Сервис для выставления и оплаты счетов
Цена
~ 650 000 ₽Результат

Вводные
«Промышленные информационные системы» — петербургская компания, которая разрабатывает всякие сложные программные решения для государственных и частных заказчиков. Один из таких заказчиков — сервис для выставления и оплаты счетов Check’n’Pay, ориентированный на частных лиц. То есть простых пользователей.
Логика работы Check’n’Pay примерно следующая. Поставщик товара или услуги выставляет своему клиенту счет по номеру телефона. Клиент заходит на сервис и расплачивается банковской картой или электронными деньгами.
С разработкой функциональной части у «Промышленных информационных систем» все было отлично. А перед нами стояла достаточно понятная задача: сделать интерфейс удобным для конечного пользователя.
К проекту традиционно прилагались плюсы и минусы.
Плюсы и минусы
- Полное взаимопонимание Нам не пришлось рассказывать, зачем вообще нужно проектировать интерфейсы. Заказчику не приходилось жестко контролировать, чтобы фантазии проектировщика не выбивались из реальности.
- Огромная экспертиза Так исторически сложилось, что все, связанное с электронными деньгами, счетами, банковскими и околобанковскими услугами, нам не просто знакомо. Каждую ночь снится.
- Работа на субподряде За конечный результат целиком и полностью отвечал наш заказчик. Он же общался с клиентом и приносил нам ценные указания и прочий фидбек.
Получалась ситуация «все всех понимают, погнали». Значит, аналитическую часть можно сократить до минимума. За неделю мы изучили ТЗ, составили портреты пользователей и описали сценарии взаимодействия с системой.
Use cases — пользовательские сценарии, сценарии взаимодействия, сценарии использования, пользовательские сценарии — последовательное описание поведения человека при взаимодействии с системой и системы, когда с ней взаимодействует человек. У нас есть модуль дизайн-задачника «Сценарии взаимодействия» для тех, кто хочет научиться их использовать в дизайне интерфейсов.
Проект состоял из трех крупных блоков.
Процесс
В работе итерациями — а мы работали именно так — четкое разделение на процесс и результат бывает не всегда. Даже так: чаще не бывает. И первая версия интерфейса может внешне как будто бы и не отличаться от финальной. Просто по мере работы интерфейс уточняется и дополняется. Одновременно с этим уточняется и дополняется логика работы системы.
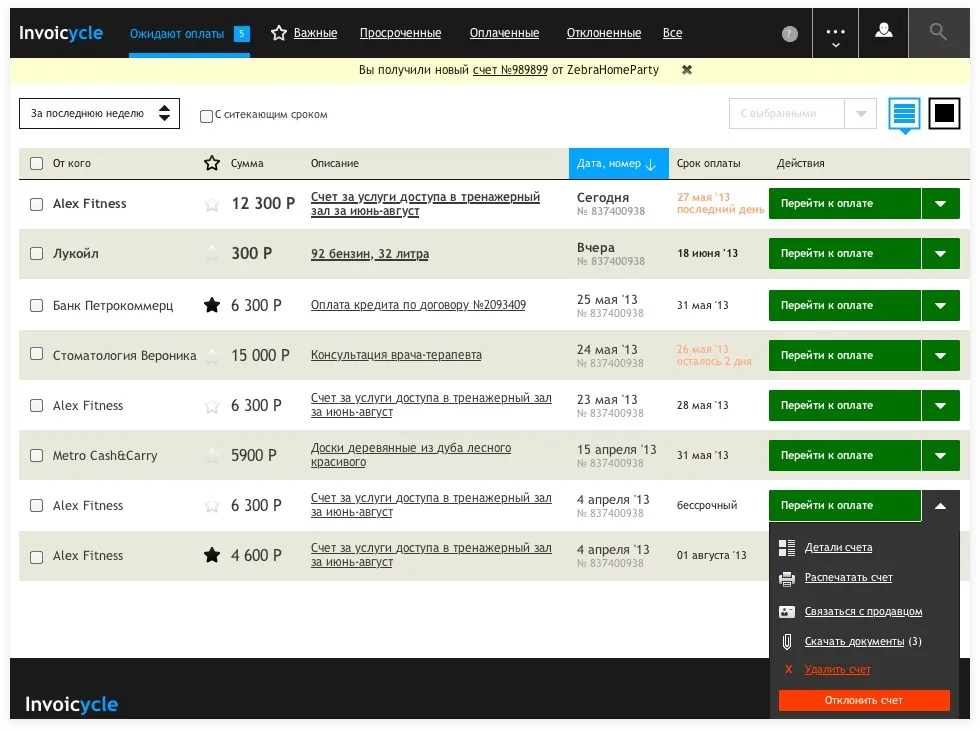
Итак, основой стал список счетов. Мы ловили себя на мысли, что делаем интерфейс, напоминающий почтовые клиенты, но старались уходить от этого, помня о главной задаче сервиса: помочь пользователю вовремя получить счет, увидеть его и оплатить в срок.
