Редизайн интерфейса мобильного приложения для сервисных инженеров
Цена
~ 1 500 000 ₽Результат

Заказчик
«Электронный город» — самый крупный новосибирский телеком-оператор. Недавно он вошел в состав федерального гиганта «Дом.ру».
Мы с ним работали уже не раз и не два — делали сайт, блог, интерфейс личного кабинета пользователя и гайд для сотрудников поддержки.
Именно поэтому «Электронный город» и сильный бренд. Не из-за нас, конечно, а потому что в команде провайдера работают настоящие визионеры. Много ли региональных провайдеров занимаются контент-маркетингом, создают гайды публичного общения для сотрудников, предоставляют с 2015 года технологии умного дома и разрабатывают мобильные приложения? То-то же.
Та же команда сделала внутреннее приложение для сервисных инженеров — это люди, которые ходят по квартирам абонентов, проводят интернет и телевидение, все чинят и настраивают. Этакая CRM в кармане, где все заявки.
Приложение называется «РМСИ ЭРТХ». Расшифровывается, как «Рабочее место сервисного инженера компании “Эр-Телеком Холдинг”».
Аналитика
С чего начать переделывать интерфейс? Заказчик вместо вводных дал нам пользовательскую инструкцию. Без нее в интерфейсе не разобраться — настолько сложное приложение. Эту инструкцию изучают все сервисные инженеры, после чего сдают экзамен на владение приложением. И это не прихоть компании — специалист должен пользоваться софтом каждый день, это его рабочий кабинет.
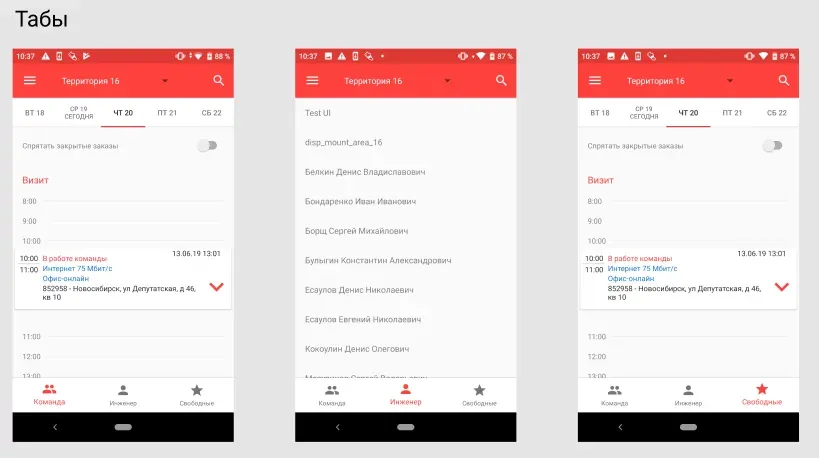
 Так выглядело приложение до редизайна
Так выглядело приложение до редизайна
Пока читали инструкцию, готовили список вопросов для разработчиков. Здесь так и должно быть? А это вот как работает? А почему здесь сделали не так, а эдак?
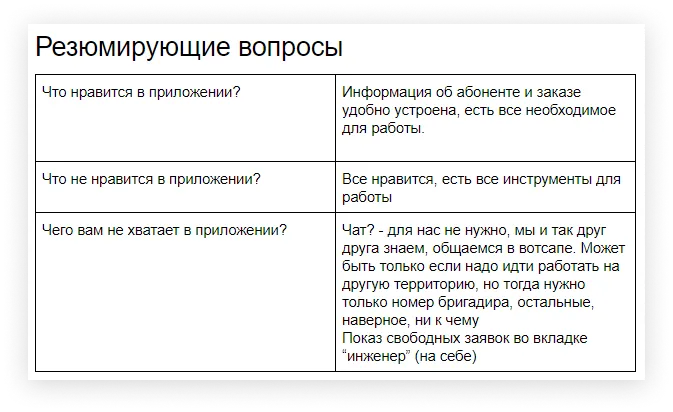
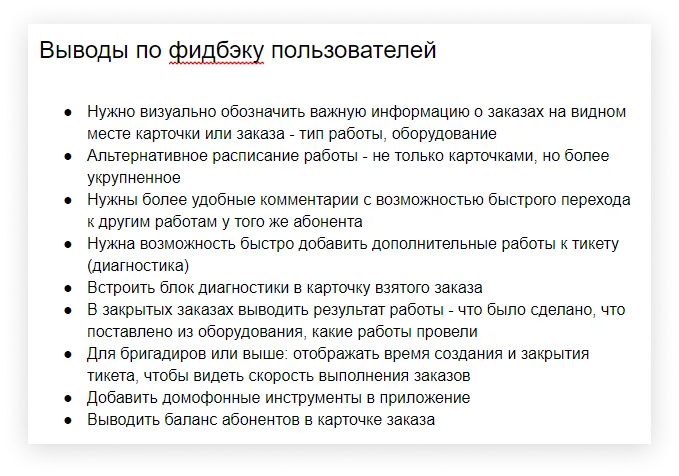
После изучения инструкции мы сели за аналитику. Для начала провели два интервью с пользователями. Оказалось, у них никаких проблем с приложением нет — это логично, они же сдавали экзамен по интерфейсу. Но это только на словах: «Мы работаем и во всем разобрались». А в целом интервью показало, где пользователям неудобно, что могло бы работать быстрее и где чего не хватает.

Изучили инструкцию, поговорили с пользователями и… Не смогли разобраться, как устроено приложение. Сколько мы ни разглядывали интерфейсы, понятнее не становилось. Тогда заказчик скинул установщик приложения для Android с уже вшитыми внутрь данными. Мы попробовали пройти сценарии, которые выявили во время изучения инструкции и интервью, — и все равно не справились. Действительно сложный профессиональный интерфейс.

Тогда мы задокументировали логику работы приложения и основные сценарии вместе с заказчиком. С этим уже можно начинать работать.
 Легких путей не бывает
Легких путей не бывает
Процесс
Мы не стали глубоко зарываться в аналитику и быстро приступили к дизайну.
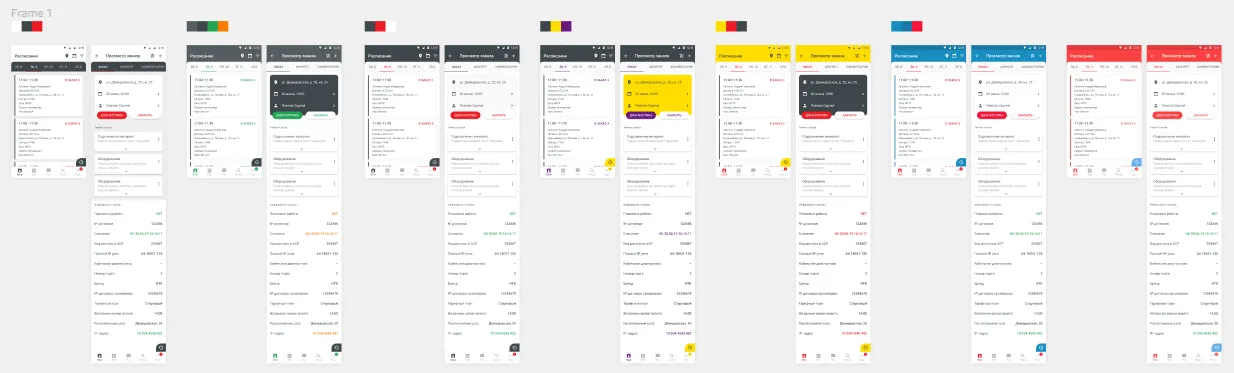
На концептуальном этапе набросали шесть версий дизайна.
 Концепты отличались несильно. В основном — цветами и навигацией
Концепты отличались несильно. В основном — цветами и навигацией
Дизайн готовили сразу под Android, потому что почти все рабочие смартфоны работают на этой ОС. Нас консультировал разработчик «Электронного города», который и создал это приложение. Позже, уже под конец проекта, компания наняла еще и iOS-разработчика, раз уж софтом будут пользоваться инженеры по всей России.
 Подбираем акцентные цвета в приложении
Подбираем акцентные цвета в приложении
Мы с самого начала взяли бодрый темп: делали по одному сценарию со всеми экранами и дважды в неделю созванивались с командой заказчика. Android-разработчик комментировал внешний вид и логику приложения. А менеджер, который в принципе и был идейным вдохновителем проекта, объяснял, что должно быть и в каком виде. Мы быстро вносили правки, передавали дизайн разработчику и переходили к следующему сценарию.
Через три недели такого темпа мы разделили проект на две части. Один дизайнер продолжил делать приложение, другой — веб-часть, в которой тимлид управляет работой инженеров. Раз в неделю мы обсуждали, как их синхронизировать. Не то чтобы это было сложно, скорее для порядка.
Так мы и дошли до финала проекта: прорабатывали один сценарий за другим, созванивались с заказчиком дважды в неделю, обсуждали результаты, доделывали и передавали разработчикам. Менеджер «Электронного города» отлично представлял, что должно получиться, поэтому никаких задержек или недопонимания не было.
И вот что получилось.
