Дизайн интерфейса для Департамента природопользования Москвы
Цена
~ 980 000 ₽Результат

Заказчик — московская IT-компания, которая разрабатывает софт для российских госструктур. Среди ее клиентов Департамент информационных технологий города Москвы, Министерство здравоохранения РФ, Государственная жилищная инспекция города Москвы. В общем, масштаб понятен.
Особенности задачи
Всю сознательную жизнь наш заказчик проектировал интерфейсы самостоятельно. Это делали их бизнес-аналитики. Они знают назначение каждой галочки и каждой строчки, помнят о смежных системах — что и как должно синхронизироваться, складываться в отчеты и подгружаться по клику. Но интерфейсы таких систем обычно строго утилитарные. Вспомните хотя бы «1С». Оно и понятно, внешний вид кнопочек — это малая часть работы по созданию и внедрению такого монстра, как автоматизация государственных систем. Да и запроса на дизайн не было.
Но недавно все изменилось. В мире появился тренд на то, что профессиональные интерфейсы должны выглядеть современно и красиво, и Россия в этом плане не отстает. Дело тут, конечно, не в красоте, а в удобстве для пользователя. Чем понятнее интерфейс, тем лучше работает сотрудник: быстрее выполняет задачи, меньше ошибается. Да и обучать его становится проще.
В Департаменте природопользования это прекрасно понимают. И заказчик тоже понимает. Только делать интерфейс удобней через улучшение UI, не трогая логику работы системы, — это отдельная экспертиза. И у заказчика ее не было. Мгновенно нарастить экспертизу тоже нельзя — нужно нанимать людей, изучать опыт других компаний. Процесс долгий, сложный и дорогой. Просто взять в команду крутого дизайнера и обрести счастье не получится.
Зато у нас такая экспертиза есть. И она довольно уникальная — мы занимаемся именно дизайном профессиональных интерфейсов. Это пока довольно редкое направление. Тренд на UX и UI в сложных системах начался буквально вчера, и очень малая часть дизайнеров в них разбирается на том уровне, который нужен нашему заказчику.
Так что к нам он пришел за конкретной компетенцией.
Процесс
К нам заказчик пришел с двумя интерфейсами. Первый — для природопользователей, второй — для Департамента природопользования и охраны окружающей среды города Москвы. Компания разработала сводный кадастр отходов, в котором столичные организации будут отчитываться перед государством о мусоре: откуда он взялся, какой у него класс опасности, куда свозят, как утилизируют, с кем заключили договоры и т. д. Проверять отчеты должны кураторы из департамента — у них будет свой интерфейс, но в том же кадастре.
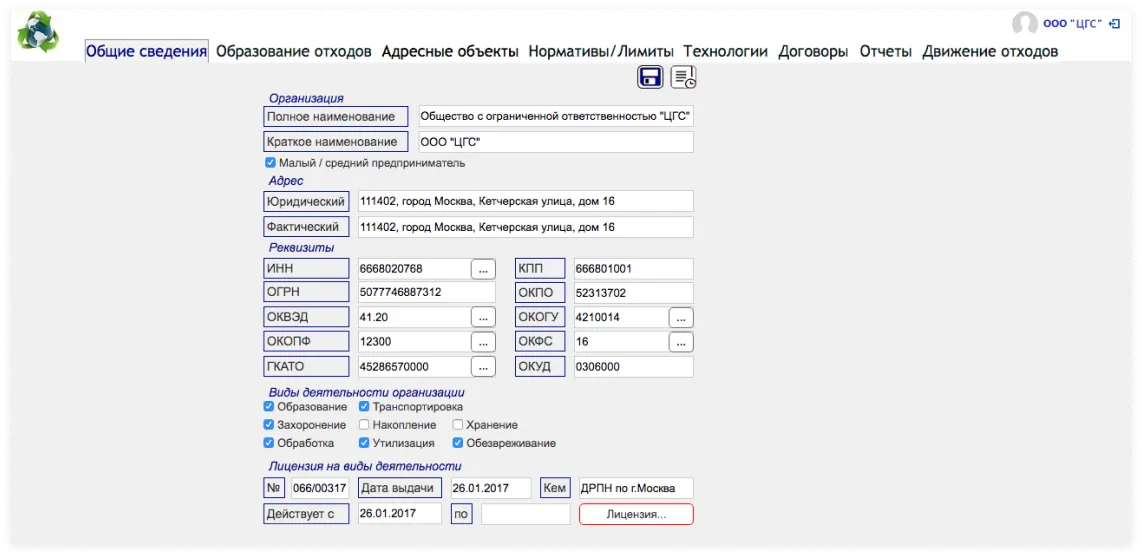
 Аналитики сделали аккуратный, но слегка избыточный в деталях интерфейс
Аналитики сделали аккуратный, но слегка избыточный в деталях интерфейс
Так выглядел главный экран для природопользователя. Людям, которые каждый день сидят в интернете, смотреть на такой интерфейс немного больно. Но вам следует знать, что для бюджетных контор это норма. Даже больше — если разработчик сделает что-то в духе фейсбука, чиновники весь его интерфейс вместе с дизайном могут завернуть. Потому что не надо креативить там, где все серьезно.
В процессе мы узнали, что специалисты нашего заказчика разрабатывают интерфейсы, не оглядываясь на разрешения экранов. Поэтому вкладки у них могут растянуться на весь экран, а контент на странице займет лишь треть всей доступной площади. Пользователям с маленькими мониторами придется использовать горизонтальный скролл, а с большими — вглядываться в крохотные буквы.
Мы попытались это исправить. Определились с разрешением, стали подгонять интерфейсы под него. Не везде получилось гладко — многие страницы состоят из таблиц, которые практически невозможно сжимать.
