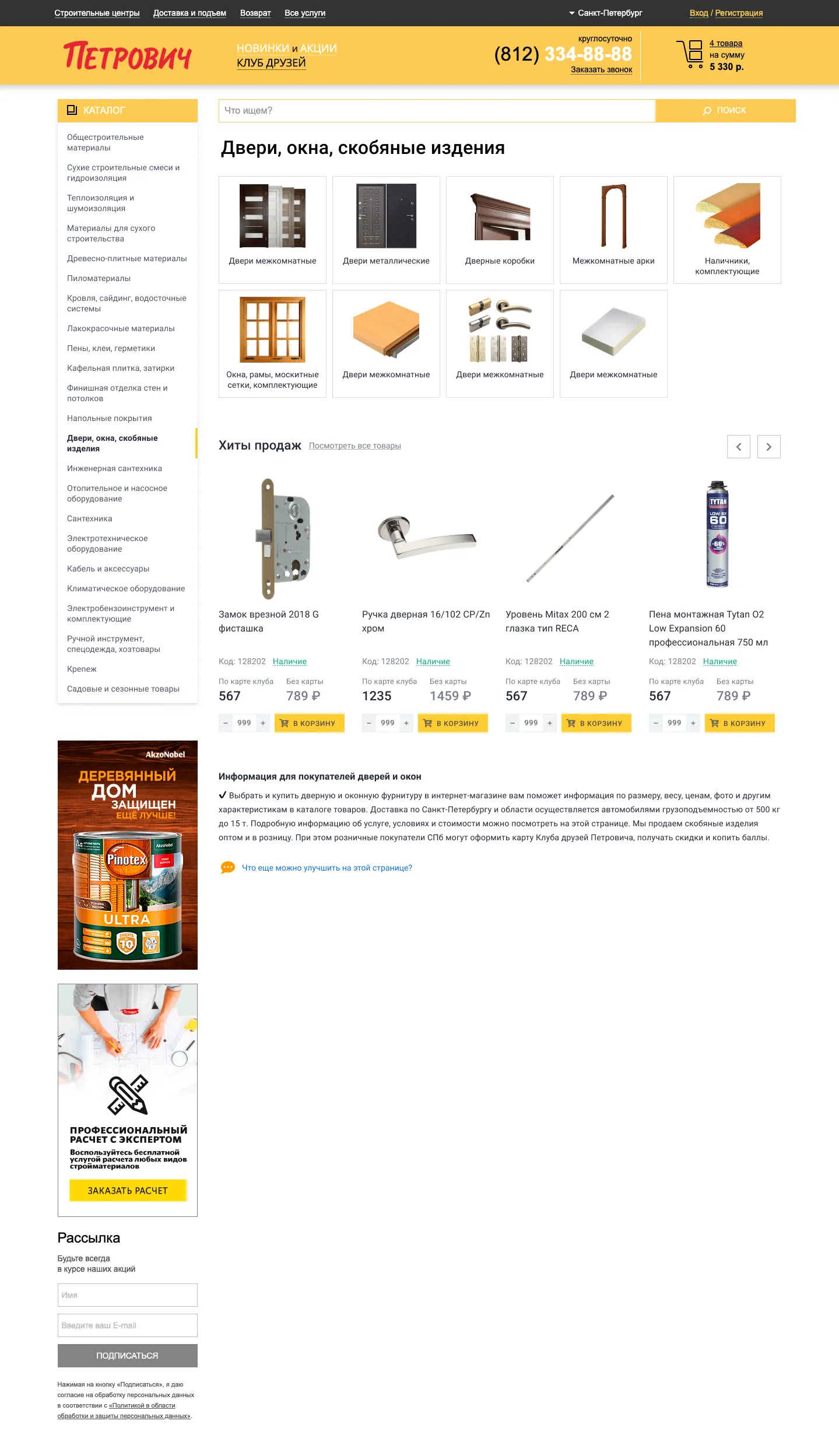
 Каталог
Категория первого уровня
Каталог
Категория первого уровня
 Прототип
Конструктор форм
Прототип
Конструктор форм
 Каталог
Коллекции
Каталог
Коллекции
 Каталог
Бренд-зона
Каталог
Бренд-зона
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
UX-дизайн под ключ, редизайн интерфейса, продуктовые исследования и многое другое.
UX/UI-дизайн под ключ
Когда нужна эта услуга
Интерфейс устарел или крайне неудобен. Либо нуждается в переделке, потому что поменялись бизнес-процессы, рынок или целевая аудитория. Либо вы создаете новый продукт и ему нужен новый интерфейс.
Что вы получите
Вы получите готовые к разработке макеты интерфейса. В них будет полностью отражен путь пользователя по каждому сценарию взаимодействия с системой. Результат будет выгоден для бизнеса и бережен к ресурсам разработки.
Отзыв заказчика

Слово директора
