· Ольга Павлова, совладелец · 3 минуты на чтение
Как посчитать время на проектирование интерфейсов интернет-магазина

Сколько времени уйдет у проектировщика на отрисовку прототипа интерфейса?
Мы накопили кое-какую статистику для типовых проектов — в основном в сфере электронной коммерции. И хотим ею поделиться.
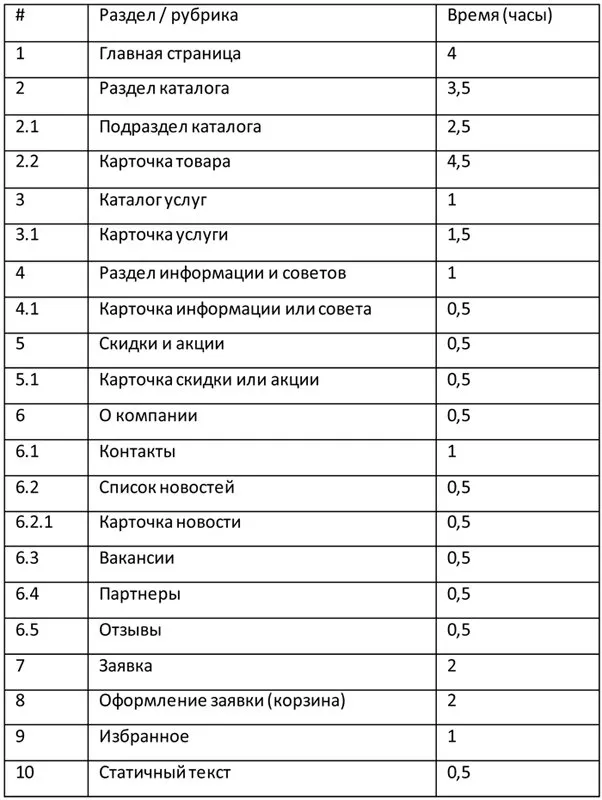
Ниже — таблица со списком обязательных (или очень часто встречающихся) страниц сайта e-commerce. Для каждой страницы мы оценили время на ее проектирование.
- Можно оценивать общее время на разработку проектов среднего объема (от 15 до 50 страниц). Какие-то пункты потребуют больше работы, какие-то меньше, но сумма будет достаточно точна.
- Не стоит использовать эту статистику на маленьких (до 15 страниц) проектах. Отклонения в обе стороны не компенсируют друг друга, и суммарная погрешность будет слишком уж велика.
- Если проектировщик впервые берется за какую-то страницу (то есть у него пока нет готовых наработок) — умножайте оценку на 2,5.
- Если вы нанимаете фрилансера, а не озадачиваете штатного сотрудника — умножайте на 5.
- Глубоко творческие задачи в список типовых страниц не входят.
Иначе говоря, статистика полезна для оценки сроков проектирования силами штатного специалиста, который уже несколько раз делал подобную работу. И на проекте «без креатива», требующем только добротной реализации по понятным и адекватным вводным.
Вопрос из зала: так если мой проектировщик уже делал что-то похожее, пусть сам и оценивает? Зачем мне ваша статистика?
Спрашиваете — отвечаем: специалисты не склонны оценивать свою работу маленькими кусочками и предпочитают говорить что-то вроде «Неделя, не меньше». Смысл их оценки — не в трудозатратах, а скорее, в дате выдачи результата с учетом параллельных задач. Верить или не верить такой оценке сроков — дело сугубо интимное. Мы не верим — и дробим задачу.
Побочная польза, которая нам уже давно не интересна (но которая, как выяснилось, нужна клиентам): табличка помогает разобраться, какие вообще страницы входят в типовое решение сайта электронных продаж.
Список по-разному влияет на больших и на маленьких заказчиков.
- Большой: «Ой, то есть за две недели не получится собрать сайт «как у Юлмарта»? И за два месяца тоже никак?»
