· Александра Савельева, UX-дизайнер · 5 минут на чтение
Плагины от «Собаки»

Весь мир стремится к стандартизации, и команда «Собаки Павловой» — не исключение.
У нас уже есть библиотека символов для Sketch’а, пользуемся только 8-пиксельной сеткой, стараемся использовать одни и те же термины. Все это не только ускоряет процесс прототипирования, но и просто удобно.
Решили, что и инструменты должны быть едиными — надо пользоваться одинаковыми плагинами.
Если чего-то не может сделать Sketch, наверняка найдется нужный плагин (с нашумевшей Figma, кстати, не так все хорошо). Проблема лишь в том, что их очень много. Полный список на официальном сайте. Если вам что-то неудобно в Sketch или кажется рутинным, спросите у Гугла. Скорее всего, кто-то уже написал плагин под эту проблему.
Часто бывает — открываешь чужой макет, а там все поехало, потому что у тебя не стоял плагин Auto Layout. Чтобы стандартизировать свою работу, мы собрали все дополнения, которыми пользуемся, воедино.
В этой статье кратко описаны основные плагины, которые используют проектировщики «Собаки».
Три мастхэв плагина
Если вы начинающий дизайнер, начните с этих трех плагинов. Освоить их можно за несколько минут, а времени они сэкономят массу.
Обязательный к освоению плагин. Через командную строку происходит вызов любой функции.

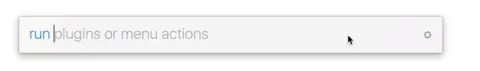
Самое основное действие — вставляет символы. Когда проект разрастается, сильно ветвится дерево с символами. Чтобы вставить простую кнопку, порой приходится сильно поискать. Runner позволит сделать это в пару кликов.
 Трушные дизайнеры вставляют символы через плагин
Трушные дизайнеры вставляют символы через плагин
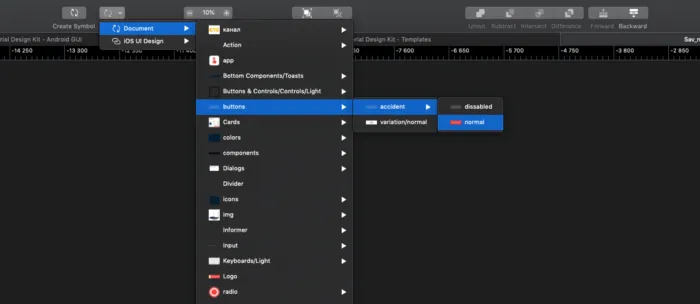
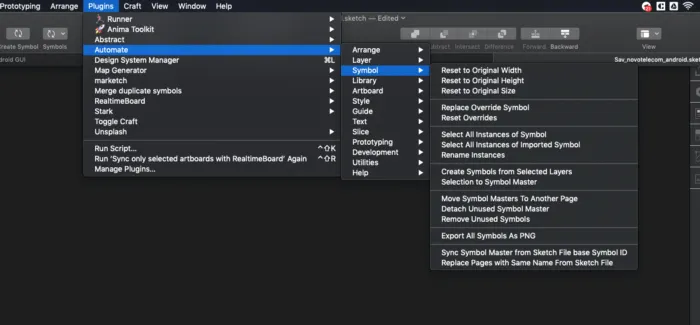
Трудно описать все возможности этого плагина в двух словах, но поверьте, он сильно облегчит вам жизнь.
 Например, можно удалить неиспользованные стили во всем проекте или вернуть символ к исходному размеру
Например, можно удалить неиспользованные стили во всем проекте или вернуть символ к исходному размеру
Особо любимые функции:
- разблокировать все слои;
- вернуть символу библиотечные размеры;
- экспортировать все артборды (если в настройках одного артборда в Sketch не указал формат экспорта, этот артборд не выгрузится. Сиди и кликай в каждый артборд, чтобы понять, что не так);
- возможность вставить стиль в элементы. Причем можно вставить либо обводку, либо заливку;
- удалить все «неиспользуемые» стили, что иногда значительно уменьшает объем файла;
- скрыть/настроить/показать сетку во всем файле;
- из раздела прототипирования — переместить все хотспоты наверх.
Как видите, все задачи очень специфические, выполнять их приходится редко. Но в таких случаях Automate очень экономит время.
Выгрузка макета в InVision происходит через Craft, но не только этим он хорош.
