· Lisa Maria Martin · 10 минут на чтение
Архитектура повседневной информации. Аудит структуры сайта

Иллюстрация — [Kevin Cornell](https://alistapart.com/author/kcornell/)
Прежде чем перестраивать систему, мы должны ее осмыслить — так же как нужно осмыслить контент, прежде чем разбивать его на новые категории.
Проведите аудит структуры: проанализируйте сайт, сосредоточившись на меню, ссылках, путях пользователя и иерархии. Знаю, вы думаете, что мы покончили с аудитом во второй главе, но это не так. Аудит имеет одну-единственную цель — он поможет нам построить новую карту сайта.
Речь не о том, чтобы воссоздать уже задуманную карту сайта — нет, мы должны взглянуть на сайт глазами пользователя и проникнуться его ощущениями. Задача такого аудита — отследить и зафиксировать структуру сайта в действии.
Создаем шаблон
Прежде всего нам понадобится еще одна таблица. (Не моя вина, что таблицы — идеальный способ записи данных аудита. Правила диктую не я.)
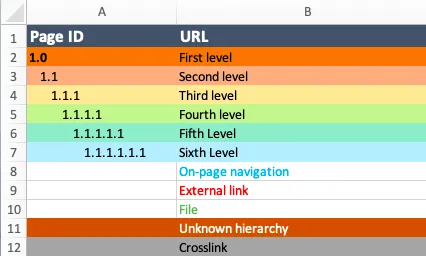
Поскольку каждый раз приходится создавать таблицу с нуля, вместе с файлами по аудиту я храню готовый шаблон — его можно скопировать в новый файл (рис. 4.1). Это таблица с цветовой кодировкой, которая помогает видеть иерархию страниц и определять свое место в процессе работы. Когда сайт содержит тысячи страниц, вы можете легко запутаться и потеряться — особенно возвращаясь к таблице после перерыва. Шаблон помогает мне не заблудиться — как бы глубока ни была кроличья нора.
 Рис. 4.1. Я использую шаблон с цветовой кодировкой, которая показывает иерархию страниц. Сколько там кругов ада было у Данте?
Рис. 4.1. Я использую шаблон с цветовой кодировкой, которая показывает иерархию страниц. Сколько там кругов ада было у Данте?
Цветовая кодировка
Цвет — самый простой и удобный способ отобразить глубину вложенности страниц. Черный текст, белые ячейки и серые линии, которые мельтешат перед глазами, притупляют внимание и мешают сориентироваться. И пусть моя таблица похожа на пеструю коробку с пирожными — зато я сразу понимаю, где я.
Вы можете выбрать любые цвета, но я считаю, что здесь уместна хорошо знакомая всем радуга — чем холоднее цвет, тем глубже уровень вложенности страницы.
Если вы проводите аудит сайта с хорошо упорядоченной иерархией, радуга работает на ура — но структура большинства сайтов не укладывается в заданные рамки. Чтобы отразить дубликаты страниц, циклические ссылки, внешние ссылки в панели навигации и другие несообразности, я использую дополнительные средства.
- Внутристраничная навигация. Страницы, доступные через ссылки в контенте, а не через основное меню, я помечаю ярким цветом. Такие страницы очень важны для структуры сайта, но их можно легко пропустить. Конечно, не каждая страница должна быть отражена в навигационных меню (прекрасный пример — новые статьи), но иногда это говорит об ошибках публикации.
- Внешние ссылки в основном меню. Это ссылки, которые ведут на страницы за пределами нашего домена. Это могут быть социальные сети и даже сайты той же самой компании — но, если они уводят с домена, на котором я провожу аудит, проходить по ним не нужно. Я просто фиксирую их наличие в своей таблице, выделяя текст красным. (Своим клиентам я обычно рекомендую избегать внешних ссылок в панели навигации, чтобы не сбивать пользователя с толку. Если нужно отправить его на другой сайт, лучше использовать контекстные ссылки внутри страницы.)
- Файлы. В основном речь идет о PDF, но это могут быть и документы в Word, презентации или любые другие файлы, которые требуют загрузки. Как и в случае внешних ссылок, я стараюсь выявить все, что мешает просматривать страницы сайта. (Обычно я не обращаю внимания на PDF, но, если владелец сайта не знает меры, я анализирую их отдельно, чтобы показать, сколько контента заперто внутри.)
