Дизайн интерфейса системы управления бизнес-процессами
Цена
~ 980 000 ₽Результат

Заказчик
ELMA — российский разработчик систем, которые автоматизируют бизнес-процессы. Один из главных продуктов компании — облачная BPM-система QuickBPM. В 2020 году разработчик представил ее вторую версию, low-code BPM платформу ELMA365.
Мы подключились к работе, когда у заказчика перестало хватать рук — все дизайнеры ELMA в то время работали над другим продуктом, ELMA RPA.

Задача
ELMA создает IT-продукты больше 10 лет. За это время компания четко определила свою аудиторию — это крупные бизнесы со штатом 300+ сотрудников и сложными бизнес-процессами, которые отнимают много времени и рабочих рук.
Продукты ELMA помогают заказчикам передать часть рутинных процессов роботам и начать концентрироваться на важном: масштабироваться, увеличивать эффективность работы и повышать финансовые показатели.
А еще продукты ELMA — это модульные конструкторы, которые нужно собирать под себя. Поэтому ELMA365 будет у каждого бизнеса такой же уникальной, как и его бизнес-процессы. Для нас это означало, что переделать продукт целиком невозможно. И мы решили взяться за редизайн модулей.
Договорились с заказчиком, что будем работать над каждым модулем по канбану в несколько итераций: погрузимся, проанализируем, внесем изменения в дизайн, протестируем на пользователях, внесем еще раз изменения, снова протестируем на пользователях и передадим в разработку, а сами перейдем к следующему модулю.
И сразу же поехали гонять роботов на поле автоматизации.
Предварительная аналитика
Начали с аудита интерфейса всей системы. Посмотрели каждый модуль, отметили, что нужно переделать в первую очередь.
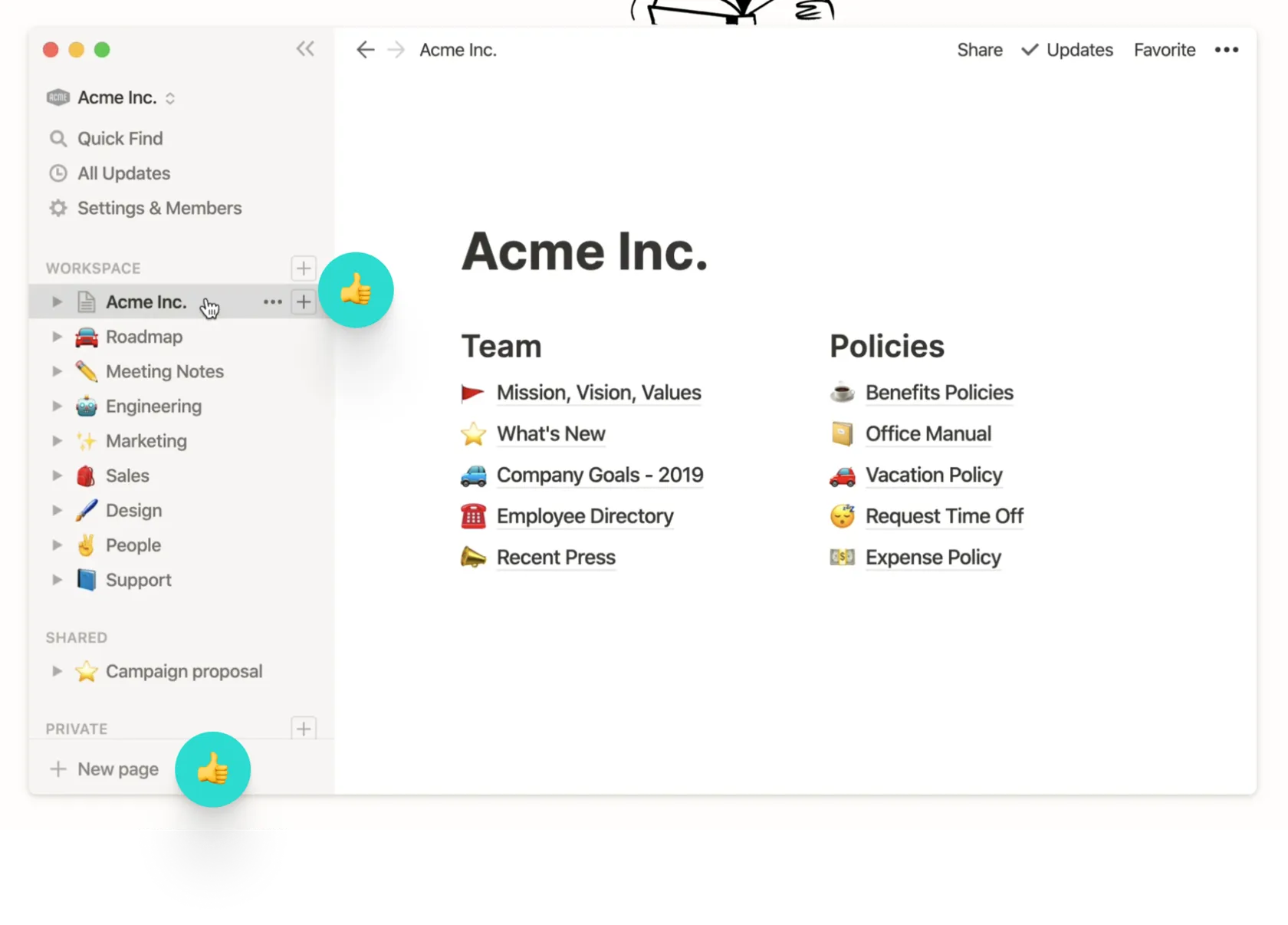