Интерфейс
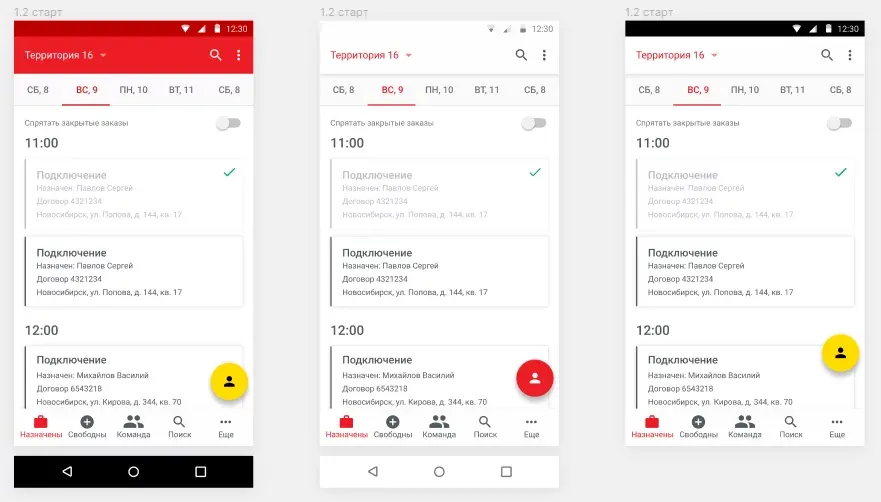
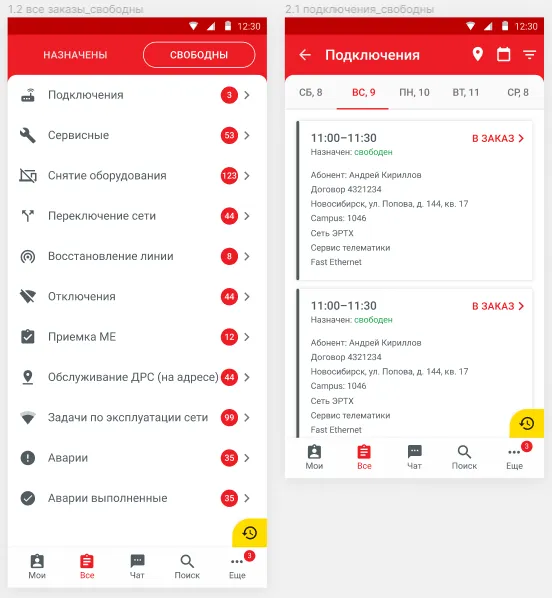
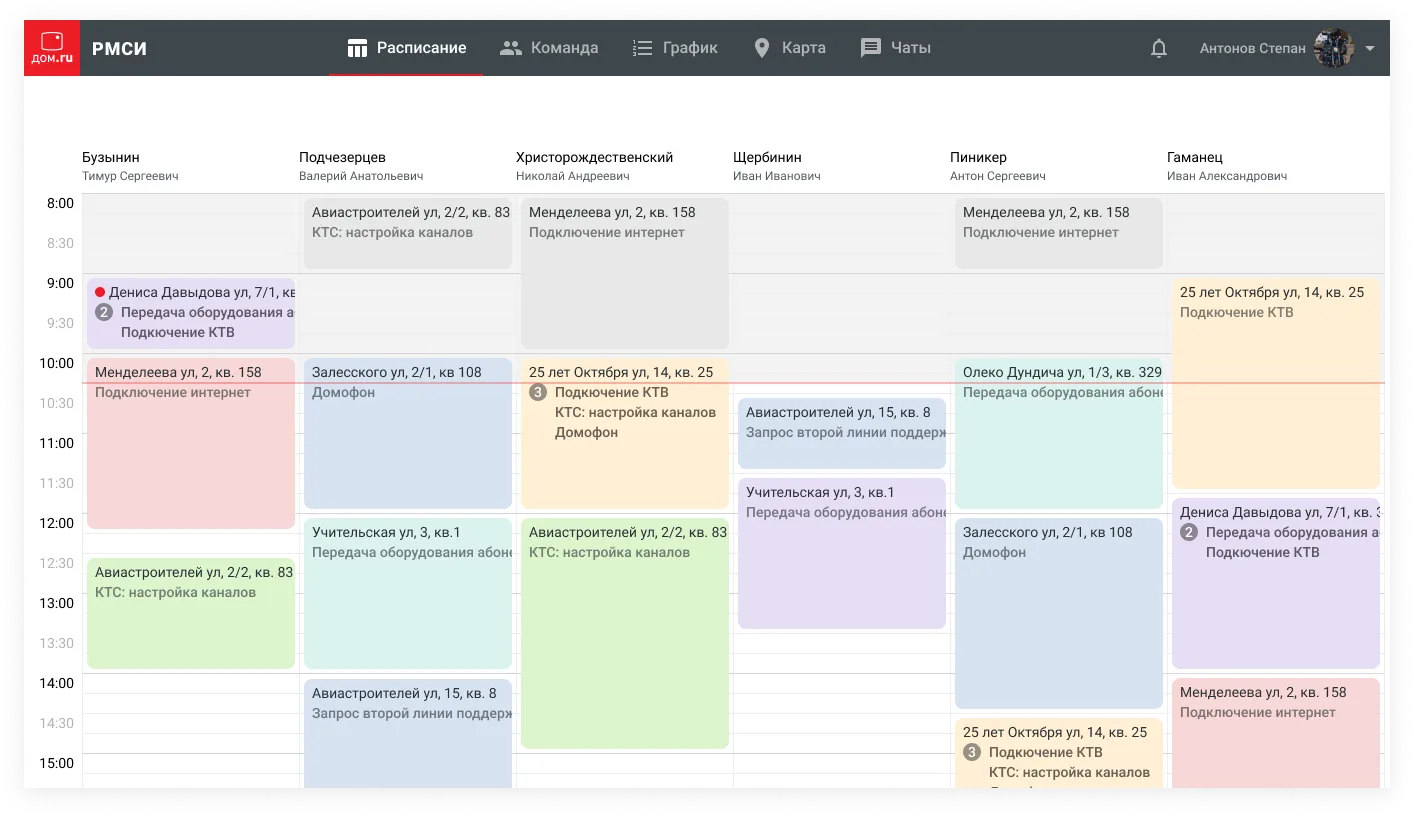
Как только инженер открывает приложение, он попадает в раздел с заказами. Список заказов — это и есть расписание его рабочего дня.
В приложении можно смотреть расписание на три следующих дня. Дальше — нельзя, потому что список часто обновляется. Так, если кто-то из абонентов за эти три дня сам решит проблемы с настройкой роутера, заказ исчезнет.
В карточке заказа инженер может посмотреть, во сколько, куда и к кому ему нужно приехать, что из оборудования с собой взять и какие задания, они же тикеты, выполнить. К примеру, подключение интернета может включать настройку роутера, цифрового ТВ и прокладку кабелей по квартире. Каждый тикет оплачивается отдельно.
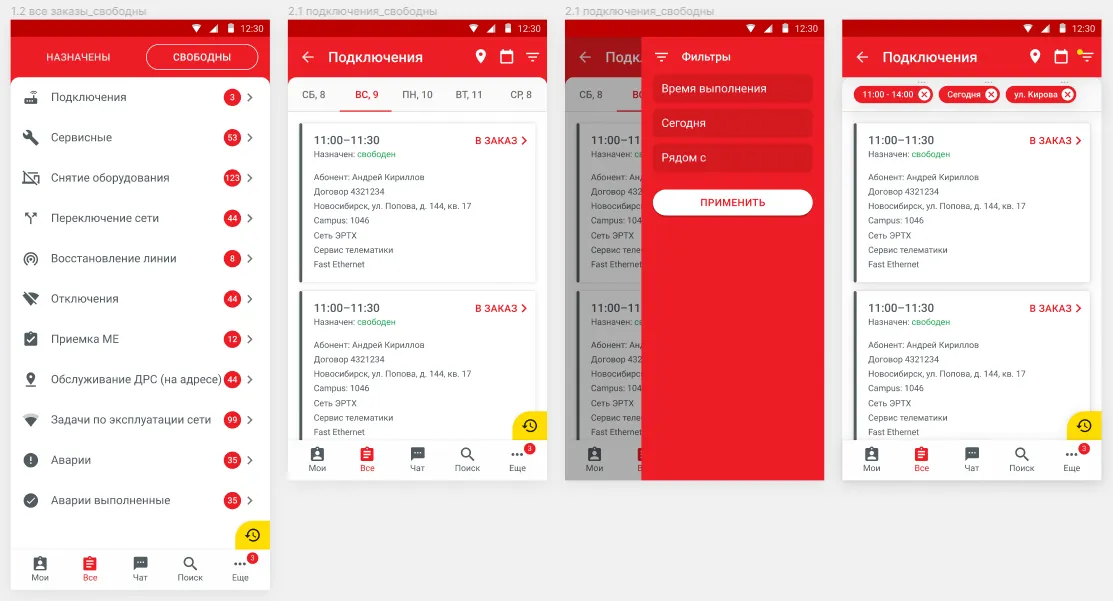
Инженер может выбирать заказы сам — они лежат свободными в соседнем разделе. Каждый берет, что ему по душе. Еще заказы может раздавать тимлид — повесит на инженера, и все. Не отвертишься.
 Внутри расписания есть фильтры. Так, инженер может посмотреть, сколько у него сегодня заказов на конкретной улице. Если несколько, но в разное время, почему бы не договориться с абонентами подойти пораньше, чтобы не мотаться туда-сюда с оборудованием?
Внутри расписания есть фильтры. Так, инженер может посмотреть, сколько у него сегодня заказов на конкретной улице. Если несколько, но в разное время, почему бы не договориться с абонентами подойти пораньше, чтобы не мотаться туда-сюда с оборудованием?
