Классический UX-аудит сайта

Good Wood — компания, которая проектирует и строит экологичные загородные дома в Москве и Санкт-Петербурге. Недешевые дома, ценой и качеством выше среднего. Однако продажи через интернет шли странно — приходящие на сайт покупатели не могли разобраться, по карману ли им продукция компании, можно ли построить дом в их регионе и т.п.
Сайт не давал ответов на эти вопросы, запутывая покупателей и заставляя компанию тратить время на нецелвую аудиторию.
Нашей задачей было — найти причины и переупаковать сайт так, чтобы пользователи быстро и легко находили ответы на свои вопросы.
Бизнес-задача
Скорректировать позиционирование, чтобы отсеять нецелевую аудиторию.
Задача «Собаки Павловой»
Провести аудит и предложить изменения.
В классический UX-аудит входят:
- Экспертная оценка интерфейса сайта.
- Тестирование интерфейса на реальных пользователях.
По результам экспертной оценки и пользовательского тестирования мы составляем отчет и предлагаем изменения.
Экспертная оценка
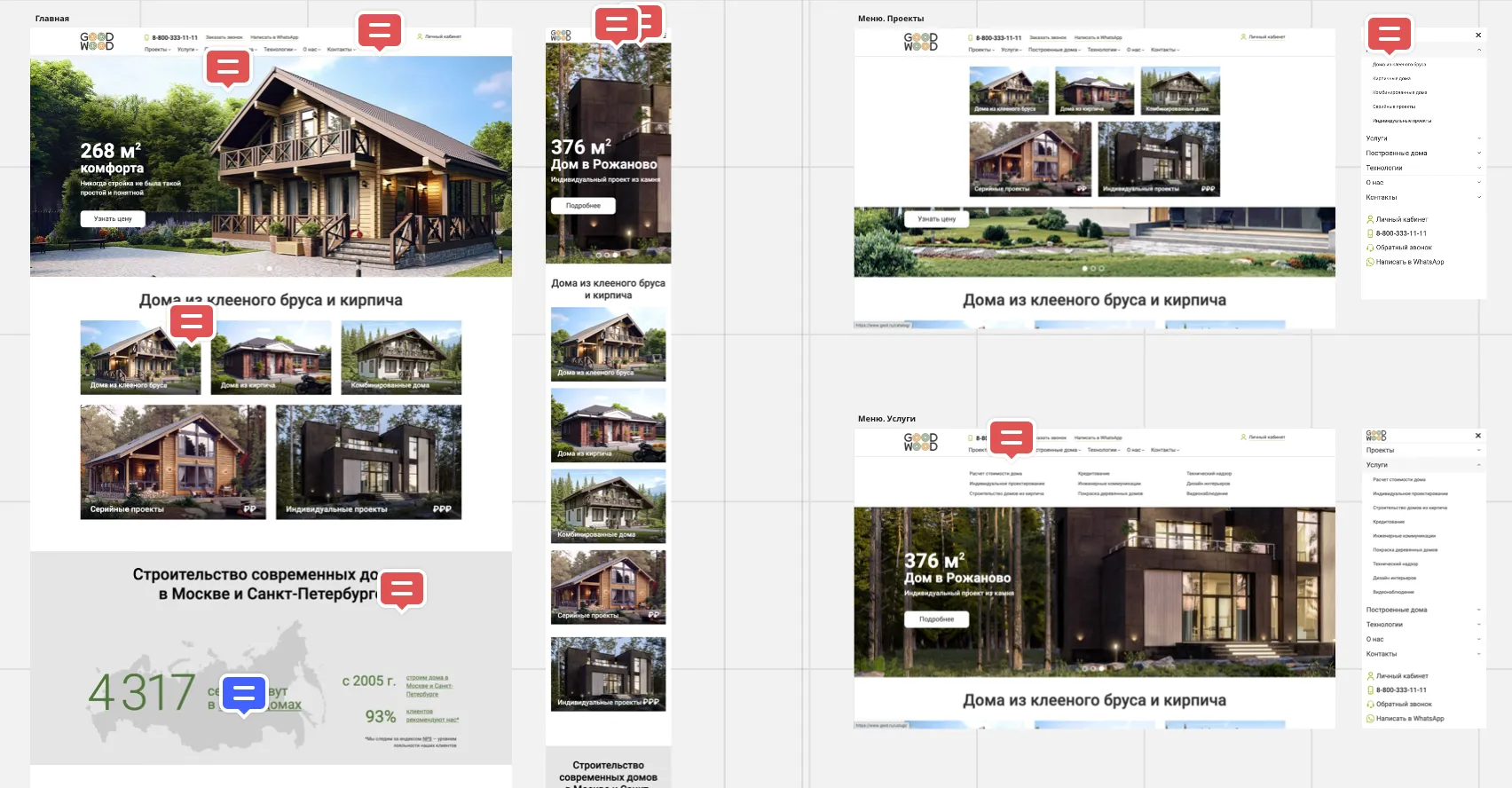
Вначале сайт оценивает наш эксперт, описывая основные интерфейсные ошибки и недочеты.
