· Эми Шейд, UX-аналитик · 7 минут на чтение
Как составить описание товара в интернет-магазине?

Франс Снейдерс, «Рыбная лавка»
Если пользователь не может найти товар в интернете, значит, он не может его купить. Однако, когда карточка нужного товара найдена, это лишь первый шаг вниз по воронке продаж.
Изображения, беглого описания и кнопки «Добавить товар в корзину» недостаточно. Карточка товара продает продукт. Она должна убедить пользователя, что этот тот продукт, который ему нужен. Пока многие карточки не справляются с этой задачей.
Делая покупки в интернете, пользователь полагается на описание. Он не может пощупать товар, посмотреть, что написано на упаковке, проверить, как он работает, или задать вопросы продавцу до покупки. Поэтому так важно, чтобы карточка товара была понятной и информативной.
Одно из исследований автора показало, что 20% неудачных попыток выполнить задание (когда пользователь так и не сделал покупку) так или иначе связаны с неполной или неясной информацией о продукте. Один из участников исследования, к примеру, не смог найти нужные сведения в описании и отправился искать их в Google. В результате он нашел аналогичный продукт на другом сайте — с подробным описанием и по более низкой цене.
Уход клиента гуглить можно приравнять к потере заказа.
Вот к чему может привести плохое описание товара в карточке.
- Пользователь не может решить, подходит ли ему товар, и отказывается от покупки.
- Пользователь строит догадки о товаре и обнаруживает, что купил не то, что нужно. Вы получаете недовольного покупателя или хуже того — возврат товара, что снижает ваш доход.
Ниже приведены три базовых требования, которым должна соответствовать любая карточка товара.
1/3. Отвечайте на вопросы
В исследовании автора многие пользователи попросту не имели достаточной информации, чтобы принять решение о покупке. Да, предугадать каждый вопрос покупателя о продукте невозможно, но зачастую сайты дают лишь самые минимальные сведения, вместо того чтобы попытаться раскрыть подробности.
Покупателя интересуют детали: акценты в одежде, габариты мебели, размеры игрушек, условия хранения продуктов питания, совместимость компьютерных комплектующих. Многие сайты дают лишь самую скудную или, еще хуже, неправильную информацию. Пользователь хочет знать, соответствует ли продукт его нуждам, и он будет искать сайт, который ответит на его вопросы.
