· Захар Кириллов, менеджер проектов · 11 минут на чтение
Улучшаем интерфейс билетного автомата. Наши варианты

Можно ли придумать простой и интуитивно понятный интерфейс для старого автомата самообслуживания? Скорее всего да, если учесть ряд ограничений: архаичную графическую подсистему, плохую отзывчивость тачскрина и его низкое разрешение, уличное размещение со светящим под любым углом солнцем и так далее.
Проектировать принципиально новый интерфейс без знания всех нюансов — риск того, что результат получится скорее красивым, чем удобным. Поэтому своей задачей в этом проекте я вижу улучшение пользовательского опыта с минимальным вмешательством в существующую бизнес-логику и визуальный язык системы. Это избавит регулярных пользователей от необходимости переучиваться, а оператора автоматов — от избыточных расходов на графдизайн, разработку и тестирование.
Фронт работ
SBB (Schweizerische Bundesbahnen, Швейцарские федеральные железные дороги) управляют 1400 билетными автоматами на более чем 700 станциях. Помимо собственно разовых билетов и абонементов на проезд в общественном транспорте, через автоматы покупают билеты в зоопарк, театр, музеи, на различные культурные мероприятия, а также пополняют мобильный телефон и даже биткоин-кошелек. Все функции автомата доступны через тач-интерфейс на четырех языках.
Покупка туристической карты Zürich Card в билетном автомате SBB
Видео демонстрирует, что после выбора языка пользователю предстоит сделать еще пять кликов, прежде чем он сможет указать нужное число билетов и перейти к оплате. Это при условии, что пользователь знает самый короткий путь к цели или может разобраться с каждым экраном и сделать в каждом случае правильный выбор. Учитывая, что в среднем на станции имеется всего два автомата, а уже сейчас выполнение сценариев занимает от 20 секунд до нескольких минут, кто-то из пассажиров в очереди может на свой поезд не успеть.
Таким образом, улучшение пользовательского опыта возможно, если:
- уменьшить число кликов до цели,
- уменьшить время, необходимое пользователю для осмысления каждого нового экрана и выбора действия на нем.
Причем направления эти в каком-то смысле взаимоисключающие: в погоне за одной метрикой очень легко испортить другую. Например, чтобы уменьшить число кликов до цели, можно сделать экраны более функциональными, что потребует от пользователя большей концентрации внимания на каждом экране. Верно и обратное: если предлагать на каждом шаге выбор лишь из двух-трех возможностей, путь к некоторым функциям потребует множества шагов, а каждое ветвление увеличивает вероятность ошибки. И в том и в другом случае общая скорость прохождения сценария может замедлиться, что в час пик приведет к росту очереди перед автоматом. Всё это в очередной раз говорит о необходимости полевого тестирования любого варианта редизайна.
Что не так с главным экраном?
Начинаю с главного экрана: разбираюсь, как он устроен.
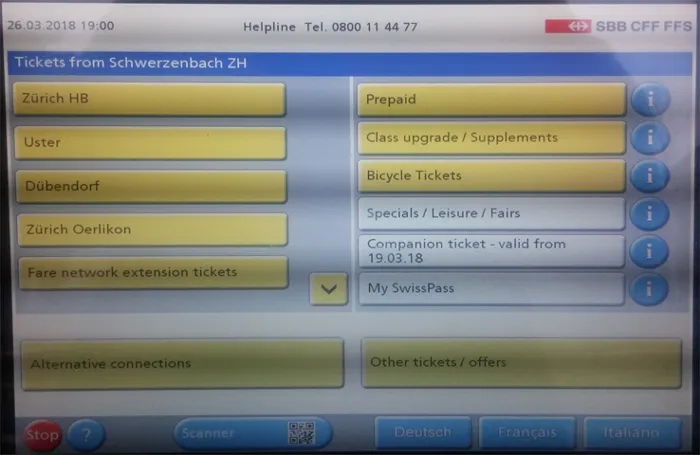
 Главный экран билетного автомата SBB в кантоне Цюрих
Главный экран билетного автомата SBB в кантоне Цюрих
В левой части:
- «Zürich HB», «Uster», «Dübendorf», «Zürich Oerlikon» — названия популярных станций назначения для данной станции отправления; при этом туристам скорее всего будет неочевидно, что Zürich HB (от немецкого Hauptbahnhof) — аббревиатура центрального вокзала; тут нужна подсказка или перевод.
- «Fare network extension tickets» — явно не относится к станциям назначения, а намекает на покупку билетов, расширяющих зону действия уже имеющегося у пользователя билета; это делает непредсказуемой кнопку прокрутки ниже — появятся ли другие станции назначения или другие опции для покупки билета?
- Большая кнопка внизу — «Alternative connections» — снова относится к станциям назначения.
В правой части:
- «Prepaid» — можно только гадать, что скрывается за этим пунктом, но я подскажу — там собраны сервисы пополнения мобильных телефонов и другие услуги, не имеющие отношения к общественному транспорту. Буду считать, что это важный сценарий (причем необязательно часто используемый: возможно, наличие этого пункта на главном экране — следствие договора железной дороги и мобильных операторов), а потому его нельзя потерять в ходе редизайна.
- «Class upgrades / Supplements» — снова расширение возможностей имеющегося у пользователя билета, родственник пункта «Fare network extension tickets» из левой колонки.
- «Bicycle tickets» — всё понятно —покупка билета для провоза велосипеда.
- «Specials / Leisure / Fairs» — в этом пункте собраны билеты в музеи, театры, аквапарки, а также нужная нам для этого сценария Zürich Card, совмещающая проездной билет с билетами на туристические аттракционы и достопримечательности. Зачем-то этот и следующие два пункта меню выделены голубым цветом.
- «Companion ticket — valid from 19.03.18» — скидка для спутника; судя по названию кнопки — она временная и исчезнет, когда закончится кампания. Это наводит на мысль, что цветом можно выделять временные кнопки, которые могут появляться и исчезать по определенным правилам.
- «My SwissPass» — меню для обладателей карты SwissPass; кстати, в это же меню можно попасть, просканировав при помощи кнопки Scanner (в нижней части экрана) находящийся на обороте карты QR-код.
- «Other tickers / offers» — все остальные билеты и услуги, которые можно приобрести в этом автомате.
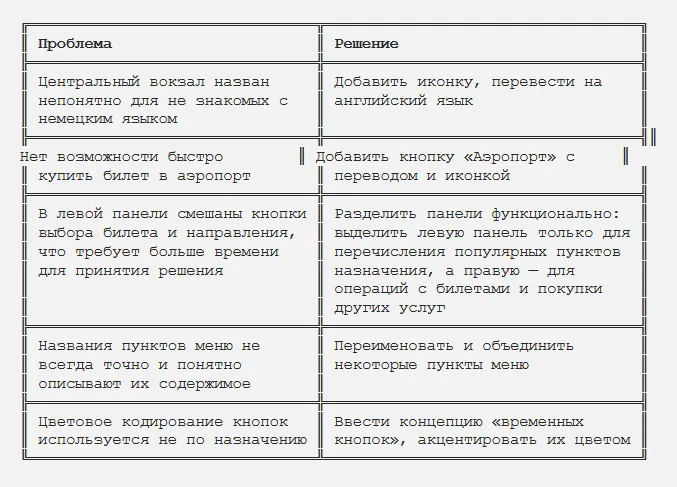
Собираю в таблицу проблемы этого экрана и идеи по их исправлению.

