Дизайн интерфейса корпоративного мессенджера
Цена
~ 1 600 000 ₽Результат

«Ответ» — мессенджер для корпоративных коммуникаций с акцентом на дополнительные возможности, которых не хватает в мессенджерах массовых. В первую очередь речь идет про работу с мелкими поручениями, которые легко забыть и для которых таск-менеджер слишком громоздок.
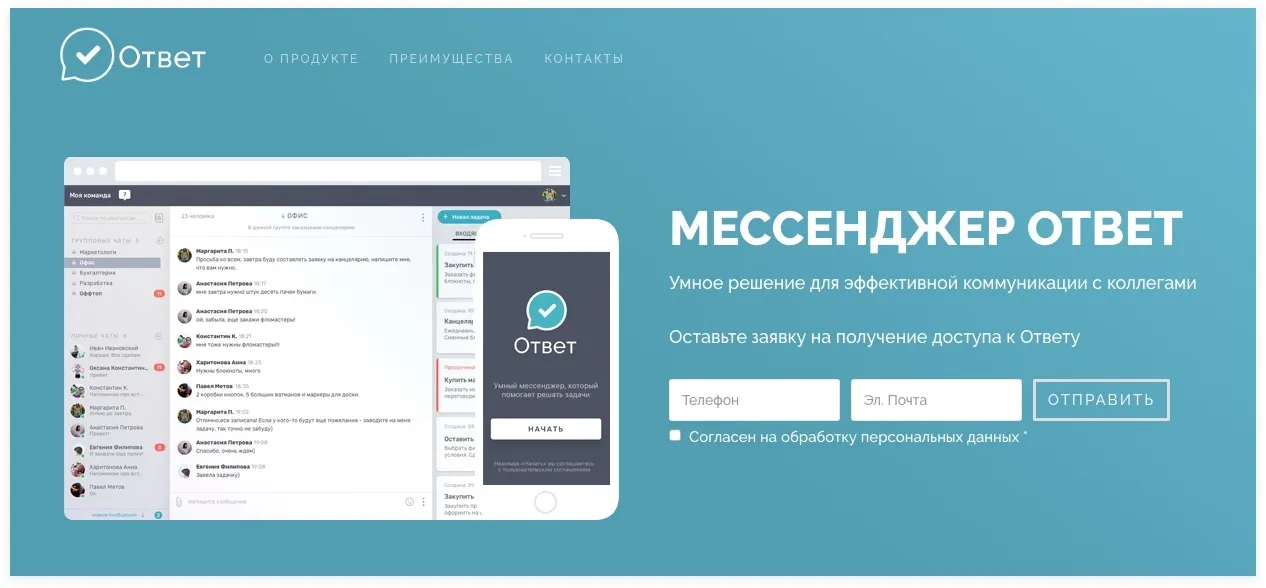
 Скриншот с промостраницы компании «Ответ»
Скриншот с промостраницы компании «Ответ»
У заказчика было достаточно четкое видение продукта. А наша задача в общем виде формулировалась тривиально: нужны прототипы веб-версии и мобильных приложений. Традиционно мы оценили плюсы и минусы.
Плюсы и минусы
- Есть команда Сильные разработчики и, главное, возможность общаться с ними столько, сколько нужно.
- Есть продукт К началу нашего сотрудничества существовала тестовая версия мессенджера.
- Большие планы Деньги есть, хотя и не много. А вот ресурсов разработки — почти нет.
- Нет цельности Продукт строился «от функций», а это далеко не лучший способ сделать удобный интерфейс.
Ситуация типовая, задача посильная. Успех зависит от эффективности взаимодействия с заказчиком. Проще говоря, от того, сможем ли мы стать на время проекта частью команды «Ответа». Спойлер: смогли и даже не особо этому удивились.
Про совместную работу мы написали статью на Хабр. Здесь же отметим основные этапы и расскажем о результатах.
Аналитика
Отталкивались от видения заказчика, тестовой версии мессенджера и списка функций, которые «хорошо было бы реализовать». Это хорошие вводные, но недостаточные для начала проектирования.