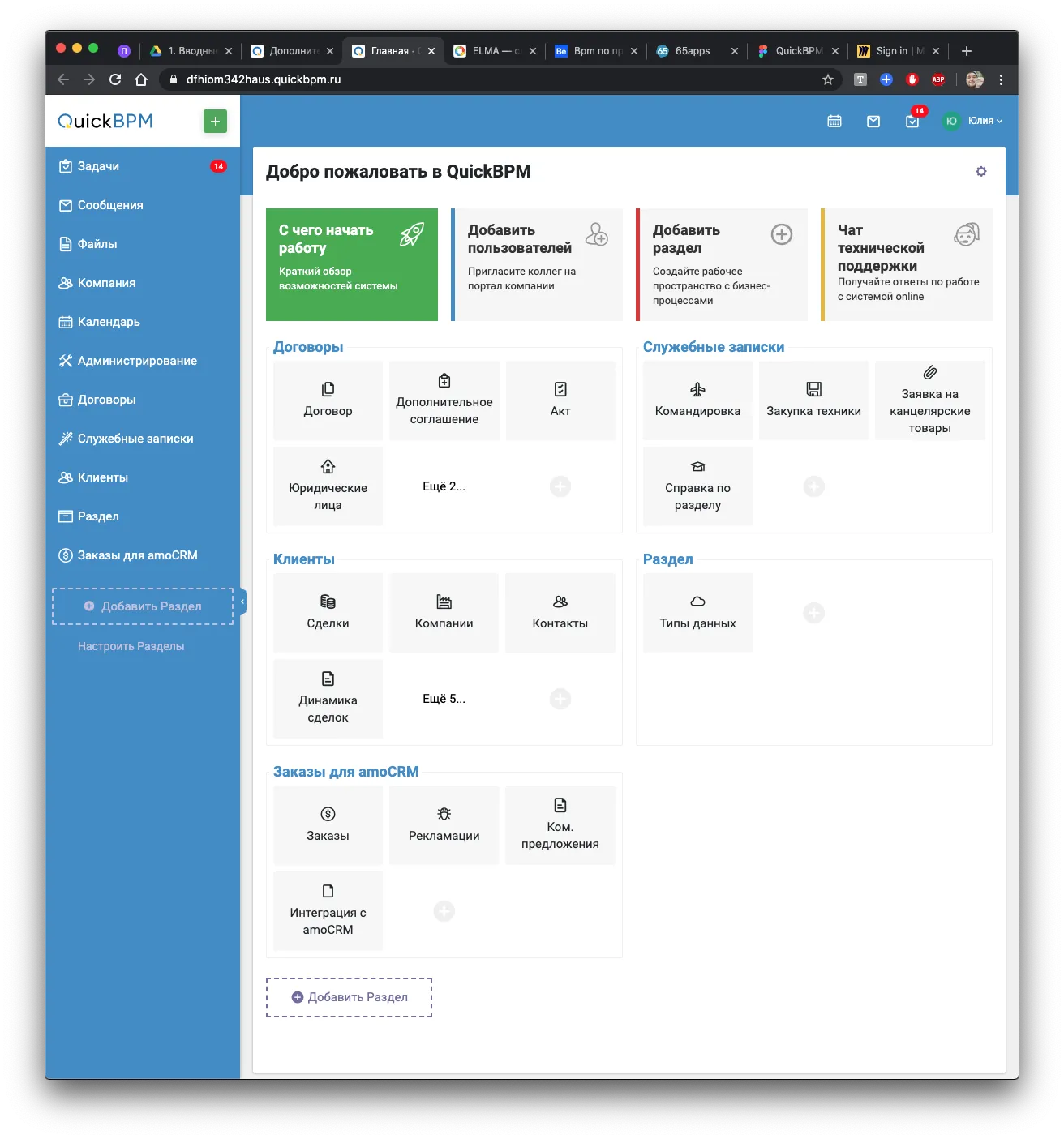
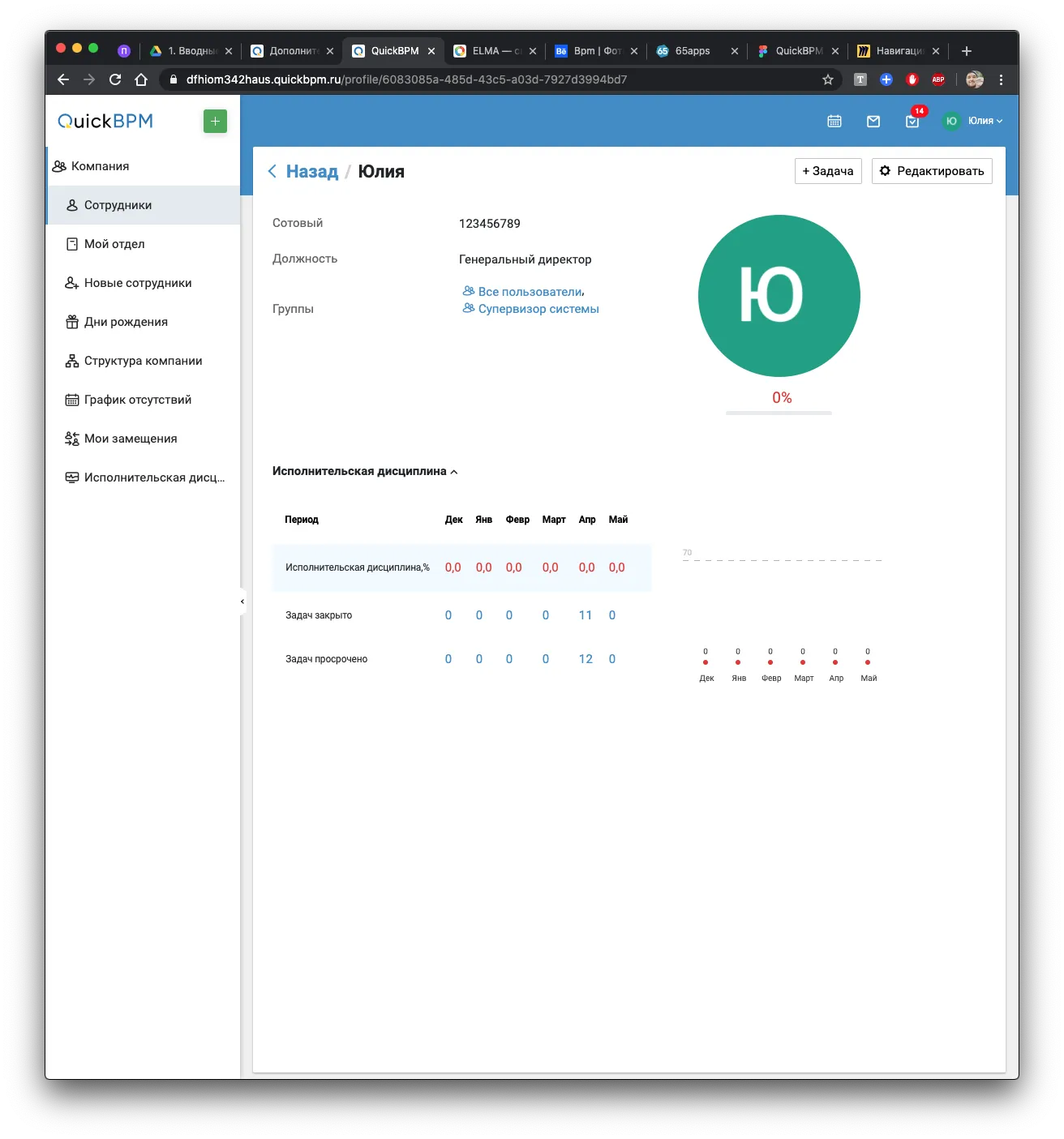
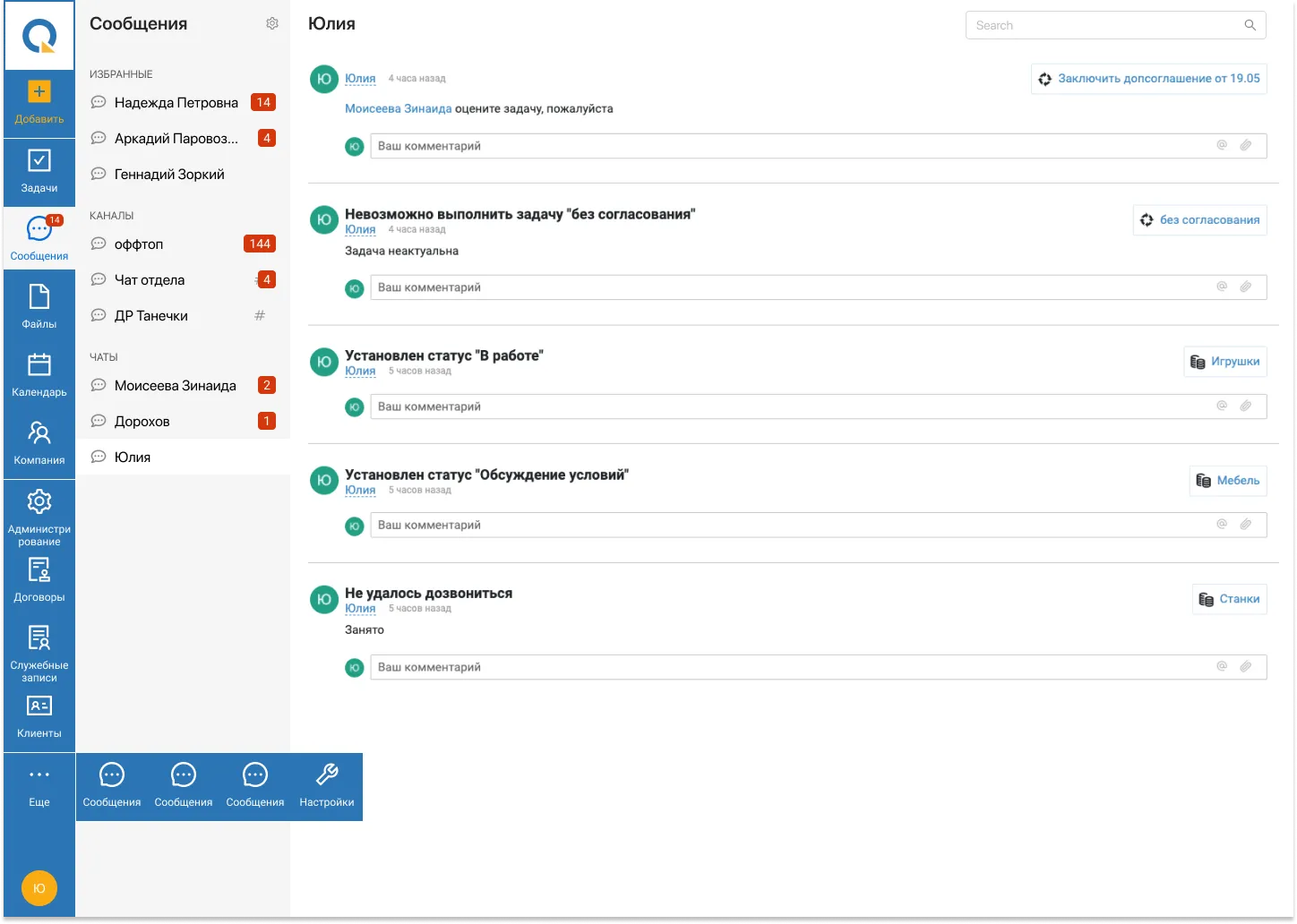
 Главный экран QuickBPM — первой версии low-code BPM платформы
Главный экран QuickBPM — первой версии low-code BPM платформы
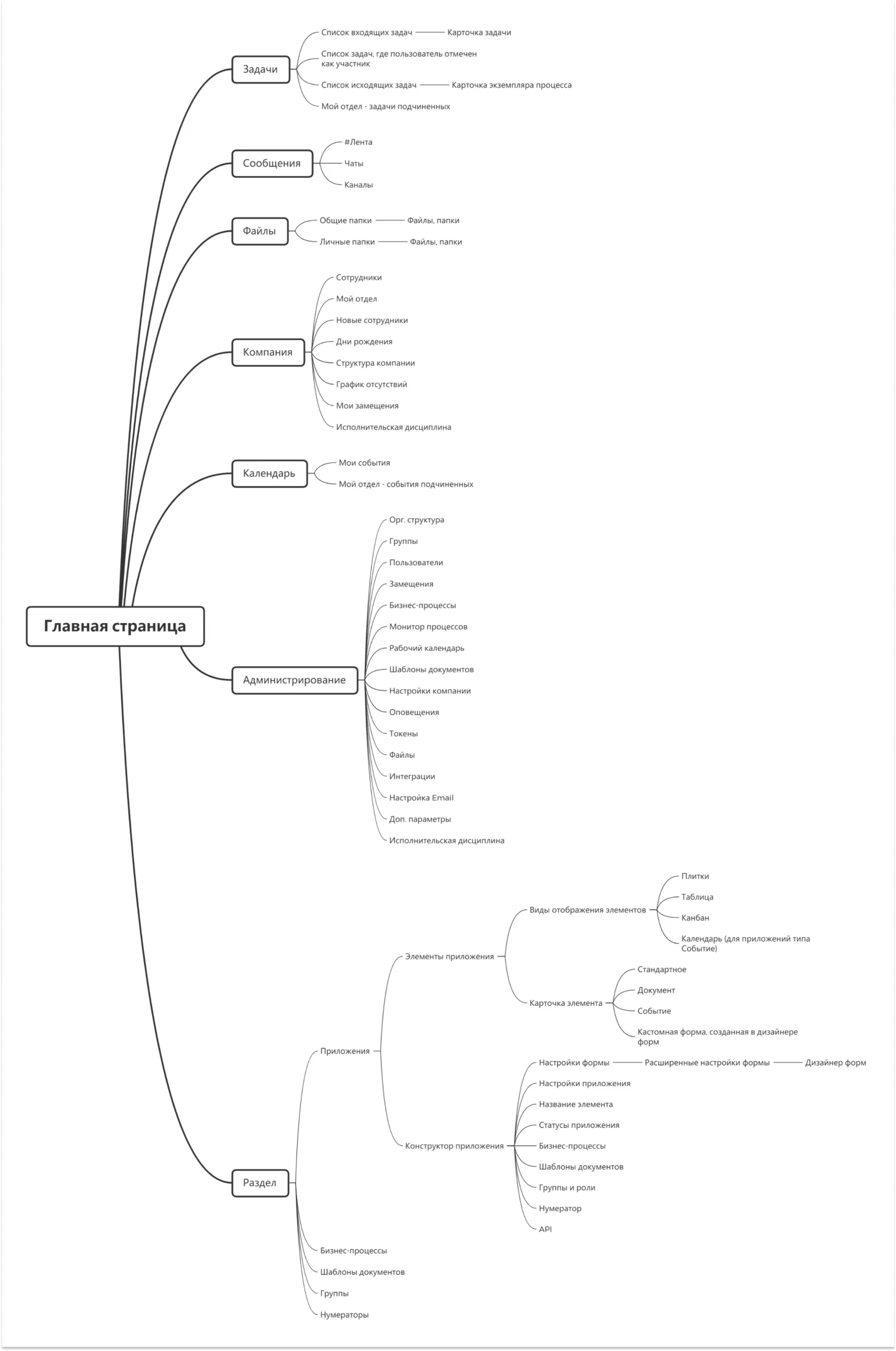
Подготовили схему интерфейса, чтобы понять связь между разными блоками и навигацию по ELMA365.
 Система довольно большая — такую за раз переделать сложно
Система довольно большая — такую за раз переделать сложно
Еще прочитали Help и узнали много нового о продукте. Документ написан очень здорово и понятно — в общем, мы сразу глубоко погрузились в тему.
А вот пользовательской аналитикой на этом проекте не занимались. Команда Elma BPM и так достаточно хорошо исследовала своих клиентов. Все, что мы хотели узнать, рассказывал аналитик, который изучает бизнес-процессы компаний-заказчиков и внедряет систему. А когда он что-то не знал, уходил с нашими вопросами к пользователям и возвращался с ответами.
У заказчика было понимание, как должен выглядеть интерфейс — все-таки 10 лет на IТ-рынке дают о себе знать. У нас такого громадного опыта работы с крупными бизнесами нет, поэтому мы пошли искать референсы, чтобы говорить с заказчиком на одном языке.
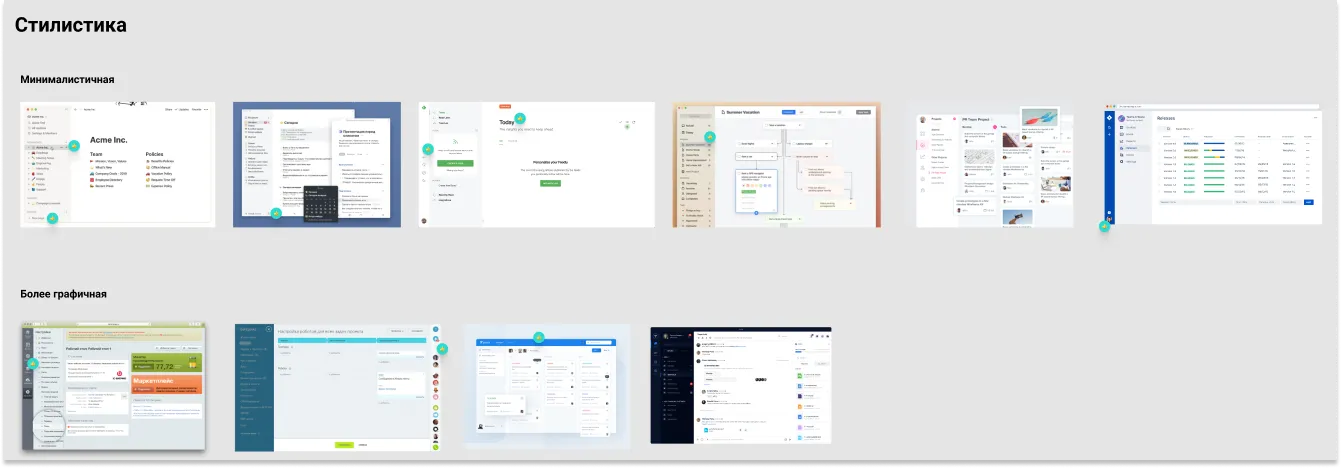
 Все референсы собрали на отдельном артборде в Figma
Все референсы собрали на отдельном артборде в Figma
Лайками сразу отмечали удачные решения, которые могли бы использовать на проекте.
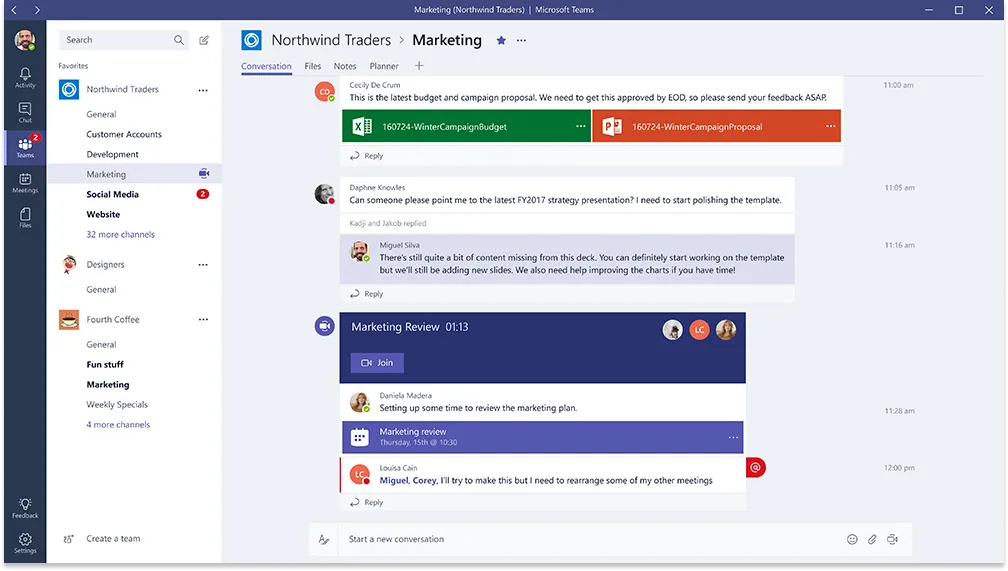
Во время созвонов заказчик чаще всего упоминал Microsoft Teams как пример дизайна, от которого можно оттолкнуться и быстро начать. Так что по ходу проекта он стал для нас основным визуальным ориентиром.
