· Собака Павлова · 29 минут на чтение
Анонимные вопросы про дизайн интерфейсов-2

Arthur Thiele
- Работа с потоком комментариев
- Выбор UI-решения
- Средний по больнице UI
- UI под настроение
- Сколько лендингов нужно, чтобы поменять лампочку?
- Простые люди
- Дизайн с колес
- Образовательный UX
- Чисто питерский бот
- Из инженеров в дизайнеры
- Путь дизайнера
- Уверенный мидл
- Стажировок нет, вакансии бывают
- Дизайн-менеджмент
- Про игры ничего не знаем
- Степень свободы
- Разработчикам — документацию
- Дизайнерам — аналитику
- Бухгалтерам — Excel
- Малому бизнесу — толкового человечка
- Работодателю — CJM
- Где брать респондентов
- Как разгонять мозг
- Чего ждать от ментора
- Когда пора учить других
- Как стать тимлидом
- Как рассчитать трудозатраты
- Как найти работу после университета
Работа с потоком комментариев
После юзабилити-тестирования или обсуждения с коллегами есть много комментариев. Как решаете, какой из них брать в работу, а какой нет?
Берем в работу всё. И по каждому принимаем решение: это исправляем, это обсуждаем с разработчиками, про этот просим автора развернуть комментарий, этот не учитываем. Если сразу обработать 100 500 комментариев кажется неподъемной задачей, то их можно разбить на группы по 50 штук, например.
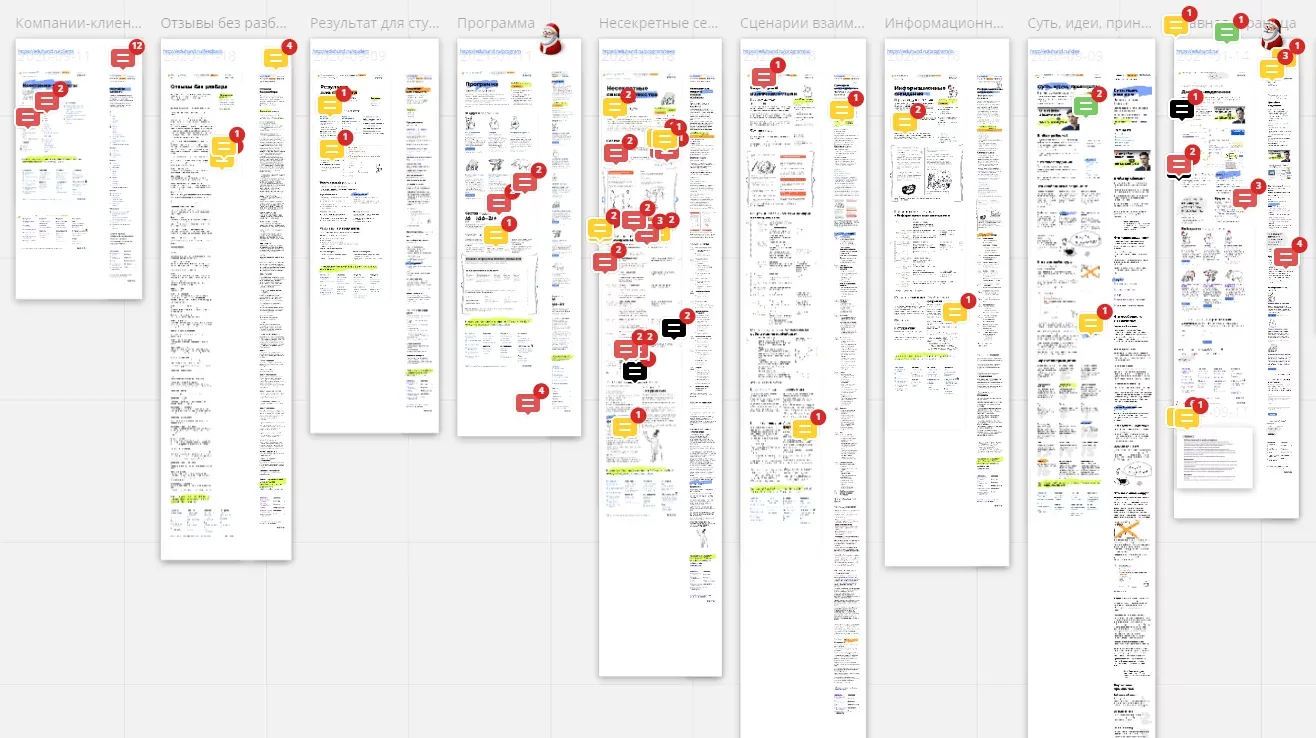
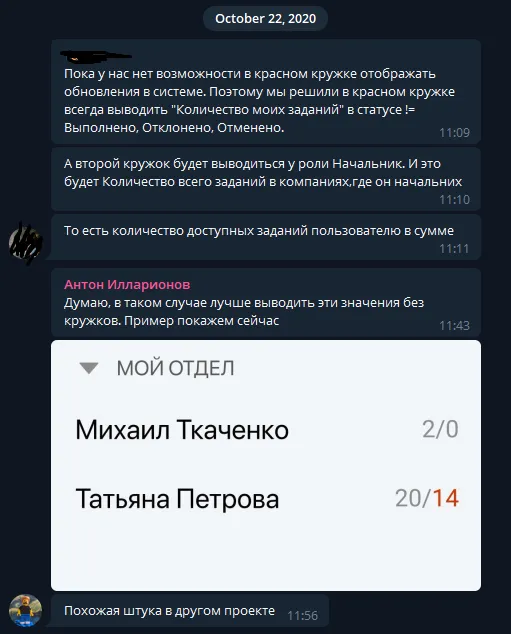
Рискнем предположить что вы не справляетесь с потоком комментариев. Это чаще всего случается, когда комментарии не привязаны к конкретной точке на конкретном экране. Поэтому прежде всего мы рекомендуем избавиться от ощущения «комментариев слишком много». Мы это делаем, собирая комментарии в Miro. Посмотрите пример, как это обычно выглядит.

Другая сложность в обработке комментариев — необходимость принимать решения. Не одно, не два, а все 100 500. Здесь работают два приема. Первый — коллективное принятие решений. Лучше вдвоем, чтобы не превращать обсуждение в бесполезный балаган. Прям вот созвониться и пойти от первого комментария и пока не кончатся силы. Второй прием — выбор третейского судьи на самые сложные комментарии. Это может быть менеджер, арт-директор, старший дизайнер — не важно, как называется должность. Важно, чтобы в команде был человек, наделенный правом принимать сложные решения.
Извините, что не сказали ничего про сверку с пользовательскими ожиданиями. Предполагаем, что уж этим-то инструментом вы владеете, но он почему-то не спасает. Это, кстати, нормально: интересы пользователей — не единственный критерий при принятии решений по интерфейсу.
Выбор UI-решения
Если в форме заполнение всех полей обязательно для выполнения какого-то бизнес-действия, стоит ли их всех отмечать звездочкой и блокировать кнопку действия до момента заполнения всех полей? Или можно как-то по-другому подсказать пользователю, что все поля обязательные?
Можно по-другому. Например, написать «все поля обязательны для заполнения». А по клику на кнопку действия выводить подсказку, какие именно поля осталось заполнить.
