· Дмитрий Макаров, UX-писатель · 7 минут на чтение
Почему UX-писатель — не копирайтер?

После выступления мне задавали вопросы из зала, и на один очевидный вопрос у меня с ходу не получилось ответить. Девушка спросила, чем отличается копирайтер от UX-писателя, и могут ли они заменять друг друга. Я замешкался, и ответ мой сводился примерно к «у одного — тексты, у другого — микротексты». В общем, неубедительно.
Для меня разница между копирайтером и UX-писателем настолько явная, что до сих пор задумываться о ней не приходилось. А тут вдруг пришлось прямо на сцене. И получилось не очень. Зато после выступления времени подумать было предостаточно. И еще мне помогли коллеги — я поспрашивал, как эту разницу видят они. И вот что получилось.
UX-писатель пишет только в контексте интерфейса
UX-писатель пишет тексты, которые помогают человеку понять, что изображено на картинке. Пользователь видит в интерфейсе контролы: кнопки, радиобаттоны, поля, вкладки, кликабельные блоки и т. д. Им нужны подписи, чтобы объяснить, что вообще происходит и куда нажимать.
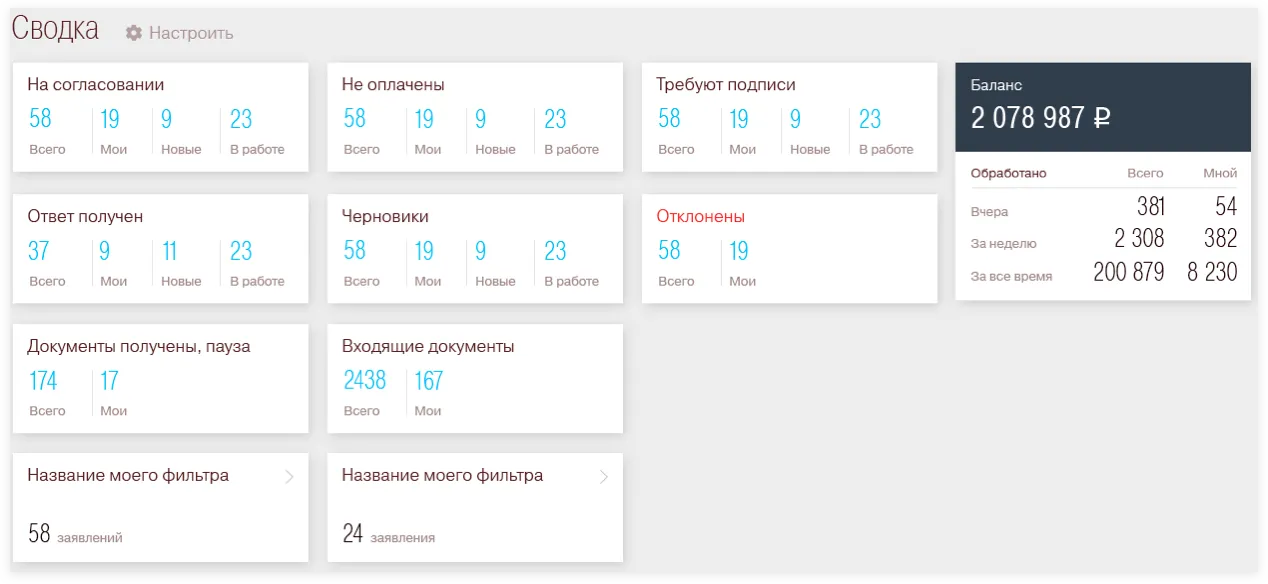
 Дашборд для сервиса SmartDeal
Дашборд для сервиса SmartDeal
Эти подписи могут быть совсем короткими. Но иногда в интерфейсах встречаются и большие тексты — например, три-четыре абзаца. Это уже похоже на объемы для копирайтеров, но здесь буквы работают по-другому: они объясняют пользователю контекст. И их никуда не скопируешь, потому что текст имеет смысл только в связи с картинками.