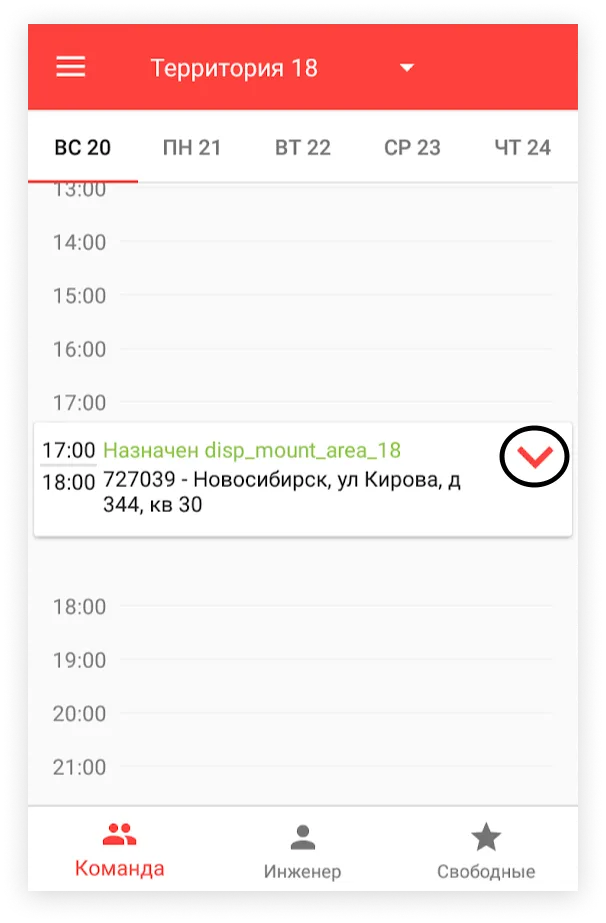
До нас расписание выглядело скромнее.
 Скриншот старого интерфейса из пользовательской инструкции. Если нажать на стрелку в черном кружочке, выпадет список тикетов
Скриншот старого интерфейса из пользовательской инструкции. Если нажать на стрелку в черном кружочке, выпадет список тикетов
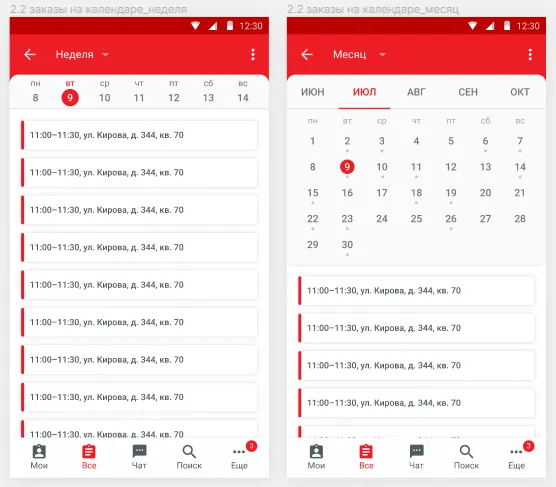
Список заказов можно посмотреть и в виде календаря. Они формируют таймлайн, на котором видно, когда нужно работать, а когда можно пойти на обед. По сути то же расписание рабочего дня, только без подробностей.
 Мы не стали изобретать какой-то особенный календарь для инженеров. Взяли обычный гугловский
Мы не стали изобретать какой-то особенный календарь для инженеров. Взяли обычный гугловский
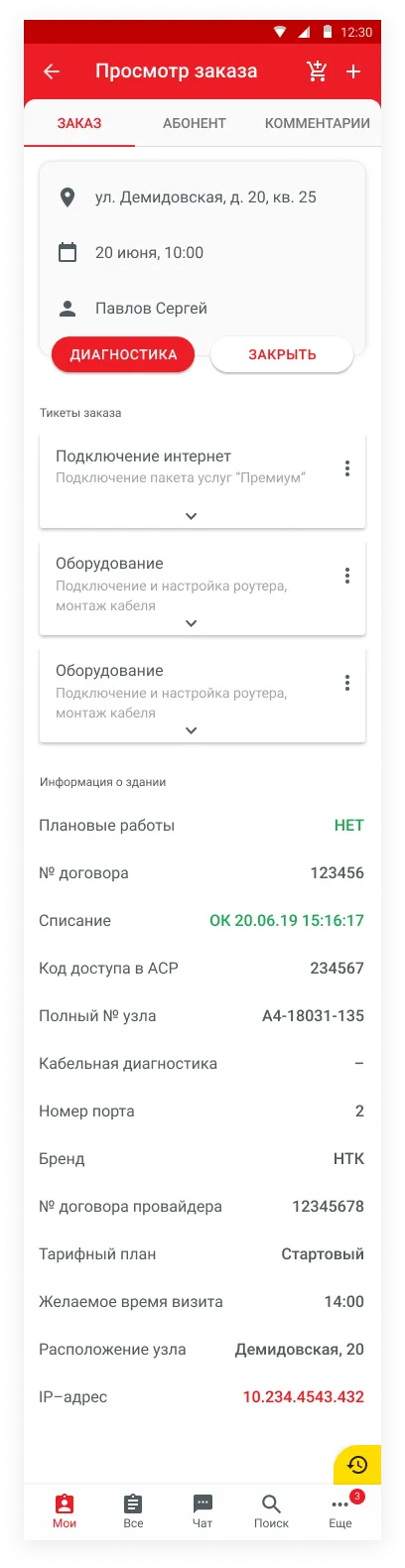
В расписании видно список заказов. Если кликнуть по любому заказу, появится всплывающее окно с деталями и тикетами. Но иногда этого мало. Инженер может нажать на надпись «В заказ» в шапке — тогда он попадет на отдельную страницу со всеми подробностями.
 Все тикеты заказа видны сразу
Все тикеты заказа видны сразу
В прошлой версии страница заказа выглядела так. Третью вкладку вместо «Комментариев» занимала «Диагностика». Мы ее вынесли во вкладку «Заказ».
 В предыдущей версии тикеты нельзя было посмотреть на странице заказа
В предыдущей версии тикеты нельзя было посмотреть на странице заказа
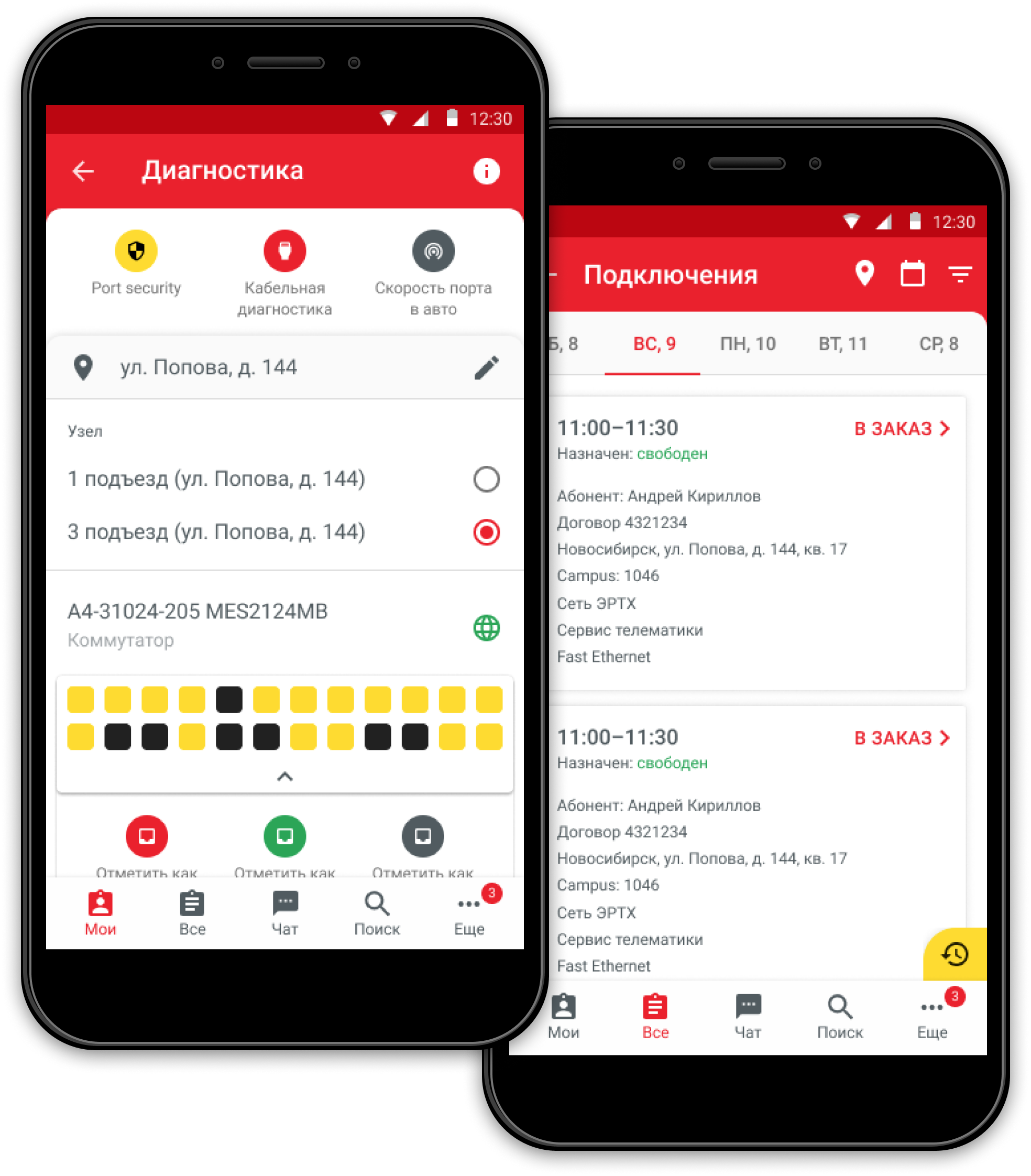
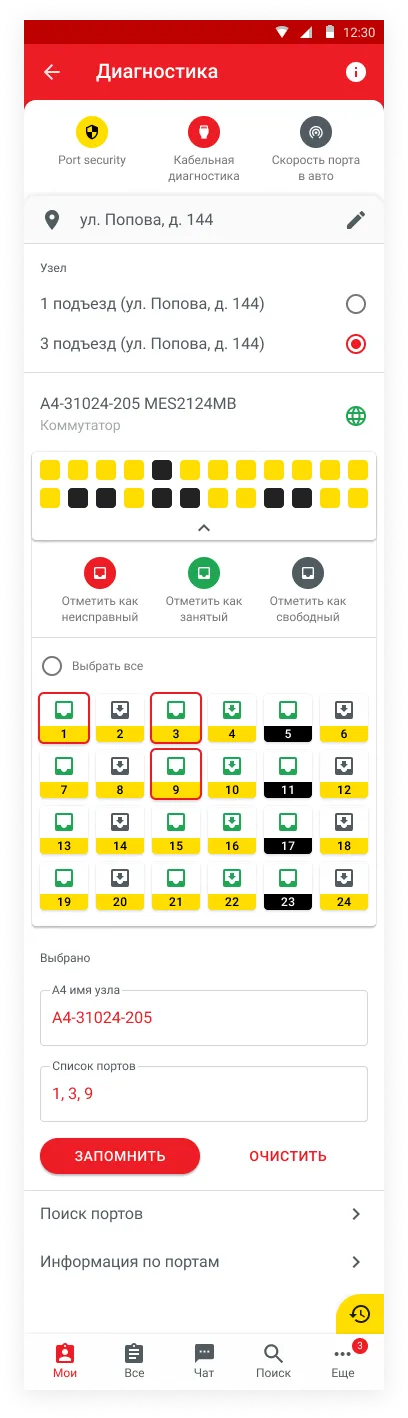
Иногда инженеру, настраивающему интернет, нужно выполнить диагностику. Он может это сделать прямо из приложения. Достаточно указать адрес, выбрать подходящие настройки и нажать кнопку. Подключаться к Wi-Fi абонента для этого необязательно — приложение по обычному интернету от мобильного оператора подключается к внутренней системе «Электронного города», а та уже все делает сама.