На втором месте по важности — навигационная панель. Она должна быть максимально лаконичной и при этом дать пользователю ответы на все вопросы. Например: какие бывают типы счетов, сколько их пришло, сколько оплачено и как не потерять важные.
 Интерфейс похож на почтовый клиент. Пользователь даже может отмечать счета как важные — тогда они попадают в специальный раздел
Интерфейс похож на почтовый клиент. Пользователь даже может отмечать счета как важные — тогда они попадают в специальный раздел
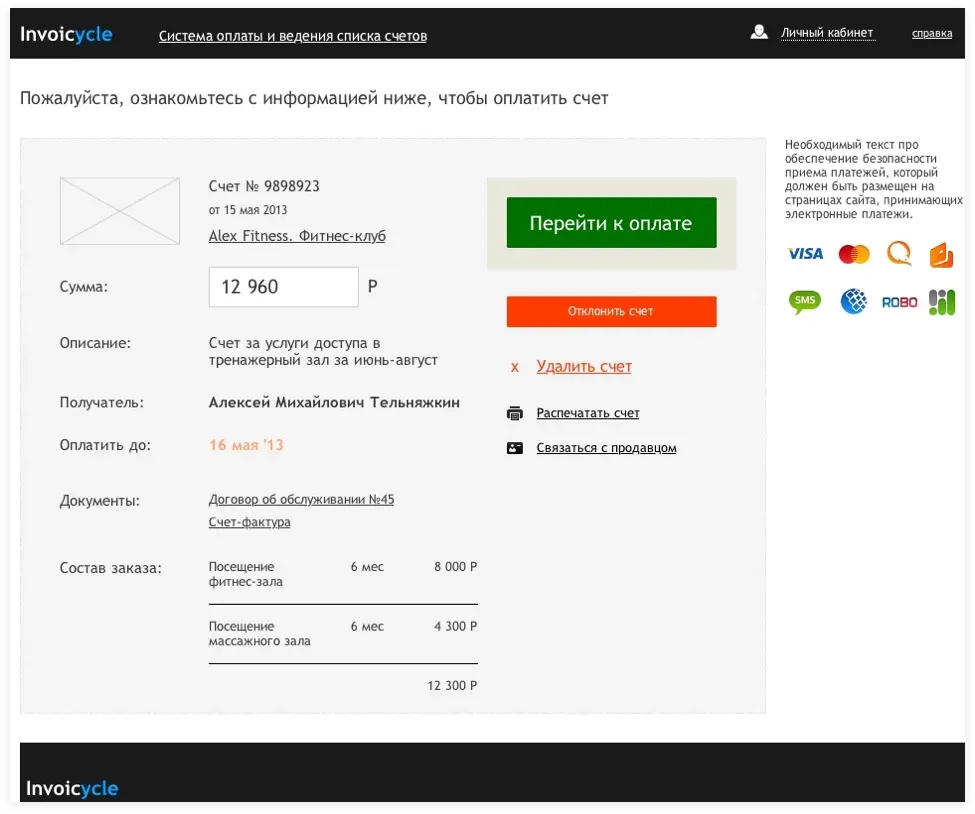
 А вот так выглядит сам счет
А вот так выглядит сам счет
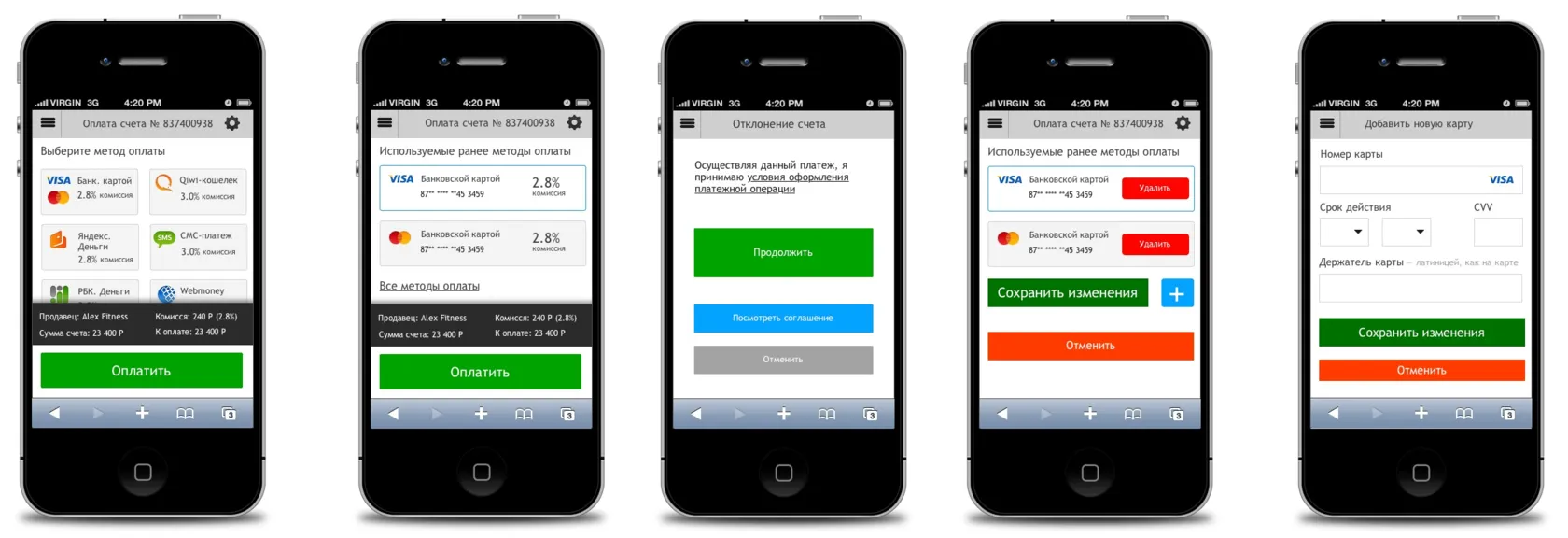
Мы сразу адаптировали интерфейс к мобильным браузерам и приложениям для смартфонов и планшетов, чтобы понимать, как очередная версия выглядит на всех устройствах. За стандарт взяли пятый айфон — все-таки на дворе стоял 2013 год.

Интерфейс адаптируется под экран смартфона
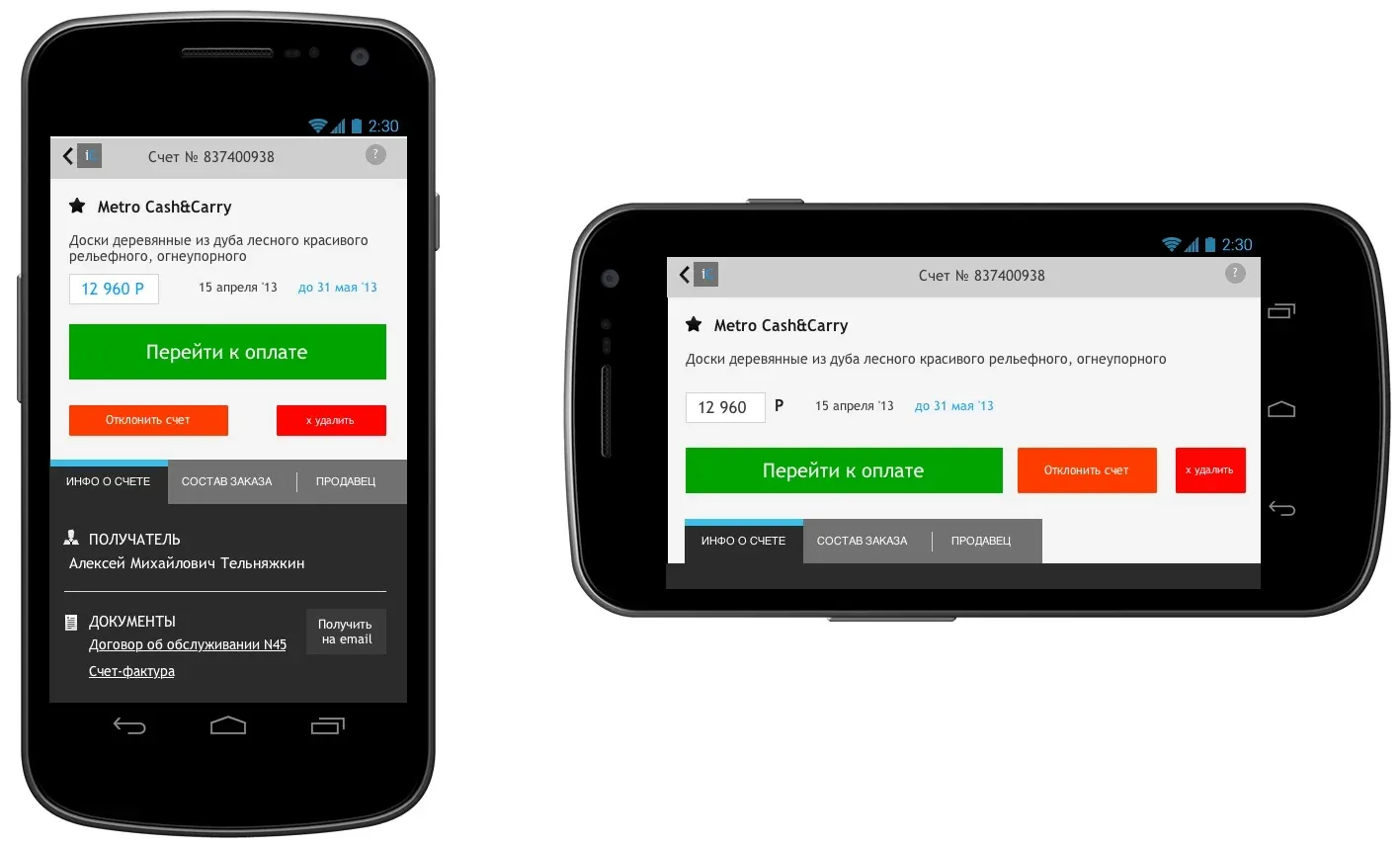
