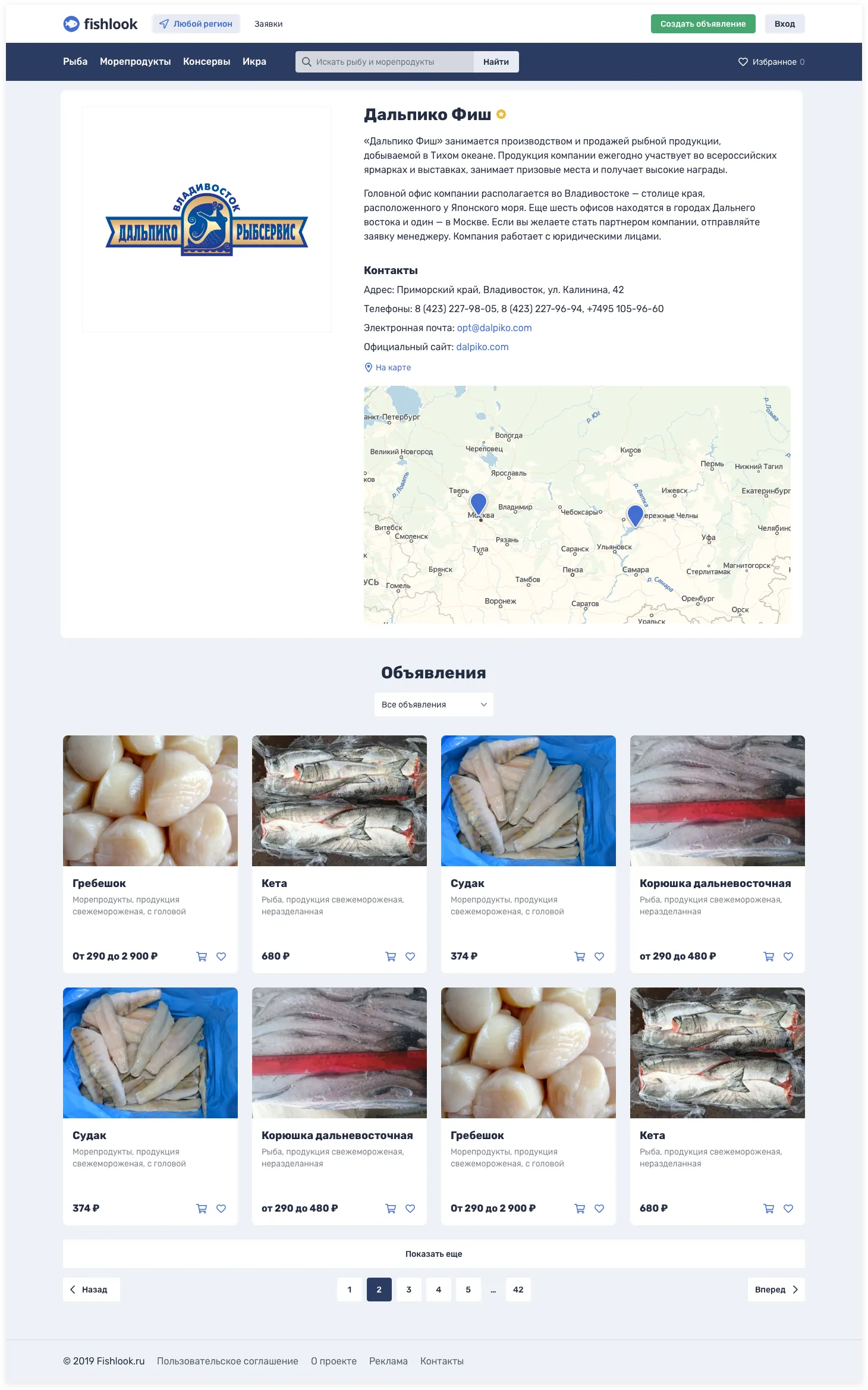
Интерфейс маркетплейса
Цена
~ 180 000 ₽
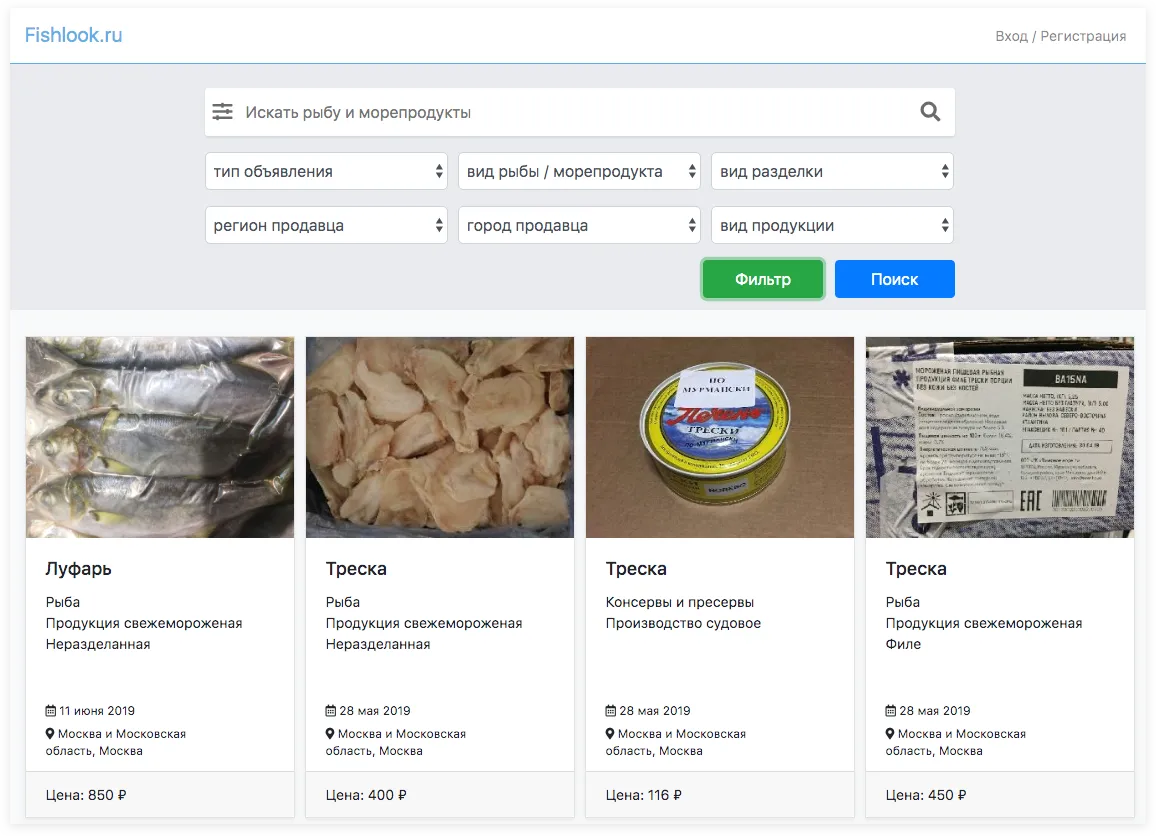
Fishlook — маркетплейс, на котором можно оптом продать несколько тонн рыбы или других морепродуктов. Правда, пока что сайт сыроват, практически MVP, поэтому аудиторию собрать не успел. Зато уже работает — можно зарегистрироваться, разместить объявления и ждать звонков.
Иван, основатель Fishlook, проработал в рыбной промышленности 15 лет. Вполне себе акула рынка — знает, где что купить и где продать. Не все могут похвастаться таким опытом, знаниями и хваткой. Да и нужны ли они какому-нибудь владельцу суши-бара? У него и так забот хватает.
Для таких занятых людей Иван и придумал свой проект — маркетплейс, где покупатель и продавец рыбы смогут быстро найти друг друга.
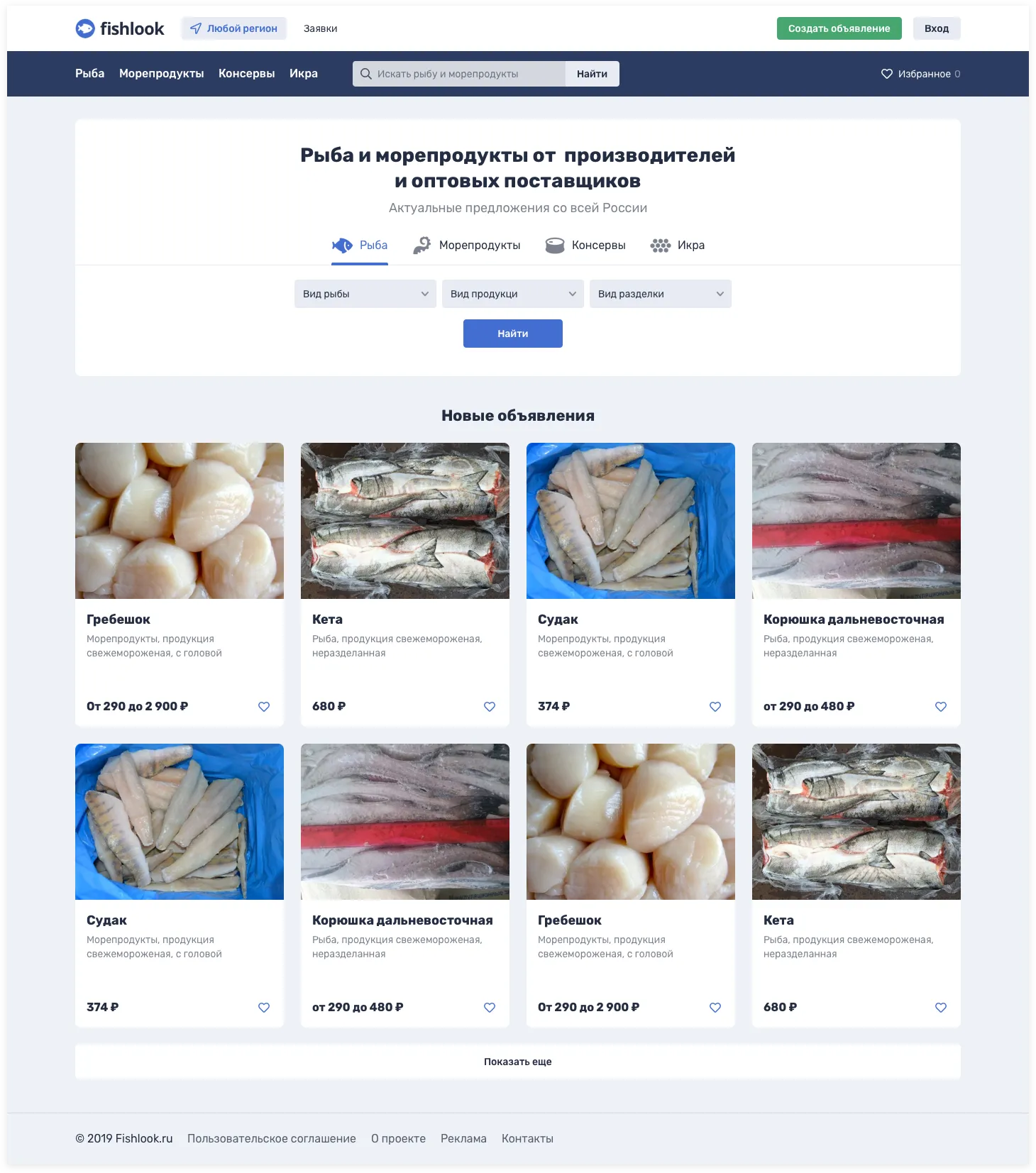
 Если ввести в поиск данные, сайт сразу отфильтрует объявления по параметрам
Если ввести в поиск данные, сайт сразу отфильтрует объявления по параметрам
Сказано — сделано. Разработчики постарались и запустили сайт, на котором уже есть часть полезных функций: объявления с подробными описаниями, поиск с фильтрацией, расположение продавца на карте. Но Иван понимает, что сама платформа — это еще не все. Она должна быть как минимум удобной. Поэтому обратился в «Собаку».
