Исследование пользователей и дизайн сайта страховой компании
Цена
~ 680 000 ₽Результат

Заказчик
«Капитал МС» — страховая компания, которая работает в сфере обязательного медицинского страхования. Входит в тройку лидеров рынка — ее полисами пользуются 22 миллиона россиян, то есть каждый седьмой житель страны.
 Стандартный полис ОМС
Стандартный полис ОМС
Заметьте, каждый седьмой — это еще средний показатель по больнице, потому что компания присутствует только в 40 регионах из 85. А так в Петербурге «Капитал МС» обслуживает полтора миллиона жителей из пяти — практически каждого третьего. В Волгоградской области — 1,6 миллиона из 2,5 — больше половины населения.
Проблема
Для многих людей словосочетание «страховая компания обслуживает» сводится к тому, что у них есть синий полис, с которым они ходят в поликлинику и бесплатно посещают врачей.
Даже больше: люди ничего не знают про ОМС, не хотят иметь никаких дел со страховыми и вообще считают их скорее препятствием, чем помощником. Якобы это такая организация, с которой еще нужно побороться, чтобы получить лечение.
Только представьте: у вас есть крутой продукт на 22 миллиона человек (!), и почти все эти люди пользуются всего одной функцией из множества, а кто-то вас откровенно недолюбливает. Почему? Хороший вопрос. Что делать? Исправляться.
Задача
«Капитал МС» хотел, чтобы клиенты начали воспринимать его как помощника и защитника интересов в любых медицинских вопросах. Такого, который поможет записаться на операцию, выбьет квоту и не заставит ждать бесплатного УЗИ пять месяцев.
Как все это сделать? Компания решила полностью переделать сайт — сделать из него что-то вроде интернет-сервиса, на котором человек сможет:
- заказать полис;
- защитить свои права — например, пожаловаться на врача или больницу;
- узнать о бесплатных медицинских программах;
- прочитать про свои законные возможности — ту же диспансеризацию, например;
- получить важную справочную информацию;
- связаться с представителем компании и попросить у того помощи с медуслугами;
- узнать, как страховая вкладывается в научную деятельность и как обучает врачей.
С задачей сделать сайт «Капитал МС» пришел в… другую компанию, которая не обладала таким же опытом в UX-дизайне, как мы. А в «Собаку» обратился, чтобы мы провели аудит этих решений и по возможности их улучшили.
Процесс
К нам заказчик пришел с огромным количеством вводных: выжимками из бизнес-плана, анализом поисковой выдачи и сайтов конкурентов, результатами веб-аналитики, учебным курсом «Как лечиться бесплатно», портретами пользователей и жизненными ситуациями, требованиями законодательства к сайтам СМО, подборками самых распространенных жалоб клиентов, основных причин отказа в диспансеризации, нарушений прав пациентов и другими списками ситуаций, когда «Капитал МС» должен что-то сделать.
Было видно, что к проекту компания готовилась основательно.
 И это еще не все вводные
И это еще не все вводные
А вот наработки по сайту заказчик показал не сразу. Поэтому мы договорились сперва переработать вводные и провести исследование аудитории заказчика, чтобы понимать, чего она вообще ожидает от сайта.
Исследование
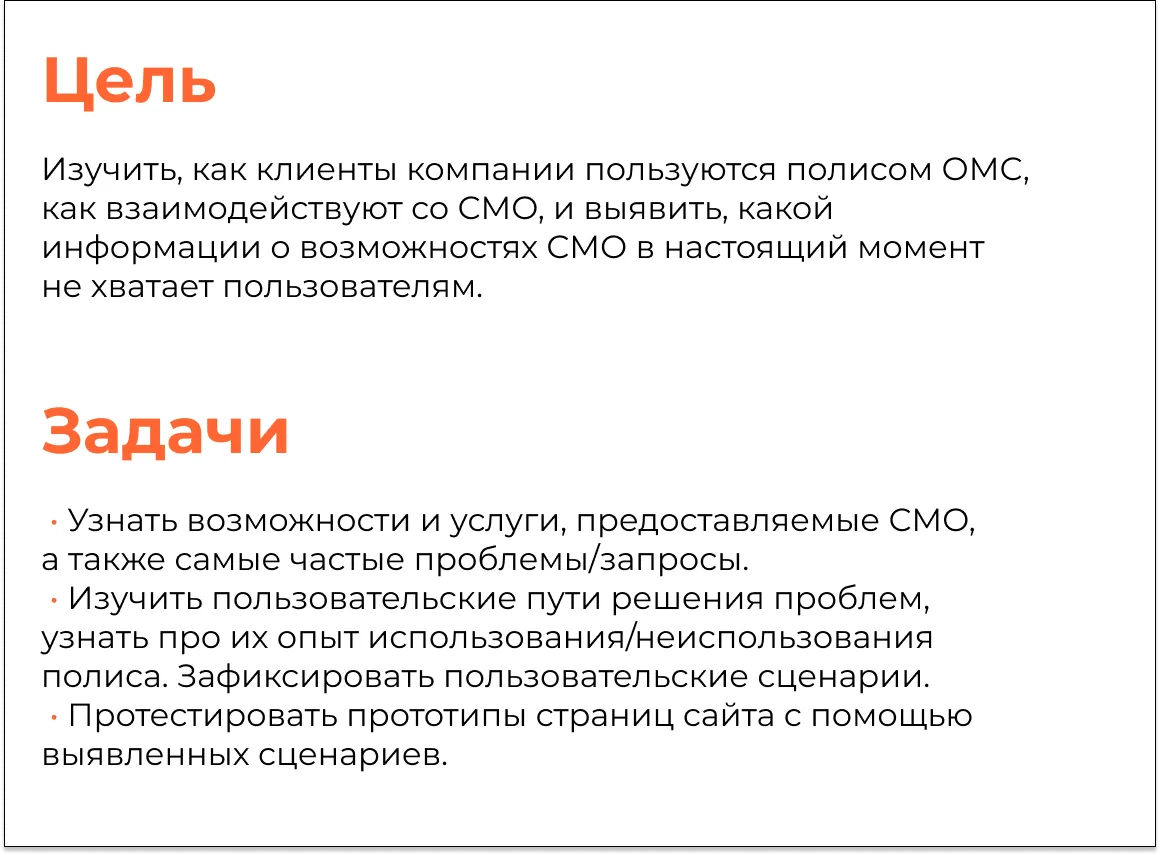
Мы хотели разобраться, как люди пользуются полисами ОМС и взаимодействуют со страховой.
 Дизайн исследования Капитал МС
Дизайн исследования Капитал МС
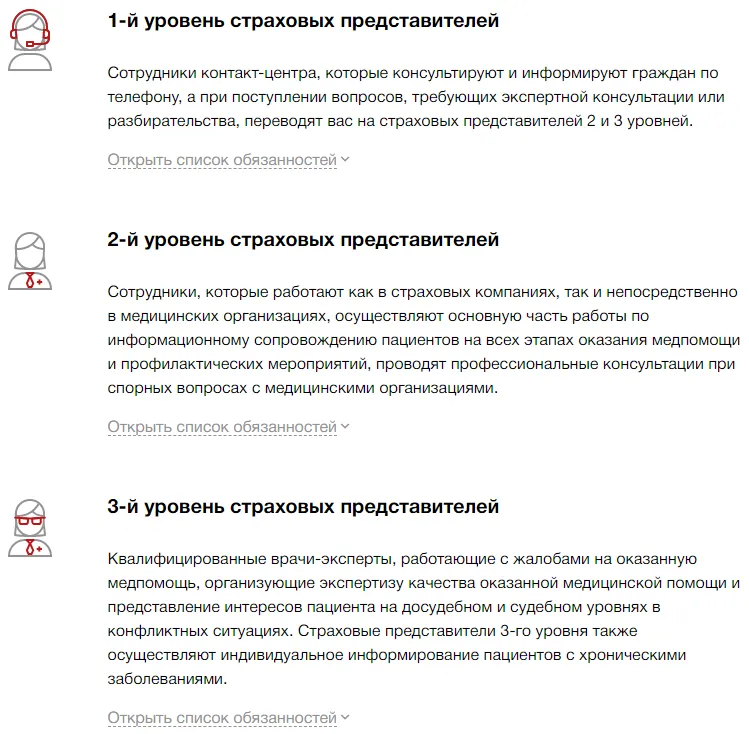
Для этого мы поговорили со страховыми представителями «Капитал МС» трех уровней и двенадцатью клиентами компании.