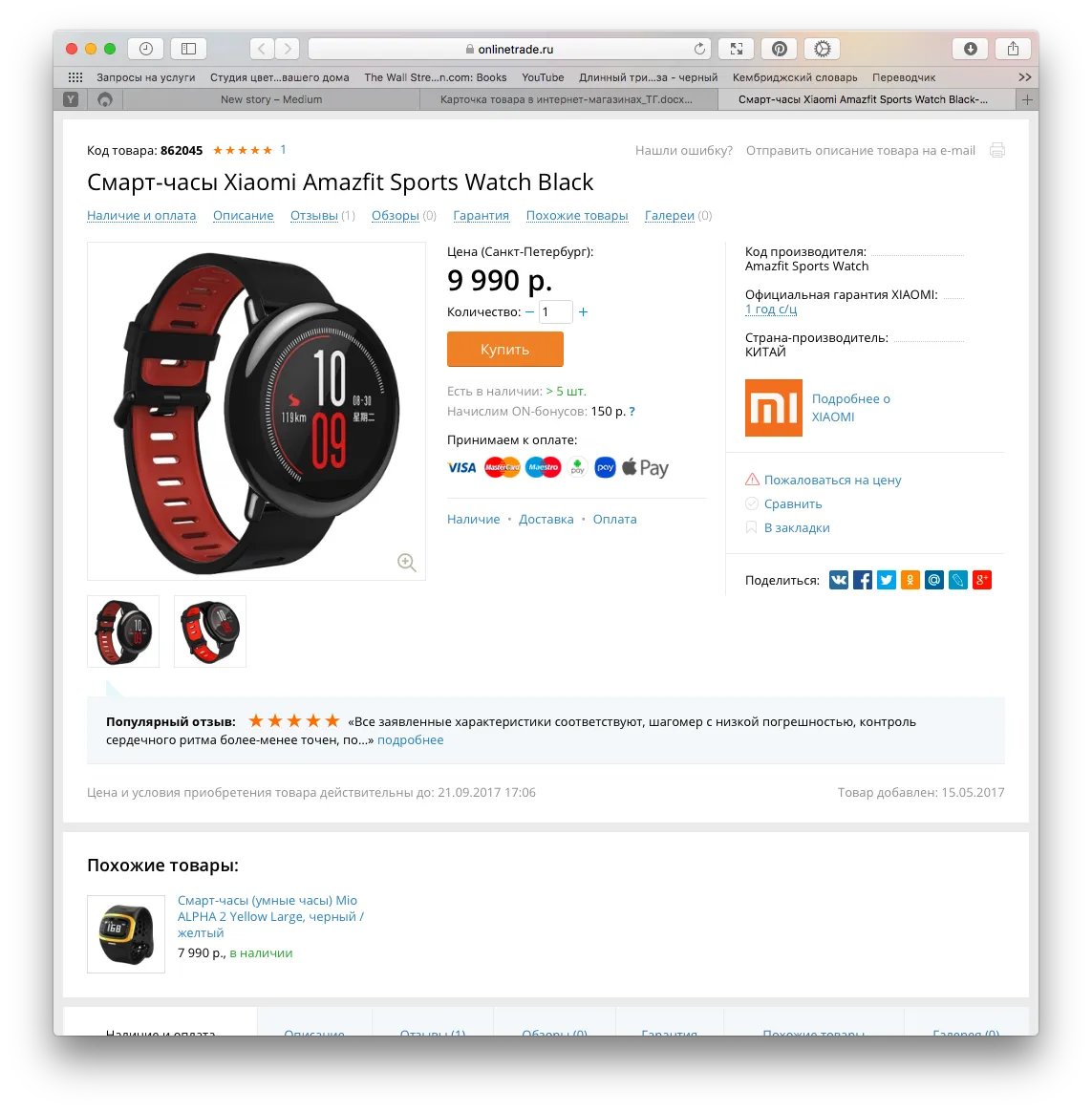
Например, сайт onlinetrade.ru (примеры, приведенные в статье, заменены на российские) предлагает смарт-часы Xiaomi Amazfit Sports Watch Black.

Первый экран на сайте дает только базовую информацию: название товара, фото и стоимость. Кроме того, указаны производитель и гарантийный срок.
Но можно ли в них плавать или принимать душ?
При скролле страницы вниз пользователь видит информацию лишь о наличии и доставке.
Чтобы увидеть подробности, нужно нажать на ссылку или вкладку «Описание», которую не так-то просто найти.
Описание товара начинается со второстепенных функций:
«Благодаря встроенному модулю Bluetooth умные часы Xiaomi Amazfit Smart Watch могут передавать музыку на Bluetooth-наушники. Устройство имеет 4 гигабайта встроенной памяти, что позволяет сохранять в нем до 500 любимых песен и не прибегать к помощи телефона каждый раз, когда вам захочется послушать музыку.
Умные часы Xiaomi Amazfit Smart Watch оснащены GPS-модулем, который позволяет точно отслеживать местоположение и любые виды активности пользователя. Устройство может фиксировать время пробежки, пройденное расстояние и даже темп вращения педалей велосипеда при езде”.
Лишь во втором абзаце пользователь видит информацию о том, что часы подходят для любого вида активности. Но далее говорится только занятиях бегом и езде на велосипеде.
И только еще ниже, в шестой строке списка характеристик, указано «Влагозащита — IP67». Это стандарт влаго- и пылезащищенности со вполне четкими критериями, но отвечает ли эта аббревиатура на вопрос пользователя? Пользователь понимает, что влагозащита есть. Но можно ли в часах плавать или принимать душ, по-прежнему неясно. Если он покупает фитнес-браслет впервые и не знает соответствующих обозначений, он скорее всего уйдет на другой сайт, чтобы уточнить информацию.
Нужно отвечать на вопросы конкретно.
Например, эти часы не подходят для плавания, но в них можно принимать душ.
Еще один эффективный способ ответить на вопросы покупателя — показать хорошие фотографии.
Если бы покупатель увидел картинки, где показаны все возможные способы использования смарт-часов (например, на руке у пловца), он получил бы ответ и на вопрос о влагозащите — в более понятной форме, чем указание стандарта IP67.