Новый вариант главного экрана
Перепроектирование первого экрана занимает три часа. Чтобы облегчить себе работу по созданию библиотеки элементов в Axure, я нашел на сайте SBB симулятор билетного автомата и сразу нарезал все нужные элементы и их состояния. Voilà:
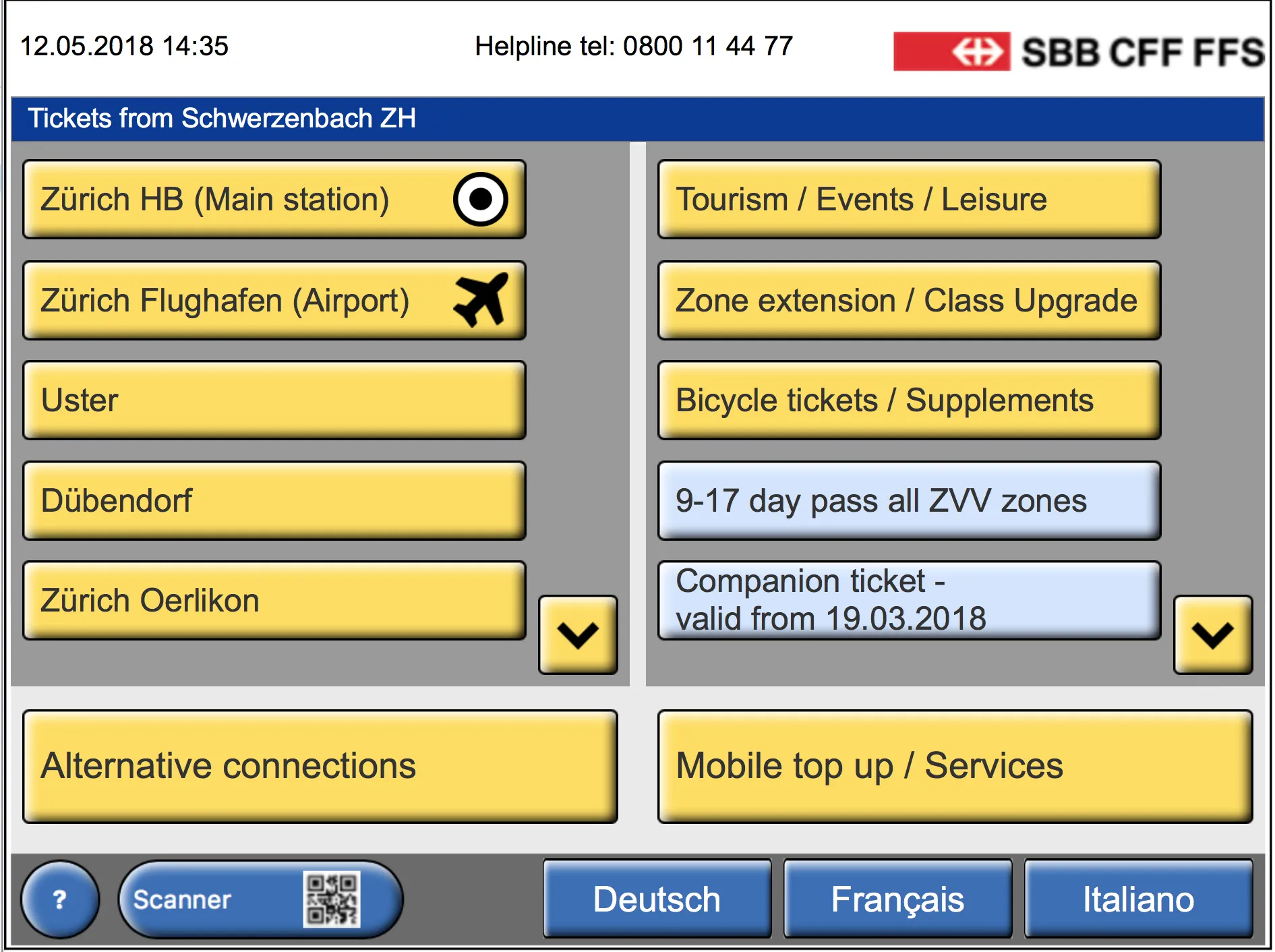
 Новый главный экран билетного автомата SBB
Новый главный экран билетного автомата SBB
Для обозначания центрального вокзала я использовал пиктограмму City Center, которая в различных вариациях встречается на дорожных знаках в некоторых европейских и арабских странах, а также в Японии. Насколько я понял, эта иконка не является стандартом, закрепленным правилами дорожного движения, но ничего лучшего не нашлось. Если у вас есть идеи для обозначения центра — поделитесь в комментариях, пожалуйста.
 Фотография пользователя Zirguezi из Wikimedia Commons
Фотография пользователя Zirguezi из Wikimedia Commons
Волевым решением я убрал информационные кнопки в правой панели. Рискну предположить, что пользователю проще опытным путем проверить, что скрывается за той или иной кнопкой, чем читать справочный текст к ней в модальном окне. В обоих случаях это потребует от пользователя двух кликов, так зачем загромождать интерфейс батареей лишних кнопок? К тому же в левом нижнем углу уже есть кнопка помощи «?», которой при грамотном подходе к ее функциональности и содержимому будет достаточно для решения возможных затруднений с текущим экраном.
Несколько кнопок получили новые названия и функции:
- «Specials / Leisure / Fairs» стала называться «Tourism / Events / Leisure»;
- «Fare network extension tickets» объединил с операцией «Class upgrade» под новым названием «Zone extension / Class upgrade», так как функция обеих кнопок —расширение возможностей уже имеющегося у пользователя билета;
- «Bicycle tickets» объединил с функционалом «Supplements», так как обе операции предполагают покупку дополнительного билета к уже имеющемуся у пользователя; а для тех, кто собрался на велосипедную прогулку в другой город, необходимо здесь же предусмотреть сценарий одновременной покупки билета для провоза велосипеда и расширения зоны действия пассажирского билета;
- переименовал «Prepaid» в «Mobile top up / Services» и вынес этот пункт за пределы панели покупки билетов, а пункт меню «Other tickets» (теперь уже без функционала услуг) внес внутрь правой панели.
Голубым цветом выделил только те кнопки, которые не находятся на главном экране постоянно, а появляются там по заданным правилам. Например:
- С понедельника по пятницу с 8.30 до 16.45 показывается кнопка «9−17 day pass all ZVV zones» для быстрой покупки дневного билета; в выходные и праздники — она же с названием «Day pass all ZVV zones», потому что дневной билет в эти дни не ограничен по времени.
- Ночью с пятницы на субботу и с субботы на воскресенье с 00.45 до 05.45 вместо нее автомат предлагает купить специальный «Ночной билет» — многие приезжие тусовщики не знают этой особенности местного общественного транспорта и попадаются контролерам в три часа ночи.