 Инженер может отметить порты как занятые, свободные или неисправные. Другой инженер, которому через какое-то время достанется заказ на том же адресе, увидит пометки коллеги
Инженер может отметить порты как занятые, свободные или неисправные. Другой инженер, которому через какое-то время достанется заказ на том же адресе, увидит пометки коллеги
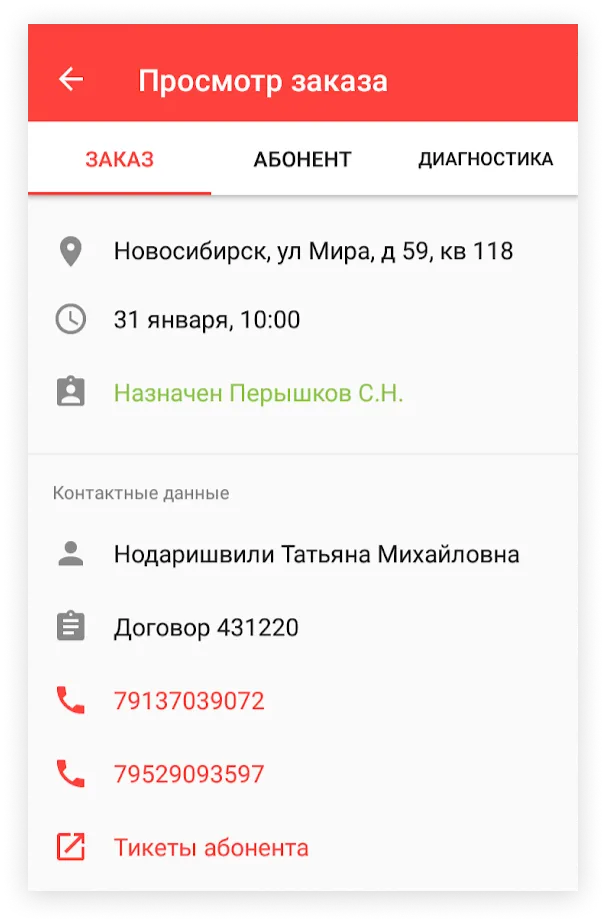
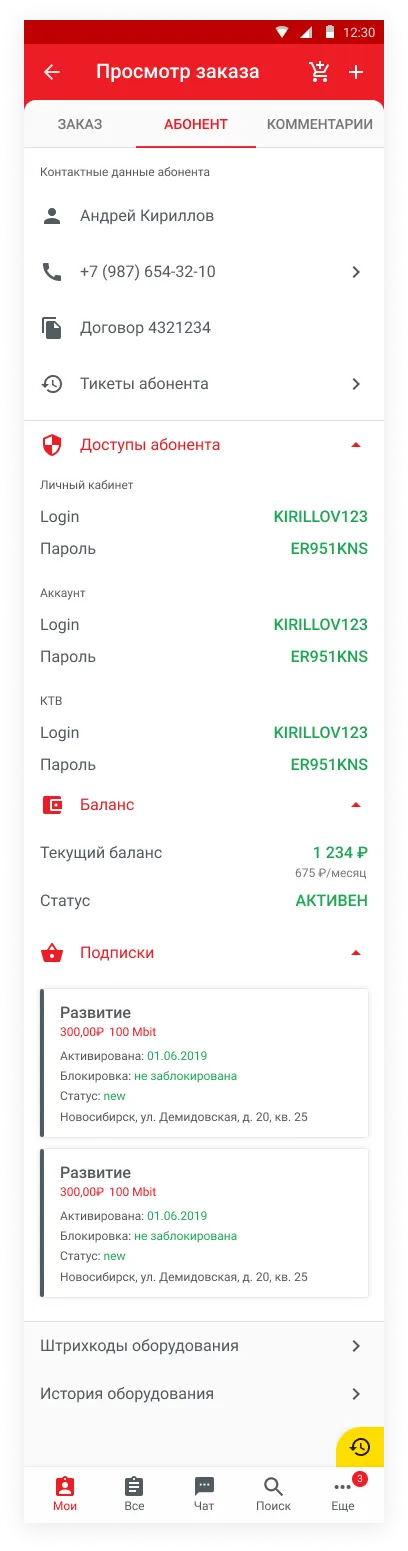
В информацию о заказе автоматически подтягивается и информация об абоненте. Инженер может посмотреть, как зовут клиента компании, его телефон, доступы, баланс, подписки и какое оборудование он использует.
 Не все люди помнят доступы от своих учетных записей. А вот «Электронный город» помнит и хранит — на случай, если абонент забудет
Не все люди помнят доступы от своих учетных записей. А вот «Электронный город» помнит и хранит — на случай, если абонент забудет
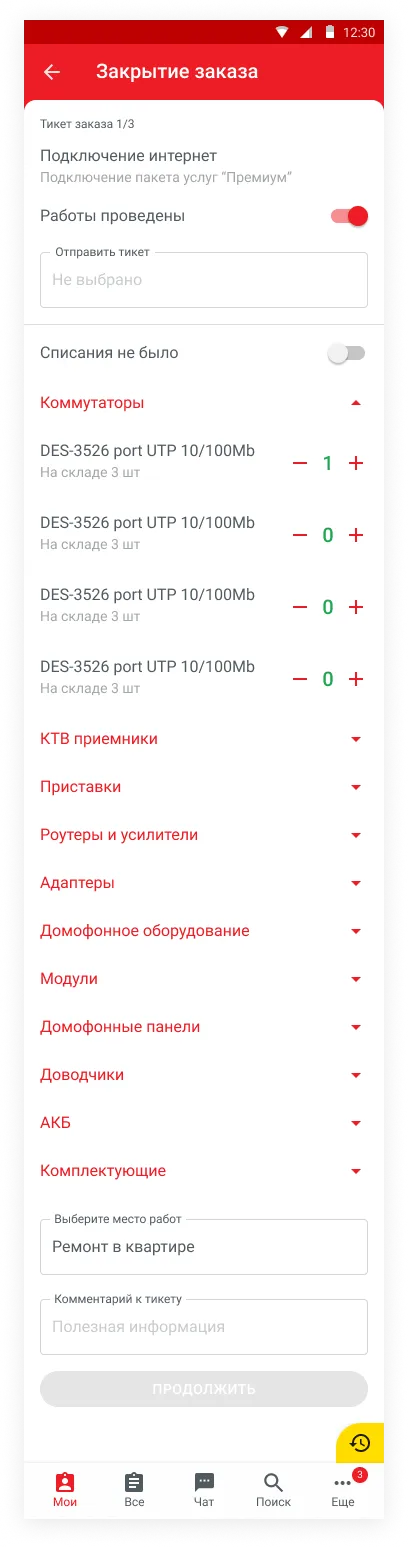
После того как инженер выполнил работы по заказу, он должен закрыть заказ. Для этого нужно закрыть каждый относящийся к заказу тикет.
В заказе, изображенном ниже, три тикета. По каждому инженер должен отчитаться: провел он работу или нет, какое оборудование установил. Это могут быть роутер, кабель, ТВ-приставка — все что угодно. Оборудование закреплено за инженером, и, если он оставляет какое-то устройство у абонента, он отчитывается за него в форме закрытия тикета.