Процесс
Собственно, весь запрос на изменения умещался в два слова: сделайте лучше. Конечно, без ТЗ не обошлось, и мы на него ориентировались, но в целом работали не по бумажке, а в режиме обсуждения и проектирования. Созванивались раз в несколько дней, фиксировали пожелания, предлагали решения, уходили рисовать. И так целый месяц.
Что еще важно: клиент не хотел все глобально переделывать. Только точечно — навести порядок на самых болезненных участках интерфейса. Поэтому мы сразу предложили ему услугу «Консультация с проектированием». Смысл ее в том, что проект ведет опытный дизайнер, который с ходу видит узкие места в интерфейсе и сразу же их исправляет. Без долгих обсуждений или предложений переделать всю страницу целиком. Увидел проблему — решил, погнали дальше.
Как это так получается? Опытный дизайнер на то и опытный, что разбирается в классических интерфейсах. А маркетплейс — довольно распространенная и не очень разнообразная штука. Поэтому найти в ней узкие места и исправить их так легко. К тому же дизайнеру не надо держать в голове много информации — изменения точечные, глобально ничего не меняем. А эффект от них мгновенный и ощутимый.
Так мы и работали в спокойном ритме целый месяц: улучшали дизайн, показывали его клиенту, потом продолжали улучшать. В день на проект тратили по два-три часа.
Начали с шапки. Там у клиента был только логотип и кнопка авторизации. Мы вынесли из поиска в шапку выбор регионов, добавили ссылку на раздел «Заявки» и кнопку «Создать объявление». Логотип тоже поменяли — не в рамках услуги, а как временное решение. Рыба, так сказать.
 Поиск по сайту
В старом дизайне продавец мог разместить объявление только из личного кабинета
Поиск по сайту
В старом дизайне продавец мог разместить объявление только из личного кабинета


Под шапкой — поиск. У клиента была форма с шестью параметрами: тип объявления, вид рыбы, вид разделки, область и город продавца, вид продукции. При этом в «типе объявления» покупатель на самом деле выбирал тип продукта: рыбу, морепродукты, консервы или икру. По смыслу это тянет на продуктовые разделы, но попасть в них можно было только из поиска. Поэтому дизайнер превратил их в меню второго уровня.
До этого мы вынесли поиск области и города в шапку. Теперь в поиске нужно указывать всего три типа данных — в два раза меньше, чем раньше.