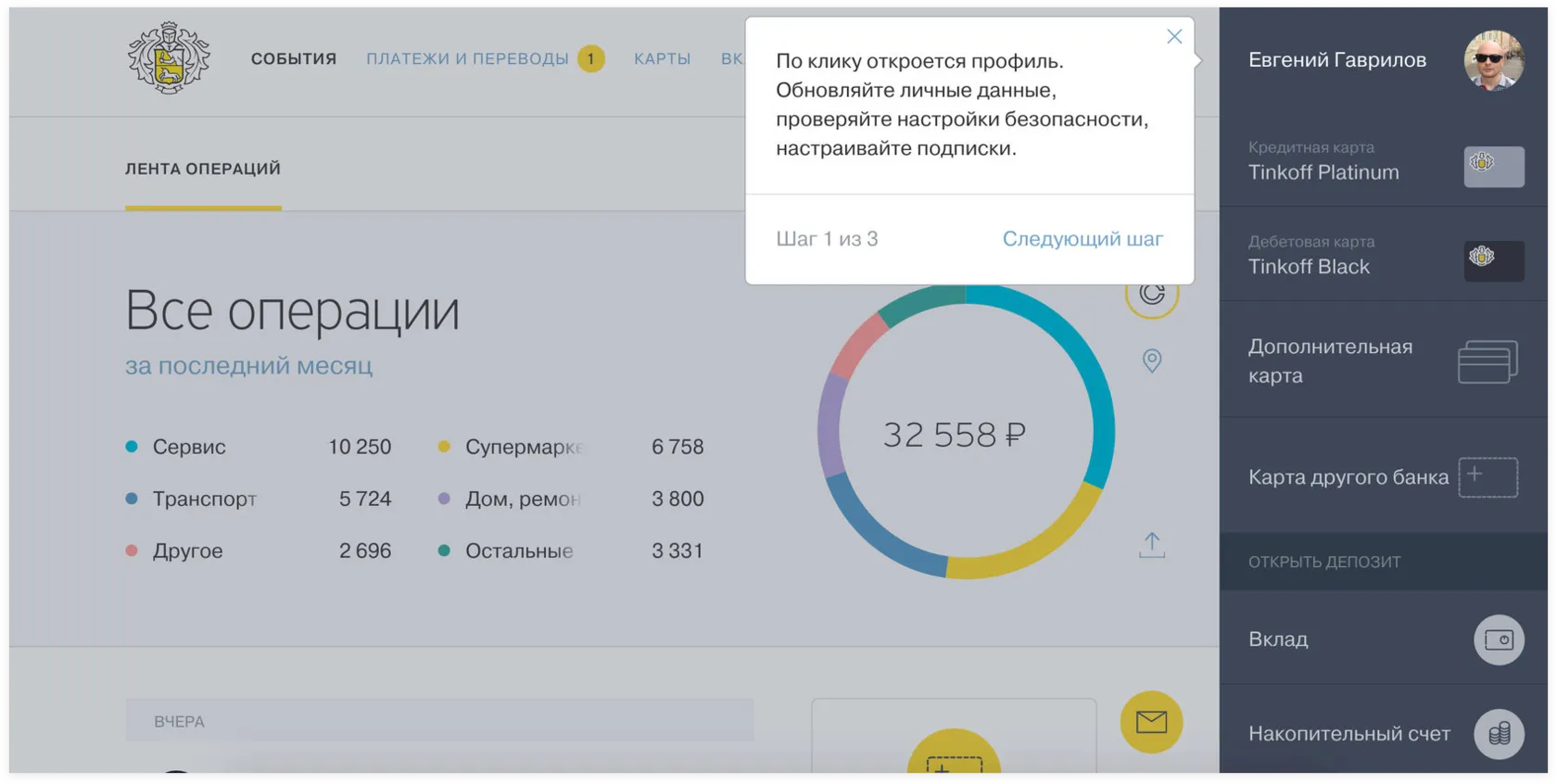
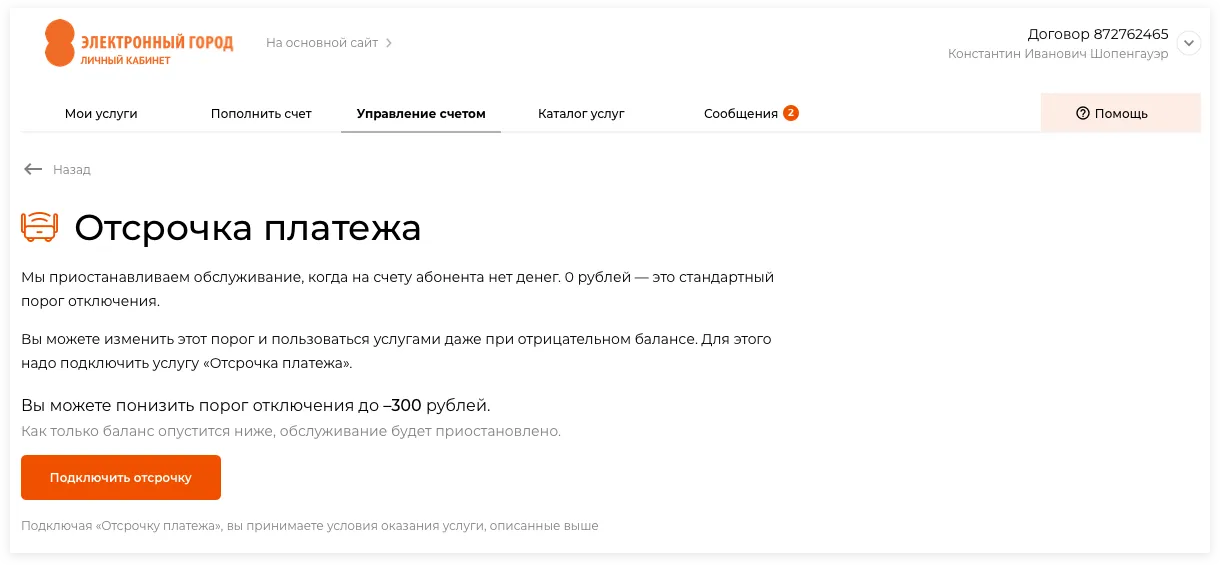
 Текст для личного кабинета «Электронного города»
Текст для личного кабинета «Электронного города»
Статьи копирайтера можно спокойно переносить с одного места в другое. Он создает самостоятельные единицы контента и не сильно задумывается о контексте.