 Инженер может и не проводить работы по тикету. К примеру, абоненту не успели привезти из Китая телевизор со смарт-ТВ, а он уже заказал подключение и настройку
Инженер может и не проводить работы по тикету. К примеру, абоненту не успели привезти из Китая телевизор со смарт-ТВ, а он уже заказал подключение и настройку
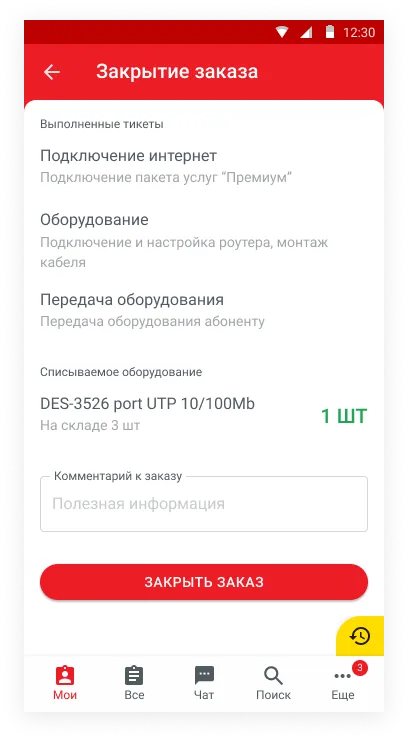
Когда инженер закроет все тикеты, он может закрыть и заказ.
 К заказу можно оставить комментарий для других инженеров. Например, где брать ключи от чердака, чтобы добраться до оборудования компании
К заказу можно оставить комментарий для других инженеров. Например, где брать ключи от чердака, чтобы добраться до оборудования компании
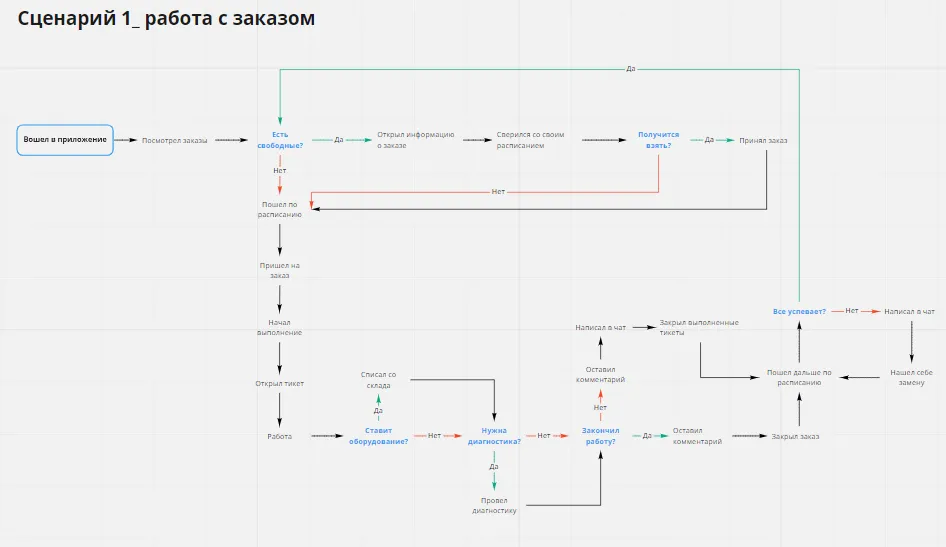
Выполнить заказ — основной сценарий приложения. И самый большой. Выглядит он так.
 Нет, инженер не должен пройтись по каждому экрану. Здесь собраны и экраны, и их состояния
Нет, инженер не должен пройтись по каждому экрану. Здесь собраны и экраны, и их состояния
Некоторые заказы назначает тимлид, но большая часть — в свободном доступе. Каждый инженер может выбрать, что ему больше нравится: подключение абонента или снятие оборудования, приемка МЕ или переключение сети. Исключение — аварии. Инженеры должны реагировать на них в первую очередь.
 Лента свободных заказов выглядит как расписание, но каждый помечен зеленым текстом «Свободен»
Лента свободных заказов выглядит как расписание, но каждый помечен зеленым текстом «Свободен»
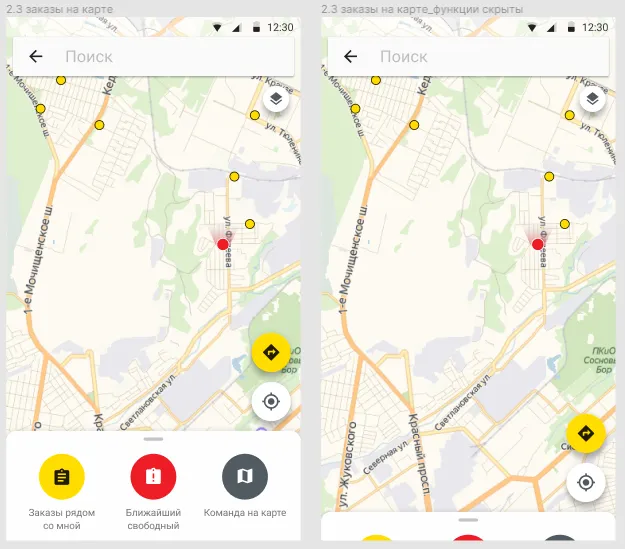
В приложении есть карта, которая показывает инженеру, где географически находятся его клиенты, свободные заказы и коллеги по работе. Это удобно, когда есть окно в расписании, — можно взять сразу несколько объектов в одном районе, чтобы не мотаться по городу. Или найти коллегу и попросить его подменить тебя.
 На карте можно выбрать несколько объектов и проложить маршрут
На карте можно выбрать несколько объектов и проложить маршрут
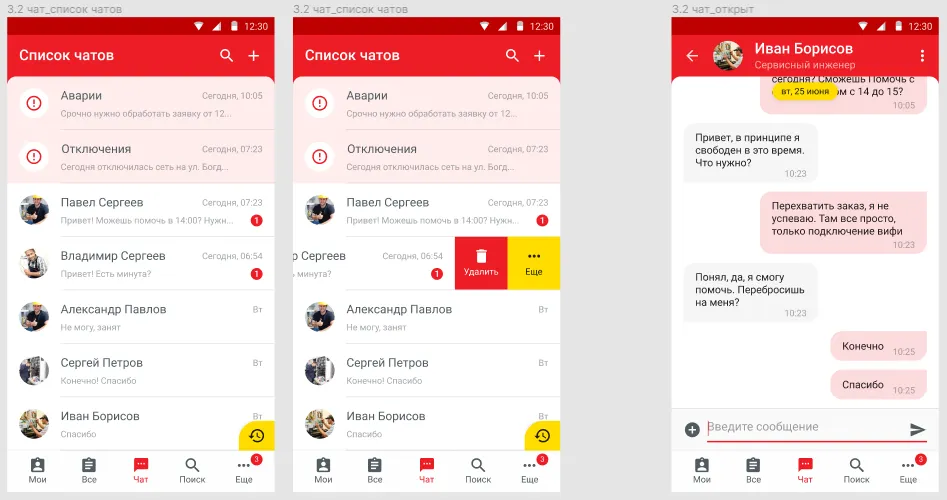
Во время интервью инженеры рассказали, что общаются между собой в мессенджерах. И им так удобно. Но мы все равно сделали чат — общий для всех сервисных инженеров. Если в компанию устроится новый сотрудник, ему не придется добавлять каждого коллегу в контакты. Еще чат показывает, где произошла авария или отключилась сеть.
 В чатах можно создавать группы на несколько человек — иногда, чтобы устранить аварию, одного инженера недостаточно
В чатах можно создавать группы на несколько человек — иногда, чтобы устранить аварию, одного инженера недостаточно
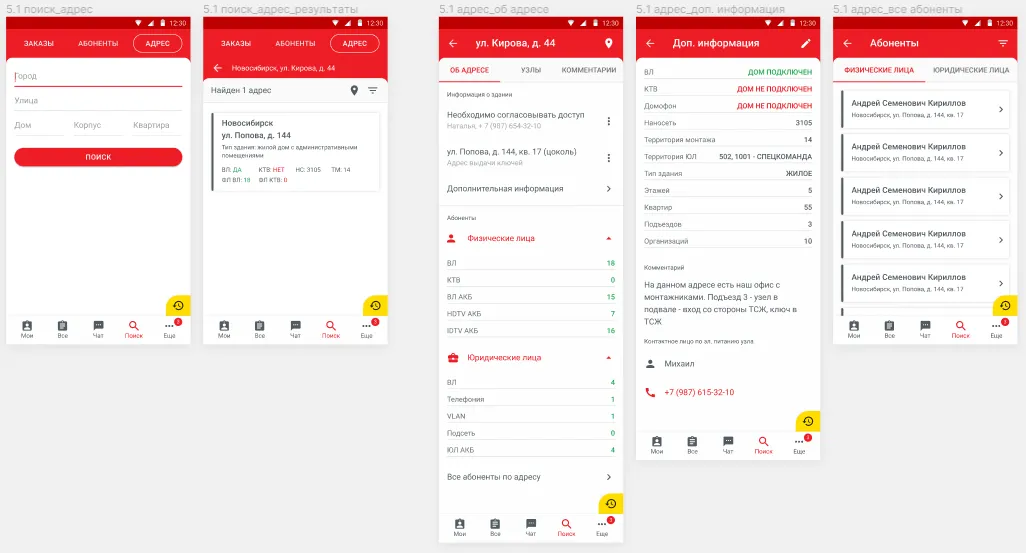
В форме поиска инженер может искать заказы, абонентов и здания. Приложение выдает результат в виде карточек. Так, если вбить в поиск конкретный адрес, можно посмотреть, какие услуги «Электронный город» оказывает в этом доме, много ли абонентов подключено, сколько подъездов, этажей и квартир, где находится оборудование компании — все, что нужно для инженера. Если какого-то поля не хватает, есть форма для комментариев.