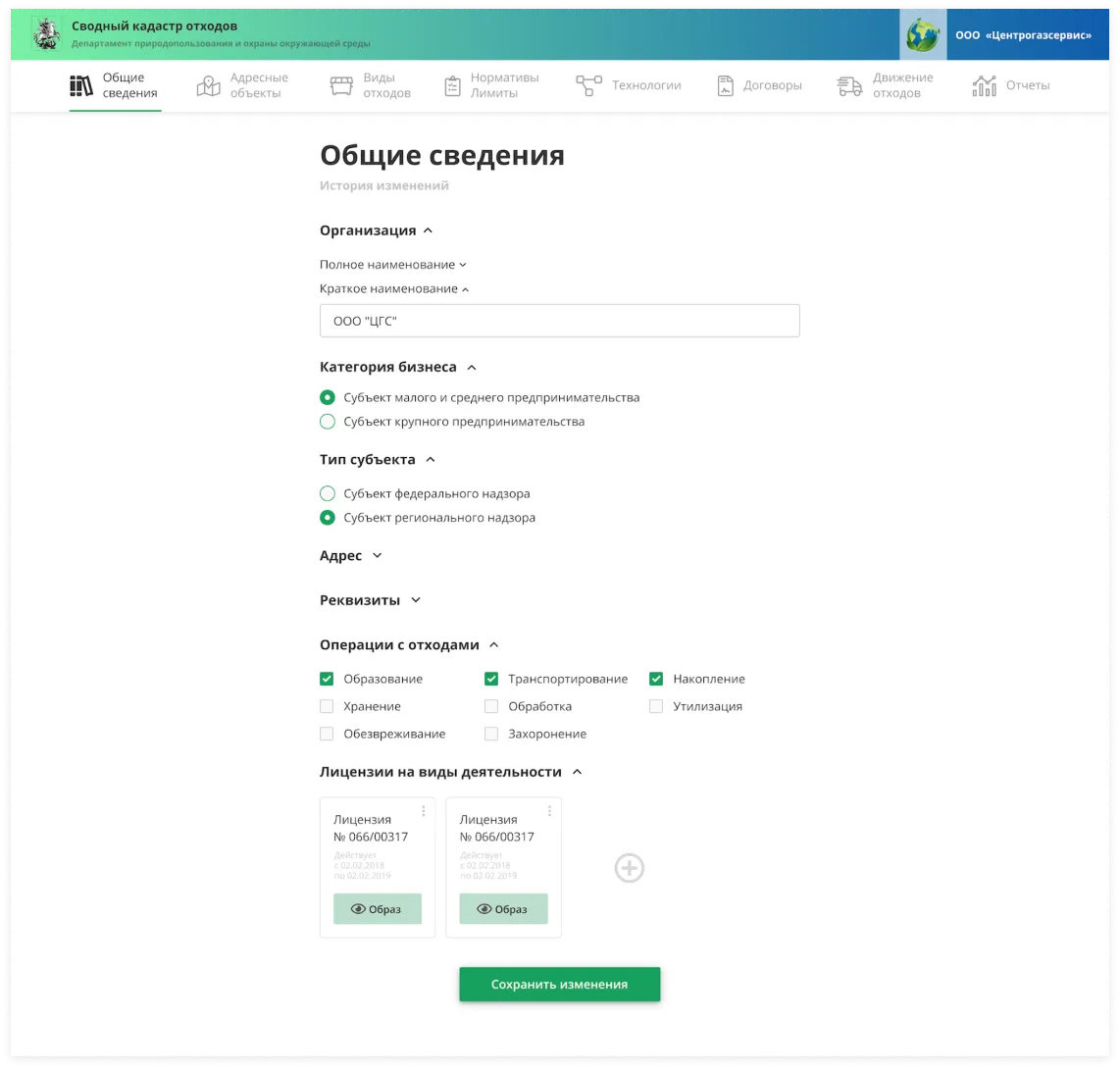
 В нашей версии пользователь может свернуть любые поля, чтобы не загромождать экран
В нашей версии пользователь может свернуть любые поля, чтобы не загромождать экран
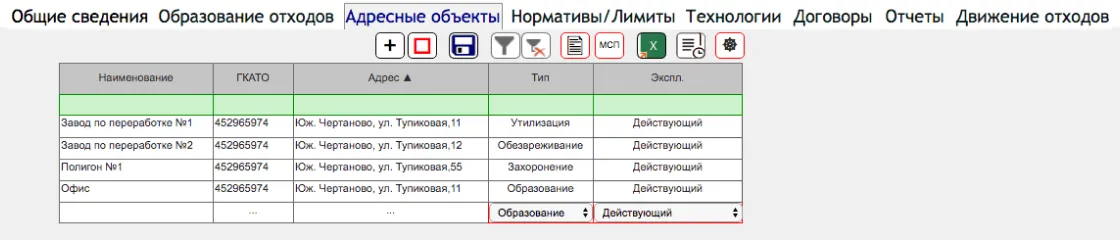
Во вкладке «Адресные объекты» проблем еще больше. Попробуйте догадаться, что обозначают кнопки над таблицей.
 Таблица выглядит маленькой, и это странно, потому что справа достаточно неиспользованного места
Таблица выглядит маленькой, и это странно, потому что справа достаточно неиспользованного места
Можно, конечно, предположить, что иконка с плюсом добавляет новую запись в таблицу. Но что делает «МСП»? Наверное природопользователи знают. Но все равно это непорядок.
Мы сделали кнопки больше, подписали их, убрали лишние. Например, две иконки с воронкой превратили в «Фильтр». Ну и иконку с дискетой убрали насовсем — система должна сохранять все по умолчанию.