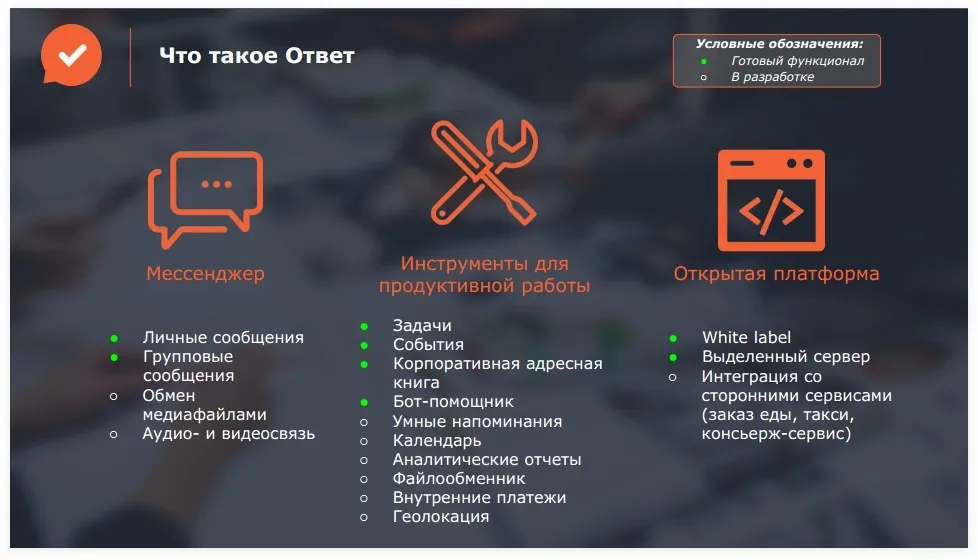
 Новый мессенджер объединяет в себе функции таск-менеджера и социальной сети
Новый мессенджер объединяет в себе функции таск-менеджера и социальной сети
 Мы провели четыре интервью с потенциальными пользователями. Не исследование, нет. Разговоры были нужны, чтобы погрузиться в контекст и сверить видение заказчика с реальностью. И заодно прикинуть, чем мы рискуем
Мы провели четыре интервью с потенциальными пользователями. Не исследование, нет. Разговоры были нужны, чтобы погрузиться в контекст и сверить видение заказчика с реальностью. И заодно прикинуть, чем мы рискуем
Затем прошлись по функциям (реализованным и запланированным), обсудили с заказчиком, подумали про контекст и составили сценарии. Ну то есть пришли к более-менее стандартной постановке на проектирование.
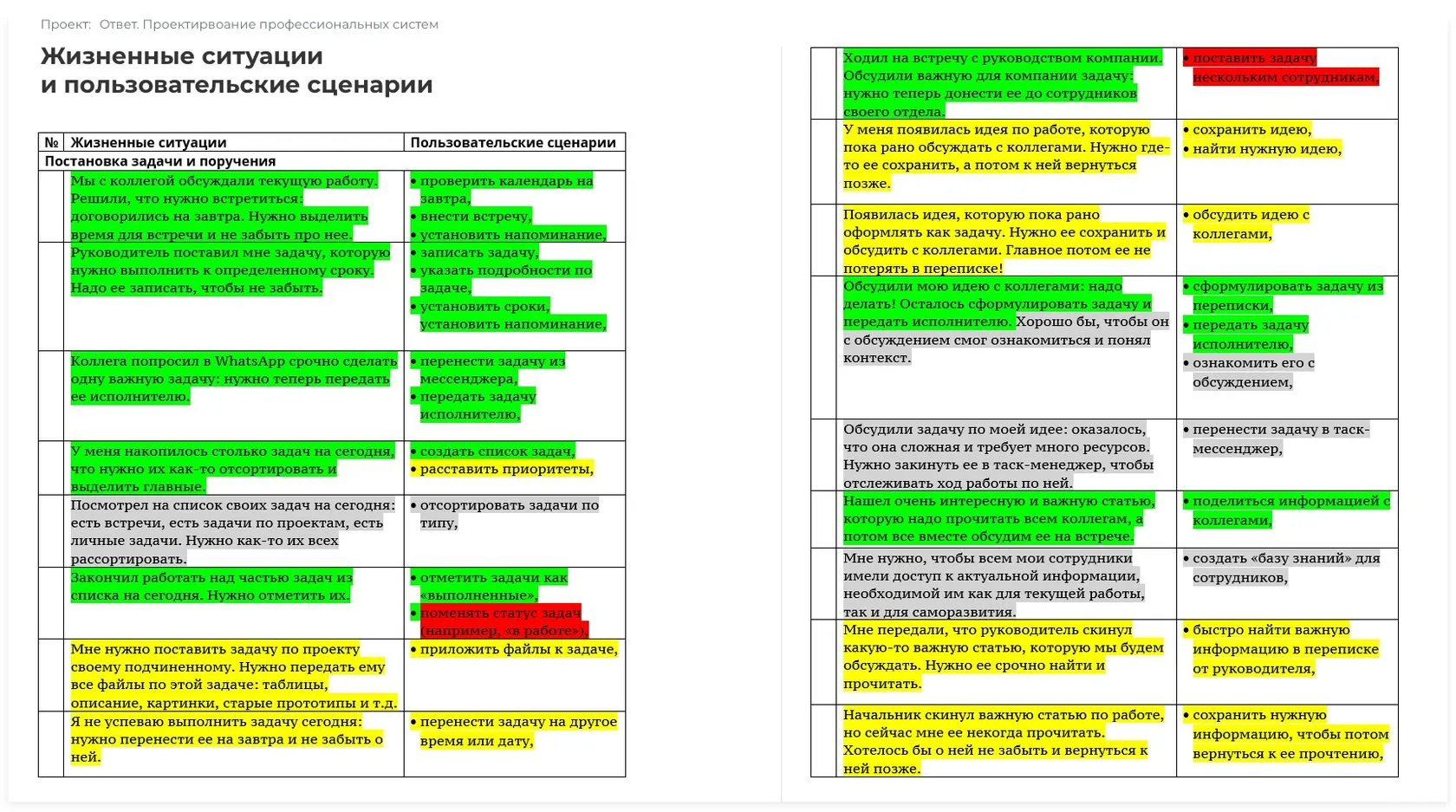
 Функции приложения появились только после описания жизненных ситуаций
Функции приложения появились только после описания жизненных ситуаций
Дизайн интерфейса
Работали в четыре руки. Один проектировщик занимался веб-версией, другой — мобильными приложениями.