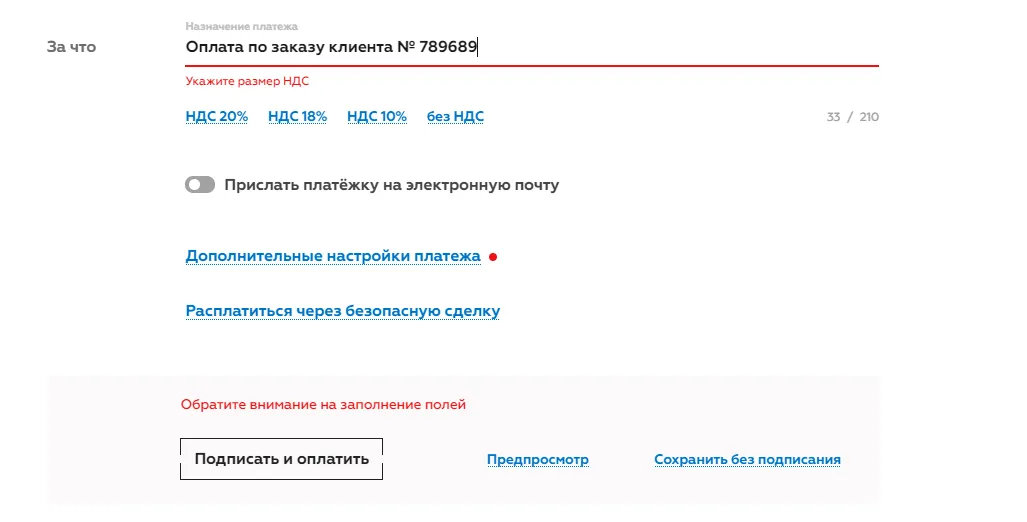
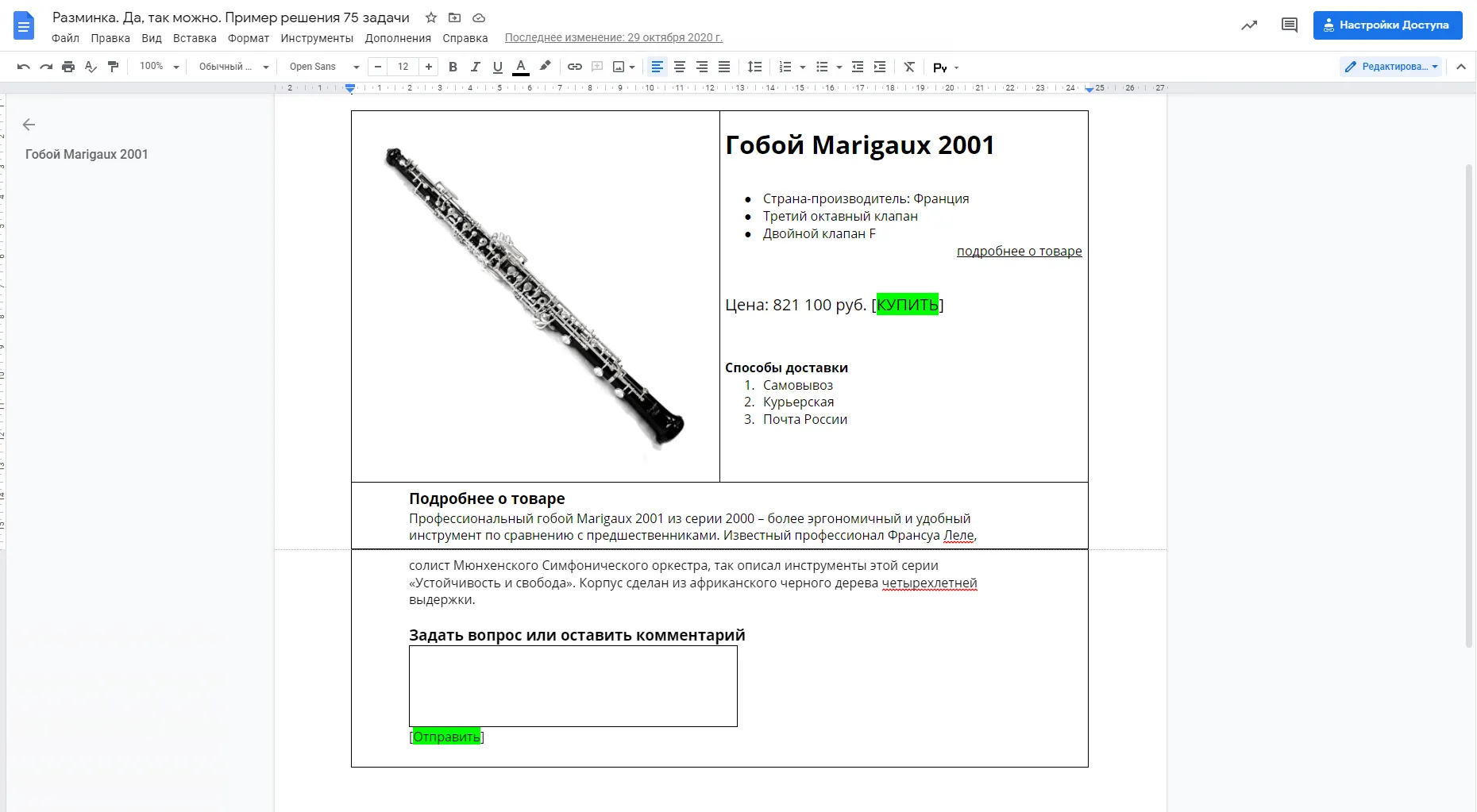
 Например, дизайнеры банка «Точка» обходятся без звездочек для обязательных полей
Например, дизайнеры банка «Точка» обходятся без звездочек для обязательных полей
Вот как только понять, что лучше? Раз вы спрашиваете у нас — значит, у вас нет возможности протестировать на людях. Или вы надеетесь, что в отрасли есть какое-то знание об этом паттерне, которое поможет тестирования избежать.
Что ж, ответ таков: вы описали паттерн, а мы его поняли — значит, он как минимум распространен. Можно рискнуть. Но без тестирования риски доставить пользователю неудобство все равно остаются.
Мы же сами в ситуации «Все поля обязательные, нужно заставить пользователя их заполнить» обращаем свои творческие поиски в сторону снижения этой обязательности (да и уменьшения количества полей тоже), а не усиления UX-механик принуждения пользователя. Это обычно лучше влияет на заполняемость формы, чем звездочки и блокировка.
Средний по больнице UI
Добрый день. Давно слежу за вами и каждый раз удивляюсь, насколько грамотно вы подходите к процессу проектирования: сценарии проработаны, метрики прикручены, всесторонний анализ проведен, проблема выявлена, функция определена, решение предложено, проверено и заделиверено.
А вопрос такой. А вам самим не кажется, что визуальная часть ваших решений чутка отстает от среднего по больнице юая? Если не кажется, то почему?
Мы не трогаем дрибл и беханс — в лайве много красивых систем управления данными и прочих высоконагруженных интерфейсов.
Отличный вопрос! Мы иногда и сами страдаем от недостатка красоты в наших интерфейсах. Потом открываем Figma или Jira, и как-то отпускает. Страшненькость и у монстров норма, не надо уж так себя винить на несоответствие надуманным идеалам.
 Кстати, недавно Jira обновила дизайн. Успешно, на наш взгляд. И практически не трогая UI
Кстати, недавно Jira обновила дизайн. Успешно, на наш взгляд. И практически не трогая UI
Давайте немного разовьем эту мысль.
«Делать красивенько» не самая прокачанная наша компетенция и не самая востребованная нашим заказчиком. Проще говоря, за «а теперь давайте обернем этот UX в красивую упаковку» заказчик платить не готов. А тем, кому нужно look&feel и не важны все эти заморочки с проектированием-тестированием, идут к другим подрядчикам.
А сами-то почему не хотим сделать красиво? Хотим. Но чаще всего имеем дело с разного рода ограничениями. Был случай, когда разработчики отказывались даже уголки скруглять, мотивируя это тем, что неподъемный объем бессмысленной работы для фронтендера. Это, конечно, клинический случай, чаще все профессиональней: мы работаем в UI-ките заказчика или ориентируемся на фреймворк.
В сложных системах (а мы занимаемся в основном ими) эстетика и красота — не вещь первой необходимости, и если они и появляется, то не сразу, а в результате эволюции интерфейса. Мы чаще собираем что-то с нуля либо переделываем совсем уж 1С-ный интерфейс, до наведения красоты дело просто не доходит.
Впрочем, иногда получается и к умным, и к красивым, и мы гордимся таким дизайном. Жаль, показать его в кейсах получается редко, и он теряется в общей массе суровых почти инженерных интерфейсов.
UI под настроение
Есть UI хорошего уровня, когда есть время и настроение, прям «конфетка» получается. Часто сроки сжаты, и больше уходит на бизнес-логику и юикс, хочется натренироваться, чтобы визуал более высокого уровня получался за меньший срок, понимаю, что практика-практика-практика, но, может, чего еще посоветуете? А то думаю к Артёму Горбунову пойти :)
Идите, конечно! Вообще идите ко всем, кто вызывает у вас доверие. Или научитесь, или доверялку скорректируете — оба выхода очень полезны. Кстати, вот вам интерактивная подборка 52 курсов про UX, может найдете там что-то визуально интересное. И еще есть интересные игрушки в подборке онлайн-тренажеров.
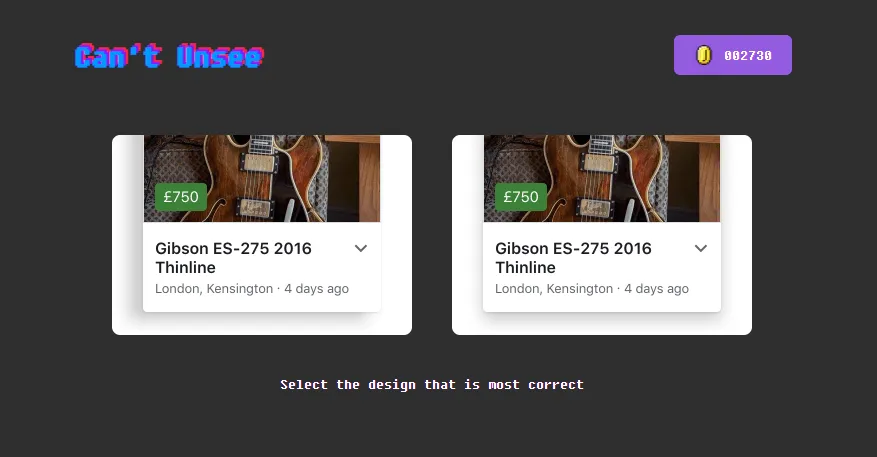
 Какой вариант лучше? Больше всего очков в онлайн-игрушке cantunsee.space набрал наш генеральный директор, которая в жизни не нарисовала ни одного интерфейса своими руками.
Какой вариант лучше? Больше всего очков в онлайн-игрушке cantunsee.space набрал наш генеральный директор, которая в жизни не нарисовала ни одного интерфейса своими руками.
Мы не верим в то, что бизнес-логика и прочий UX хорошо совместимы с визуалом в отдельно взятом человеке. Или то или другое обычно остается на объективно средненьком уровне (хотя в PR и в самомнении человек может быть чемпионом, кто ж тому помешает). Исключений не знаем.
Возможно, ваш выход — не тренироваться, а искать напарника на одну из этих компонент. Сложно, знаем.
И независимо от пути порекомендуем по ходу тренировок вырабатывать свои решения, приемы, лайфхаки и даже какое-то подобие системы, чтобы практика-практика-практика была не просто так, а для того чтобы «конфетка» получалась по умолчанию.