 Скриншот сайта «Капитал МС»
Скриншот сайта «Капитал МС»
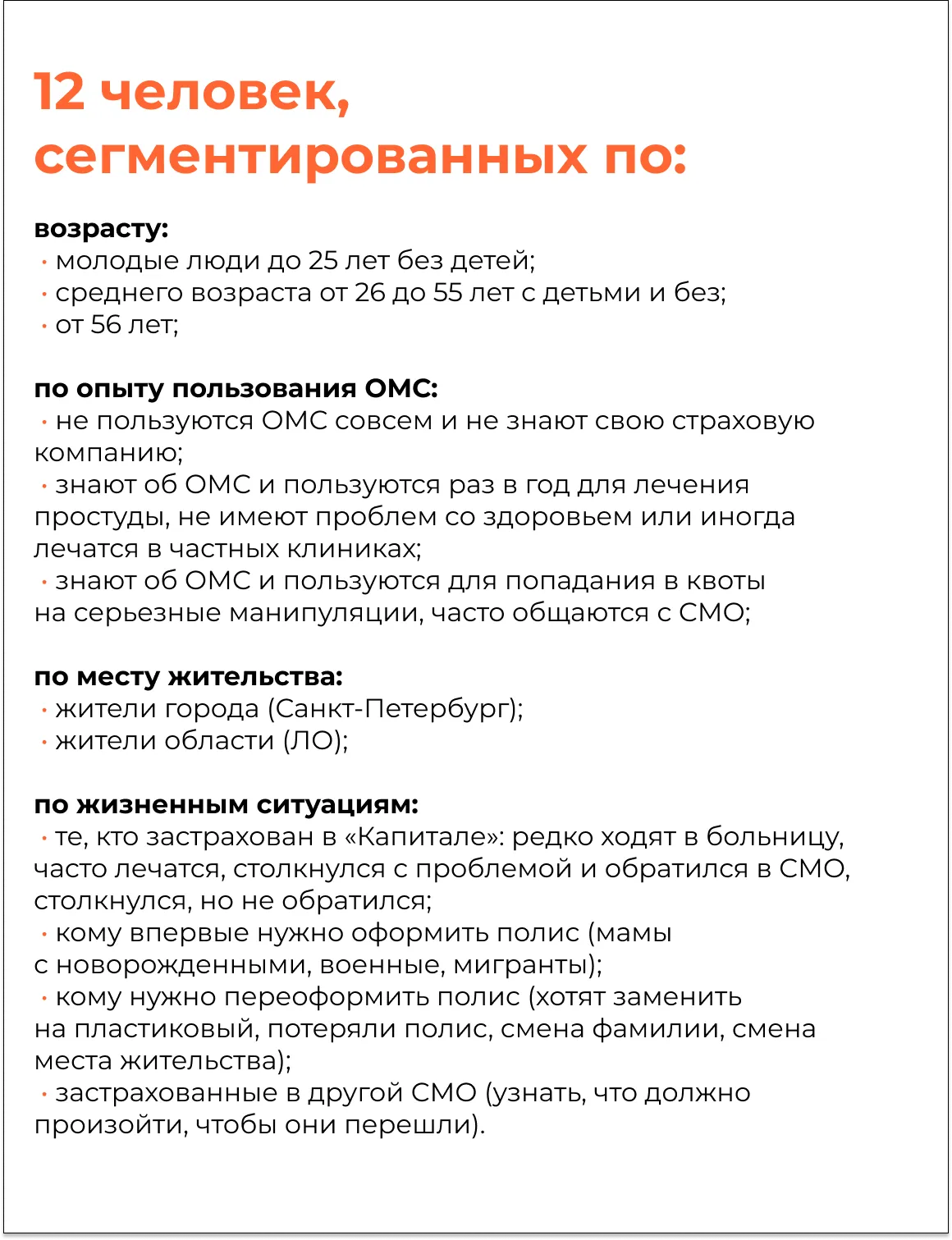
В выборку попали жители разных регионов и возрастов, с разными доходами и разным опытом посещения бесплатных медучреждений. Все контакты предоставил заказчик.
 Фрагмент гайда для интервью с пользователями
Фрагмент гайда для интервью с пользователями
В итоге мы провели 13 интервью — на одно больше, чем планировали.
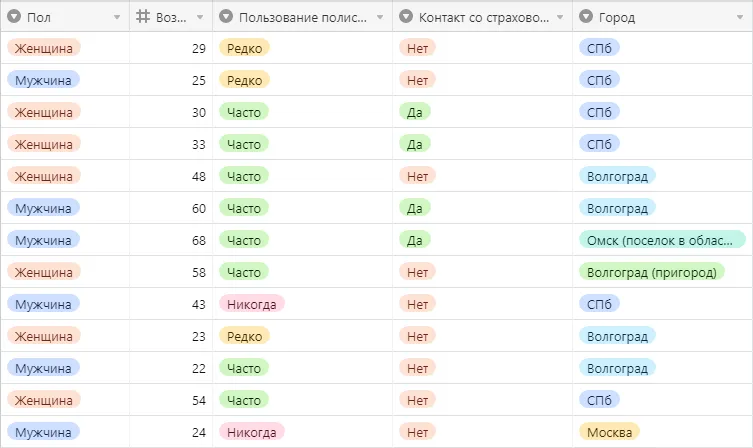
 Все респонденты
Все респонденты
Выводы после интервью записали в отдельный документ. В нем описали пользователей с разным опытом общения со страховой, отдельно — как люди решают конфликты и как взаимодействуют со страховой.
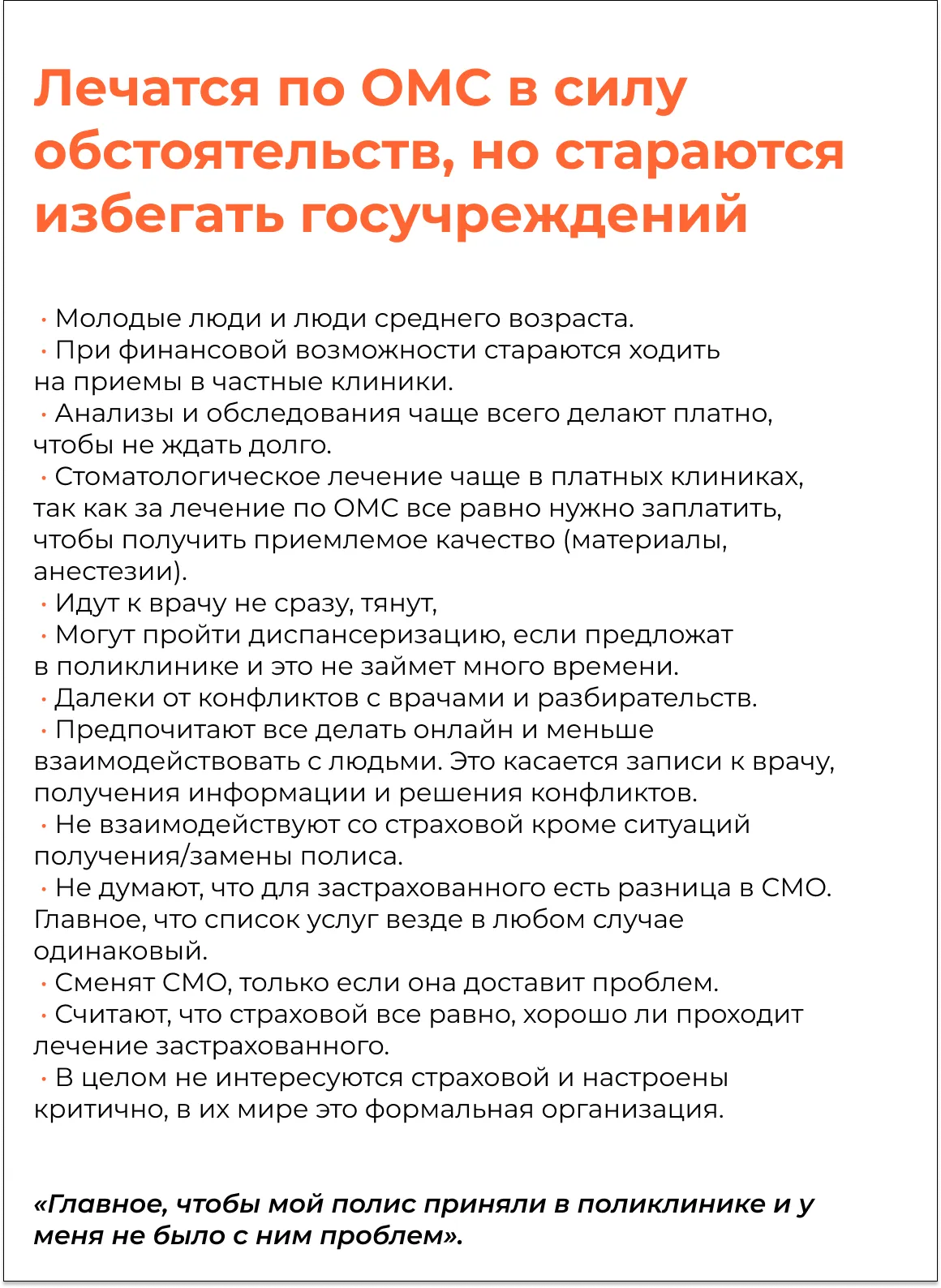
 Один из портретов пользователей
Один из портретов пользователей
 Продолжение того же портрета
Продолжение того же портрета
Серия интервью стала еще и основой вводных для экспертной оценки макетов сайта, которые должен был прислать заказчик.