 Вот такая фотография лучше любого описания показывает, что часы подходят для плавания
Вот такая фотография лучше любого описания показывает, что часы подходят для плавания
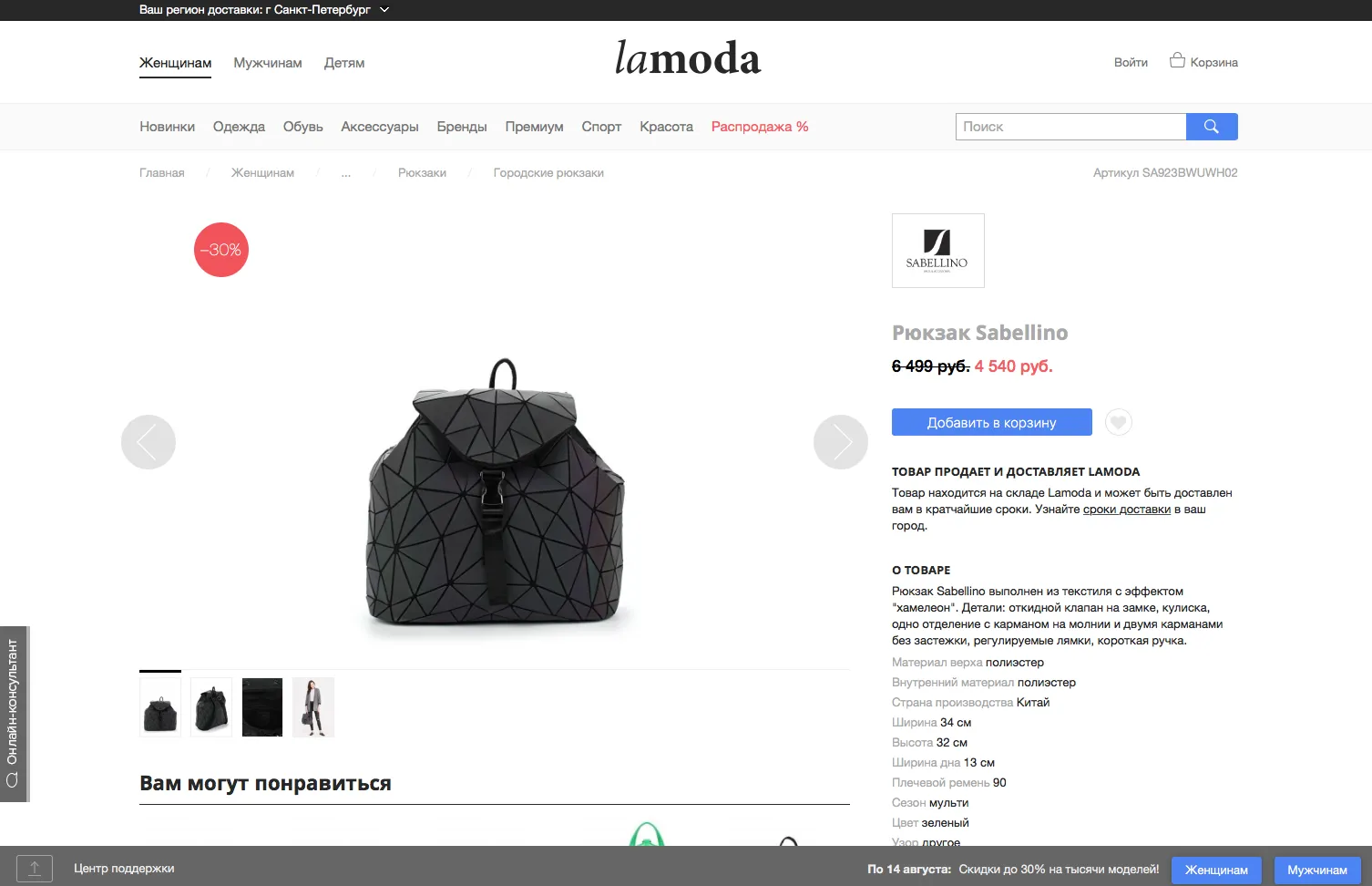
А вот пример хорошей подачи информации, сайт lamoda.ru.

Карточка содержит базовую информацию (название товара, фотографии, цена и информация о сроках доставки) и подробное описание.
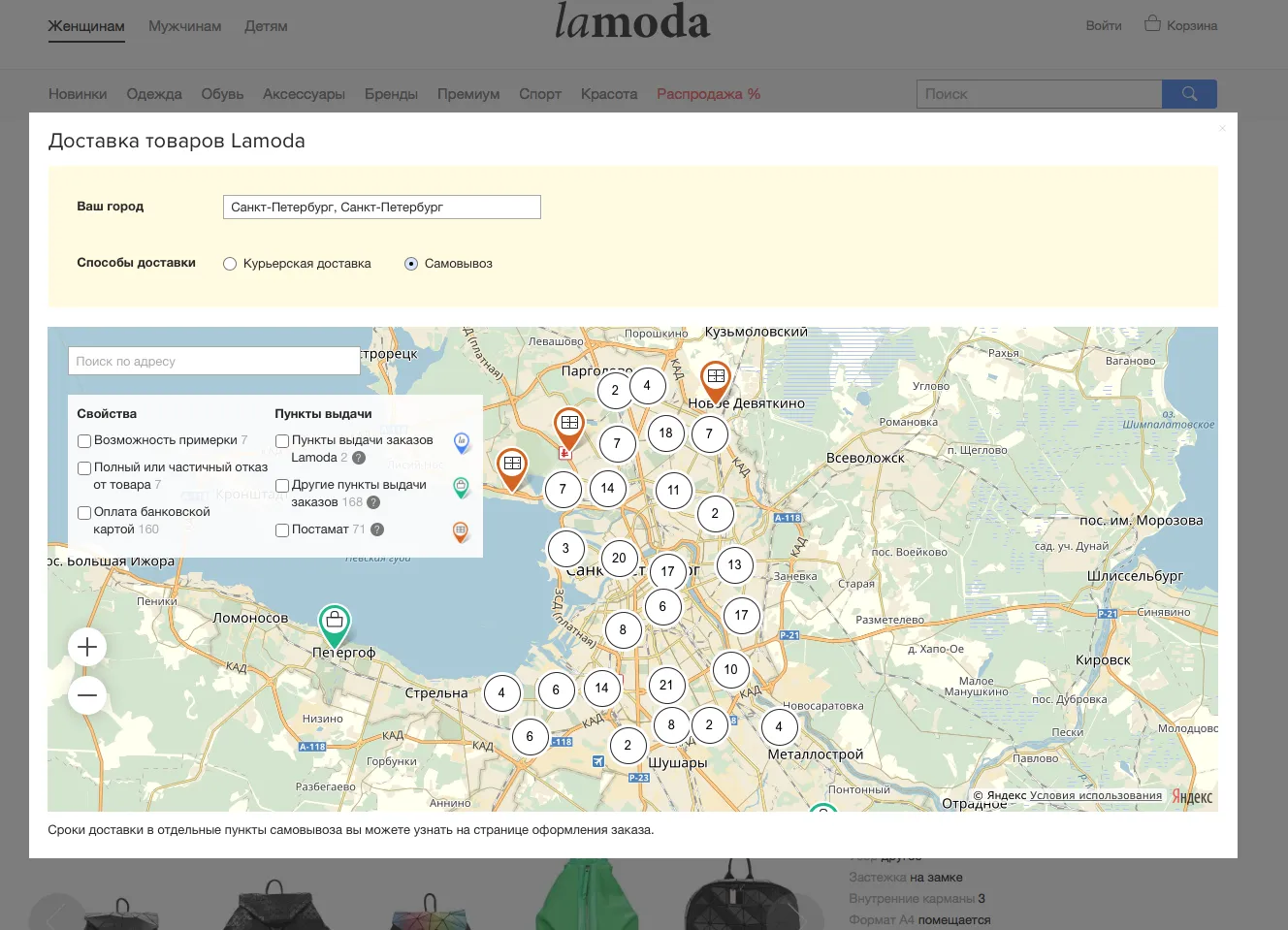
На первом экране пользователь сразу видит всю необходимую информацию для принятия решения о покупке, в то время как данные о наличии отодвинуты на второй план и появляются во всплывающем окне.

На фотографии изображен черный рюкзак на белом фоне. Описание содержит все необходимые детали. Помимо ширины и высоты