Сколько лендингов нужно, чтобы поменять лампочку?
Какое количество работ нужно для начинающего дизайнера в среднем для устройства в первую студию? (Схема три лендинга, три корпоративных сайта, три интернет-магазина еще актуальна?)
Первый раз слышим о такой схеме. Если говорить о портфолио, то там проблема обычно не в количестве, а в структуре. Вместо интерфейсов — логотипы, иллюстрации, красивенькие сплеш-страницы с прости-господи-градиентами и вообще всё, что нашлось на жестком диске.
Хотите делать лендинги — нарисуйте 50 лендингов, должно хватить. Времени на это уйдет меньше, чем вам кажется. Хотите делать корпоративные сайты — тут не так жестко, штук пять сделайте. Про интернет-магазины вообще непонятно, зачем их рисовать, все решения давно стандартизованы и упакованы в коробки.
 Найдите 10 отличий
Найдите 10 отличий
А вы точно хотите делать лендинги, корпоративные сайты и магазины?
Мобильные приложения в авангарде. И портфолио просто сделать: засунул модный UI в рамочку смартфона, и готово. Хорошо же?
Если совсем серьезно, то у вас уже сейчас хотя бы намеком проявились какие-то сильные стороны или хотя бы интересы. Вам лучше дается логика и UX? Вот и пихайте в портфолио суровые, топором рубленные интерфейсы оформления загранпаспорта. Или вам в кайф креативить, гонять пиксели, подбирать сочетания цветов и играть со шрифтами? Рисуйте в портфолио промостраницы. Интернет-магазины все-таки покоя не дают? Перепроектируйте страницу товара известного магазина, используя те же UI-элементы, что есть сейчас.
Простые люди
Дизайн, прототипирование, код — не слишком ли *** (сложно) три раза делать одно и то же? Про Fortune 500 речь не идет, мы тут люди-то простые все-таки.
Зачем делать одно и то же на разных этапах? И еще вы забыли про пользовательское тестирование.
Мы люди простые и по 33 раза готовы переделывать.
Меня зовут Нурхулбек, где моя СМС?
Вы приблизились к порогу отключения.
Достаточно ли здравого смысла для того, чтобы критиковать интерфейс?
Здравый смысл нужен для того, чтобы не критиковать интерфейс.
Как пропатчить KDE2 под FreeBSD?
То чувство, когда даже не можешь посоветовать толковый канал про аниме.
Тёма Лебедев все еще крутой в плане дизайна? (Или весь талант ушел в жополизство?)
Круты дизайны, а не люди. А чтобы людей так оценивать — мы не можем, у нас лапки.
Они там совсем [сошли с ума] в Юникоде со своими емодзи? Люди повсеместно используют емодзи в оформлении сайтов, почему они продолжают делать вот это [блин]:
¯_(ツ)_/¯
Дизайн с колес
Здравствуйте. Имеет ли право на жизнь проектирование при минимально известных данных? Например, как лучше приступить к проектированию одного раздела сервиса, если неизвестна вся структура целиком? Допустимо ли это?
Да мы всегда обеими руками за рисование с колес! Нет ничего хуже вот этого вот «Ну-у-у-у, давайте три недели неспешно обмениваться бумажками про вашу целевую аудито-о-о-о-о-орию». Неизвестна структура? Давайте нарисуем какую-нибудь, получим звездюлей вида «Всё не так» и перерисуем. Рисовать больше и быстрей, финальных решений не ждать. Больно, да.
 Можно даже композиционные решения набрасывать, толком не имея никаких вводных. Скриншот из примеров к модулю «Композиция в дизайне интерфейсов» нашего задачника
Можно даже композиционные решения набрасывать, толком не имея никаких вводных. Скриншот из примеров к модулю «Композиция в дизайне интерфейсов» нашего задачника
И это не экстремальное проектирование, а нормальная ситуация. У системы целиком рамки не нащупать. Все живет, все меняется. А вот для конкретного раздела можно и конкретную постановку сообразить: что это, что там внутри, для кого, зачем.
Для этого прототипирование и есть — в отсутствие полных данных понять, на что это может быть похоже.
Образовательный UX
Добрый день. Хотела узнать как уменьшить отток пользователей образовательных площадок (например, Coursera, Stepik)? То есть существуют ли какие-то UX-методы, мотивационные ништяки или рычаги давления, чтобы пользователь доходил до конца обучения? Спасибо!
На перечисленных вами площадках полно UX-задач, которые надо решить — и пользователям станет легче. Нас как специалистов часто раздражает, что эти задачи валяются бесхозными. Тыкать пальцем не будем, потому что обычно команды прекрасно знают, где проблемы, и во внешних советах не нуждаются.
Но мы вовсе не уверены, что отток пользователей связан именно с качеством интерфейса. Нам кажется, что чаще он связан с качеством образовательной программы.
 Хороший базовый курс, но не покидает ощущение, что прочитать книжку было бы проще
Хороший базовый курс, но не покидает ощущение, что прочитать книжку было бы проще
Отток пользователей с площадки и доходимость до конца обучения — разные метрики. Например, мы заметили на своих студентах, что после трех модулей даже самые замотивированные и доходящие до конца попросту устают от нас — от нашего формата, стиля, языка. И наоборот, не дошедшие до конца модуля покупают следующий.
Глобально стоит сделать две вещи. Принять тот факт, что если до конца онлайн-курса дошло 40%, то это хороший результат. Цифра может меняться в большую и меньшую сторону в зависимости от контекста, но пытаться доводить ее до 100% — сизифов труд. Принять тот факт, что онлайн-обучение — это не оцифровка онлайновых механик. Самая частая претензия наших респондентов к онлайн-курсам — контент в видеоформате. А теперь давайте посмотрим на содержание «Курсеры» и «Степика». О чем тут еще говорить?
Много о чем. И мы с удовольствием поучаствуем в этом разговоре, только он будет не про дизайн, а про образование. Что-то есть в статьях нашего второго блога на VC, что-то в телеграм-канале дизайн-задачника.
Чисто питерский бот
Здравствуйте! Делаем петербургский культурный бот в ТГ. Ссылка — https://t.me/CultHubbot.
У нас пока нет хорошего спеца по UX, своими силами читаем разные ресурсы. Хотим у вас поинтересоваться, раз есть такая возможность.
В первоначальных планах было, чтобы пользователи чаще настраивали бот под свои конкретные пользовательские интересы, чтобы сервис постепенно становился советчиком. Но сейчас по мере роста пользователей мало кто заходит в фильтр индивидуальной настройки и сохраняет события в избранное, чтобы вернуться к ним впоследствии.
Можно ли как-то с помощью дизайна продвигать эти разделы? Как лучше подчеркнуть индивидуализацию сервиса, а не готовые решения (типа готовых подборок)?
Если этими настройками пользуется 2% пользователей — считайте, это успех. 5% — у вас мало пользователей, статистика снизится со временем. Больше эти числа не будут, как UX ни облагораживай.
Индивидуализацию сервиса лучше делать фоновой функциональностью: индивидуализировать по ходу использования. Примерно как Facebook настраивает ленту под мифические «интересы», которые сам с переменным успехом и распознаёт.
Если же все-таки хочется дать пользователю потыкать в кнопочки, то это лучше всего делать на фазе онбординга. Да, не самая человеколюбивая практика, но хоть работает.
И третий вариант: настройки от противного. «Я не хочу это видеть никогда» — полезная кнопочка, дайте ее, люди будут пользоваться (хотя и тут больших показателей не ждите).
Впрочем, вы не должны верить нам. Сходите в народ, поговорите с людьми, отчего они не пользуются такой замечательной возможностью. То ли им не нужно, то ли они не разобрались в интерфейсе, то ли алгоритм работает не так, как хотелось бы. Узнаете много всего интересного.
 Сложновато
Сложновато
Про интерфейс в целом вот что еще хочется добавить: он чертовски сложный для телеграм-бота. Разобраться с настройками и догадаться, как листать события в выдаче, — это нужно иметь высокую мотивацию. Классический конфликт возможностей и привычных паттернов. Наколбасить можно о-о-очень много всего интересного, но привычный формат общения с телеграм-ботом — это диалог. Вопрос — ответ, вопрос — ответ.
Мы бы советовали максимально упростить и выпрямить взаимодействие.
Из инженеров в дизайнеры
Привет! Мне 30 лет, работаю инженером. Прошел два задачника от «Собаки», заканчиваю онлайн-курсы по UX. А на работу не берут, опыта нет. Стажировок тоже днем с огнем не сыщешь. Как быть? Дайте совет.
Извините за неприличный вопрос, а как у вас с портфолио? Секрет в том, что «опыт работы» — это не всегда опыт работы за деньги, часто более чем достаточно демонстрации хоть какого-то портфолио.
Придумывайте себе задачи и решайте их. Не можете придумать задачу — переделывайте интерфейсы уже существующих систем, так тоже можно. Кстати, в наших же модулях задачника полно учебных примеров. Отрисуйте их, выложите в портфолио. Полегчает.
Не ставьте крест на прошлом опыте, используйте его как конкурентное преимущество. У вас есть какое-то инженерное образование и какой-то опыт работы в какой-то отрасли. Используйте это и при создании портфолио (выбирайте учебные примеры в знакомой вам области), и в резюме и/или сопроводительном письме. Если найти работу, где нужен ваш прошлый опыт и/или инженерные навыки, то вы стартуете не с позиции новичка, а с позиции опытного специалиста.