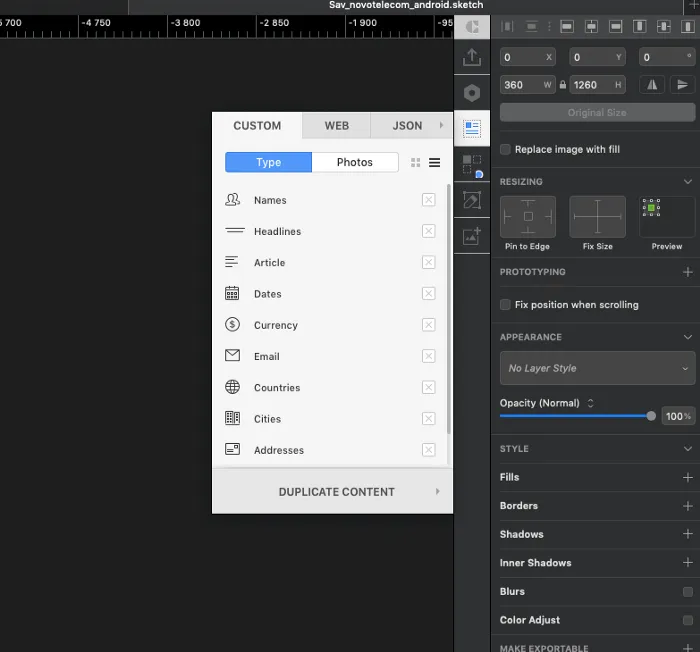
- Генерирует контент любой сложности, текст или фото: можно вставить картинки из Unsplash, а можно и подключить свой собственный JSON.
- Создает красивые руководства по стилю.
- Дублирует элемент по горизонтали и/или вертикали с заданными отступами. Пригодится для интернет-магазинов.
 Вы полюбите его с первого взгляда
Вы полюбите его с первого взгляда
И еще 8 дополнительных
Если предыдущие плагины помогают минимизировать рутину, плагины, о которых пойдет речь дальше, очень специфичны и зависят от вашего процесса работы. Вот что использует «Собака».
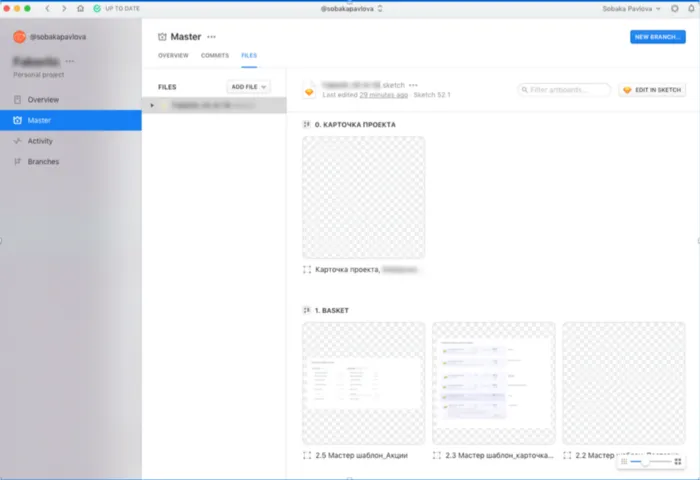
Abstract — инструмент для командной разработки с плагином под Sketch. Помогает организовать работу двух и более дизайнеров.

Abstract похож на Github (или Gitlab), но сделан, как говорится, дизайнерами для дизайнеров. Все интуитивно и быстро.
Создаем проект с мастер-файлом — основным файлом. От него потом создаются бранчи — ветки. В каждой ветке работает один дизайнер. По окончании работ все сливают свои ветки в мастер-файл. Любые изменения фиксируются. Очень хорошая система контроля версий.
Мы тестировали Abstract около недели. Пользуемся уже около трех месяцев и выловили лишь несущественные баги. Наша жизнь поделилась на до и после Abstract: работа в команде из кошмара превратилась в простую рутину.
RTB — это онлайн-доска. Мы используем ее для демонстрации макетов заказчику. Выделяете артбоарды и в два клика экспортируете. Расположение артбоардов сохраняется.
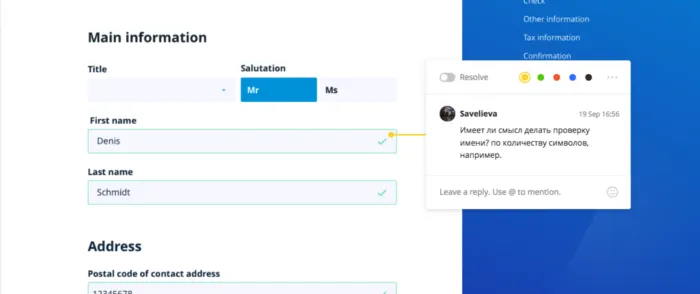
Мы очень долго думали, где показывать прототипы. В Real Time Board нас подкупила возможность добавлять точечные комментарии.