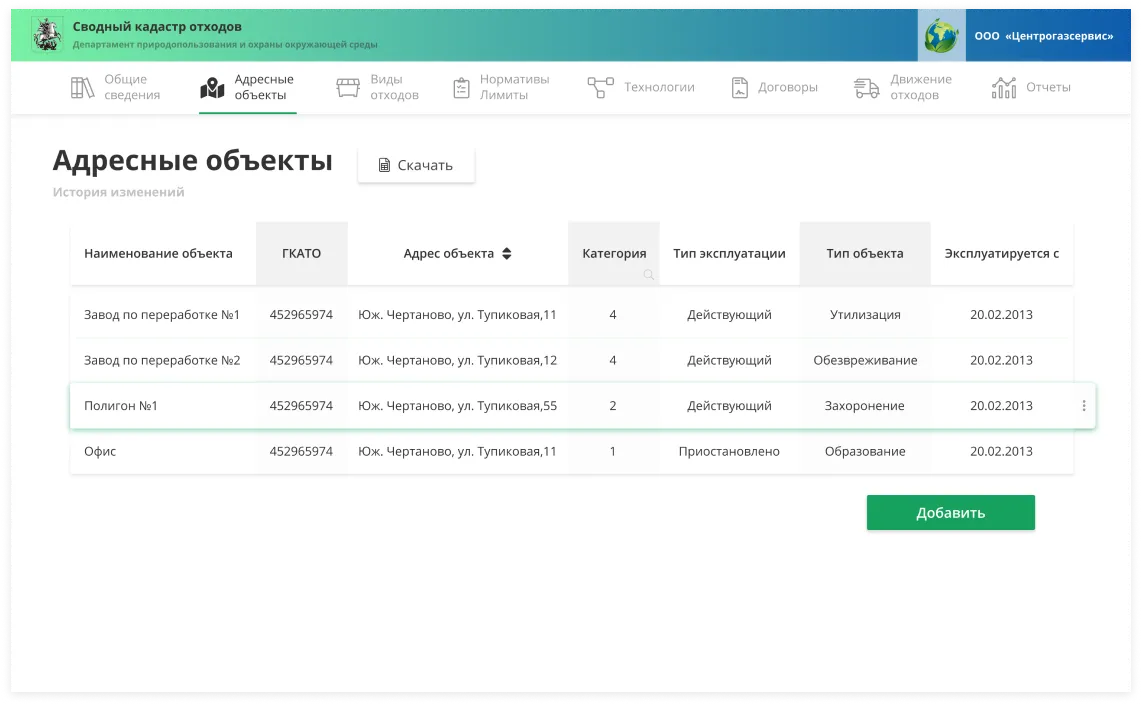
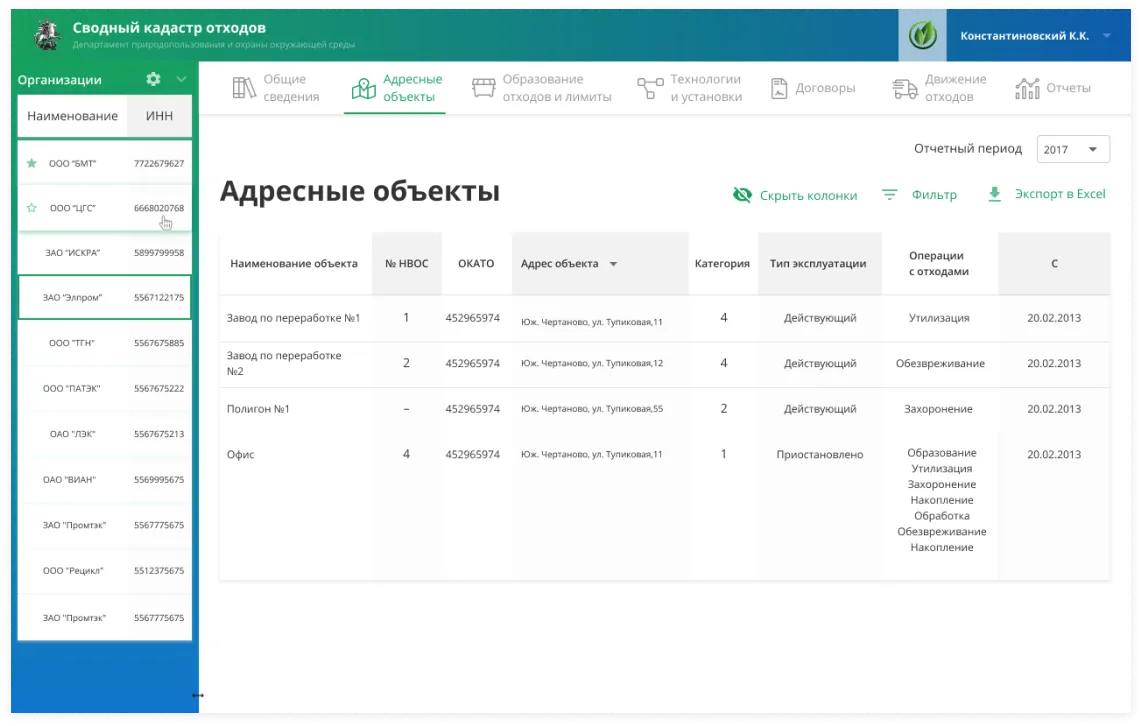
 Мы добавили поля в таблицу и убрали лишние кнопки
Мы добавили поля в таблицу и убрали лишние кнопки
Возможно, вы заметили, что в нашей таблице девять колонок, а в оригинале — пять. Как так вышло? В версии без дизайна есть кнопка с изображением шестеренки — это «Настройки». Если зайти в них, в таблицу можно добавить дополнительные колонки. Зачем? Могут понадобиться! Ну, а пока они для компактности скрыты.