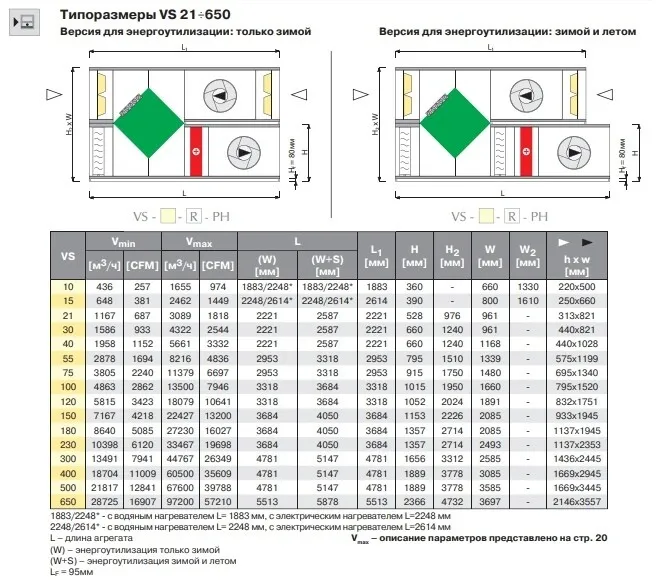
Как-то нам заказчик показал вот такую картинку.
 Каталог вентиляционного оборудования
Каталог вентиляционного оборудования
И рассказал: «Они сделали хороший каталог. Плоский бумажный неинтерактивный документ. И он оказался настолько хорош (логика выбора компонентов и т. п.), что когда они делали программу подбора, они эту логику просто реализовали в виде визарда».
Это вот дизайнерская задача была или инженерная?
И вот еще что. Очень-очень-очень часто формулировкой «У вас нет опыта» прикрывают нежелание сообщать истинную причину не-найма. Может быть, если даже после сборки портфолио дело не сдвинется, вам стоит сходить к карьерному консультанту? Говорят, помогает.
Путь дизайнера
Какой путь развития у дизайнера интерфейсов и как расти? Понятно, что все приходят условными джунами, а что потом? Как понять, что ты дорос до следующего уровня или даже стал сеньором? Понимаю, что все эти градации условные и каждый проходит этот путь по-своему, но было бы интересно услышать вашу позицию.
Да какой уж тут путь развития. Он примерно у всех специалистов одинаковый: от юного падавана до мелкого руководителя. У единиц рост продолжается уже по управленческой траектории или человека заносит в предпринимательство.
Как понять, на какой грейд ты тянешь прямо сейчас? Никогда нет ответа, то ли это синдром самозванца, то ли Даннинг — Крюгер, то ли уже принцип Питера действует.

Мы знаем только то, что желающие попасть к нам на мидла в реальности с большим трудом тянут на джуна. И еще что при прочих равных позиция выше у того, кто умеет разговаривать голосом через рот. Вот это действительно важный навык.
Ну, а если ваш вопрос скорее не про карьерный рост, а про профессиональный, то забейте на называние уровней. Есть хорошее правило: «если вы самый умный в комнате — время искать другую комнату».
Уверенный мидл
Привет, «Собака»! Я джун, работаю в продуктовой компании, в e-commerce. У нас есть определенная программа развития для сотрудников: мы ставим цели, к которым хотим прийти, например научиться проводить исследования, и делаем шаги в этом направлении. Проводим вначале тестовые исследования (на друзьях), потом настоящие (на пользователях). Это пример. А вопрос мой вот в чем: как бы вы посоветовали развиваться специалисту, который уже работает в сфере, но очень хочет поскорее вырваться на новый уровень? И сколько вообще нужно времени, хотя бы ориентировочно, чтобы стать уверенным мидлом? Я понимаю, что понятия джун/мидл/сеньор очень размыты и во всех компаниях они разные, но хотелось бы узнать ваше мнение: что же делать UX/UI-джуну, чтобы стать мидлом, и сколько это займет времени?
Есть подозрение, что в вашей компании программа развития по структуре похожа на человеческую. Проходите же ее скорей!
Правда, исследования силами дизайнеров — это такой немножко колхоз, но мало ли в мире колхозов. Лучше так, чем никак.

Про грейды. Понятия действительно настолько размытые и разные, что нет смысла обсуждать их, лучше обсуждать профессиональный и карьерный рост. Чтобы ускорить процесс, рекомендуем искренне интересоваться всем происходящим вокруг, приставать к старшим коллегам с разными вопросами, браться за задачи, которые кажутся пока еще слишком сложными, и брать на себя ответственность — только по-настоящему, не обещать, а сделать и быть готовым к тому, что людям это не понравится.
Про время. Мы видели пример, когда человек с нуля до мидла прошел за год. Видели и деградацию в обратную сторону. Кажется, что есть корреляция между умением отстаивать свою точку зрения и карьерным ростом. Попробуйте побольше общаться с коллегами и лидировать в таком общении, в продуктовых компаниях это вроде как поощряется.
Стажировок нет, вакансии бывают
Добрый день! Как попасть к вам на стажировку?)
Крайне маловероятно, что у нас будут стажировки. Причина проста: стажер — расход для компании. Усилия на то, чтобы научить, уходят изрядные. Причем прокачивают новичка люди, время и силы которых мы можем использовать куда эффективней. Такие инвестиции в темных лошадок может себе позволить только крупняк, не мы. А ведь обученный еще и к батарее не прикован и быстро соображает, как велик рынок труда для выпускника «Собаки». Так что нет, не попасть к нам на стажировку.
Как попасть к вам в команду?
Дождаться вакансии в Telegram-канале, внимательно ее прочитать, прислать, куда попросили, резюме-сопроводительное-портфолио, прособеседоваться, поработать на первом пристрелочном проекте, а дальше всё завертится. Кажется, у всех так, мы не исключение.
Дизайн-менеджмент
В компании три продукта, на каждом есть своя дизайн-команда (аутсорс и инхаус). Поставили задачу объединить визуал, а еще и команды, по факту менеджерить их. С чего начать путь дизайн-менеджера и как развиваться в этом направлении?
Вам понадобится интерес к людям, готовность вашего руководителя помогать вам советом, умение бить себя по рукам, чтобы работать не руками, а языком, и зашкаливающая толерантность к ошибкам — в первую очередь к своим.

Путь менеджера лучше начать с нашего модуля дизайн-задачника «Hard skills начинающего руководителя». Там вся правда как мы ее видим уже десятилетиями.
Про игры ничего не знаем
Какие есть источники по дизайну игр? Мобильных, консольных. Есть ли кто-то, кто эту тему изучает? Информационная ваша модель не очень актуальна на небольших играх с четко определенным геймплеем простым.
Мы пас. Совсем не умеем в игры. Просто ноль тут. Модель информационных ожиданий не просто «не очень» — она вообще не актуальна: это механика для информационно насыщенных интерфейсов, геймдев тут и рядом не пробегал.
Степень свободы
Ваши исследования — глоток воздуха. Спасибо вам большое за ваш канал и труд! Мой вопрос: как дизайнеру проектировать и рисовать удобные системы с высокой степенью свободы? Например, таблицы баз данных или системы графов нескольких таблиц, структура которых не существует до того, как их создал пользователь? Механизмы такого рода часто встречаются именно в области хранения данных. Примеры: Apache Zeppelin, Jupiter, Яндекс Нирвана. Спасибо!
Всегда пожалуйста.
Ответ на ваш вопрос такой: в команде рисовать, в команде. С программистами в том числе. Без командной работы тут безнадега. Переделывать придется много. Воровать чужое. Тестировать как не в себя. Тюнить UI. Читать постановки и документацию.