Например, в разделе меню «Технология» часть ссылок в меню выглядит как разделы блога. Кроме того, в этом разделе прячется очень важный пункт меню «Вопрос и ответ». Решение: сделать отдельные пункты меню «Блог», «Технологии» и «Вопрос и ответ».
Пользовательское тестирование
Затем главное: пользовательское тестирование. Оно всегда начинается с того, что мы формулируем цель пользователя (в данном случае — «Изучить информацию о доме, купить») и его ключевые задачи:
- Узнать, подходит ли мне эта компания?
- Узнать, сколько денег я потрачу?
- Выбрать дом.
- (Когда выбор сделан) Связаться с компанией.
- Найти ответы на другие вопросы.
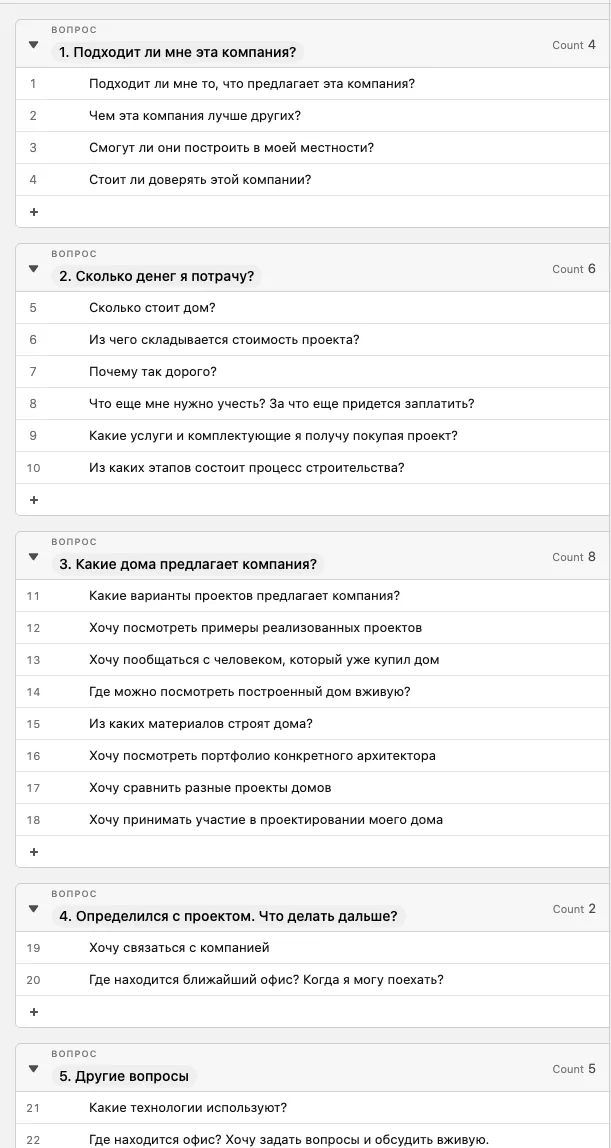
Затем собираем из вопросов и ожиданий пользователей модель информационных ожиданий (МИО).
Модель информационных ожиданий (МИО) — простая, но очень эффективная дизайн-практика, с помощью которой можно ответить на элементарные пожелания пользователя к интерфейсу сайта или приложения. На этом проекте мы придумали МИО, и с тех пор постоянно используем в дизайне интерфейсов. И вас тоже можем научить.