 Прежде чем выехать на заказ, инженер может посмотреть всю информацию о здании и абоненте
Прежде чем выехать на заказ, инженер может посмотреть всю информацию о здании и абоненте
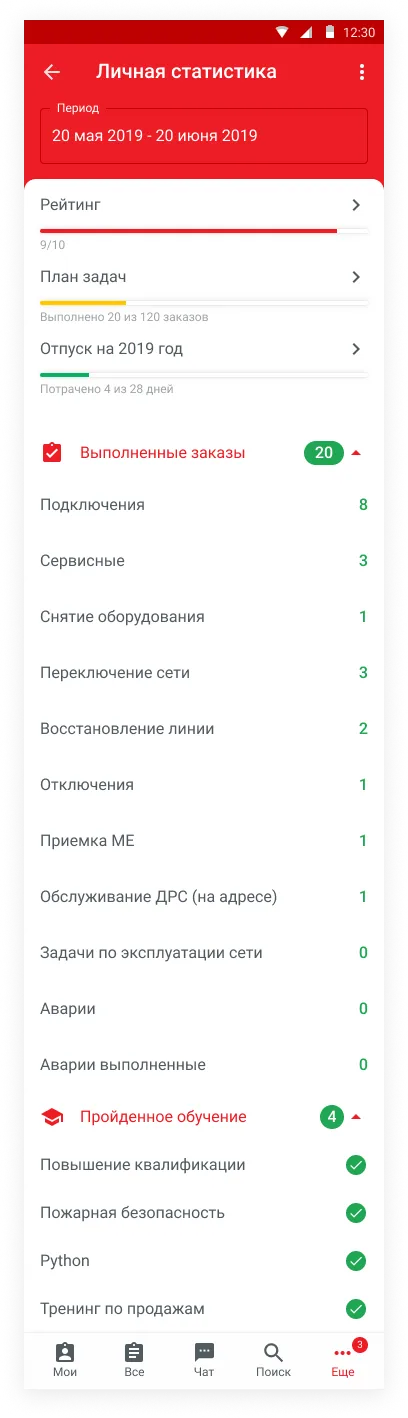
В приложении инженер может посмотреть свой рейтинг, сколько работ по плану он уже выполнил и какую часть отпуска отгулял.
 В «Электронном городе» есть внутреннее обучение. Так, инженер может бесплатно прокачать навыки менеджера по продажам или изучить программирование на Python
В «Электронном городе» есть внутреннее обучение. Так, инженер может бесплатно прокачать навыки менеджера по продажам или изучить программирование на Python
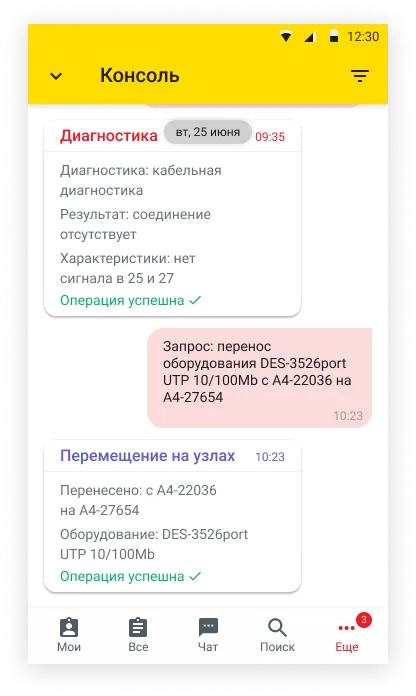
Возможно, вы заметили желтый ярлык в нижнем правом углу экрана. Если кликнуть по нему, появится консоль. Она записывает все действия оператора.
 Иногда работы бывает так много, что невозможно вспомнить, что ты делал неделю назад. Например, переносил оборудование или нет? Для таких ситуаций есть консоль
Иногда работы бывает так много, что невозможно вспомнить, что ты делал неделю назад. Например, переносил оборудование или нет? Для таких ситуаций есть консоль
Веб-интерфейс
Командой сервисных инженеров управляет тимлид. Он сидит в офисе и не выезжает на заказы. Его рабочее место — компьютер.
В веб-интерфейсе тимлид может управлять расписанием команды, самой командой и графиком работы инженеров.
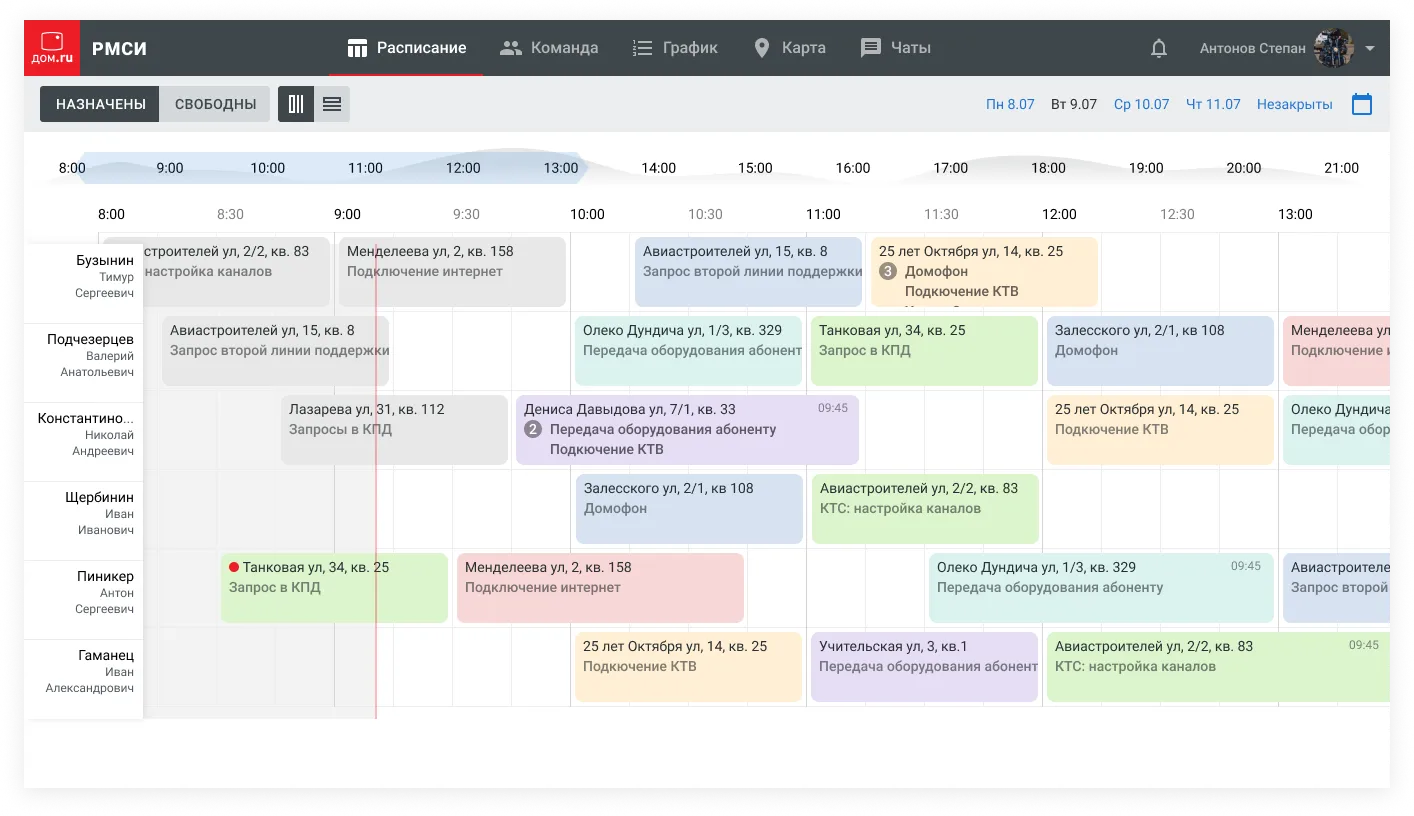
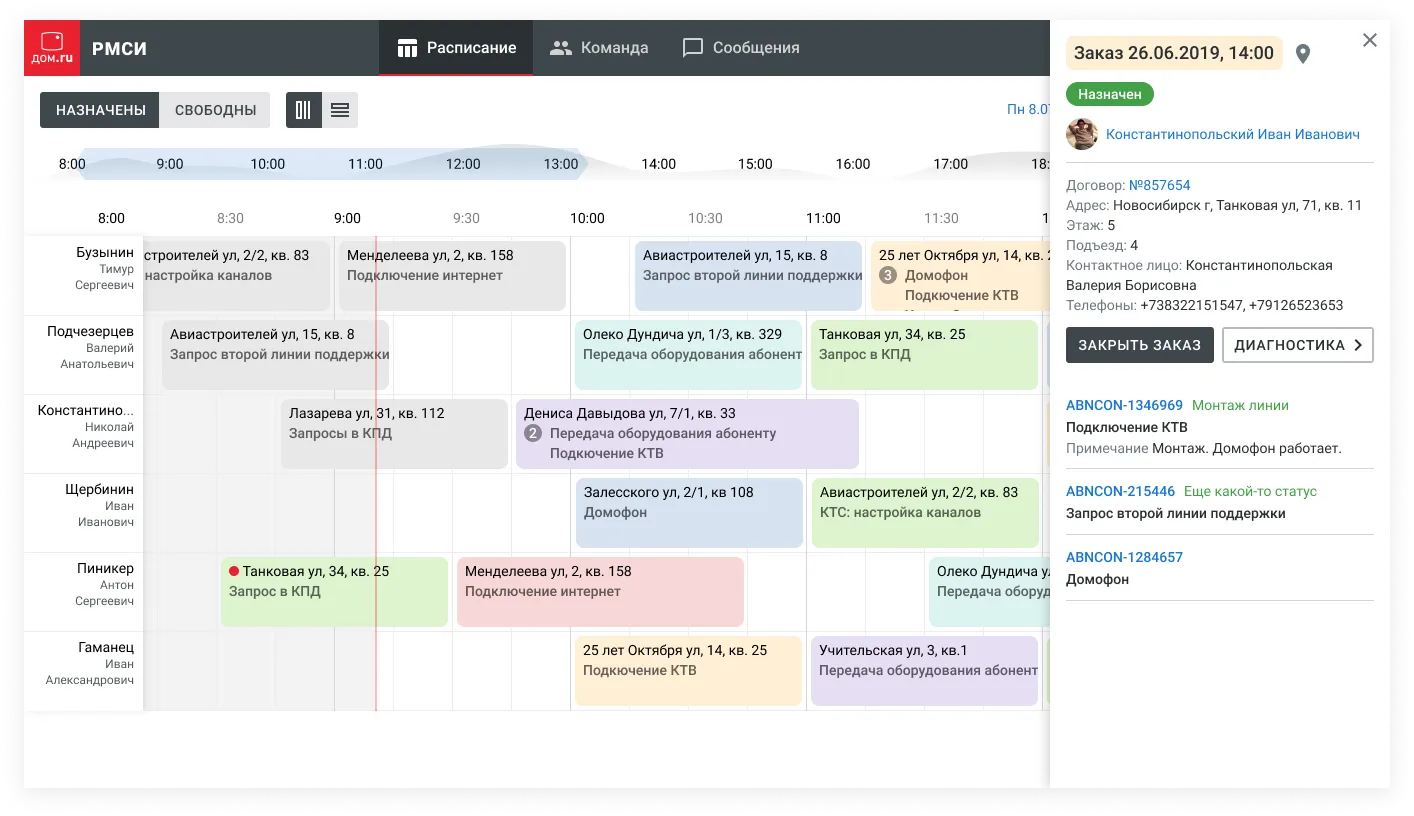
Для раздела «Расписание» мы подготовили два варианта интерфейса: горизонтальный и вертикальный.