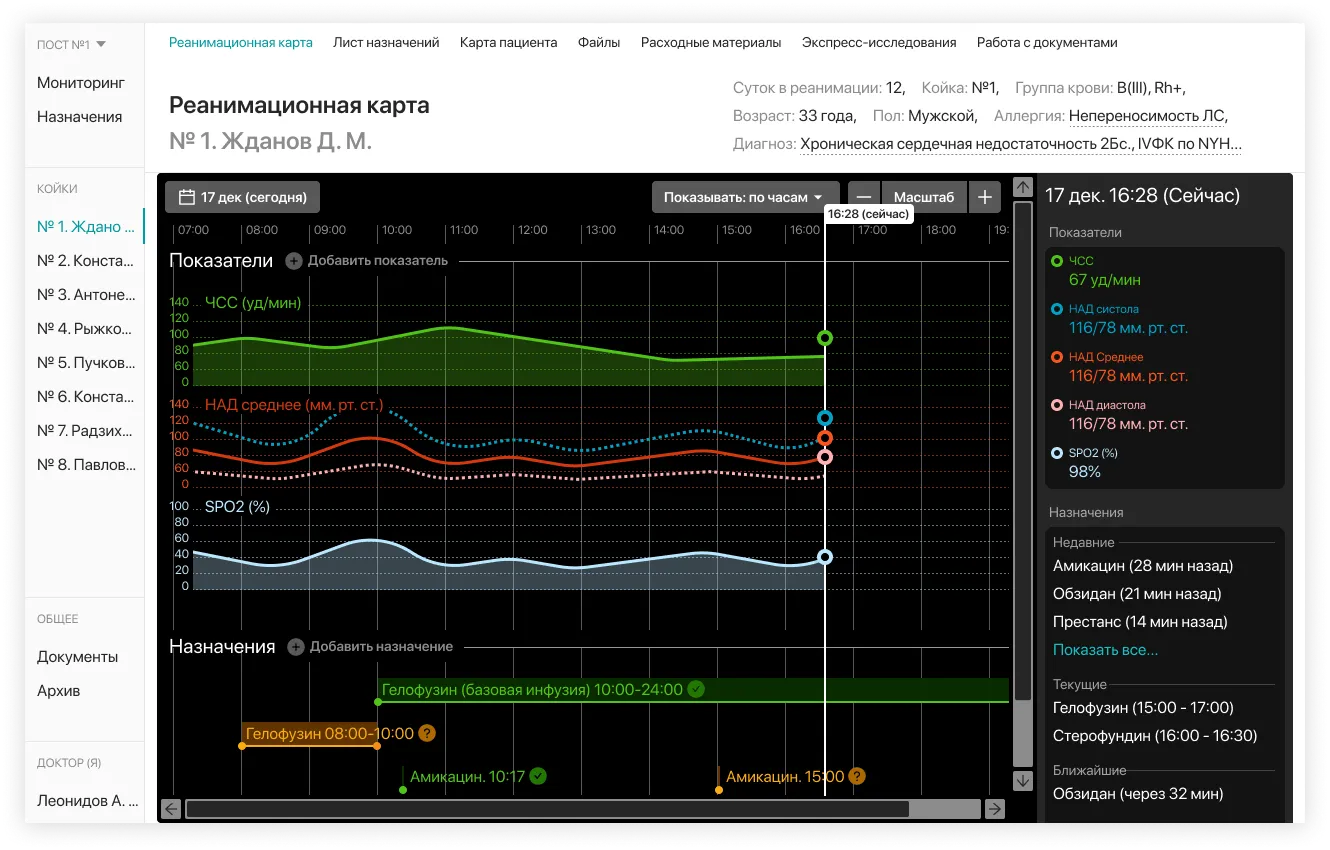
 Интерфейс такого плана попросту невозможно спроектировать без постоянной сверки с пользователями и экспертами
Интерфейс такого плана попросту невозможно спроектировать без постоянной сверки с пользователями и экспертами
Это не мотивационный спич, а практически план действий. Так мы, например, медицинские интерфейсы делаем. Пытаемся понять, в меру своего понимания отрисовываем, приносим врачам и очень внимательно слушаем все их замечания и комментарии.
Добавочка для занудных. Считается, что нельзя спрашивать пользователя в лоб, что и как ему нужно сделать. Это только отчасти правда. Во-первых, профессиональный пользователь частенько достаточно профессионал, чтобы знать что и как. Во-вторых, дизайн — дело коллективное. В процессе командной работы дизайнер дообразовывает пользователя (рассказывая, как можно выкрутиться вот при такой заковыристой постановке), а пользователь — дизайнера (пересказывая на пальцах свой двадцатилетний опыт). Сложновато, зато работает.
Сесть за комп и в сосредоточенном творческом поиске родить гениальное — нет, забудьте сразу.
Разработчикам — документацию
Привет! Расскажите про документацию, которую вы отдаете в разработку? А лучше покажите пример.
В 90% случаев разработчикам нужны картинки (неинтерактивные) и возможность буквами через чат задать вопрос в процессе разработки. Вопросов, как правило, мало.

Самый надежный вариант — познакомиться с разработчиками и спросить их, а что им нужно. Потому что бывают исключения, конечно.
Бывают случаи, когда разработка требует документацию по своему стандарту. Ладно, пишем. Это довольно рутинная работа. Показать по понятным причинам не можем (да и не очень хотим — ну документ, ну буковки, люди все равно работают не по нему в итоге).
В портфолио у нас посмотрите. Мы, если заказчик не возражает, выкладываем финальные результаты.
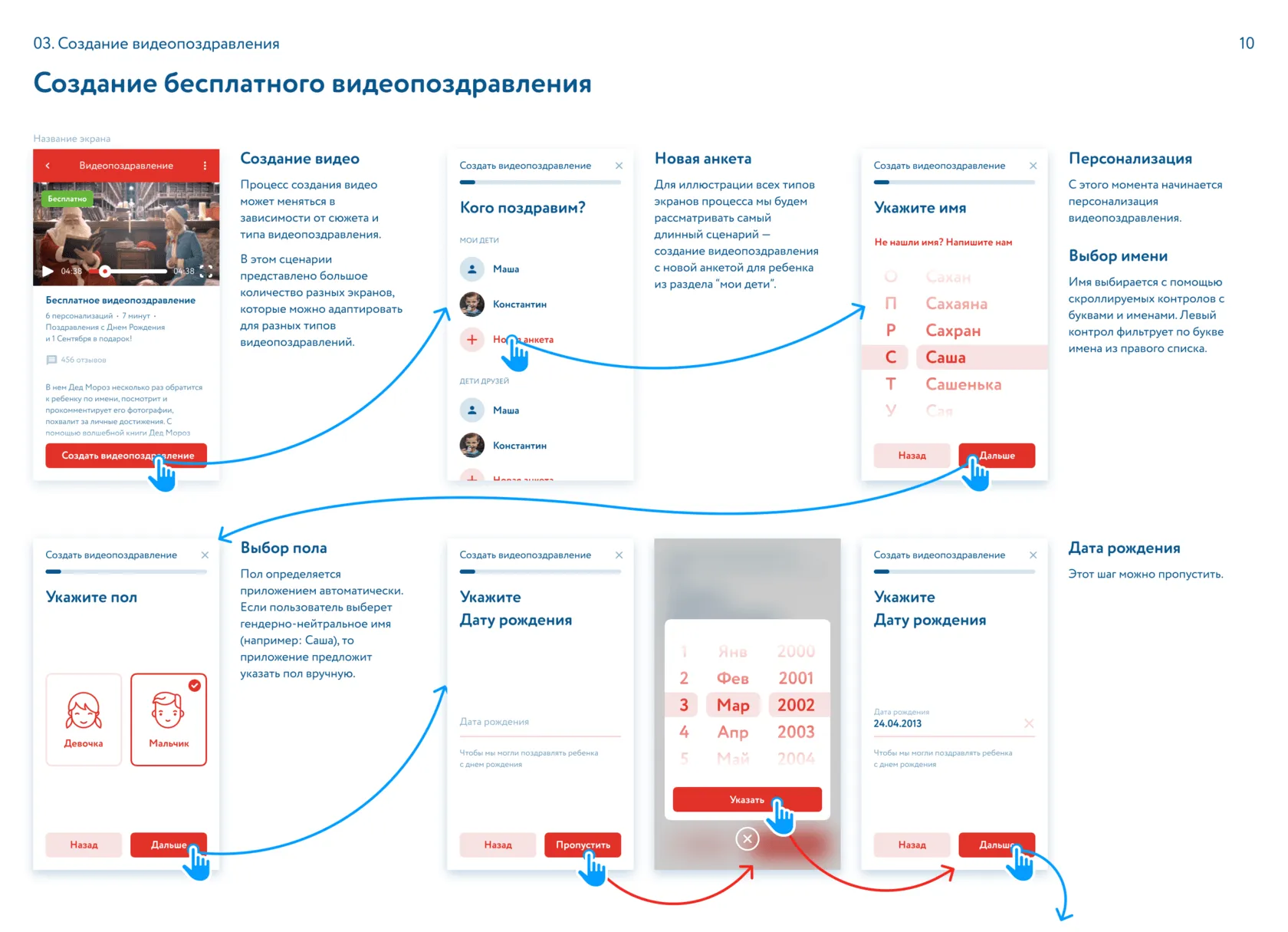
 Вот, например, кейс про дизайн мобильного приложения
Вот, например, кейс про дизайн мобильного приложения
Дизайнерам — аналитику
Как передавать аналитику дизайнерам и продактам, чтобы они ее взяли в работу и поняли так, как надо?
Аналитику нужно не передавать, а продавать. Причем это такая серьезная нормальная продажа, не оголтелое впаривание. Проще говоря, разобраться, что нужно людям, показать им, что мы в принципе можем предложить, и вместе — итеративно — прийти к такому формату, который будет понятен и удобен всем участникам.