отмечено, что в рюкзак помещается формат А4. Указан не только цвет материала, но и наличие эффекта хамелеона.
Однако и здесь есть неточности. На фото рюкзак черный, а в описании сказано, что он зеленый. Возможно, такая нестыковка вызвана эффектом хамелеона, но это все равно может сбить покупателя с толку. Особенно если он искал зеленую сумку, используя фильтры.
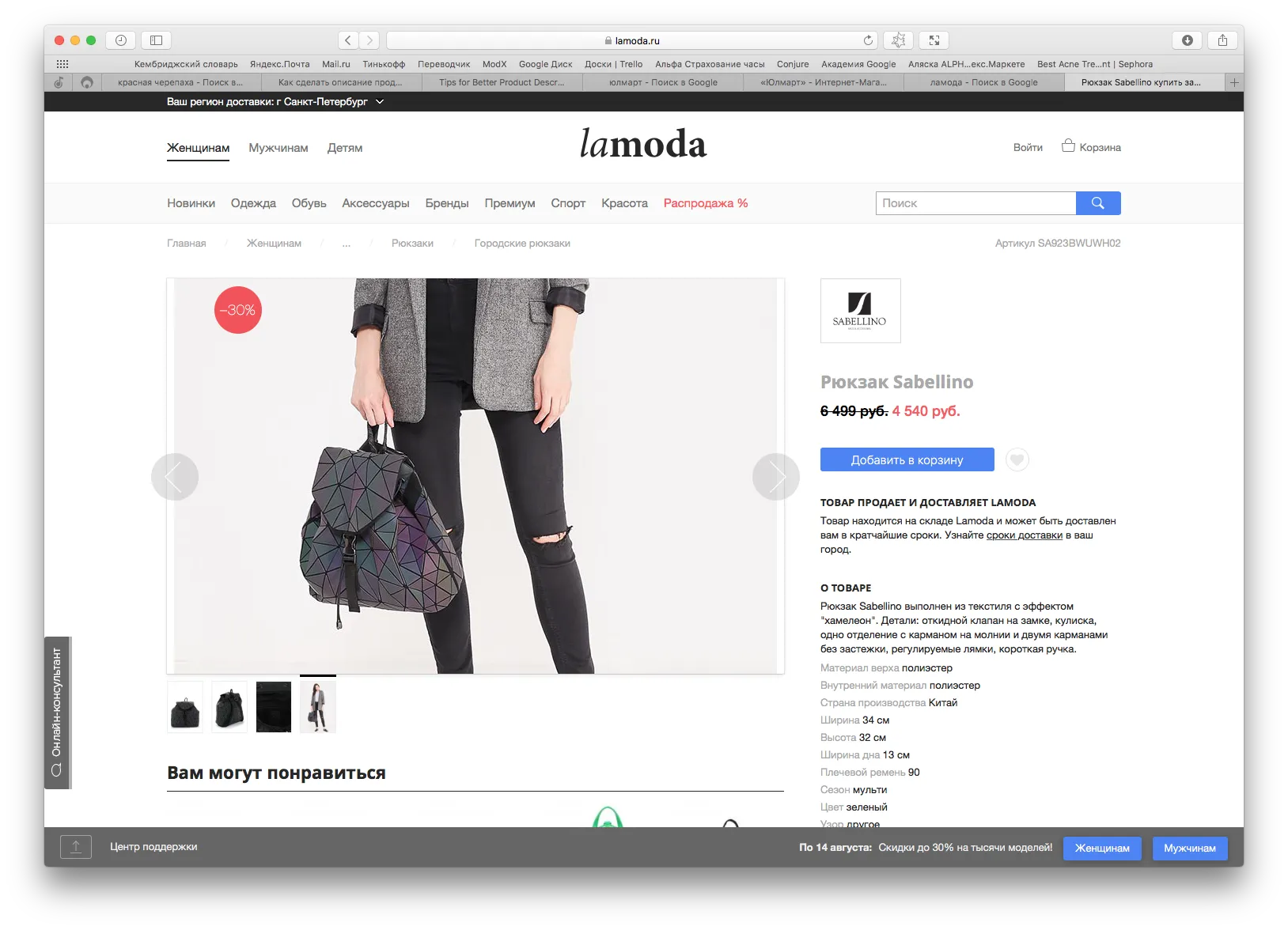
Качественные фотографии помогают прояснить все спорные моменты.
 На этой фотографии видно, какие цвета может принимать рюкзак в зависимости от освещенности
На этой фотографии видно, какие цвета может принимать рюкзак в зависимости от освещенности
2/3. Говорите по делу