Веб-версия
Глупо заниматься изобретением велосипеда, особенно когда дело касается профессионального интерфейса. Мы взяли за основу привычное для пользователей того же Slack разделение рабочей области на три колонки и сосредоточились на функциональных особенностях «Ответа».
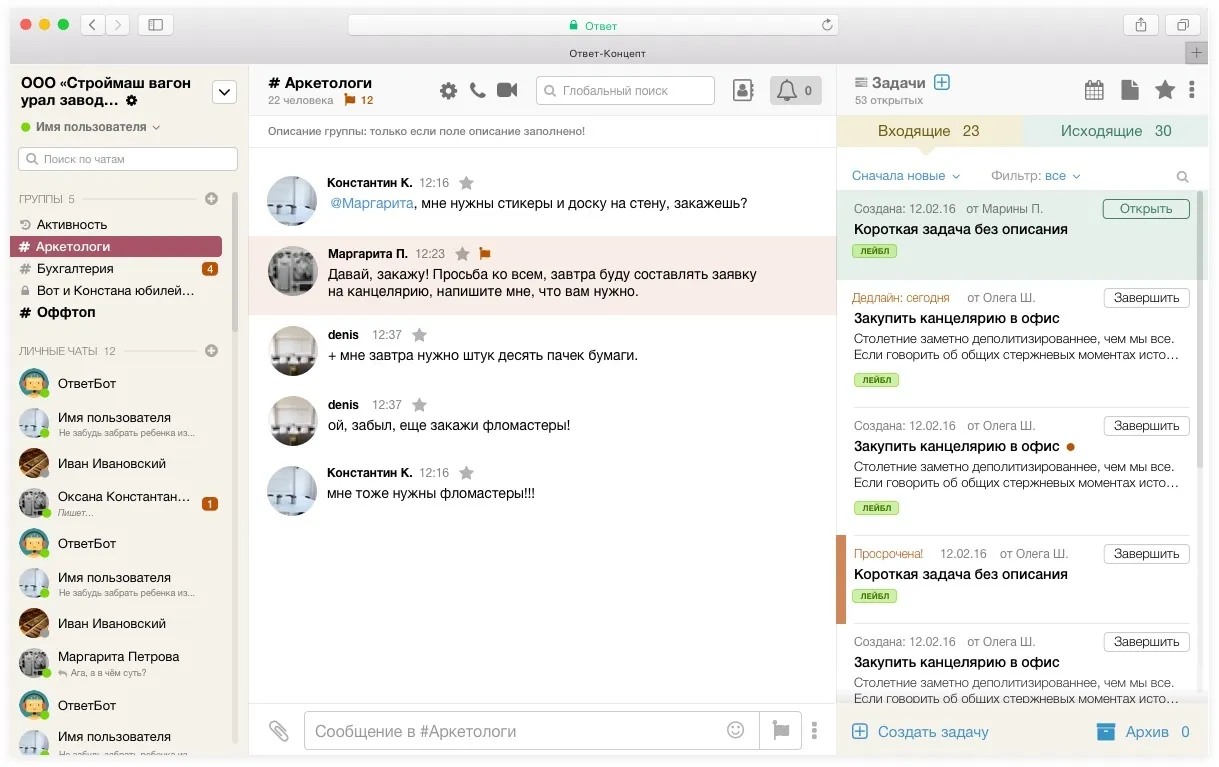
 Прототип веб-версии
Прототип веб-версии
Напомним, одно из важных отличий этого мессенджера — работа с задачами. Это не «приятный бонус», это базовая возможность продукта.