 Модель информационных ожиданий сайта Good Wood
Модель информационных ожиданий сайта Good Wood
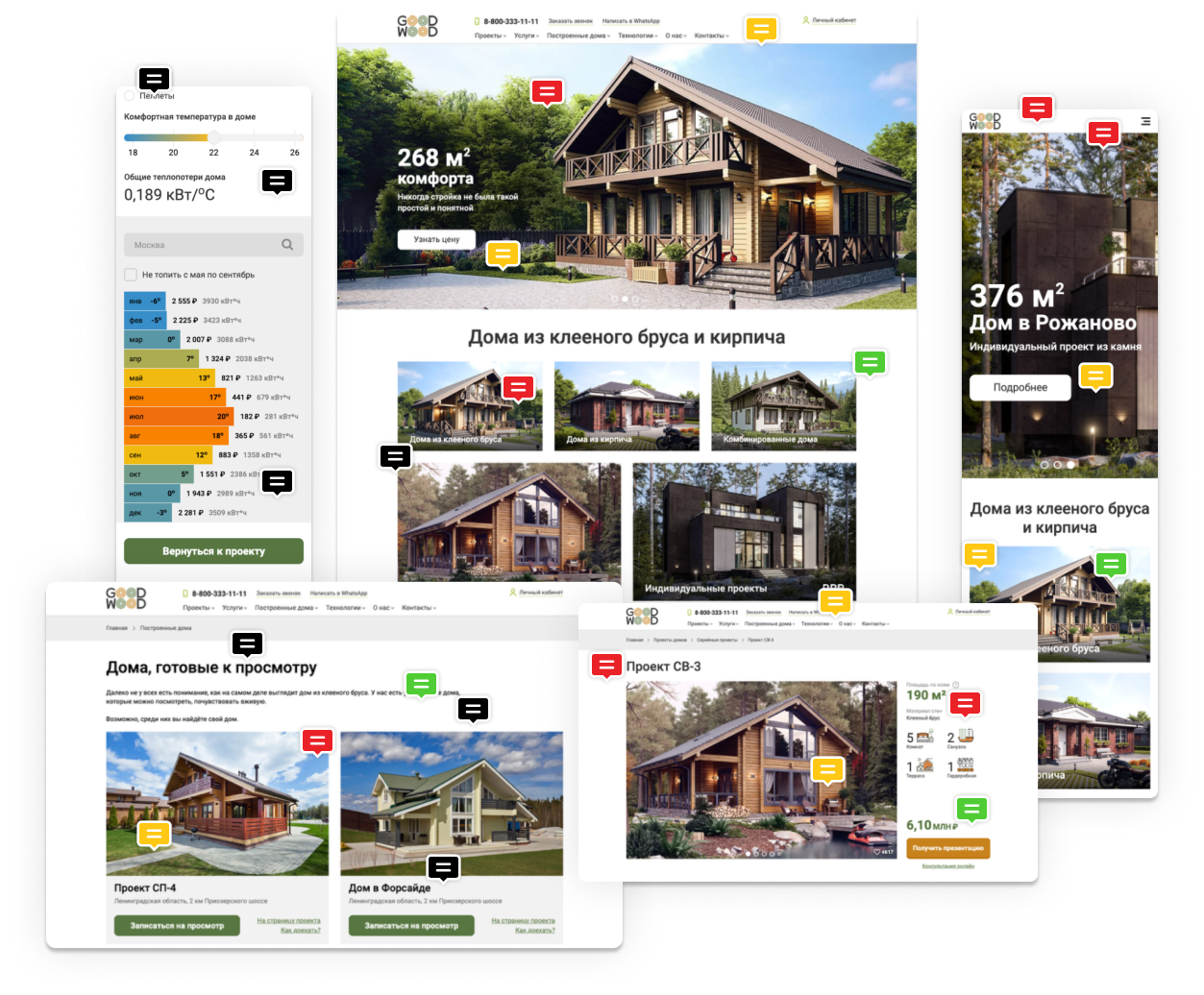
Затем проводим пользовательское тестирование. Информанты (семь человек в данном случае) пытаются выполнить ключевые задачи и найти ответы на вопросы МИО. Мы фиксируем их удачи и неудачи, комментарии относительно затруднений и пожелания вида «Мне не хватает того-то», «А вот тут бы хотелось..».
Наши эксперты предалагают решения для каждой из найденных проблем.