Описание продукта должно быть полным, но не многословным. Пользователю не нужны длинные продающие тексты, он хочет получит четкие ответы на вопросы: как можно использовать продукт, на что он похож и что делает.
Обычно люди просто пробегают глазами текст на сайт — при этом начало абзацев и строк они читают внимательнее, чем конец.
Поэтому не тратьте первые несколько строчек на фразы, которые не помогут пользователю понять, что это за продукт.
Каждая лишняя строчка, которая не отвечает на вопросы пользователя, отпугивает и отвлекает.
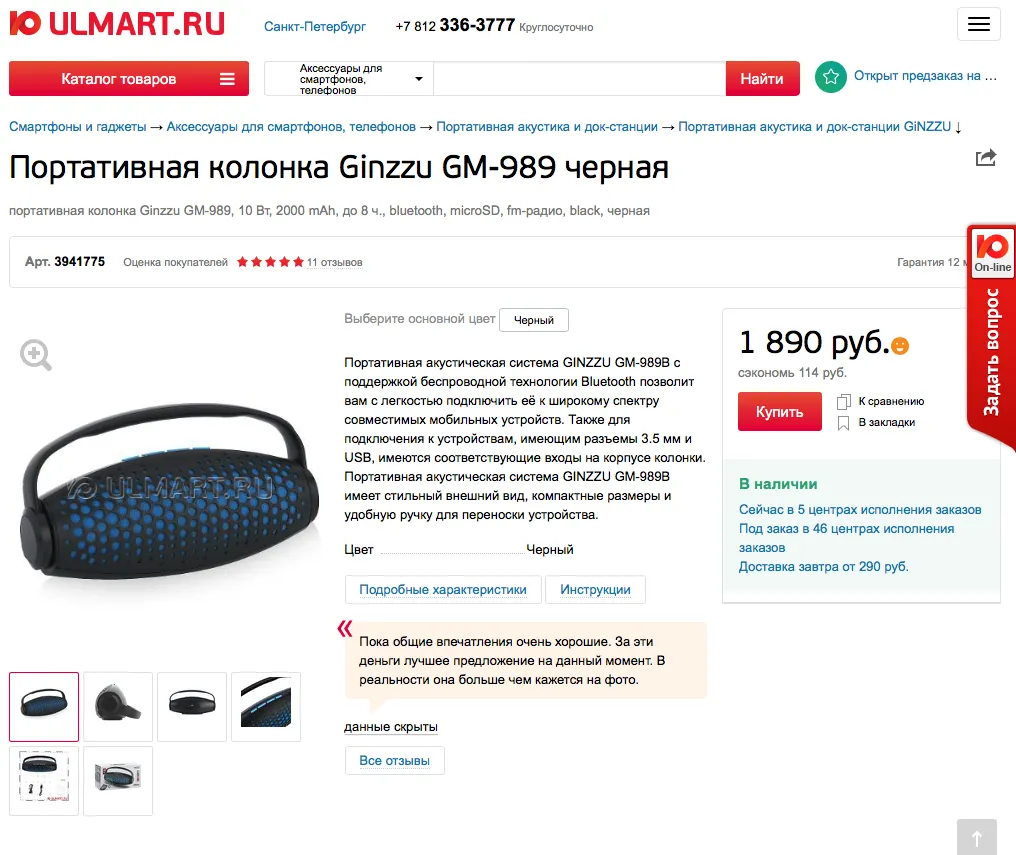
Вот описание портативной колонки на сайте «Юлмарт»:
«Портативная акустическая система GINZZU GM-989B с поддержкой беспроводной технологии Bluetooth позволит вам с легкостью подключить ее к широкому спектру совместимых мобильных устройств».