UX-писатель ограничен объемом
Нам приходится буквально втискивать текст в строки и маленькие блоки. Например, превратить длинное предложение в заголовок из трех слов. Написать емкую подсказку в онбординге. Придумать короткий текст для кнопки — кругом физические ограничения.
Сокращая текст, мы не имеем права терять смысл. Поэтому переписывать один и тот же текст порой приходится десять раз. Потратить час на текст для кнопки — нормально.
Думаю, никто не позволит копирайтеру потратить час, чтобы сократить предложение в тексте.
UX-писатель пишет в других форматах
Мы работаем с кнопками, подписями, заголовками, пунктами меню, подсказками, пояснительными текстами, таблицами, чекбоксами, радиобаттонами и т. д.
Везде свои правила. В тексте для кнопки должен быть глагол, пункт меню состоит из одного-двух слов, в заголовках желательно не использовать непонятные термины, а тексты ошибок надо писать так, чтобы они не бесили пользователя. Это жестко заданные форматы — никакого самовыражения, только решение задач.
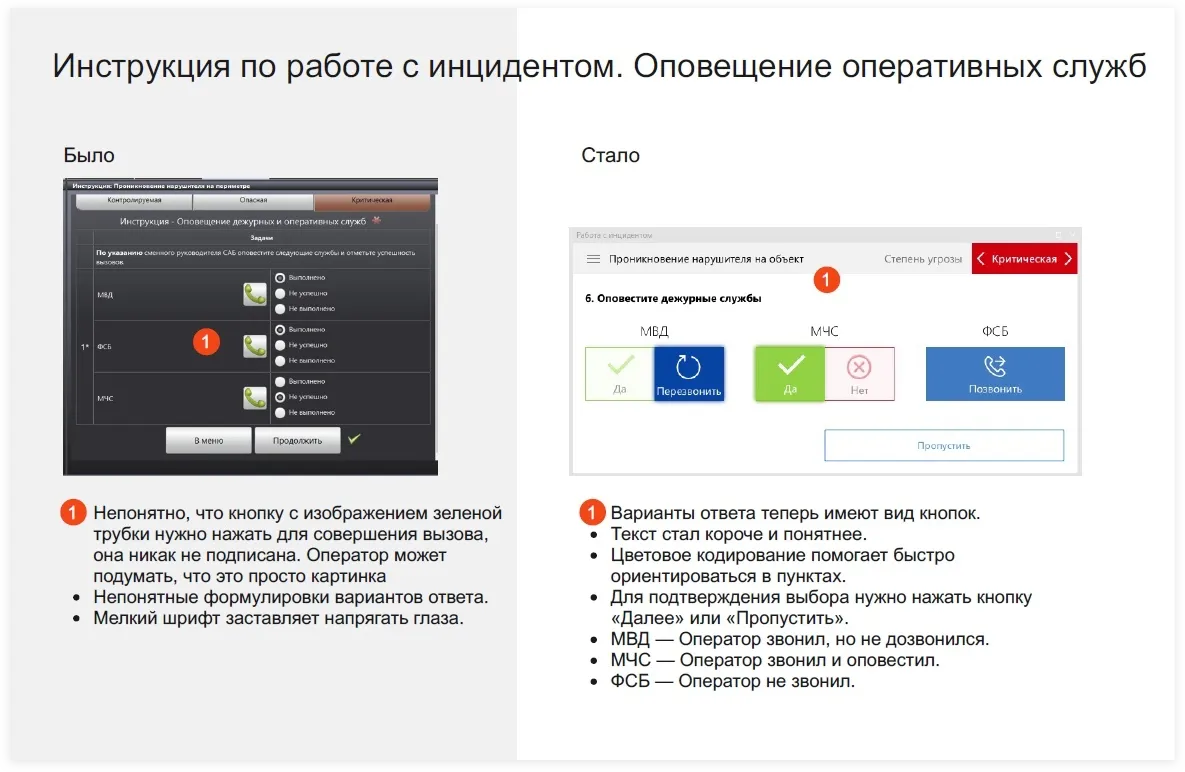
 Текста на экране стало меньше, смысла — больше. Редизайн рабочего места службы охраны
Текста на экране стало меньше, смысла — больше. Редизайн рабочего места службы охраны
Копирайтер работает с другими объемами текста и обычно пишет связные истории, где есть предложения разной длины. UX-писатель часто пишет фразами и микротекстами.