Мы вытащили все колонки на свет божий и добавили кнопку «Скрыть колонки». Все-таки их проще убрать, чем добавить: сперва нужно их найти в настройках, а до этого — узнать, что их, оказывается, можно добавить. Это очень неочевидно.
Другой момент: в старом интерфейсе было непонятно, как добавить новую запись в таблицу. Этого никто не предусмотрел, была только иконка «+». Возможно, она позволяла писать текст сразу в ячейки таблицы. Мы заменили непонятную иконку на кнопку «Добавить» и проработали поп-ап. До нас его не было.
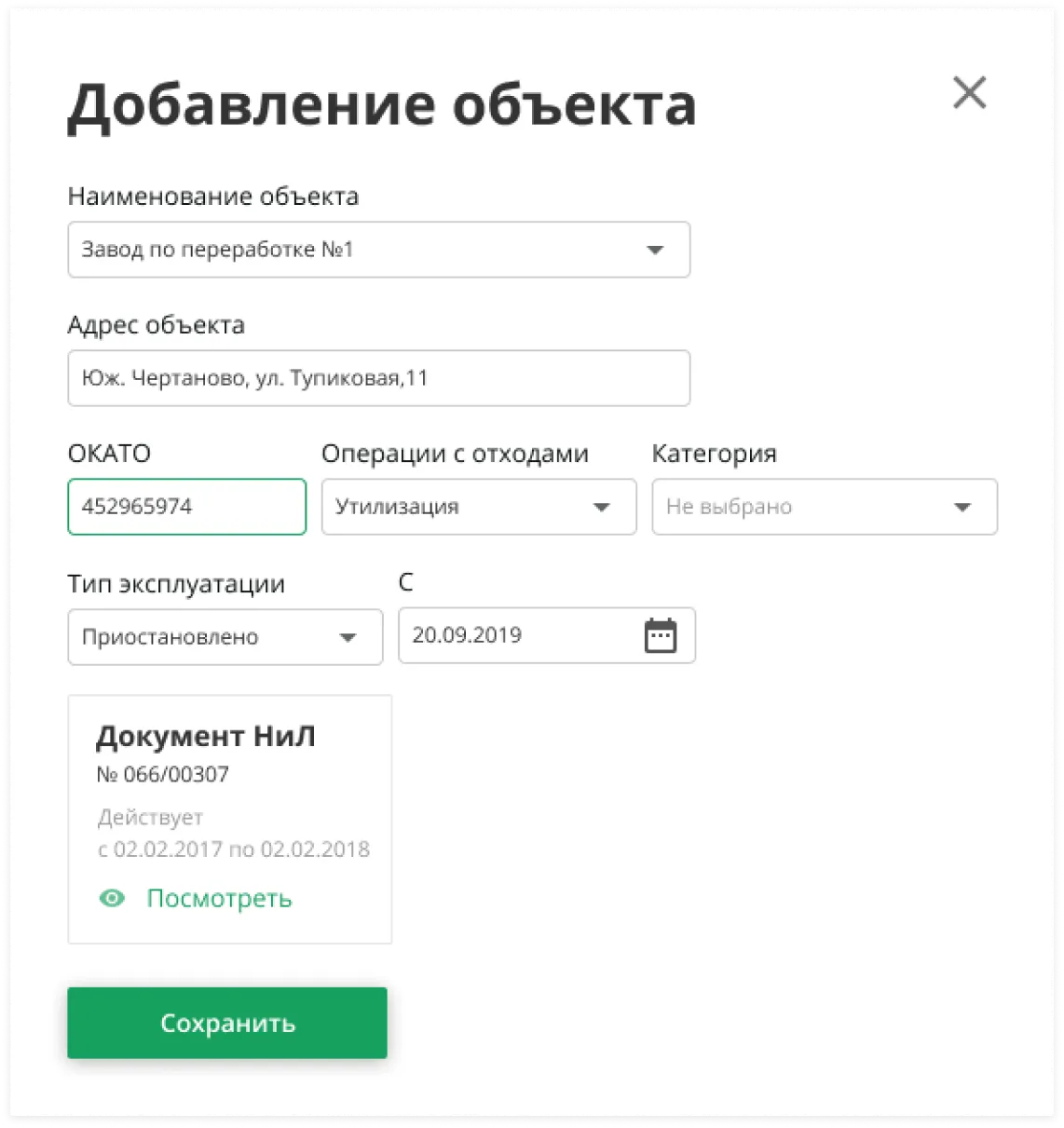
 Добавлять объект в отдельное окно удобнее, чем в таблицу
Добавлять объект в отдельное окно удобнее, чем в таблицу
Больше всего мы поработали над вкладкой «Движение отходов». Правда, вместе с коллегами из компании-заказчика — слишком уж радикальные там изменения.
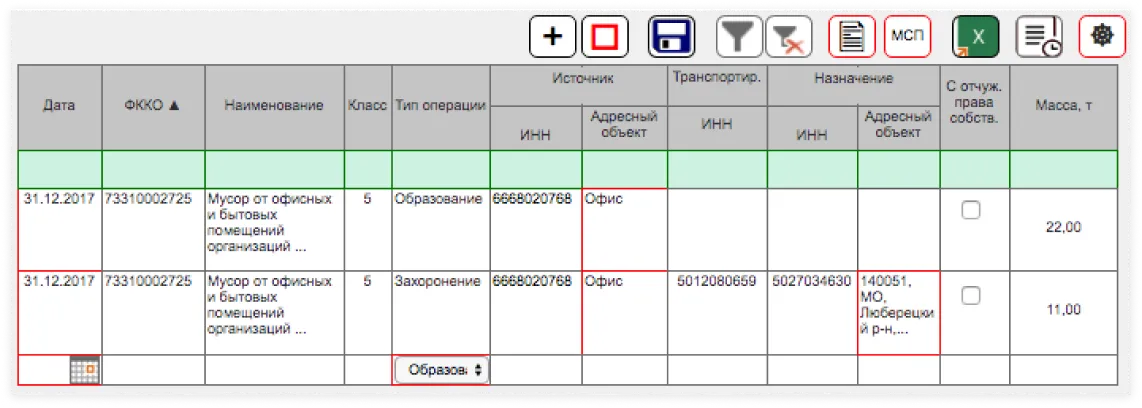
В прототипе страница состояла из одной таблицы.