Левый столбец традиционно оставили под список чатов и контакты, задачи вынесли в правую часть экрана. Центральная область — основное рабочее пространство. Сейчас такое деление кажется очевидным, но на самом деле были и другие варианты. Например, полная интеграция обычных чатов с чатами по задачам или работа с задачами в модальном окне. Мы их отбросили как менее наглядные и более запутанные.
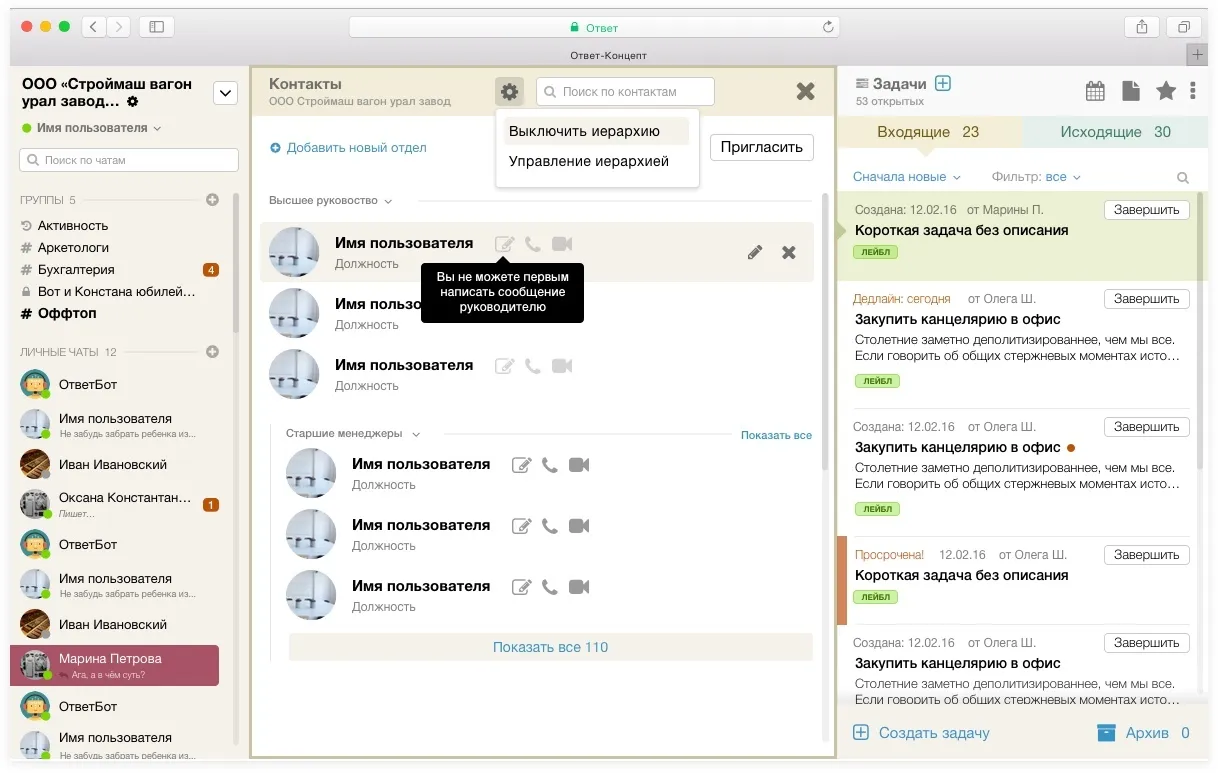
 Еще одна фишка — иерархия пользователей. Это не нужно в малых группах, но принципиально в бизнесе
Еще одна фишка — иерархия пользователей. Это не нужно в малых группах, но принципиально в бизнесе
Самым сложным оказалось добиться цельности предстающей перед глазами пользователя картинки. Слишком много сущностей, чатов, команд, уведомлений, лейблов, статусов, способов сортировки.
