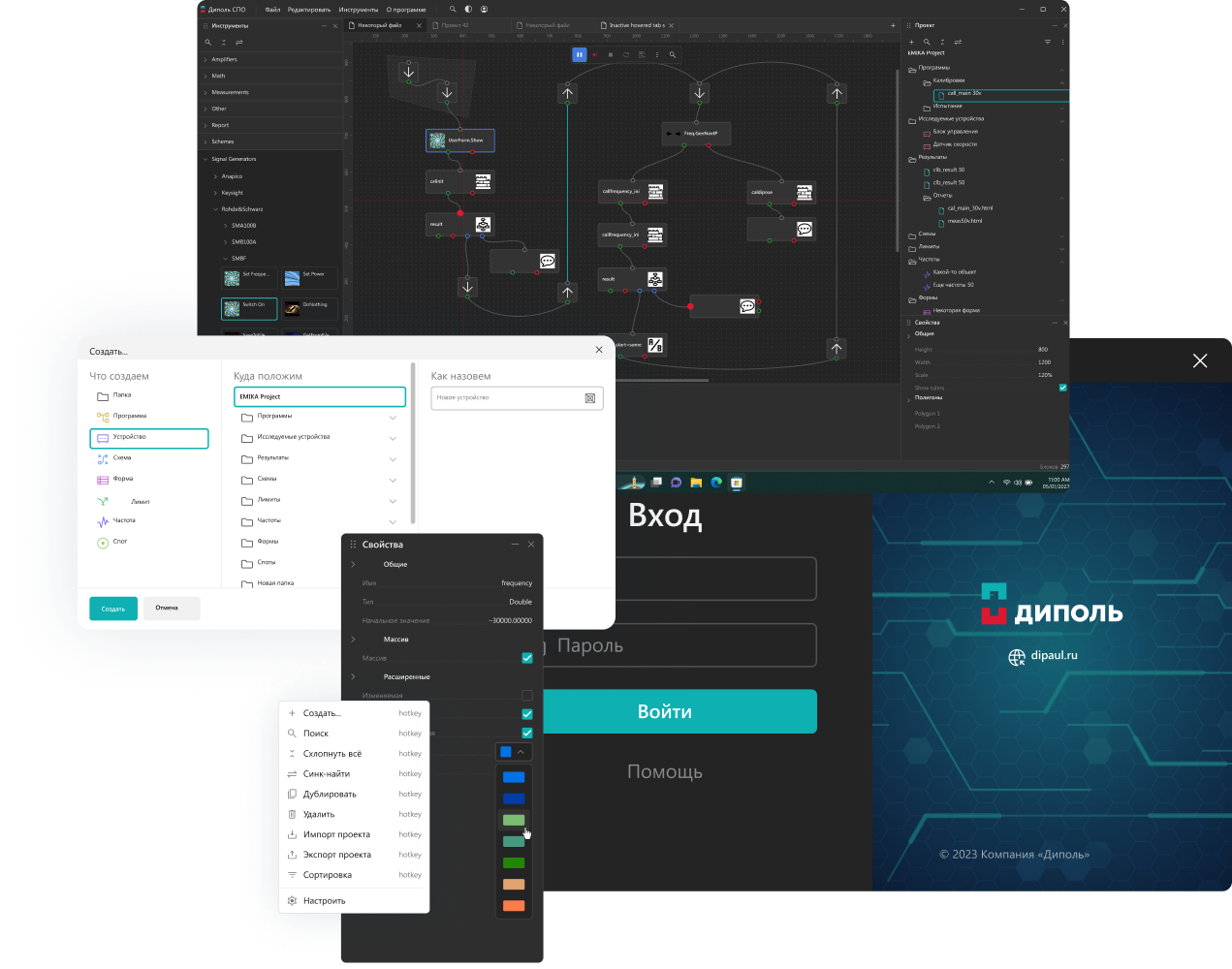
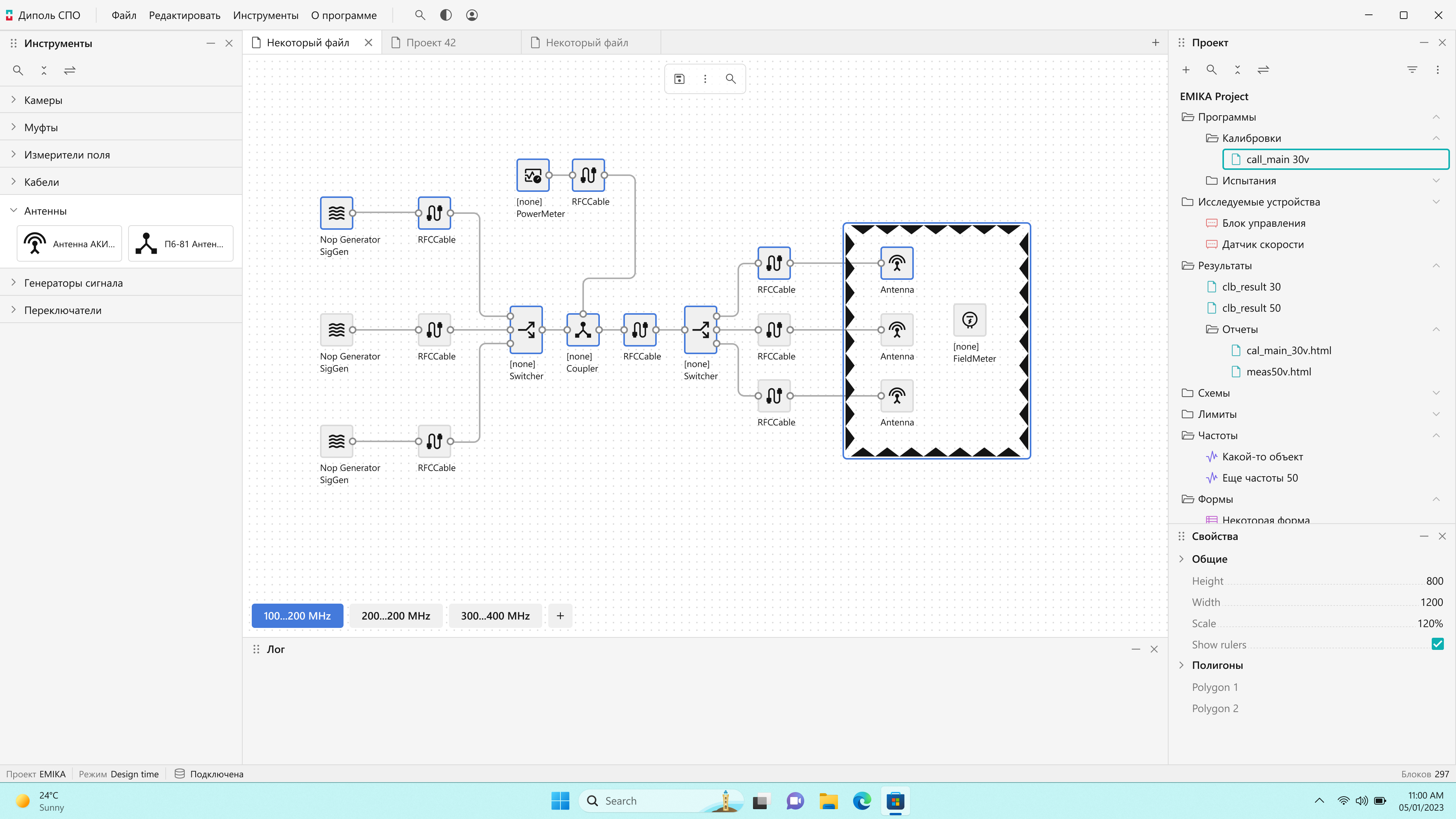
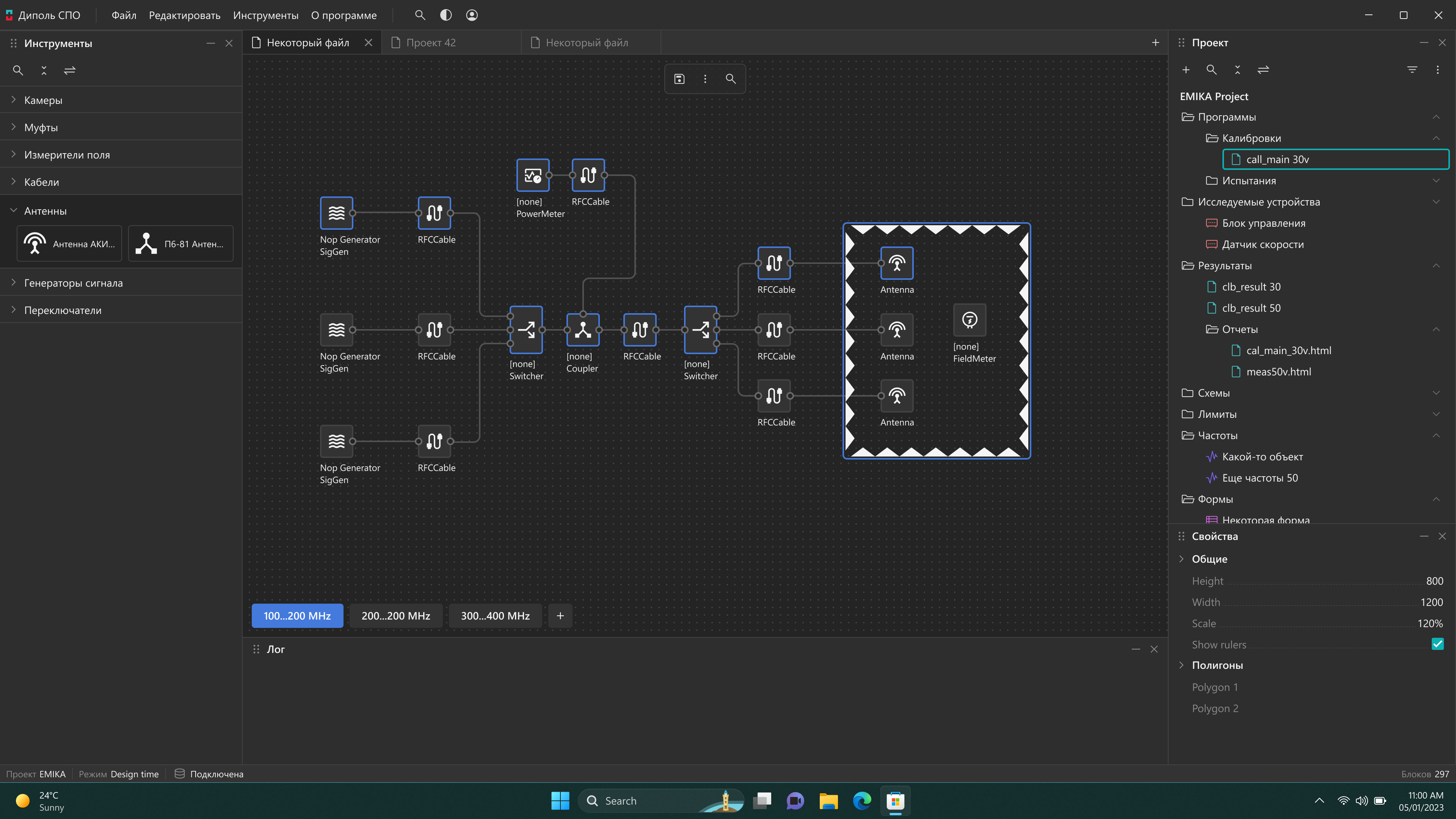
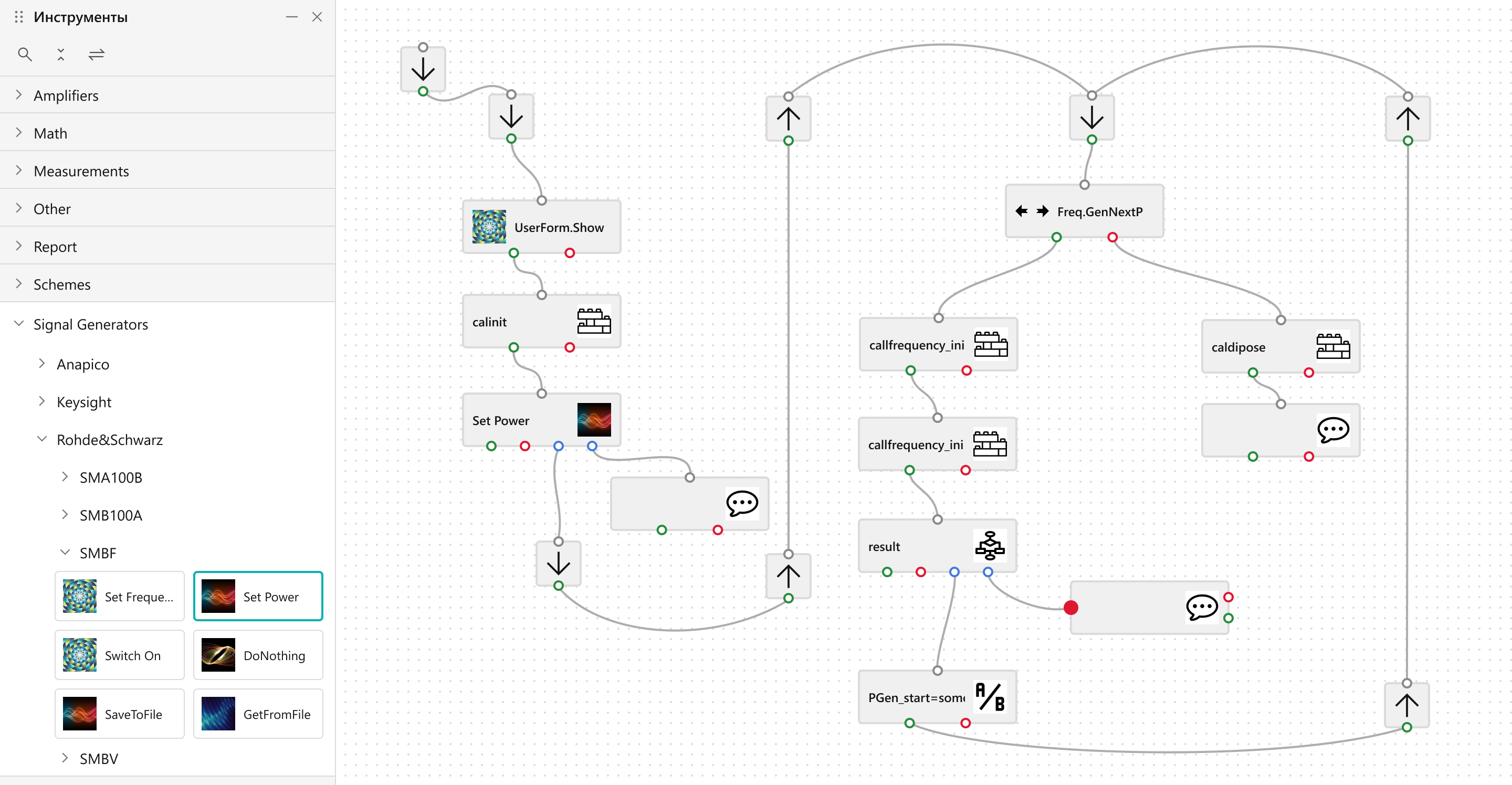
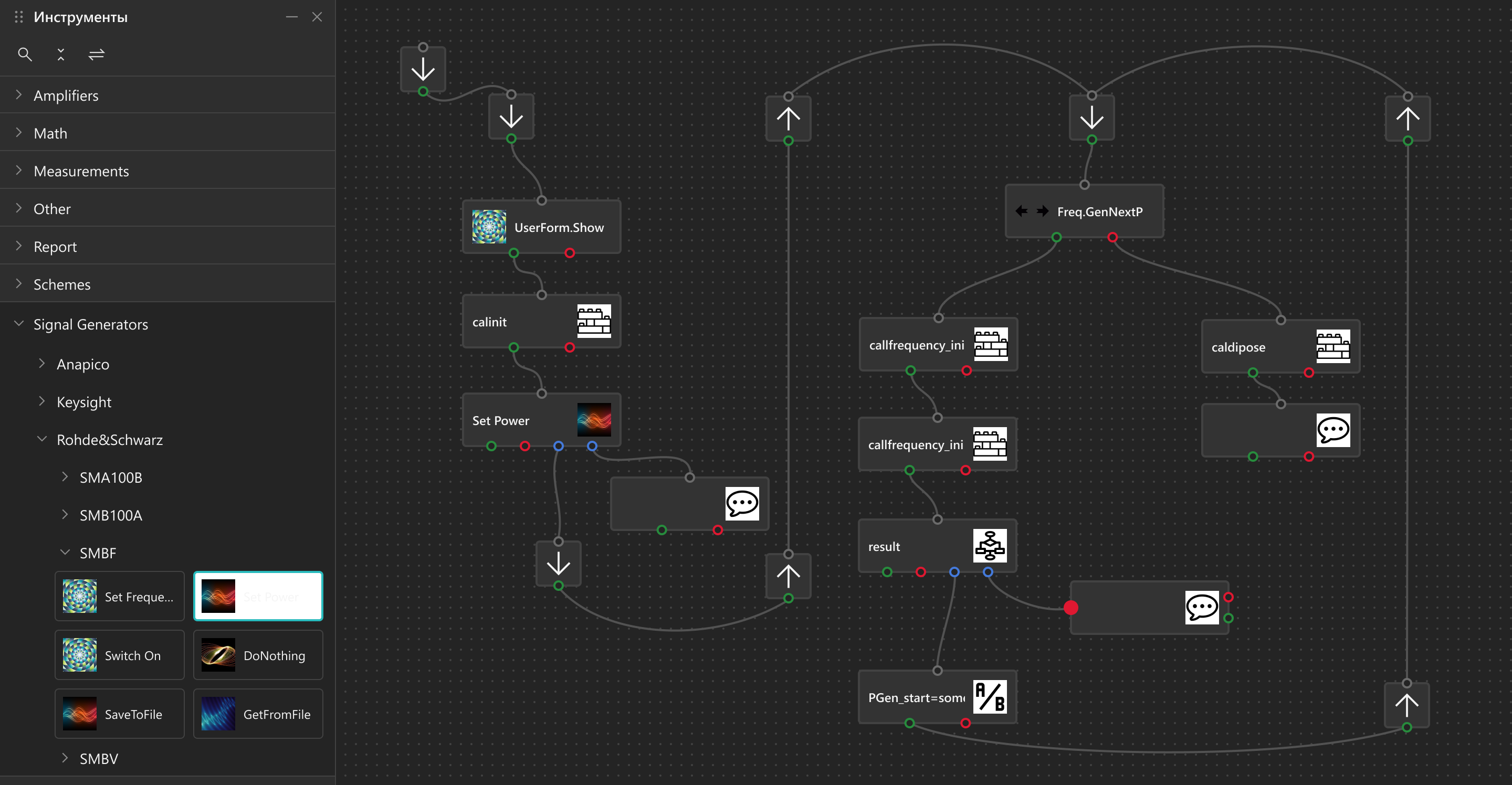