По сути, здесь сказано лишь одно: колонка подключается к мобильным устройствам по Bluetooth.
При этом возникают и остаются без ответа два важных вопроса:
- Совместима ли колонка с моим смартфоном?
- Она работает только по Bluetooth? Будет ли она работать, как обычная колонка, по аудиокабелю?
А какая информация действительно нужна пользователю? Вероятно, достаточно перечислить основные моменты:
- размер;
- громкость (мощность);
- время автономной работы.
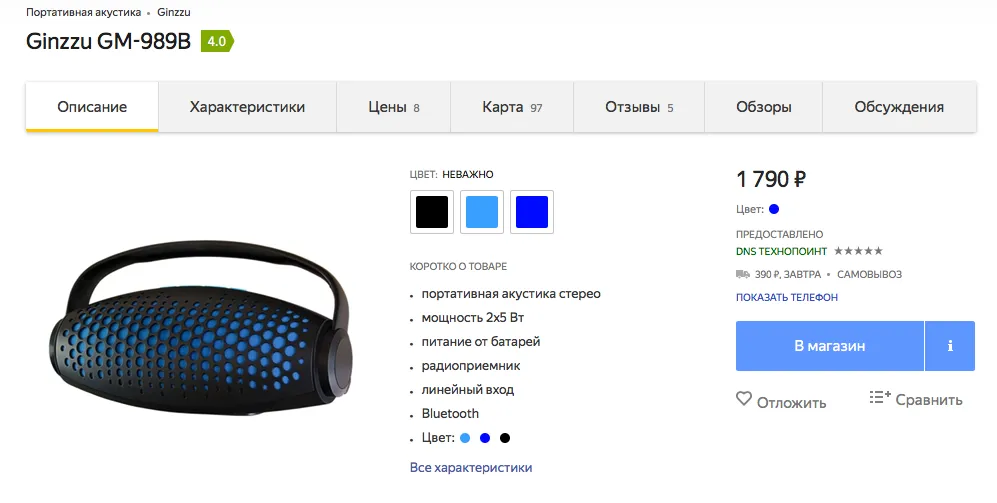
Описание на агрегаторе Яндекс. Маркет выглядит иначе — здесь указаны ключевые характеристики товара: возможности подключения, влагозащищенность, наличие линейного входа и даже все доступные цвета.

Но, фотографии здесь малоинформативны — они показывают лишь общий вид и не отражают реального размера колонки.
Хорошее описание спасает, если нет информативных фотографий. В этом случае удобен маркированный список: он позволяет донести максимум информации — пока пользователь не устанет читать.
Как правило, фотографии — это отличный способ дать подробное представление о самых разных продуктах, особенно когда пользователь может увеличить изображение и рассмотреть детали. Удивительно, сколько сайтов до сих пор ограничиваются крохотными фото, на которых невозможно разглядеть детали. Между прочим, плохое качество и невозможность увеличить фотографии — это пункт #10 в списке 10 ошибок в web-дизайне из далекого 2005 года.
3/3. Помогите сравнивать
Для пользователя очень важна возможность сравнить несколько предложений, чтобы выбрать, какое из них лучшее. Только так он может принять решение о покупке. Конечно, если вы сузите ассортимент, потребность в сравнении будет менее острой. Тогда ваш интерфейс станет проще, но у пользователя попросту не останется выбора. Однако, если у компании много поставщиков, она не может позволить себе уменьшать ассортимент товаров.
Карточка товара должна помочь людям сравнивать.
На некоторых сайтах есть специальные инструменты для сравнения разных продуктов. От убогих до мощных — в зависимости от дизайна и включенной информации.
Но сейчас речь не об инструментах, а об информации. Когда пользователь выбирает товар, самый простой способ помочь ему — это представить информацию в сравнимом виде.