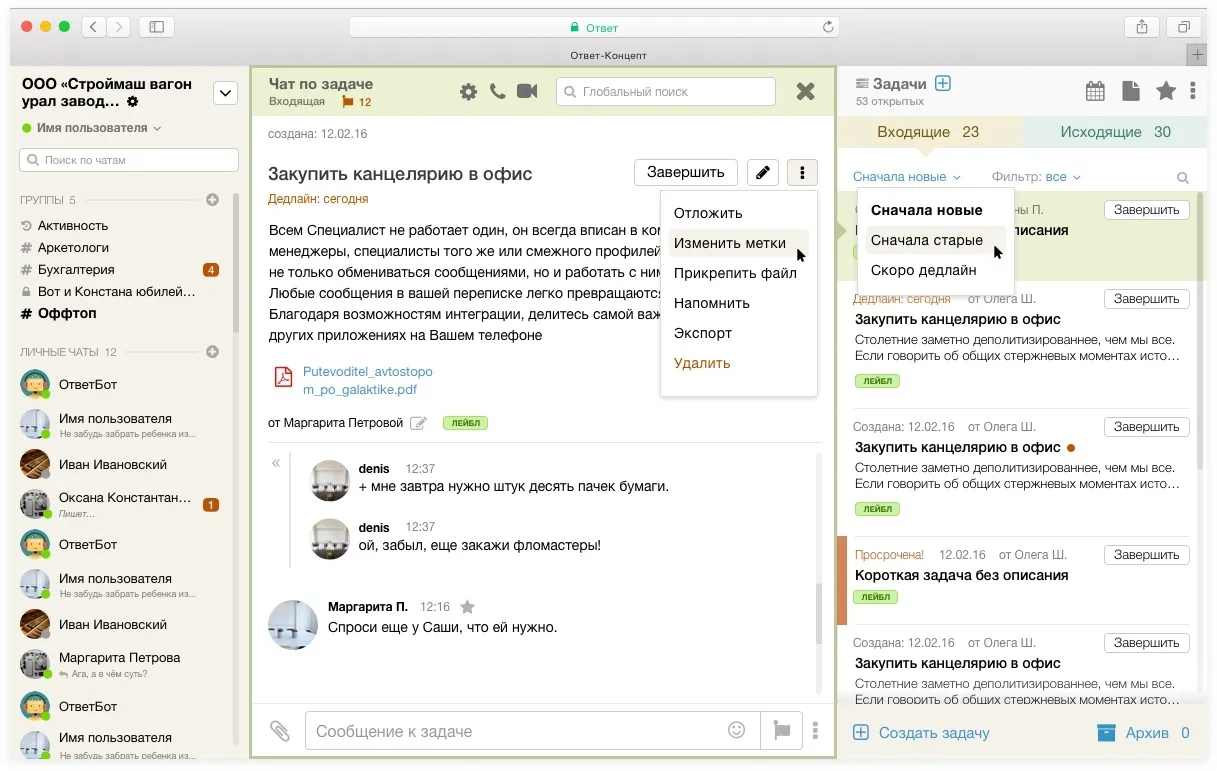
 Внимательно проработали типографику. У каждого блока есть заголовок определенного кегля. Пользователю будет легко понять, что с какой сущностью он работает
Внимательно проработали типографику. У каждого блока есть заголовок определенного кегля. Пользователю будет легко понять, что с какой сущностью он работает
Наконец, нужно было обсудить и нарисовать (а потом еще раз обсудить и перерисовать) поведение отдельных интерфейсных элементов и содержание модальных окон.
