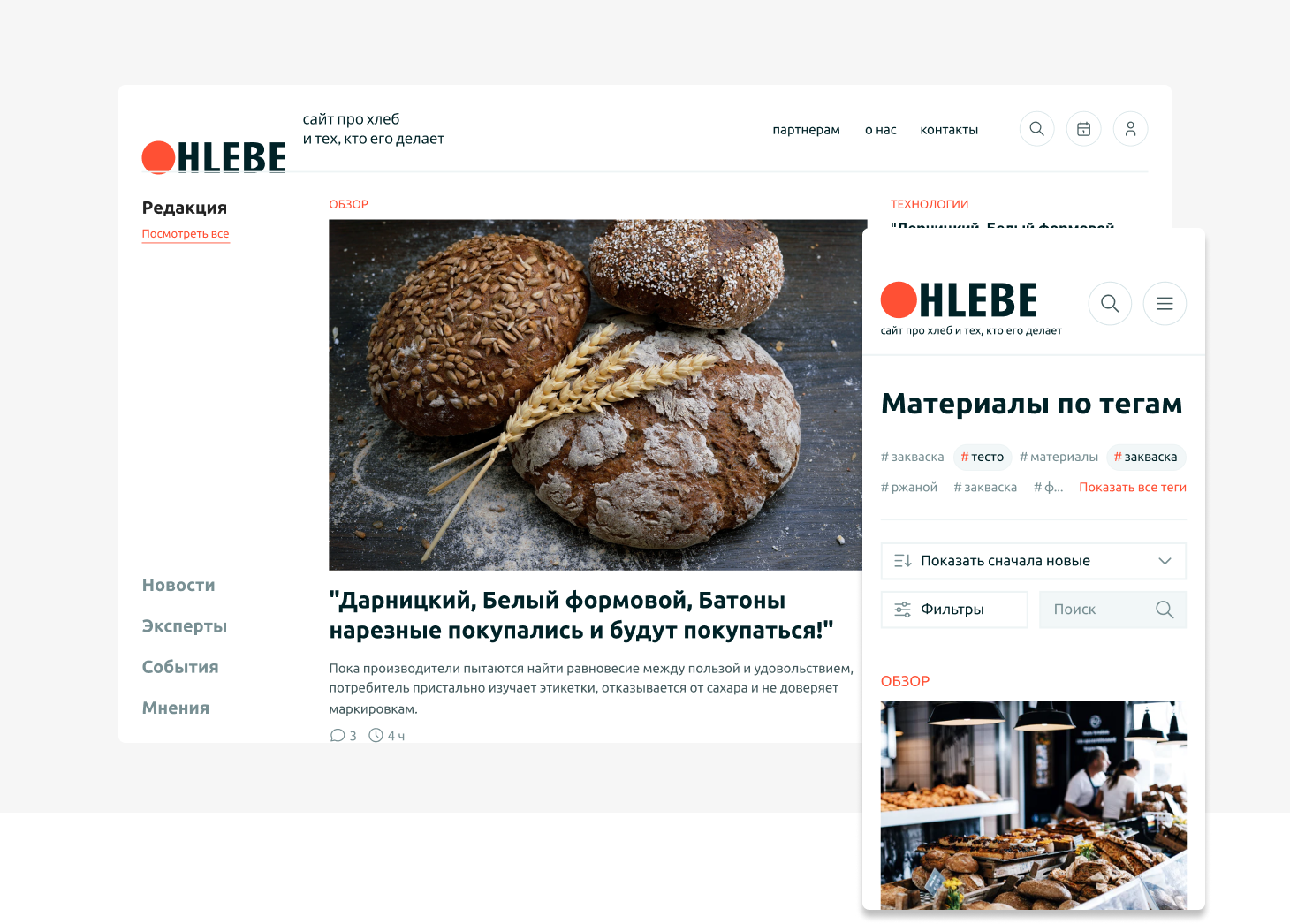
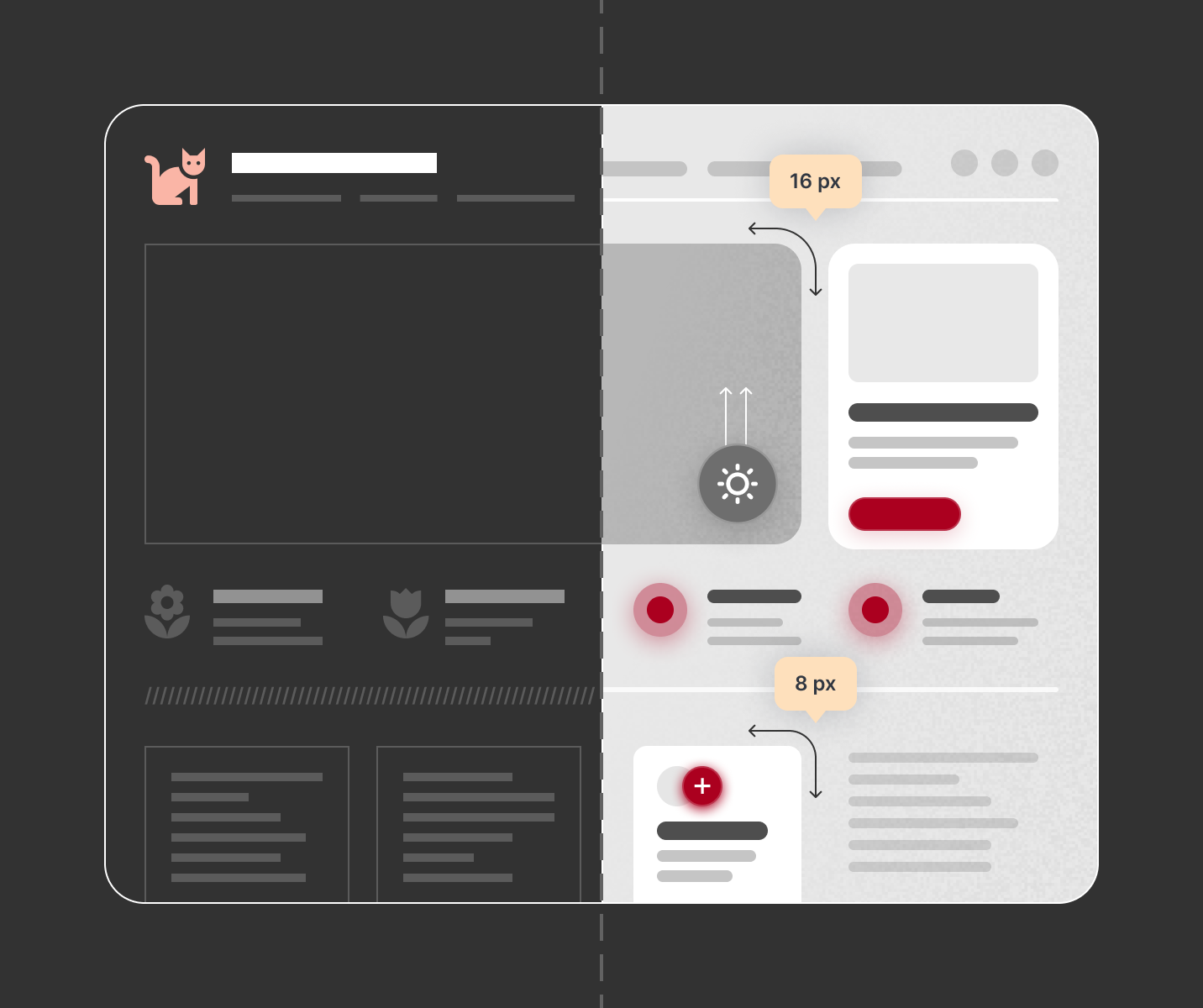
UI-редизайн
Вы сможете выделиться среди конкурентов современным привлекательным дизайном, не меняя сам продукт. Интерфейс не придется радикально переделывать, но пользователям станет проще и удобней взаимодействовать с отдельными его элементами.

ПОТРЕБНОСТИ
Когда нужен UI-редизайн
ОТЗЫВЫ
РЕЗУЛЬТАТ
Что вы получите
Дизайн в Figma
Вместе с библиотекой UI-элементов для дальнейшего развития
Мудборд
По стилевым предпочтениям
Обсуждение с разработчиками
При передаче макетов
Инструменты, с помощью которых мы добиваемся результата
Экстра-польза
- Обновление стиля — это мощный драйвер для маркетинга и продаж.
- В этом типе проектов мы не фокусируемся на UX, но если увидим существенные проблемы, то обязательно о них расскажем.
Эффект в деньгах
- Устаревший UI может быть стопором для продаж, даже когда дело касается профессиональных систем. В этом случае инвестиции в дизайн можно рассматривать, как инвестиции в продажи.
- Современный look and feel можно использовать в маркетинге, cистема становится демонстрируемой. В этом случае это еще и инвестиции в маркетинг.
ОЦЕНКА
Когда услуга «UI-редизайн» точно не подходит?
Изменить логику
Когда вам нужно обновить не только UI, но еще и логику интерфейса, то это другая услуга — точечный редизайн.
Дизайн-система
Возможно, вам нужно не только обновление стиля, но и создание полноценной дизайн-системы. Это мы тоже делаем, но пока не описали отдельной услугой.
Особенности
ПРОЦЕСС
Ключевые этапы работы над проектом
1
Составляем мудборд
2‒3 дня
Собираем требования и выбираем стилевое решение, отвечающее вашей задаче и техническим ограничениям.
2
Прорабатываем эскизы
2‒3 дня
На примере нескольких страниц. Для профессиональных интерфейсов чаще всего достаточно одного варианта, для массовых — три и более.
3
Отрисовываем элементы
От 1 недели
Отрисовываем интерфейсные элементы для конкретных страницах, точечно улучшая UI. Собираем макеты ключевых страниц системы или всей системы, если это необходимо.
4
Собираем UI-кит
От 1 недели
Собираем библиотеку используемых компонентов и описываем принципы построения интерфейса.
5
Передаем разработчикам
2‒3 дня
Макеты страниц и библиотеку компонентов.