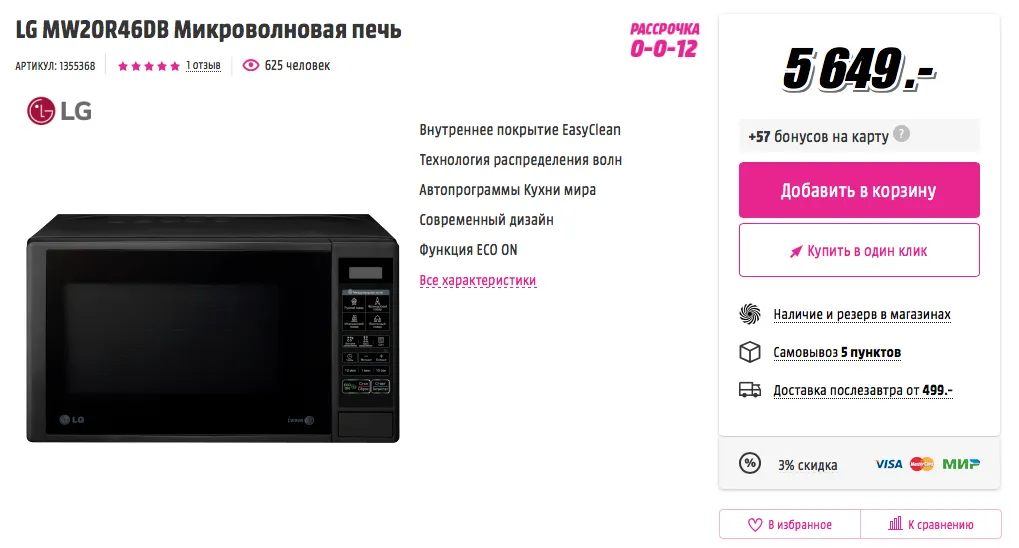
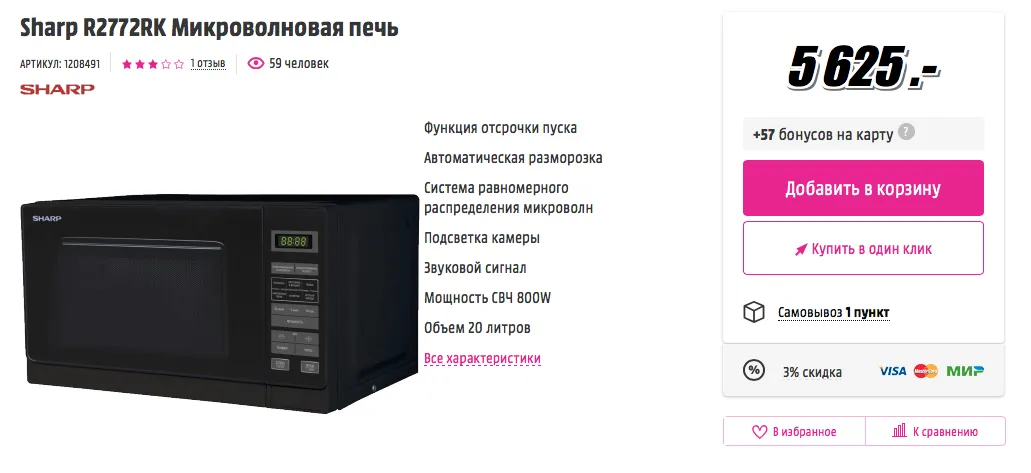
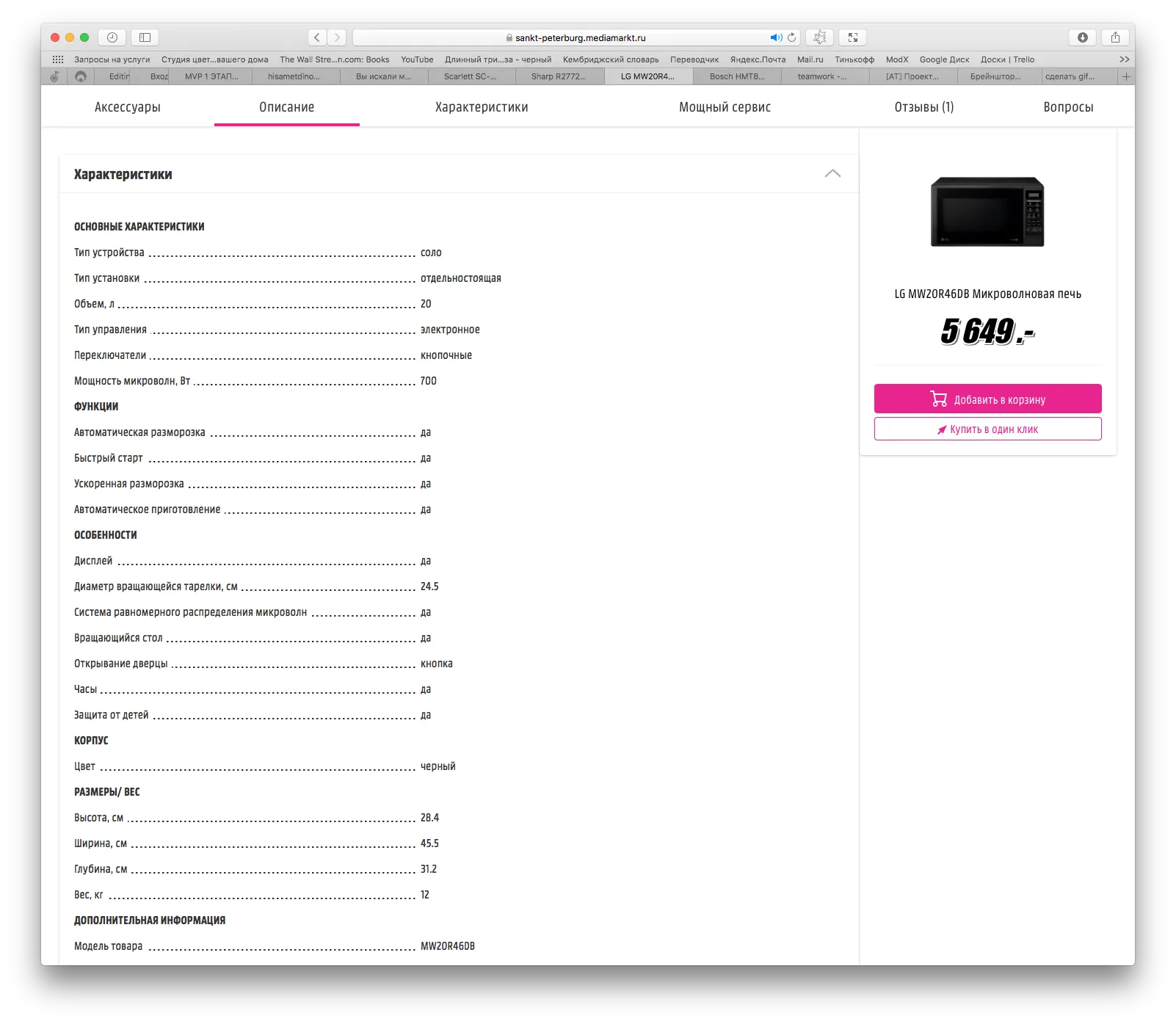
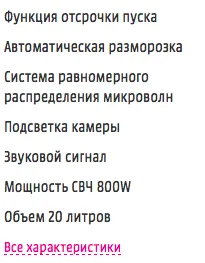
Media Markt дает информацию о микроволновках в виде списка рядом с фото, но технические характеристики перечислены в разном порядке, а единой структуры при описании функционала нет.


Чтобы увидеть полный список характеристик, нужно перейти по ссылке, где пользователя ожидает длинная (два экрана скроллинга и более) таблица с данными, которая еще сильнее затрудняет выбор.

Разнородная несогласованная информация о похожих продуктах делает процесс выбора очень сложным.

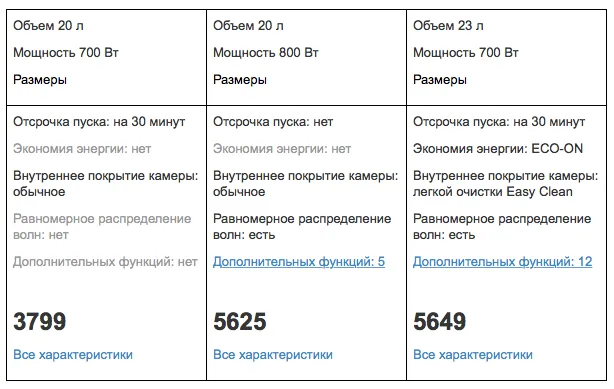
Чтобы пользователю было легче определиться с покупкой, представляйте данные в сравнимом виде.

Если бы описание было составлено так, как в таблице выше, пользователь сразу увидел бы, что самая дешевая микроволновка не имеет ничего, кроме базовых функций, а последний вариант явно лучше второго, хотя разница в цене всего 26 рублей.
Подведем итоги. Карточка продукта легко может как стимулировать покупку, так и отпугнуть пользователя. Принимая решение о покупке в интернет-магазине, люди полагаются на описания продуктов. Эти описания должны быть подробными, немногословными и легкими для сравнения.
Напомню, что оригинал тут.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от исследования пользователей до дизайна интерфейса под ключ.
Примеры из практики
Мы наверняка уже делали интерфейс, пожожий на тот, который вам нужен. Проверьте.