 На горизонтальном экране верстка слегка меняется — справа появляется дополнительное пространство, и его нужно использовать
На горизонтальном экране верстка слегка меняется — справа появляется дополнительное пространство, и его нужно использовать
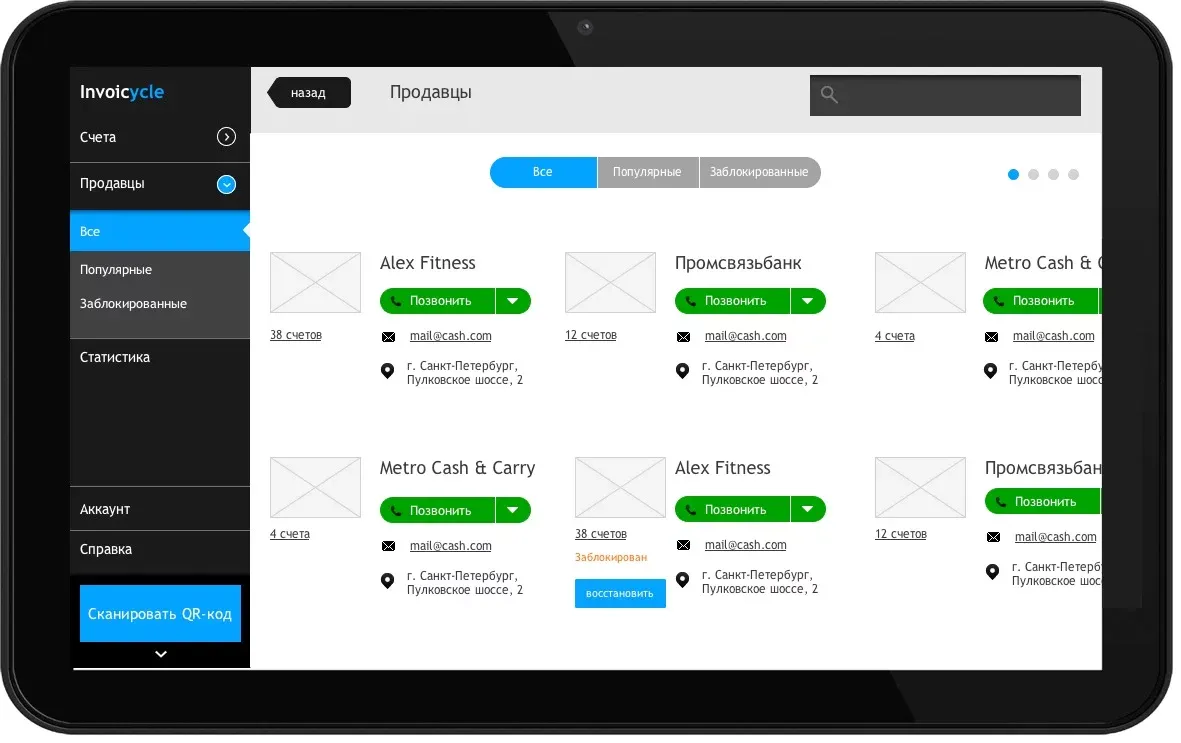
 Для планшета тоже нужна отдельная верстка. Мобильная и десктопная подходят не всегда
Для планшета тоже нужна отдельная верстка. Мобильная и десктопная подходят не всегда
Результат
Итак, основой стал список счетов. Мы ловили себя на мысли, что делаем интерфейс, напоминающий почтовые клиенты, но старались уходить от этого, помня о главной задаче сервиса: помочь пользователю вовремя получить счет, увидеть его и оплатить в срок.
На втором месте по важности — навигационная панель. Она должна быть максимально лаконичной и при этом дать пользователю ответы на все вопросы. Например: какие бывают типы счетов, сколько их пришло, сколько оплачено и как не потерять важные.