- Маленький: «Ага, то есть CMS надо выбирать, глядя вот на эти и на эти страницы, понятненько».
Как мы сами используем эту статистику? Всё просто.
- Менеджер составляет список страниц, которые нужно разработать, и более-менее автоматически получает таблицу «Страница — время на проектирование».
- Проектировщик вносит правки в оценку менеджера. Действие, как выяснилось, скорее ритуальное и взаимоуспокаивающее: суммарная оценка сроков у менеджера и проектировщика различается на смешные 2−3 часа.
- Менеджер, счастливый и довольный, сообщает заказчику точные промежуточные и финальные даты согласований. А заодно и стоимость работ.
На всю цепочку уходит совершенно несущественное время. И мучения «Сколько чего проектировщику рисовать?» позабыты-позаброшены.
А теперь — собственно таблица.

Выдадим в формате Excel — дергайте в личку.
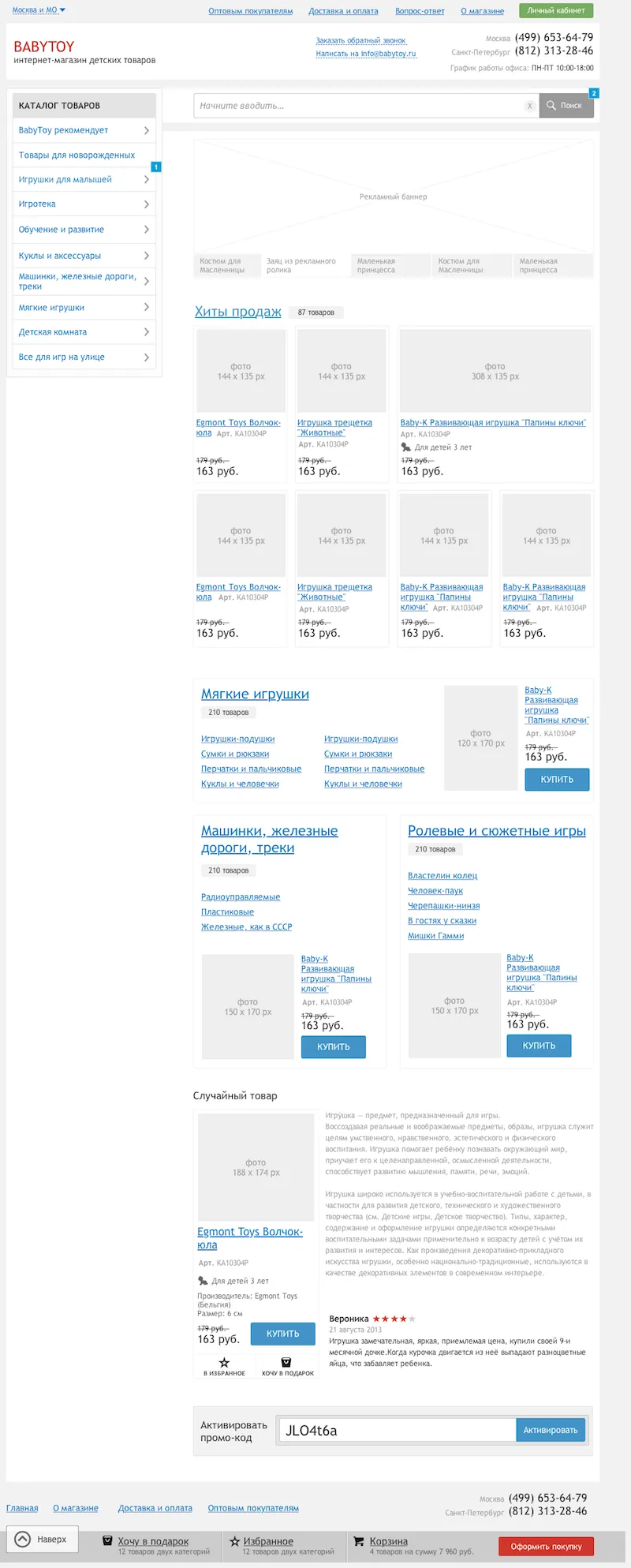
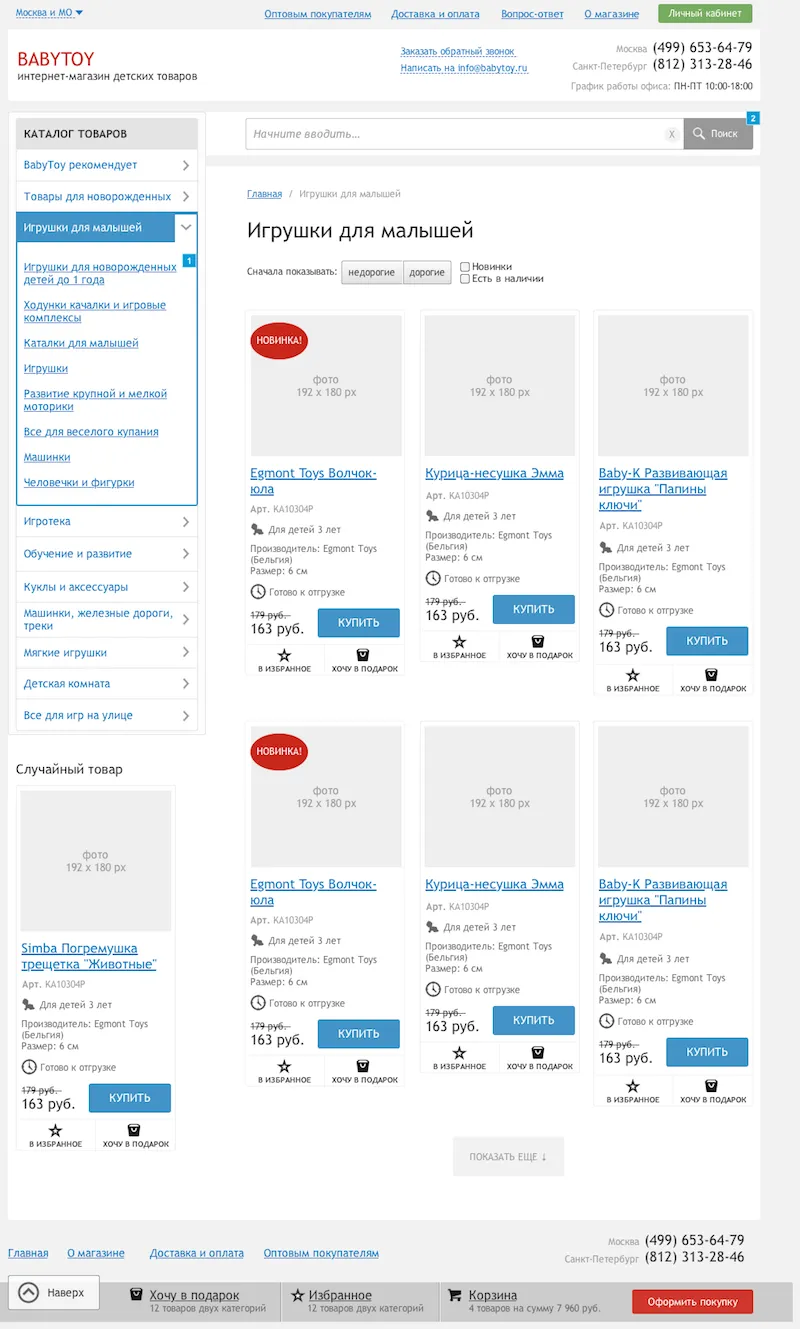
Ну и несколько примеров того, что мы называем прототипами страницы. Потому как степень приемлемой детализации — холиварчик тот еще.