- Если одновременно доступны несколько предложений — в правой панели появляется вертикальная прокрутка, которая покажет следующую порцию, а заодно и постоянную кнопку «Other tickets».
На этом я считаю основные сценарии покупки разовых билетов достаточными для тестирования сделанных улучшений.
Туристический сценарий
Время углубляться в детали туристического сценария: покупка Zürich Card. Выбор этой карты начинается с нажатия желтой кнопки «Tourism / Events / Leisure». Напомню, в оригинальном дизайне она была голубого цвета и называлась «Specials / Leisure / Fairs».
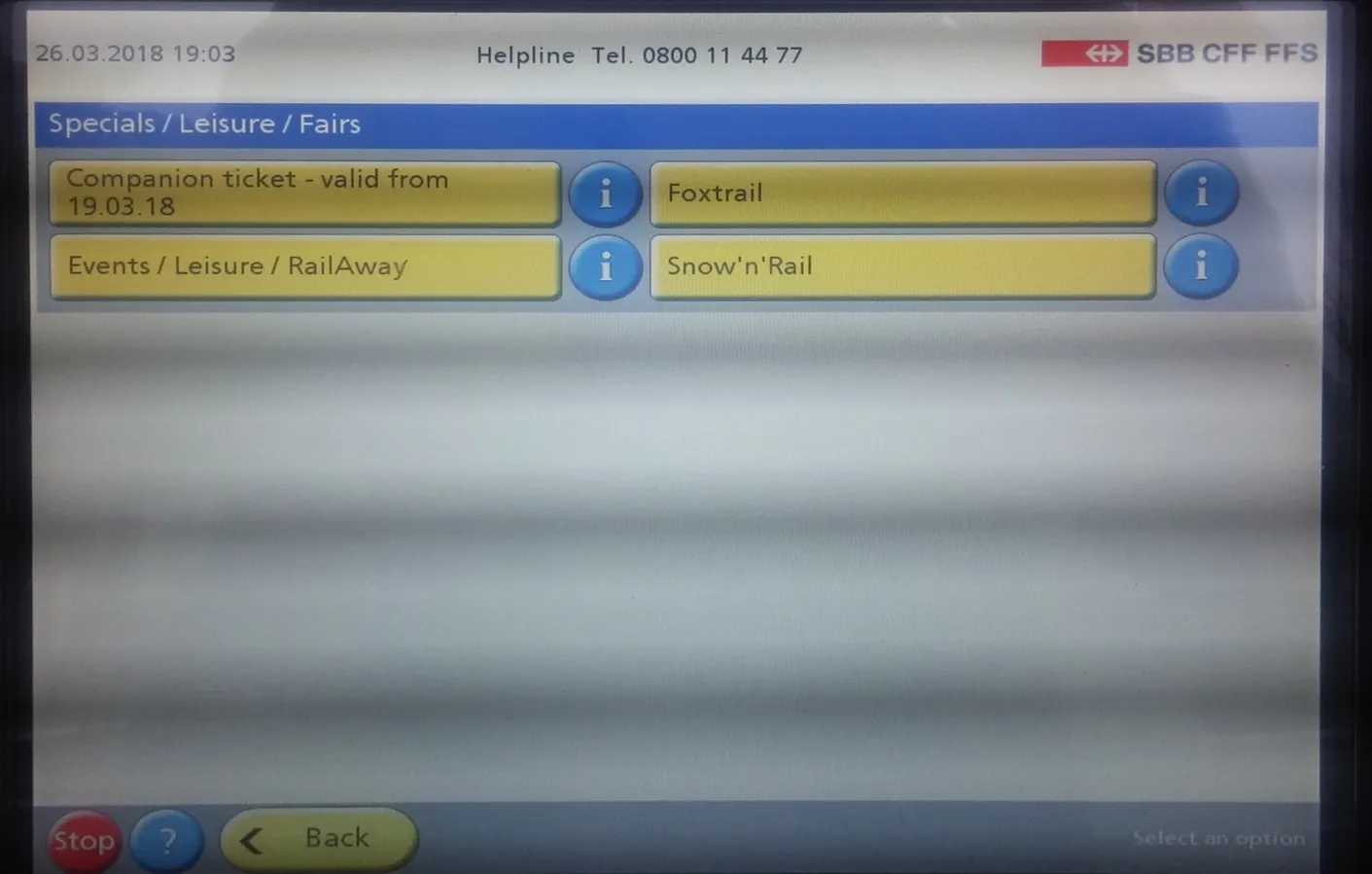
Вот что пользователь видел раньше, выбрав этот пункт:
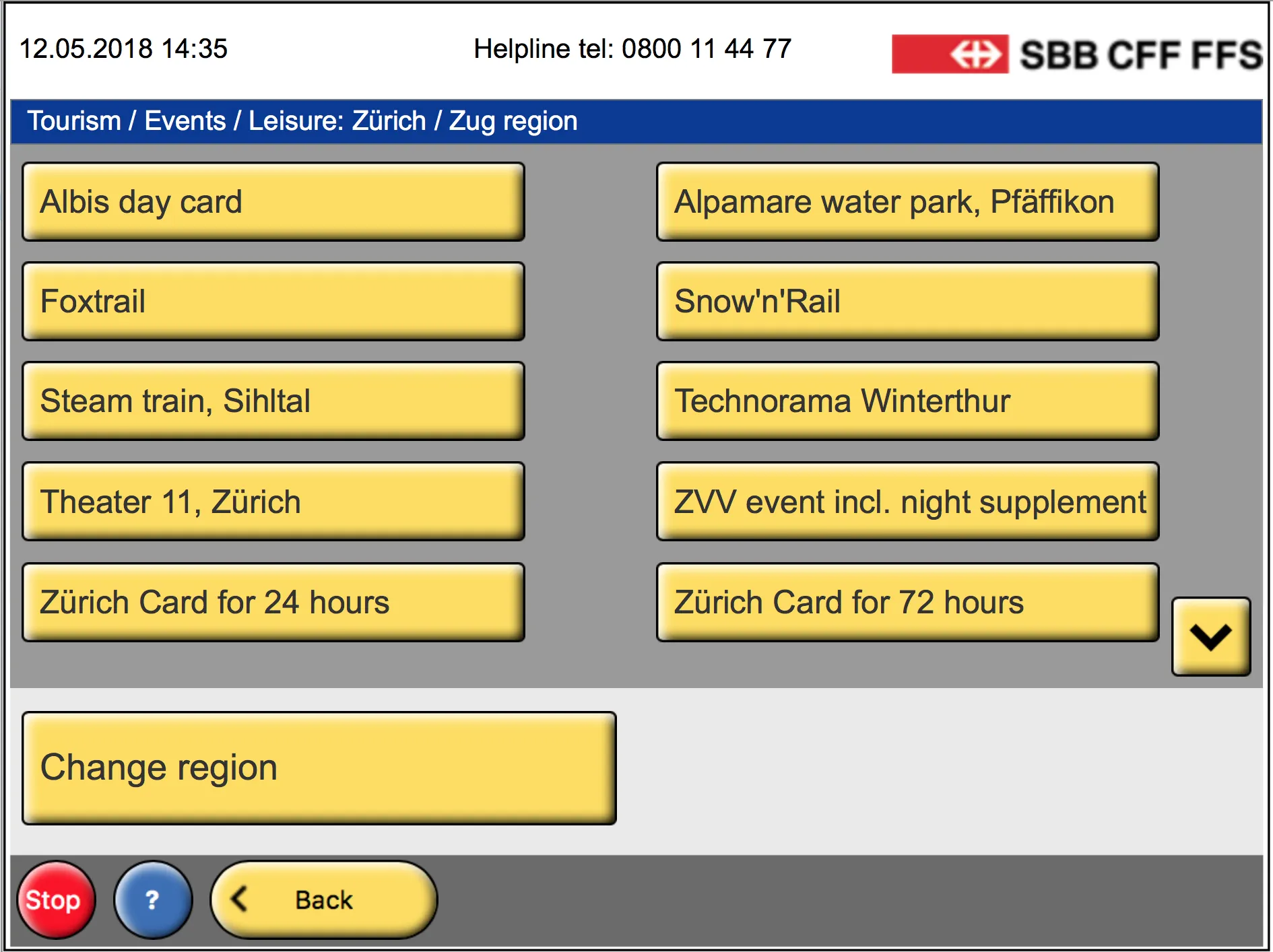
 RailAway, Foxtrail и Snow’n’Rail демонстрируют победу нейминга над здравым смыслом
RailAway, Foxtrail и Snow’n’Rail демонстрируют победу нейминга над здравым смыслом
Проблемы:
- пространство экрана используется нерационально,
- кнопки названы непонятно,
- каждая кнопка требует дополнительной информационной кнопки с неоднозначным расположением.