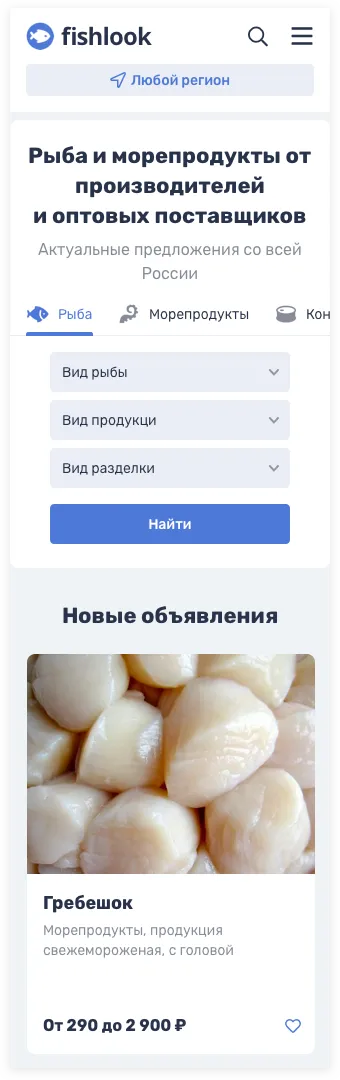
 Главная страница
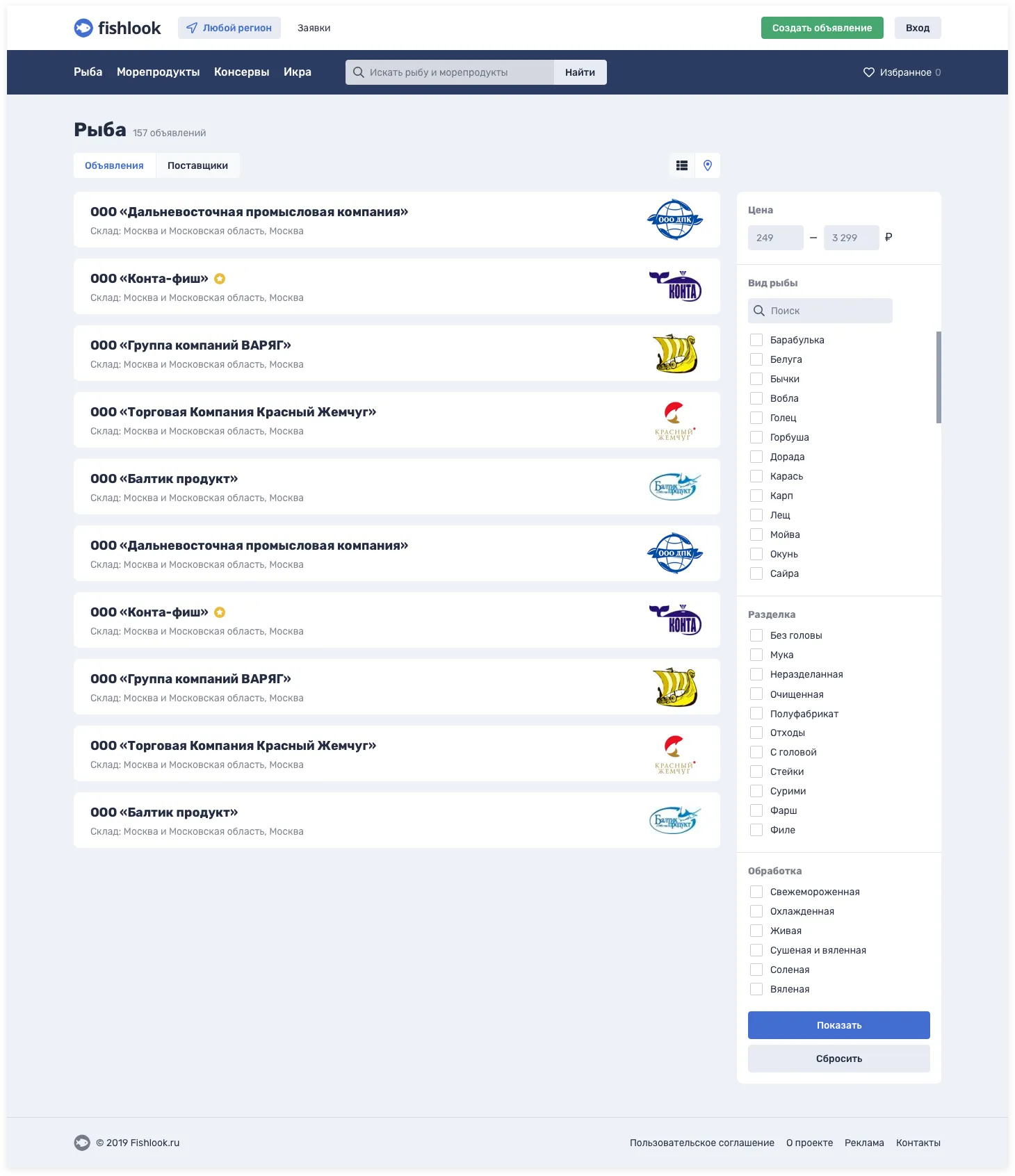
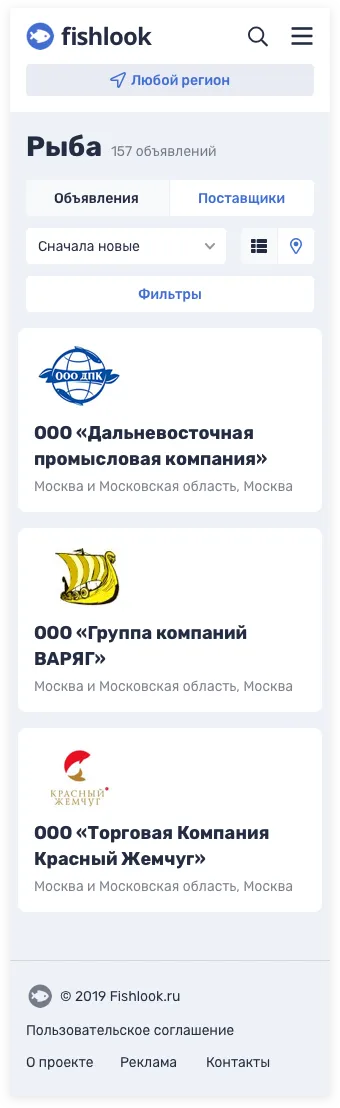
Изменилась визуально, но все так же позволяет фильтровать объявления по параметрам
Главная страница
Изменилась визуально, но все так же позволяет фильтровать объявления по параметрам