Дизайн
Во время аудита мы отметили, насколько в ELMA365 сложная навигация. Несмотря на то что изначально наша задача заключалась в переделке модулей, вместе с заказчиком мы решили начать улучшения именно с навигации.
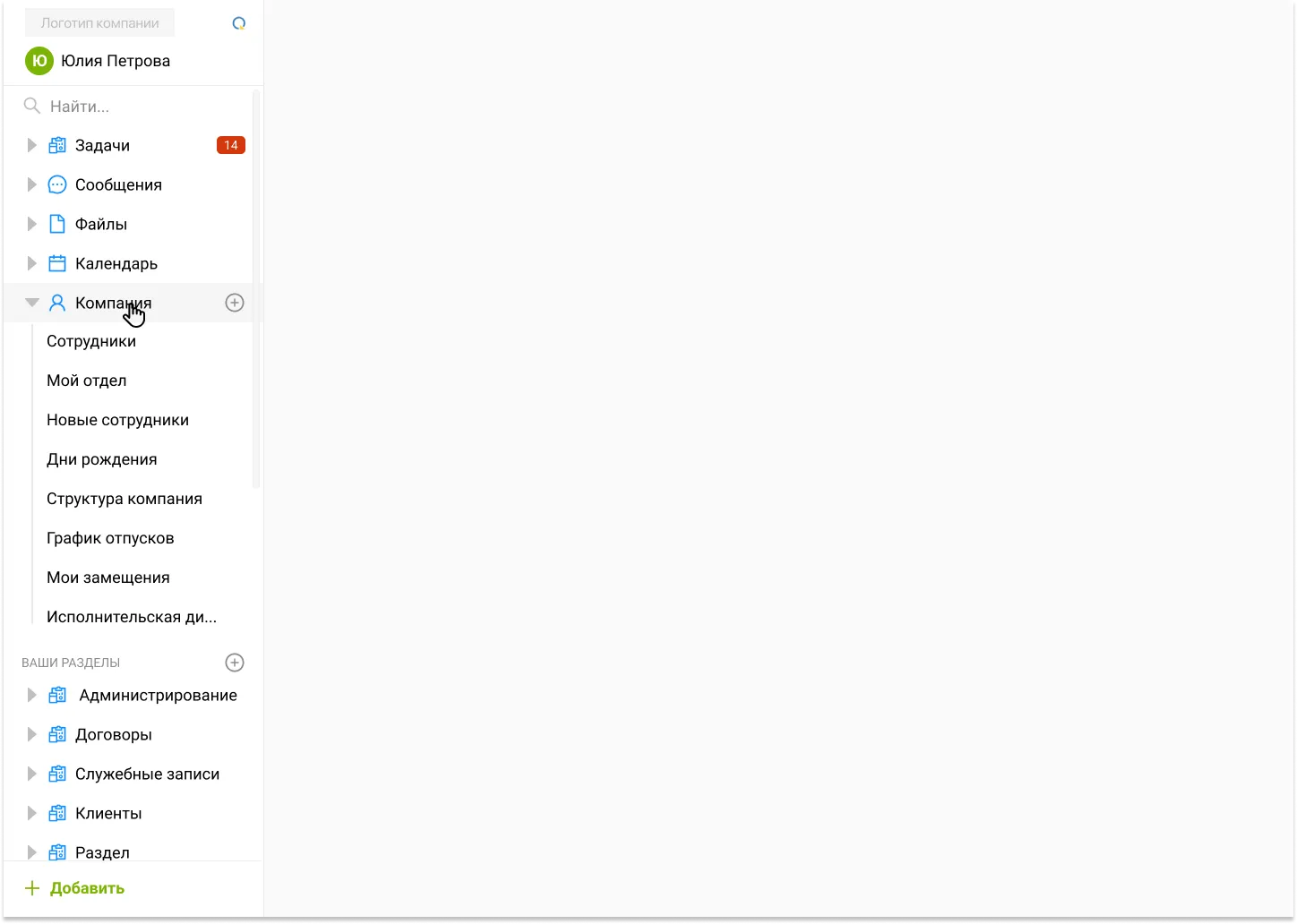
 Если зайти в подраздел «Сотрудники» раздела «Компания», попасть в основное меню будет сложно. Только по хлебным крошкам. А перейти в другой раздел — невозможно
Если зайти в подраздел «Сотрудники» раздела «Компания», попасть в основное меню будет сложно. Только по хлебным крошкам. А перейти в другой раздел — невозможно
Аналитик рассказал, что пользователи тоже хотели бы упростить навигацию. А еще — получить возможность самим настраивать интерфейс и решать, какие кнопки должны быть отражены в рабочей зоне. Мы определили направление и начали работать.
Попробовали уместить все в левой панели и обойтись выпадающим меню, которое решает проблему с навигацией второго уровня.
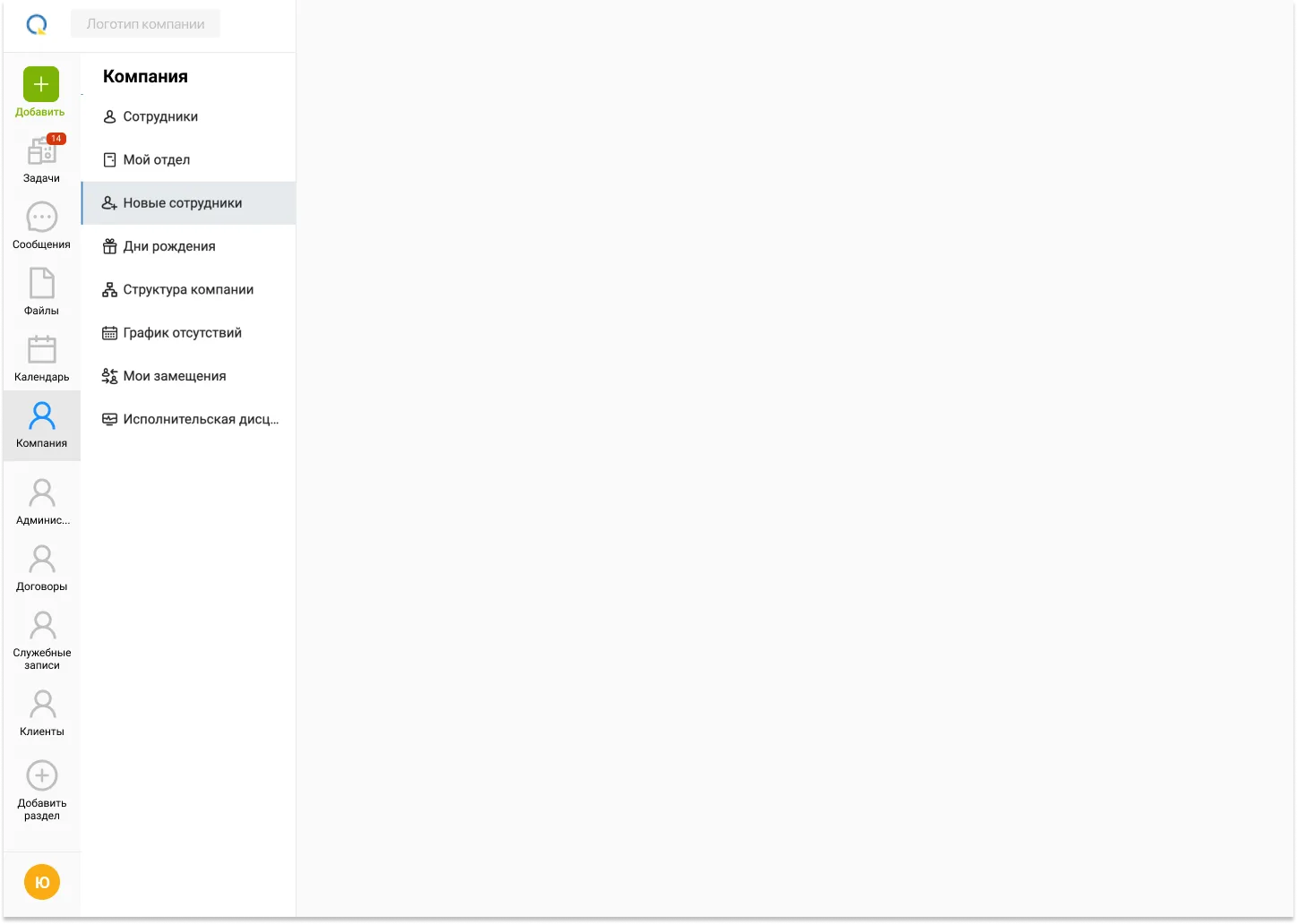
 Всю навигацию разместили в левой панели
Всю навигацию разместили в левой панели
Другой вариант — с двухуровневой навигацией.
 На этапе концептуального проектирования можно не обращать внимание на цвета, чтобы не тратить время
На этапе концептуального проектирования можно не обращать внимание на цвета, чтобы не тратить время
Еще один концепт — горизонтальное меню первого уровня. Мы хотели показать заказчику разные варианты навигации, основанные на выбранных референсах.
 Одна из теорий — возможно, горизонтальным меню будет удобнее пользоваться
Одна из теорий — возможно, горизонтальным меню будет удобнее пользоваться
Заказчик выбрал двухуровневый вариант.
Мы определились с цветами хотя бы для первой итерации и примерили реальный контент из ELMA365. Заодно показали, как будет выглядеть меню первого уровня, если в нем слишком много разделов. Выбирали между скроллом и лентой и решили, что лента все-таки удобней. Если в меню наберется 20 разделов, проматывать его будет неудобно.
 Еще был вариант со скроллом в меню первого уровня
Еще был вариант со скроллом в меню первого уровня
Показали заказчику, обсудили, ушли на вторую итерацию. Вернулись с новым цветом и верхней системной панелью.
Одновременно начали прорабатывать контент страниц. Примерно тогда же заказчик и употребил термин «Good UI by default». То есть красивый интерфейс при любых настройках. Для конструктора это важное требование. А еще это одно из маркетинговых обещаний компании пользователям. Поэтому мы решили сосредоточиться на UI. Но новую навигацию заказчик внедрять не передумал. Нам потребовалось несколько заходов, чтобы прийти к идеальному варианту.
 Изменили цвет
Изменили цвет
Мы подготовили два варианта с разными акцентными цветами. В обоих редизайнили верхнюю панель.
В «синем» добавили скролл в меню. К этому моменту мы уже узнали у заказчика, что даже 20 разделов в ELMA365 встречаются редко. А если их мало, то скролл подойдет.