Чтобы улучшить этот экран, придется сначала заглянуть на следующий— в раздел «Events / Leisure / RailAway». Нет ли там чего-то такого, что можно было бы вытащить на один уровень вверх?
Тап:
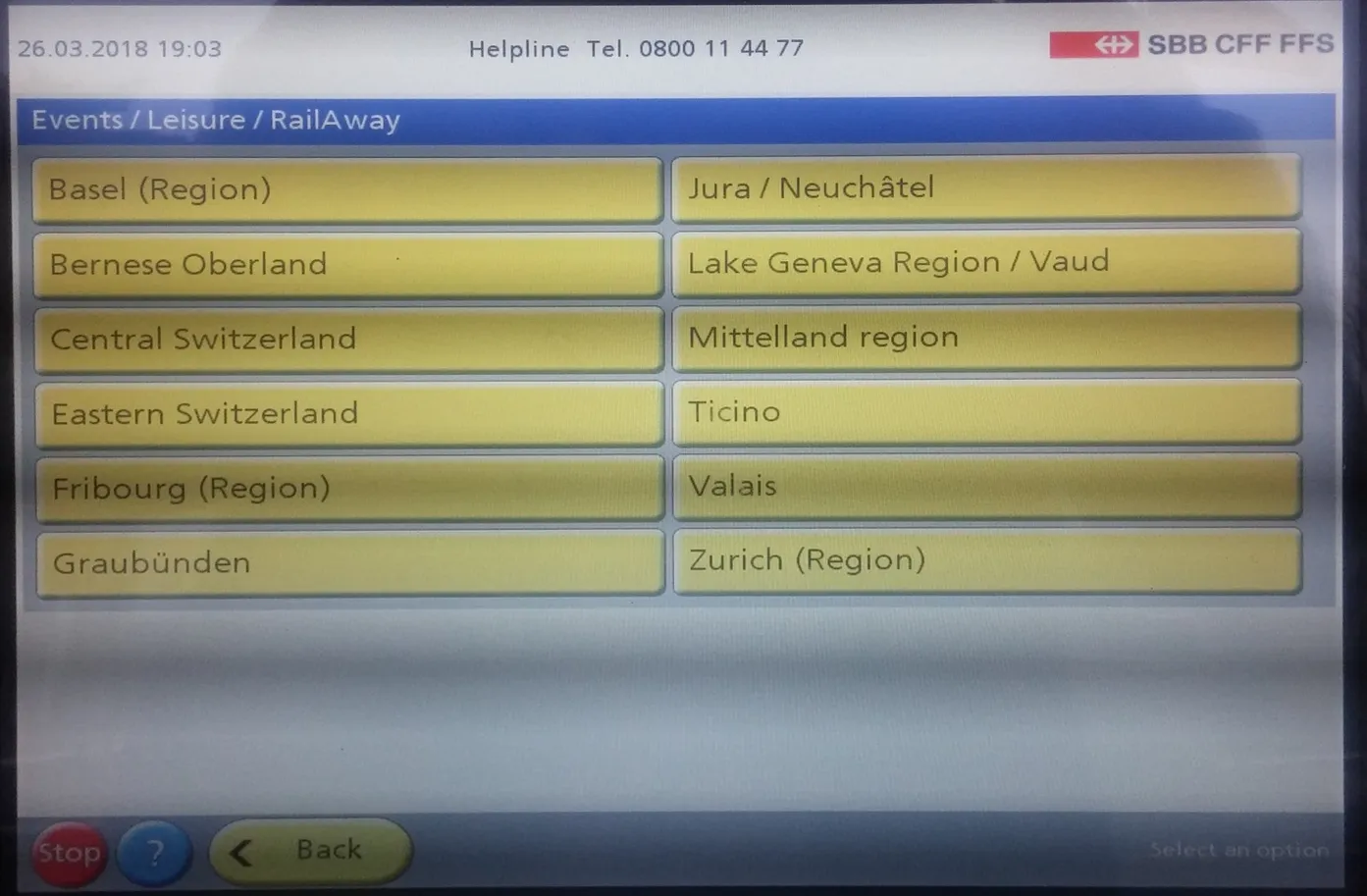
 Антипаттерн «прокси-страница» лечится паттерном «обоснованное предположение»
Антипаттерн «прокси-страница» лечится паттерном «обоснованное предположение»
Ой! Это же так называемая прокси-страница: типичный антипаттерн в проектировании интерфейсов. Если страница существует только для того, чтобы пользователь выбрал страну, город, язык, кодировку и т. п., то в большинстве сценариев ее можно безболезненно убрать, заменив настройками по умолчанию, которые должны удовлетворять большинство пользователей. Этот паттерн называется «обоснованное предположение» (educated guess) и для его реализации не нужен искусственный интеллект, машинное обучение и прочий блокчейн.
В этом случае пользователю зачем-то предлагается выбрать регион, хотя система уже знает регион для каждого автомата — иначе как она подсказывает ближайшие станции на первом экране? Логично предположить, что значительная часть туристов интересуется текущим регионом. Решение — поменять эти экраны местами. Пусть автомат показывает все предложения для текущего региона и дает возможность переключить регион путешественникам с обширными планами. Вот так:
 Меню «Tourism / Events / Leisure» показывает предложения в кантонах Цюрих и Цуг
Меню «Tourism / Events / Leisure» показывает предложения в кантонах Цюрих и Цуг
В оригинальном дизайне было непонятно, что случится, если предложения в выбранном регионе не помещаются на один экран. В моем варианте справа в привычном по предыдущему экрану месте появляется кнопка прокрутки. Информационные кнопки убрал и тут, руководствуясь теми же соображениями, что и в предыдущем экране. Чтобы подружить прокрутку с алфавитной сортировкой кнопок, пришлось упорядочить их по строкам, а не по колонкам. Решение мне не очень нравится, но лучшего я сейчас не вижу. При тестировании придется обратить на это особое внимание: будет ли понятно пользователям? Возможно, тут нужна сортировка по популярности или вынос наиболее востребованных билетов наверх списка.