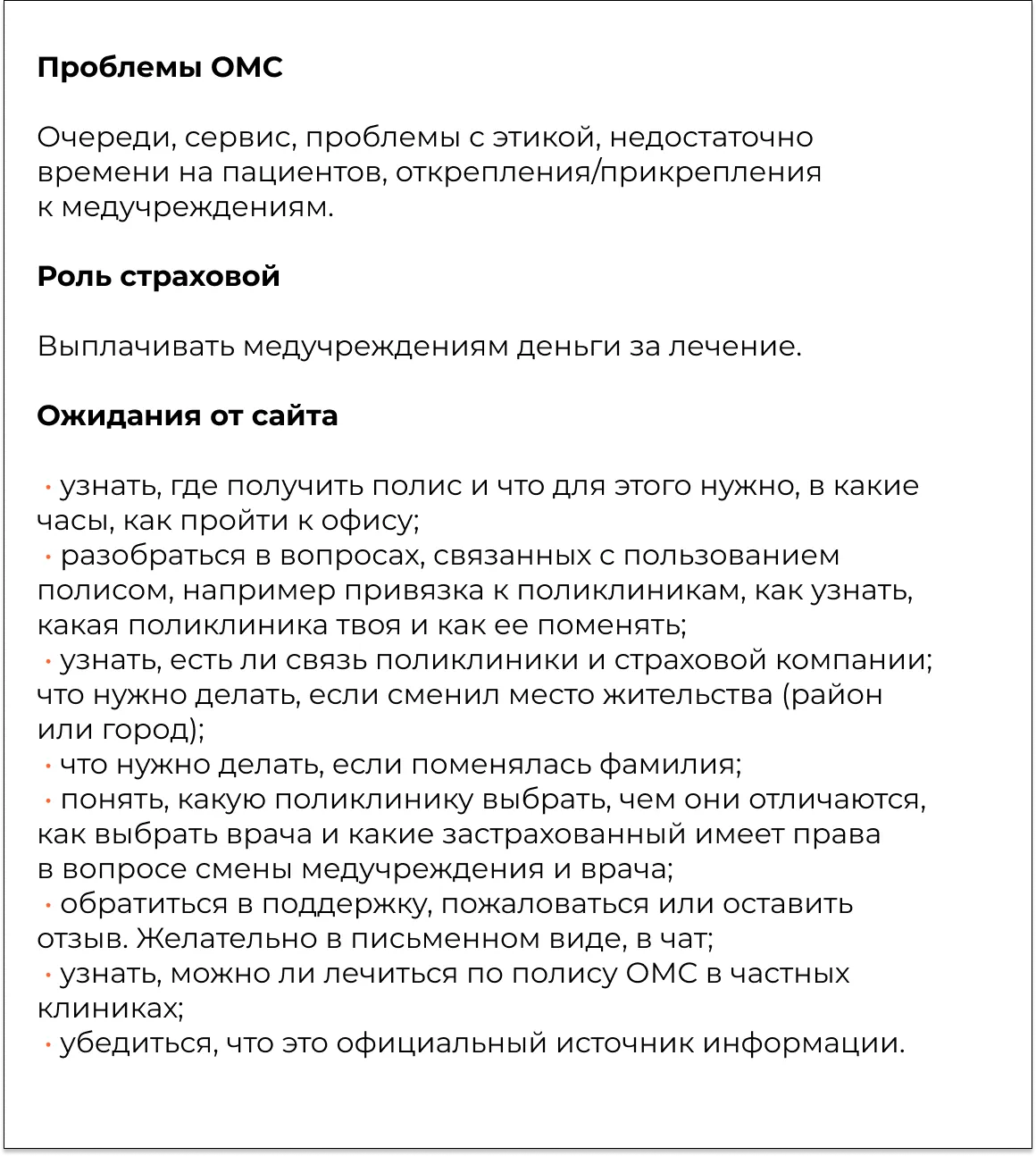
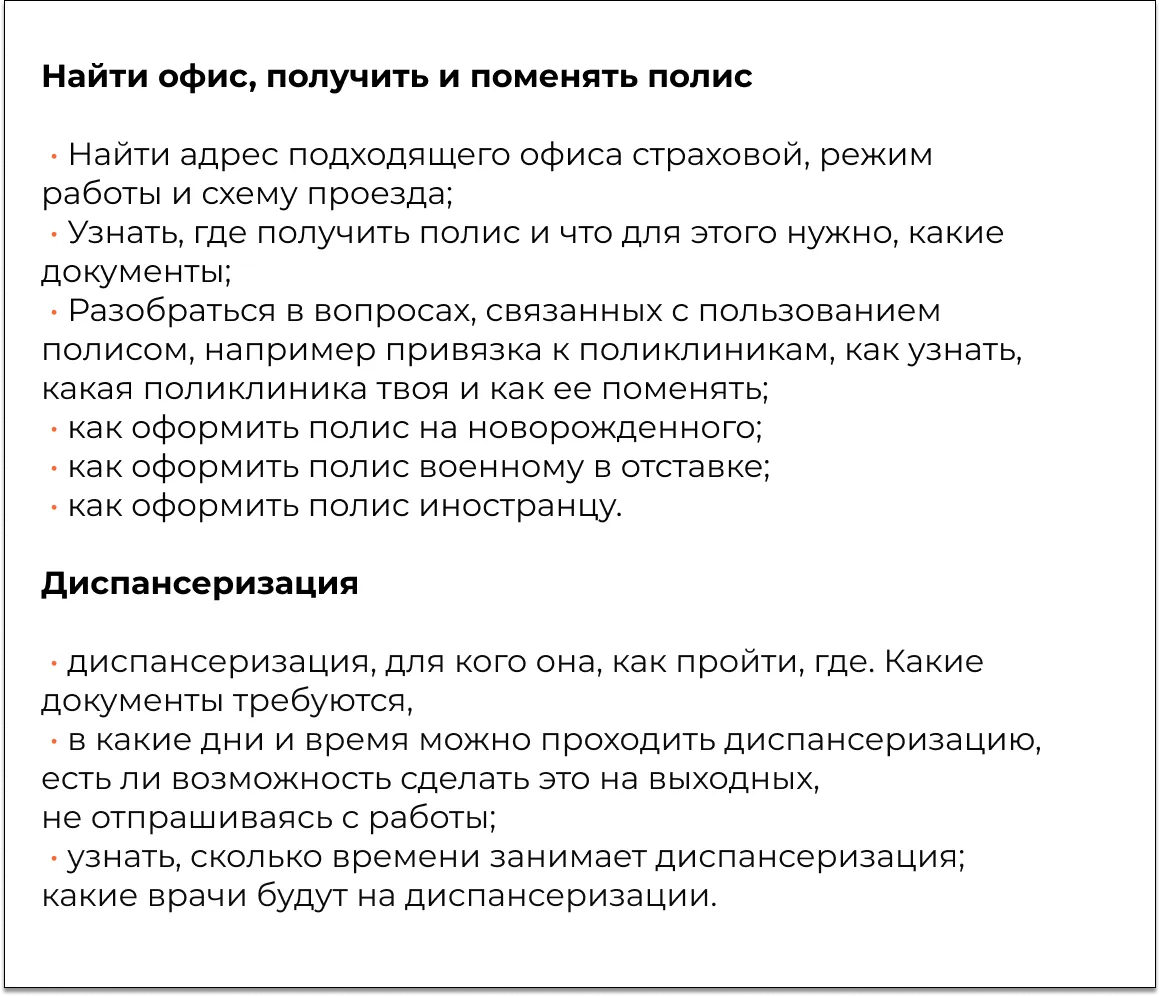
 Фрагмент информационных ожиданий пользователя — с ними мы планировали проводить экспертную оценку
Фрагмент информационных ожиданий пользователя — с ними мы планировали проводить экспертную оценку
Макеты нам в итоге посмотреть не удалось. Мы увидели сколько-то экранов с незаконченными сценариями, но этого недостаточно, чтобы проводить экспертную оценку.