 Точечный комментарий в RTB — киллер-фича для нас
Точечный комментарий в RTB — киллер-фича для нас
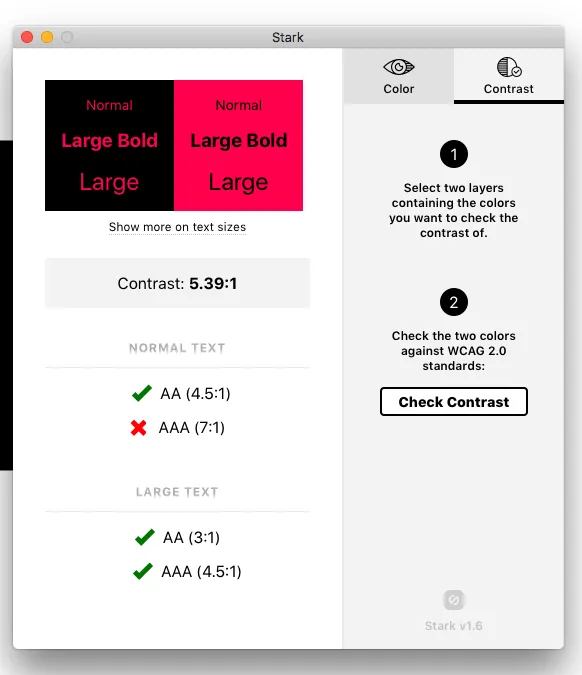
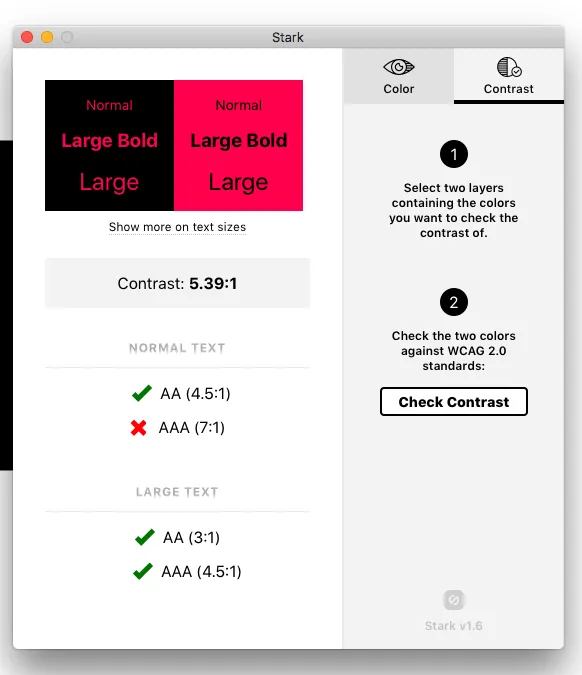
Выделяем два цвета и проверяем на контраст. С черным и белым все ясно, а что делать с другими цветами? Плагин выполняет проверку согласно руководству по обеспечению доступности web-контента (WCAG).
Я не знаю точно, по какому принципу он работает, поскольку смотрю только на зеленые галочки в тестах, но, если вам это интересно, загляните в WCAG.
 Черные буквы на красном фоне выделяются лучше (пройдено два теста из двух), чем красные на черном (один тест из двух)
Черные буквы на красном фоне выделяются лучше (пройдено два теста из двух), чем красные на черном (один тест из двух)
Плагин может показать, как видят ваш сервис люди с нарушениями зрения. Госзаказчик будет приятно удивлен, если узнает, что пользователи с проблемами цветовосприятия смогут без труда перемещаться по сервису.
 Проверка мобильного приложения на пронатопию через Stark
Проверка мобильного приложения на пронатопию через Stark
- Skala Preview (MacOS, iOS, Android)
Более функциональная альтернатива нативному Mirror для просмотра макетов на мобильных устройствах.
Подставляет фотографии, локации, имена (некоторым дизайнерам функционал плагина Craft кажется избыточным).
Вставляет карты, есть настройка масштаба. Очень редко нужен, но прототипы с ними чище выглядят.
Подставляет фотографии с качественного бесплатного стока Unsplash.
Нумерует артбоарды по выбранной схеме. Например, можно пронумеровать их по колонкам или столбцам в формате 0101… 0202 (каждая колонка или столбец начинаются с новой цифры).
Объединяет дублирующиеся символы.
Создает списки, таблицы. Есть немного анимации, можно делать прототипы, вставляя инпуты, чекбоксы.
Перегоняет любой сайт в скетч-файл. Не очень удобно, но годится, чтобы скачать сразу все нужные картинки.
* * *
Человек идет вперед, и методы работы совершенствуются. Лучшие находки становятся стандартом, который задает планку для дальнейшего развития.
Так происходит и с интернетом.
Каждую минуту где-то в мире программист создает новый плагин для Sketch.
Стандартный набор плагинов серьезно облегчает жизнь.
Инструментарий проектировщиков в «Собаке» совпадает на 80%. Если и есть исключения, они не мешают безболезненно передать макет из рук в руки.
Упрощайте и ускоряйте свою работу. Быстрее закончите, больше отдохнете.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от исследования пользователей до дизайна интерфейса под ключ.
Примеры из практики
Мы наверняка уже делали интерфейс, пожожий на тот, который вам нужен. Проверьте.