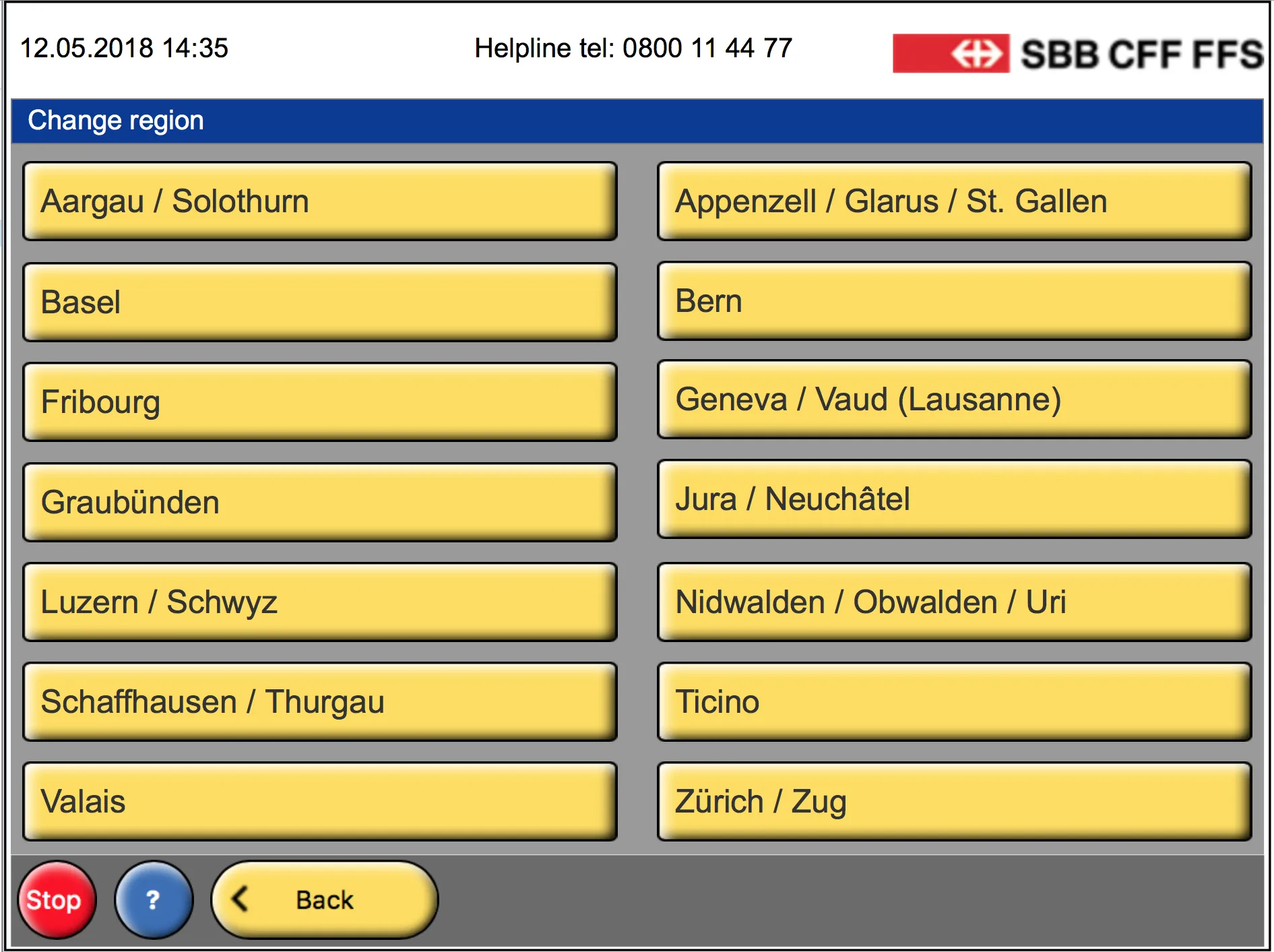
Новый экран выбора региона
Возвращаюсь к экрану выбора региона. Казалось бы, что тут можно улучшить? Список и список, вон аж 12 кнопок, все как на ладони — выбирай и поезжай куда захочешь!
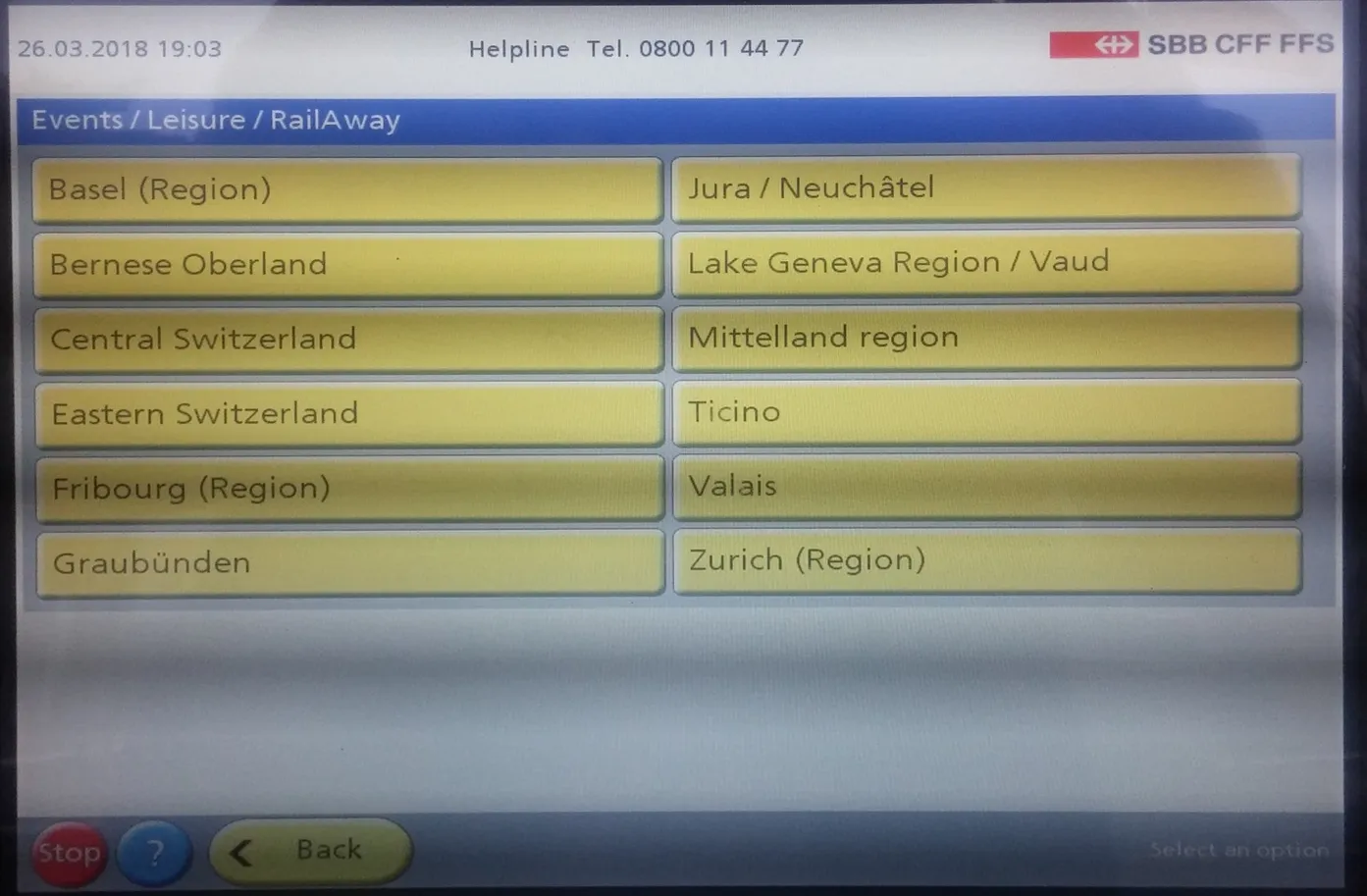
 Этот скриншот вы уже видели выше
Этот скриншот вы уже видели выше
Хотелось бы, но давайте проверим несколько сценариев.