Заказчик предложил поступить иначе: потратить оставшиеся часы не на улучшения существующих макетов, а на проработку отдельных сценариев. Весь сайт мы бы не потянули — нужен другой бюджет, в разы больше. Но прикинули, что хотя бы самые узкие места проработать успеем.
Дизайн
Собрали карту фокусов.
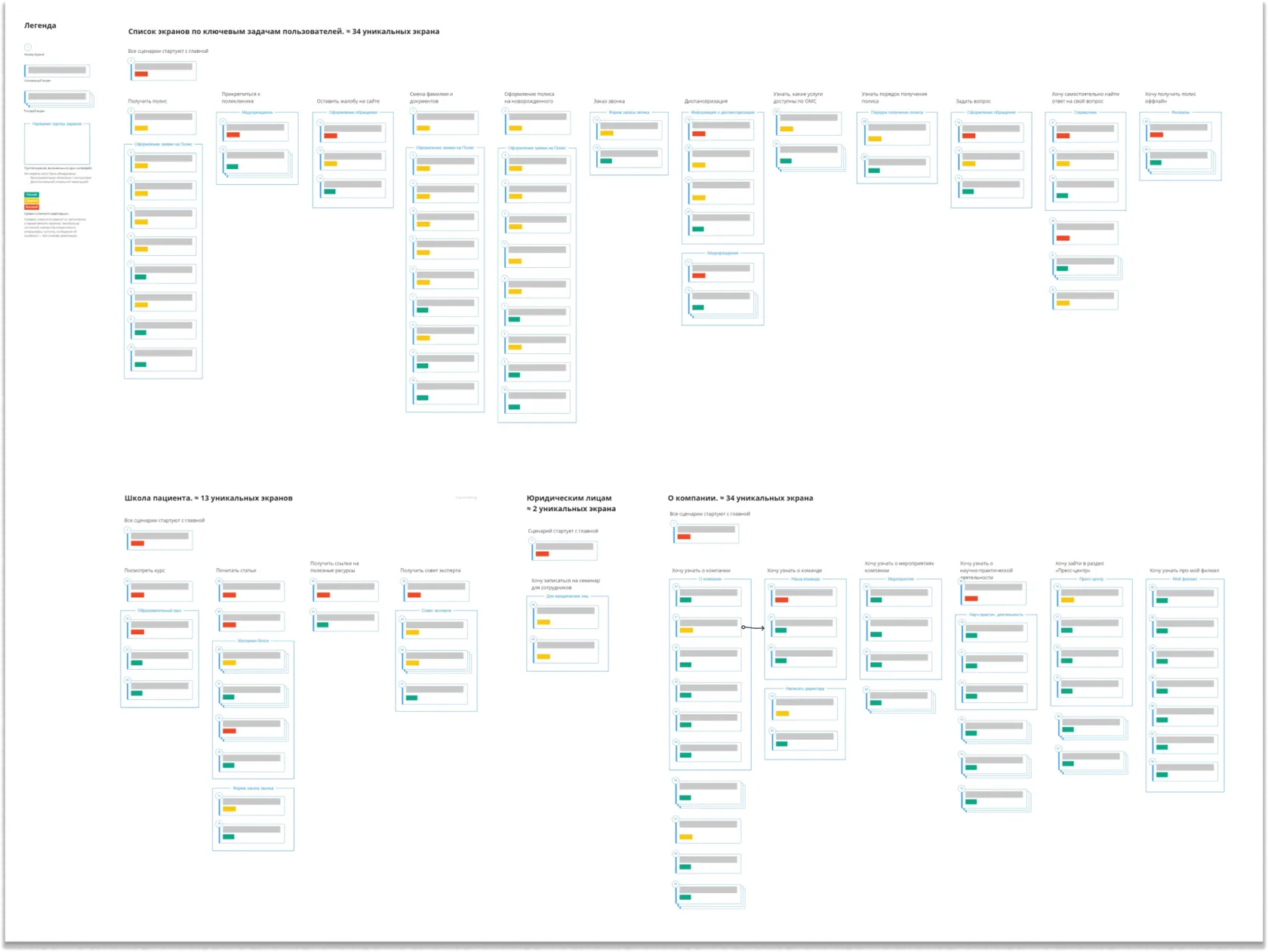
Заказчик попросил посчитать, сколько всего мы успеем сделать. Получилось 84 экрана — собрали их на одной схеме и разделили на микросценарии.