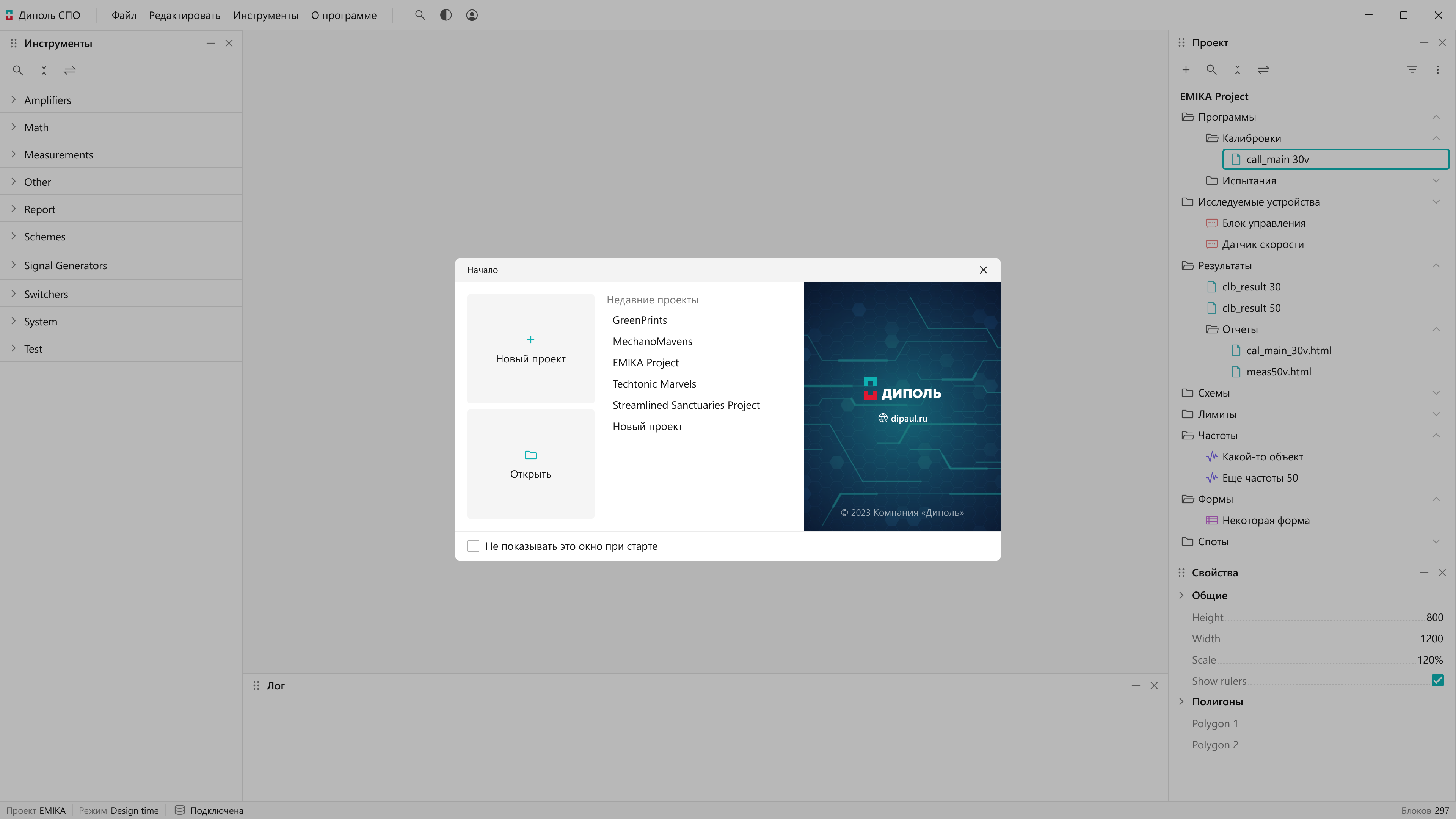
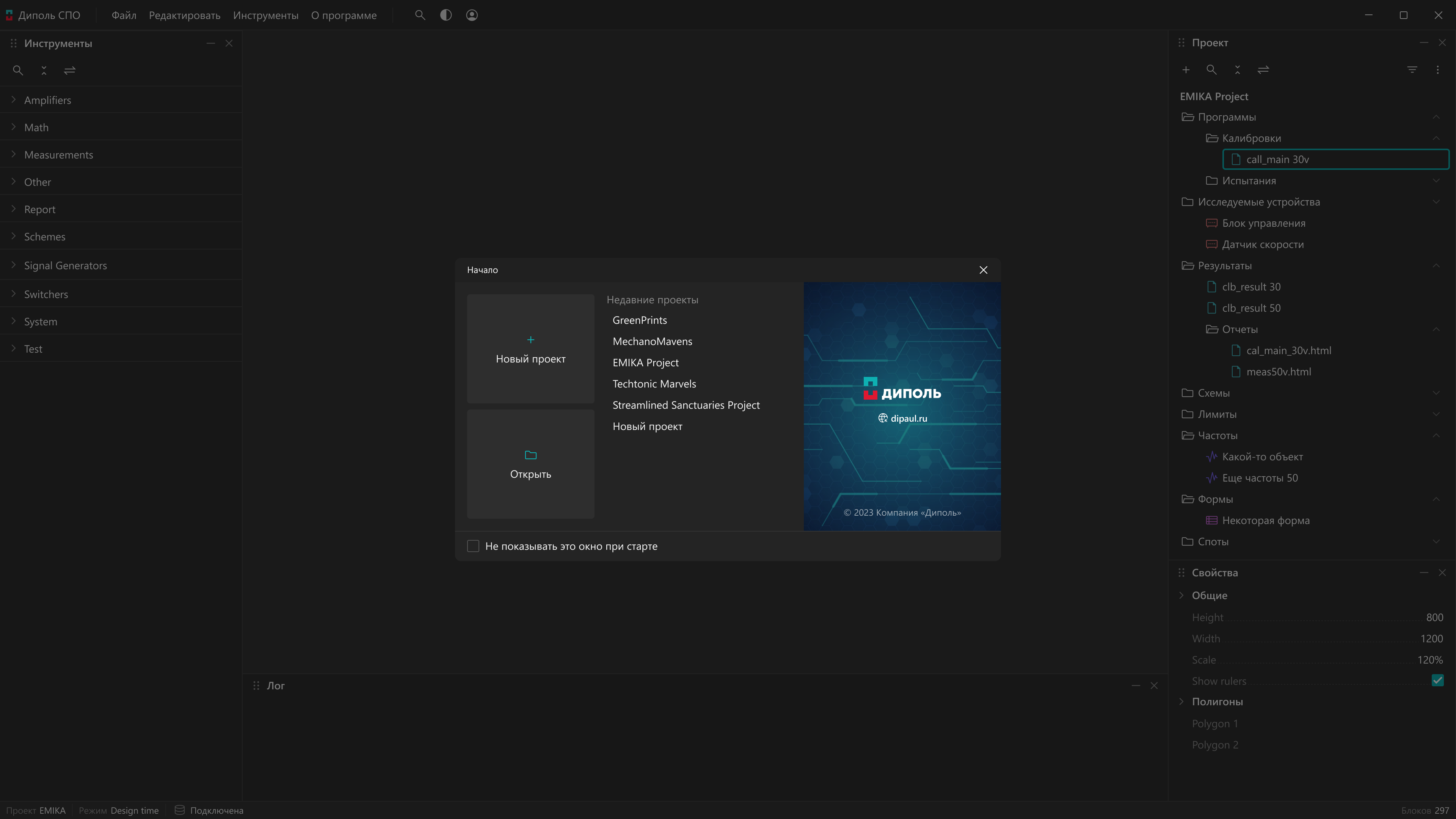
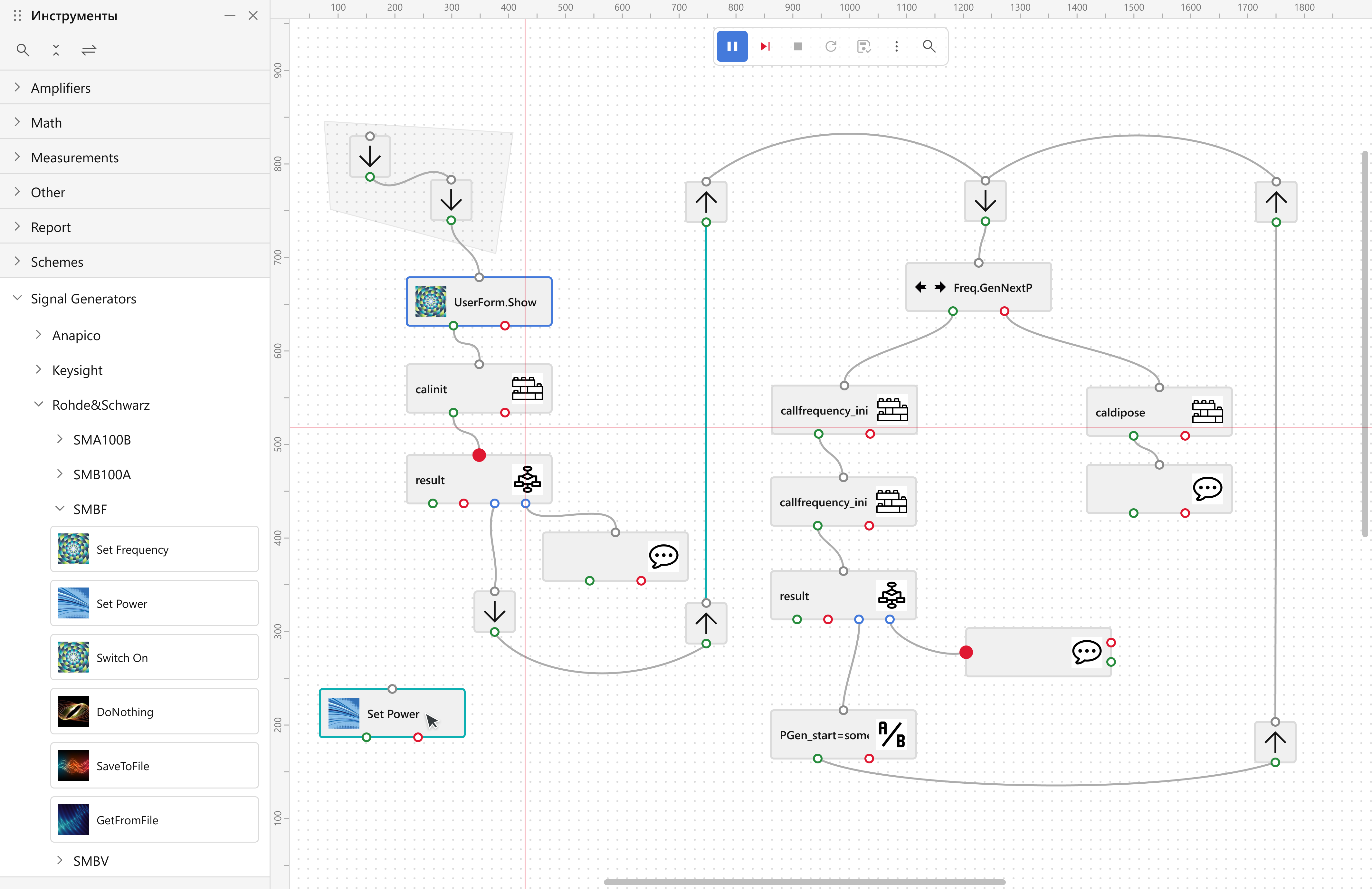
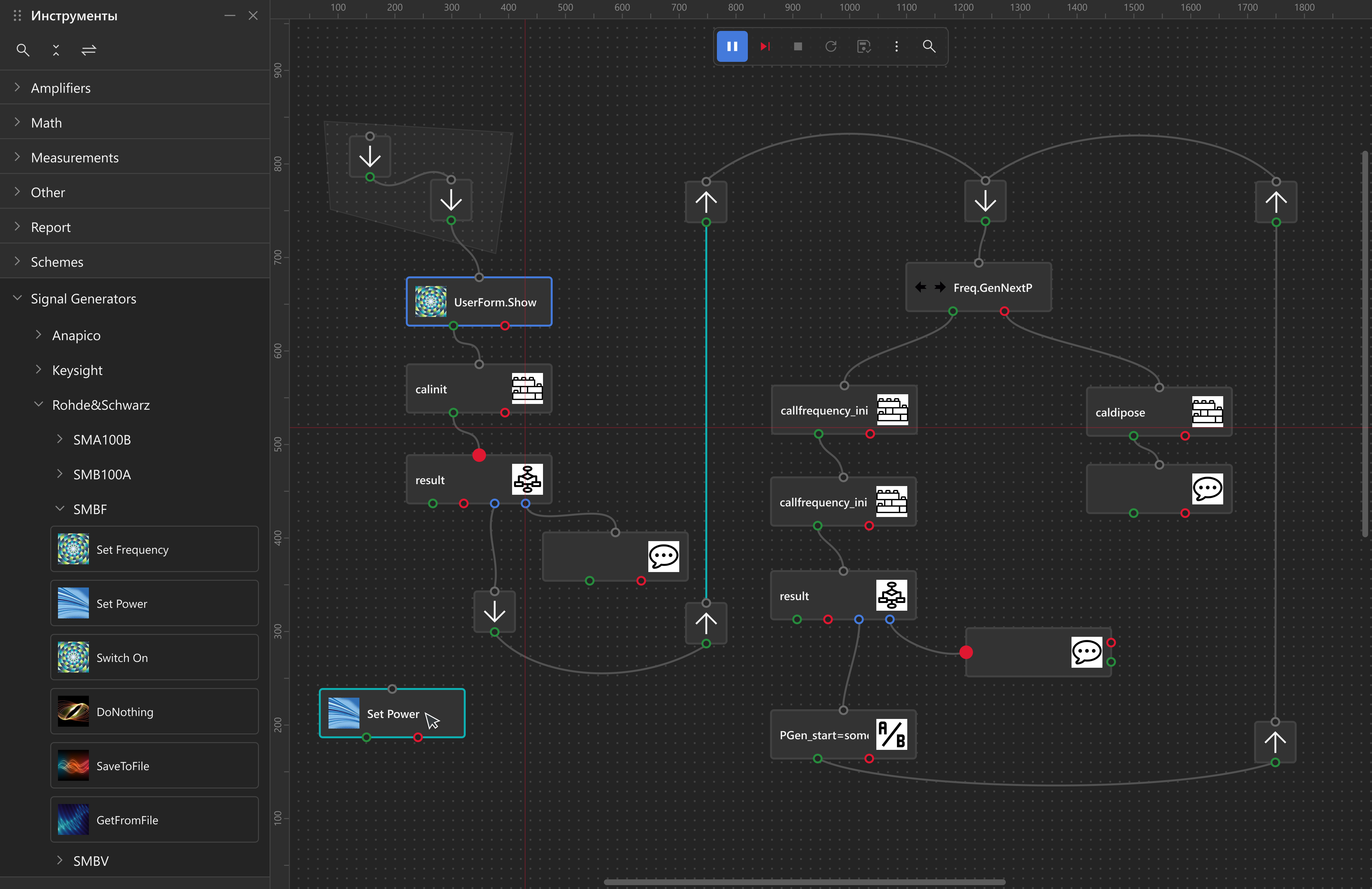
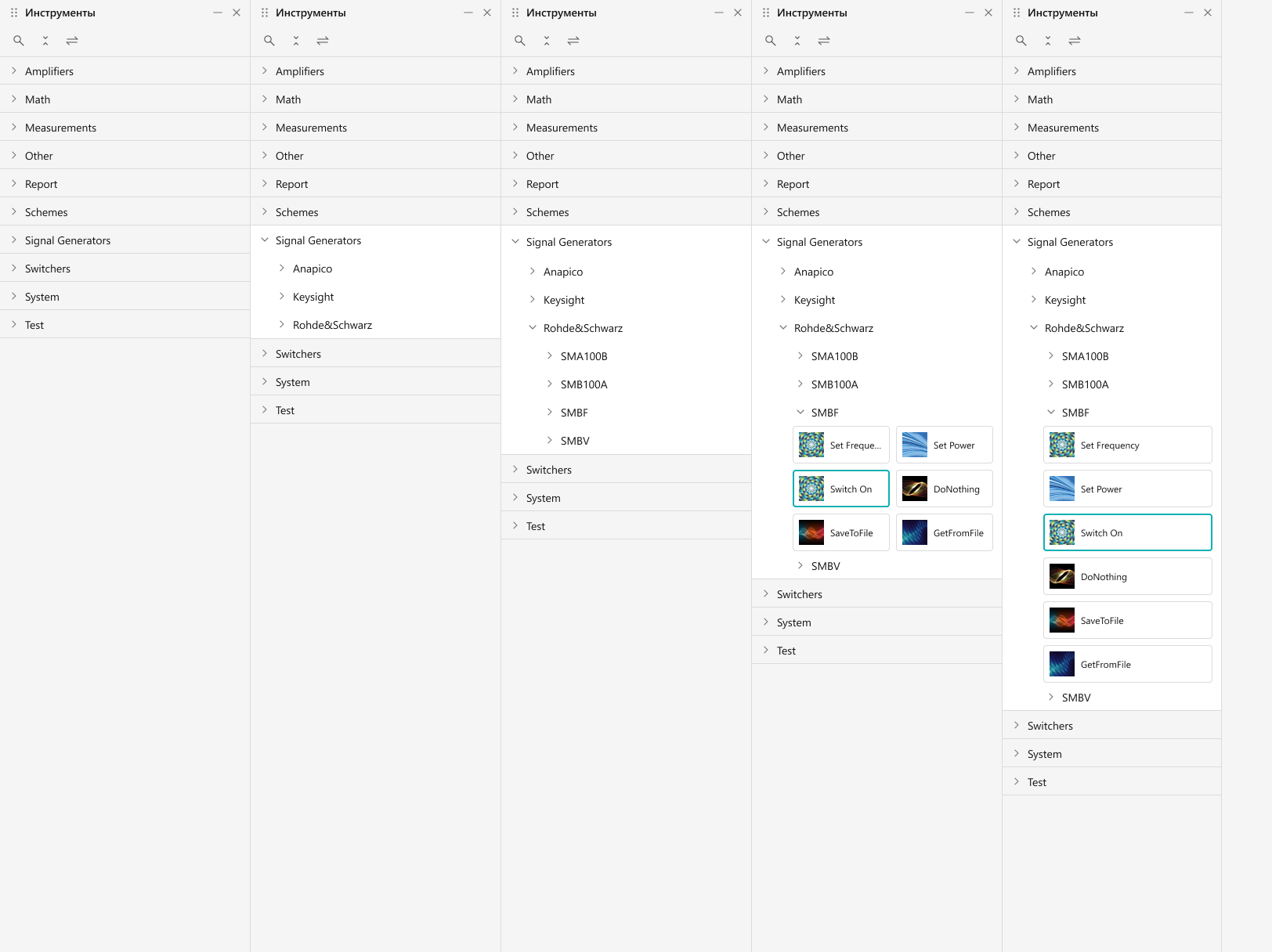