Главная страница

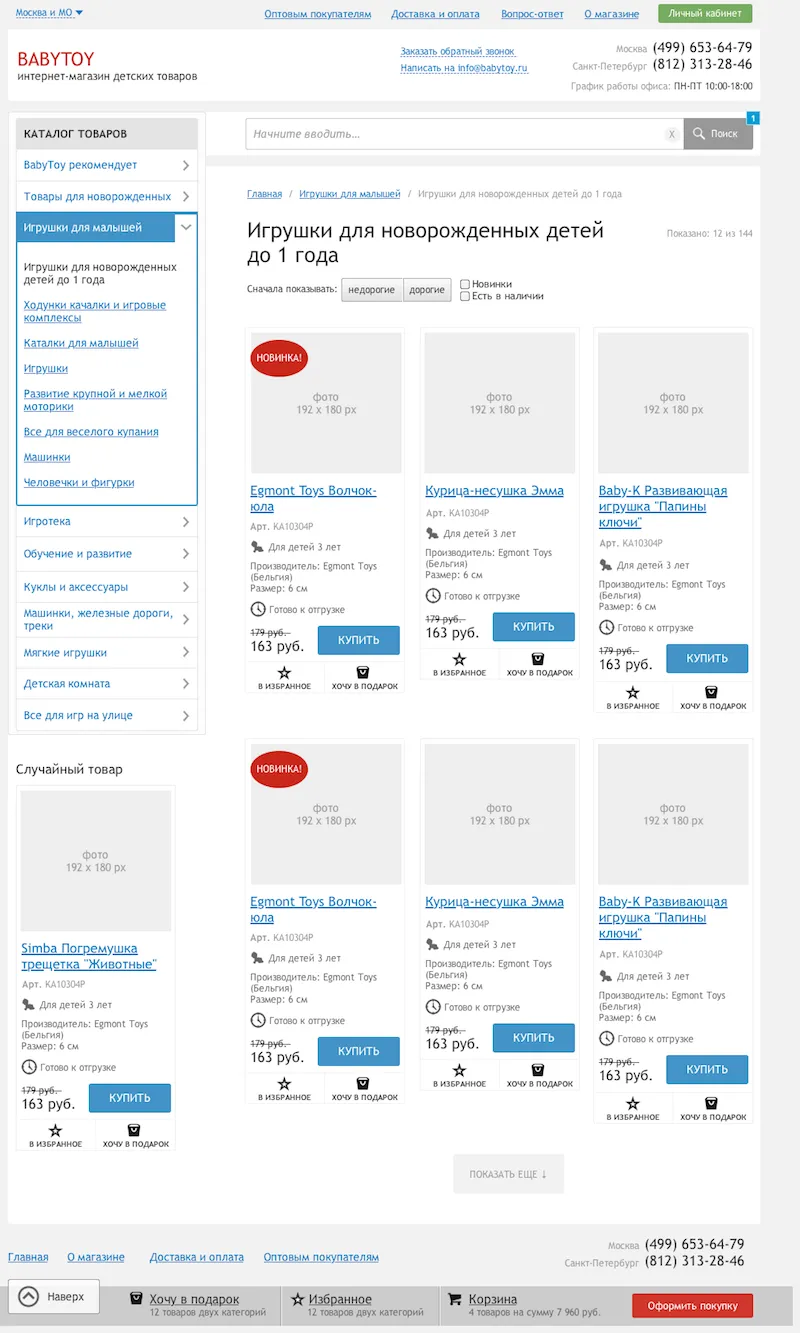
Раздел каталога

Подраздел каталога

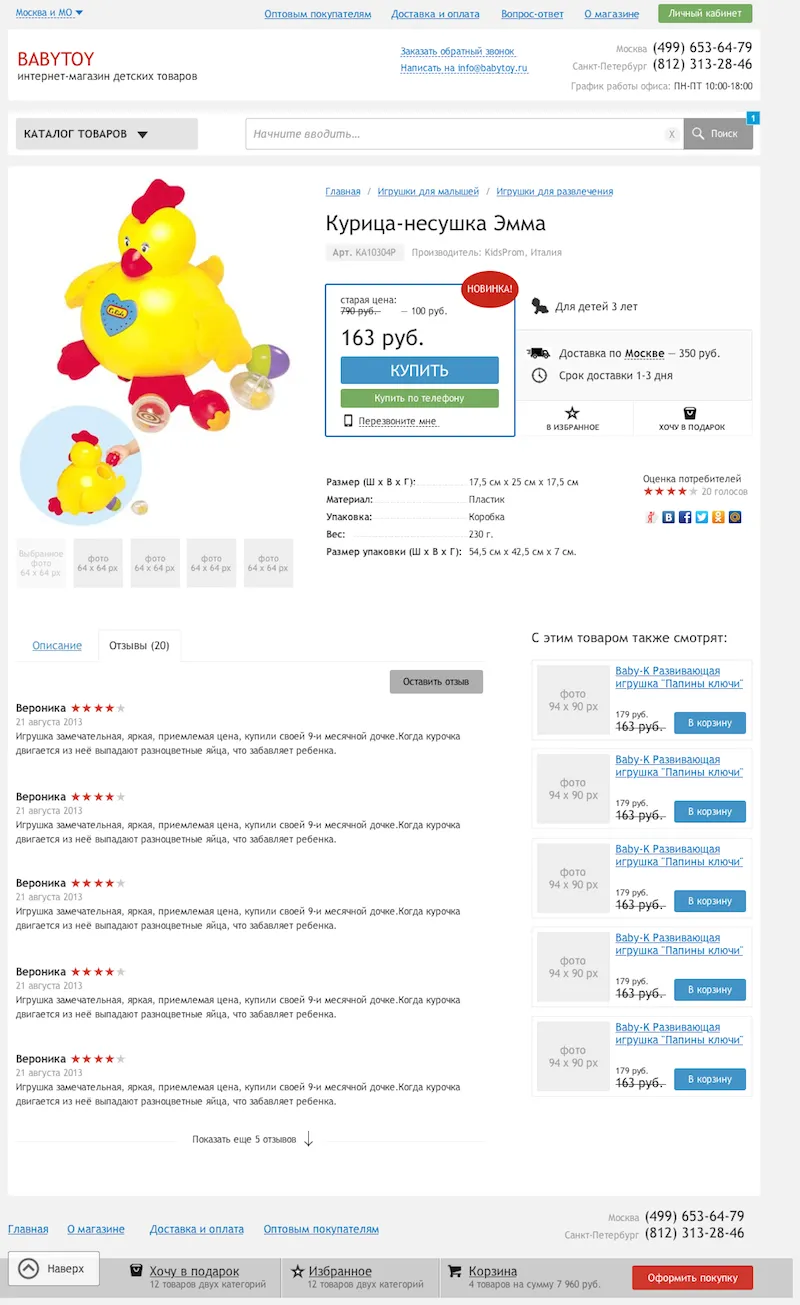
Карточка товара