Но даже с такими фильтрами искать товар на сайте тяжело. Вдруг покупатель ищет сразу несколько видов рыб? Или ему подходит разная разделка?
Поэтому мы сделали страницу поиска товара с расширенными настройками.
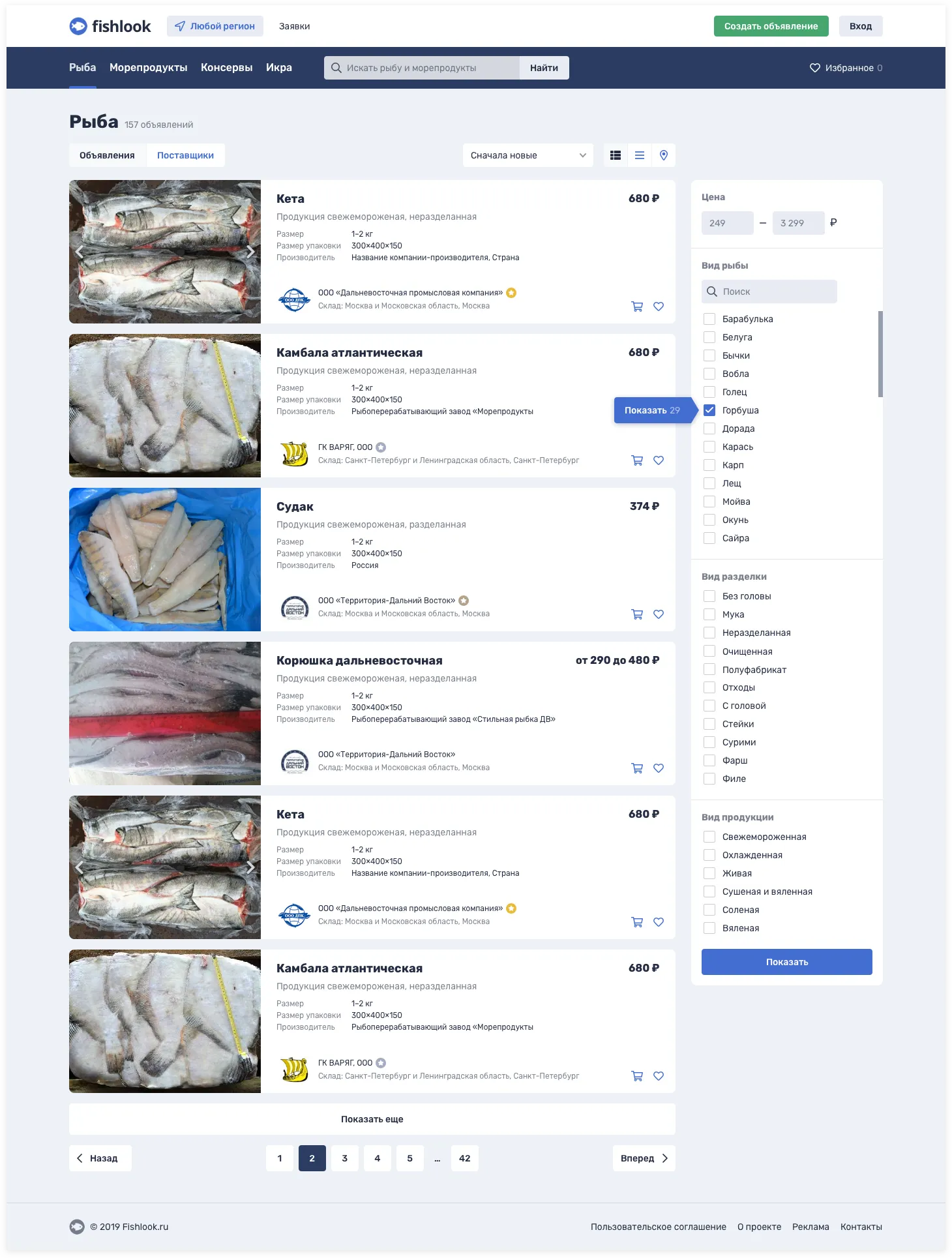
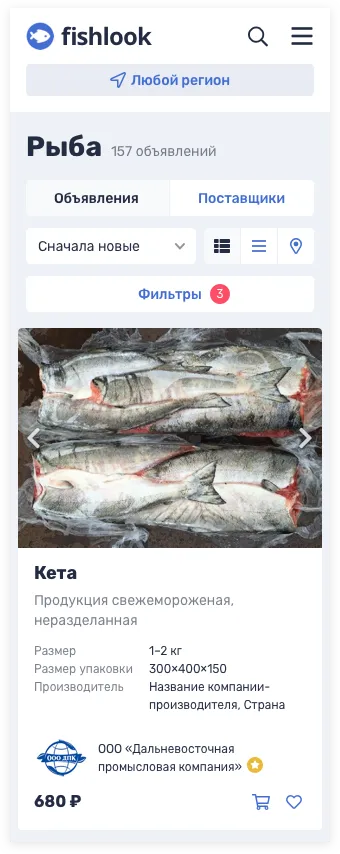
 Страница поиска товара
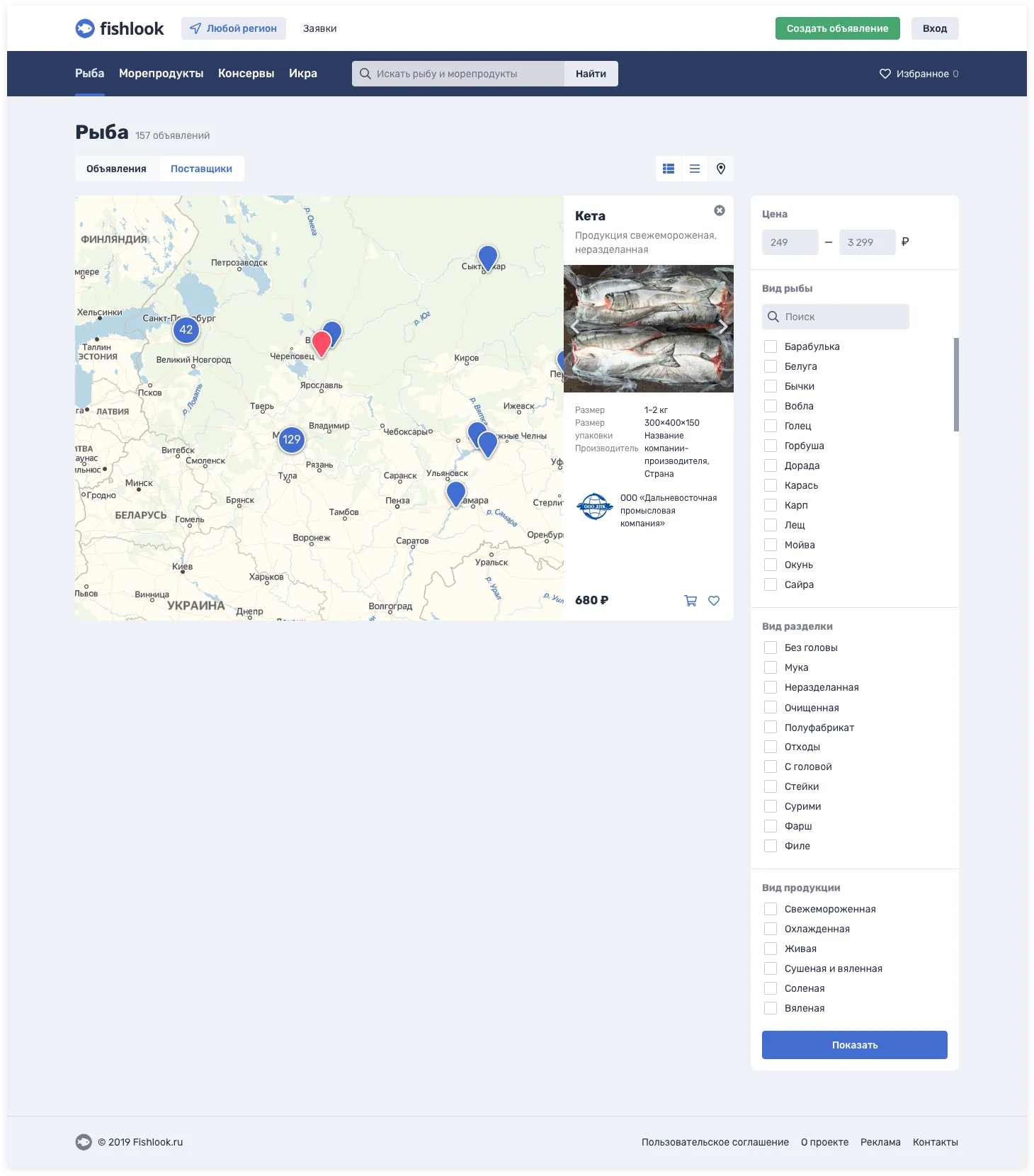
Добавили на сайте четыре раздела, каждый — с расширенным поиском
Страница поиска товара
Добавили на сайте четыре раздела, каждый — с расширенным поиском

Искать товар можно не только по позициям в поиске, но и по поставщикам. А еще есть вид на карте — удобно смотреть, кто где расположен. Во время созвона клиент сказал, что часто на одной базе или в одном помещении находится сразу несколько компаний. На карте они объединены в один значок геолокации.