- Неустановленная иерархия. Иногда встречаются страницы, которые не вписываются в общую структуру — их нет в меню, и, хотя URL показывает, что они принадлежат к одному разделу, навигационная схема относит их к другому. Обсудите такие страницы с владельцем сайта, чтобы понять, нужно ли сохранить этот контент в новой версии.
- Дублирующие ссылки. Это дубликаты навигационных ссылок, которые принято помещать еще в одном разделе сайта. Нередко они встречаются в футере, где повторяют основное меню или ссылки на важные вложенные страницы (например, «Контакты» или «Политика конфиденциальности»). Я не хочу записывать одинаковую информацию о странице дважды, но должна знать, где есть дублирующие ссылки, чтобы отследить разные пути к тому или иному контенту. Я помечаю эти ячейки серым цветом, чтобы они меня не отвлекали.
Маркировать каждую строку цветом (и делать отступы, как вы увидите далее) — довольно утомительное занятие, но в Excel есть удобная функция «Формат по образцу» — с ее помощью можно копировать форматирование выделенных фрагментов всего в два клика.
Схема сайта и идентификационные номера страниц
Цветовая кодировка — это лишь часть шаблона. Другая часть — схема, которая помогает мне отслеживать структуру сайта. (Штука несложная, но именно в ней вся суть нашей таблицы.)
Каждой странице сайта присваивается идентификационный номер (ID). Вы сами определяете, как он выглядит — он не отражает ничего, кроме вашего личного понимания навигации. ID выполняет три задачи.
- Показывает место страницы в иерархии сайта. Разряды обозначают уровни, поэтому по ID видно, как страница вписывается в общую систему.
- Каждая страница получает уникальную метку. С помощью ID вы можете легко сослаться на нужную страницу: «2.4.1» звучит куда понятнее, чем «вы же знаете эту страницу в четвертой категории продуктов?».
- ID страниц можно использовать и в другом контексте, например на карте сайта. Когда ваша команда принимается за разработку макетов страниц, обозначения 1.1.1 и 7.0 понятны всем.
Конечно, во всем надо знать меру. В тот миг, когда вы поймаете себя на том, что рассеянно печатаете 1.2.1.2.1.1.1, где-то во вселенной ваш собрат-аудитор ударит в крохотный набат.
Помимо идентификационных номеров я использую отступы — они делают схему более наглядной. Каждая цифра в ID, каждый переход на уровень ниже, каждая смена цвета — это еще один дополнительный отступ.
Страницы на верхнем уровне иерархии я обозначаю номерами вида 1.0, 2.0, 3.0. Следующий уровень в первом разделе — 1.1, 1.2, 1.3 и так далее. Домашняя страница имеет номер 0.0. Это не вполне логично — строго говоря, она находится уровнем выше прочих, но, поскольку номеров много и нет нужды каждый раз напоминать, как расположены остальные страницы по отношению к домашней, я считаю такой ID вполне уместным. Вы можете нумеровать страницы так, как удобно вам.
Критерии и столбцы
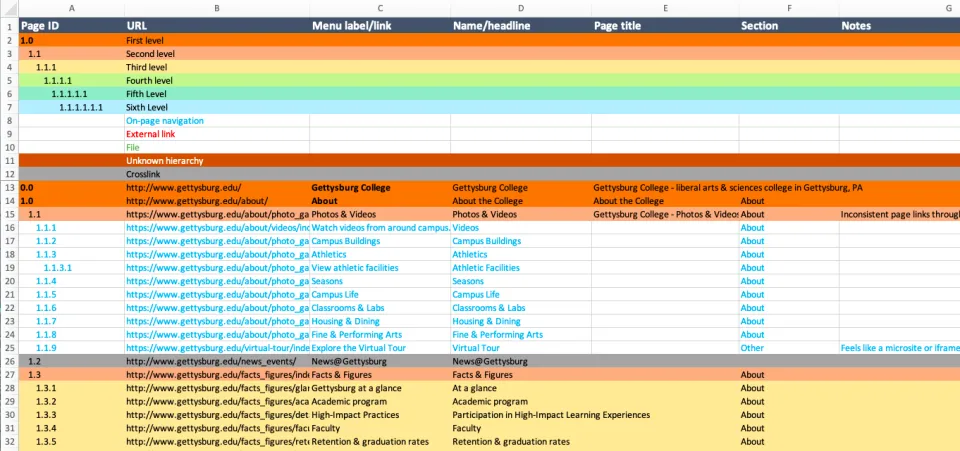
Итак, мы обзавелись секретными кодами для отслеживания иерархии и глубины. А как насчет других критериев? Какие столбцы есть в нашей таблице (рис. 4.2) кроме ID? Вот что включаю сюда я.