 Маленькая таблица — это всегда мучение. Заполнять и читать текст в полях «Наименование» и «Адресный объект» в таком интерфейсе очень сложно
Маленькая таблица — это всегда мучение. Заполнять и читать текст в полях «Наименование» и «Адресный объект» в таком интерфейсе очень сложно
Так она стала выглядеть после первой итерации. Тогда мы еще хотели вынести вкладки в левое вертикальное меню.
 Первая версия дизайна таблицы. Уже без лишних кнопок
Первая версия дизайна таблицы. Уже без лишних кнопок
Коллеги из компании-заказчика рассказали нам, что таблицу стоит разделить на две. Потому что отходы приходят и уходят — проще, если мы будем отчитываться о них в разных вкладках.
Сделали.
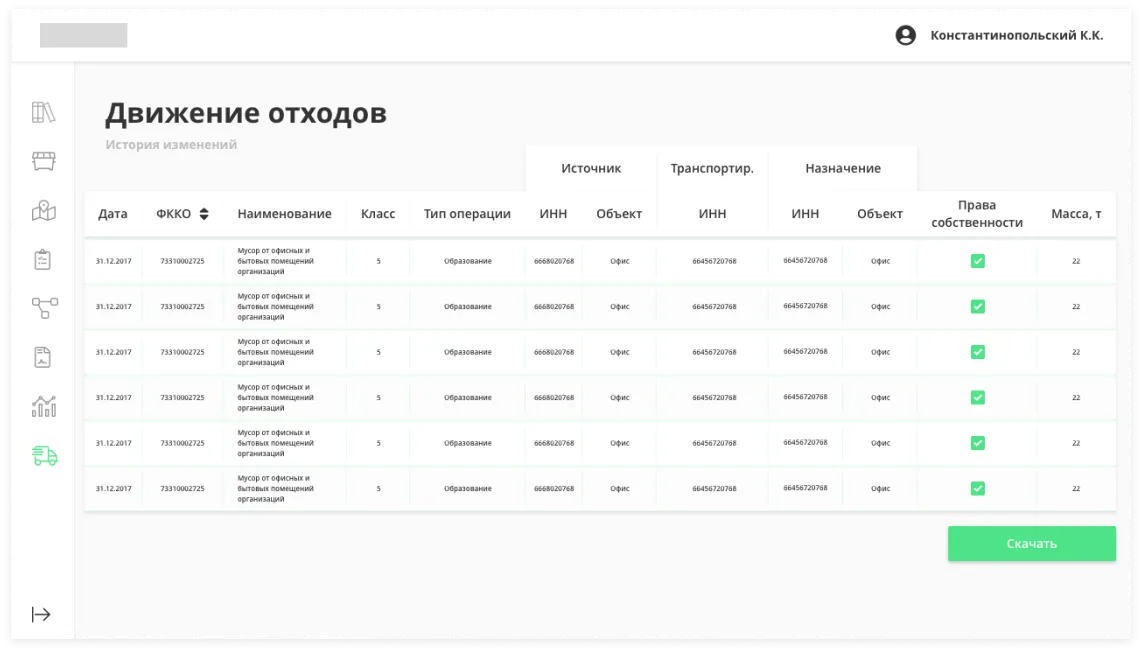
 Разделили таблицу на две части