 Красным цветом выделены сложные экраны, зеленым — простые
Красным цветом выделены сложные экраны, зеленым — простые
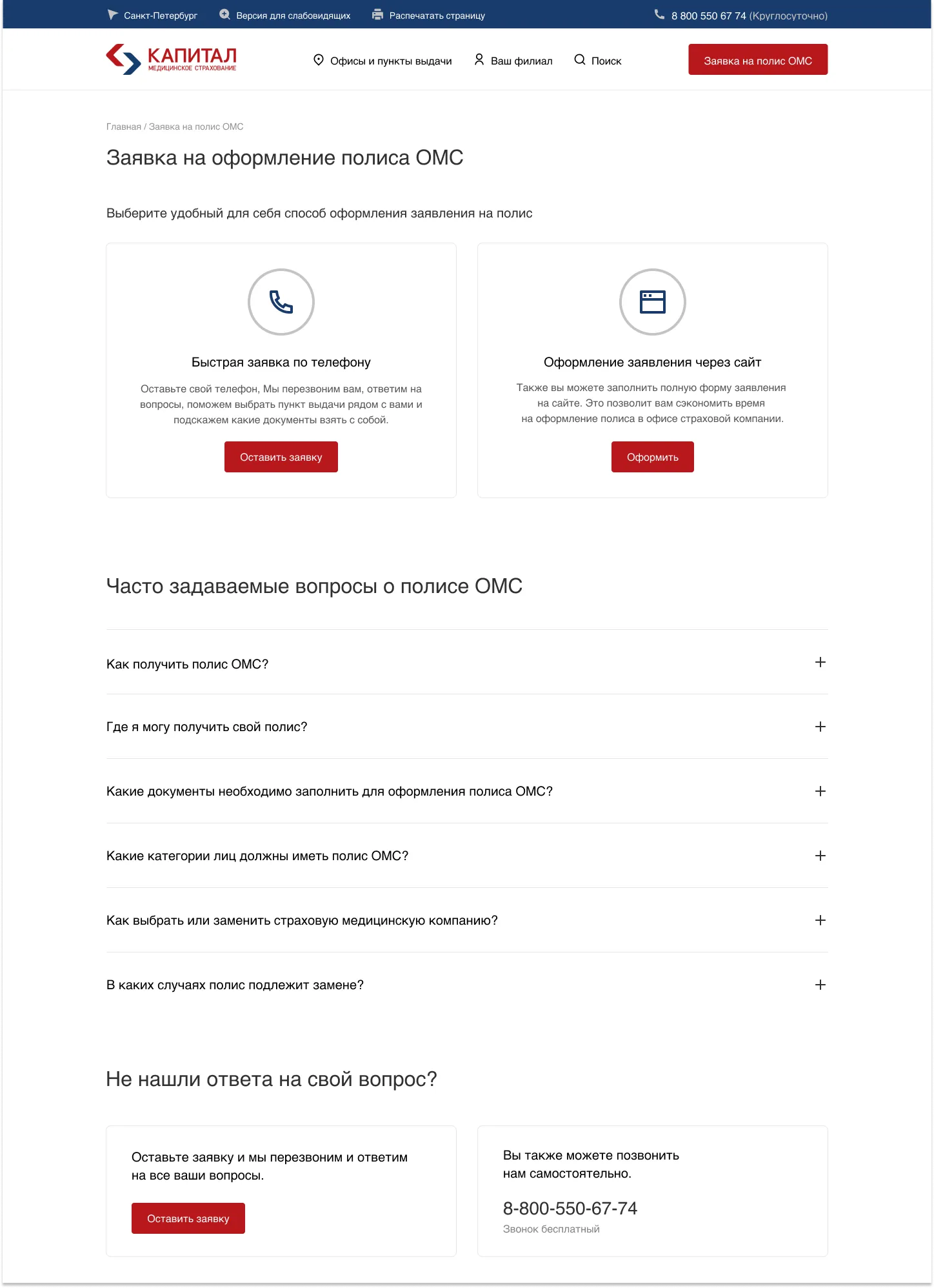
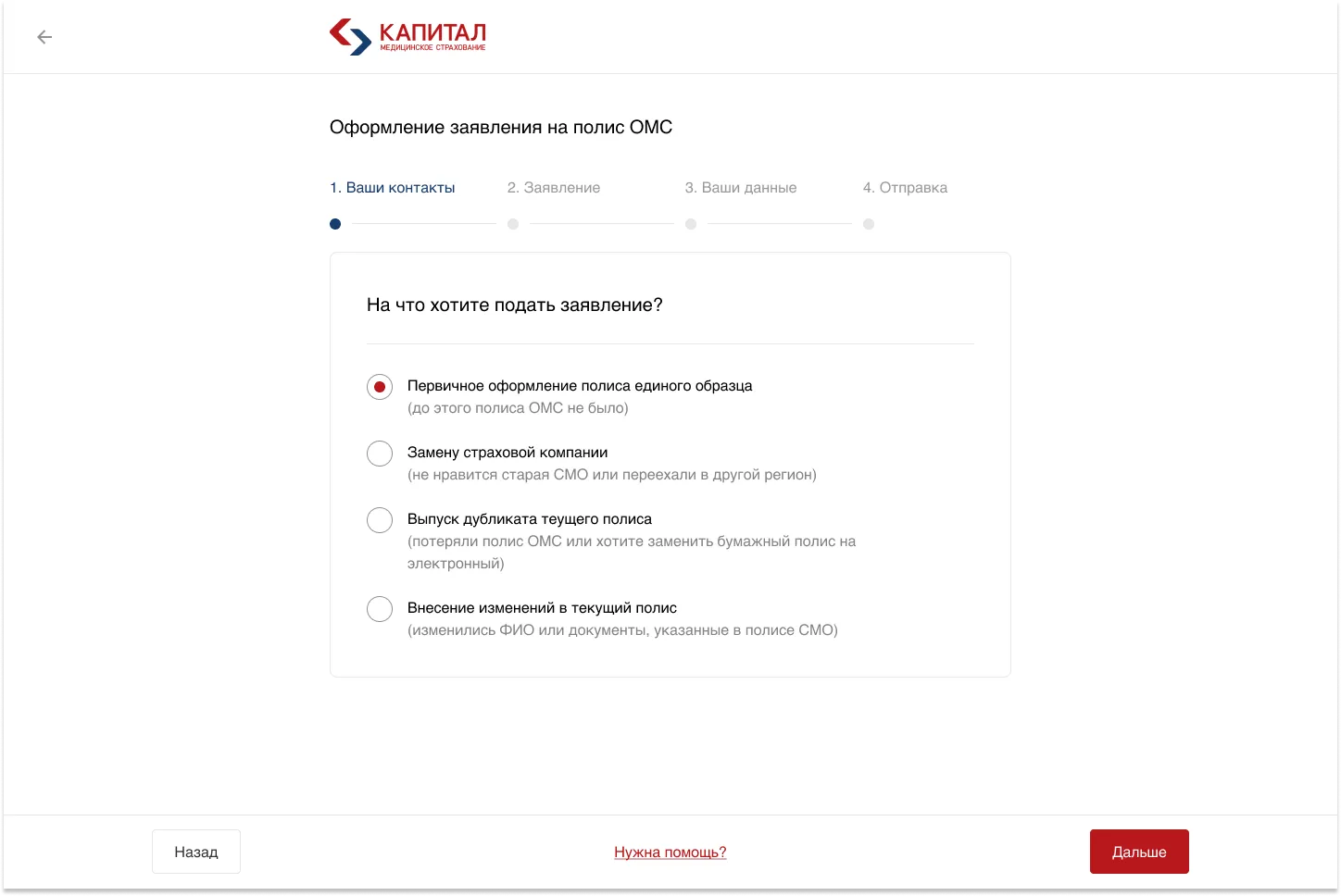
В первом подходе проработали оформление заявки на полис ОМС. Это одна из самых популярных услуг на сайте.
 В этом проекте мы использовали UI-кит «Капитал Life» — другой страховой компании из семейства «Капитал»
В этом проекте мы использовали UI-кит «Капитал Life» — другой страховой компании из семейства «Капитал»
Главная сложность в такой форме — учесть все жизненные ситуации, когда пользователь оформляет заявку. Он может не иметь российского гражданства, быть безработным, оформлять полис на ребенка или восстанавливать свой утерянный, просто переходить в другую МСО — комбинации тоже возможны.
 На каждом шаге сценарий делится на несколько
На каждом шаге сценарий делится на несколько
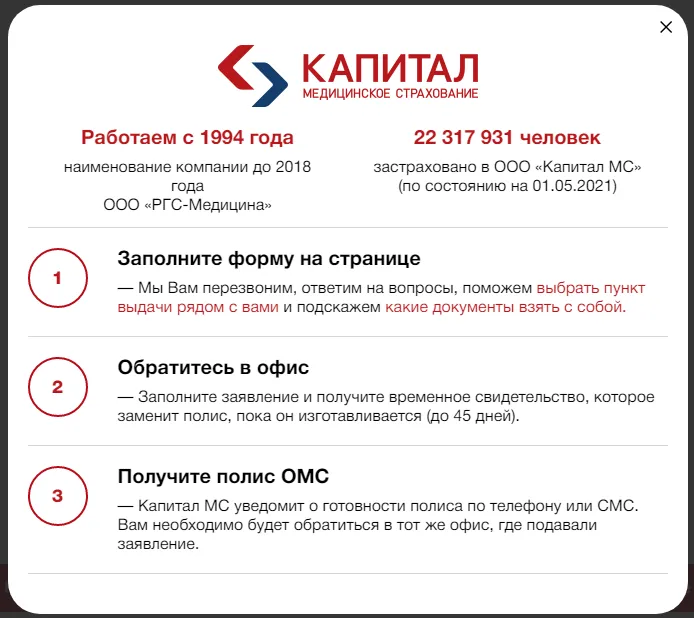
Позже оказалось, что мы делали интерфейс «на вырост». Пока что компания не может полностью автоматизировать процесс — пользователю все равно придется ехать в отделение страховой, писать заявление и ждать, пока «Капитал» изготовит полис.
