Редизайн AI-приложения для клиентов автосервиса

Когда нельзя показать настоящий проект, но очень хочется, мы пишем фантастические кейсы. Меняем в них все, кроме, собственно нашей работы. Рисуем новые картинки с другим UI, но с преждней структурой интерфейса, даем заказчику новый логотип и другое название. А вот про наш дизайн интерфейса рассказываем максимально точно и подробно, насколько это возможно без нарушения NDA.
Был у нас такой кейс про систему документооборота для Штирлица, Исаева и Полуэкта Полуэктовича, а недавно мы показали вам приложение SimpleFly. И вот снова:)
Valer Motors — название выдуманное, компания реальная — специализируется на продаже и обслуживании автомобилей. Они проводят техническое обслуживание, слесарные работы, диагностику электроники, шиномонтаж и другие сервисные услуги.
У этой компании есть внутренний продукт — ValerAI. Когда клиент привозит машину в сервисный центр, он получает ссылку на страницу с обзорным видео осмотра автомобиля. Это видео оперативно анализирует искусственный интеллект, выявляя неполадки и предлагая услуги по итогам осмотра.
Конечно, машину осмотрят и живые специалисты, но первичную диагностику и согласование работ с клиентом можно поручить и AI. Это ускоряет и упрощает начальную дефектовку и стадию “Мы посмотрели вашу ласточку. Колодки сносились, надо менять. Развал-схождение делать будем?“.
Бизнес-задача