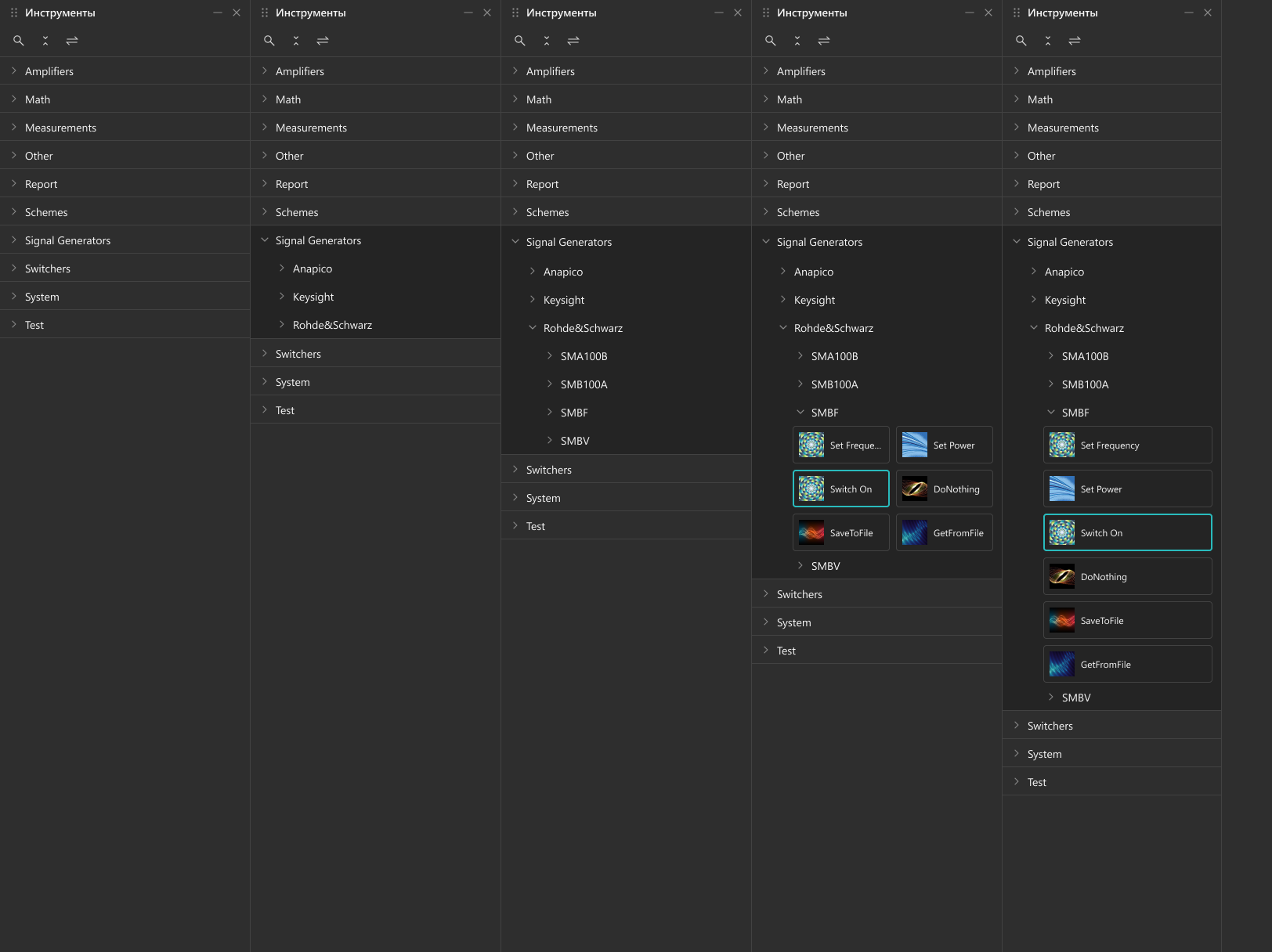
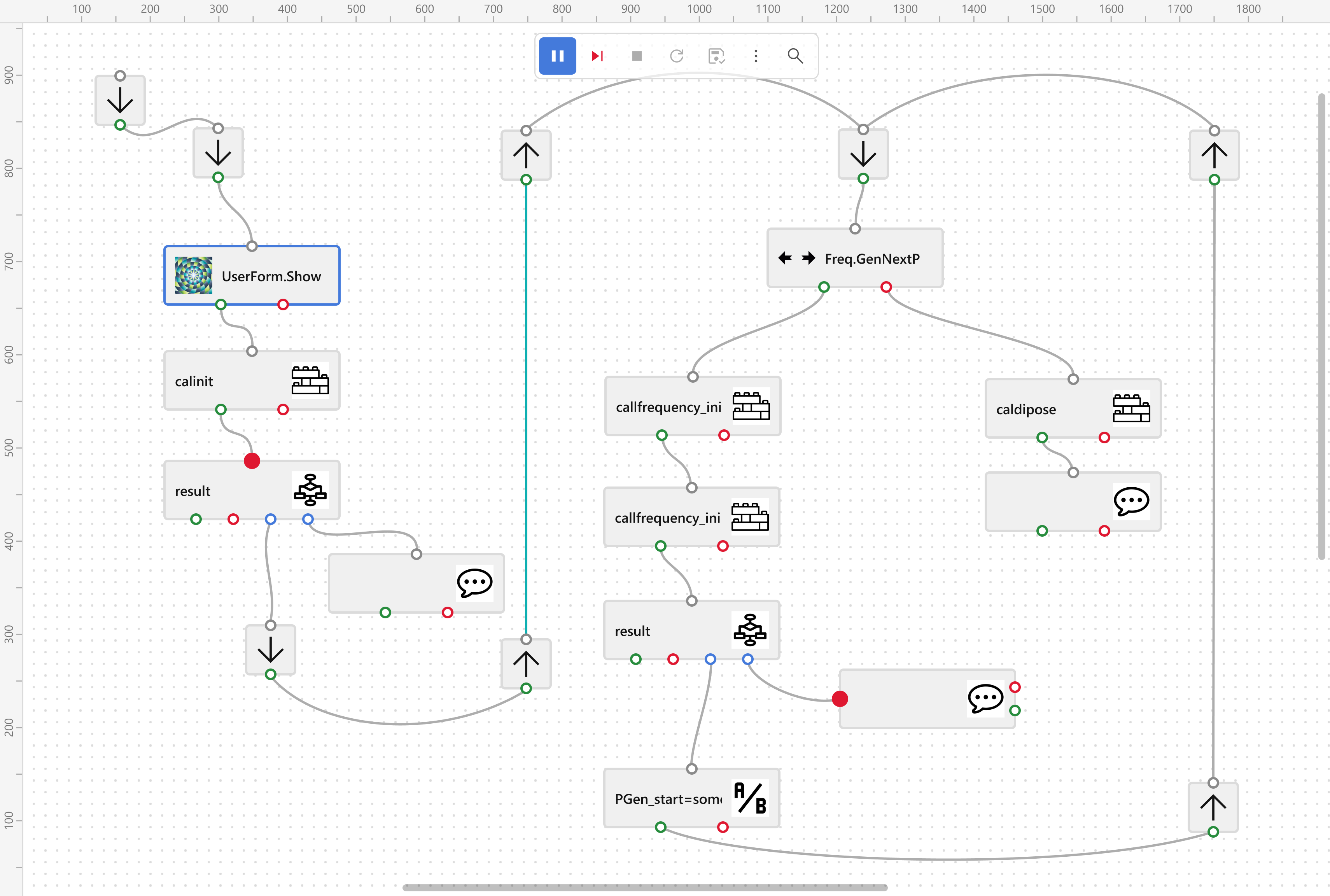
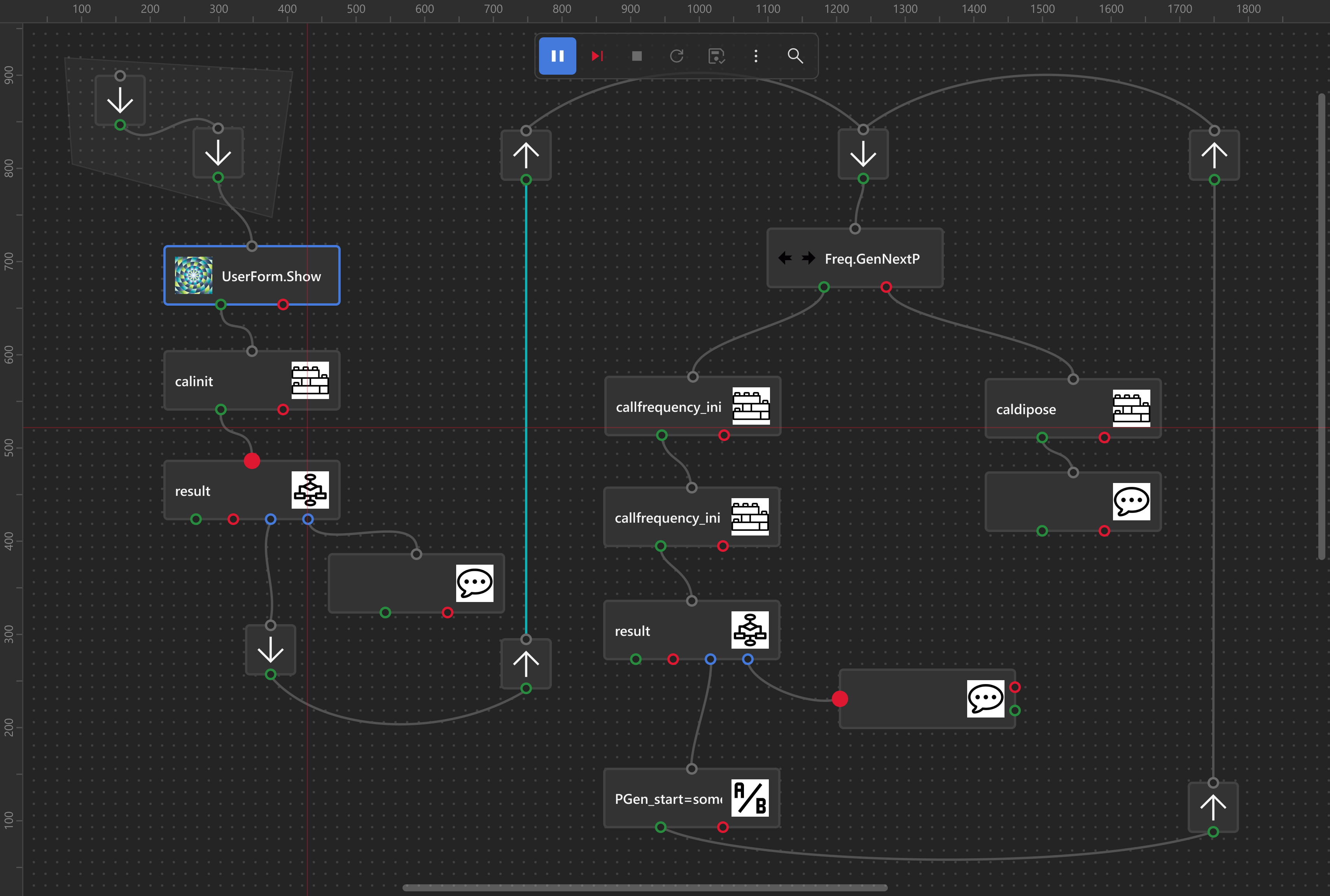
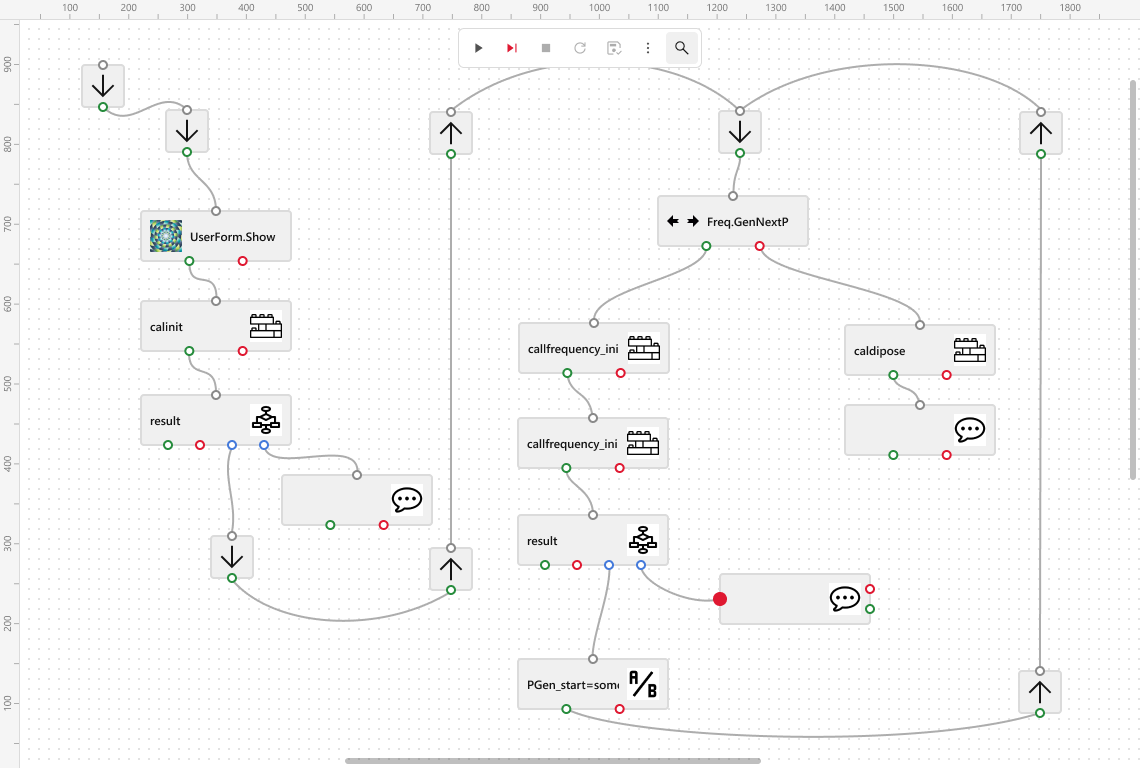
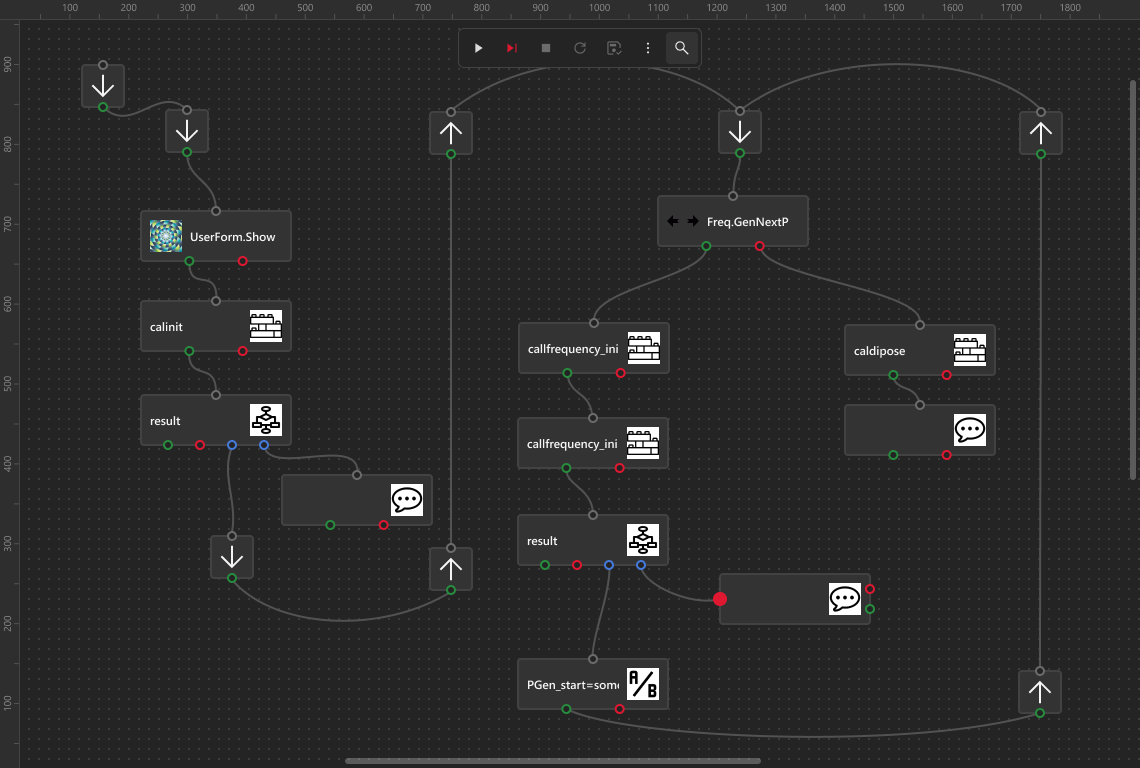