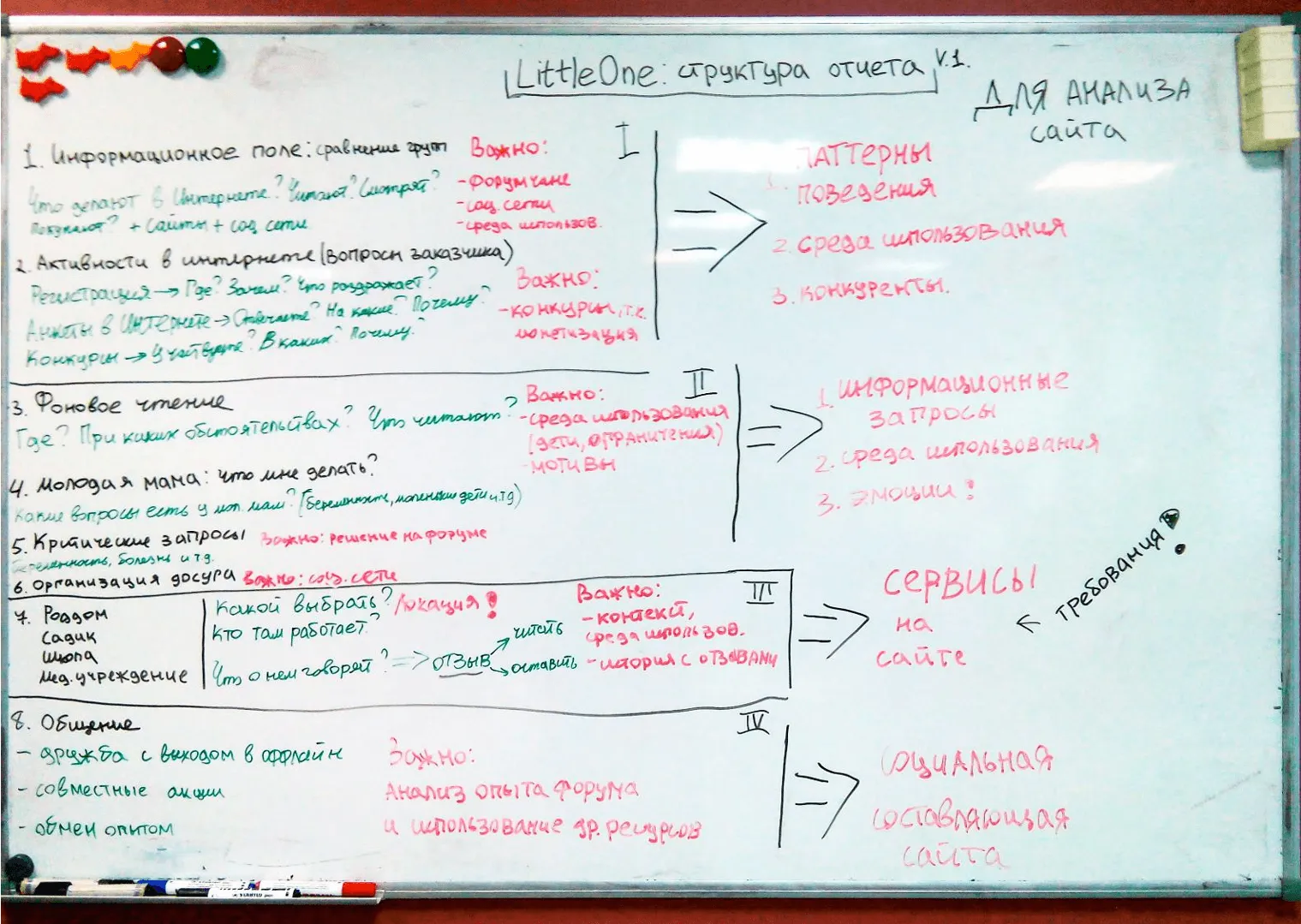
 В одиночку придумать структуру большого отчета сложно, поэтому зовем коллег на брейншторм
В одиночку придумать структуру большого отчета сложно, поэтому зовем коллег на брейншторм
Ах, мечты-мечты. Мы, конечно, ходили по этим граблям. Аналитика от бизнес-аналитика оказывалась очень удобной в использовании, но оторванной от людей. Аналитика от социолога близка к людям, но не очень понятно, как ее переформатировать в более-менее понятную постановку задачи на дизайн.
Вообще хочется спросить — а продакт чем занят? Он по идее и должен в проактивном режиме «закупать» аналитику и трансформировать ее в форму, понятную дизайнерам. А еще лучше фасилитировать общение аналитика и дизайнера, чтобы не быть передастом-надсмоторщиком. Снова фантазируем, да?
Ближе к реальности. Первым делом стоит признать тот факт, что ваша блистательно проделанная работа может оказаться действительно непонятной и неудобной для ваших коллег. Затем признать другой факт, что нахрапом найти общий язык не получится. «Вы, ребята, скажите, что вам надо, а я принесу» — так не работает. Работает итеративный подход. Прошлый раз коллеги сказали, что им не хватает сжатых выводов, — вот сделаем им сжатые выводы и посмотрим, что будет. А потом спросим. А потом попросим показать, как они аналитикой пользовались. Философски отнесемся к критике и попробуем придумать что-то для следующей итерации.
 Для продуктовых обсуждений нам «зашел» вот такой вот незатейливый формат представления результатов
Для продуктовых обсуждений нам «зашел» вот такой вот незатейливый формат представления результатов
Выжаналитик. Проведите кастдев коллег, сформулируйте гипотезы и проверьте их на практике.
Так получилось, что этому вопросу мы — нечаянно — посвятили пару уроков модуля «Сценарии» нашего дизайн-задачника. Один из них разросся до ста с чем-то задач и довольно внушительной теории (почти отдельный модуль, но не стали выделять, дали бонусом, мы не жадные). Рекомендовать не будем: сами разберетесь, нужно ли вам это знание в таком объеме или достаточно короткого ответа выше.
Бухгалтерам — Excel
Хотелось бы узнать экспертное мнение, совет. На основе каких технологий/инструментов можно быстро создавать интерфейсы для различных изолированных систем? В условиях дефицита кадров.
То есть у вас нет дизайнера, но вы хотите сами, быстро и много? Похвальное желание. Опустим все наши частные оценочные суждения по поводу безумия затеи — предположим, что это реально. Тогда мы бы взяли вообще всех сотрудников, включая бухгалтерию, и обучили их дизайнить. Что попало и как попало, лишь бы много. Три недели ада — и вот уже каждый суслик агроном, а у вас на каждую изолированную систему по 100500 эскизов. В качестве инструмента им идеально подойдут те инструменты, которыми они владеют: программистам — HTML, бухгалтерам — Excel (нет, мы не шутим). Конечно, менеджерам придется попотеть, интегрируя результат в работу. Ну, должен же кто-то страдать. Еще раз: мы не шутим, так тоже можно.
 В подтверждение «не шутке» — скриншот разбора одной из задач дизайн-задачника
В подтверждение «не шутке» — скриншот разбора одной из задач дизайн-задачника
Малому бизнесу — толкового человечка
Где найти вменяемого UX малому бизнесу, у которого мало денег?
Там же, где всех остальных. То есть сторониться известных компаний типа нашей и шариться по знакомым. Ну и самим как-то на коленочке что-то соображать.
У малого бизнеса свои фишки, это мы вам как владельцы малого бизнеса (речь не про «Собаку») говорим. Иногда повезет, и знакомый дизайнер за вечер на халяву нарисует то, что студия средней руки вымучивала бы месяц за сотни тысяч рублей. А тут другой знакомый программист на коленке соберет классную штуку.
Знаем несколько универсальных способов решения подобных проблем для малого бизнеса.
Софтскиловый. «Найти человечка», который сделает хорошо и дешево. Это лотерея, зависимость от конкретного человека, много общения и нервов. Но некоторые владельцы очень виртуозно владеют таким навыком.
Готовые решения. Вообще везде и всюду обходиться готовыми шаблонными решениями. Да, придется мириться с несовершенством, в том числе и UX.
Своя экспертиза. Самому погружаться в тему (например, в тему UX) и выдавать исполнителям-фрилансерам четкие ТЗ вплоть до расположения кнопочек на экране, не ожидая от них проактивности.
 Честно признаться, нам сложно ответить на этот вопрос, потому что для нас дизайн — это вообще самое классное в бизнесе (да, да, мы ошибаемся). Как можно отдавать это внешнему исполнителю?
Честно признаться, нам сложно ответить на этот вопрос, потому что для нас дизайн — это вообще самое классное в бизнесе (да, да, мы ошибаемся). Как можно отдавать это внешнему исполнителю?
И еще, всерьез рассмотрите вариант «Мне не нужен вменяемый UX, это меня кто-то обманул». Например, некоторые наши внутренние проекты мы же сами безо всяких UX-специалистов делаем, хотя не страдаем от их нехватки. И это неспроста.
Работодателю — CJM
Здравствуйте. Вы не представляете, как мне нужен ответ на вопрос… Я уже неделю пытаюсь в этом разобраться.
Я проектирую (пытаюсь) интерфейсы уже год. Недавно продал ecommerce за 85к. Это был мой первый сложный проект. Перед тем как начать его разрабатывать, я прочитал кучу статей на VC и других популярных площадках о сфере, дабы не допустить каких-то ошибок. Но это было все мое исследование. Никаких опросов аудитории, cjm и т. п.
Честно говоря, я не представляю, как внедрить это все в мой процесс работы. Я даже USM создавать начал совсем недавно. Тем не менее UI у меня не так уж и плох, понимание фигмы превосходное, самостоятельно разработал большой UI-кит, который объективно не хуже тех, что на дрибле.
Я попытаюсь конкретизировать. Хочу устроиться в компанию, но все требуют знания каких-то, блин, карт эмпатий, написание сторей, проработку сценариев, разработку архитектур и прочего. Где же все это изучить на практике? Как ввести это в свою работу? Если есть книги, подскажите, пожалуйста. Бесконечно благодарен.
Действительно, при найме работодатели хотят от соискателей знания всего этого булшита.
Расслабьтесь, людей, которые всерьез бы умели работать с картами эмпатии и понимали бы, что CJM к проектированию интерфейса не имеет никакого отношения, мало. Здесь важна имитация знаний и умение состряпать документ, чтобы тыкать им коллег на митинге.
Отвечая на ваш вопрос. Берите Гугл, гуглите термин, читайте пару-тройку статей по теме. Пробуйте сделать что-то подобное на учебном проекте. Вот и готово.
Менюшку для сайта рисовали? Чем не информационная архитектура.
А если захотите по-настоящему разобраться в сути происходящего, продолжайте отлавливать эти булшит-слова в инфопотоке и читайте, читайте, читайте, пока не затошнит. Затошнило — вы на новом уровне.