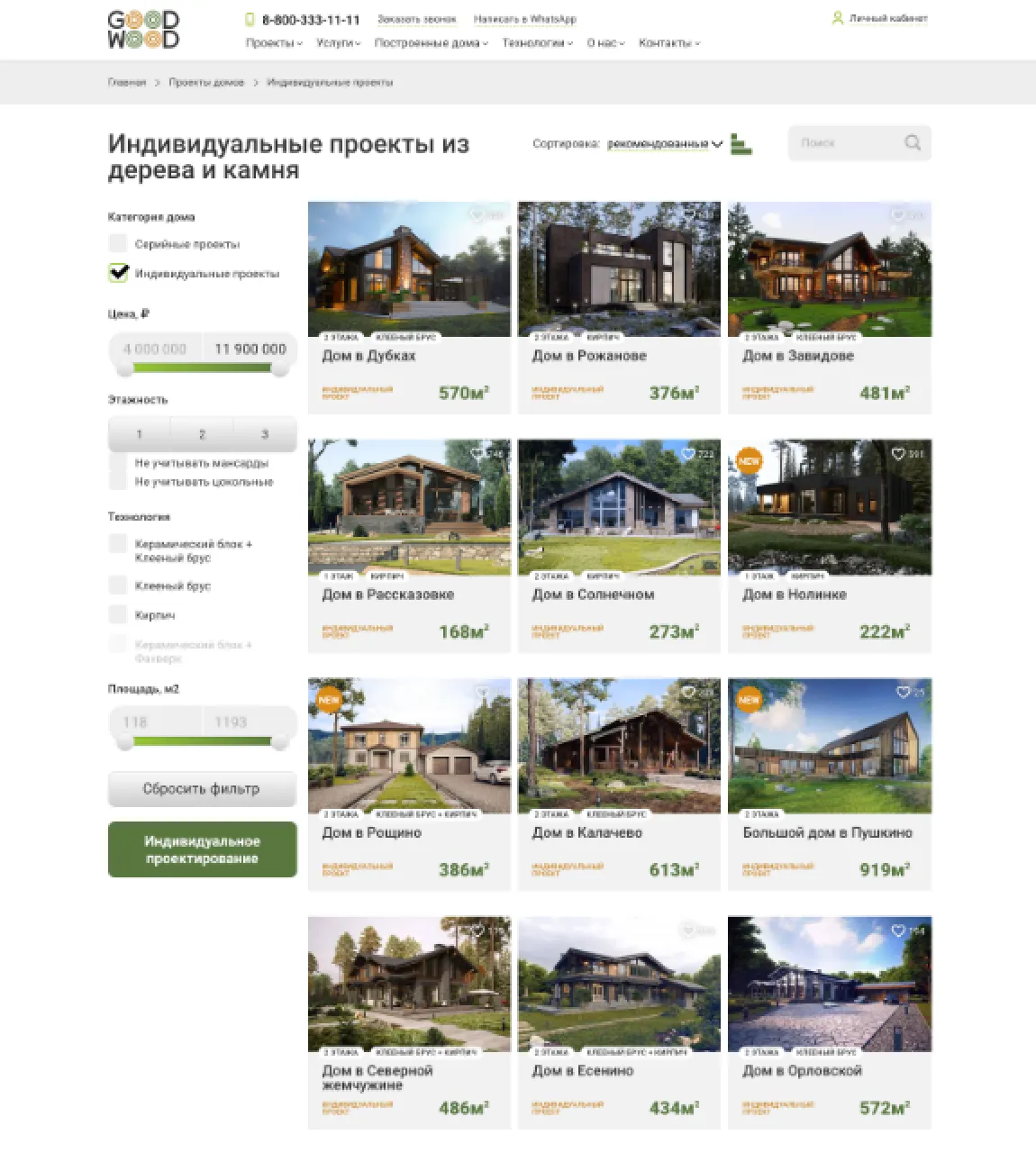
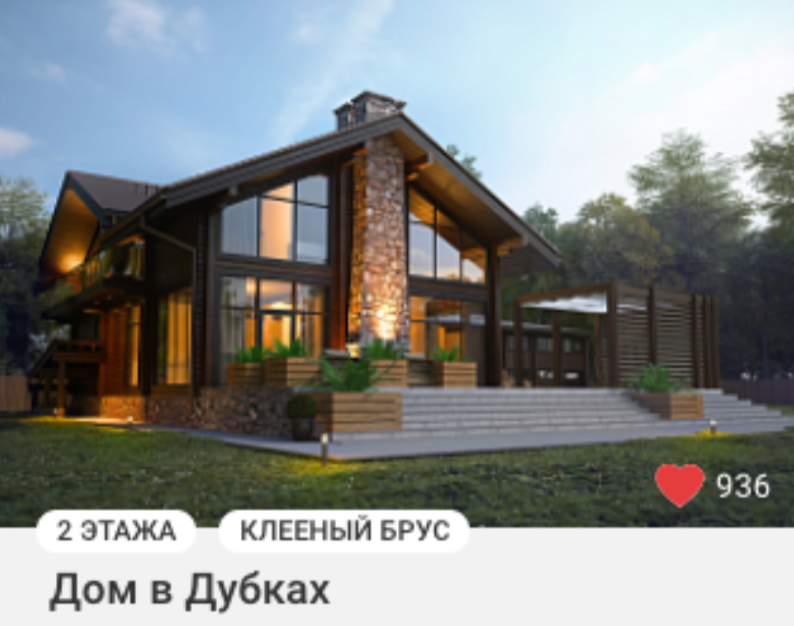
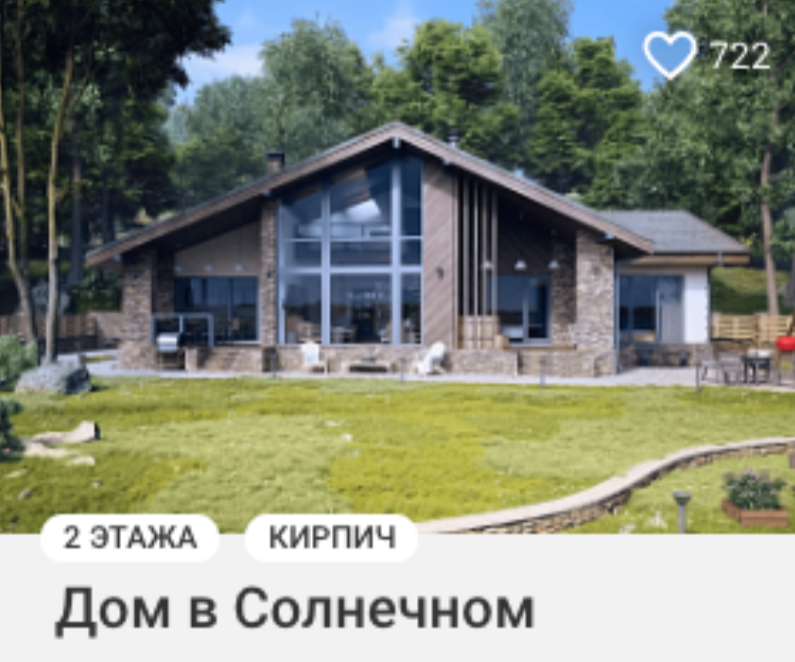
На карточке проекта есть элемент, назначение которого остается непонятным пользователю: выглядит как «Добавить в избранное», на самом же деле это колочество построенных домов этого проекта. Пользователь может по ошибке нажимать на эти кнопки, желая собрать понравившиеся варианты в избранном.
Цитата пользователя: “Тут есть лайки, которые ни о чем, а сколько раз построили дом — очень круто. Тогда понятно, что этот проект люди выбирают и можно даже их найти, с ними пообщаться и получить честный отзыв. И есть большое количество жизненных ситуаций, которые этот проект закрывает.”
Решения:
- разместить информацию о количестве построенных домов по этому проекту.
- вместо сердечка использовать «палец вверх», чтобы это не выглядело как «добавить в избранное».