- Понять, что именно пользователь хочет узнать, когда привозит машину в сервис заказчика. В каком формате хочет получить информацию, что конкретно хочет видеть.
- Добиться того, чтобы пользователь как можно больше взаимодействовал с приложением. Тем самым снизить нагрузку на менеджеров автосалона. Идеально, если клиент будет приобретать услуги после осмотра вообще без участия менеджера.

Дизайн-задачи
- Оценить существующее состояние страницы, провести серию пользовательских интервью для выявления проблем и сложностей.
- На основе полученных результатов составить модель информационных ожиданий и выполнить концептуальное проектирование страницы.
Модель информационных ожиданий (МИО) — простая, но очень эффективная дизайн-практика, с помощью которой можно ответить на элементарные пожелания пользователя к интерфейсу сайта или приложения. Фактически — на вопросы, которые пользователь задает этой системе. Мы используем этот инструмент в дизайне интерфейсов уже больше десятка лет, и вас тоже можем научить.
- Провести тестирование концептуального дизайна и детализировать концепт по результатам тестирования.
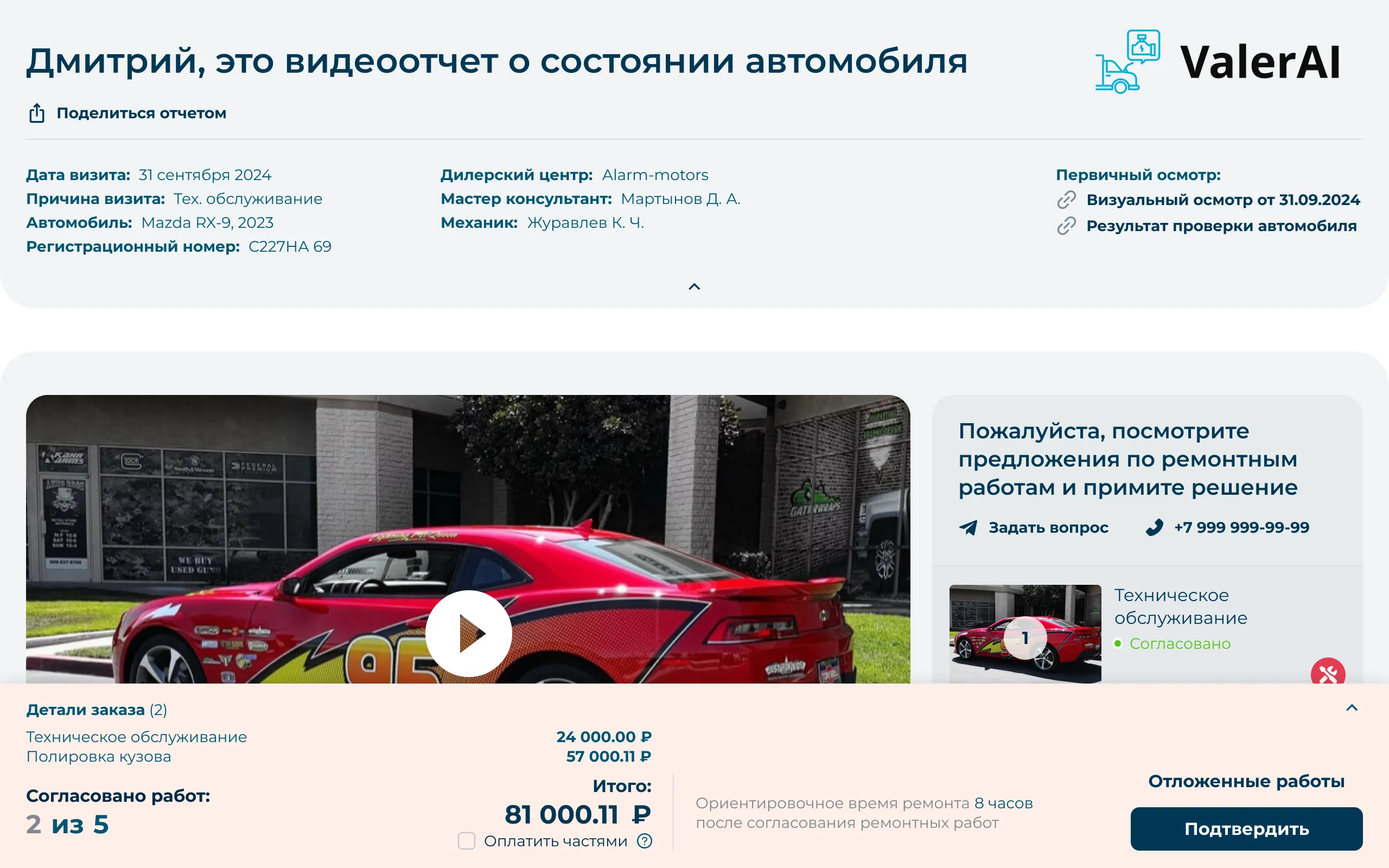
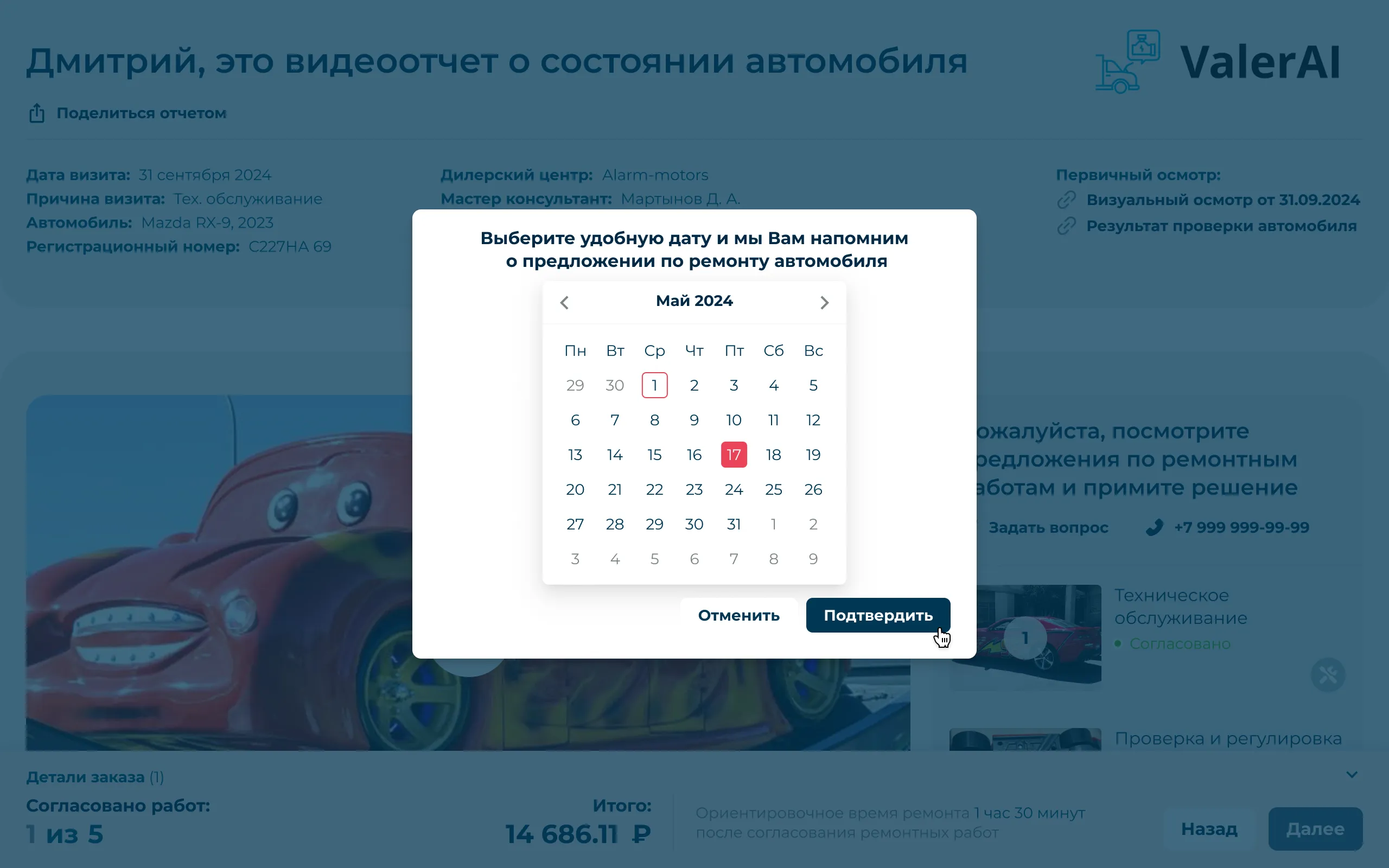
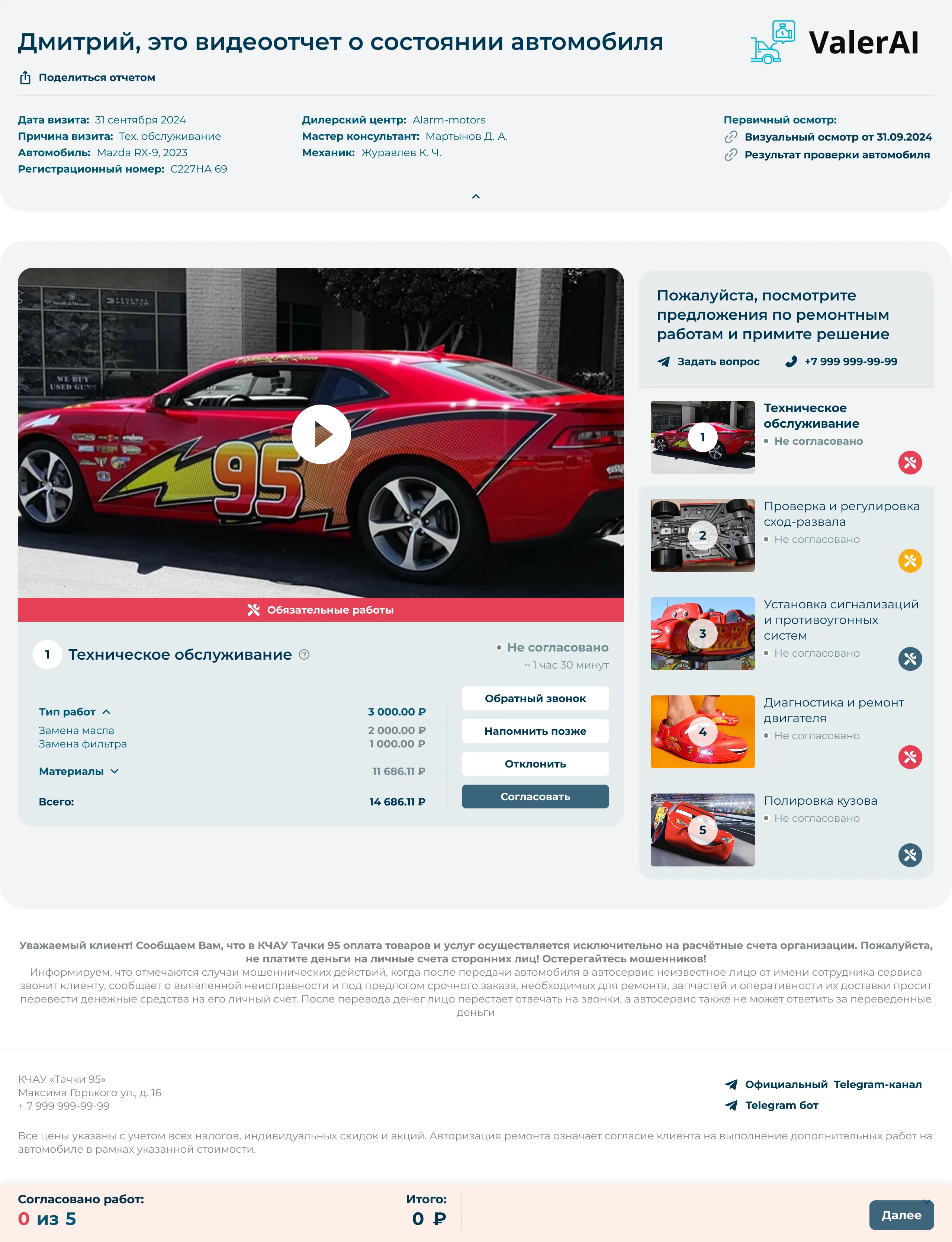
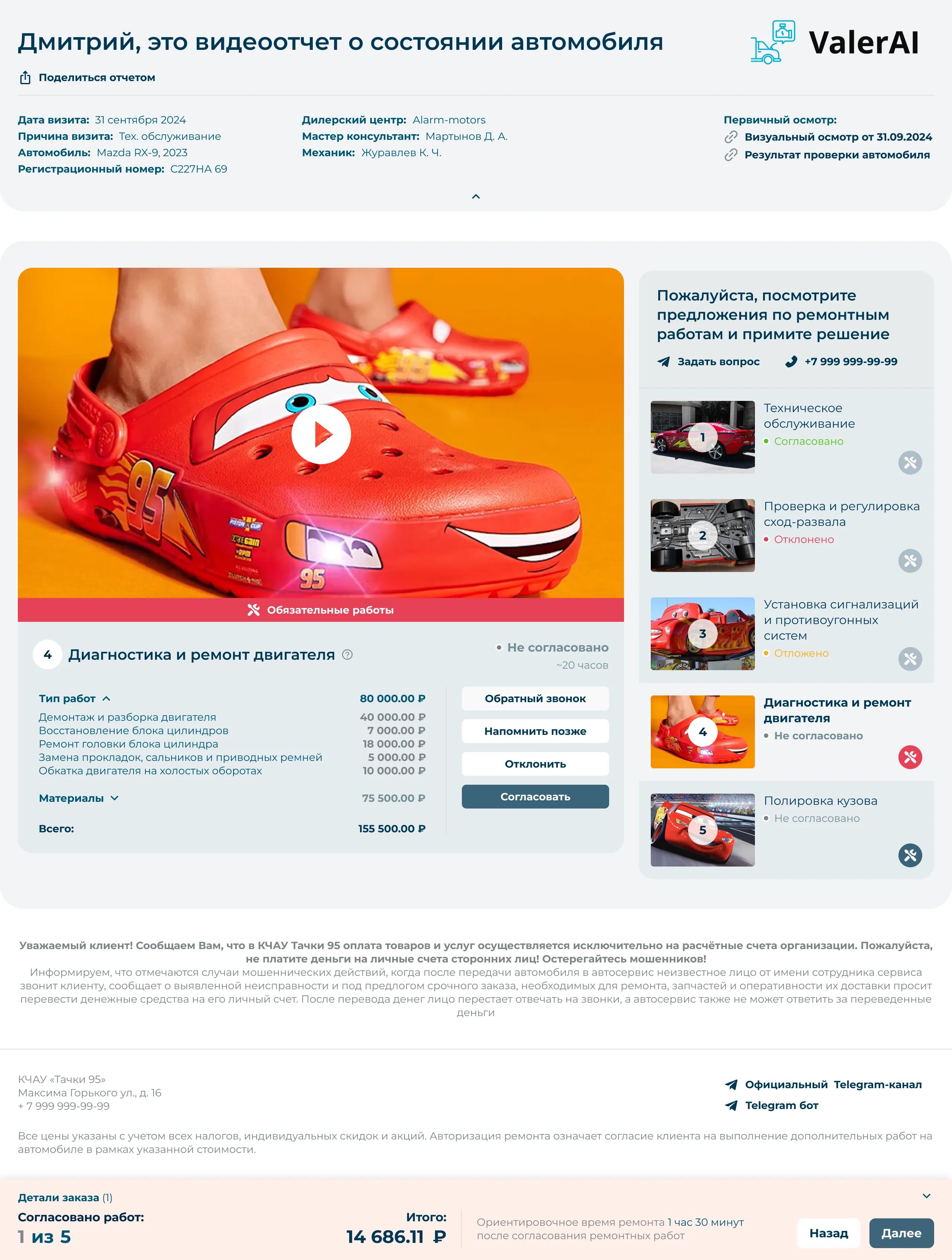
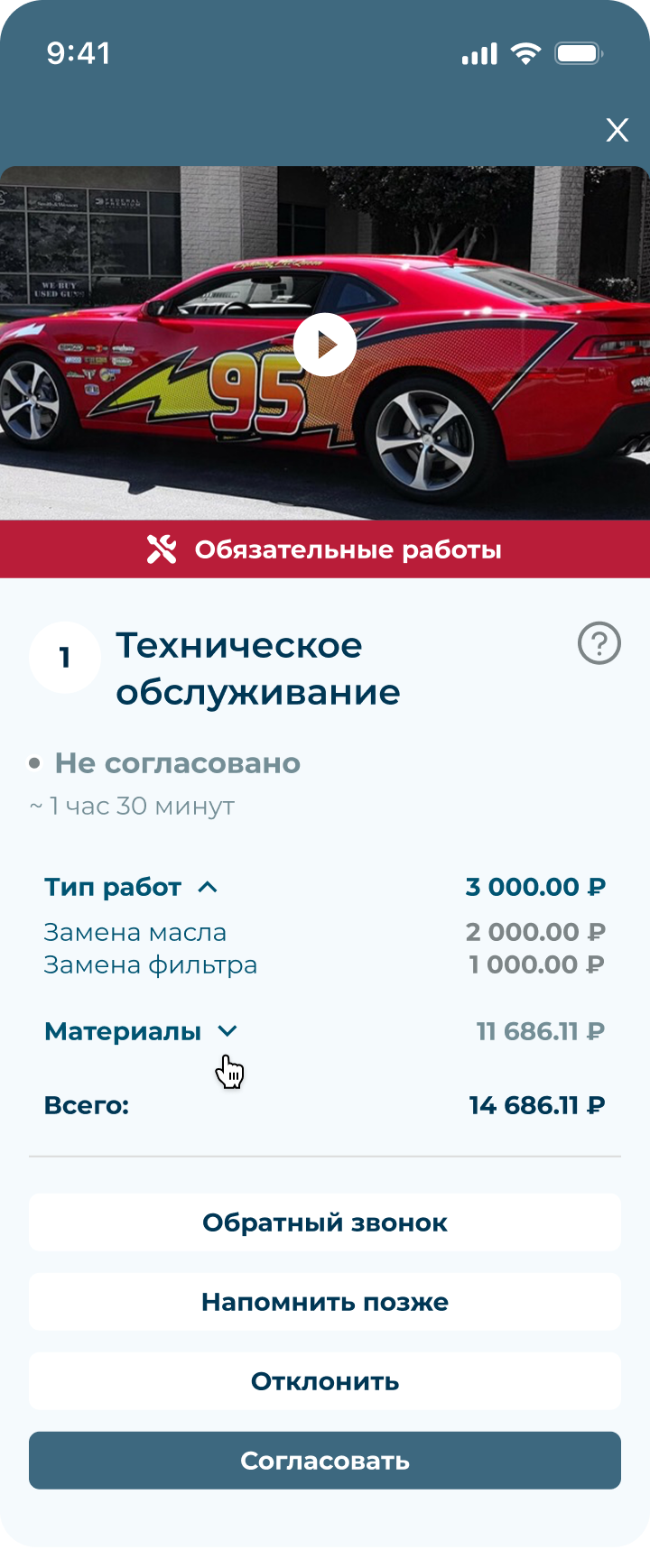
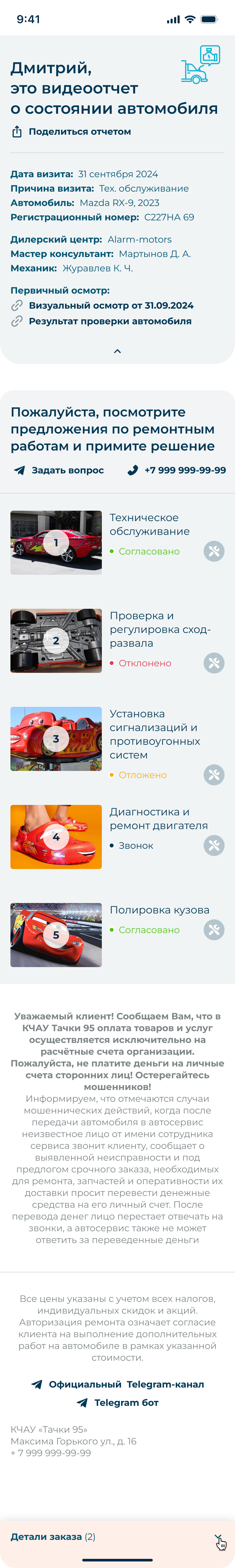
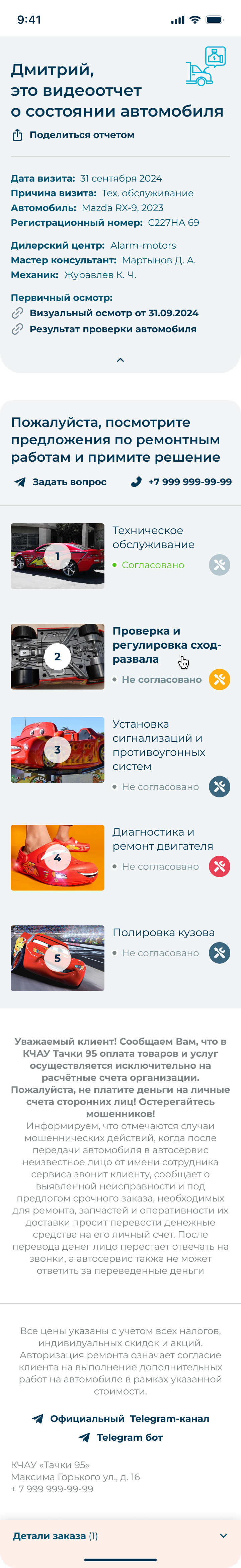
 Главная страница. Дефолтное состояние
Главная страница. Дефолтное состояние