- Вы держите путь в штаб-квартиру Международного олимпийского комитета в Лозанне. На какую кнопку вам нужно нажать?
- Где искать Санкт-Галлен (столицу кантона St. Gallen) с его университетом, аббатством и библиотекой — в Mittelland или в Eastern Switzerland?
- Как без карты и «Википедии» купить билет на ежегодный фестиваль в Люцерне, столице кантона Luzern?
Общепринятый способ навигации по Швейцарии, используемый как местными, так и туристами, — по названиям кантонов, которые часто совпадают с названиями их столиц. Потому решаю отказаться от смеси из кнопок с названиями кантонов (Graubünden), регионов (Basel, Zürich) и географических направлений (Central, Eastern…). Все кнопки в моем решении будут перечислять только кантоны. Для компактности небольшие соседние кантоны объединяю на одной кнопке: как в случае с «Jura / Neuchâtel» на исходном экране:
 26 кантонов (и город Лозанна) уместились на 14 кнопках
26 кантонов (и город Лозанна) уместились на 14 кнопках
Да, кнопок стало на две больше. Зато теперь достаточно один раз пройтись взглядом по списку, чтобы выбрать нужную.
Выбор количества билетов
Финишная прямая — покупка выбранного билета. Тут снова не обошлось без уже известного антипаттерна. Логика подсказывает, что интерфейс, ориентированный на группу туристов (например, на семью), отлично подойдет и для одиночек. Значит, есть смысл сразу же спросить, каких и сколько билетов нужно, то есть перейти к экрану «Several tickets», минуя этот прокси-экран:
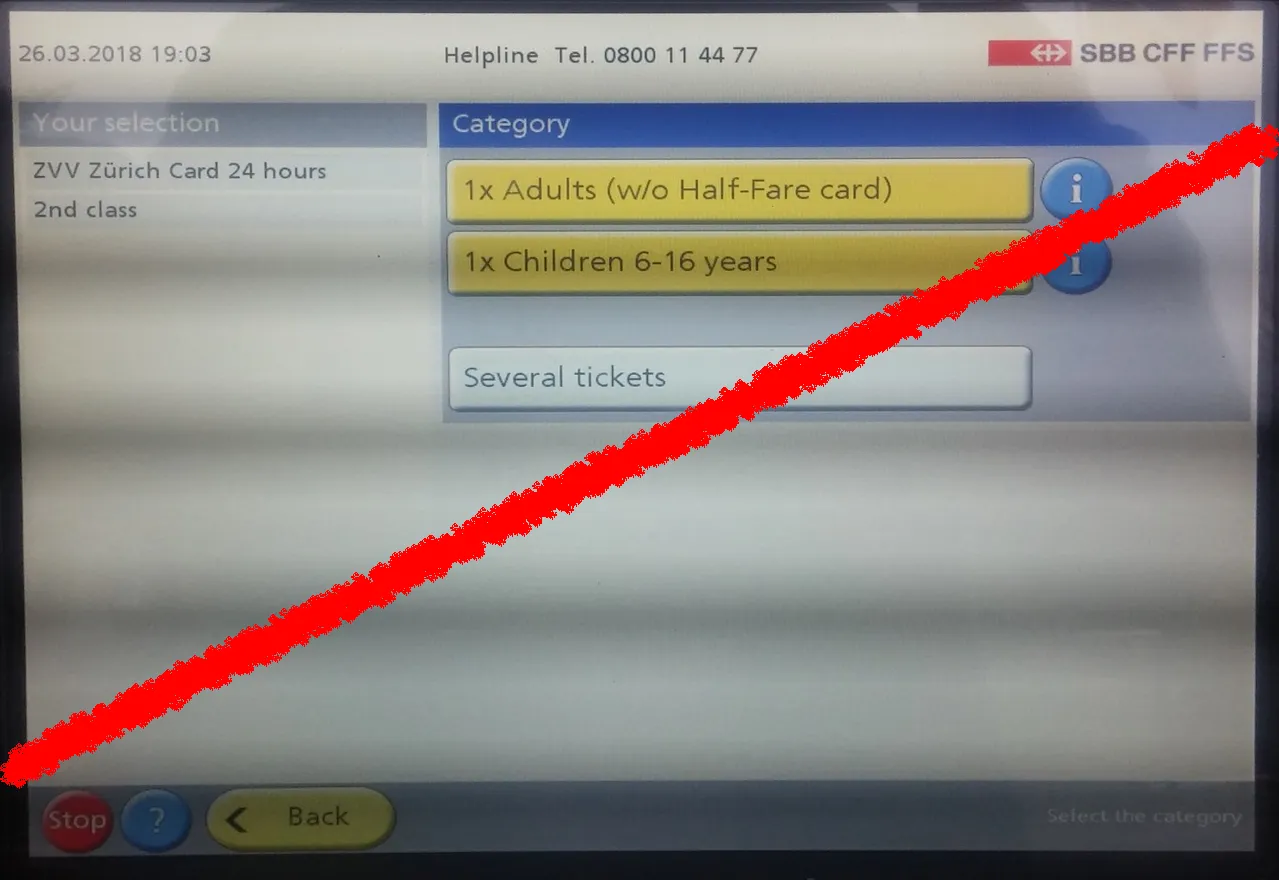
 Зато этот экран экономил один клик ребенку, если тот едет без сопровождающих
Зато этот экран экономил один клик ребенку, если тот едет без сопровождающих
Здесь будет обоснованно предположить, что билет покупает как минимум один взрослый пассажир, который может ехать в компании ребенка или других взрослых:
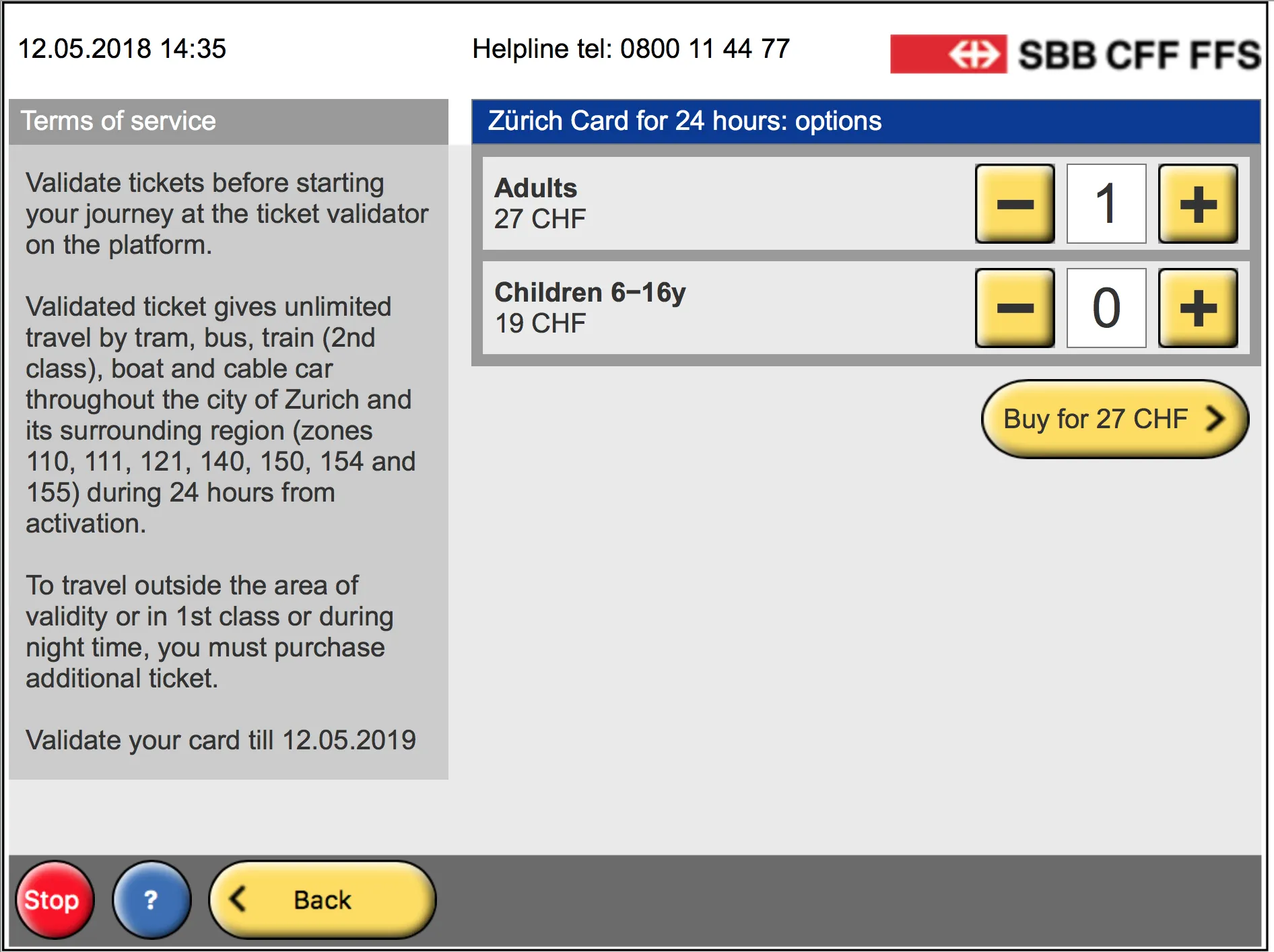
 Ребенку без взрослого придется сделать два клика: уменьшить Adults и увеличить Children
Ребенку без взрослого придется сделать два клика: уменьшить Adults и увеличить Children
Предполагаю, что автомат сумеет пересчитать стоимость билетов «на лету», потому на кнопке показываю общую сумму.
Одновременно я считаю важным показать цену каждого билета и его условия. Цель — дать туристу возможность убедиться, что он покупает правильный билет, рассказать о его ограничениях и особенностях. Постоянные пользователи расположенную слева справочную информацию быстро научатся игнорировать. А вот для туристов было бы здорово печатать ее на обороте билета, но увы — технические ограничения не позволяют.
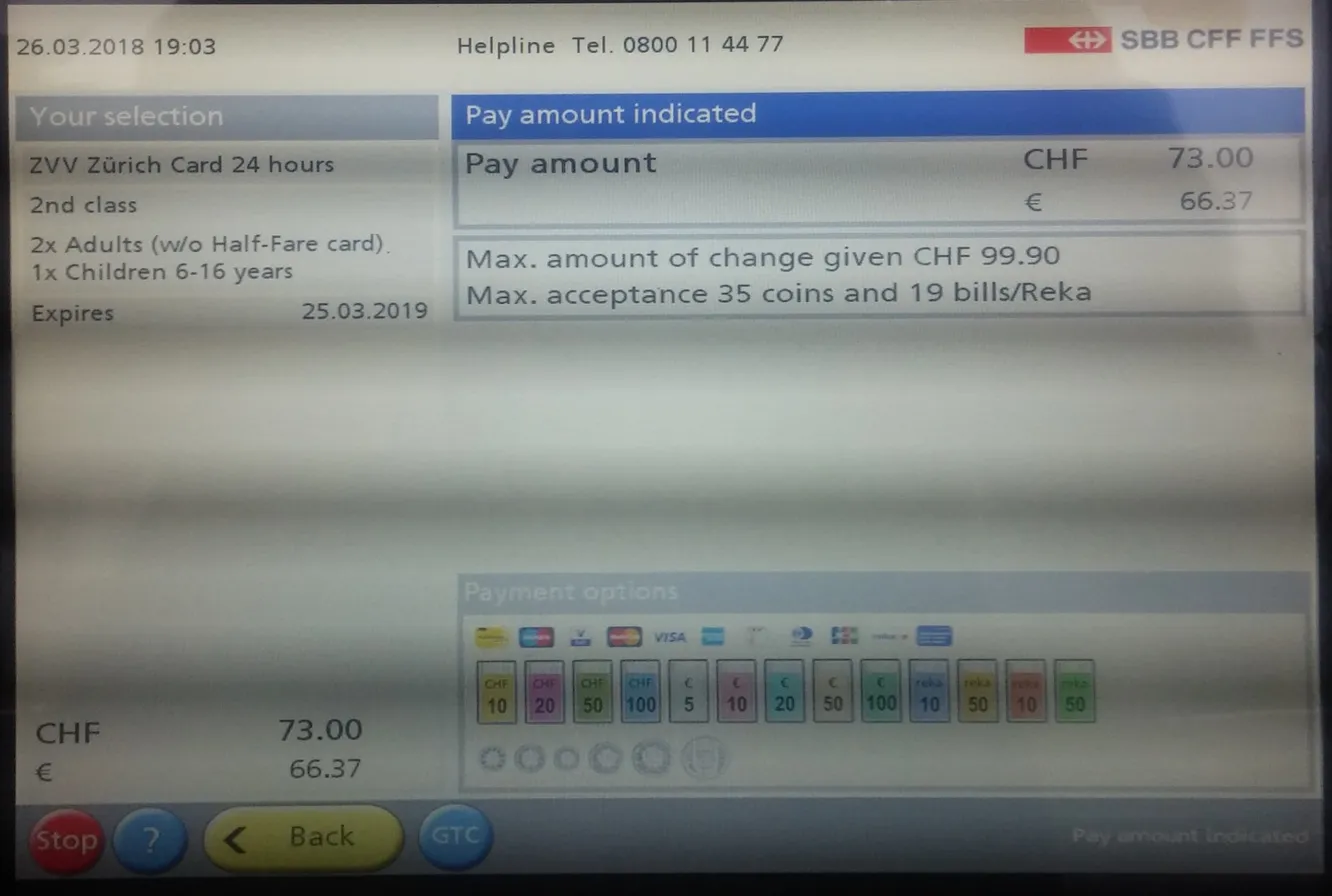
Последний экран в сценарии — приглашение к оплате.