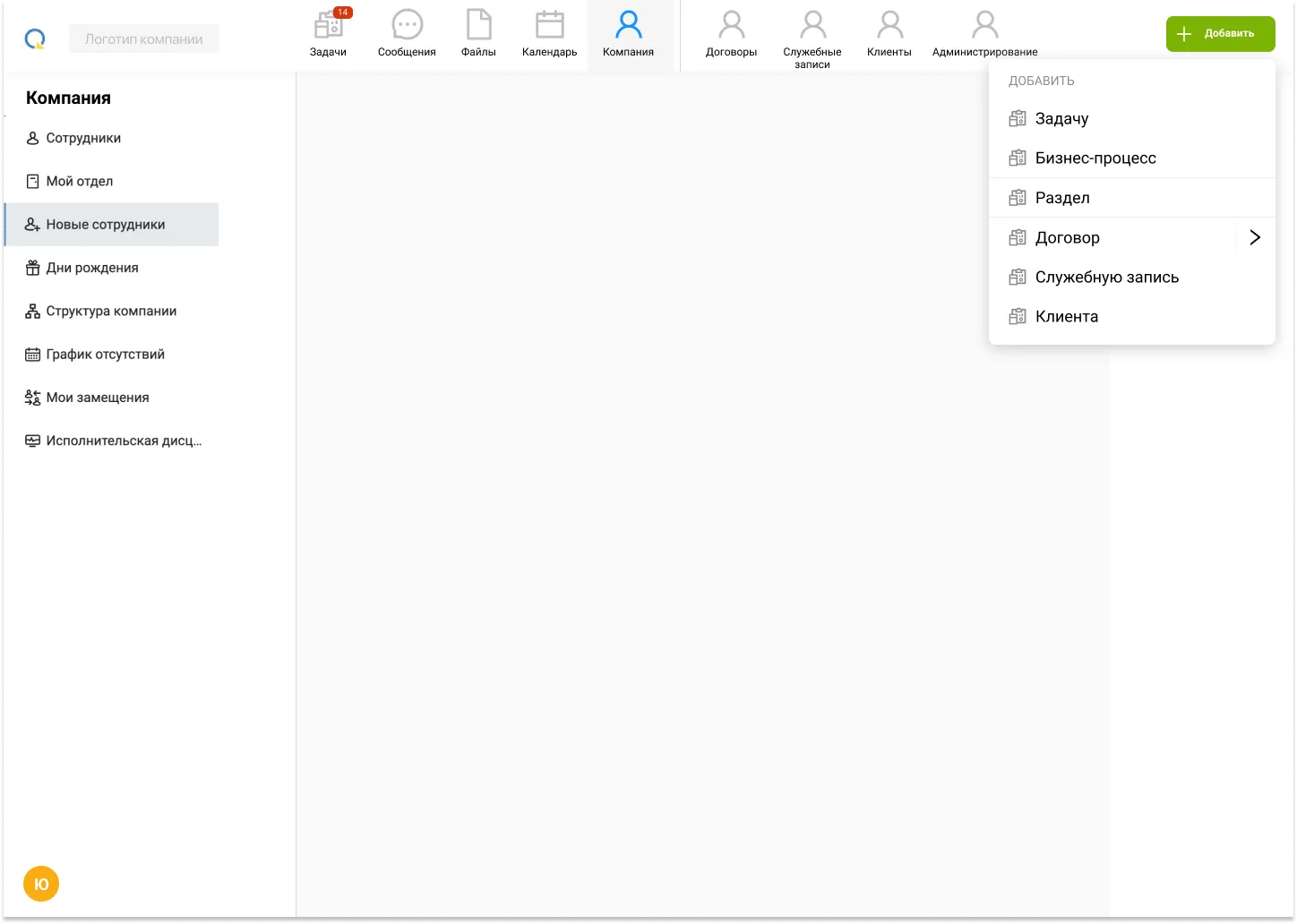
 Переделали верхнюю панель и добавили скролл в меню
Переделали верхнюю панель и добавили скролл в меню
 Переделали верхнюю панель и попробовали добавить акцентный красный цвет
Переделали верхнюю панель и попробовали добавить акцентный красный цвет
Параллельно изучали, как работают отдельные функции вроде поиска или фильтров.
 Изучаем, как работают фильтры
Изучаем, как работают фильтры
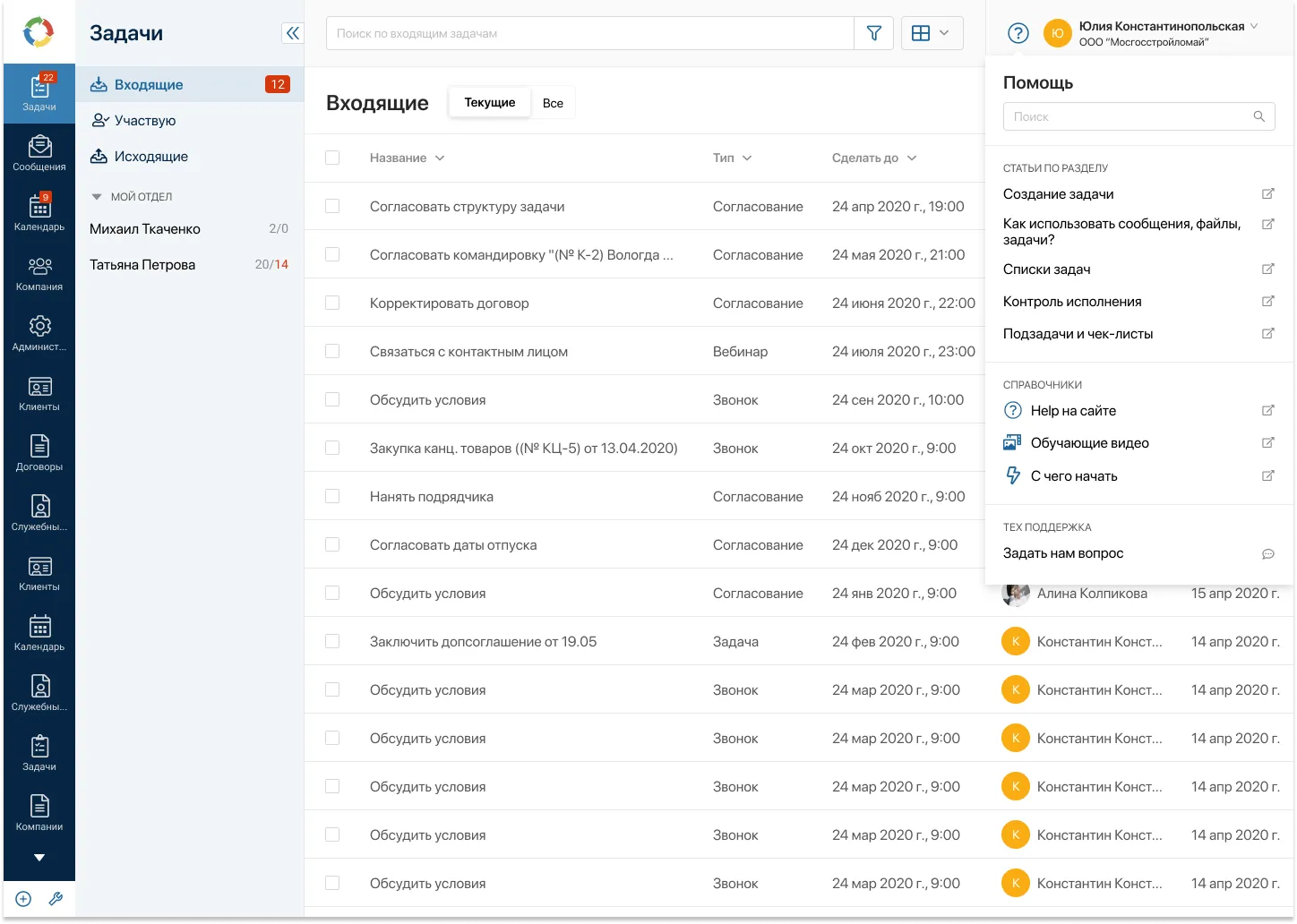
По ходу проекта мы все больше узнавали о системе и о том, как она работает. И в определенный момент поняли, что верхняя панель должна быть двухуровневой. Один уровень займет локальный поиск с фильтрами, другой — заголовок и кнопки.
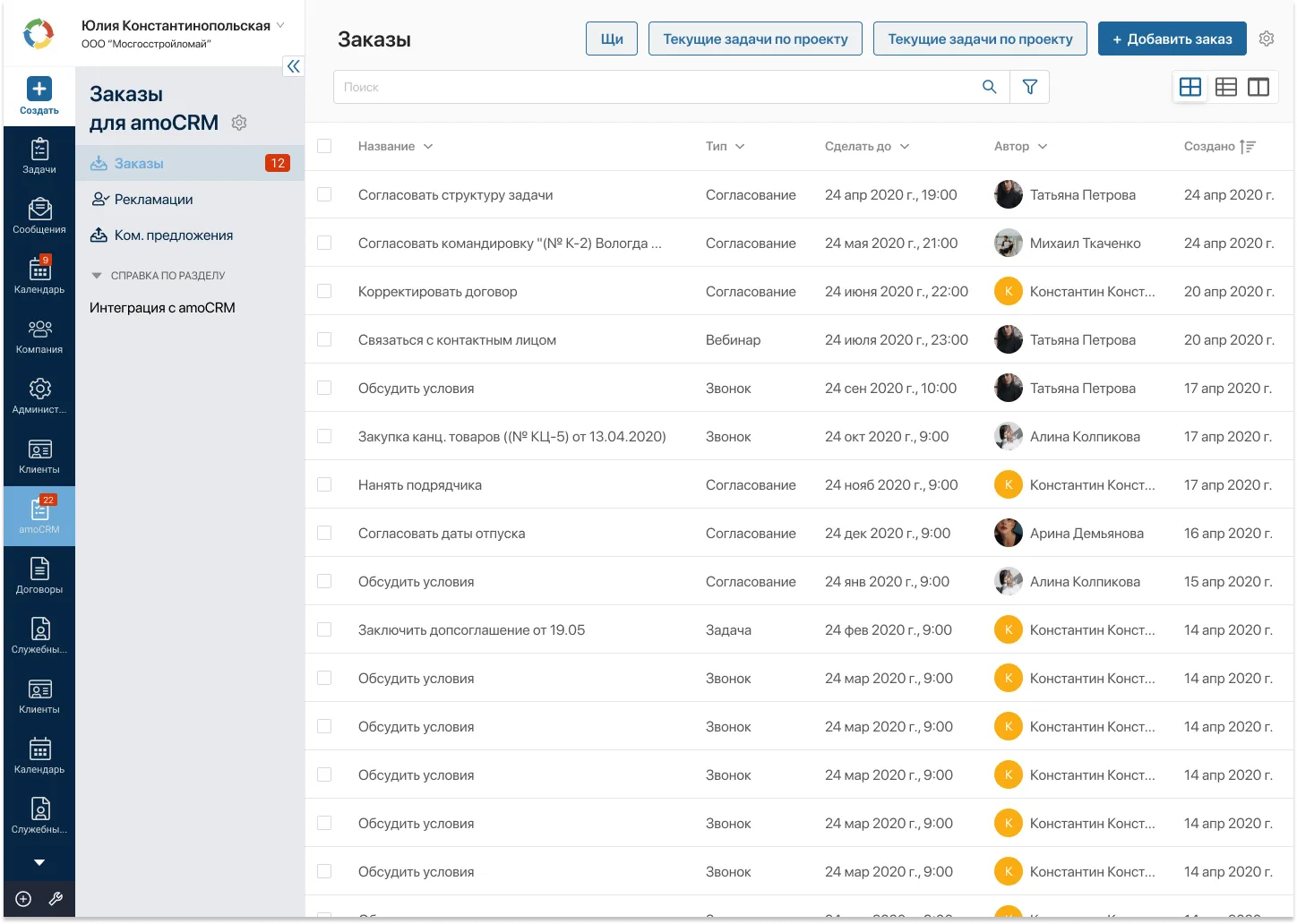
Мы предложили вариант, в котором заголовок стоит в самом верху страницы. Такая иерархия показывает пользователю, что это локальный поиск, который относится к контенту конкретного раздела.