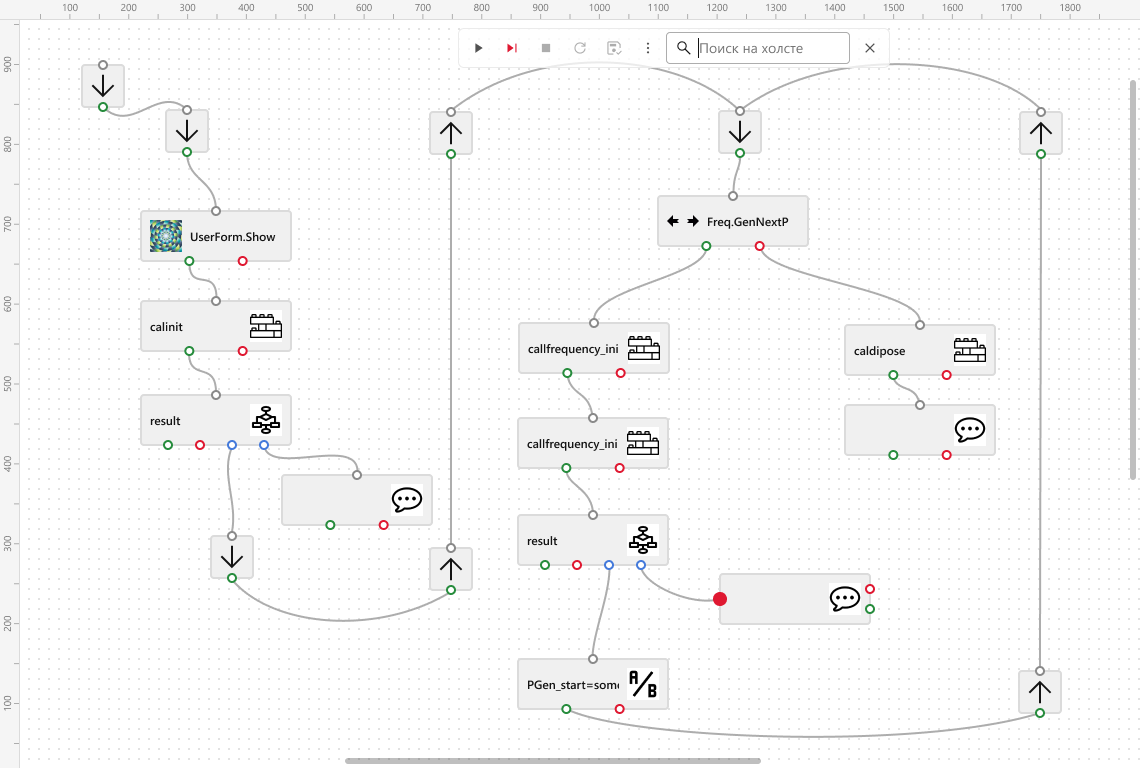
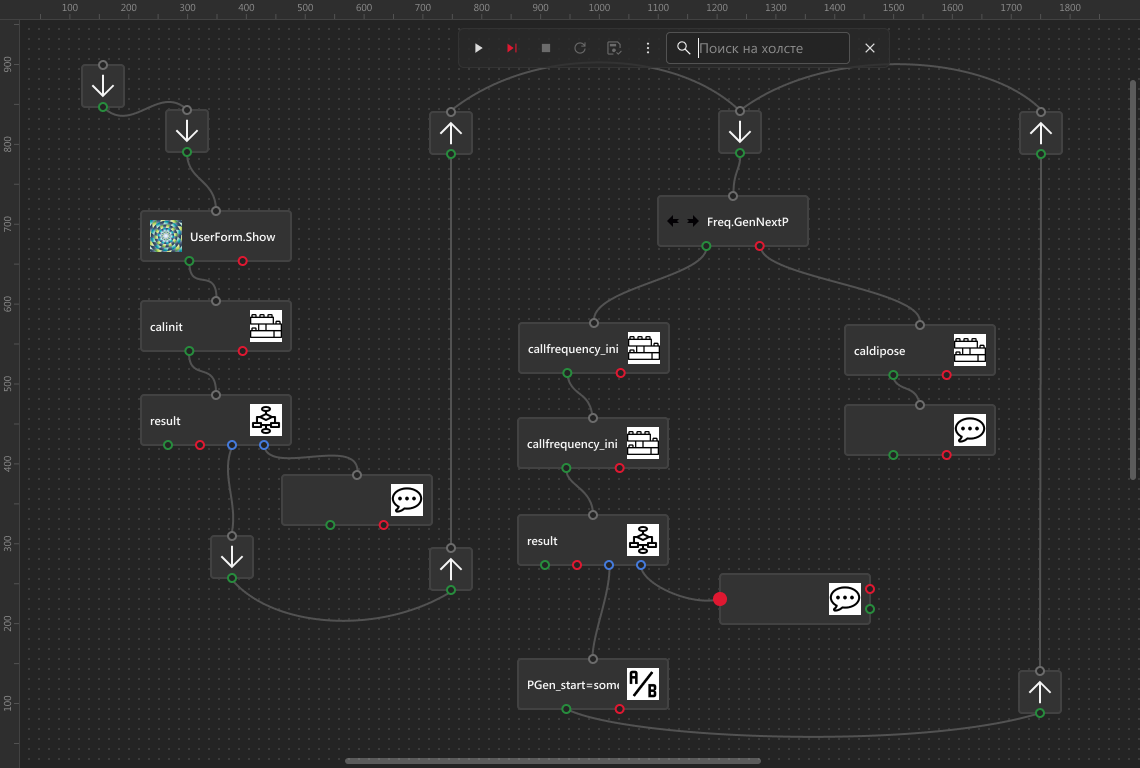
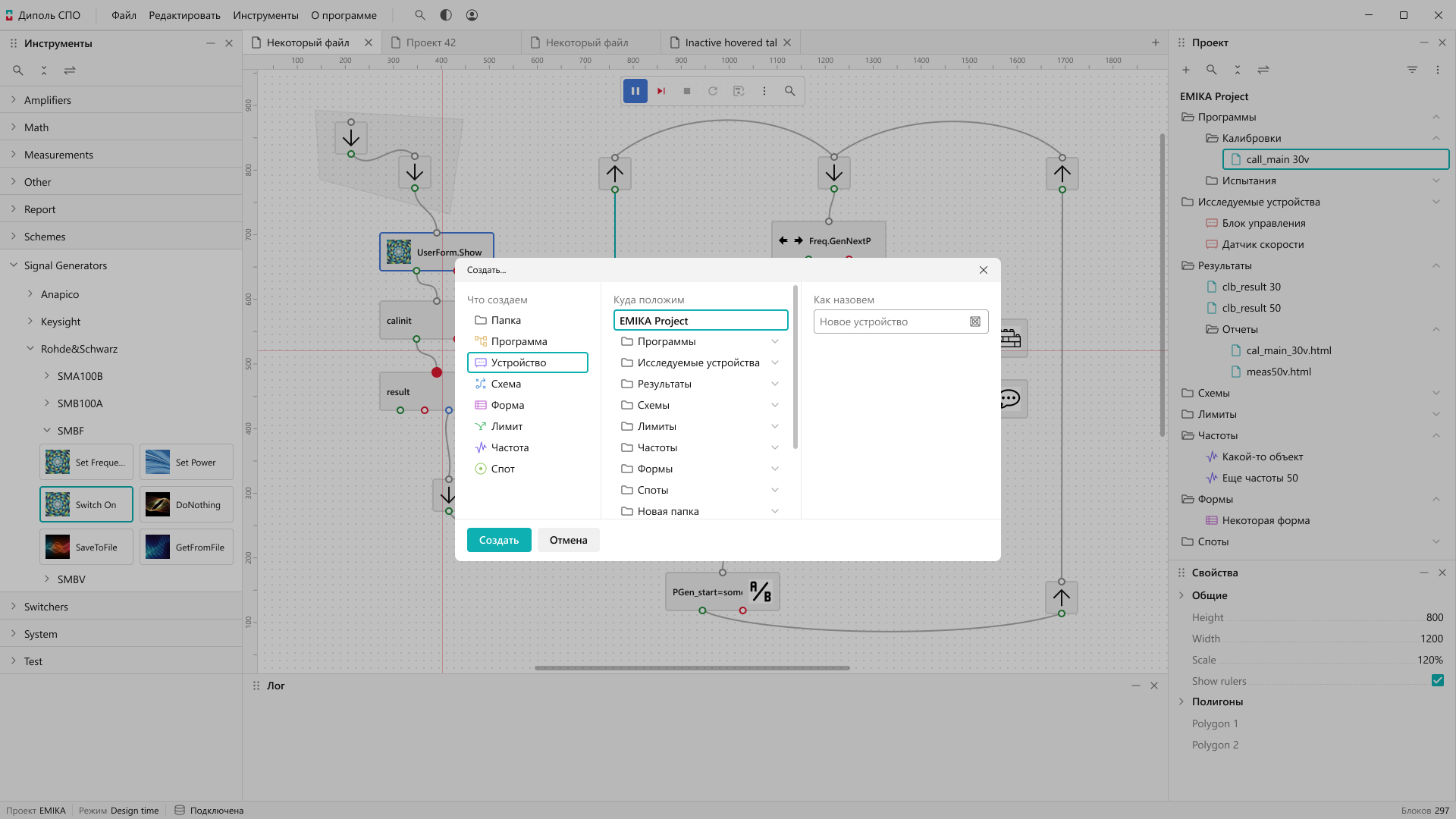
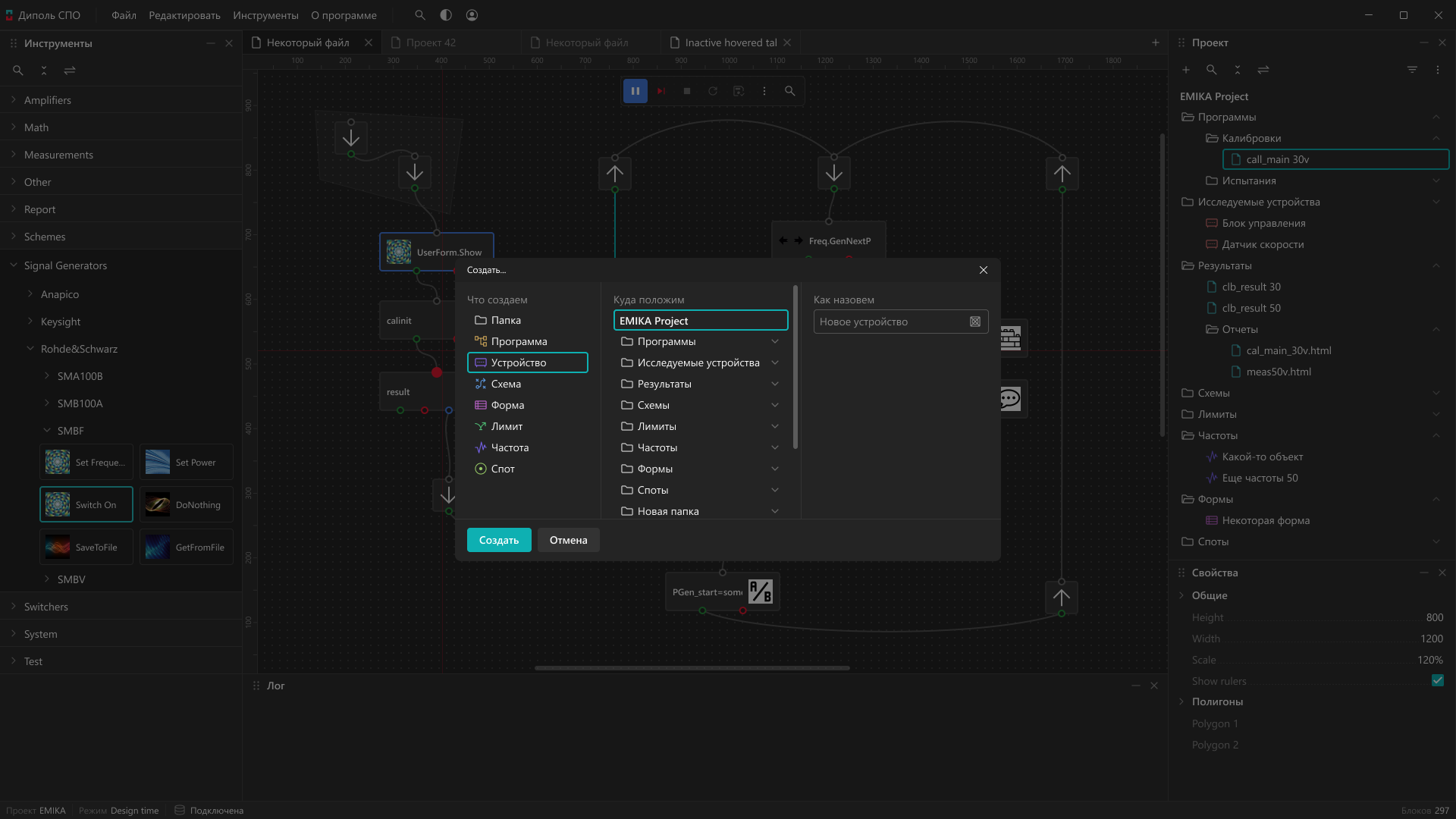
Интерфейс приложения визуальной LowCode среды разработки

Компания Диполь с 1992 года занимается комплексным оснащением и переоснащением предприятий радиоэлектроники и машиностроения, научно-производственным консалтингом и повышением эффективности производства.