 Расширенный поиск
Можно искать и объявления, и сразу поставщиков
Расширенный поиск
Можно искать и объявления, и сразу поставщиков

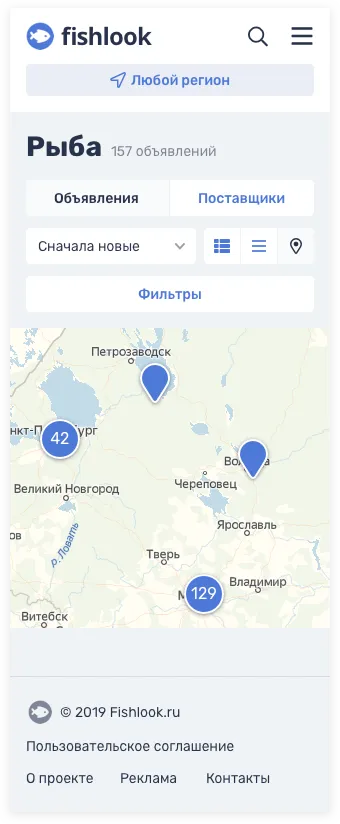
 Геометка
Показывает, сколько поставщиков располагаются в одной локации. Это частый случай — несколько компаний-конкурентов запросто могут снимать соседние помещения на продовольственной базе.
Геометка
Показывает, сколько поставщиков располагаются в одной локации. Это частый случай — несколько компаний-конкурентов запросто могут снимать соседние помещения на продовольственной базе.

Что еще? Сделали страницы объявления и поставщика. Ничего необычного, просто причесали имеющееся и добавили необходимое. Например, показали, как будет выглядеть карточка продавца на странице товара, если у него несколько адресов.
 Страница объявлений
Сделали сразу с рекламными баннерами — они точно появятся в будущем на сайте
Страница объявлений
Сделали сразу с рекламными баннерами — они точно появятся в будущем на сайте
 Страница продавцов
Есть куда развивать, но пока они не в приоритете.
Страница продавцов
Есть куда развивать, но пока они не в приоритете.
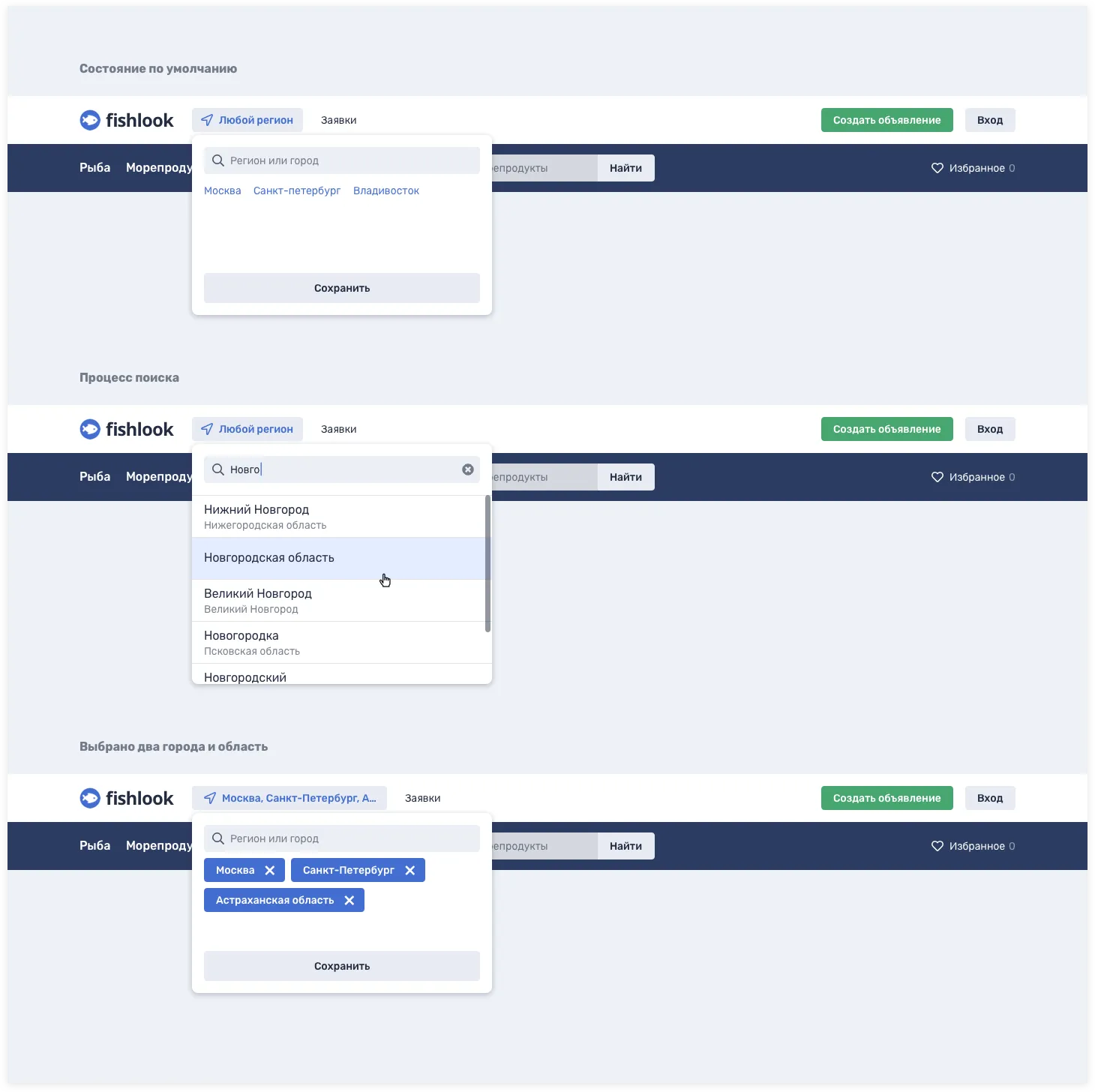
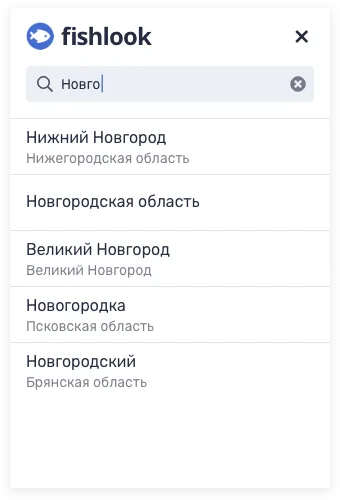
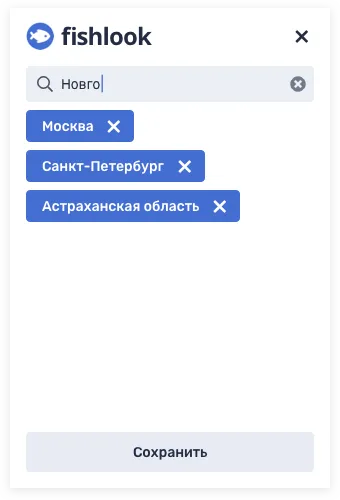
Из остального: показали разные состояния всех меню и ошибки заполнения форм, слегка переделали личный кабинет, подобрали шрифты и иконки, собрали временный логотип.