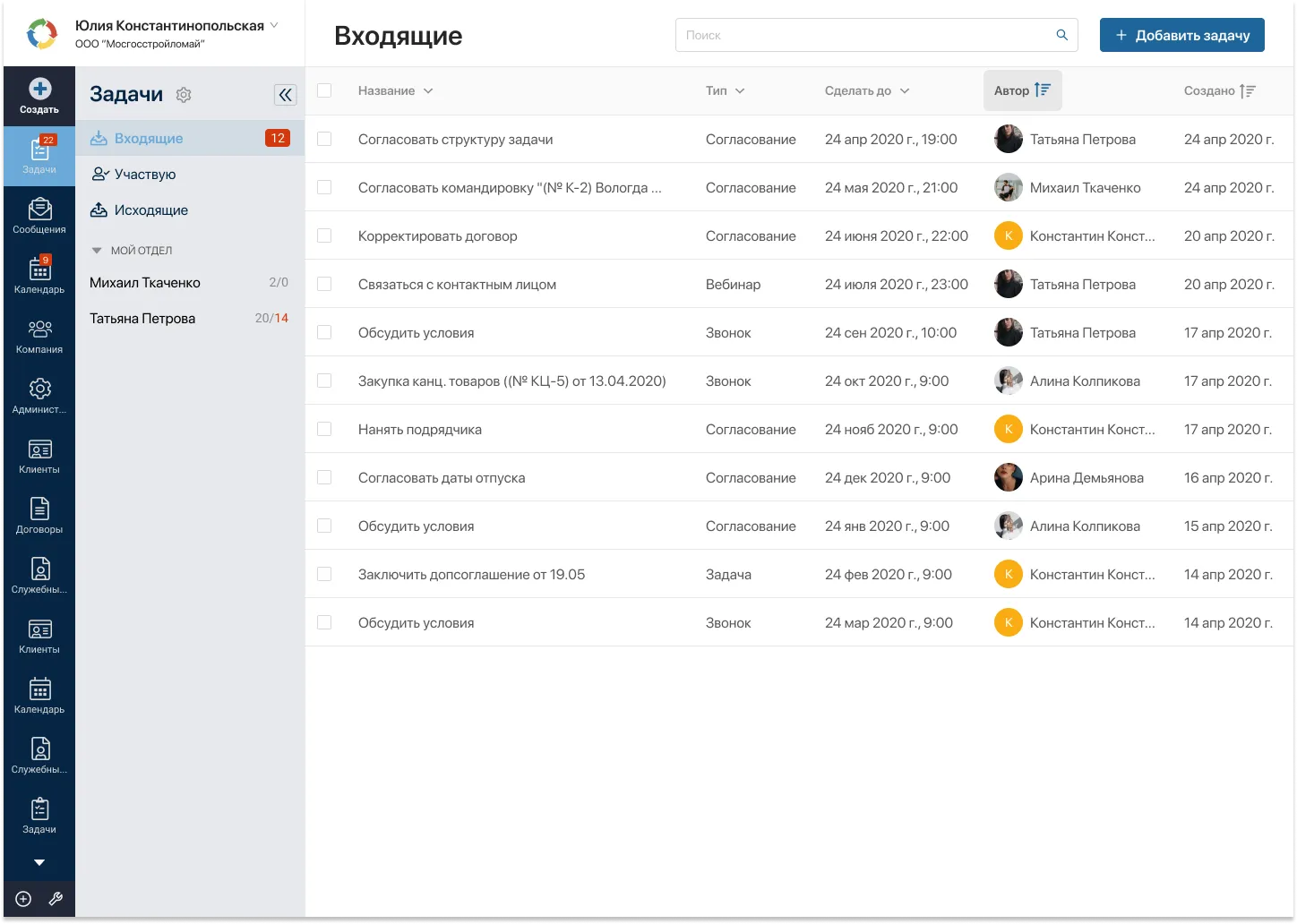
 Строка поиска стоит ниже заголовка и визуально относится к конкретному разделу
Строка поиска стоит ниже заголовка и визуально относится к конкретному разделу
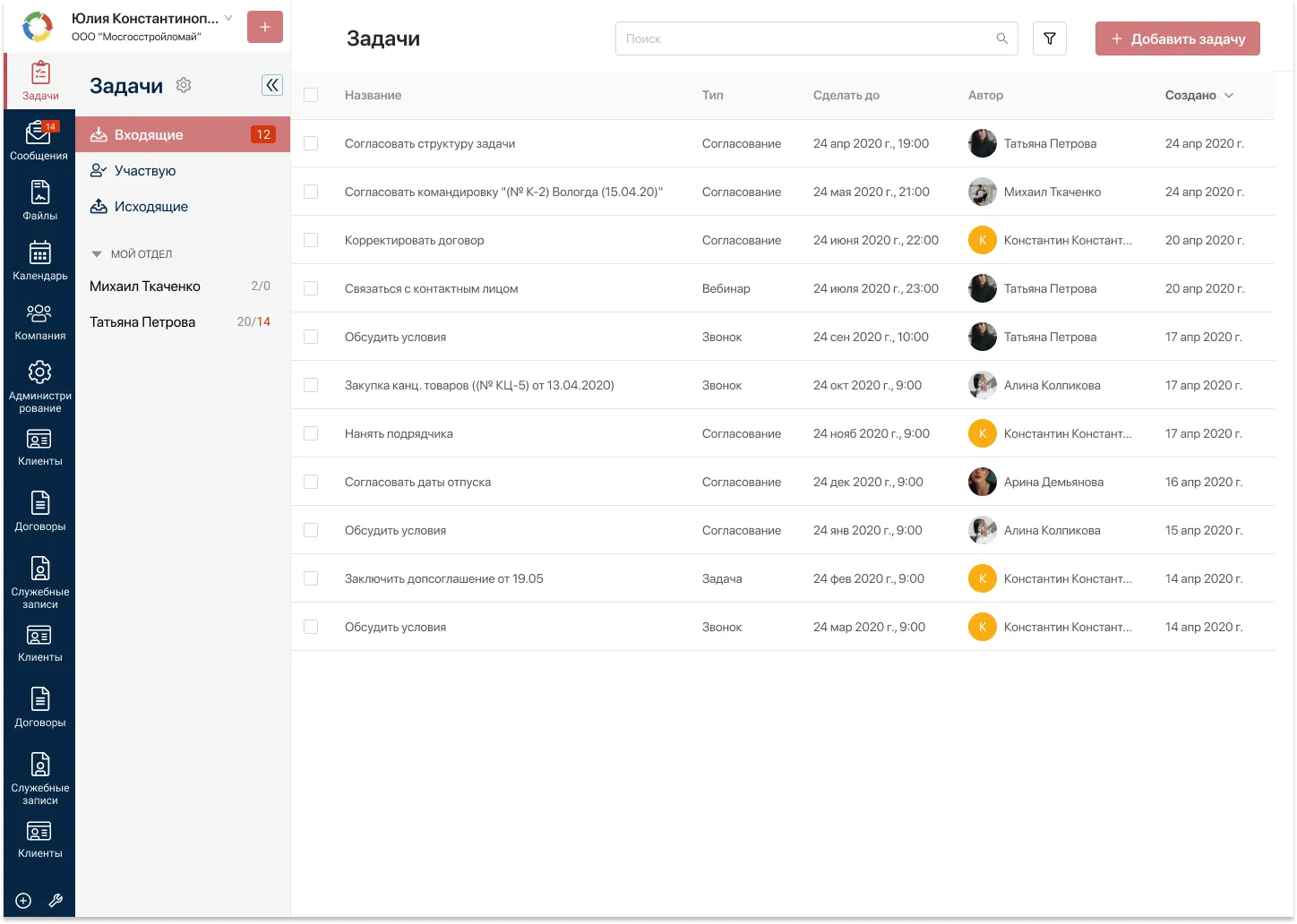
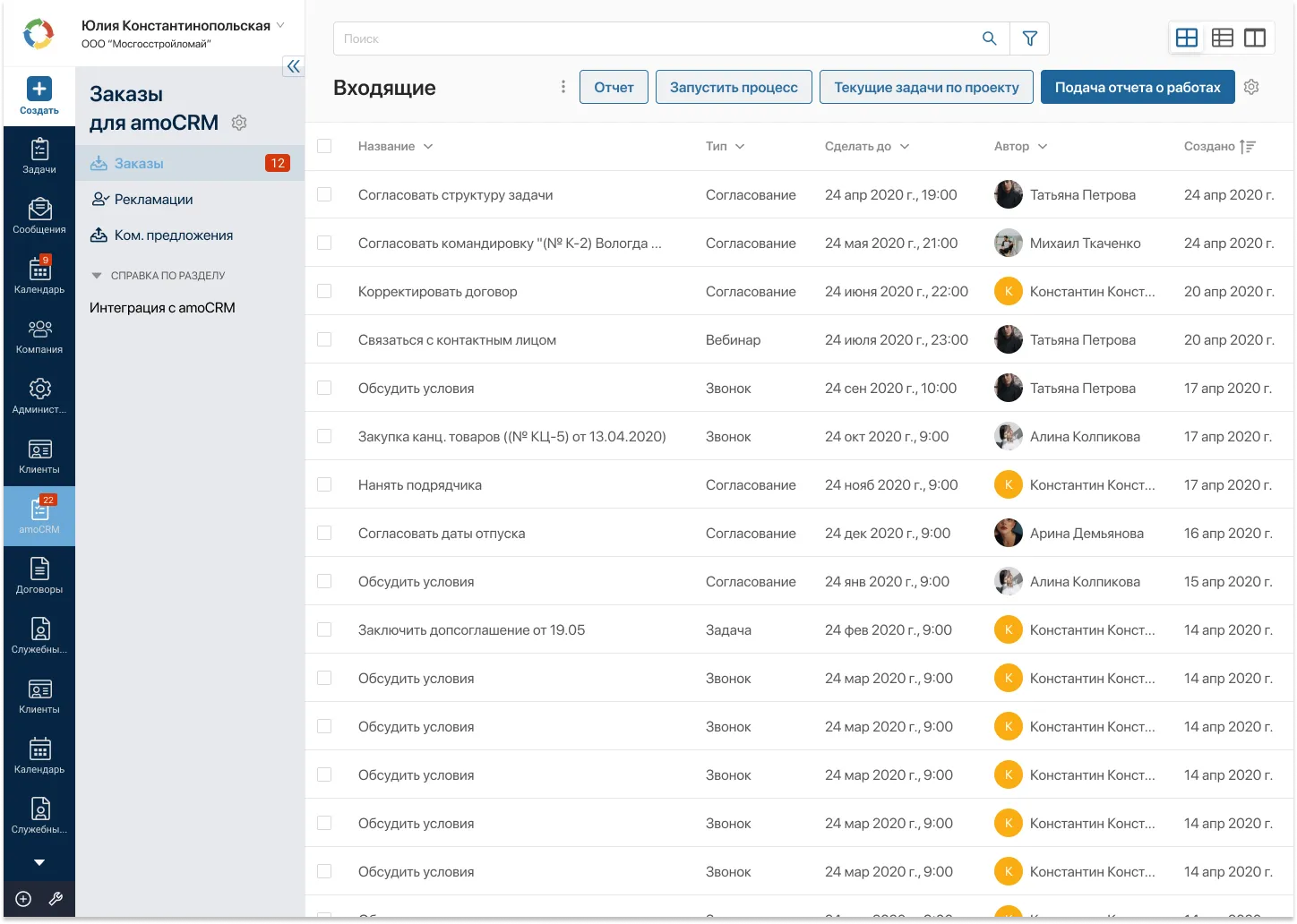
Но заказчик с нами не согласился и попросил поднять поиск наверх. Так, по его мнению, будет заметнее, а между заголовком и основным контентом форма визуально потеряется.