 Пока оформить полис онлайн нельзя
Пока оформить полис онлайн нельзя
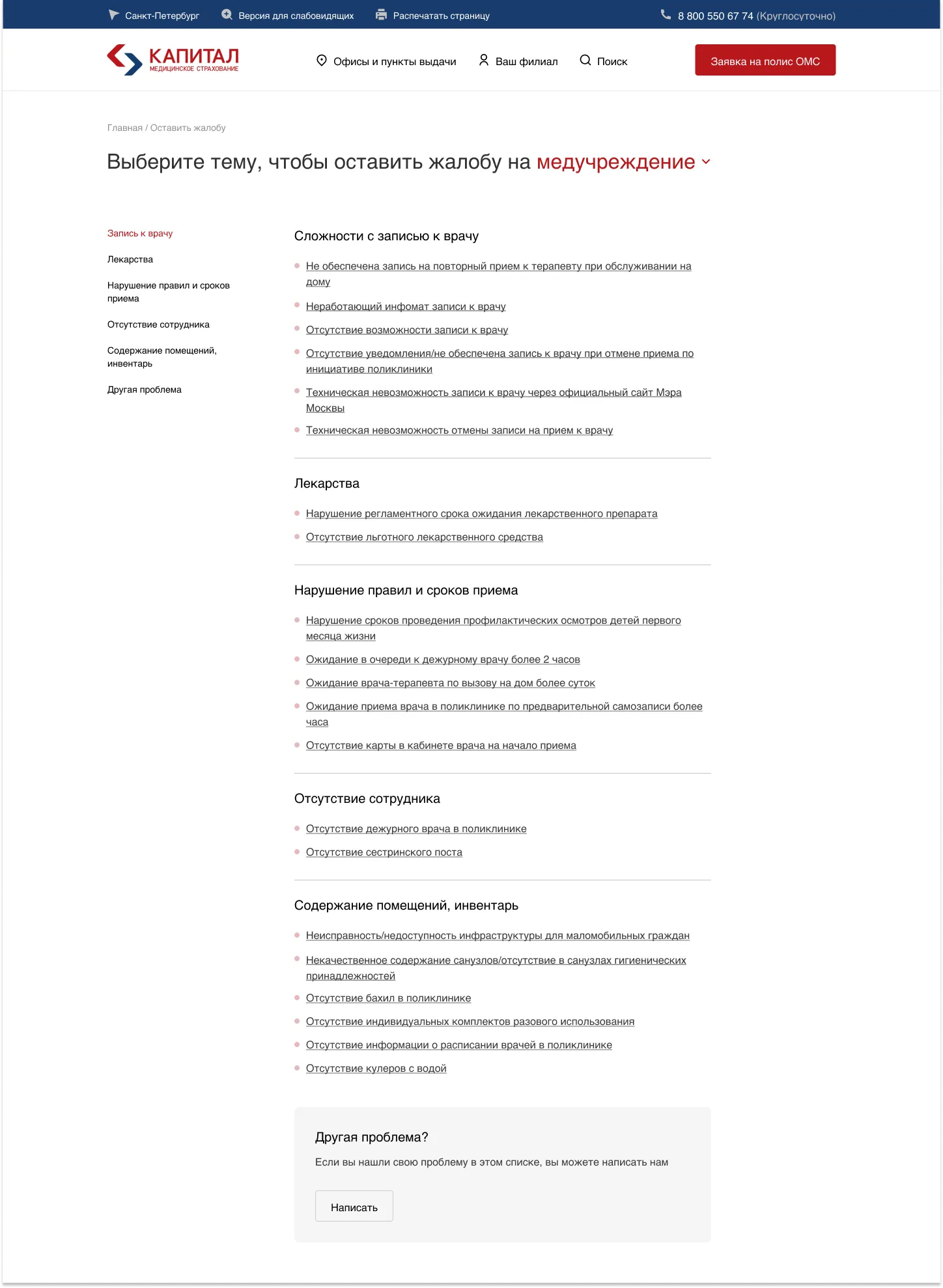
Затем мы принялись за форму оформления жалоб. Это второй по важности запрос пользователей.
 Поводы пожаловаться на поликлинику
Поводы пожаловаться на поликлинику
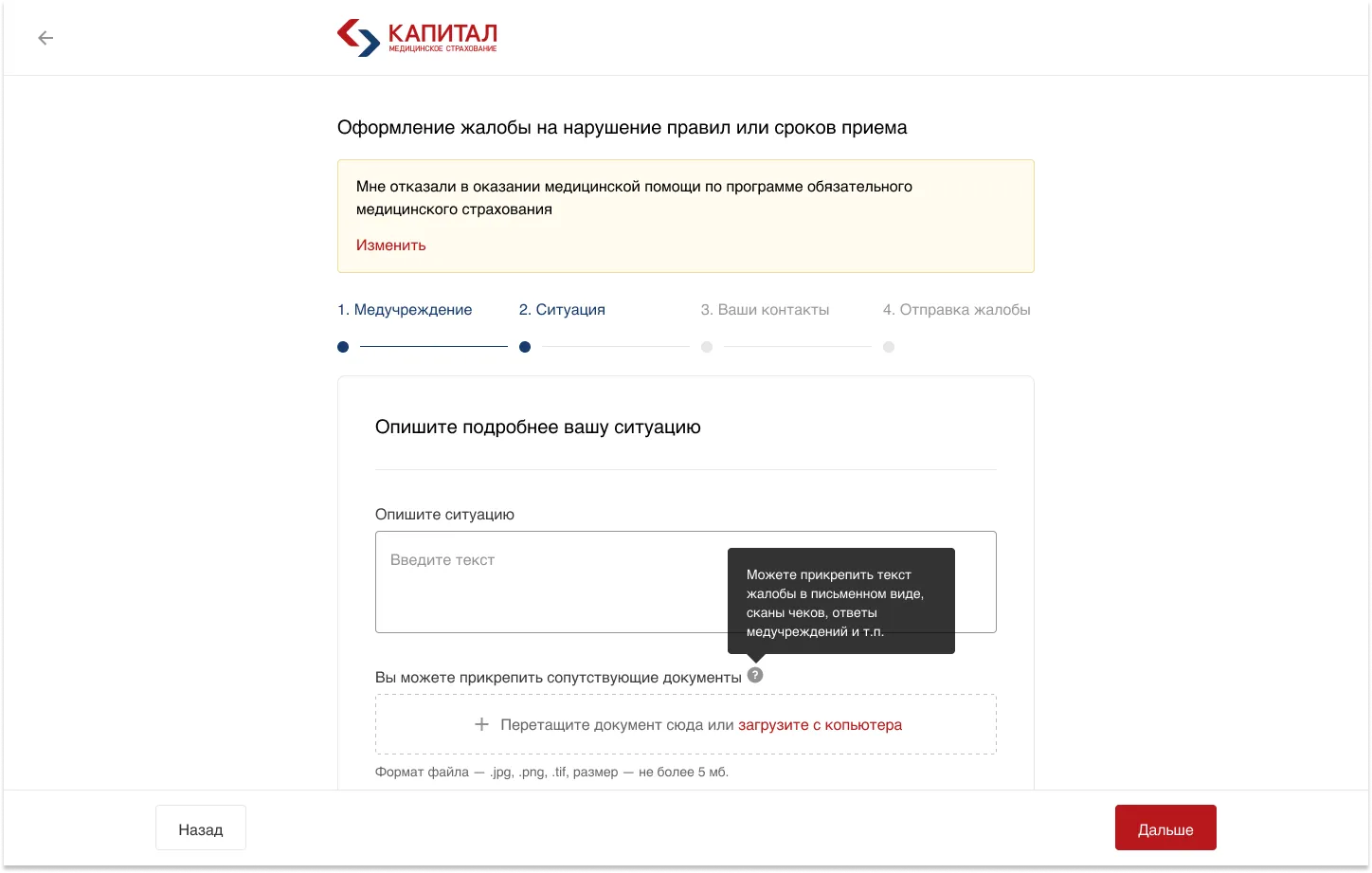
Как и в оформлении полисов, здесь самое сложное — вариативность. Нужно учесть все возможные ситуации, но при этом не утомить и не запутать пользователя.