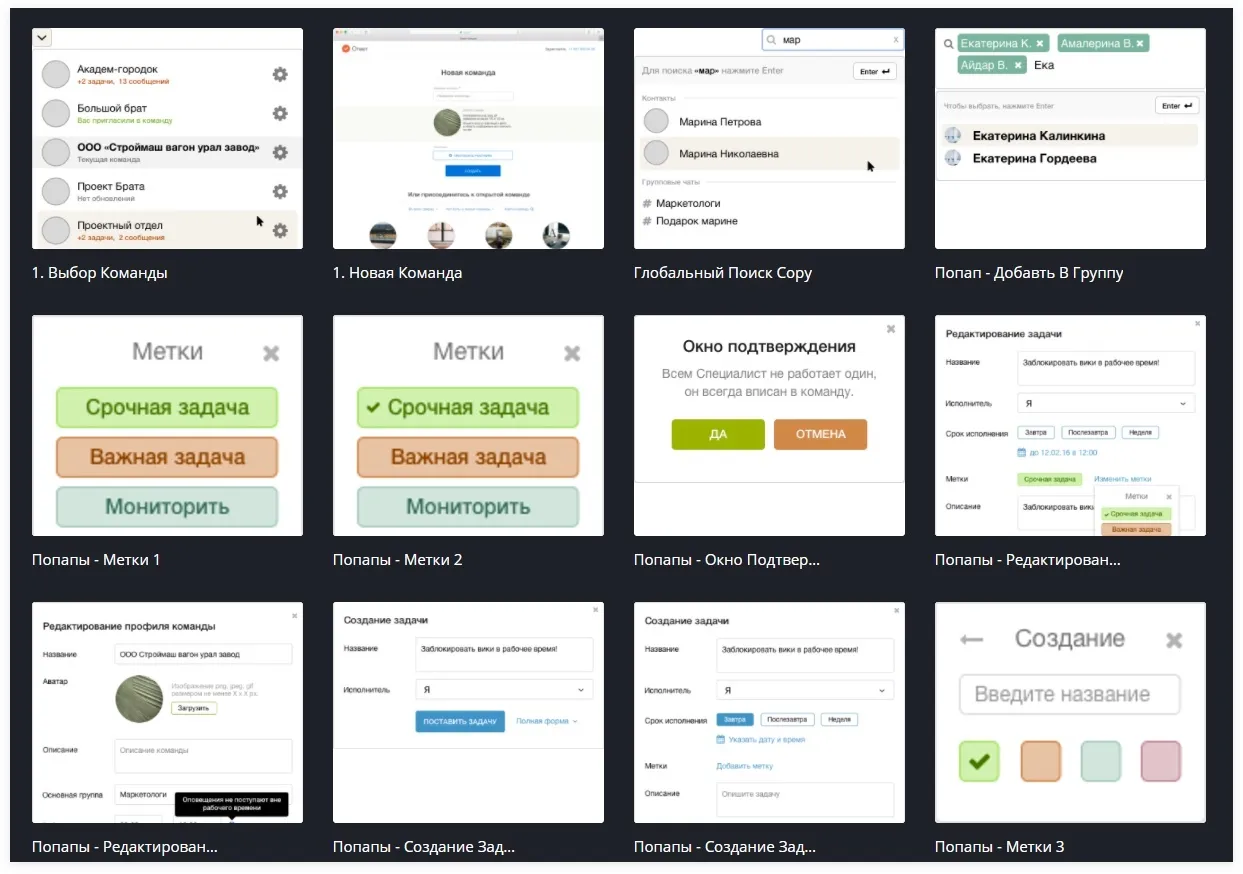
 Разработчикам отдаем UI-Kit, где описаны состояния элементов
Разработчикам отдаем UI-Kit, где описаны состояния элементов
Заказчик решил отказаться от разработки веб-версии и сосредоточился только на мобильной версии.
Мобильная версия
Параллельно шла работа над мобильной версией. В основе — все те же сценарии и все те же функции. Визуально решения отличаются, но дело не в цвете плашек, конечно, а в контексте использования.
