· Захар Кириллов, менеджер проектов · 3 минуты на чтение
Улучшаем интерфейс билетного автомата. Варианты читателей

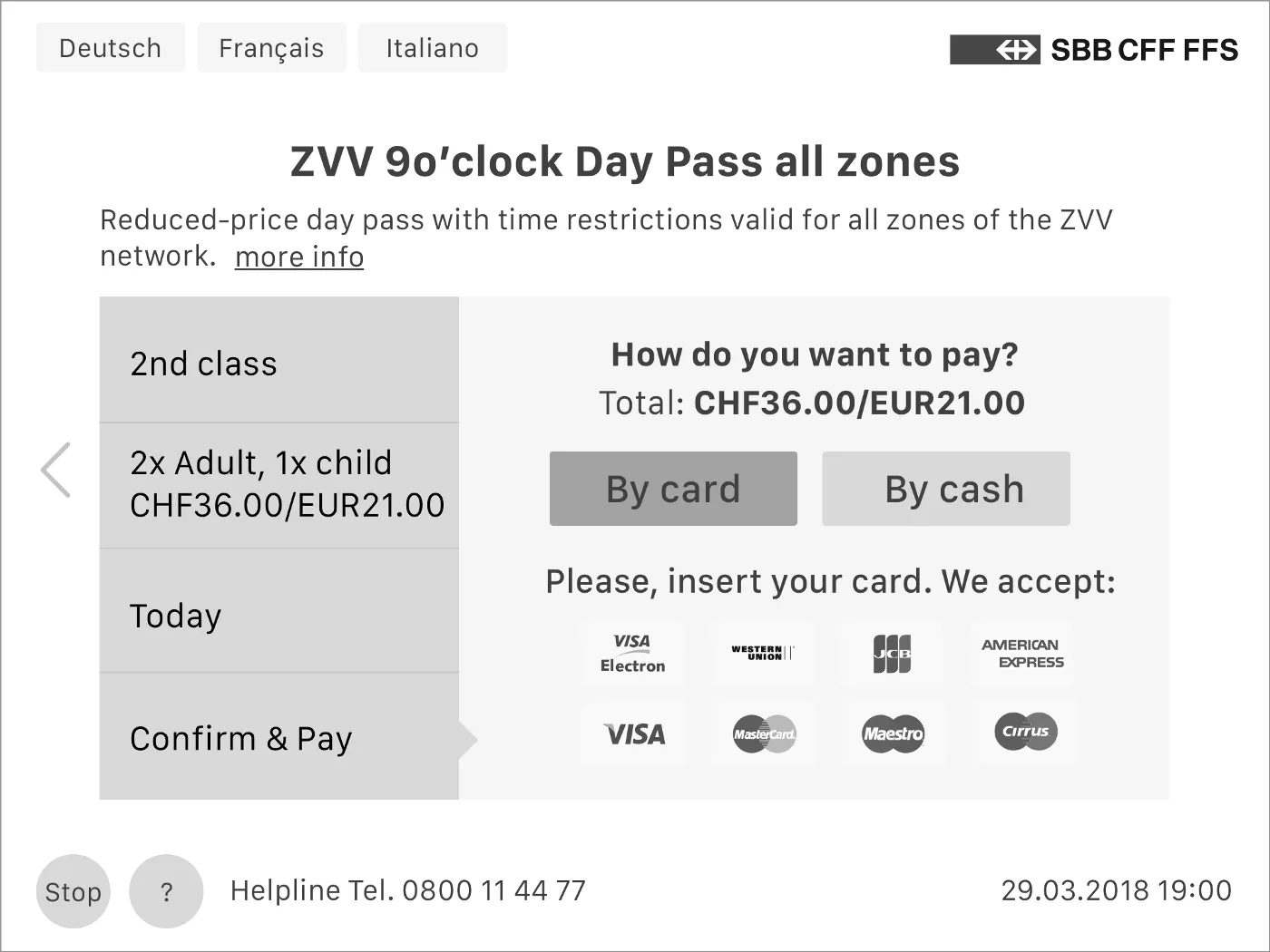
Читатели «Собаки Павловой» прислали свои предложения, как улучшить интерфейс билетного автомата в Цюрихе. Напоминаем постановку задачи и наше решение.
Мы не стали комментировать и разбирать предложения коллег, это было бы нечестно и субъективно.