Компания пришла к нам с задачей доработать интерфейс десктопного приложения.
Бизнес-задача
Вывести на рынок десктопное приложение визуальной LowCode среды разработки программ для автоматизации процессов измерений, испытаний, межоперационного и выходного контроля и др.


Дизайн-задача
Обновить дизайн существующего решения, которое используется внутри компании:
- провести анализ существующего решения;
- продумать UX- и UI-решения;
- создать детальные макеты интерфейса в дизайне;
- создать единую библиотеку используемых компонентов с описаниями.
Мы присоединились к проекту на стадии разработки продукта и некоторые части интерфейса разрабатывались «Собакой» с нуля. Для существующих элементов требовалось сохранить функциональность и расположение, чтобы пользователи внутри компании, работающие со старой версией интерфейса, могли быстро сориентироваться и в обновленном.


Результат
Заказчик получил обновленный и дополненный интерфейс, разработанный с учетом будущего функционала приложения.


Интерфейс стал более современным, более легким и «читаемым». Дизайнеры не стали изобретать велосипед и ориентировались на похожие решения мировых компаний, в том числе уменьшили визуальный шум (тени, обводка и т.п.).


Передали заказчику макеты отдельных частей приложения и собранные на их основе экраны в различных состояниях. Интерфейс приложения изменялся в зависимости от пользовательской роли и вида работ.


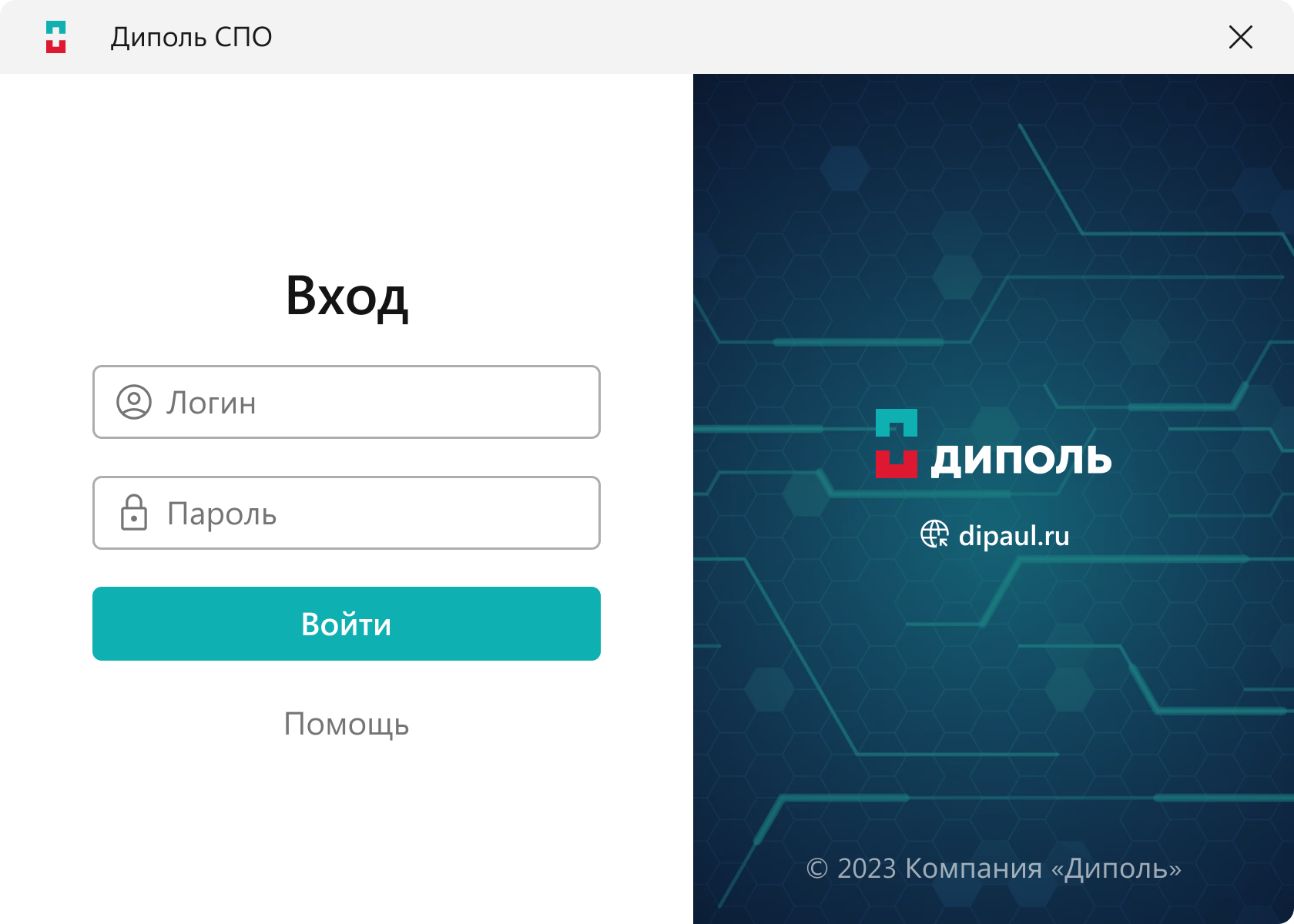
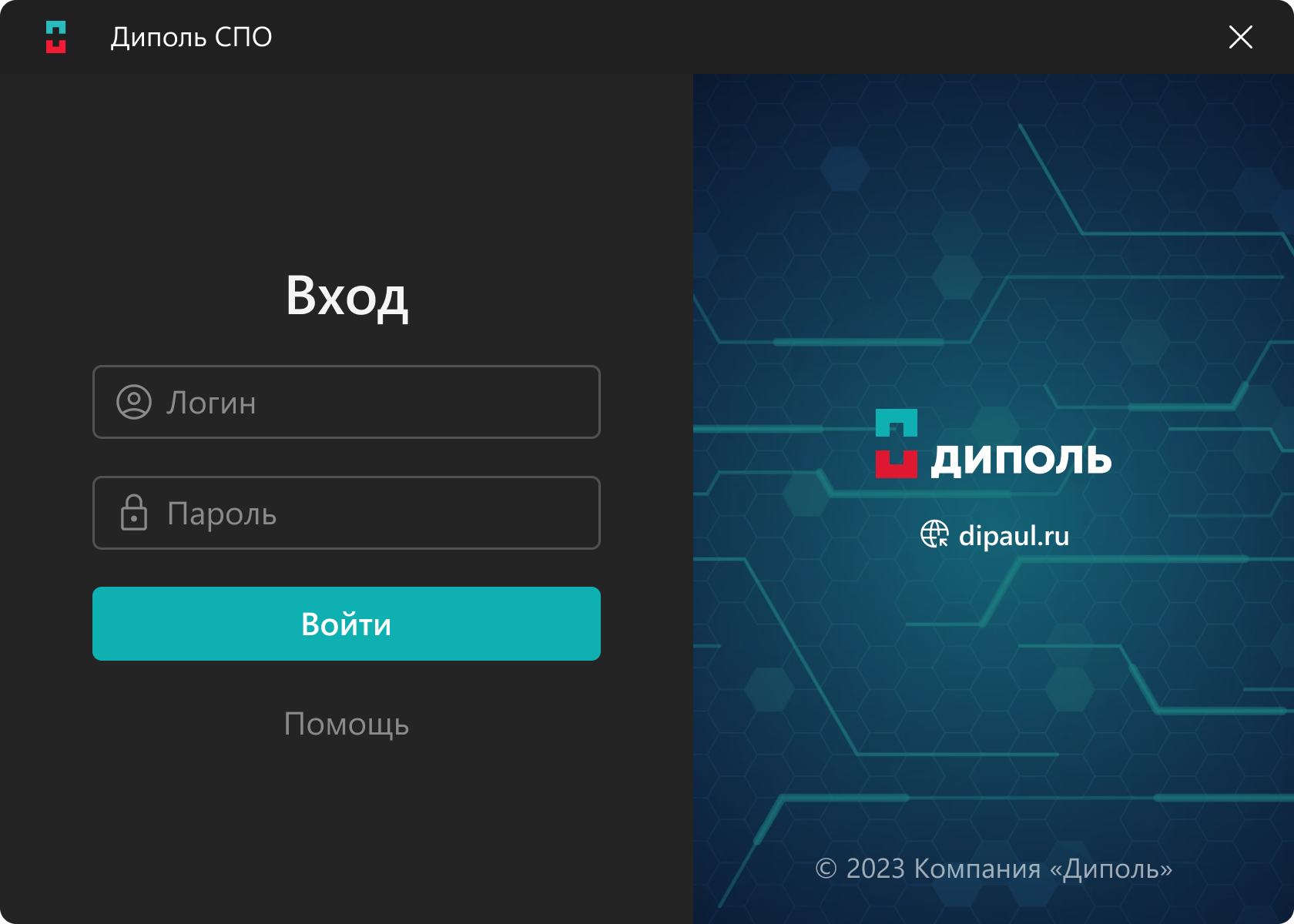
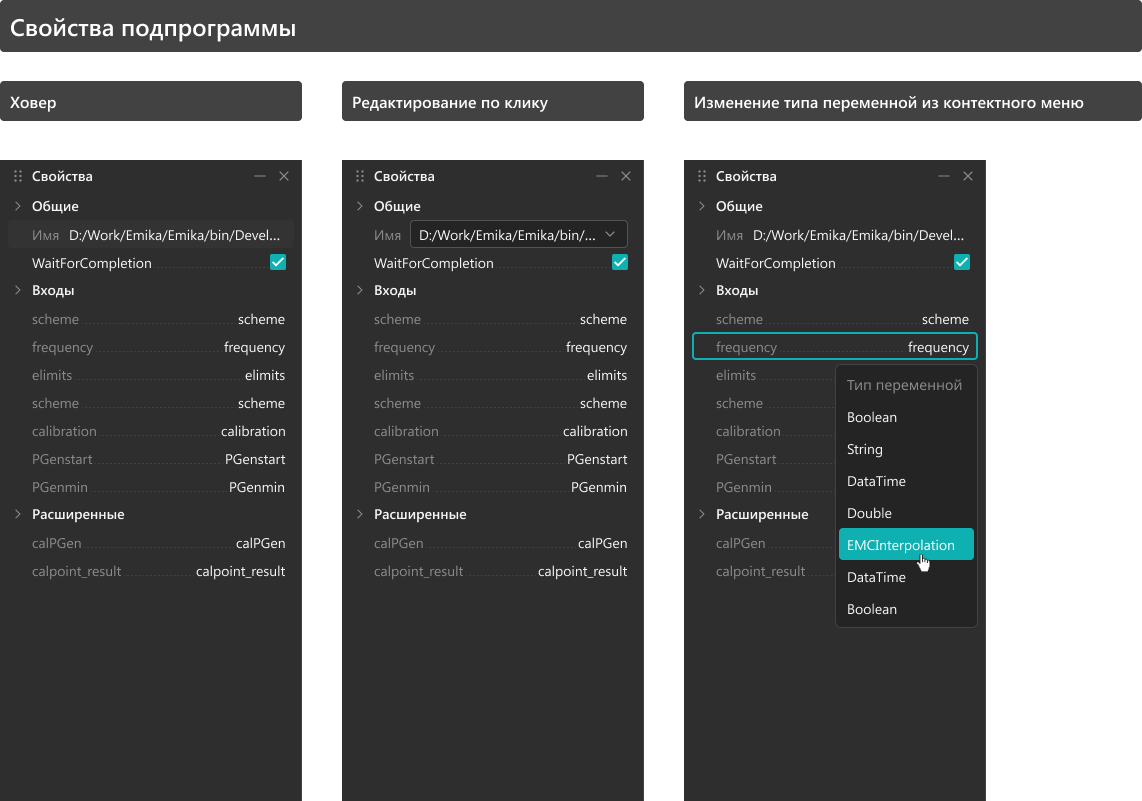
Также заказчик получил библиотеку компонентов и удобную настройку цветовой схемы (светлая / тёмная).