- URL. Мне не нужно заполнять этот столбец строка за строкой, потому что я уже собрала нужные данные во время автоматического аудита. Я ввожу их примерно раз на двадцать строк (а также для дублирующих ссылок и страниц с неустановленной иерархией). Это еще один способ отслеживать ход работ и поддерживать непосредственную связь с сайтом.
- Элемент меню/ссылка. Этот столбец я включаю, только если вижу много расхождений между ссылками, элементами меню и названиями страниц. Полного совпадения не требуется, но серьезные различия формулировок часто говорят об отсутствии единого редакторского подхода или неувязках в бэкенд-структурах.
- Название/заголовок. Для нас это «название, которое дал странице ее владелец». Например, заголовок H1 или H2, который может соответствовать — или нет — ссылке, по которой вы пришли, или названию страницы в браузере.
- Заголовок страницы. Это название страницы в метаданных. Опять-таки я заполняю этот столбец не всегда — особенно если сайт использует один и тот же типовой длинный заголовок для каждой страницы, — но полезно отслеживать частые несовпадения.
- Раздел. Хотя шаблон показывает, на каком уровне вы находитесь, вы не всегда можете определить место страницы на сайте — если не записать название раздела. (Результат может отличаться от данных автоматического аудита, которые определяются структурой URL.)
- Примечания. И наконец, я отвожу еще один столбец для того, чтобы фиксировать проблемы и паттерны, которые повторяются на многих страницах, — например, «другой шаблон, нет меню второго уровня» или «видно только с предыдущей страницы». Не забывайте об одном: если вы планируете поделиться результатами аудита с другим человеком, постарайтесь, чтобы эти примечания были — кхм — профессиональными. Мало радости прочесывать сотни записей, чтобы исправить комменты в духе «вау, ха-ха, только не это» (не то чтобы я сталкивалась с таким лично).
 Рис. 4.2. Аудит выполнен наполовину. Вы видите множество страниц второго и третьего уровней, а также страницы, доступные через ссылки в контенте
Рис. 4.2. Аудит выполнен наполовину. Вы видите множество страниц второго и третьего уровней, а также страницы, доступные через ссылки в контенте
В таблице могут быть и другие столбцы — в зависимости от потребностей вашего проекта. Если вам захочется использовать ее не только для составления новой карты сайта, но и для планирования миграции или сопоставления шаблонов, вам понадобятся столбцы для новых URL или типов шаблонов.
Вы можете скачать мой шаблон в Excel. Меняйте его сколько душе угодно, дорабатывая по своему вкусу и под свои потребности, — сама я всегда поступаю именно так. Главное, чтобы ваша таблица помогала понять иерархию и структуру сайта.
Собираем данные
Создать шаблон — одно, заполнить его — совсем другое. Как новенькая наивная таблица превращается в видавшую виды? Мне нравится, как описывает этот процесс Эрин Киссейн в книге «Основы контентной стратегии»:
«Неотъемлемыми элементами аудита в моем офисе выступают огромное количество черного кофе, несколько поздних вечеров на работе, а также странная, но приятная музыка — саундтрек из культовой видеоигры Katamari Damacy. Тщательный аудит крупного сайта занимает немало времени, но это единственный способ точно понять, с чем вам придется работать». (Перевод П. В. Миронова.)