* * *
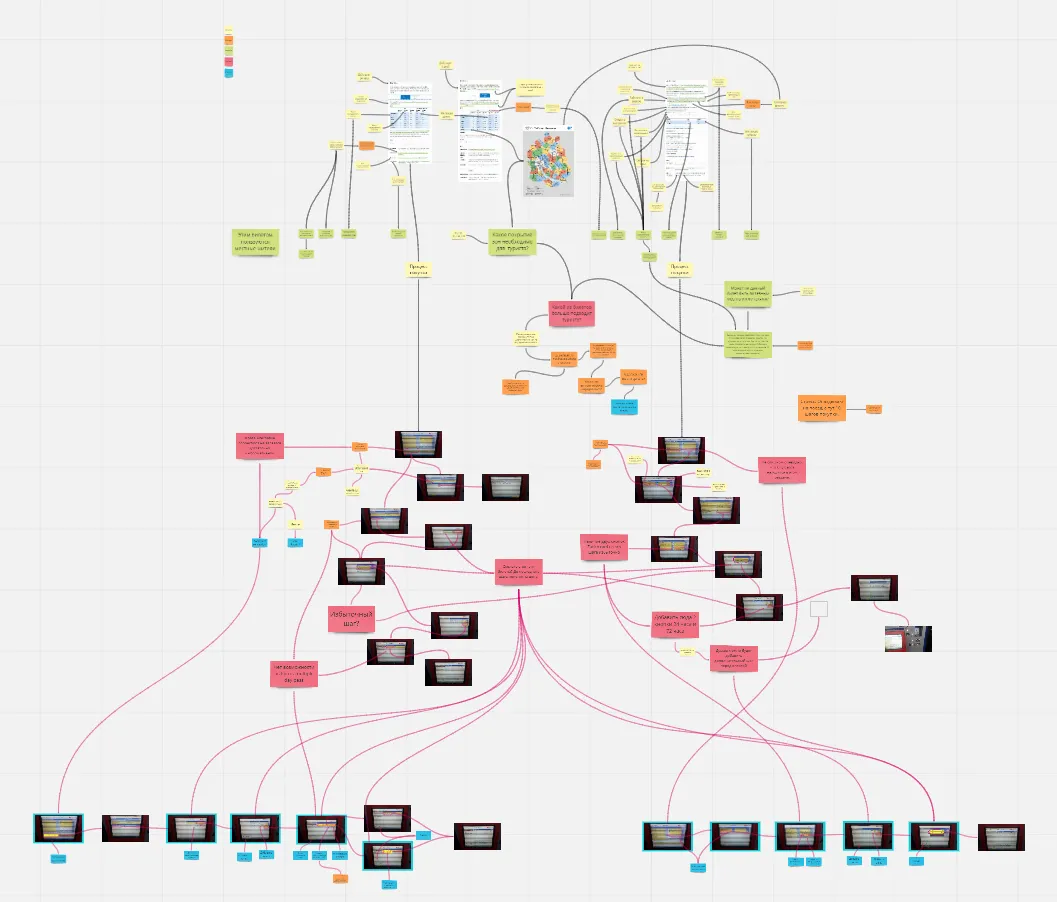
Вадим проиллюстрировал весь процесс интеллектуальной деятельности — от осознания задачи и формулирования проблем до вариантов решения. Получилась вот такая огромная диаграмма.
Очень круто, что все решения подкреплены рассуждениями. Результирующие картинки — в нижней части экрана. Не самое наглядное представление результата, но мы ведь не в графическом дизайне практикуемся, а в улучшении взаимодействия.
* * *
Юрий прислал свой вариант с комментариями.