Экстра-польза
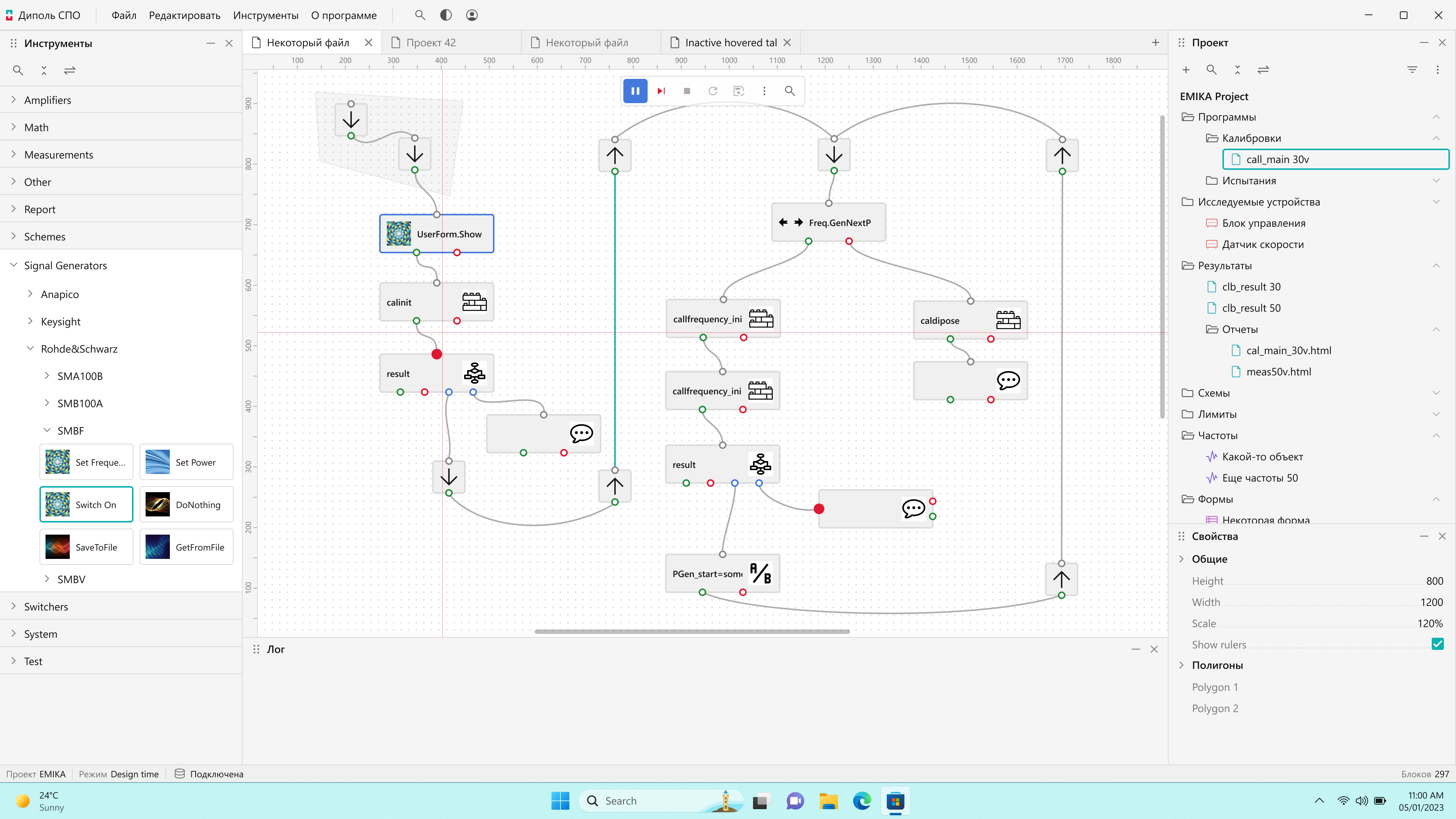
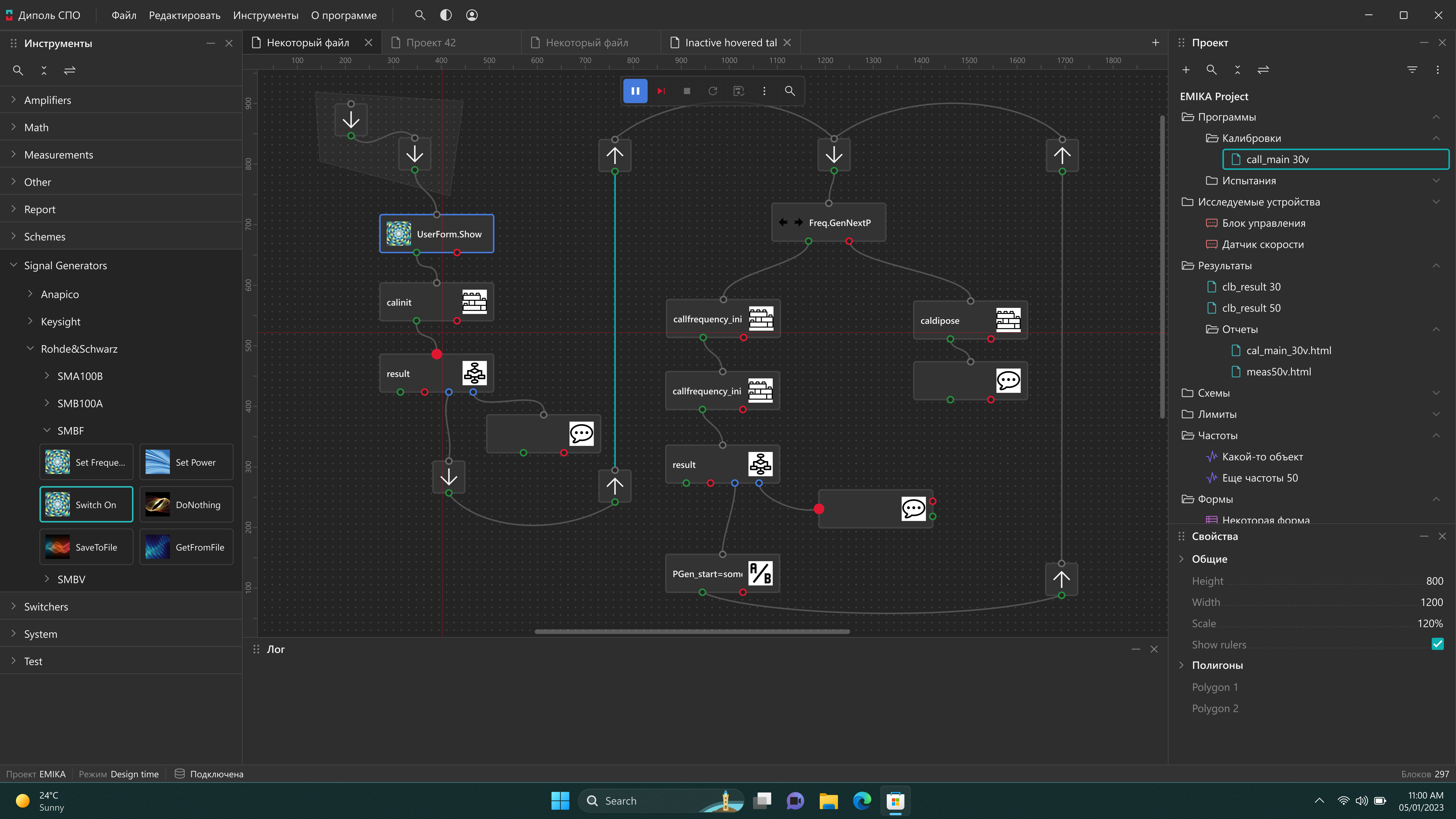
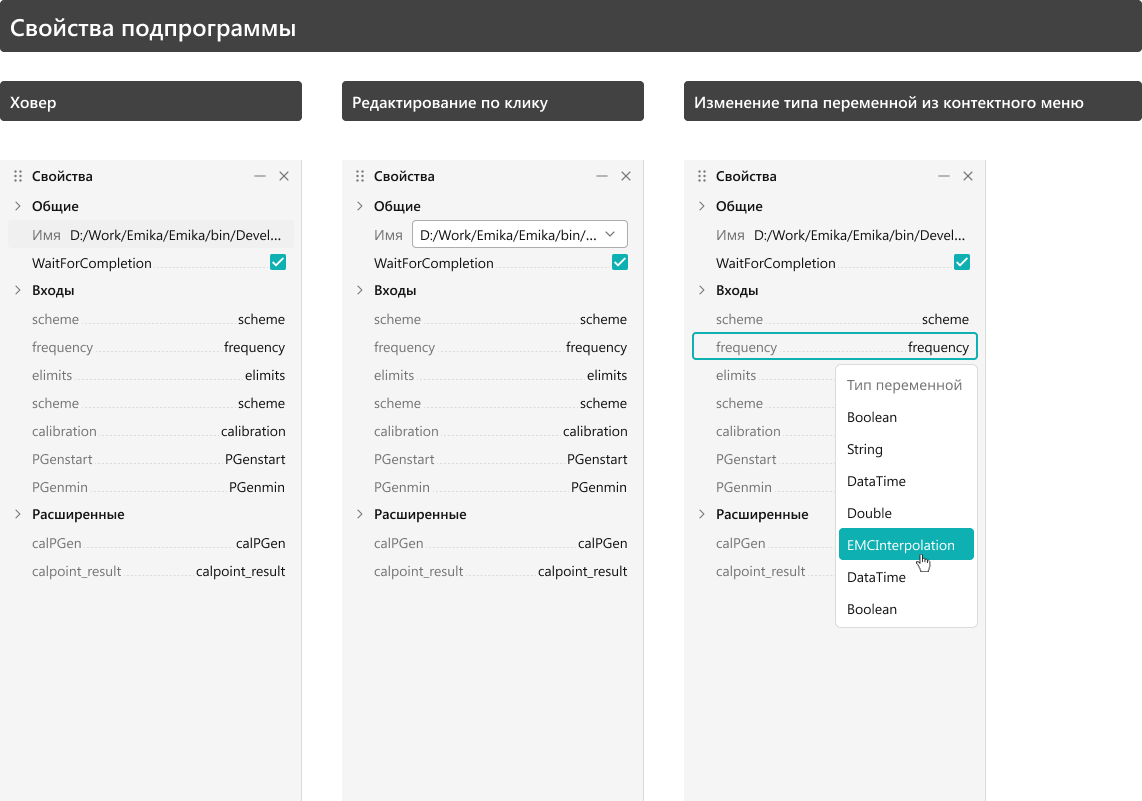
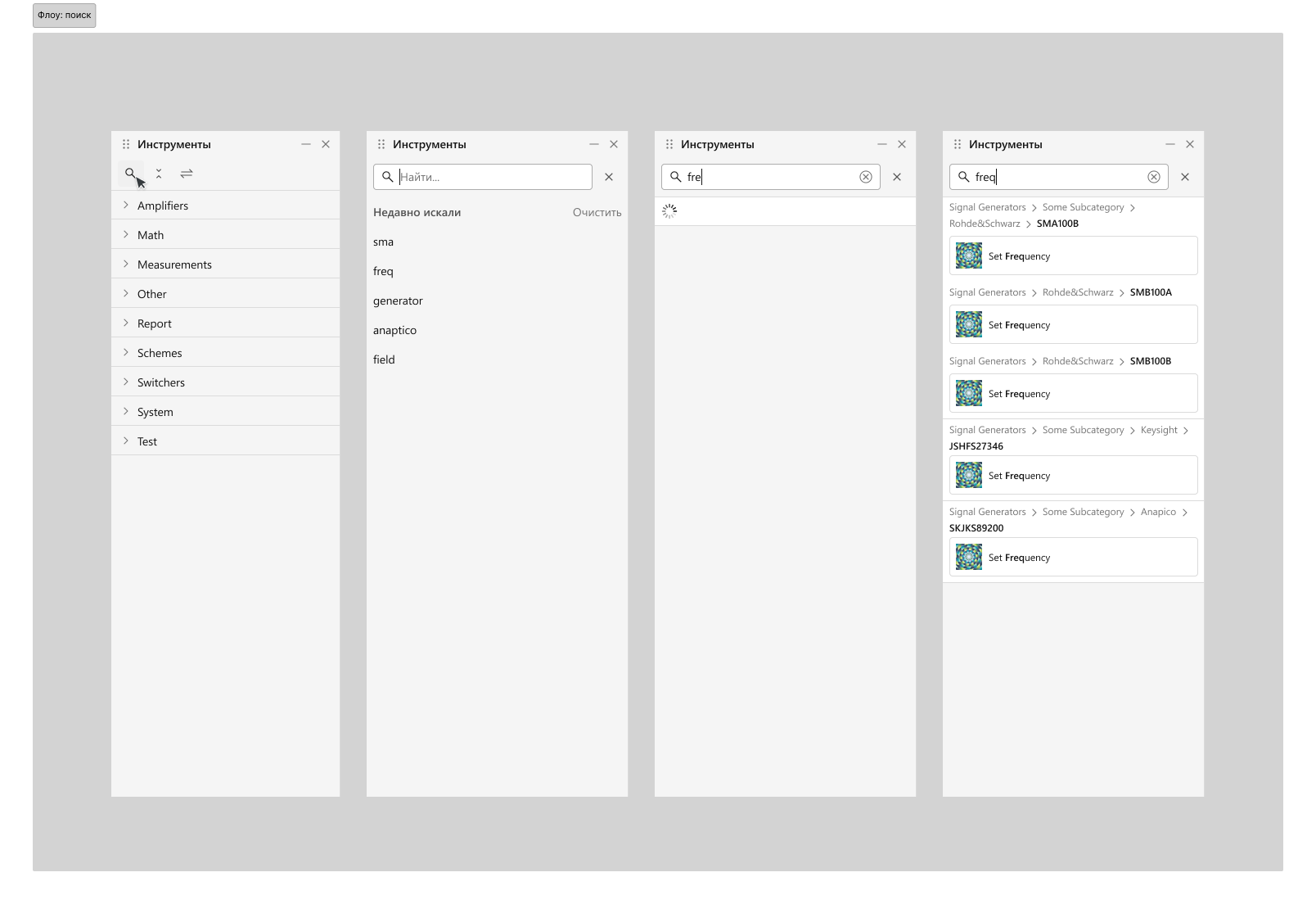
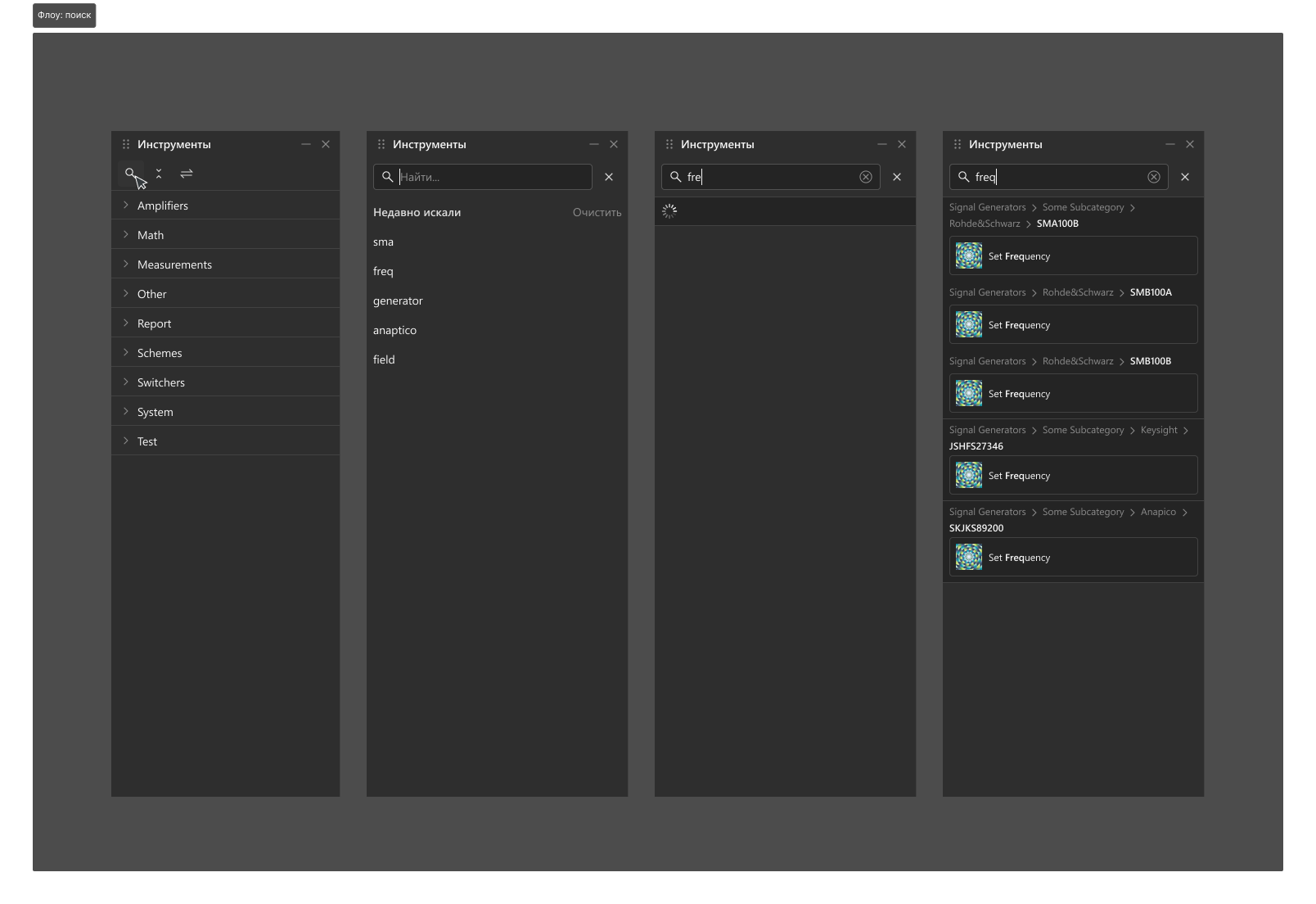
Чтобы показать заказчику, как будут работать части приложения, создали user-flow некоторых действий на экране. Например, работы с панелями «Свойства» и «Инструменты», работы с частью экрана, на которой создается схема для проектирования и тестирования системы (канвас).






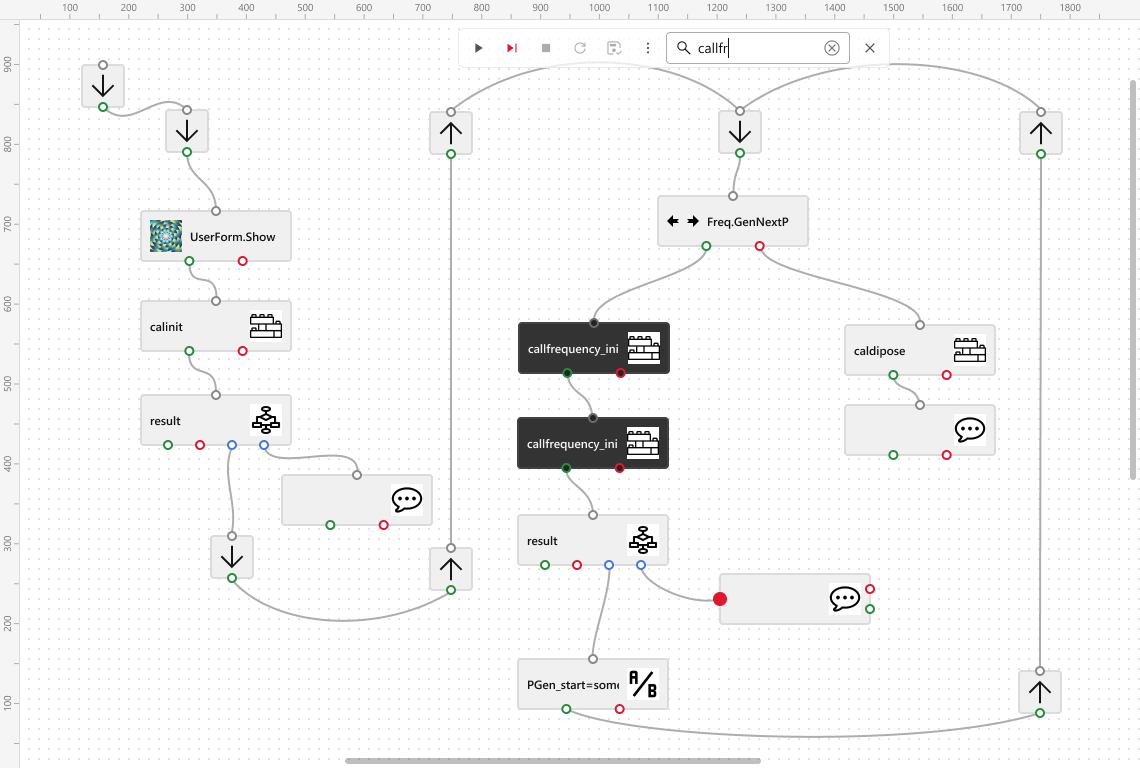
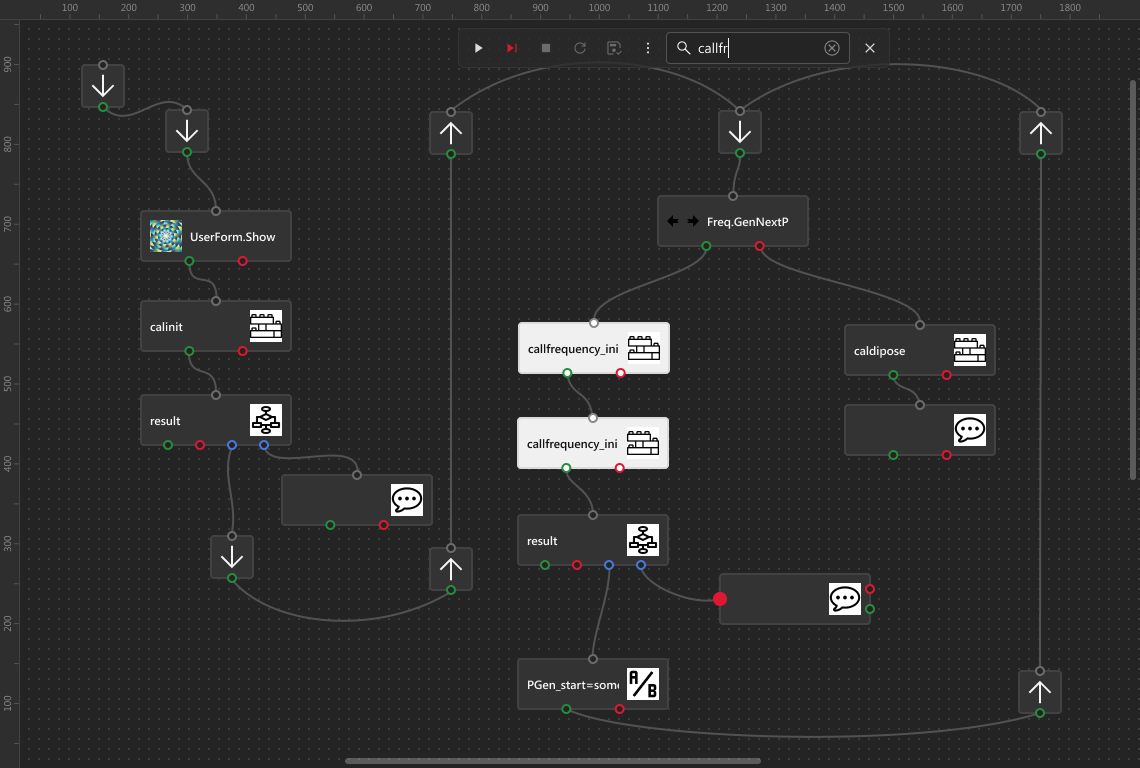
Заказчику понравилась реализация пошагового user flow для канваса, на которой команда показала работу основных пользовательских сценариев (запуск программы, создание секций, поиск по канвасу и т.п.).
Use cases — пользовательские сценарии, сценарии взаимодействия, сценарии использования, пользовательские сценарии — последовательное описание поведения человека при взаимодействии с системой и системы, когда с ней взаимодействует человек. У нас есть модуль дизайн-задачника «Сценарии взаимодействия» для тех, кто хочет научиться их использовать в дизайне интерфейсов.


Визуализация пользовательского пути наглядно показывает функциональность панелей и пользовательское взаимодействие с продуктом. Это поможет разработчикам приложения перенести обновленный дизайн в приложение, а пользователям — понять, как взаимодействовать с продуктом.






Нюансы и особенности
Анализ существующей версии интерфейса показал, что роль инженера самая функциональная и проработка интерфейса под задачи инженера позволит закрыть потребности других пользователей (администратор, оператор).
Для выполнения задачи был составлен список панелей. Мы проранжировали их по приоритетности, оценили сложность разработки каждой по Фибоначчи-шкале. Это помогло менеджеру оценить затраты времени на каждую из панелей и спланировать сроки и график сдачи проекта.
По ходу работы некоторые требования изменялись, потому что изменялось само приложение. Поэтому мы разбили все задачи на четыре категории приоритетности: must-haves (обязательно), should-haves (желательно), could-haves (возможно) и won’t-haves (не будет). Это позволило контролировать передачу новых задач в работу и избежать бесконечного разрастания проекта.