 Забота о пользователях видна в конвертации стоимости из франков в евро
Забота о пользователях видна в конвертации стоимости из франков в евро
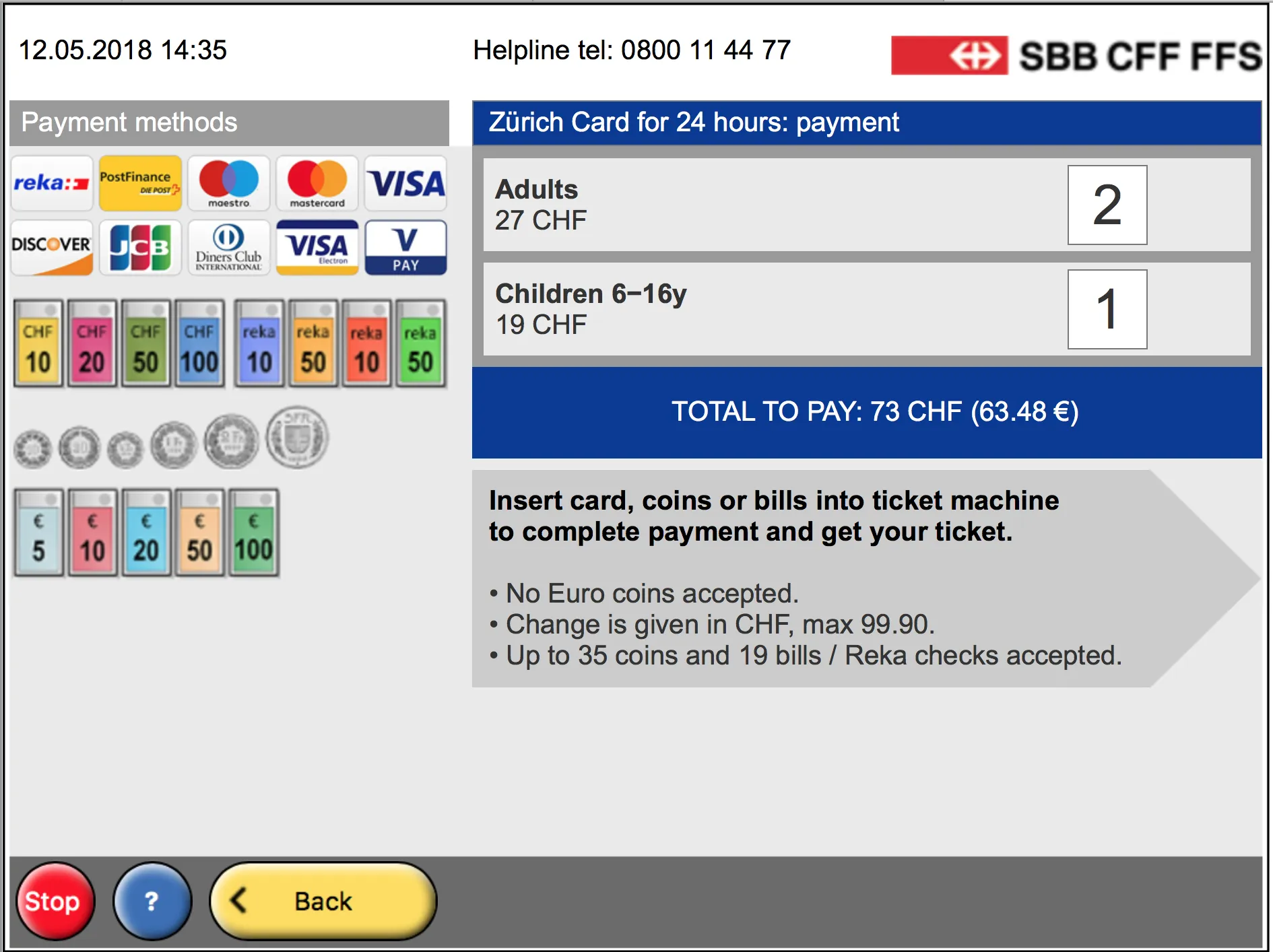
С трудом удержал себя от искушения добавить прокси-страницу с выбором способа оплаты: наличными или банковской картой. Она совершенно не нужна, так как это заставило бы пользователя задуматься (привет Стивену Кругу!), сделать выбор, потеряв время, а в случае, если бы у него не хватило наличных, изменять свое предпочтение. Нынешнее решение, при котором автомат готов принять оплату любым способом, даже комбинацией монет, банкнот и банковской карты — не нуждается в улучшении. Поэтому делаю всего два незначительных изменения:
- увеличиваю иконки принимаемых банковских карт и меняю компоновку этого блока;
- добавляю явную текстовую инструкцию вставить в автомат карту или банкноты для получения билета. Готово!
 Последний шаг приглашает пользователя переключить внимание на сам автомат
Последний шаг приглашает пользователя переключить внимание на сам автомат
Итоги
Было:
- пять кликов до выбора количества билетов;
- два лишних прокси-экрана;
- множество кнопок с непонятными названиями;
- недостаток информации о цене билета и условиях использования;
- 20 секунд на прохождение сценария постоянным пассажиром.
Стало:
- два клика до выбора количества билетов, а иногда — даже один клик, например для покупки билета в аэропорт или приобретения Day Pass во время его действия;
- только полезные пользователю экраны;
- названия всех кнопок говорят об их назначении;
- пассажир знает цену билета и как его правильно использовать;
- 5 секунд на прохождение сценария постоянным пассажиром.
Общие трудозатраты — два рабочих дня на прототип и этот текст, размазанные на два календарных месяца. Кликабельный прототип с экранами сценария покупки Zürich Card доступен всем желающим без регистрации и SMS.
О проекте #ВсёПеределать
В предыдущих выпусках:
Интерфейсы, в которых нужно #ВсёПеределать, мы анонсировали через рассылку КБ «Собака Павлова» и наш канал в Телеграмме. Возможно, мы еще вернемся к этому проекту. Подписывайтесь, если интересно участвовать или просто наблюдать.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от исследования пользователей до дизайна интерфейса под ключ.
Примеры из практики
Мы наверняка уже делали интерфейс, пожожий на тот, который вам нужен. Проверьте.