 Заголовок жалобы виден всегда — человек на эмоциях может забыть, как он сформулировал претензию в начале формы
Заголовок жалобы виден всегда — человек на эмоциях может забыть, как он сформулировал претензию в начале формы
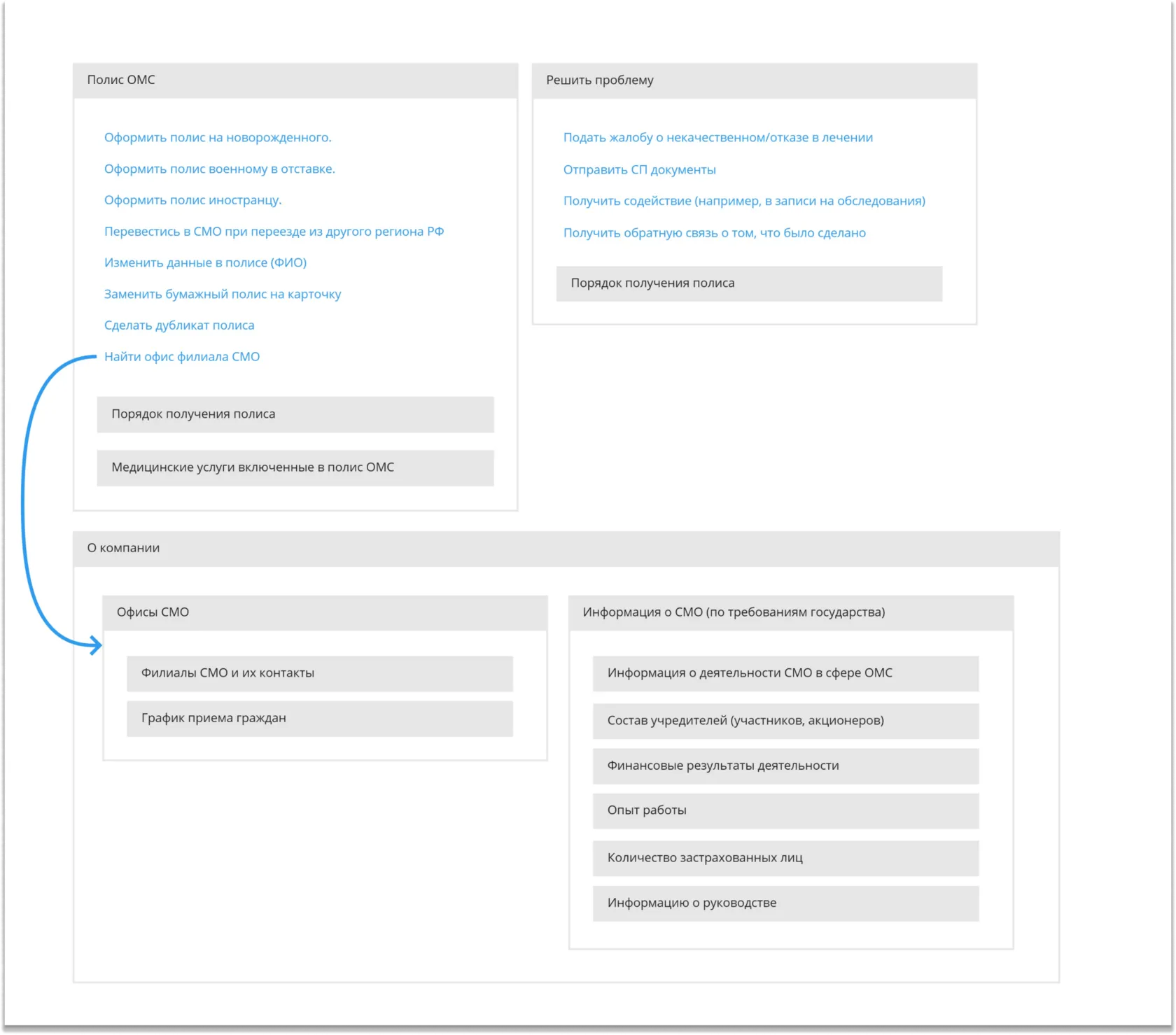
Остальные страницы в проекте были информационными. Мы собирали дизайн из компонентов UI-кита, следовали утвержденной структуре и следили, чтобы контент отвечал на все вопросы пользователей.
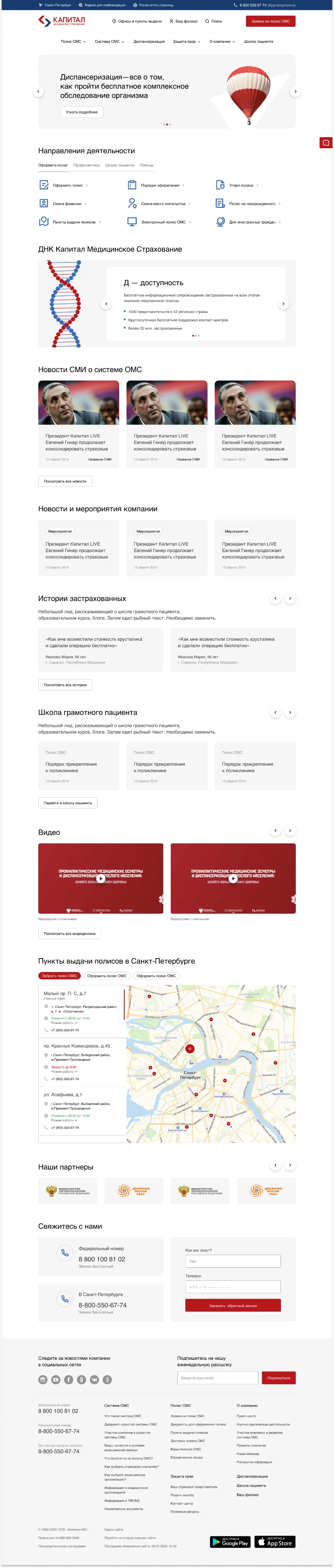
 Главная страница
Главная страница
В основном все страницы состоят из текста, графики и форм. Если где-то не хватало ответов на вопросы пользователя, запрашивали информацию у заказчика.