- отдельно реализовать возможность добавления понравившихся домов в избранное.
Результат
Рекомендации по точечным изменениям на сайте:
- Страницы, которые нужно перепроектировать.
- Тексты, которые нужно переписать.
- Навигационные элементы, которые следует изменить.
- Список работ, которые стоит провести.
- Сущности, которые желательно создать.
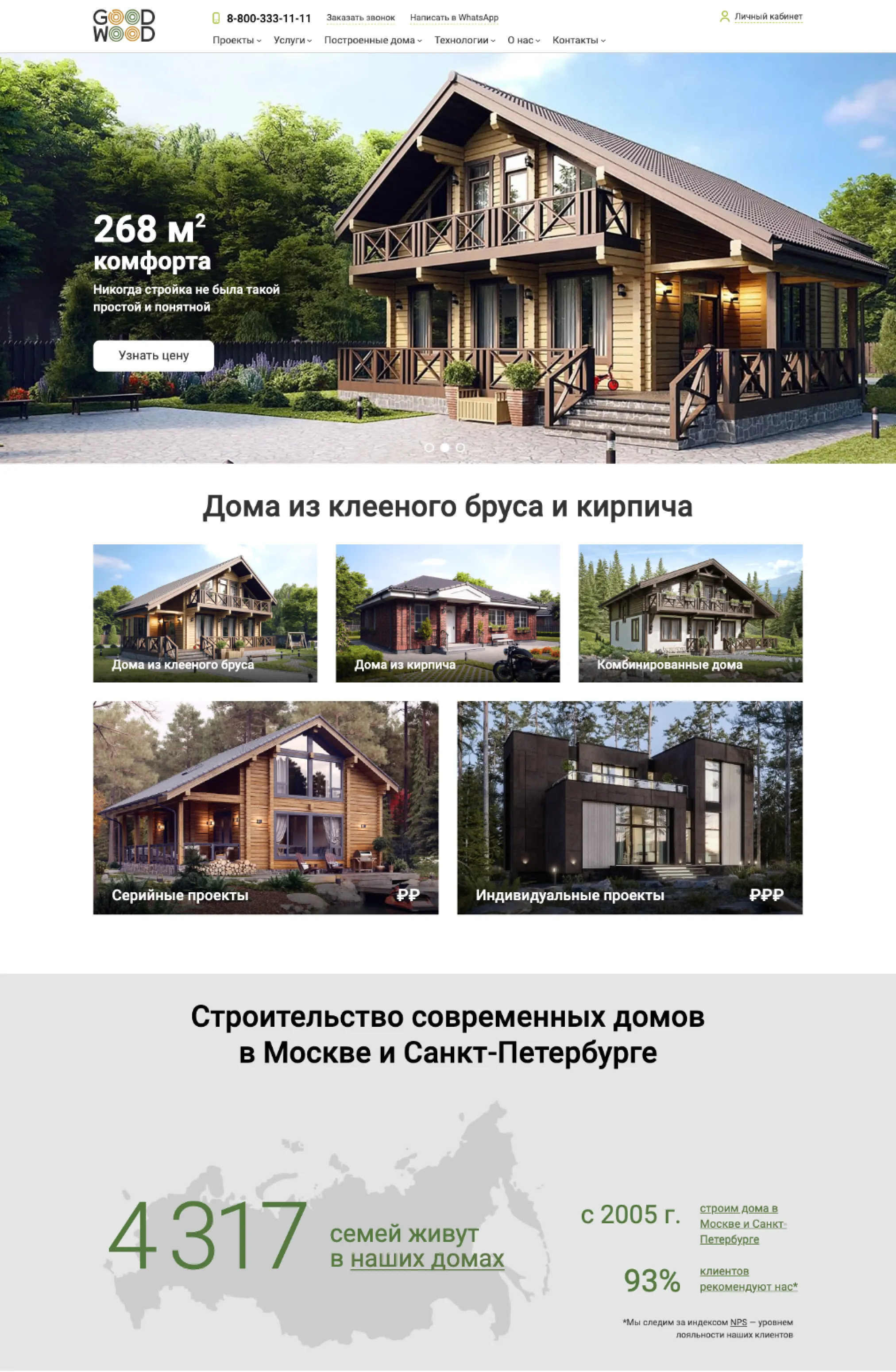
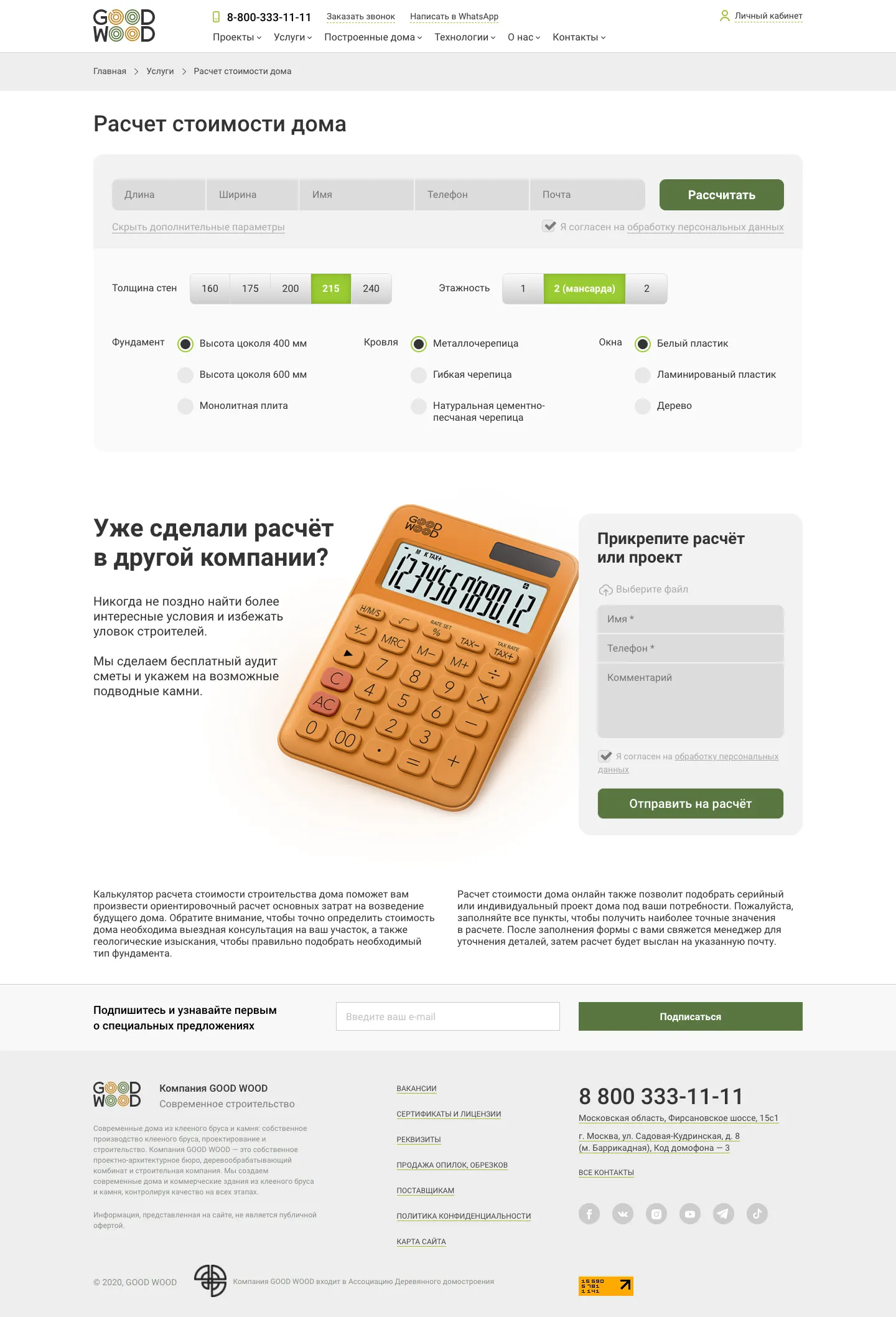
Так, например, на главной странице пользователям сложно понять, сколько денег они потратят (нет информации о стоимости, решение — показать её) и какие дома предлагает компания (не хватает глобального поиска, например, для поиска проекта по названию).
Пользователю сложно понять, подходит ли ему вообще эта компания:
-
С первого экрана не совсем понятно, чем именно она занимается. Решение: выделить место на главном экране для краткого описания.