Проект подразумевал высокий темп и постоянные изменения, поэтому промежуточными результатами делились с заказчиком непосредственно в рабочем файле в Figma. Так не пришлось тратить время на внесение корректировок в демонстрационный файл для заказчика и сверку версий.


Некоторые цифры
Отрисовали
8 user-flow
для детализации работы определенных сценариев
Создали
3 темы
темную, светлую, и дополнительный цвет по выбору заказчика
Спроектировали
6 панелей
программы
User-flow объясняют разработке и бизнесу последовательность действий пользователя и детально показывает взаимодействие между экранами. Темы позволяют кастомизировать цветовое решение интефейса. Некоторые из панелей программы уже были реализованы в существующей версии продукта, некоторые мы создавали с нуля.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Разработать UX-дизайн под ключ и добавить в интерфейс новую функциональность, как в этом кейсе. И многое другое.
UX/UI-дизайн под ключ
Когда нужна эта услуга
Интерфейс устарел или крайне неудобен. Либо нуждается в переделке, потому что поменялись бизнес-процессы, рынок или целевая аудитория. Либо вы создаете новый продукт и ему нужен новый интерфейс.
Что вы получите
Вы получите готовые к разработке макеты интерфейса. В них будет полностью отражен путь пользователя по каждому сценарию взаимодействия с системой. Результат будет выгоден для бизнеса и бережен к ресурсам разработки.
Добавление новой функциональности
Когда нужна эта услуга
Вам нужно добавить в интерфейс новый раздел, отразить в нем изменения бизнес-процессов, новую стратегию бизнеса или новые ограничения.
Что вы получите
Добавим в интерфейс новые задачи и новую функциональность. Вы сможете развивать ваш продукт, не меняя систему целиком, не ломая то, что уже работает.
Хотите уметь так же?
Научим создавать хорошие интерфейсы.
Слово директора

Внутренние продукты IT-компаний для инженеров обычно очень круты технически. Их делают люди, которые с головой в своей отрасли и не только знают специфические технические нюансы, но и видят и понимают, как такие же как они инженеры используют продукт.
Задачи по таким продуктам бывают двух видов: «упростить для не совсем инженеров» и «сделать красиво» для того, чтоб было проще продавать, удобнее развивать и приятнее работать.
Здесь была задача второго вида, и мы её удачно решили.