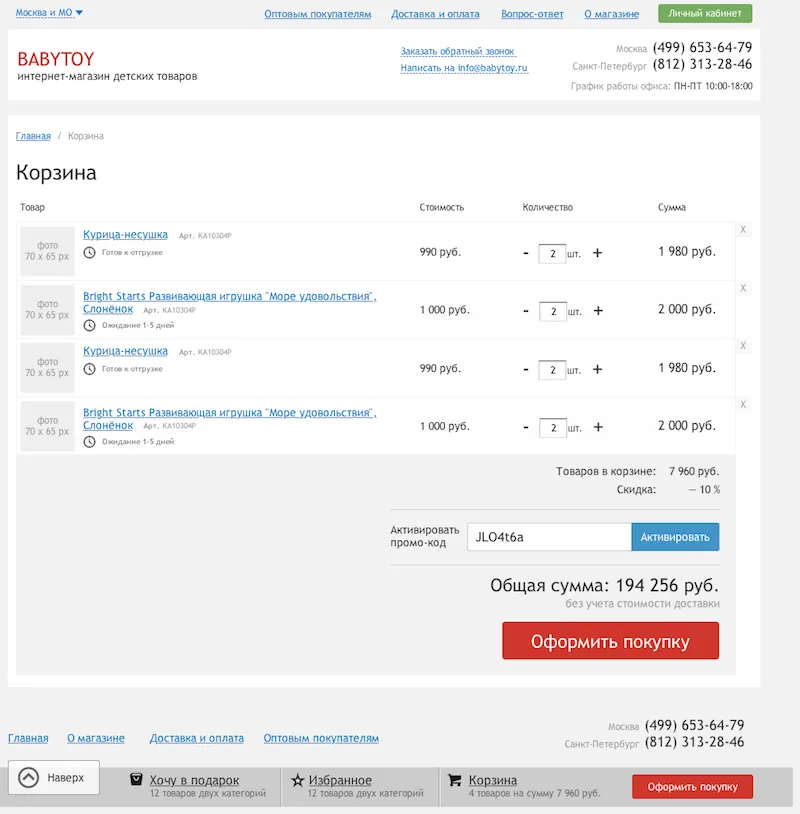
Оформление заявки (корзина)

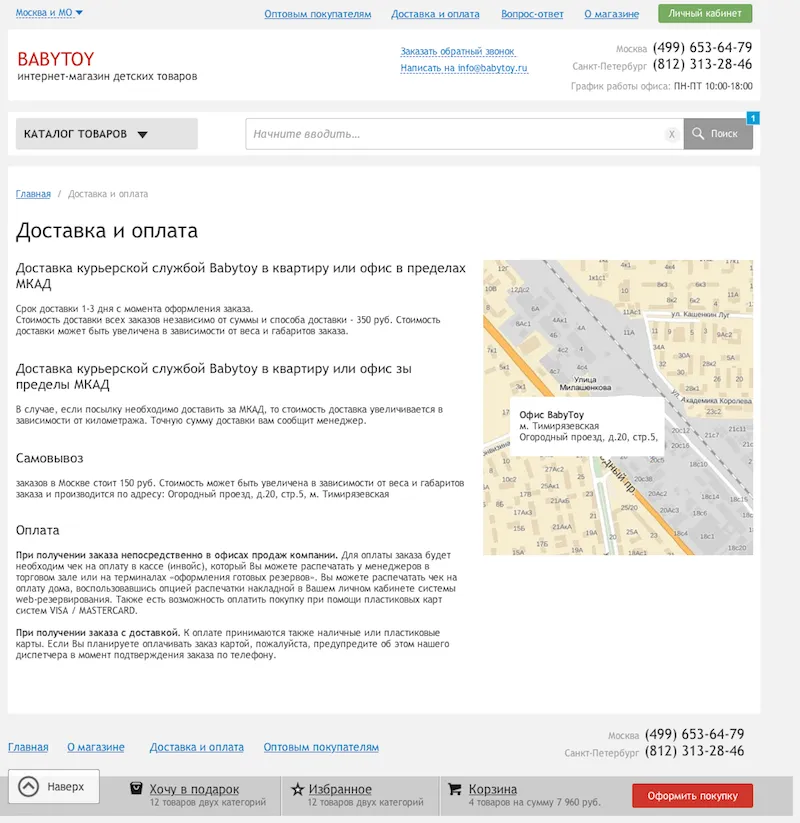
Статичный текст

Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от исследования пользователей до дизайна интерфейса под ключ.
Примеры из практики
Мы наверняка уже делали интерфейс, пожожий на тот, который вам нужен. Проверьте.