UX-писатель должен уметь разобраться в продукте
В сложных интерфейсах пользователь взаимодействует с экраном. Он нажимает кнопки, заполняет формы, считает формулы, строит графики, что-то выбирает, перемещается по вкладкам и окнам. Чтобы человек мог успешно выполнять задачи, микротексты в интерфейсе должны быть предельно ясными. Любая неточная формулировка усложняет жизнь тысячам, а то и миллионам людей.
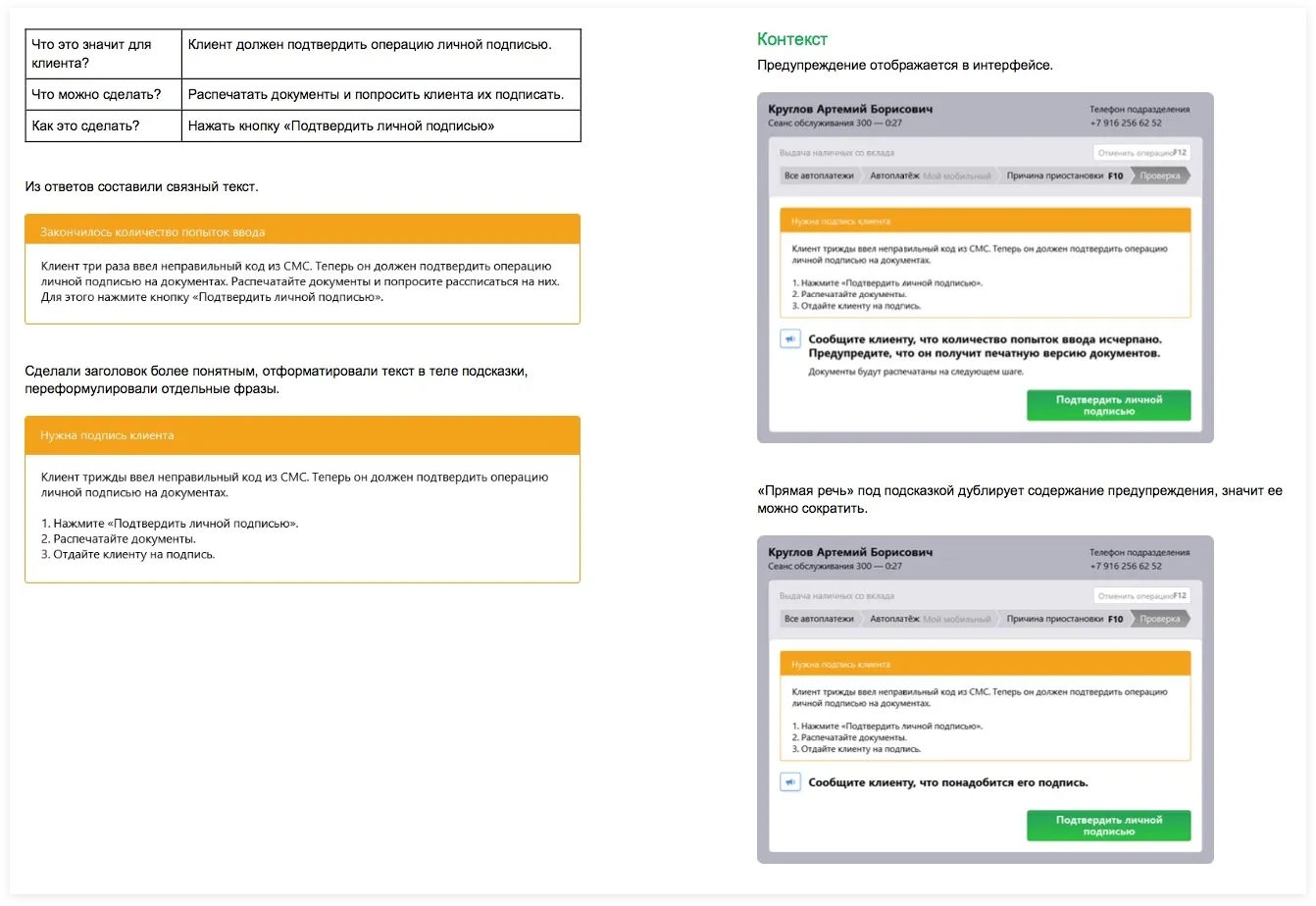
 Иногда текст нужно проектировать. Составить таблицу с вопросами, ответить, собрать из ответов текст, разбить его на шаги. Фрагмент текстового гайда для «Сбербанка»
Иногда текст нужно проектировать. Составить таблицу с вопросами, ответить, собрать из ответов текст, разбить его на шаги. Фрагмент текстового гайда для «Сбербанка»
Поэтому UX-писателю надо уметь быстро разобраться в теме. Он не должен быть экспертом, но, как и дизайнеру, ему приходится работать с продуктами разных отраслей. И для этих продуктов нужно писать тексты. UX-писатель должен уметь слушать эксперта, разбираться в тонкостях, терминологии, сомневаться и перепроверять фразы. А потом переводить все это на язык простых людей.