Мы могли бы вас еще заманить в свой дизайн-задачник. Но там проблема: хоть и разбираем какие-то, блин, карты, но не запариваемся на модной терминологии, учим тому, что нужно для работы, а не для прохождения собеседований. Как уже сказано, это слишком разные вещи.
 На самом деле, это не CJM, а графическое представление результатов интервью
На самом деле, это не CJM, а графическое представление результатов интервью
Конечно, врать неприятно. Но мы что-то и сами пока не поняли, что делать с этой модой на документы-пустышки. И в итоге даже так бывает, что мы сами вешаем модный шильдик (ах, CJM, ах, JTBD) на куда более простые материалы — а потом эти материалы кто-то использует в обучающих программах как примеры CJM и JTBD. Круг замкнулся, всем весело, смысла ноль.
Симулируйте аналитический оргазм, короче.
Где брать респондентов
Здравствуйте. Где вы берете респондентов для исследований?
Вряд ли вас удивим самими способами, но постараемся какие-то нюансы раскрыть.
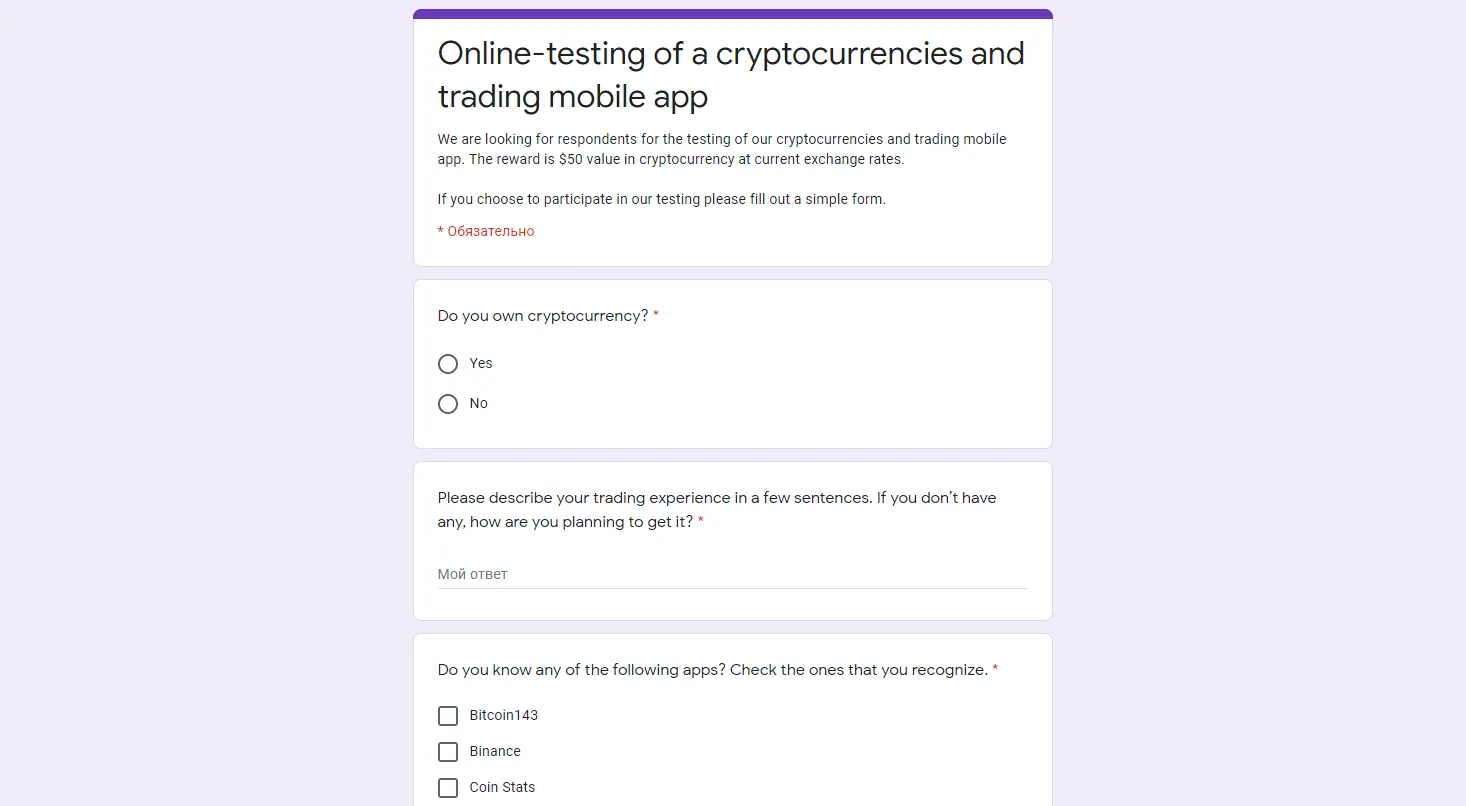
 Анкета для скрининга англоязычных респондентов
Анкета для скрининга англоязычных респондентов
Поиск по личным контактам. Удивительно мощная штука, порой незаменимая. Как еще вытащить покупателей элитной недвижимости на разговор, кроме как через личные просьбы людям, которые их знают? Здесь важно выйти за круг своего общения. Проще говоря, помощник автослесаря коллеги соседа — более интересный респондент, чем коллега-дизайнер. Желательно работать с одним респондентом один раз, чтобы не превратить его в профессионального тестировщика интерфейсов или профессионального респондента.
Респондентов подбирает заказчик. Без вариантов, если дело касается профессиональных интерфейсов, собственных систем, софта для нефтяников, врачей и т. д. Сложно, если заказчик не может дать доступ к реальным пользователям, приходится общаться с как бы пользователями. В этом случае мы называем интервью не пользовательским исследованием, а общением с экспертами. В идеальном случае (такие были и будут) вместе с заказчиком составляем критерии отбора респондентов.
Явно выделенный процесс рекрутинга. Например, когда нам нужны специфические торговцы криптовалютой. Сначала формулируем требования к респондентам. Потом ищем по разным каналам — это рутинная и немного занудная деятельность. Составить список источников (телеграм-каналы, форумы), договориться с админами, написать объявление, разместить, обработать отклики. Обязательно проводим скрининг и зовем самых целевых на интервью или исследование. Важно заранее заложить процесс подбора в план проекта, чтобы никто не удивлялся, а что так дорого и долго.
Как разгонять мозг
Аф! Где вдохновляться продуктовыми решениями? Как разгонять мозг для генерации оптимальных решений?
Везде! В общественном транспорте и в фейсбуке, на продуктханте и сайте «Аргументов и фактов». Вообще это такой непрерывный процесс анализа всего происходящего вокруг, не думаем, что тут есть какие-то шаблонные решения. Ну и с генерацией так же. Придумалось что-то? Класс. Обсудите с кем-нибудь, попросите развить мысль или разнести ее в хлам. За пивом с товарищами можно придумать три-четыре стартапа за вечер. Как-то так.
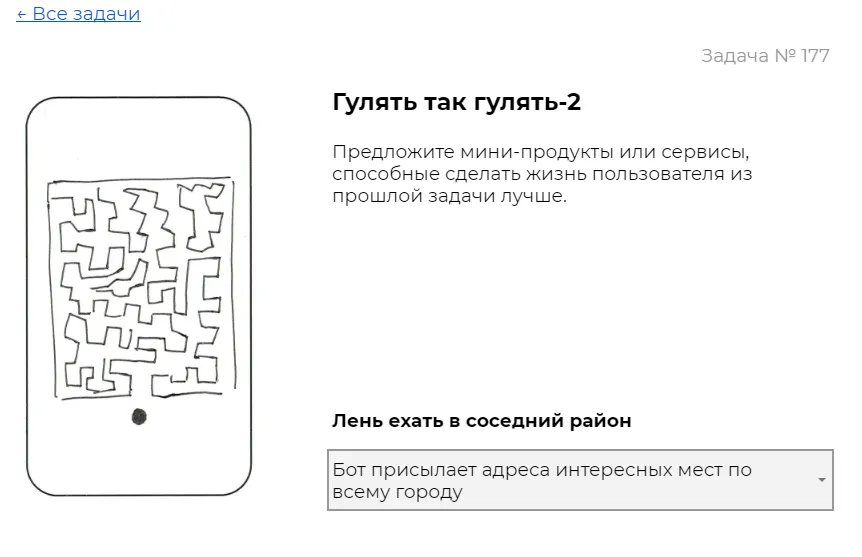
 Задача из дизайн-задачника про поиск продуктового решения
Задача из дизайн-задачника про поиск продуктового решения
Есть способы думать в продуктовом ключе. Анализировать сценарии и придумывать как их улучшить. Анализировать жизненные ситуации — выдуманные и реалистичные. Искать проблемные места, придумывать способы решения этих проблем. Здесь важно не питать иллюзий, что вы придумали прям продукт или действительно важное улучшение. Фиг там. Вы просто размяли мозг, потренировались.
Не устаем повторять, что не бывает оптимальных решений — бывает изобилие решений. Чем больше, тем лучше. Экономить усилия и добиваться оптимальности — как-то не наш метод, что ли.
Чего ждать от ментора
Здравствуйте! Какая замечательная рубрика ♥
Существует стереотип, что в менторстве нуждаются только начинающие специалисты. Интересно узнать ваше мнение на этот счет. Нужен ли ментор «хорошему, но не очень уверенному» дизайнеру и чего стоит ожидать от такого вида коммуникации?