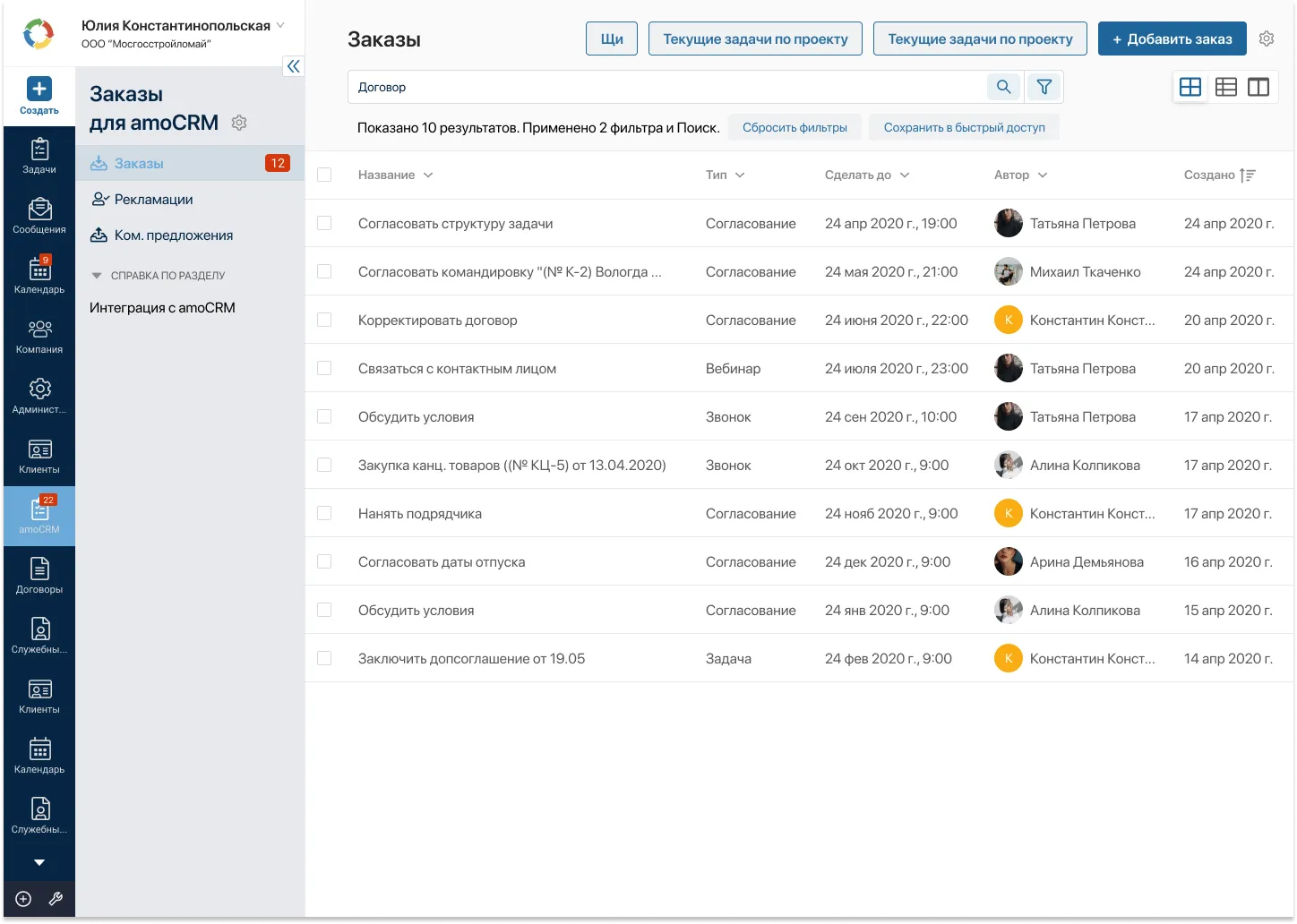
 Строка поиска стоит выше заголовка и выглядит как часть навигации по всей BPM
Строка поиска стоит выше заголовка и выглядит как часть навигации по всей BPM
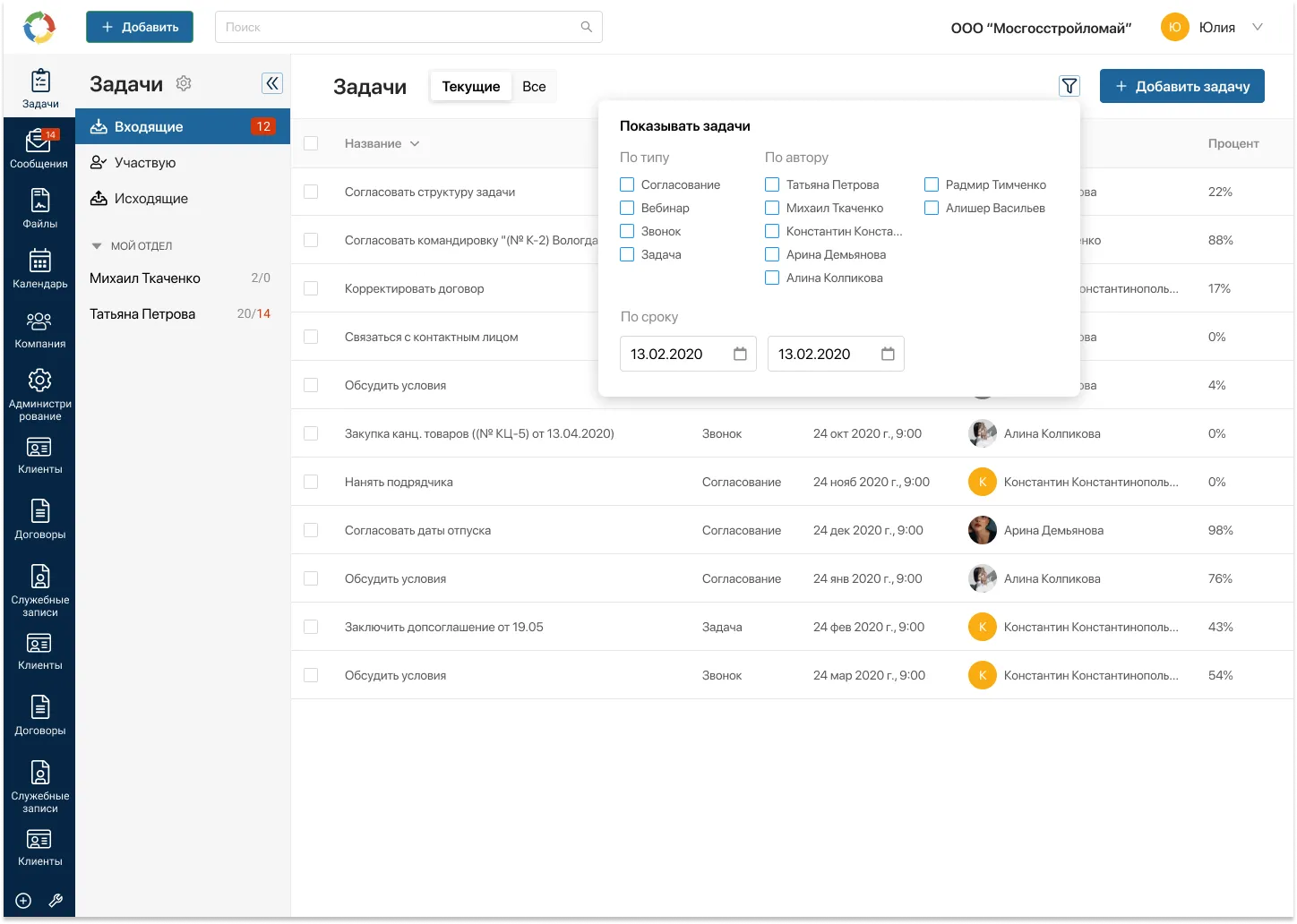
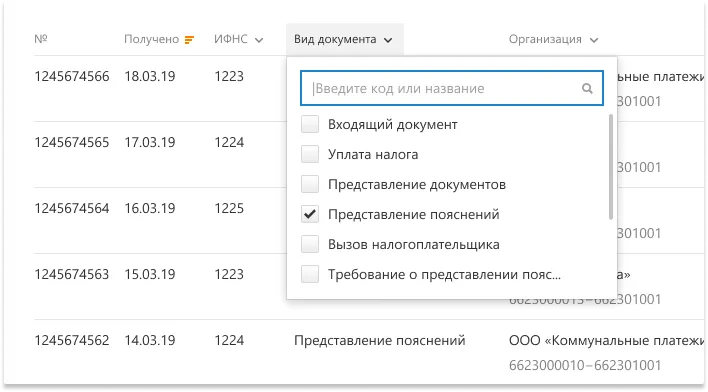
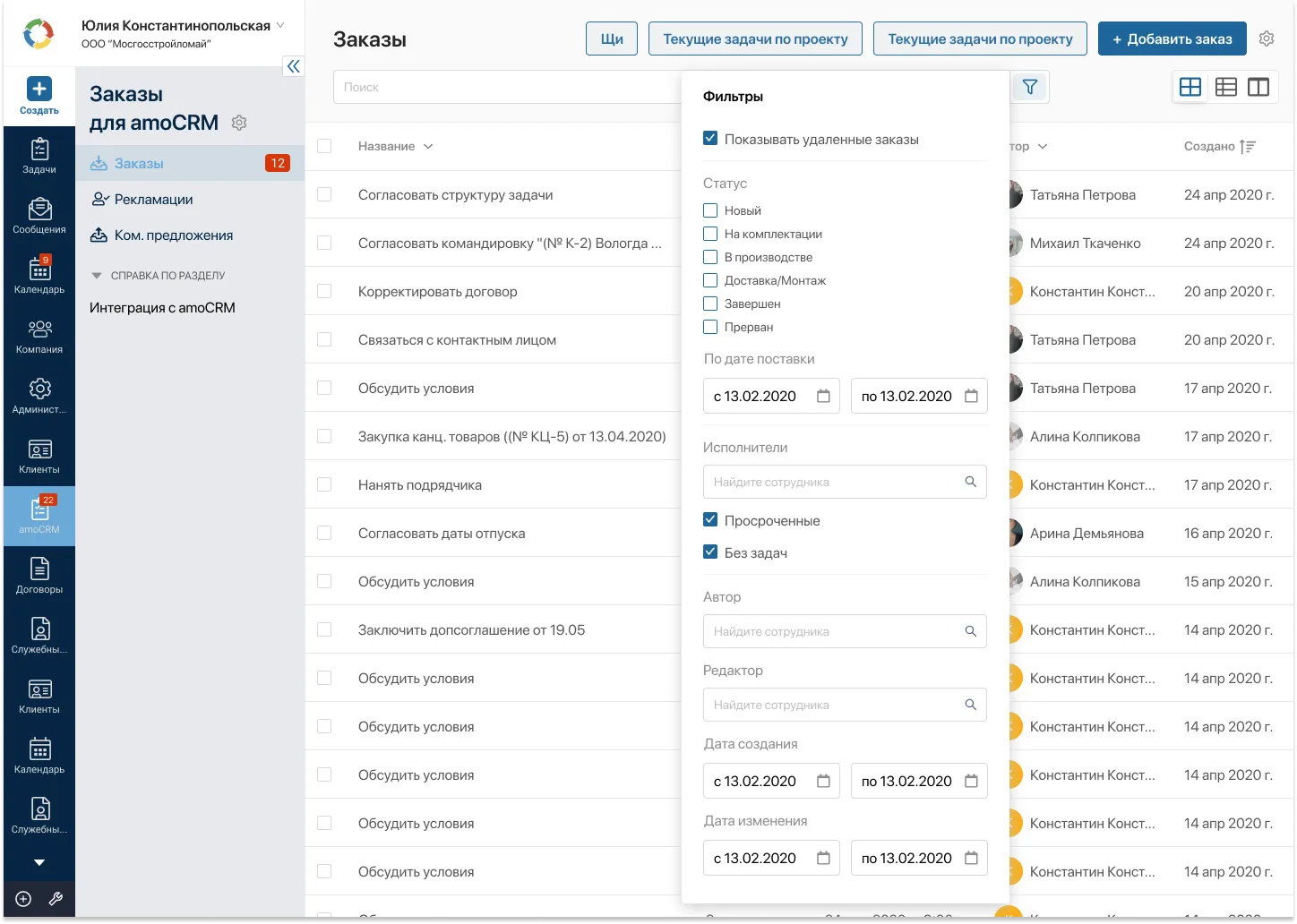
Параллельно продумали фильтры и форму, которая предлагает сохранить настройки поиска.
Мы полностью сконцентрировались на UI: изучали, какими интерфейсными элементами люди пользуются чаще, какие задачи выполняют и как. А потом делали так, чтобы было удобно. Выделяли кнопки, упрощали фильтры, увеличивали контрастность — много мелких, но важных решений, которые позволяют проще и быстрее работать с системой.