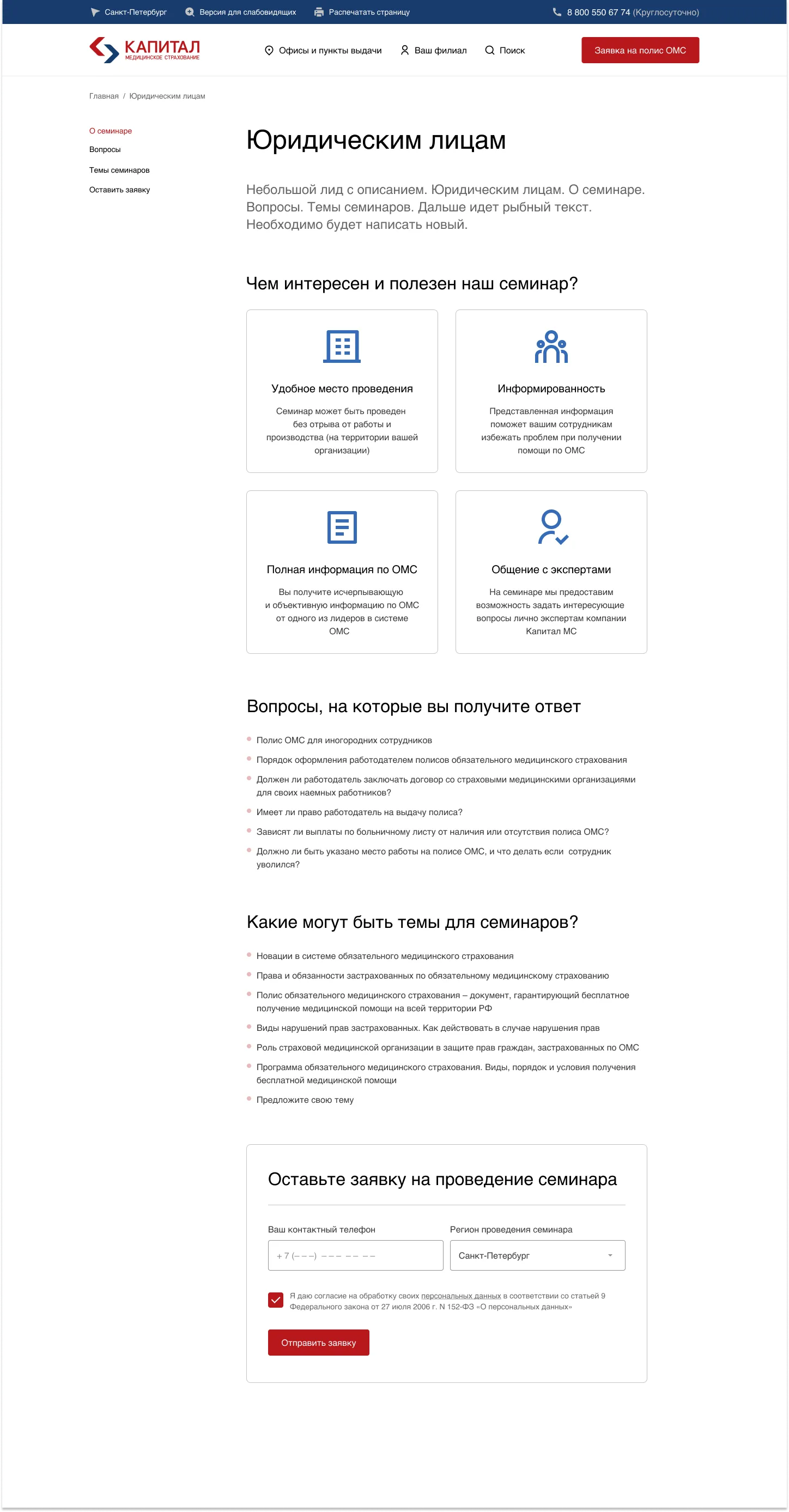
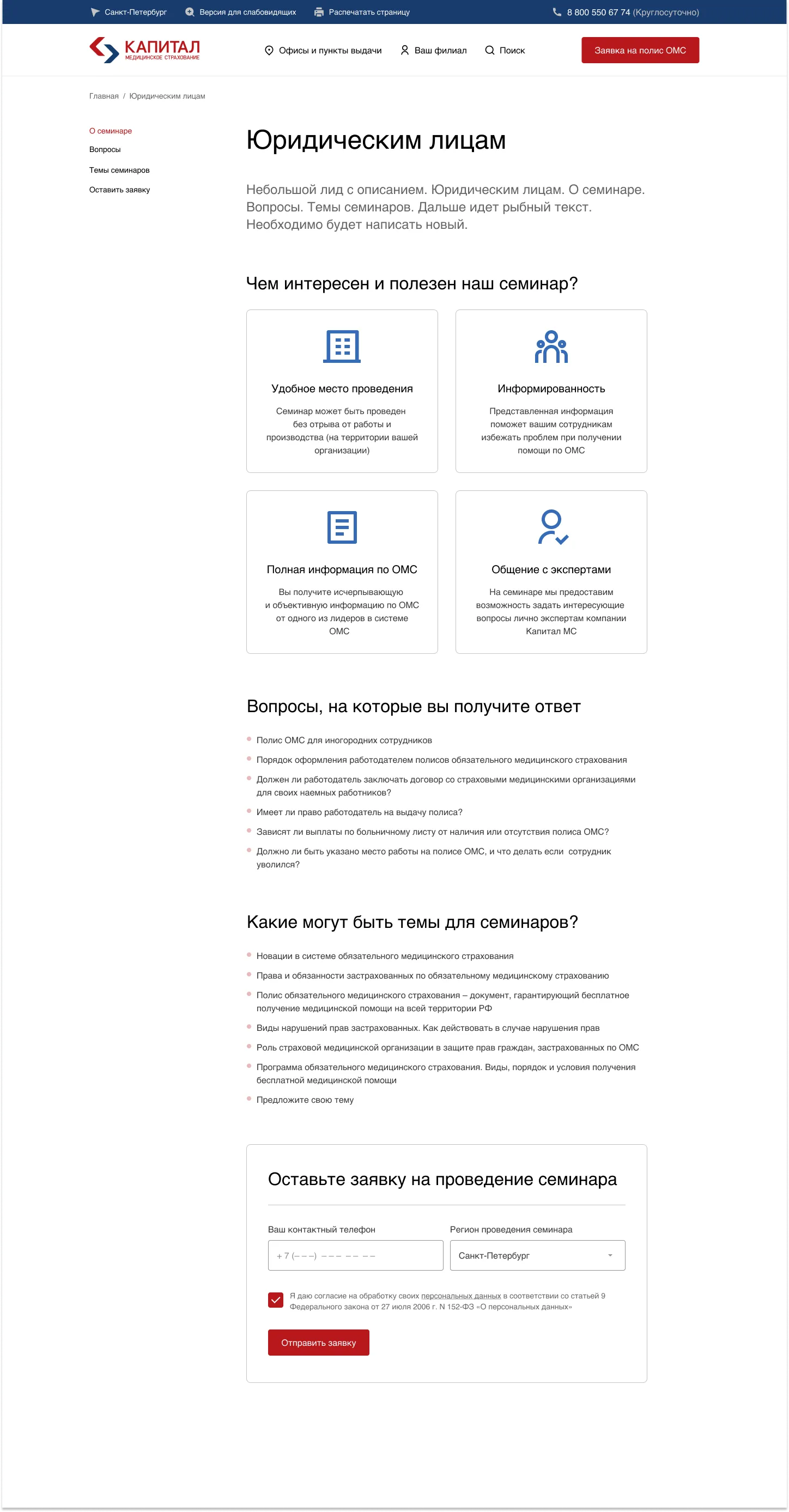
 Заказать полис можно на любой странице сайта
Заказать полис можно на любой странице сайта
Одна из немногих страниц с интерактивным интерфейсом.
 Не каждый может пройти диспансеризацию в будни. Мы сделали для таких людей специальный фильтр
Не каждый может пройти диспансеризацию в будни. Мы сделали для таких людей специальный фильтр
Финал
Мы выполнили свою часть работ, заказчик забрал наработки и ушел доделывать сайт.
Для нас проект получился не самым обычным — готовились к одному, а делали другое, причем не могли повлиять на всю разработку целиком. Но зато проработали ключевые экраны и подготовили платформу для развития — большую часть информационных страниц можно собрать из готовых UI-решений.
После закрытия договора мы не следили за судьбой проекта, но знаем, что «Капитал МС» обновил сайт и использовал наши наработки. Хоть и не везде — что-то пришлось поменять, где-то упростить.
Главное, что он стал чуть больше сервисом и чуть меньше корпоративным сайтом — компания шагает в правильном направлении и старается для 22 миллионов людей. И наш вклад в это тоже есть.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
UX-исследование и дизайн под ключ, как в этом кейсе, и многое другое.
Продуктовое исследование
Когда нужна эта услуга
У вас есть конкретная исследовательская задача, связанная с поведением пользователей. Возможно, ваш продукт большой и сложный, нуждается в пересборке или вы готовитесь к выходу на новый уровень и большим инвестициям.
Что вы получите
Вы найдете ответы на ваши вопросы о пользователях и получите наглядную CJM. Понимая поведение пользователей, вы сможете принять обоснованные решения о развитии продукта.
UX/UI-дизайн под ключ
Когда нужна эта услуга
Интерфейс устарел или крайне неудобен. Либо нуждается в переделке, потому что поменялись бизнес-процессы, рынок или целевая аудитория. Либо вы создаете новый продукт и ему нужен новый интерфейс.
Что вы получите
Вы получите готовые к разработке макеты интерфейса. В них будет полностью отражен путь пользователя по каждому сценарию взаимодействия с системой. Результат будет выгоден для бизнеса и бережен к ресурсам разработки.
Хотите уметь так же?
Научим писать хорошие тексты и делать хорошие интерфейсы.
Слово директора