 Мы снова опирались на привычные пользователю решения, но уже мобильные, а не десктопные
Мы снова опирались на привычные пользователю решения, но уже мобильные, а не десктопные
Как и с веб-версией, углублялись в детали. Смотрите, как здорово получилось!

А нет, не смотрите. Заказчик попросил нас пока что не показывать все подробности.
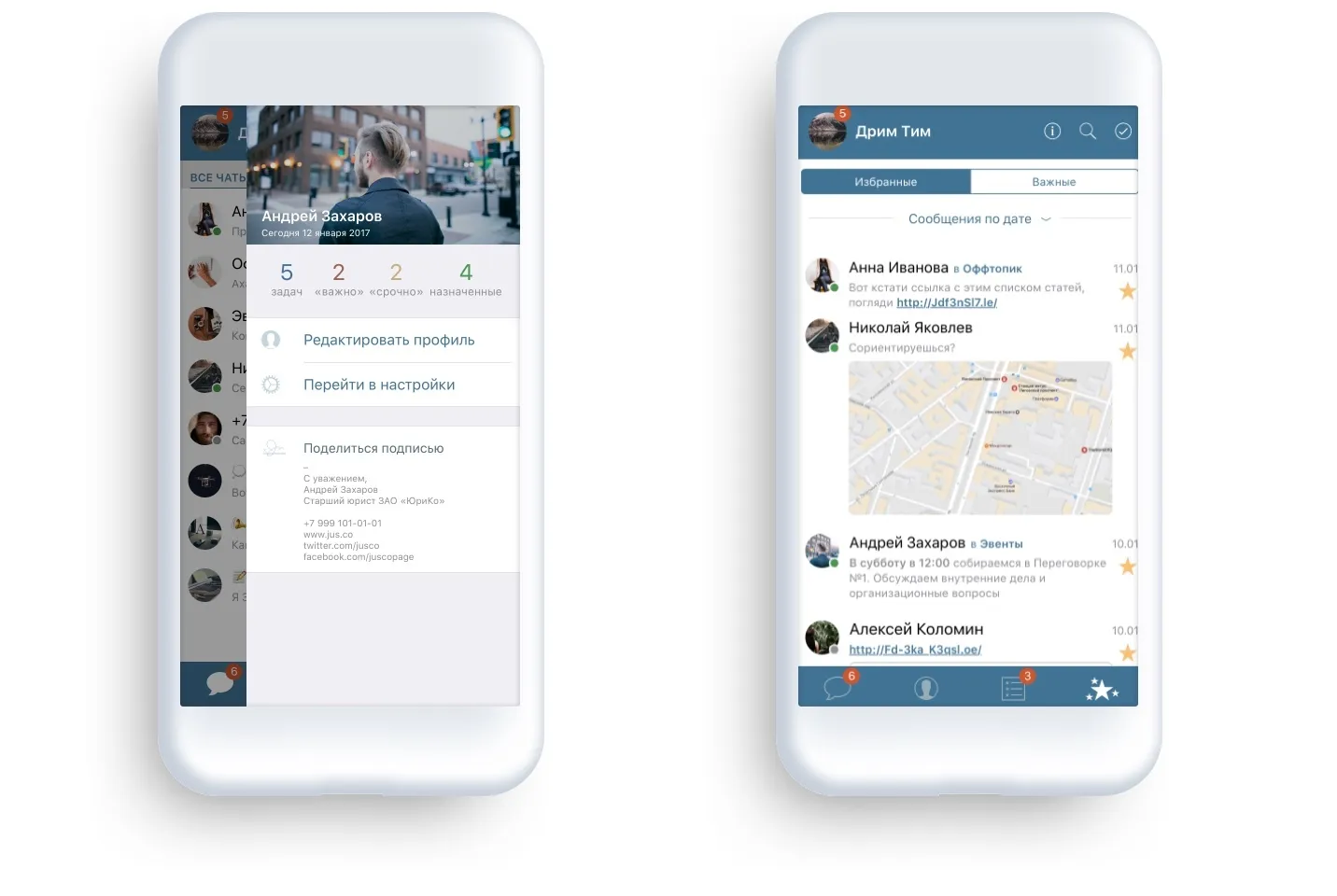
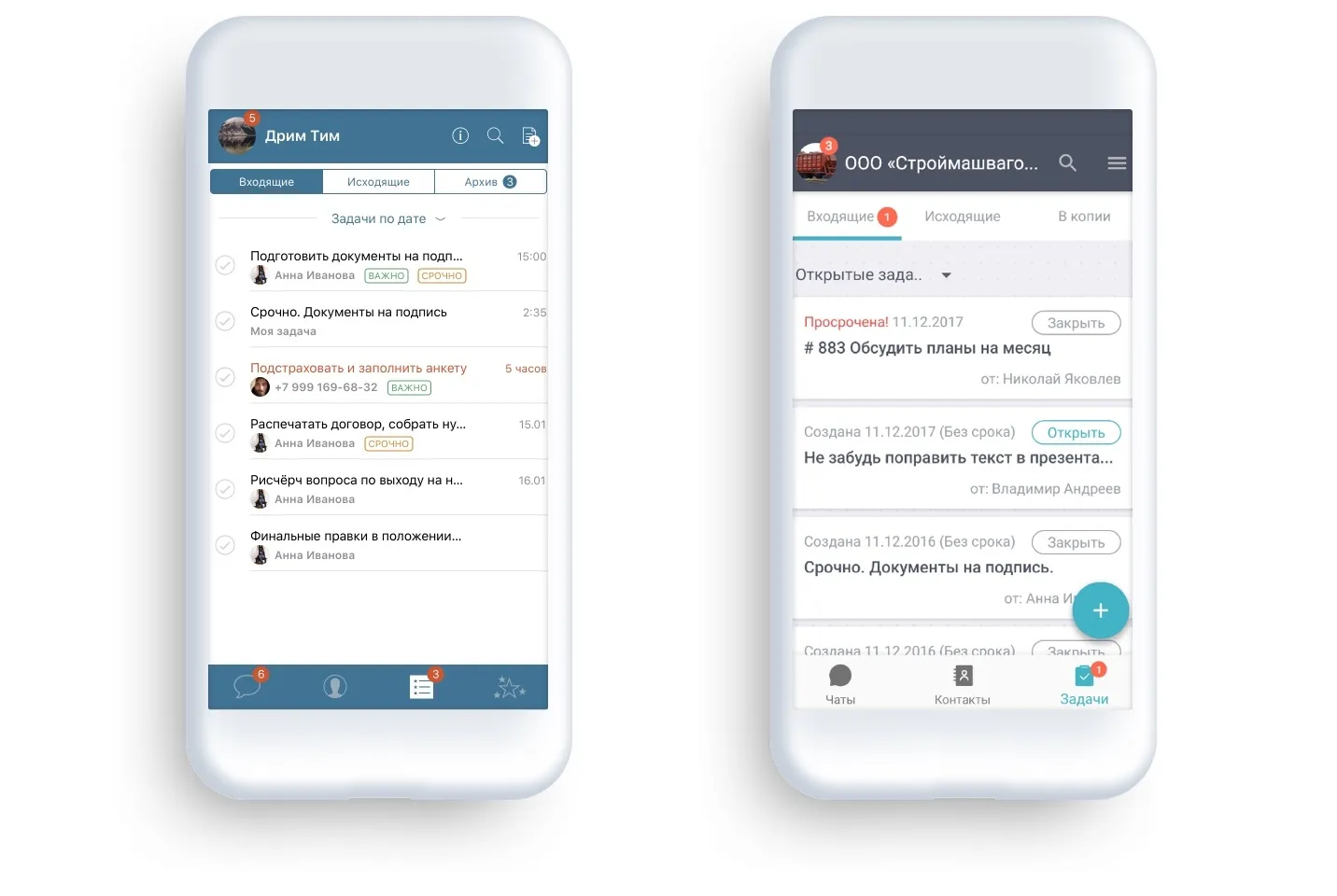
Напоследок мы предложили новое концептуальное решение мобильной версии и отрисовали несколько экранов.