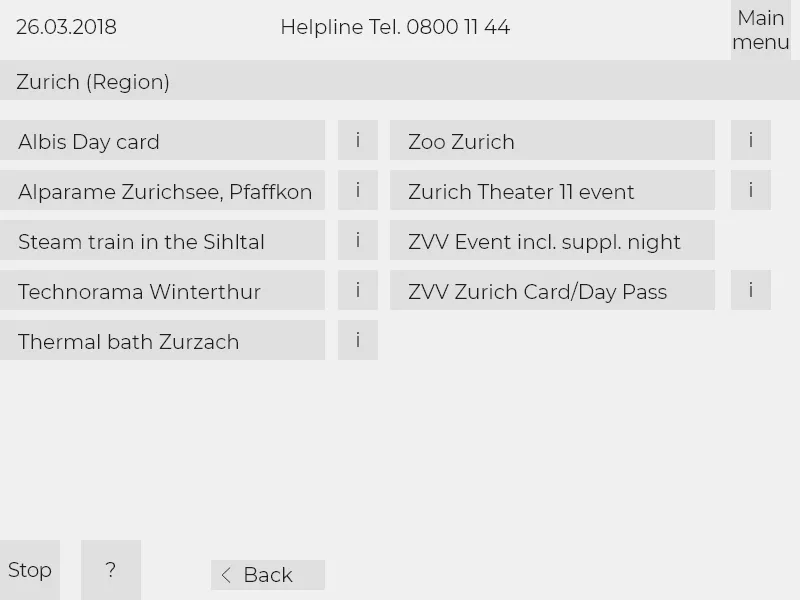
Хоть вы и попросили только картинки, не могу не написать немного слов. Как я понял, приложение этого терминала для покупки билетов рассчитано на эксплуатацию по всей стране, поэтому для более оптимального решения нужно пересмотреть все категории.
Но для этого нужно больше информации как по категориям (по видео, да и по картинкам можно понять, что там можно купить не только билеты на транспорт). Поэтому я решил изменить интерфейс непосредственно после выбора региона «Zurich» в категории «Events/Leisure/RailWay» — продублировал здесь билет типа «Day Pass», совместив его с «Zurich Card».

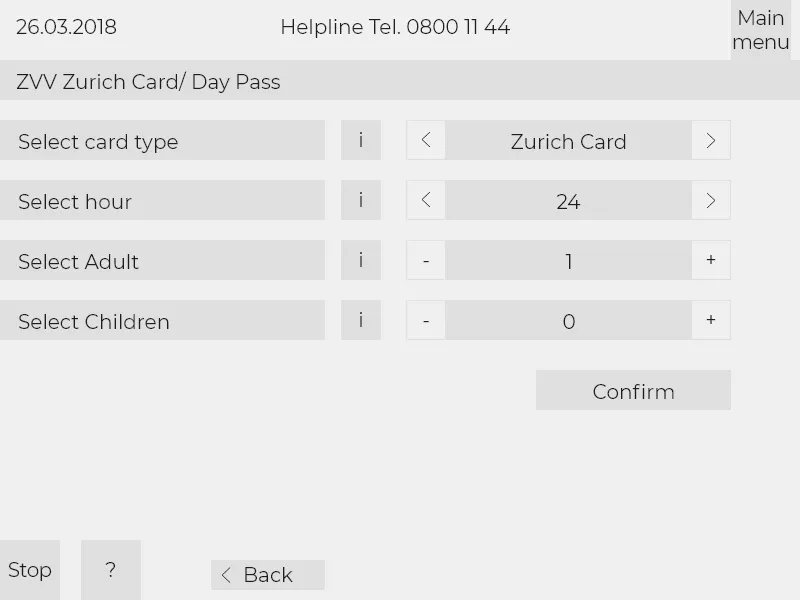
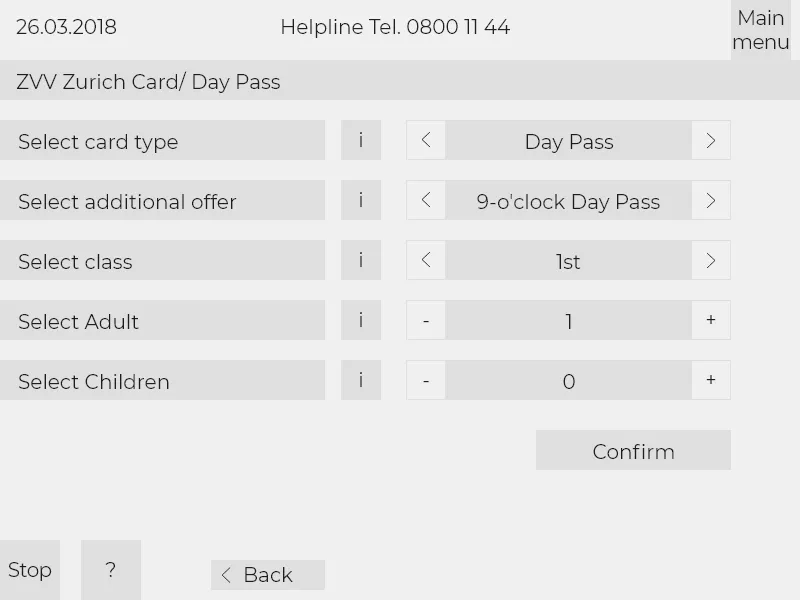
Также изменил дальнейшее меню, вынес выбор категории, класса и количества билетов на единую страницу в таком формате.