-
Карта РФ вводит в заблуждение. Пользователь может подумать, что Good Wood строит объекты по всей России. Решение:
- Определять местоположение пользователя и выводить карту его области (Московской или Ленинградской) с построенными объектами.
- Добавить контрол переключения между этими картами, для пользователей, у которых сайт не смог определить локацию.
- Не совсем очевидно, что в сториз перечисляются преимущества компании. Решение:
- Визуализировать преимущества стоит другим способом. Наример, в виде пиктограм или выносов крупных цифр с текстом.
- Паттерн сторис использовать для других блоков: для вовлечения (интерактив), для превью публикаций блога и т.д.


Мобильная версия
В мобильной версии пользователи, которые хотят сразу связаться с компанией, будут безуспешо искать конактную информуцию в шапке. Решение: вынести основные способы связи в шапку:
- вынести кликабельный номер телефона
- вынести кнопку «заказать звонок»
- вынести кликабельные иконки телефона, whatsapp и т.п.
- скомбинировать эти варианты
Кроме того, просматривая с телефона длинные страницы, нужно приложить много усилий, чтобы вернуться наверх. Решение: добавить фиксированную кнопку «наверх» в нижней части экрана.
В мобильной версии меню пользователя собьют с толку две близко расположенных кликабельных области:
- ссылка на разводящую страницу раздела (например, «Проекты»)
- контрол для раскрытия списка меню раздела
Из-за этого при попытке раскрыть аккордеон со списком меню, сайт ссылает пользователя на разводящую страницу раздела. Решение:
- Убрать ссылку на раздел из этого контрола, оставив кликабельную область только для возможности развернуть список меню.
- Ссылку на разводящую страницу можно разместить первым в разворачивающемся списке меню.