 В верхней части, где указано время, серо-синий график показывает загрузку команды
В верхней части, где указано время, серо-синий график показывает загрузку команды

Если кликнуть по заказу, справа появится та же самая информация, что и в приложении у инженера.
 В верхней части, где указано время, серо-синий график показывает загрузку команды
В верхней части, где указано время, серо-синий график показывает загрузку команды
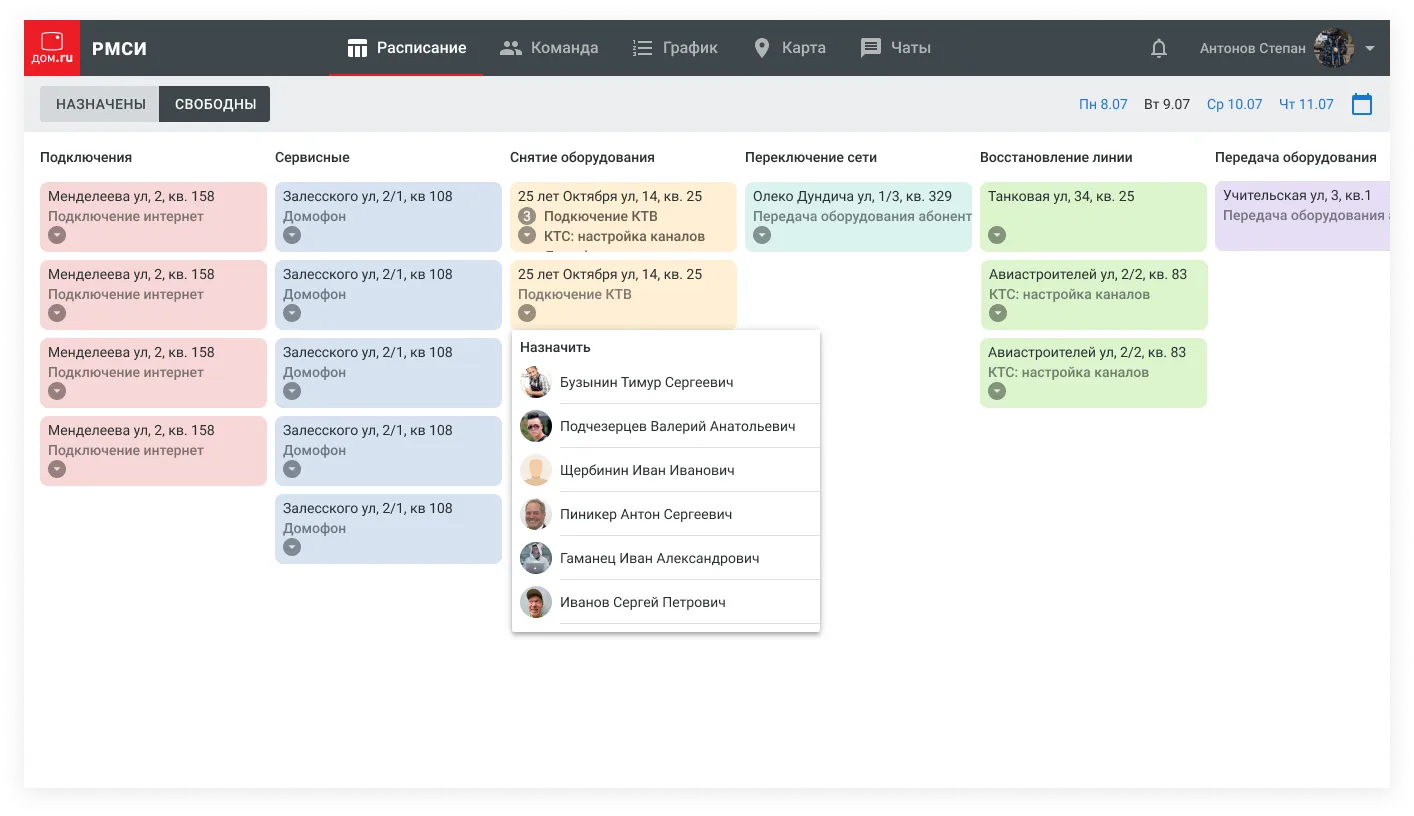
Для свободных заказов мы сделали канбан-доску. Они не привязаны к конкретному времени, только к дате, потому что их пока никто не взял в работу.
 Если заказ никто не взял, тимлид поручит его одному из инженеров
Если заказ никто не взял, тимлид поручит его одному из инженеров
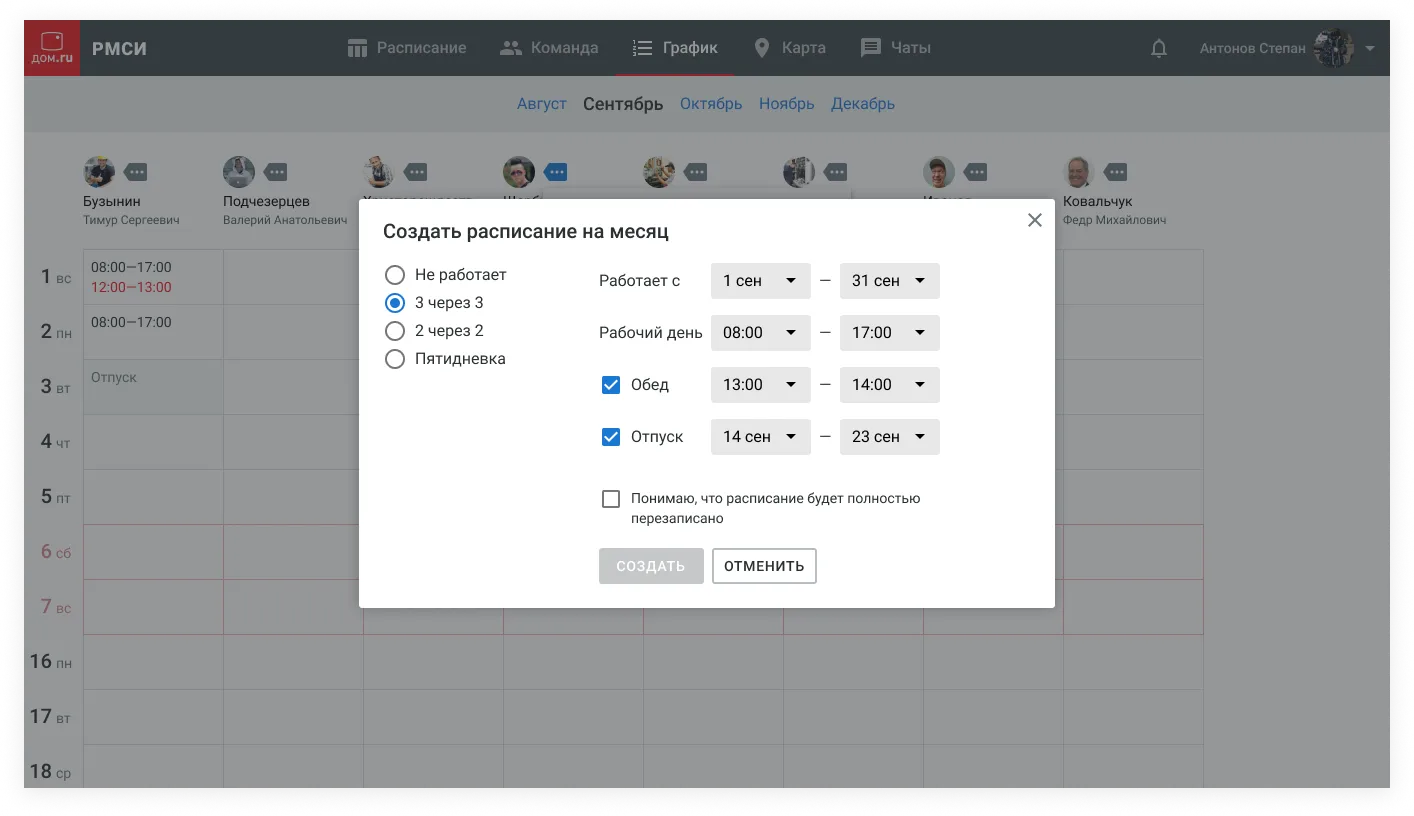
«Дом.ру» — федеральная компания, и в каждом регионе инженеры работают по-разному. У кого-то пятидневка, у кого-то график «три через три». Мы учли и это.