При выборе всех данных на одной странице проще произвести корректировку. В оригинальном варианте для изменения количества или типа билета нужно возвращаться на страницу назад. Все клавиши выбора данных имеют рядом кнопку информации, при нажатии которой можно получить информацию о выбранном типе билета, выборе класса, времени действия и т. д.
И добавил в верхнем правом углу кнопку перехода на главное меню, так как это намного удобнее, чем двигаться кнопкой «Назад».
* * *
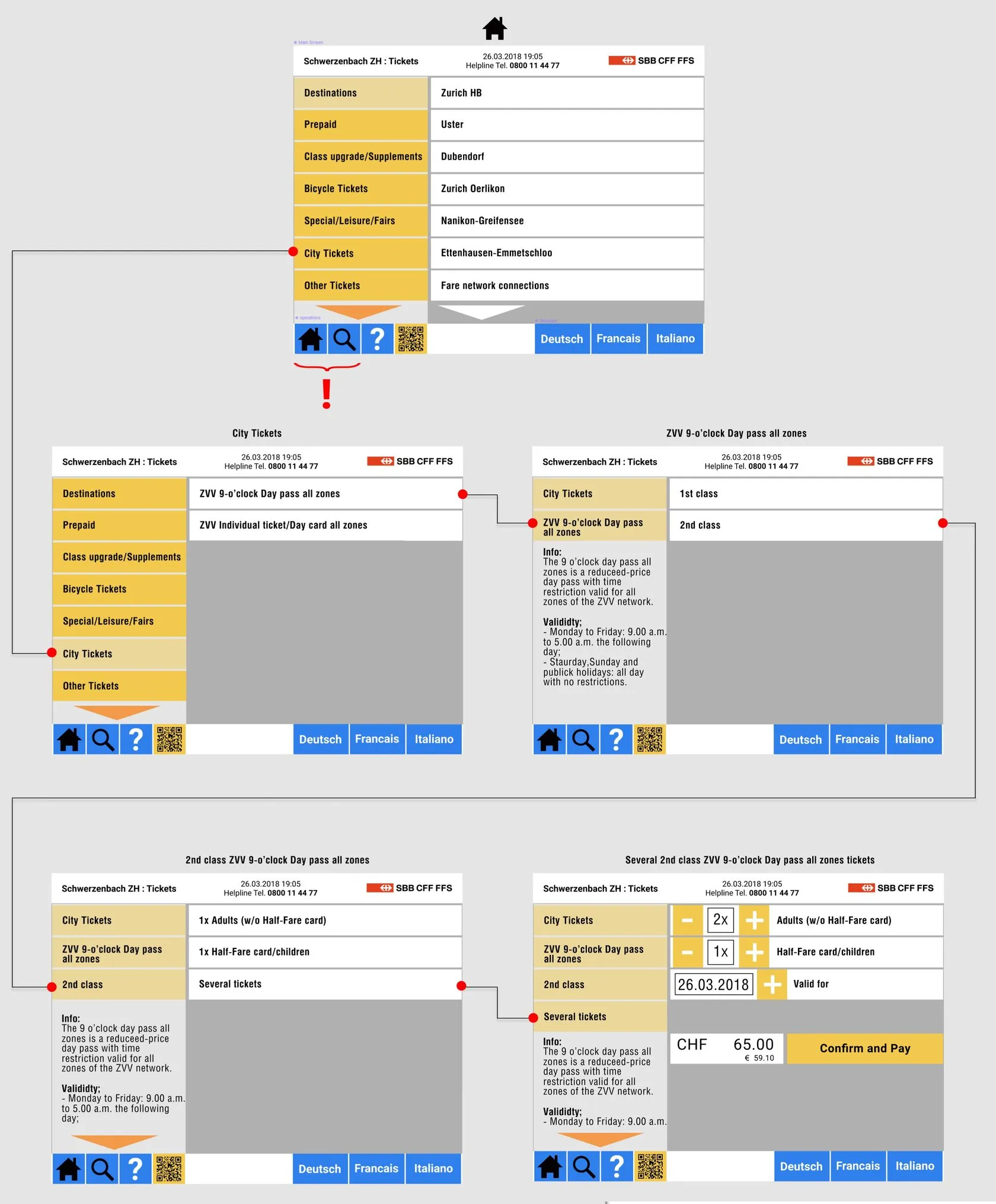
Андрей прислал такой вариант.