 Пользователь применяет фильтры
Пользователь применяет фильтры
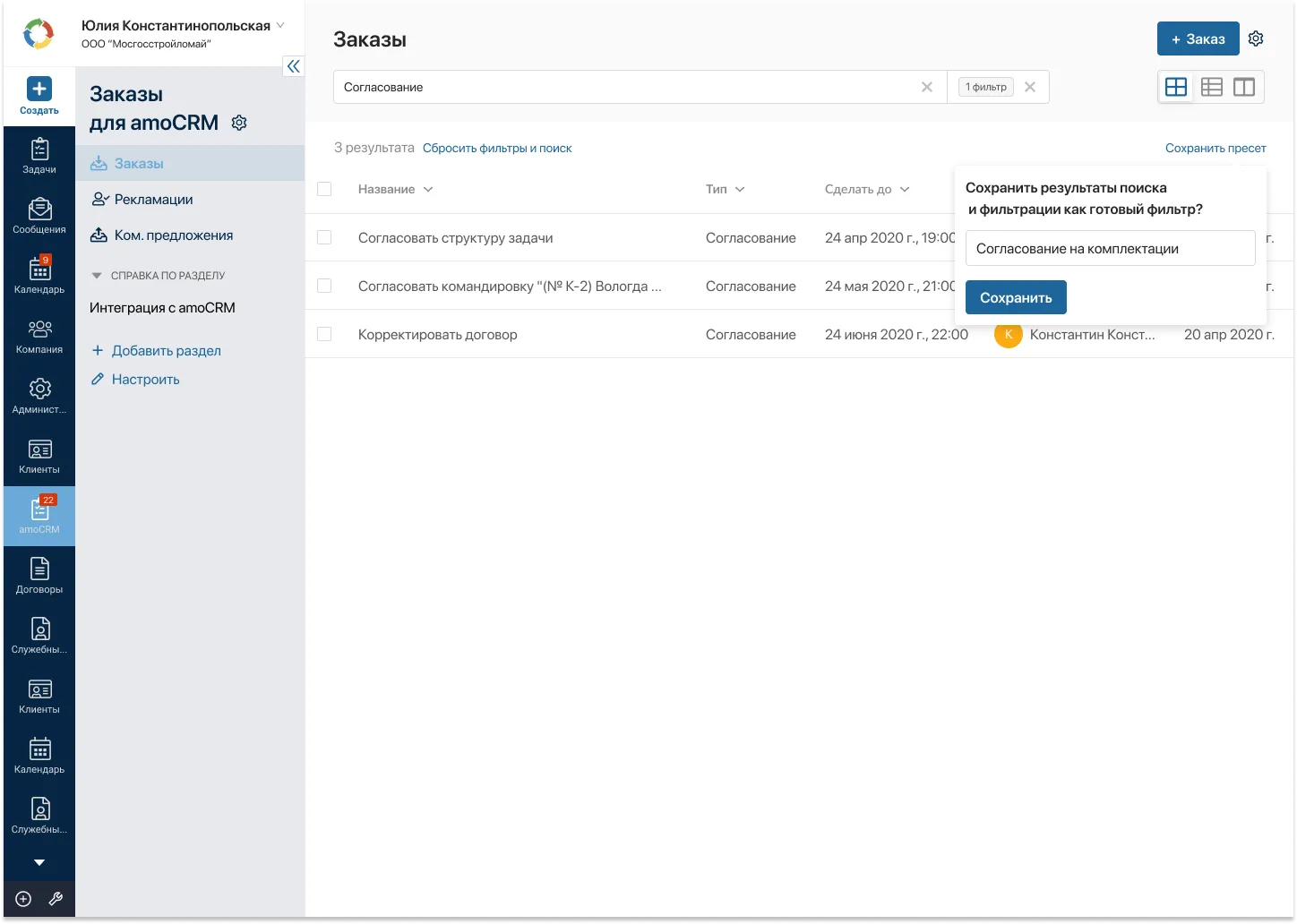
 Система предлагает сбросить или сохранить комбинацию фильтров
Система предлагает сбросить или сохранить комбинацию фильтров
 Комбинацию фильтров можно назвать, чтобы не потерять среди других
Комбинацию фильтров можно назвать, чтобы не потерять среди других
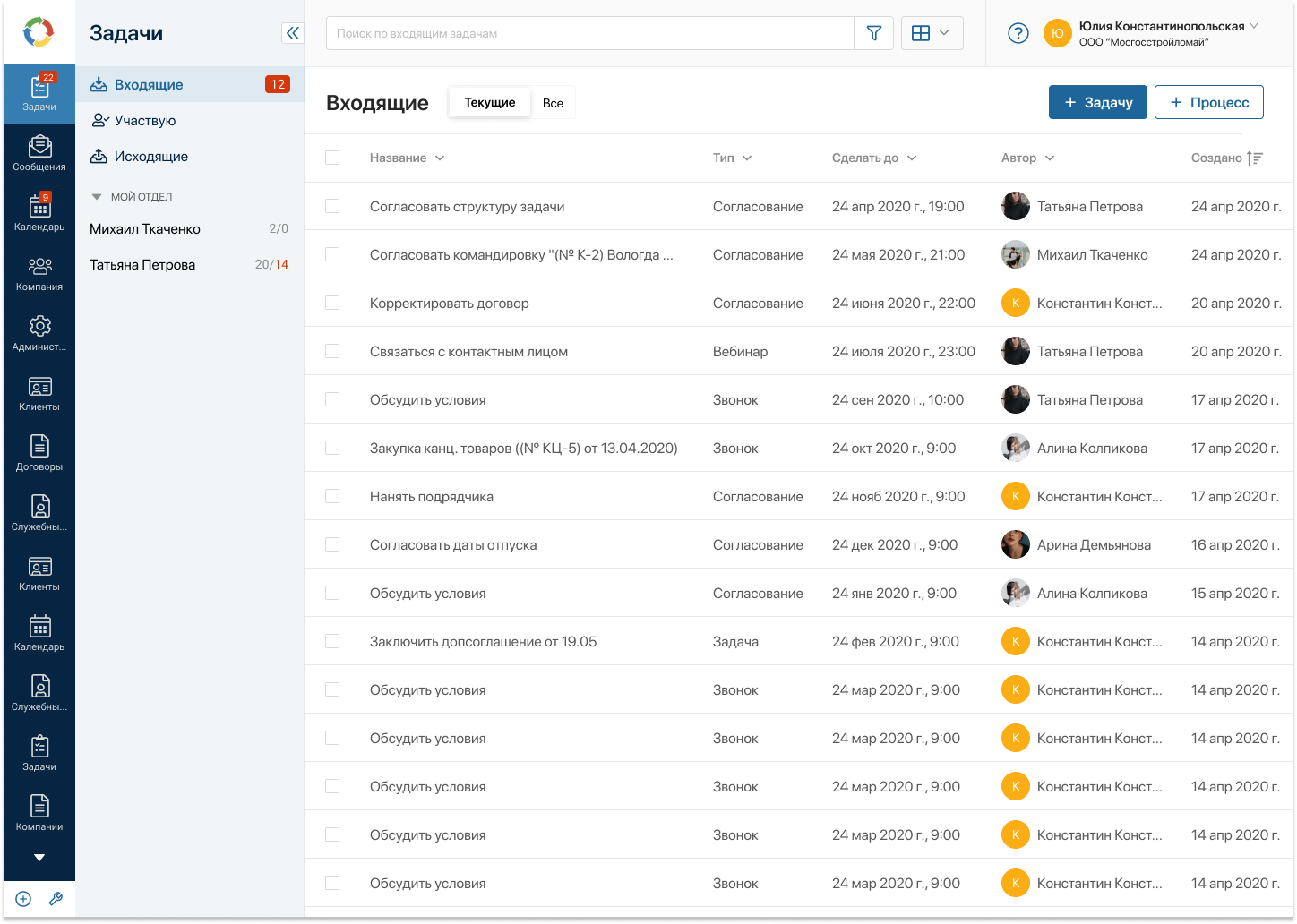
Пример такого UI-решения: оставили белую подложку под основной контент страниц, меню выделили синим цветом, а верхнюю панель с поиском для контраста сделали серой.
Блок с фамилией и именем переместили направо, подальше от навигации — в современных интерфейсах это популярное решение, пользователи к нему привыкли. Рядом поставили иконку для вызова справочника, который тоже переделали.
Заказчику понравилось сразу.
 Заказчик настоял на том, чтобы перенести форму поиска выше заголовка
Заказчик настоял на том, чтобы перенести форму поиска выше заголовка
Затем принялись за раздел «Заказы». ELMA365 умеет показывать их в виде таблицы, карточек и канбан-доски.
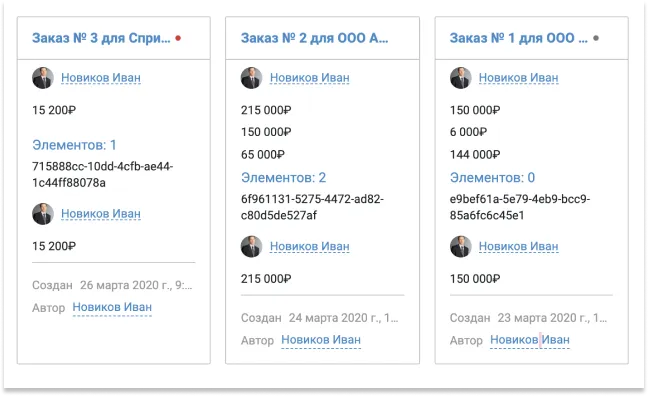
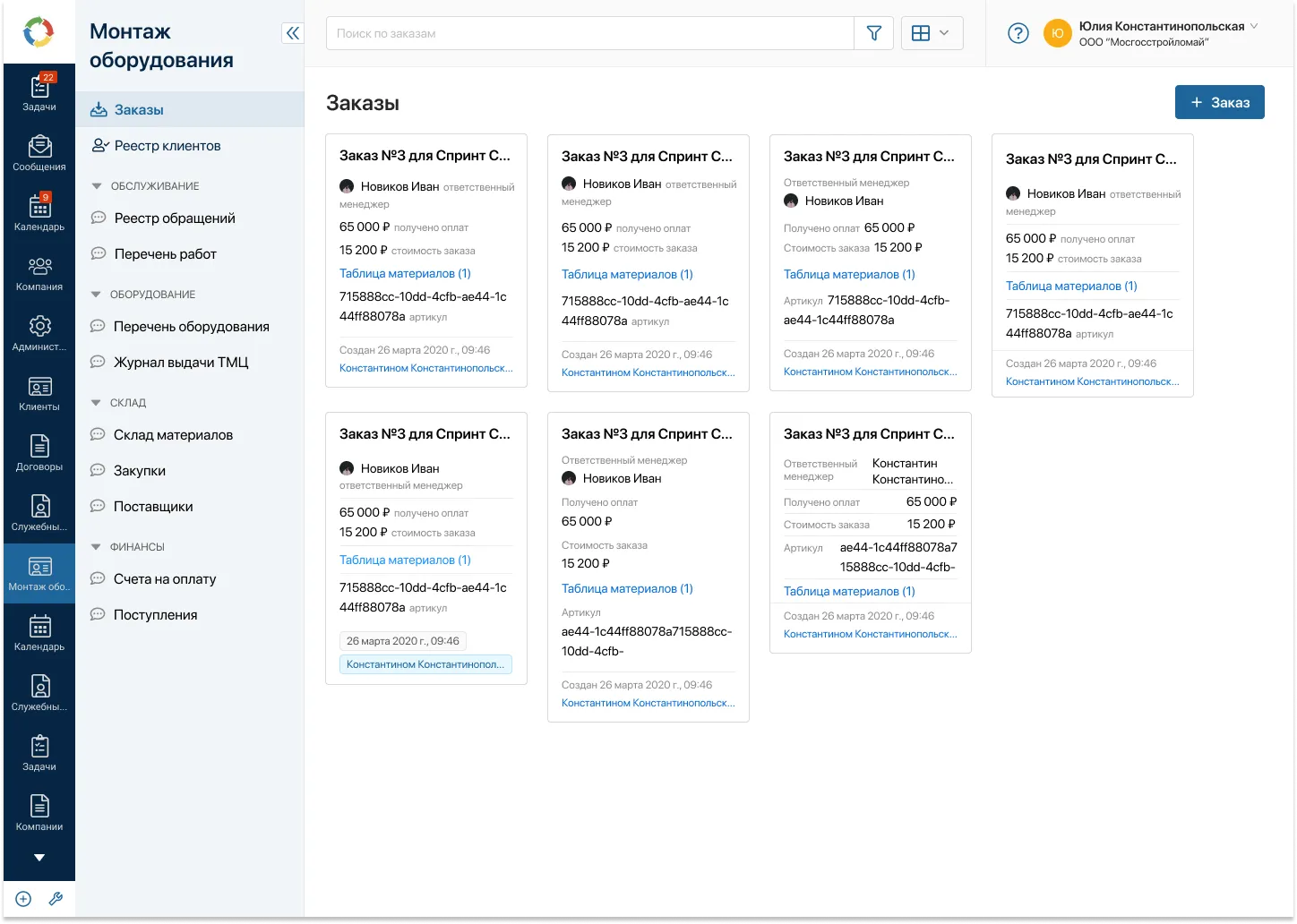
Так выглядели карточки в старой версии дизайна.
 Специалисты разберутся, но пользоваться все равно неудобно
Специалисты разберутся, но пользоваться все равно неудобно
В новой версии мы выделили шапку и подвал карточки, подписали числа и слегка переделали интерфейсные тексты. Стало лучше, пусть логику работы интерфейса и не трогали.
 Переписали интерфейсные тексты, и стало понятнее
Переписали интерфейсные тексты, и стало понятнее
Для канбан-таблицы подготовили два решения с небольшими отличиями в UI. В обоих искали способ показать, что карточки относятся к столбцам-статусам, а не просто лежат в одной куче.