Разделили таблицу на две части
Позже оказалось, что отходы не только поступают и передаются дальше. Они еще образуются, и их можно транспортировать.
Добавили еще две вкладки.
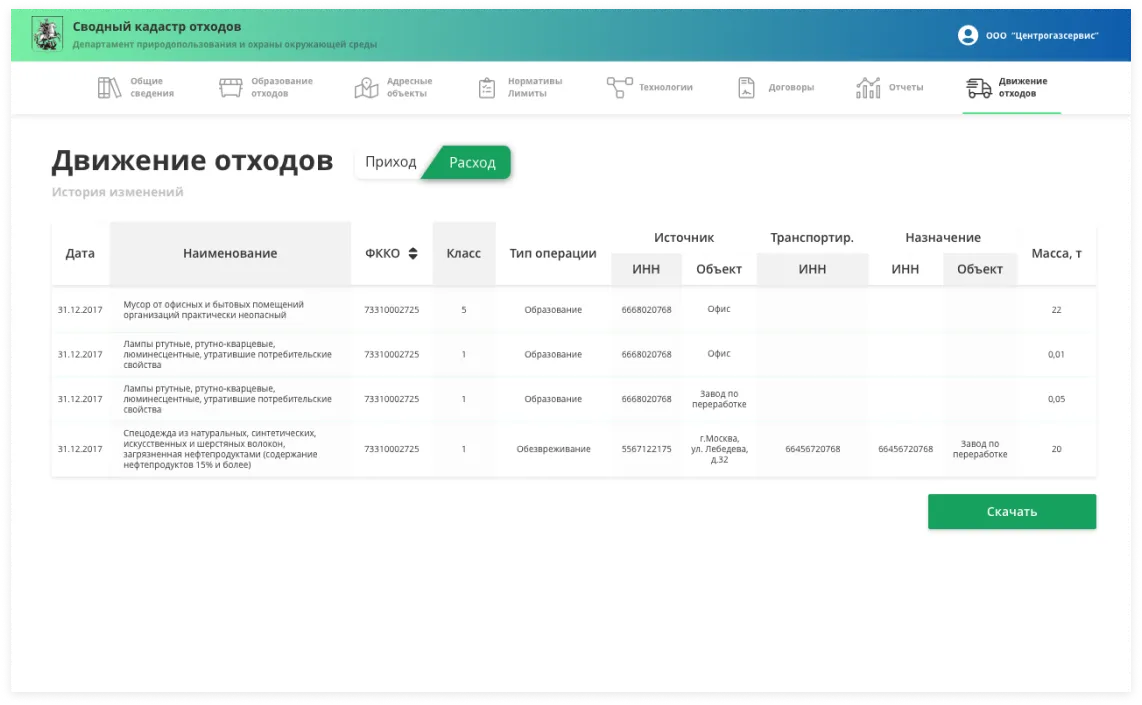
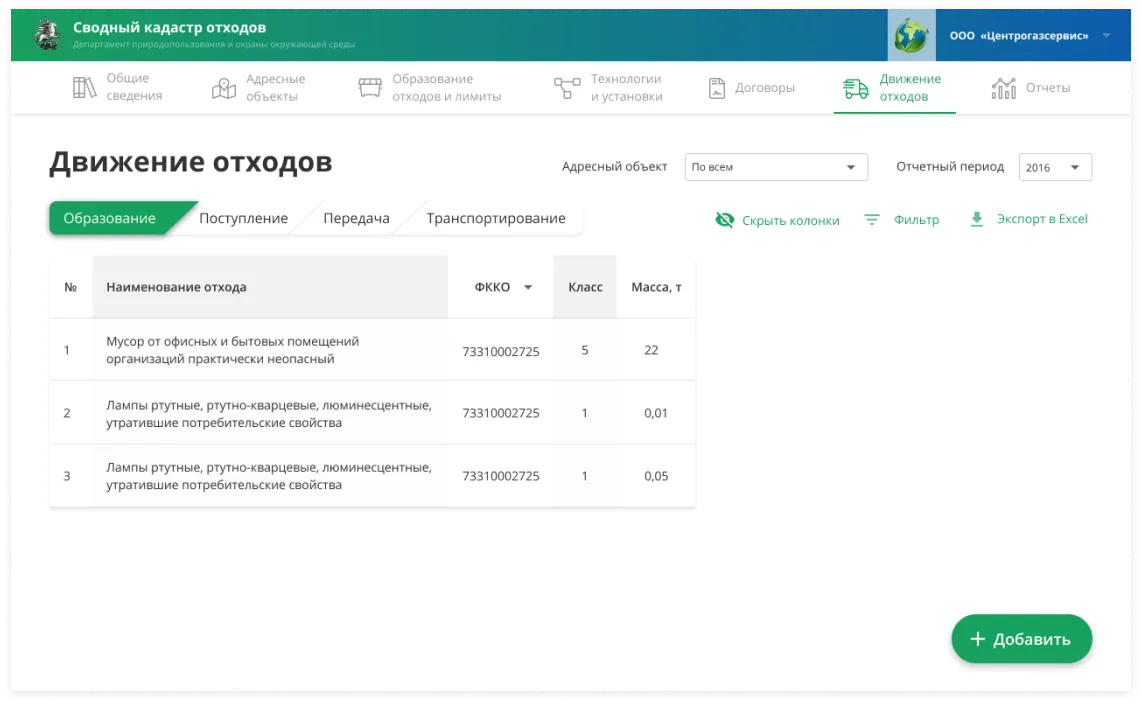
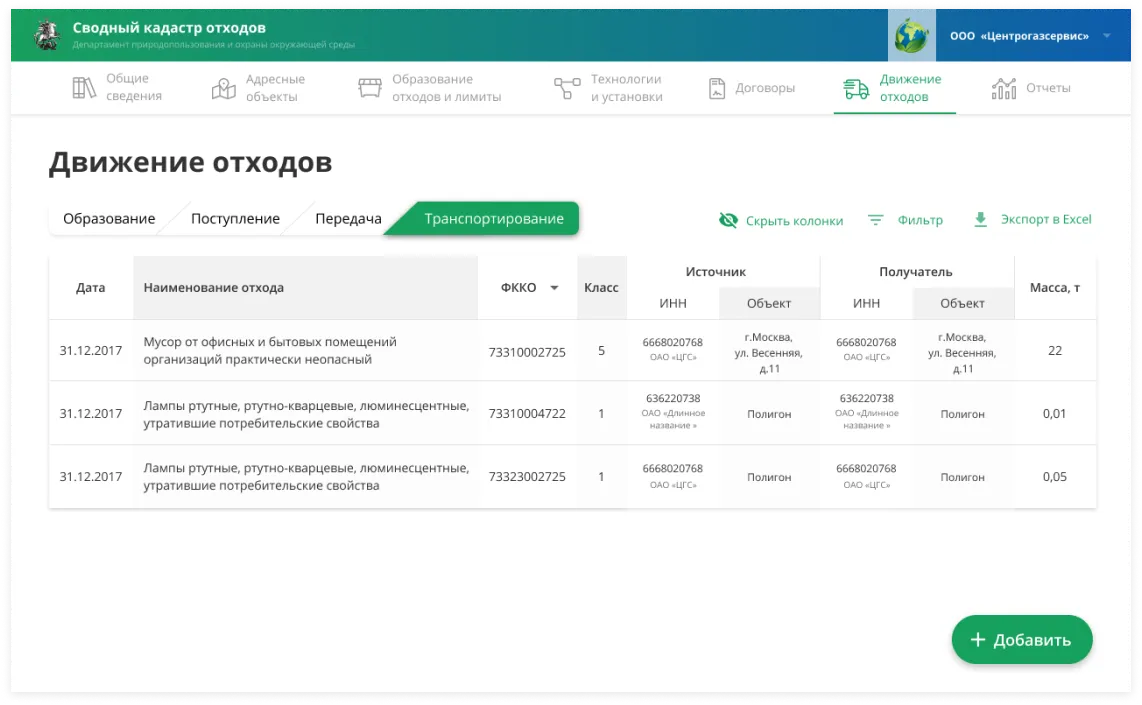
 Гулять так гулять! Разделили таблицу на четыре части
Гулять так гулять! Разделили таблицу на четыре части
 Каждая из четырех таблиц стала ощутимо проще той, что была вначале
Каждая из четырех таблиц стала ощутимо проще той, что была вначале
Интерфейс куратора несильно отличается от интерфейса природопользователя. Он проверяет, правильно ли организации заполняют формы. Поэтому все вкладки остались на своих местах, а слева разработчики добавили список проверяемых компаний.