Честно говоря, понятия не имеем, откуда взялся стереотип, что вообще нужен ментор. Мы недавно самокастевились на эту тему, и в целом отношение к менторству-наставничеству у нас скорее отрицательное.

Другое дело, что для профессионального роста можно и нужно использовать своего босса и коллег. И вообще всех, до кого вы можете дотянуться. В качестве наставника, ментора, старшего товарища — как угодно называйте. Во-первых, это бесплатно.
Что ждать от ментора — ни одной идеи. В ситуации «не очень уверенности» один из нас оценил психотерапию. Тоже, впрочем, не универсально.
И, кстати, очень плохая идея — пытаться попасть на работу ради менторства. «Я быстро обучаюсь», вот это всё. Менторство на работе получают те, в кого есть смысл вкладываться. То есть кто и без менторства ишачит как не в себя. Так что не пытайтесь продать себя как способного ученика — это не товар.
Когда пора учить других
В дизайне уже три года, есть опыт работы в продуктовой компании, дизайн-студии, на фрилансе. Вижу свое дальнейшее развитие в дизайне в роли препода, ментора (но еще ничего подобного не пробовала). Как понять, что можно уже начинать заниматься менторством? Есть ли какие-то индикаторы, чеклисты, по которым можно ориентироваться?
Есть простой тест из одного вопроса. Хотите преподавать? Начните преподавать. Узнаете много нового и интересного.
Возможно, вам будет интересно почитать заметки по мотивам нашего кастдева «Люди учат людей».
Как стать тимлидом
Добрый день! В дизайне уже не новичок, за спиной есть интересные классные проекты. Очень хотелось бы попробовать себя тимлидом небольшой команды, расти вертикально. Но не покидает чувство, что делалось много, а толком знаний, устаканенных и систематизированных, не хватает. Посоветуйте, пожалуйста, как вы видите рост в таком случае (читать специализированную литературу или просто брать и делать с вытекающими последствиями :)?
Это ошибочное мнение, что тимлид знает больше и лучше, чем остальные в команде. Вовсе нет. Устаканивать и систематизировать — путь эксперта или преподавателя. Тимлид — про другое. Про ответственность, про кругозор, про интересы, выходящие за рамки «должностной инстуркции». И про «делалось много» тоже. И самое главное — про «больше всех надо». Тема настолько объемная и, на наш взгляд, плохо раскрытая в литературе, что мы сделали целый модуль дизайн-задачника.
 Руконожка — тотемное животное студентов модуля «Hard skills начинающего руководителя»
Руконожка — тотемное животное студентов модуля «Hard skills начинающего руководителя»
Как рассчитать трудозатраты
Здравствуйте!
У меня такой вопрос.
Часто клиент приходит без технического задания, просто с идеей или конкретной задачей. В этом случае перед созданием прототипа я собираю требования, провожу анализ и т. д. Подробнее все этапы приведены в этой схеме.
А на какие этапы в данном случае вы разбиваете проект? И как рассчитываете стоимость/трудозатраты этих этапов с учетом непонятного объема?
Мы еще на этапе продажи составляем подробный план действий. Если верхнеуровнево, то он состоит из довольно очевидных этапов: аналитика, концептуальное проектирование, итеративный процесс проектирования и тестирования, финализация. А что внутри — сильно зависит от контекста.
Трудозатраты считаем в лоб: вот телодвижения, которые нужно сделать, вот время, вот стоимость часа специалиста. Немного арифметики, и готово.
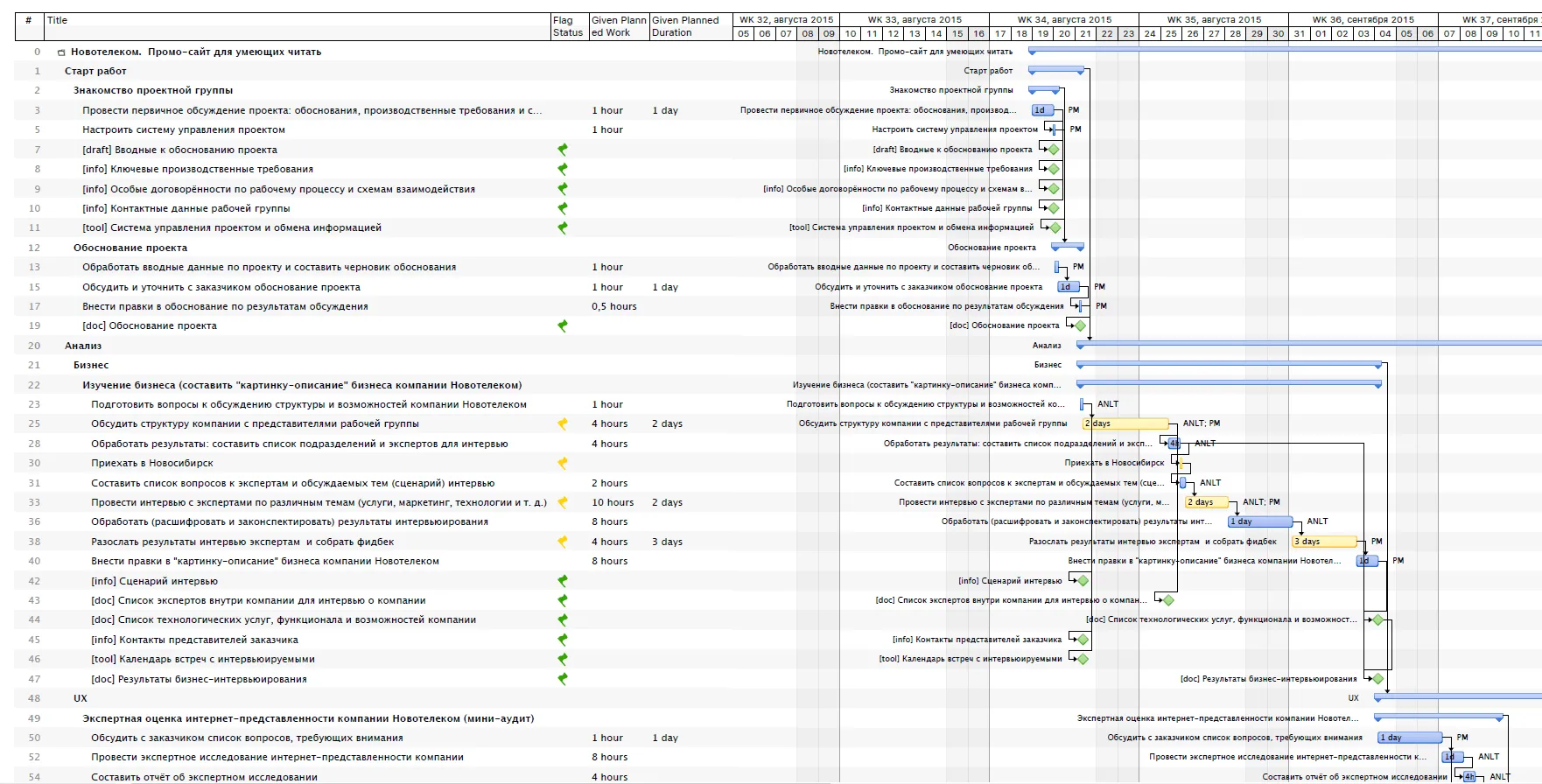
 Примерно так выглядит план. Не обязательно в форме диаграммы Ганта, речь больше про детализацию
Примерно так выглядит план. Не обязательно в форме диаграммы Ганта, речь больше про детализацию
С непонятным объемом есть следующие подходы.
Более детальное планирование. Биение работ прям на элементарные действия по 1−2 часа. Очень часто после этого упражнения объем становится уже вполне себе понятным.
Коллективное планирование. То же, что в первом пункте, но вместе с коллегами.
Работа по Time & Material с еженедельной сверкой. Подходит, когда задача действительно не поддается внятной оценке, и заказчик с этим согласен.
Мы можем похвалиться довольно точно оценкой трудозатрат и весьма точными планами. Но это не магия, а просто опыт планирования и анализа своих планов. И некоторое количество знаний о себе. Например, наш коллега, А при оценке всегда ошибается в два раза в пользу заказчика.
На самом деле, сложность обычно не в том, чтобы составить план, а в том, чтобы с ним работать по ходу продвижения проекта. Сопоставлять с реальностью, адаптировать под изменяющуюся задачу, согласовывать отклонения и в любую минуту иметь пусть не полный, но актуальный план действий «здесь и сейчас». Вот такое планирование здорово спасает и вовремя предсказывает надвигающуюся беду.
Как найти работу после университета
Ну вот закончу я университет через месяц, digital design бла бла бла, успел подизайнить за это время, даже закрыл проект за 1200 $ не имея практически опыта, только знания и умения продать себя, а что дальше? Как на работу попасть, что делать. Фриланс? Студию пробовать открыть? Офис?
Мог спросить просто как найти работу после университета, но это было бы скучно.
Это и правда скучно: портфолио, резюме, отклики на вакансии, включая те, где вы по требованиям не подходите, рассылка писем в те компании, которые вам чем-то нравятся, независимо от наличия/отсутствия вакансий.
Постарайтесь оказаться там, где вы будете не единственным дизайнером в комнате.
А зазвездиться, уйти на фриланс и закрыть веб-студию еще успеете.
Статья также опубликована на vc.ru в четырех частях: раз, два, три, четыре.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от исследования пользователей до дизайна интерфейса под ключ.
Примеры из практики
Мы наверняка уже делали интерфейс, пожожий на тот, который вам нужен. Проверьте.