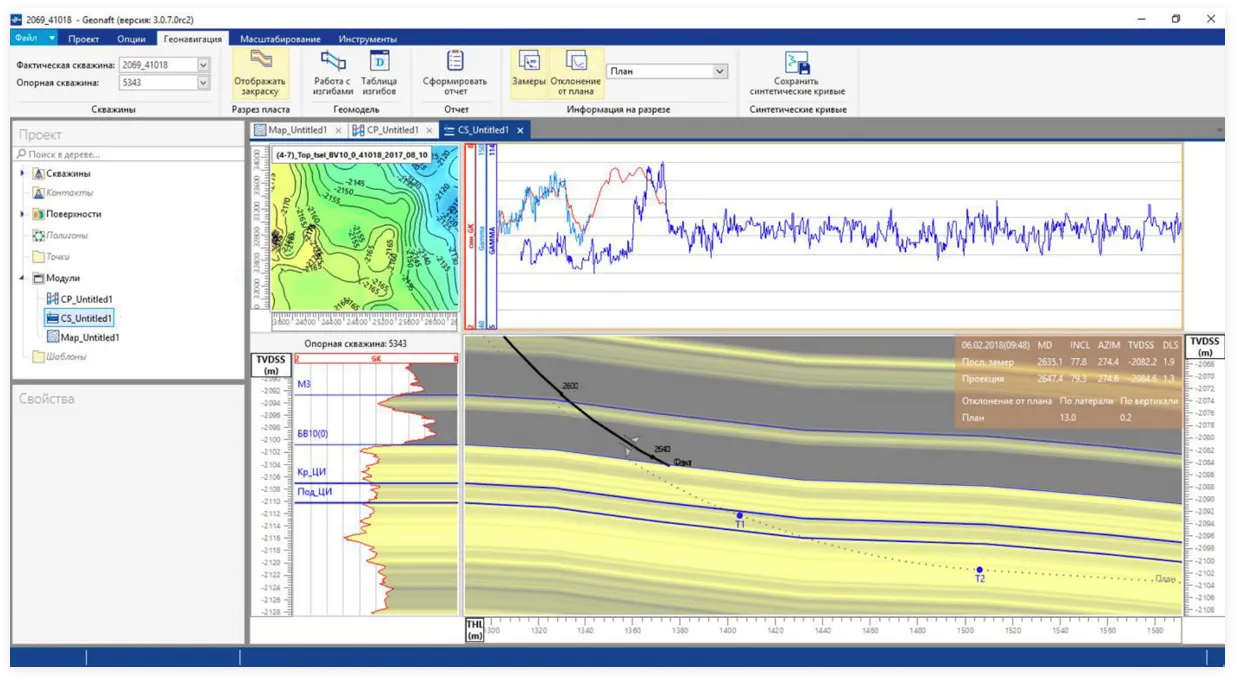
Конечно, невозможно быстро изучить каждую отрасль. Например, я бы никогда не смог с нуля написать микротексты для «Геонафта» — программы для бурения скважин. Потому что не знаю эту отрасль и погрузиться в нее с ходу нереально.
Чтобы написать короткий текст про видеоидентификацию для банковского приложения с криптовалютой, мне пришлось изучить сторонний сервис и посмотреть несколько видео на английском. Потому что сервис зарубежный.