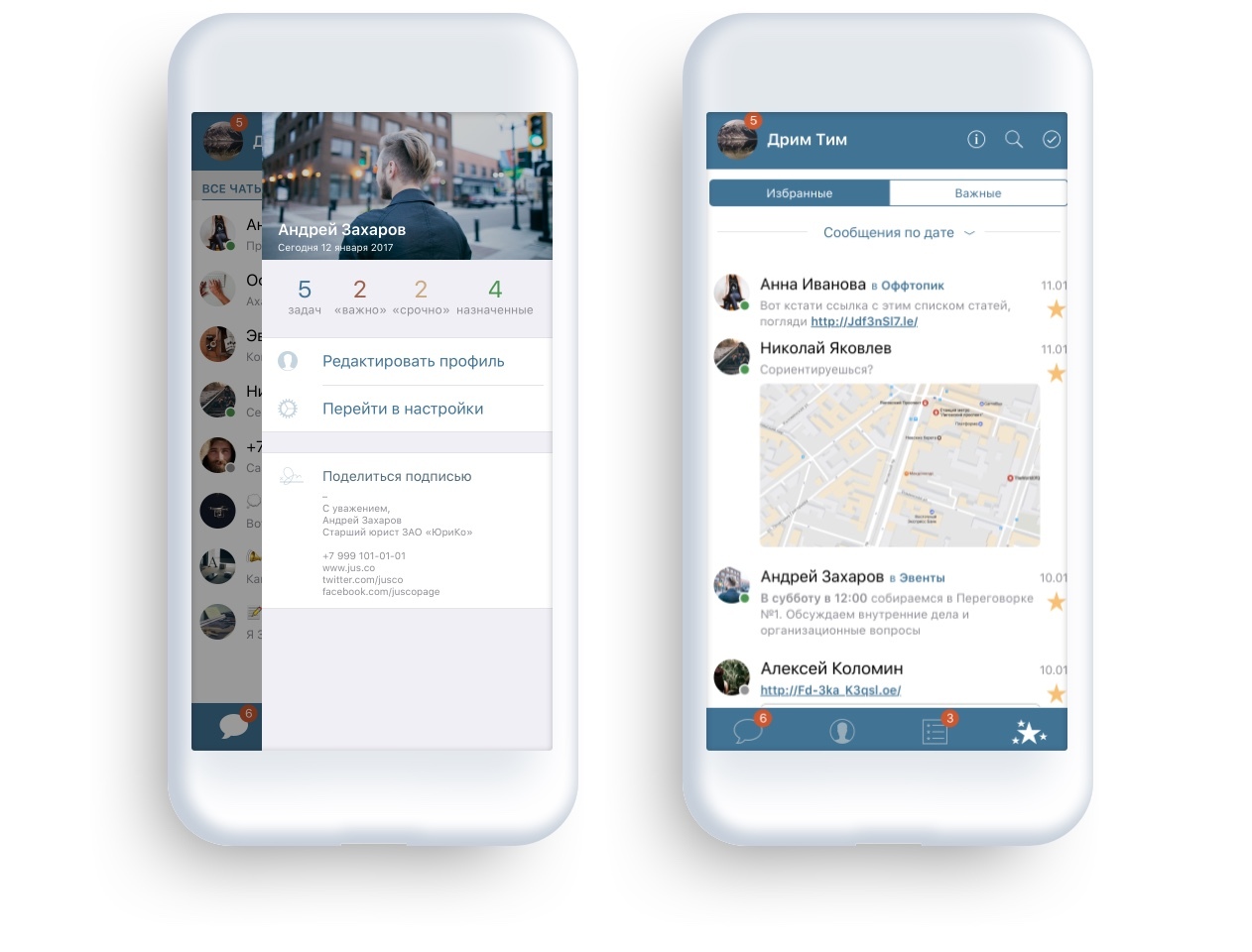
 Справа — наш концепт, слева — готовое приложение на Google play
Справа — наш концепт, слева — готовое приложение на Google play
Результат
Лучший из возможных — мобильное приложение разработано по нашим прототипам для ios и android. Заказчик решил отказаться от разработки веб-версии и сосредоточился только на мобильной версии.
Приложения разработаны по нашем дизайну.
Отзыв заказчика