Что в итоге?
Всего на проект дизайнер потратил чуть более сорока часов. Это вместе с созвонами и быстрым анализом конкурентов.
Результат — новый дизайн и новая навигация на сайте. Ориентироваться стало проще, смотреть на экран приятнее, сайт выглядит аккуратнее. Конечно, его еще есть куда развивать. Но это будет потом.
Главное — сейчас сайт пришел к тому виду, который не стыдно показать рынку. Когда появится аудитория, она даст обратную связь. Тогда уже можно будет выходить на новый виток эволюции — с аналитикой и командой дизайнеров. А пока клиент может работать с тем, что есть, — оно хорошо и само по себе, и в сравнении с конкурентами.
Точечные улучшения дают большие результаты
Отзыв заказчика

«Работалось с вами очень комфортно. Для меня было важно ощущение вашего профессионализма, и оно подтвердилось на всех этапах. Сроки и регламент не вызывали вопросов, а значит, были отлично соблюдены.
Результатами более чем удовлетворен. Вы смогли оценить точно потребности на данной стадии и помогли реализовать даже больше, чем я ожидал. Главное, что у меня всегда было ощущение, что вы неравнодушны к проекту, а действительно искренне желаете, чтобы он развивался. Это очень ценно.
Результаты работы сейчас мною активно воплощаются, и я уверен, что будут полностью востребованы».