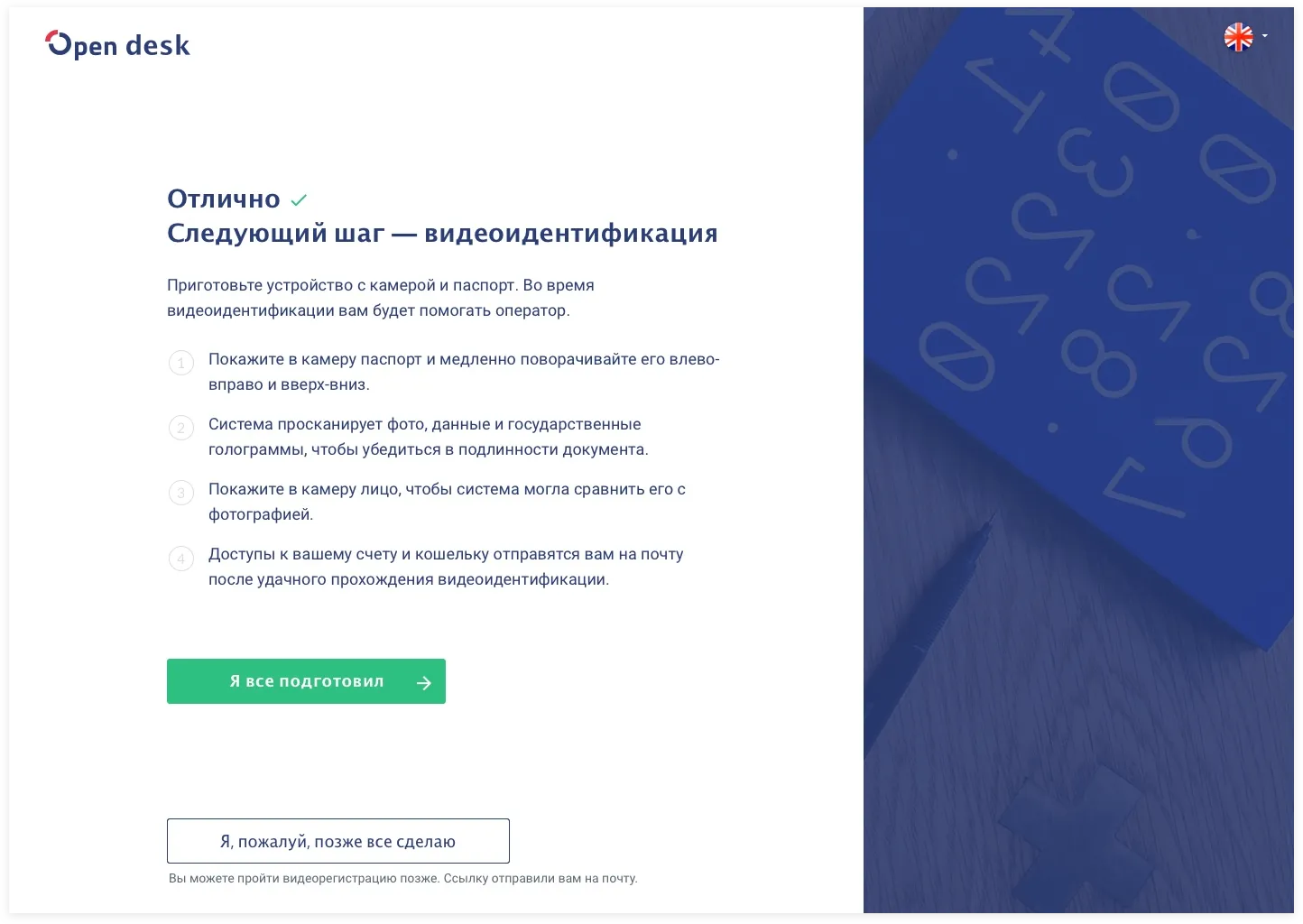
 Текст выглядит просто. Но в оригинале инструкция была слегка запутанной. Дизайн банковского приложения с криптовалютой
Текст выглядит просто. Но в оригинале инструкция была слегка запутанной. Дизайн банковского приложения с криптовалютой
Копирайтер не работает с любыми темами. Многие авторы пишут про одну-две отрасли, иногда переключаются на нейтральные. Быстро разобраться в какой-нибудь сталелитейной промышленности могут позволить себе только авторы без заказов или суперпрофессионалы.
Также для авторов часто важна глубина знаний. Чтобы писать про музыку, нужно знать ее историю, героев, тренды. А для статей об электричестве необходимо обладать ого-го какой экспертизой.
У UX-писателя так не выйдет. Он не может специализироваться исключительно на CRM или антивирусах, только если он не работает в продуктовой компании. Поэтому обязан уметь быстро погружаться в новые темы и извлекать знания.
UX-писатель думает, как пользователь будет взаимодействовать с интерфейсом
Мы не просто сопровождаем картинки текстами, мы улучшаем интерфейсы. Там, где дизайнер не может передать смысл контролами, мы используем слова. И эти слова часто становятся не просто подписями к элементам, а самостоятельными единицами, которые помогают пользователю решать его задачи. Или, наоборот, уберегают от ошибок. А иногда — предупреждают, что его ждет дальше, или о чем-то напоминают.