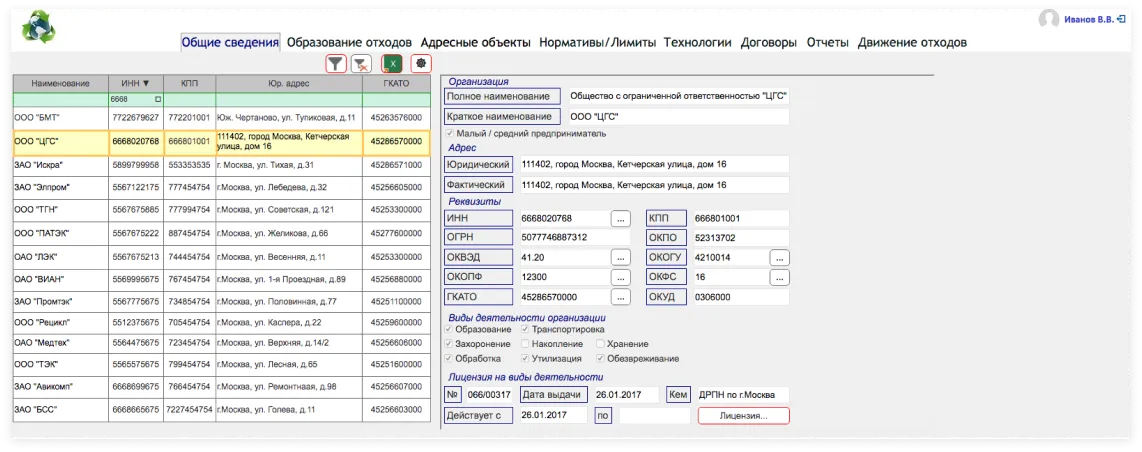
 Куратору пришлось бы несладко — к пользовательскому интерфейсу разработчики добавили еще и панель с данными компаний
Куратору пришлось бы несладко — к пользовательскому интерфейсу разработчики добавили еще и панель с данными компаний
Экран поделен прямо пополам. Это решение подойдет для мониторов с диагональю от двадцати дюймов, а на любом ноутбуке выскочит за пределы экрана.
Нужно ли куратору знать все о компании, которую он проверяет? Оказалось, что нет. Достаточно просто названия и ИНН. Поэтому мы сжали левую панель до двух столбцов.
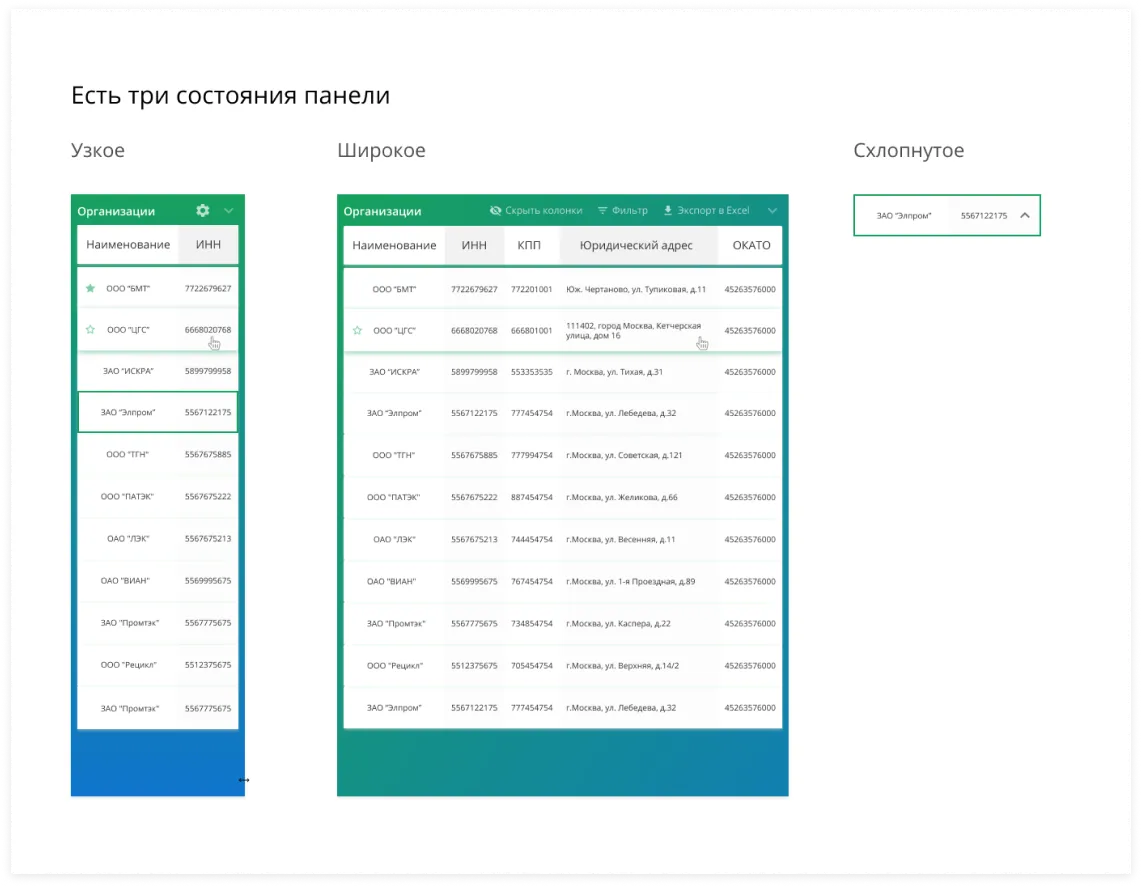
 Мы эту панель сделали динамической — при желании ее можно сжать
Мы эту панель сделали динамической — при желании ее можно сжать
Если КПП, юридический адрес и ОКАТО все же понадобятся, панель можно растянуть мышкой. Просто потянуть, и она раскроется. Схлопнуть тоже можно.