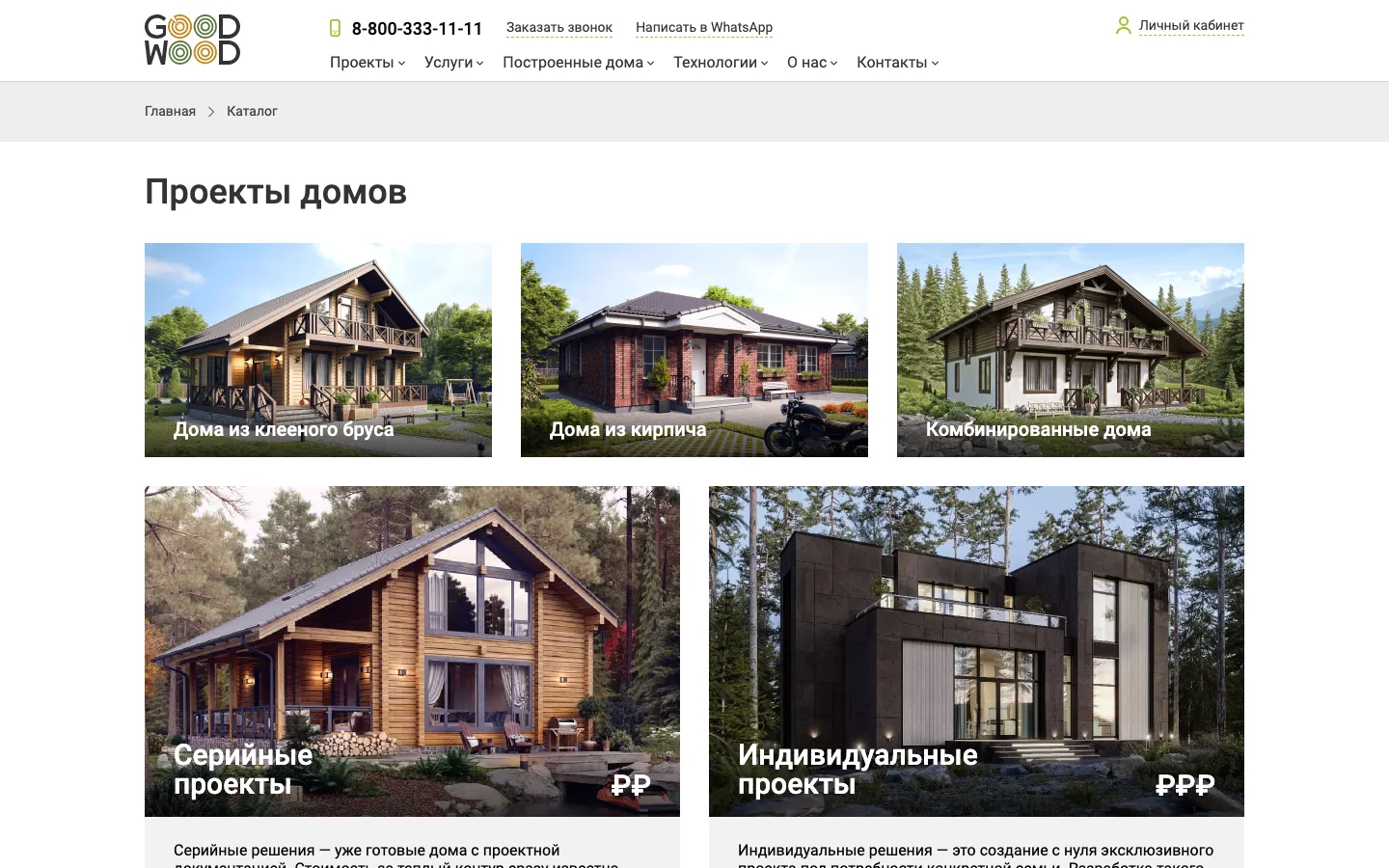
На разводящей странице проектов пользователю сложно понять, какие дома предлагает компания и сколько денег придется потратить:
- 5 модулей выглядят однородными элементами интерфейса. Решение: Можно сделать 2 отдельных заголовка. Например: «материалы домов» и «типы проектов»
- Непонятно, сколько денег может стоить тот или иной тип проекта. И как материал влияет на стоимость. Решение: Можно указать примерный диапазон цен.
На странице «Индивидуальные проекты»:
-
Выглядит так, будто большинство картинок — рендеры. На этой странице хочется увидеть примеры реализованных проектов. Решение: добавить в фильтр опцию «проекты, реализации которых можно увидеть вживую» и\или добавить атрибут карточки «посмотреть построенный дом».
-
Из-за визуальной группировки с фильтрами кнопка «Индивидуальные проекты» выглядит как фильтр по индивидуальным проектам. Решения: переписать текст кнопки (например, «заказать индивидуальный проект») или перенести её в верхнюю часть страницы, примерно на уровень заголовка.
Некоторые цифры
7 информантов
участвовали в тестирования
22 вопроса
в модели информационных ожиданий
> 70 комментариев
с рекомендациями на доске Miro
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
UX-аудит, как в этом кейсе, и многое другое.
UX-аудит
Когда нужна эта услуга
Вы полагаете, что сайт или продукт можно заметно улучшить без глобальной переделки. Есть проблемы, нужны конкретные рекомендации или обоснование изменений.
Что вы получите
Вы получите обоснованные рекомендации и приоритезированный список критичных для бизнеса интерфейсных проблем. Мы найдем и покажем вам, что мешает пользователям взаимодействовать с вашим продуктом.
Наша экспертиза
368 интерфейсных проектов и более 140 проектных кейсов.
Наши статьи о UX-аудитах и CJM
Хотите уметь так же?
Научим создавать и исследовать хорошие интерфейсы.