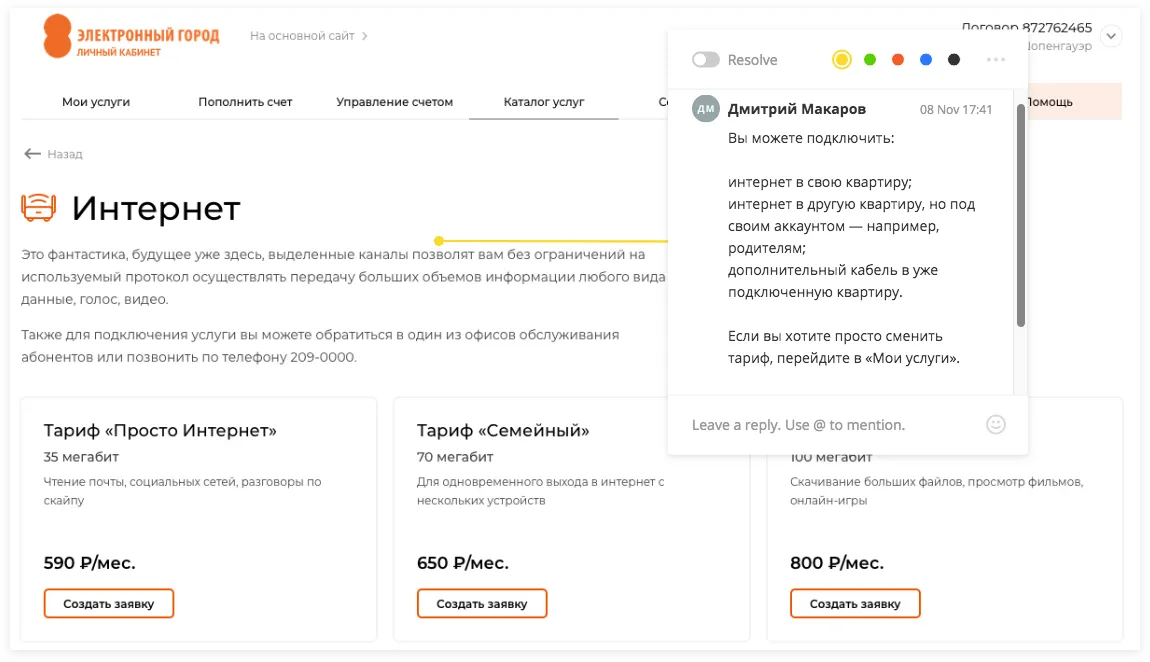
 На странице каталога была маркетинговая «рыба». Вместо нее я написал текст, который рассказывает пользователю, что он может заказать второй кабель в квартиру или подключить интернет родителям
На странице каталога была маркетинговая «рыба». Вместо нее я написал текст, который рассказывает пользователю, что он может заказать второй кабель в квартиру или подключить интернет родителям
Для этого нужно не просто знать тему и продукт, но и представлять, как человек будет общаться с интерфейсом. Сможет ли он разобраться с первого раза, какие ошибки может совершить, в чем запутается и о чем забудет.
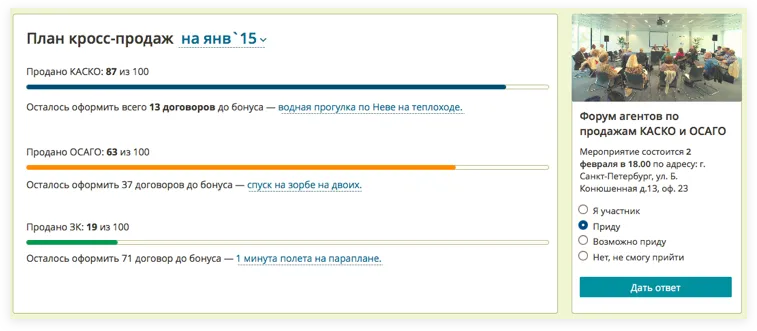
 Микротекст мотивирует агента продавать больше страховок. Дизайн внутренней информационной системы «Альфа Страхования»
Микротекст мотивирует агента продавать больше страховок. Дизайн внутренней информационной системы «Альфа Страхования»
У копирайтера есть похожие проблемы, но они другого толка. Какие появятся у читателя вопросы и возражения, что нужно объяснить попроще и т. д.
UX-писатель — командный игрок
Писать тексты для интерфейса в отрыве от команды — плохая практика. В идеальном мире UX-писатель и дизайнер должны сидеть за одним монитором и работать в тандеме. Но так получается не всегда.
Рабочий вариант — находиться в постоянном контакте. Так дизайнер сможет позвать UX-писателя, чтобы помочь с текстами «прямо сейчас». А тот, в свою очередь, всегда может обратиться к дизайнеру, чтобы уточнить нюансы: как работает интерфейс, куда ведут ссылки, что произойдет, если нажать на кнопку.
Писать интерфейсные тексты, не зная контекста, нельзя. Можно написать совершенно не то. И испортить дело, если ошибку никто не заметит. Создавать дизайн, используя «рыбу», нельзя. Потом придется сжимать и растягивать контролы. Выход один — собрать команду и не давать людям работать поодиночке.