 Если монитор у куратора старенький и с маленькой диагональю, панель можно вообще схлопнуть
Если монитор у куратора старенький и с маленькой диагональю, панель можно вообще схлопнуть
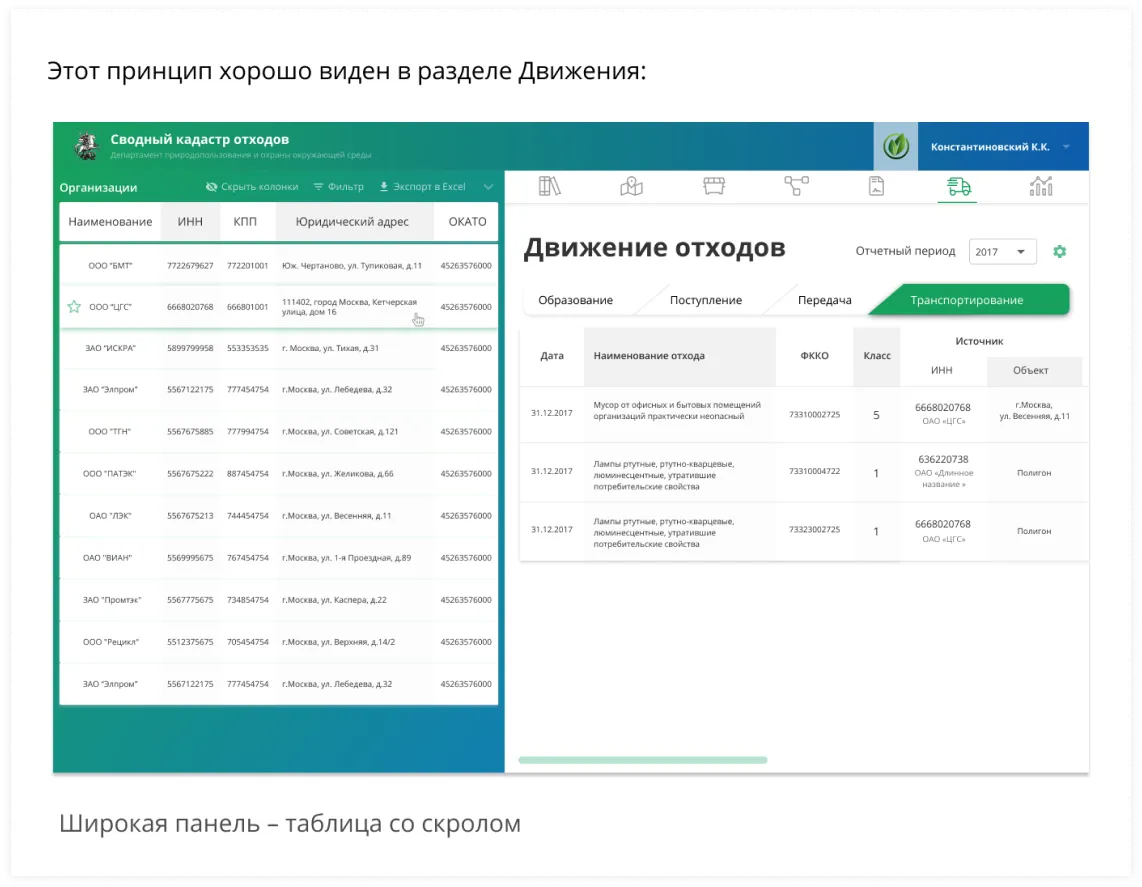
Если растянуть панель, окно справа сожмется, а названия вкладок исчезнут.
 Если куратор хочет сидеть с развернутой панелью, порой ему придется пользоваться горизонтальным скроллом. Мы решили не жертвовать шириной таблиц и не сжимать их, иначе текст в них станет нечитаемым
Если куратор хочет сидеть с развернутой панелью, порой ему придется пользоваться горизонтальным скроллом. Мы решили не жертвовать шириной таблиц и не сжимать их, иначе текст в них станет нечитаемым
Заключение
Смысл любого UI — помочь пользователю разобраться в том, что происходит на экране.
В этом проекте мы изменили весь внешний вид системы, не трогая логику и архитектуру. Сценарии остались теми же самыми, но пользователям стало гораздо легче их проходить. Появилась понятная навигация, пропали скрытые столбцы в таблицах, стало меньше кнопок. Это все мелкие улучшения, но они создают приятный контекст.
Теперь заполнять и проверять формы отчетности стало проще. А значит, пользователи будут экономить время на бюрократических формальностях, и кураторы в том числе. И все это — результат заботы о людях.





