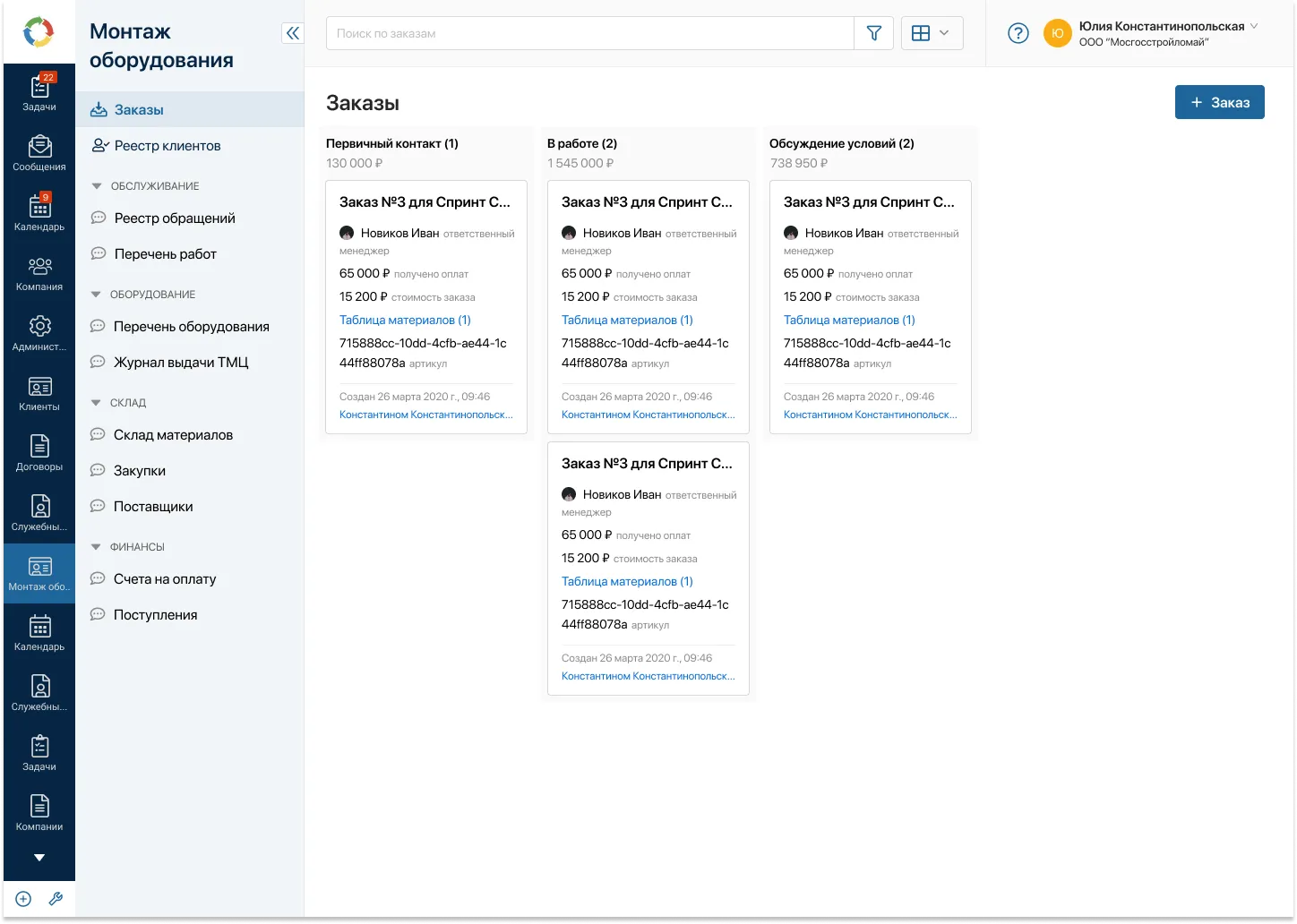
 Вариант с серыми подложками
Вариант с серыми подложками
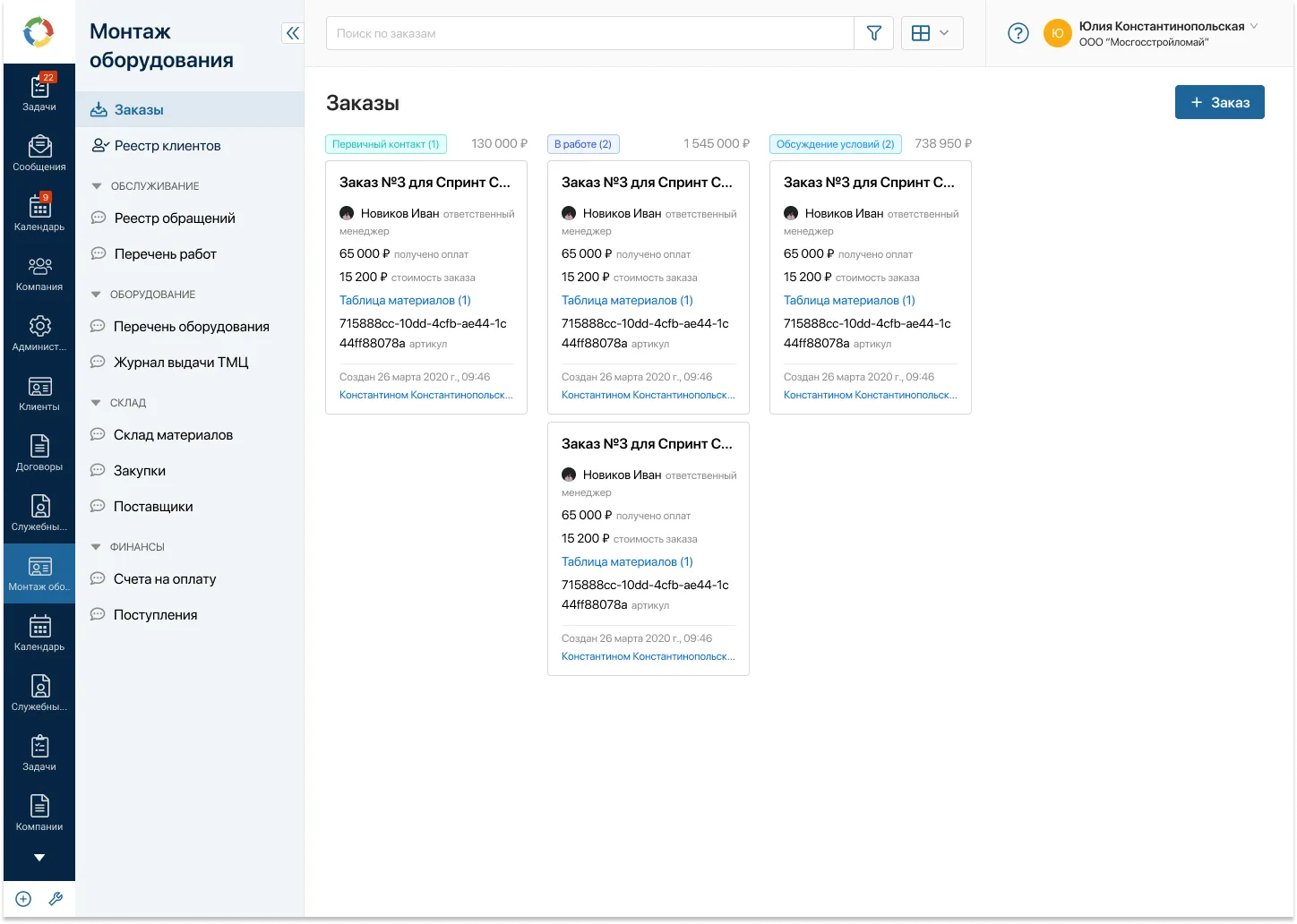
 Вариант с цветными лейблами
Вариант с цветными лейблами
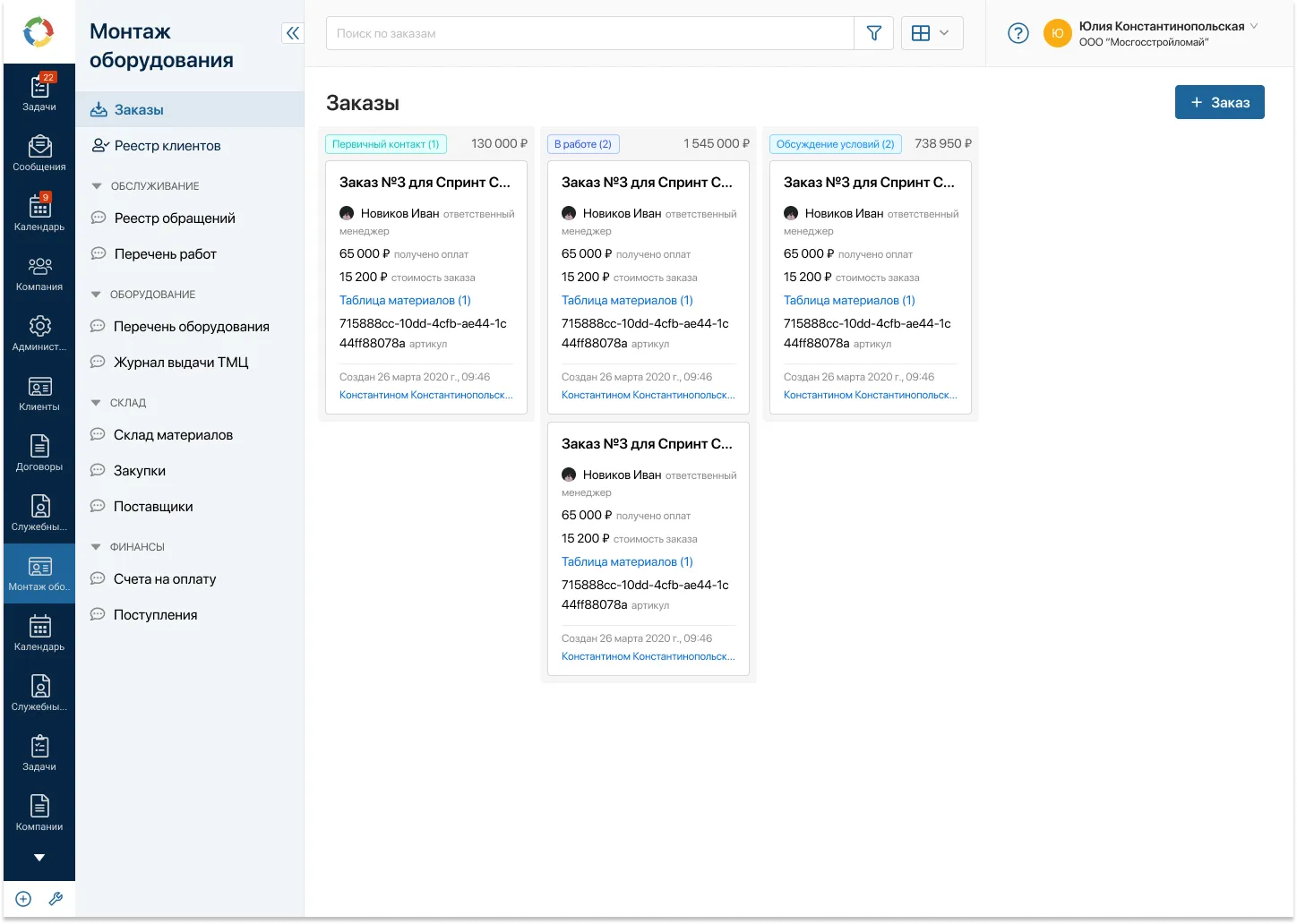
Заказчик попросил комбо из двух вариантов: и с подложками, и с цветными лейблами.
 Оставили и серые подложки, и цветные лейблы
Оставили и серые подложки, и цветные лейблы
Заказчик принял дизайн и предложил пока приостановить работу. У него уже были на руках переделанная навигация, разделы «Сообщения», «Задачи», «Заказы» и Help. Пришло время их внедрять.
Не финал
Заказчик внедрил предложенные изменения. Сейчас ему необходимо время, чтобы на практике понять, удобно ли пользователям работать в новом дизайне.
В ELMA понимают объем работ, связанный с дизайном систем. Поэтому заказчик решил менять продукт постепенно: редизайнить часть системы, смотреть на результат, браться за следующую часть, внедрять, смотреть на результат и так до победного.
Кроме того, результаты дизайна надо вовремя перерабатывать. Если накопить слишком много изменений, с ними можно не справиться: затянуть, отложить, потерять или забыть что-то важное. Поэтому решил есть слона по частям.
По словам заказчика, уже сейчас понятно, что редизайн понравился старым пользователям и новым клиентам ELMA. Мы попали в точку и нашли то, что искали: сложность начинки Low-code BPM системы ELMA365 компенсирует простой интерфейс в современном дизайне.
Позже заказчик вернулся с продолжением проекта: вместе с нами он планирует переосмыслить принципы low-code дизайна и сделать его максимально простым.
Некоторые цифры
Передали в разработку
> 40 экранов
Нарисовали для UI-kit
> 100 компонетов
Клиент заключил контракт
на 38 000 000 ₽
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
UX-дизайн под ключ и UX-отдел на аутсорсе, как в этом кейсе, и многое другое.
UX/UI-дизайн под ключ
Когда нужна эта услуга
Интерфейс устарел или крайне неудобен. Либо нуждается в переделке, потому что поменялись бизнес-процессы, рынок или целевая аудитория. Либо вы создаете новый продукт и ему нужен новый интерфейс.
Что вы получите
Вы получите готовые к разработке макеты интерфейса. В них будет полностью отражен путь пользователя по каждому сценарию взаимодействия с системой. Результат будет выгоден для бизнеса и бережен к ресурсам разработки.
UX-отдел на аутсорсе
Когда нужна эта услуга
Вы разрабатываете продукт. Ресурсов вашей команды не хватает для решения еще и дизайнерских задач, нужна внешняя экспертиза.
Что вы получите
Возьмем на себя ответственность за все ваши дизайнерские задачи: UX-исследования, UI- и UX-дизайн, графический дизайн. Впишемся в вашу команду, ускорим и упростим работу над продуктом.
Хотите уметь так же?
Научим делать хорошие интерфейсы.
Слово директора