Мы не говорим о такой же основательной инвентаризации, которую описывает она (хотя музыка из Katamari — это вещь). Но даже менее интенсивный подход требует немало терпения и сосредоточенности. Готовьтесь плотно засесть перед экраном, чтобы вручную перебрать весь сайт, страница за страницей.
Начните с домашней страницы. (Да, не все пользователи стартуют отсюда, но это поможет упорядочить процесс — иначе мы просто не справимся с задачей.) Изучите основную панель навигации, прежде чем переходить к меню второго уровня. Двигайтесь по каждой странице слева направо, сверху вниз (если это совпадает с направлением письма на вашем языке), ища ссылки. Записывайте каждую страницу, к которой есть доступ, и заносите в таблицу свои соображения о структуре и навигации.
Мои советы по процессу работы.
- Используйте два монитора. Мне тяжело обходиться без двух экранов, когда надо переключаться между таблицей и браузером со скоростью теннисного мяча. Если вы не можете поставить два монитора, найдите удобный способ переключаться между окнами.
- Записывайте то, что видите. Обычно я фиксирую все видимые ссылки в меню на одном уровне, а затем исследую один раздел за другим. Иногда приходится вносить поправки в то, что я увидела вначале, или возвращаться к пропущенным страницам. Возможно, вам будет удобнее сначала внести в таблицу все данные на одном уровне, а потом спуститься ступенькой ниже. Здесь важна систематичность — чтобы свести число пропущенных ссылок к минимуму.
- Будьте бдительны. Внешние, дублирующие и внутристраничные ссылки могут много рассказать о структуре сайта, но их легко пропустить. Если не заметить ссылку в теле страницы, можно потерять контент, а если вы пропустите дублирующую ссылку, вам придется делать двойную работу. (Примечание: чем глубже вы погружаетесь в сайт, тем чаще встречаете дублирующие ссылки — ведь значительное число страниц уже внесено в таблицу.)
- Не отвлекайтесь от структуры. Одиночный файл, который не вписывается в общий паттерн использования файлов, не изменит общего представления о структуре. Это же касается отдельных постов в блоге, квартальной рассылки или новостного материала в архиве. Повторяющийся динамичный контент, который имеется в изобилии, я помечаю буквой x в идентификационном номере странице — эта пометка говорит о том, что дальше будет примерно то же самое. Например, архив новостей на странице с номером 2.8 я вношу в таблицу один раз с пометкой 2.8.x — мне не нужно записывать все страницы до 2.8.791, чтобы понять, что на сайте есть 791 статья (разумеется, если я уже обозначила характер контента ранее).
- Сохраняйте результаты. Не забывайте сохранять результаты и делайте это как можно чаще. При одной мысли о том, что готовая таблица может исчезнуть без следа, мне делается дурно.
Со временем у вас появится чутье, которое будет подсказывать, по каким ссылкам переходить, какие записывать и с какой стороны подступиться к царящему на сайте хаосу. Проводя структурные аудиты, вы не только узнаете много нового о собственном сайте, но и научитесь мыслить системно — а это пригодится, когда придет время изучать новый сайт.
Об авторе
Лиза Мария Мартин — независимый консультант из Бостона. Она занимается контентно-ориентированной информационной архитектурой, помогая компаниям осмысливать, организовывать и структурировать веб-контент так, чтобы улучшить взаимодействие пользователей с сайтом. Помимо работы ведущим редактором в A Book Apart она пишет книги, читает лекции, ведет семинары и сочиняет стихи.
Другие работы автора
Everyday Information Architecture Информационный дизайн в интернете меняет наш подход к поиску, осмыслению и использованию данных. Лиза Мария Мартин показывает, как эффективно использовать принципы и практики информационной архитектуры для создания более продуманного и эффективного цифрового пространства. Учитесь анализировать контент и структуру сайта, систематизировать материал и разрабатывать стратегически ориентированные карты сайтов — ведь когда мы подходим к организации веб-контента сознательно, мы улучшаем опыт всех участников процесса.
Вам нужно исследование?
Заказать UX-аудит или исследование пользователей
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от аудита интерфейса до продуктового исследования.
Примеры из практики
Мы наверняка уже делали проект, пожожий на то, что вам нужно. Проверьте.