* * *
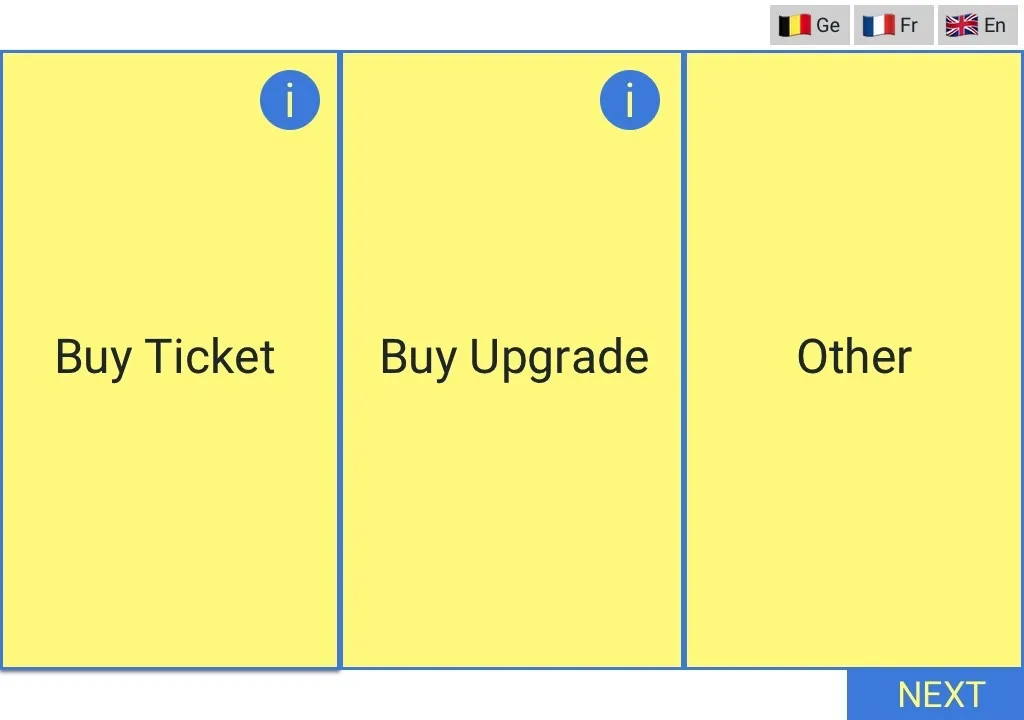
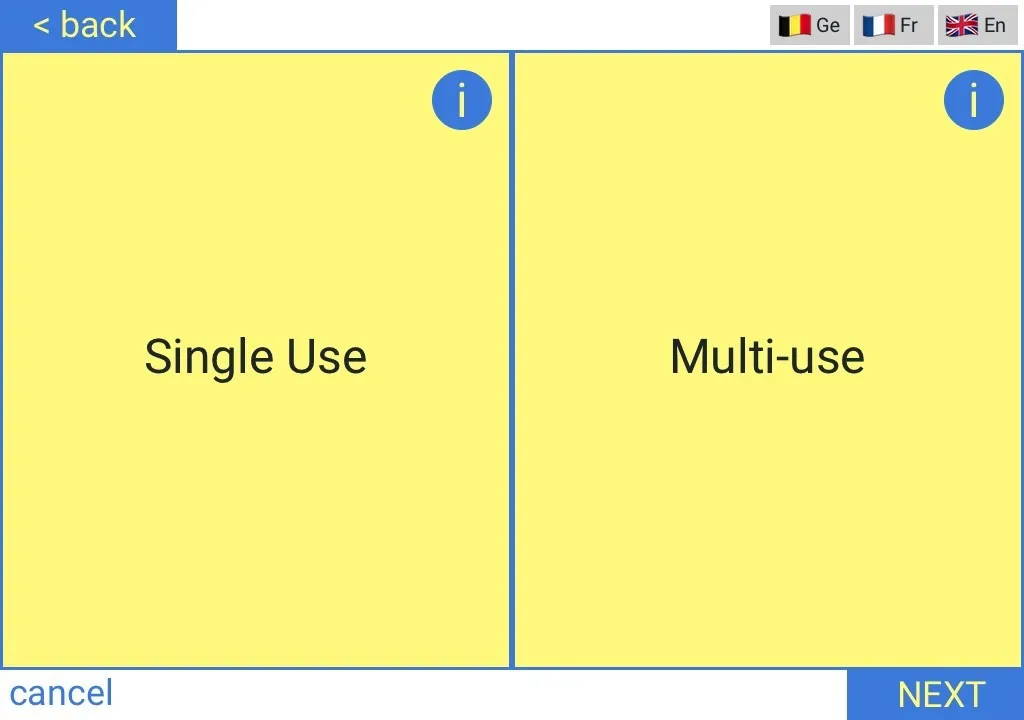
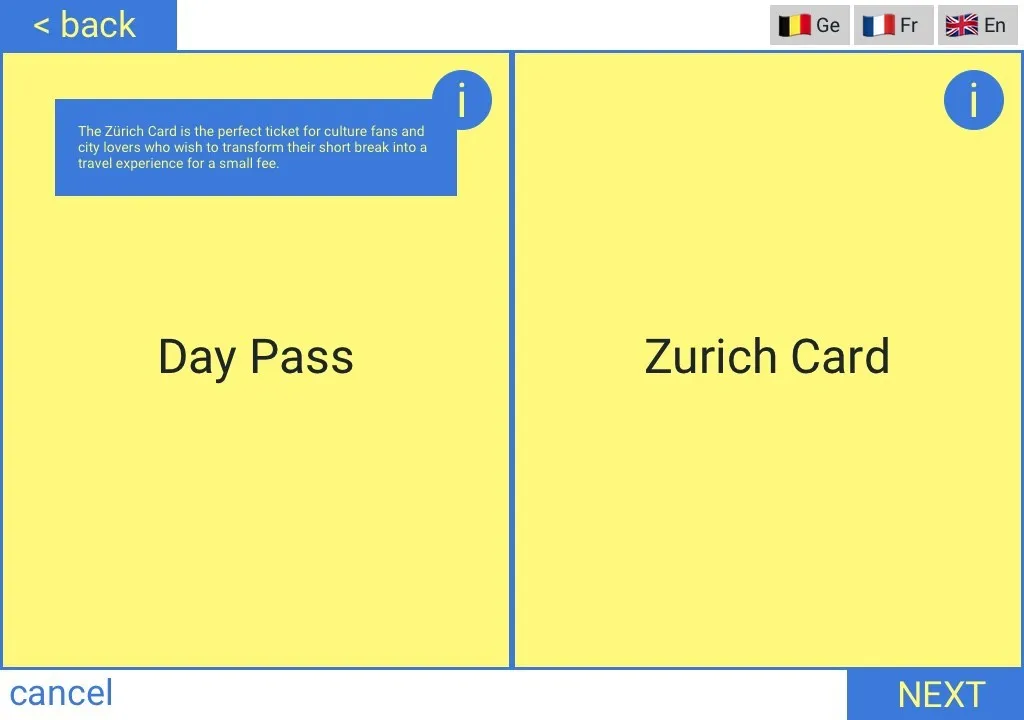
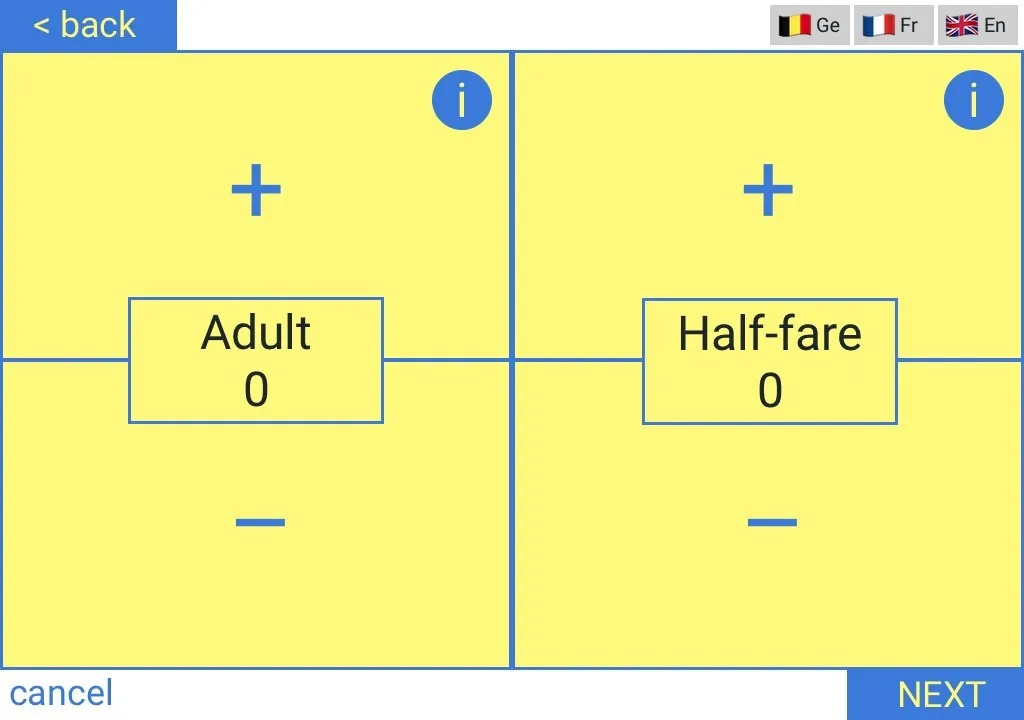
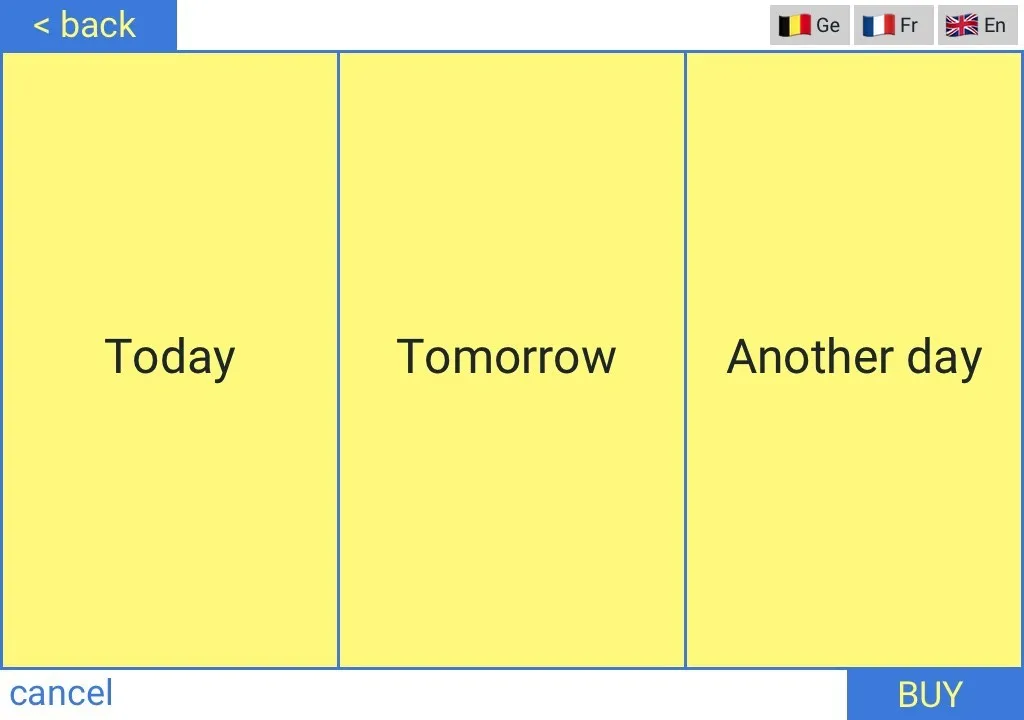
Наш «Собачий» коллега Антон Илларионов попытался максимально все упростить. Ему слово.
Основная идея такова.
- Минимум опций на выбор, без лишней когнитивной нагрузки.
- Максимально большие и удобные области нажатия, чтобы попасть можно было даже в спешке локтем и на не самом отзывчивом тачскрине.
- Иерархия по частотности операций.





* * *
Основательней всех к задаче подошла Элеонора и описала весь процесс решения у себя в блоге. Одна картинка — для привлечения внимания, не поленитесь посмотреть в блоге все остальные.

Спасибо всем! Ждите новых задачек.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от исследования пользователей до дизайна интерфейса под ключ.
Примеры из практики
Мы наверняка уже делали интерфейс, пожожий на тот, который вам нужен. Проверьте.