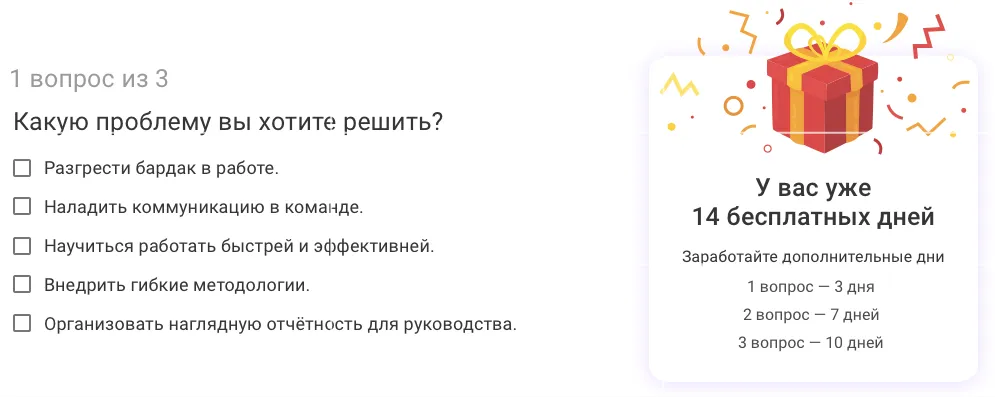
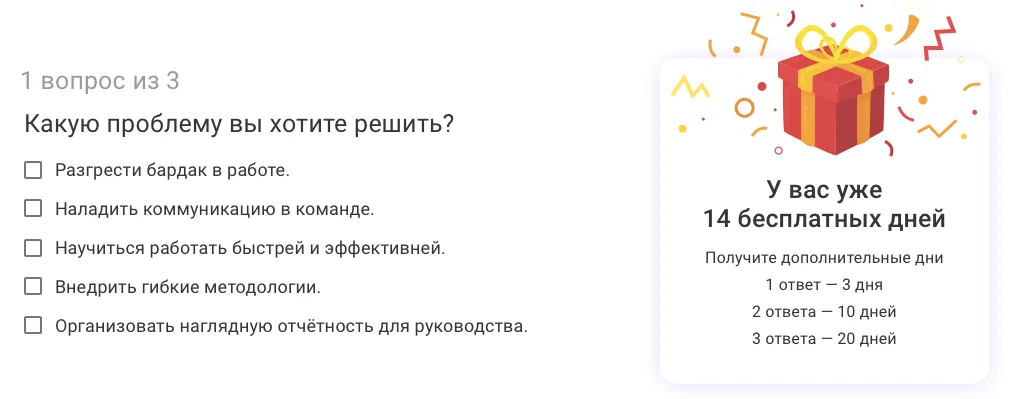
 Дизайнер попытался объяснить вот что. Если вы отвечаете на любой один вопрос, получаете три дня. Если отвечаете на два любых вопроса, получаете десять дней. Но текст составлен так, будто можно ответить только на третий вопрос и получить сразу десять дней
Дизайнер попытался объяснить вот что. Если вы отвечаете на любой один вопрос, получаете три дня. Если отвечаете на два любых вопроса, получаете десять дней. Но текст составлен так, будто можно ответить только на третий вопрос и получить сразу десять дней
 Вместе с дизайнером за пятнадцать минут мы исправили непонятную формулировку на понятную
Вместе с дизайнером за пятнадцать минут мы исправили непонятную формулировку на понятную
А вот копирайтер может и даже любит работать один. Хотя, конечно, ему полезнее находиться в команде — ни одной статье знания от профессионалов не навредят. Но написать хороший материал без их постоянного присутствия можно, а вот написать тексты для интерфейса — практически нет.
Так может ли копирайтер стать UX-писателем и наоборот?
Да. Но придется поработать над собой. Это не то чтобы сложно, но потребует усилий и самоорганизации. Вот что нужно сделать копирайтеру, чтобы писать хорошие интерфейсные тексты.
- Изучить принципы UX. Это нужно сделать в первую очередь. Понять, как может вести себя пользователь, — самое главное.
- Завести привычку рассматривать интерфейсы — трендовые и не очень. Подмечать интересные решения, как интерфейсные (где интерфейс заменяет текст, понятен без объяснений), так и наоборот. Для UX-писателя важны одновременно и насмотренность, и начитанность.
- Научиться сокращать тексты и не бояться переписывать их. Для UX-писателя придумать двадцать подходящих формулировок и выбрать всего одну — нормальное явление.
- Полюбить командную работу. Обсуждать, спорить, уговаривать, ставить себя на место других людей, уступать, не бояться критиковать — все это нужно, чтобы достигать хороших результатов. И общаться нужно не письмами или сообщениями в мессенджере, а голосом.
UX-писатель, в свою очередь, может стать автором больших — совсем не микро — текстов. С высокой долей вероятности он это уже умеет. Потому что навык писать — базовое требование к UX-писателю. Нет такого человека, который может создать отличный микротекст, но не в состоянии написать заметку, статью или рассказ.
Возможно, это прозвучит высокомерно, но UX-писатель — это уже прокачанный копирайтер. Который сперва научился хорошо писать, а потом уже — выражать мысли в микротекстах, удалять все лишнее, работать в команде, быстро разбираться в новых темах и забивать на самовыражение.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от исследования пользователей до дизайна интерфейса под ключ.
Примеры из практики
Мы наверняка уже делали интерфейс, пожожий на тот, который вам нужен. Проверьте.