Бонус
Проектируя этот интерфейс, мы вдобавок получили полезный управленческий опыт. Напомним, что этот заказ мы выполняли на субподряде. В проектную группу вошли наши специалисты, представители генподрядчика и заказчика, поэтому каждый этап приходилось согласовывать со множеством участников.
Такое трехстороннее взаимодействие проходило не без трудностей: не всегда нужные люди оказывались на месте, временами совещания затягивались на четыре часа и дольше. В итоге нам удалось утрясти все тонкости и сгладить все шероховатости, неизбежно возникающие в совместной работе. (Заодно в процессе мы выработали методику ведения долгих совещаний — но это уже другая история.)
Теперь, когда нас привлекают как субподрядчика, мы ставим обязательное условие — возможность общаться напрямую с конечным заказчиком продукта. Только так мы можем адекватно донести свою мысль и предугадать ожидания клиента.
Если у вас появились упревленческие обязанности, а вы пока не очень понимаете, что с ними делать, мы можем помочь. Модуль дизайн-задачника «Hard Skills начинающего руководителя» предназначен как раз для тех, кто только осваивается в роли менеджера, тимлида или руководителя небольшого отдела.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
UX-дизайн под ключ, как в этом кейсе, и многое другое.
UX/UI-дизайн под ключ
Когда нужна эта услуга
Интерфейс устарел или крайне неудобен. Либо нуждается в переделке, потому что поменялись бизнес-процессы, рынок или целевая аудитория. Либо вы создаете новый продукт и ему нужен новый интерфейс.
Что вы получите
Вы получите готовые к разработке макеты интерфейса. В них будет полностью отражен путь пользователя по каждому сценарию взаимодействия с системой. Результат будет выгоден для бизнеса и бережен к ресурсам разработки.
Хотите уметь так же?
Научим делать хорошие интерфейсы и руководить проектами.
Отзыв заказчика

Слово директора