Тимлид может сделать индивидуальное расписание для каждого инженера.
 Инженер может взять отпуск на две недели, а может и на пару дней
Инженер может взять отпуск на две недели, а может и на пару дней
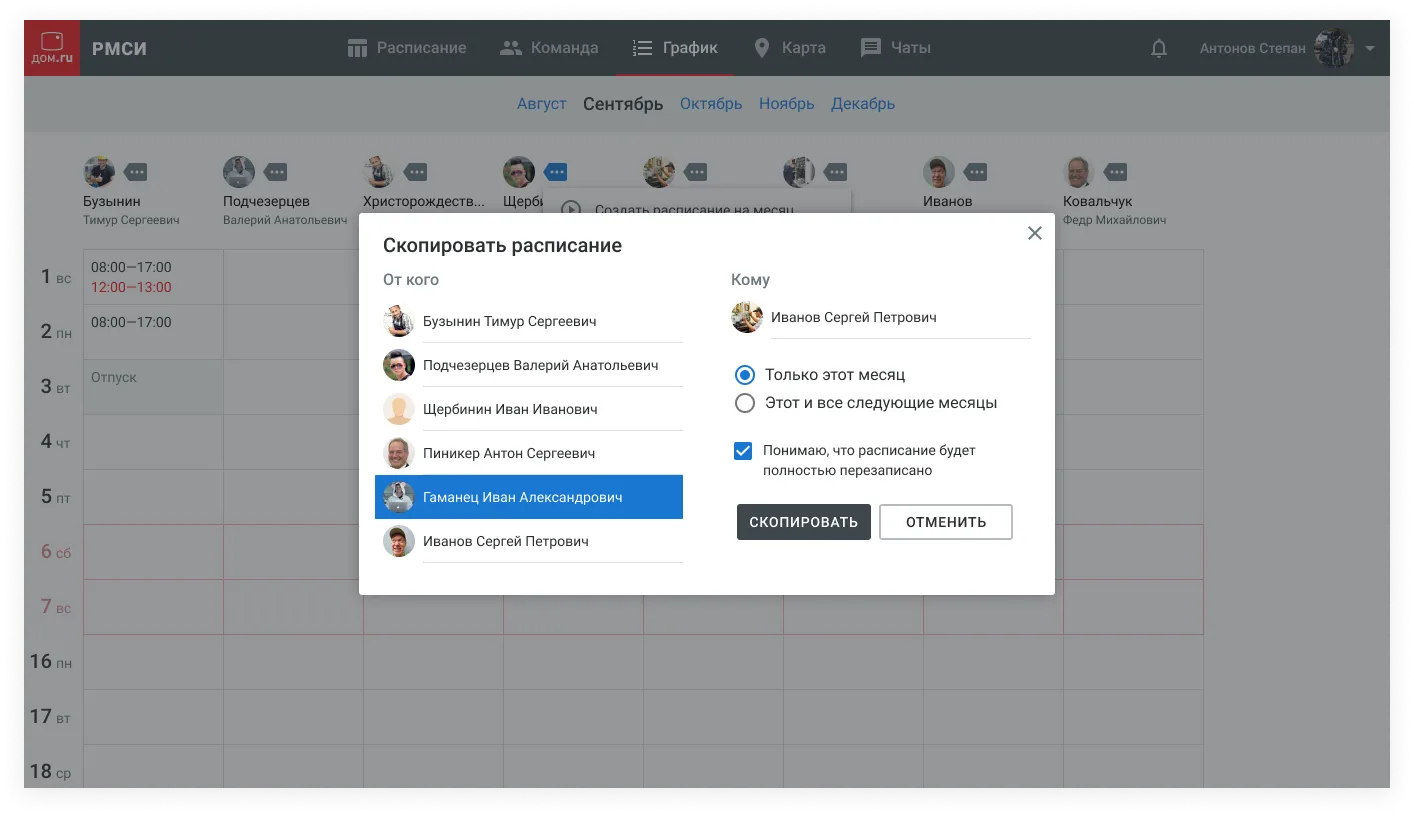
Если кто-то неожиданно заболеет или уйдет в отпуск, тимлид сможет передать его работу другому инженеру — просто скопировав расписание. Делается это буквально в пару кликов.
 Расписание — это не только список заказов, но еще и график работы. Если несколько инженеров уйдут на больничный, в работе может образоваться окно, когда компании будет не хватать специалистов. Поэтому тимлид копирует именно расписание, а не заказы
Расписание — это не только список заказов, но еще и график работы. Если несколько инженеров уйдут на больничный, в работе может образоваться окно, когда компании будет не хватать специалистов. Поэтому тимлид копирует именно расписание, а не заказы
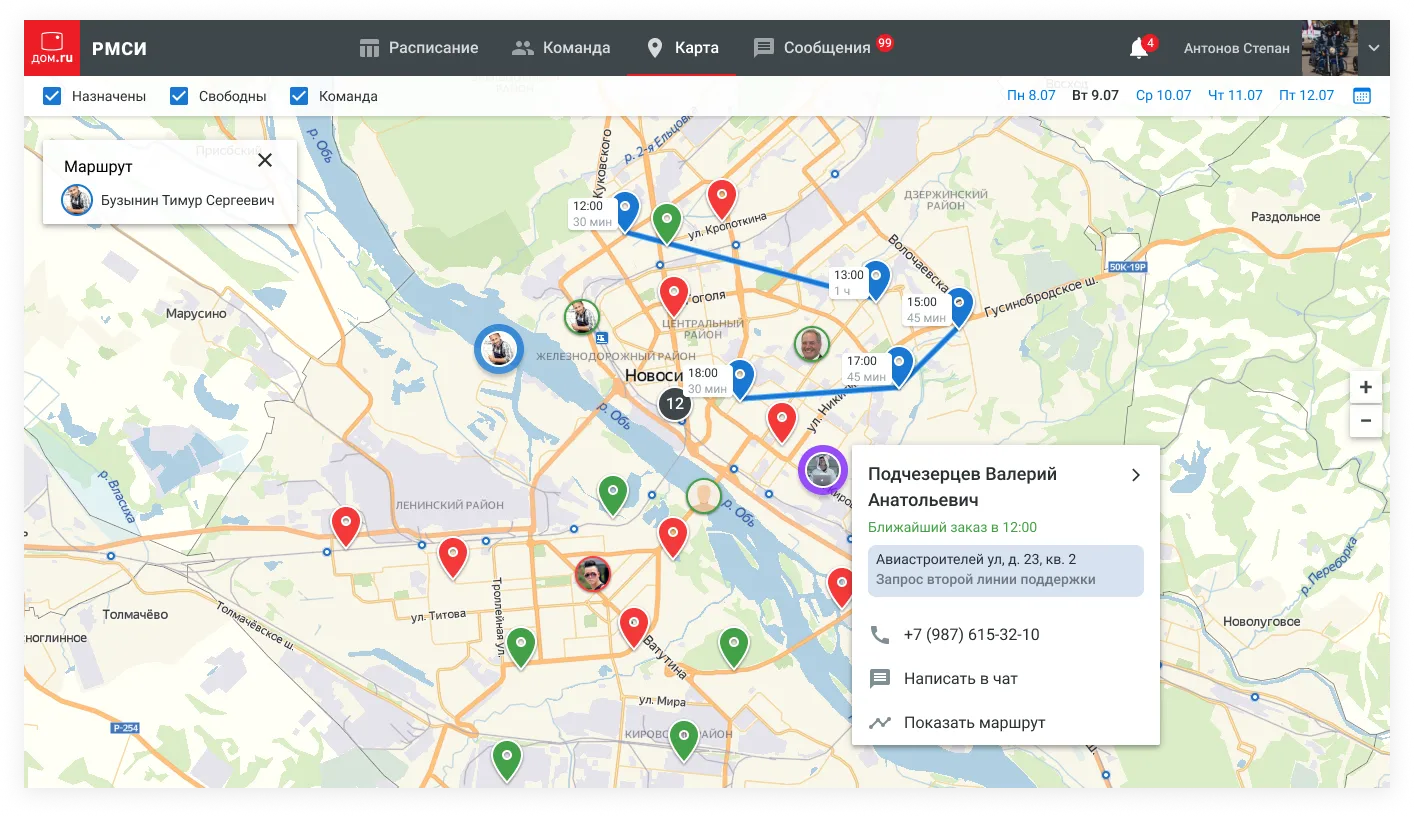
На карте зеленым цветом выделены свободные заказы, красным — занятые, синим — находящиеся в работе. Инженеры показаны фотографиями в кружочке. Тимлид может посмотреть, где находится каждый инженер, его маршрут и расписание.

Результат
В этом проекте мы не трогали UX, только UI. И этого оказалось достаточно. Как мы уже говорили выше, в «Электронном городе» работает сильная команда, и знаний о своих продуктах у них хватает. А такие специфические компетенции, как дизайн интерфейсов, они не наращивают — заказывают на стороне. Выходит проще и дешевле.
«Электронный город» обратился к нам в июне, а уже в августе принял финальный дизайн. И сам тоже не сидел сложа руки. Как только получил первый сценарий, принялся переделывать приложение. А в октябре, через два месяца после завершения дизайна, выпустил приложение в Google Play.
Сделали интерфейс для инженеров — выиграли и абоненты, и вся компания «Дом.ру»
Отзыв заказчика