Результат
Заказчик получил дизайн интерфейса, мобильный и веб, обновленный на основе исследования реальных пользователей, постоянных клиентов Valer Motors.


Кроме необходимых улучшений дизайна интерфейса мы предложили решения, которые помогут развивать продукт, добавлять в него дополнительные возможности. Это повысит вовлеченность пользователя во взаимодействие с AI-консультантом, а значит и конверсию сделок (согласований услуг из предложенного списка).


Заказчик получил дизайн интерфейса, обновленный на основе исследования реальных пользователей, постоянных клиентов Valer Motors.
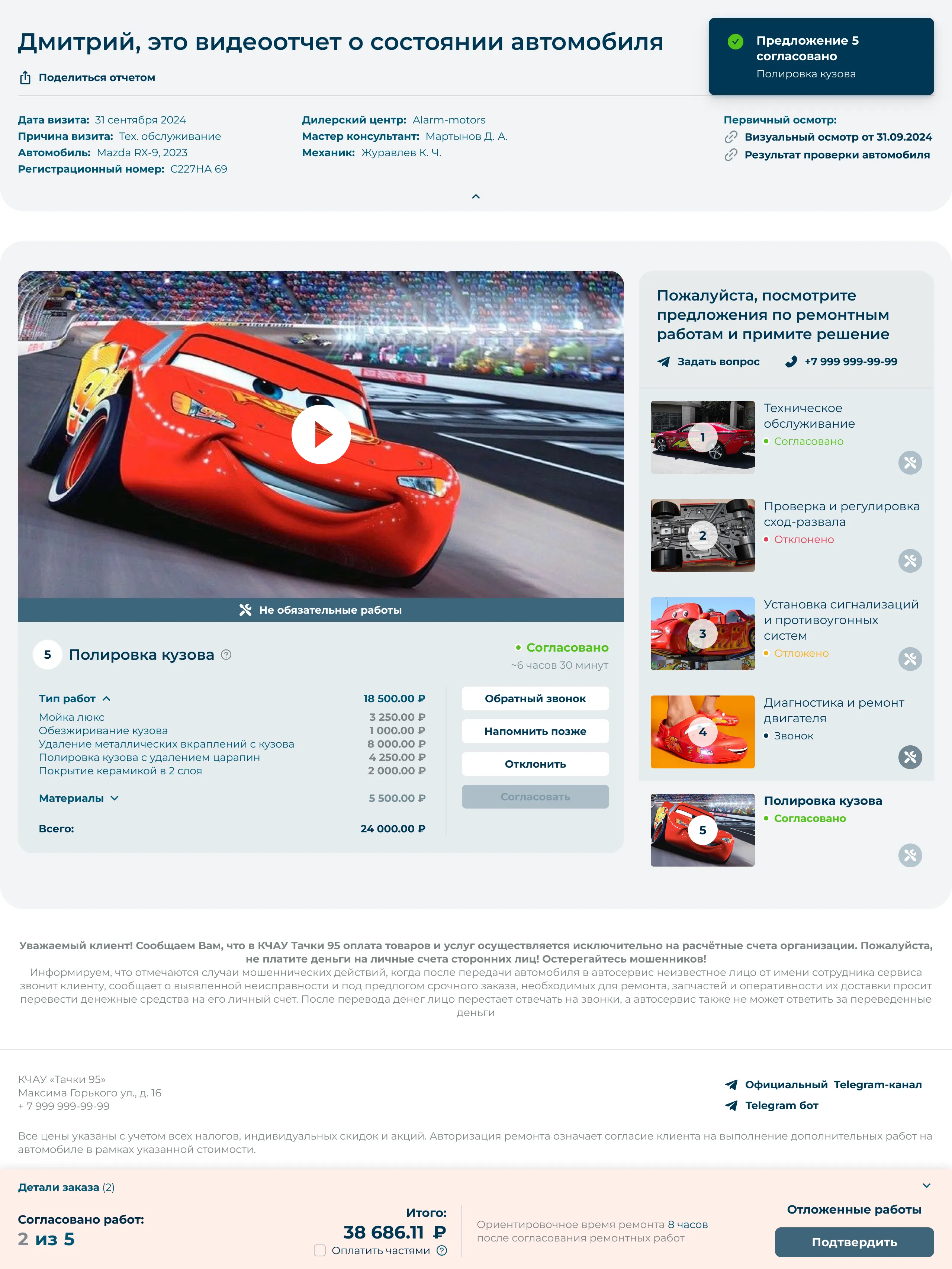
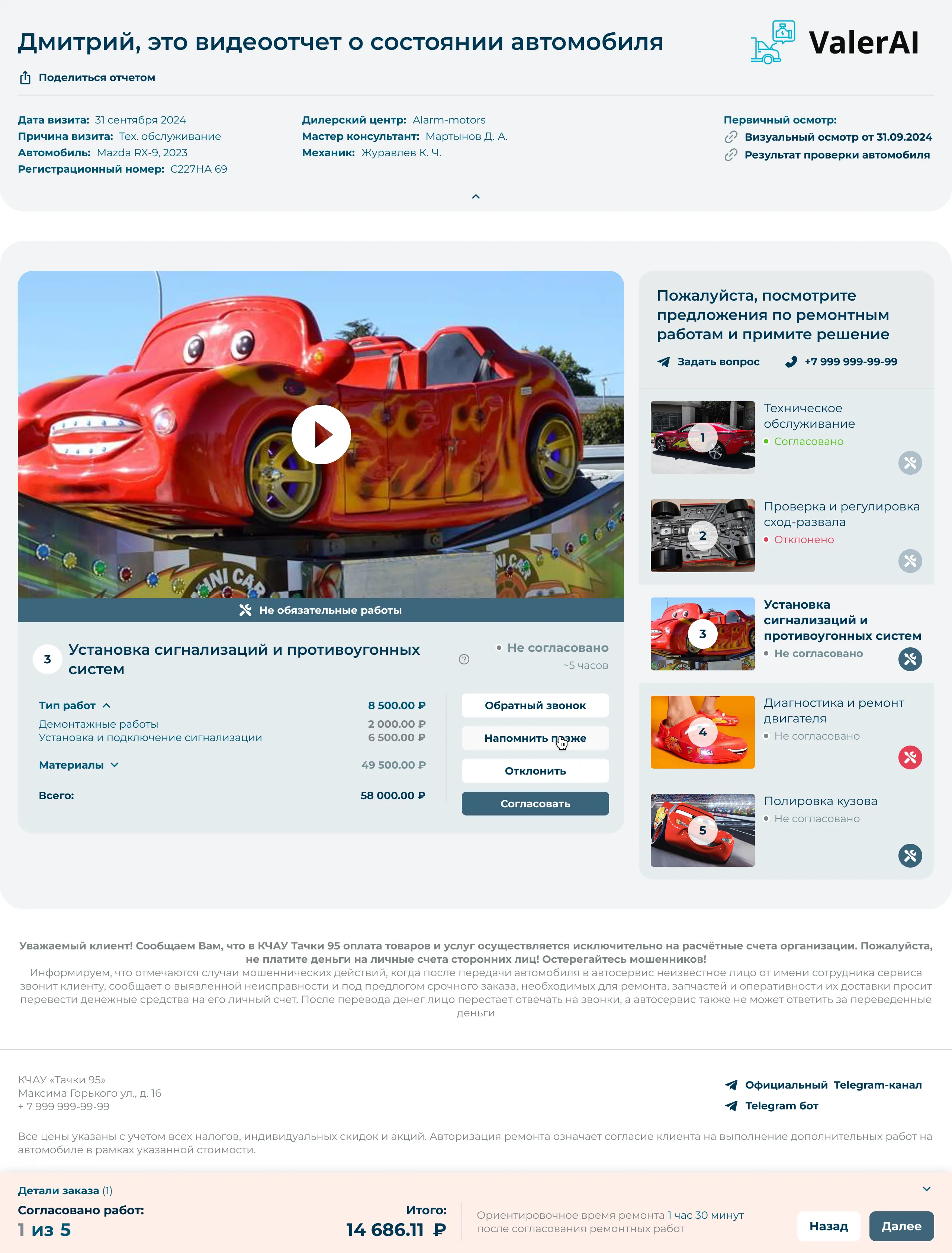
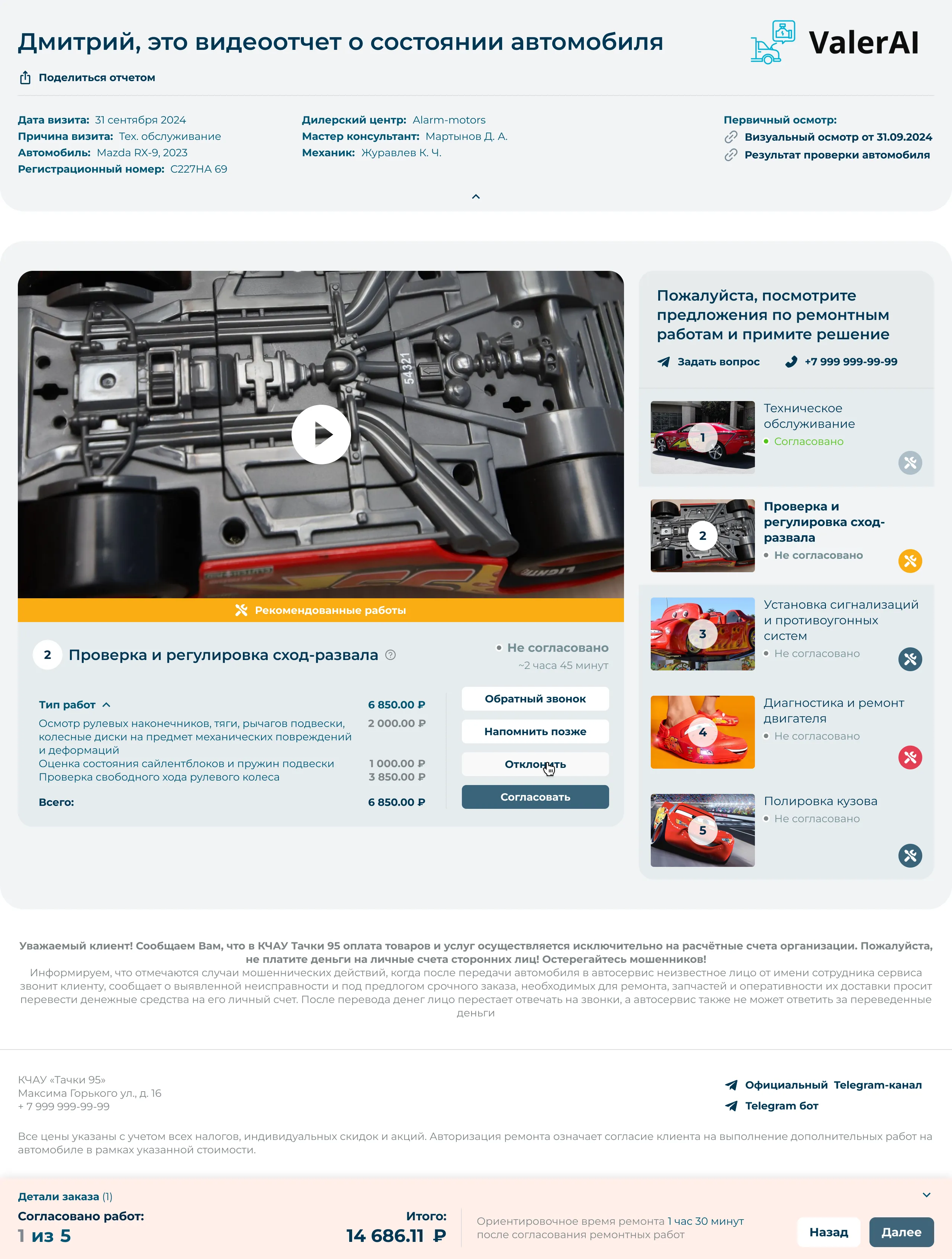
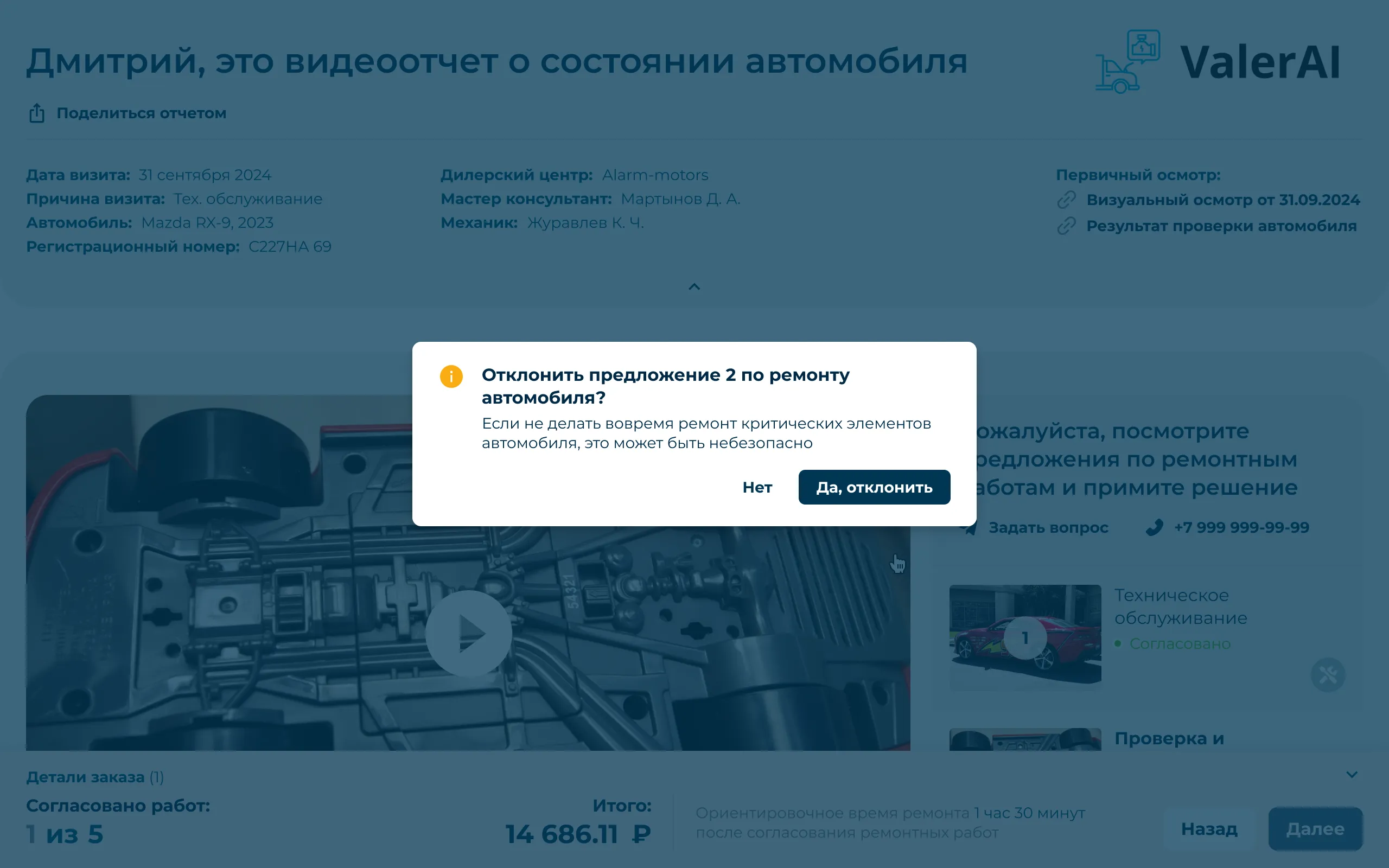
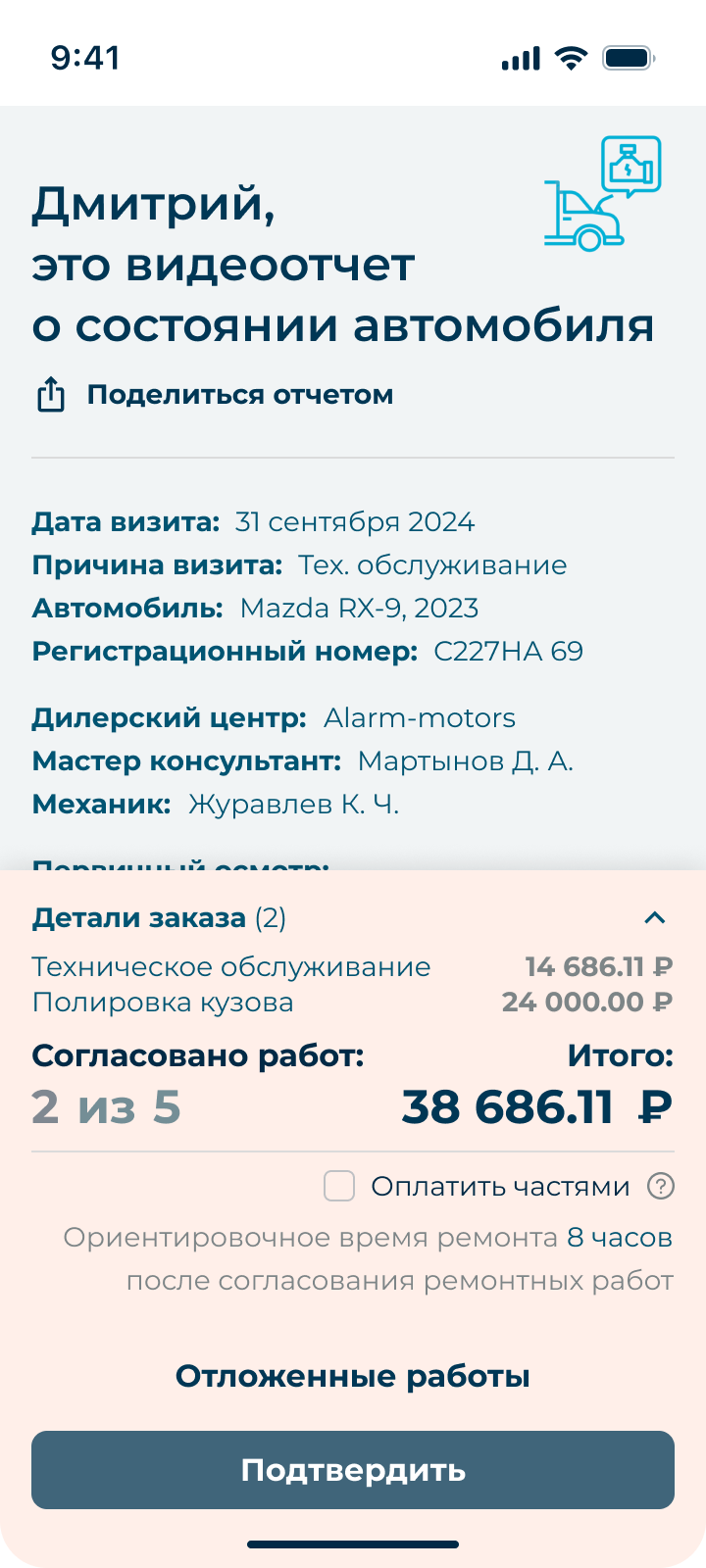
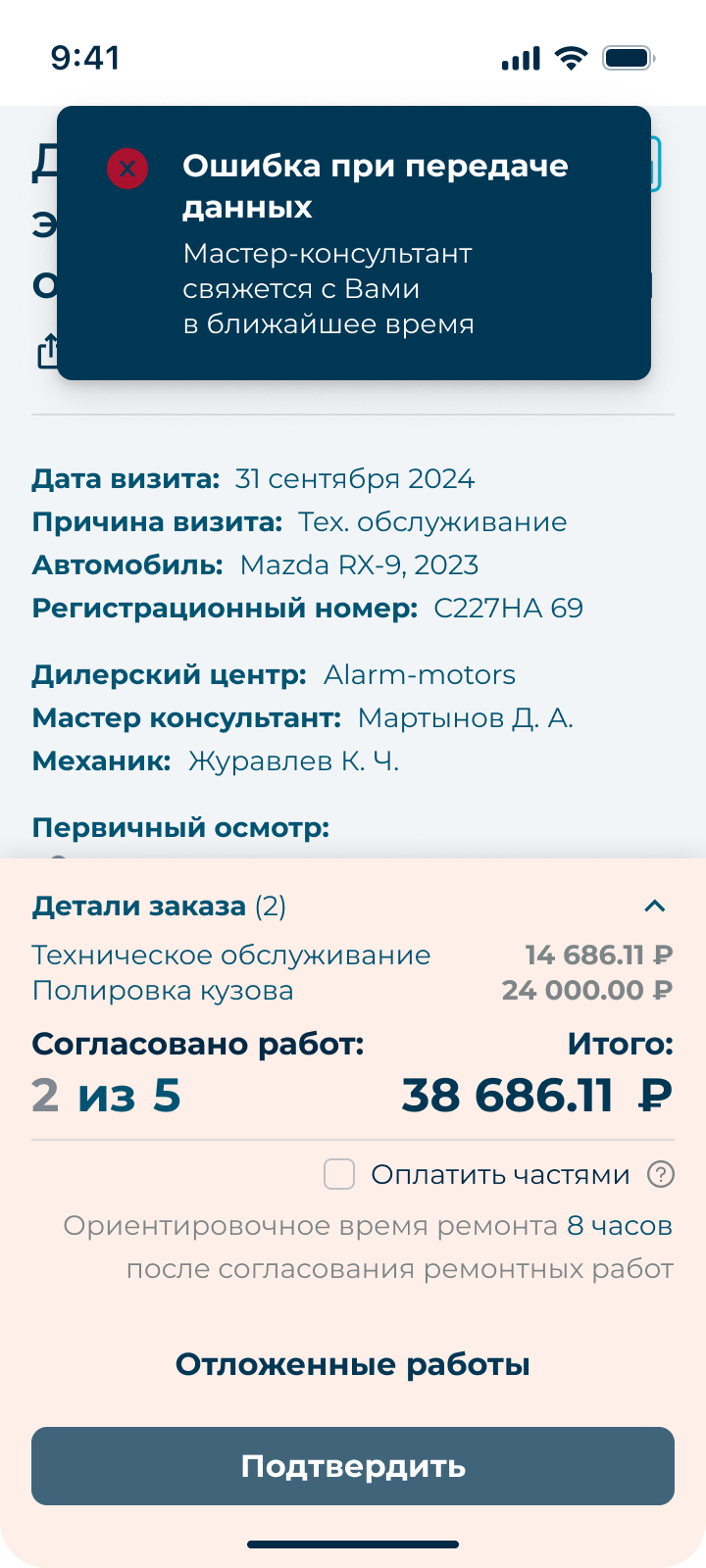
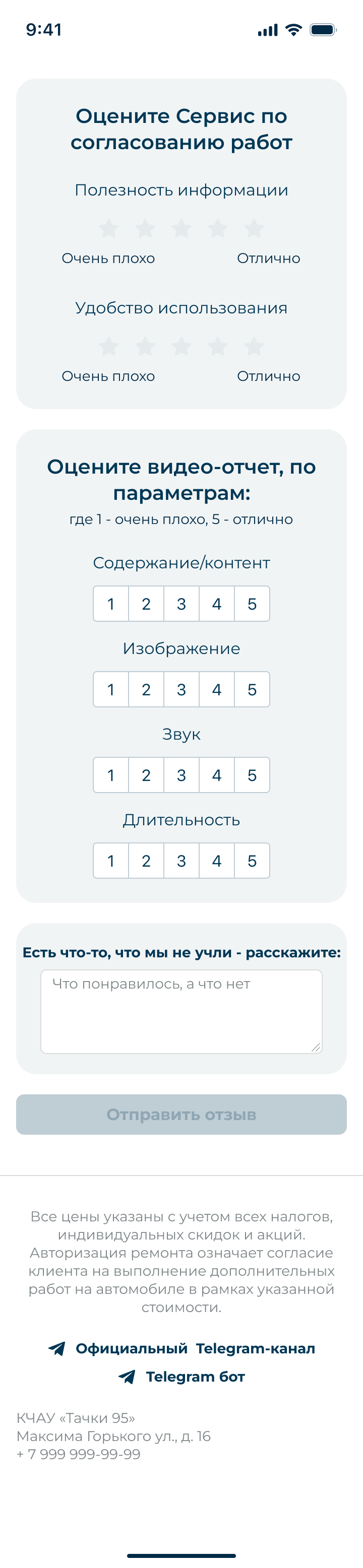
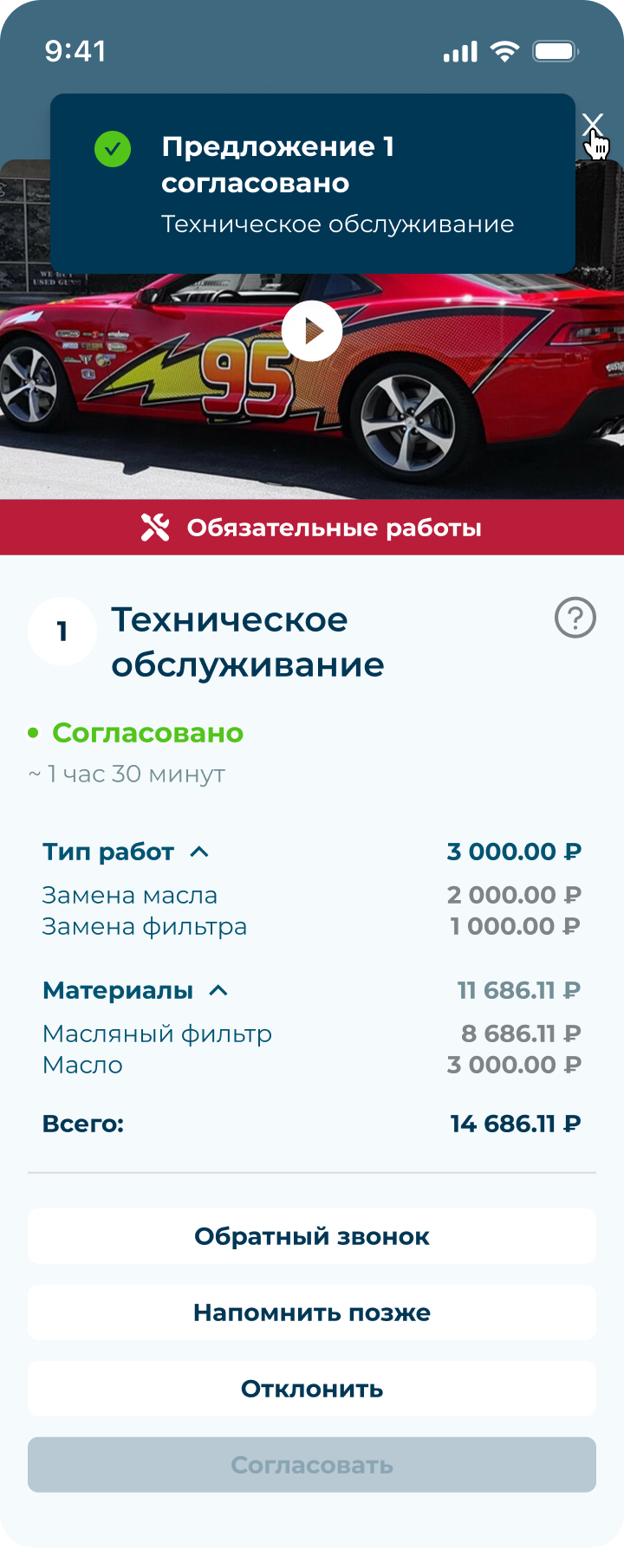
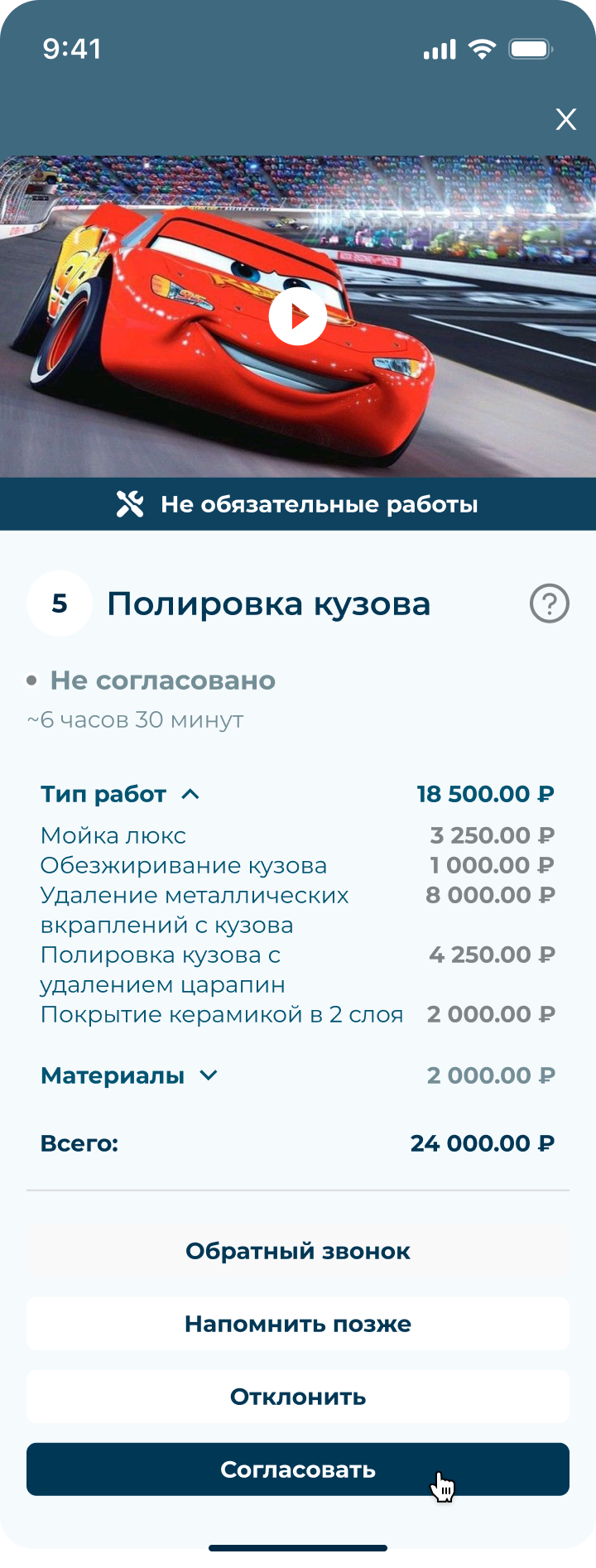
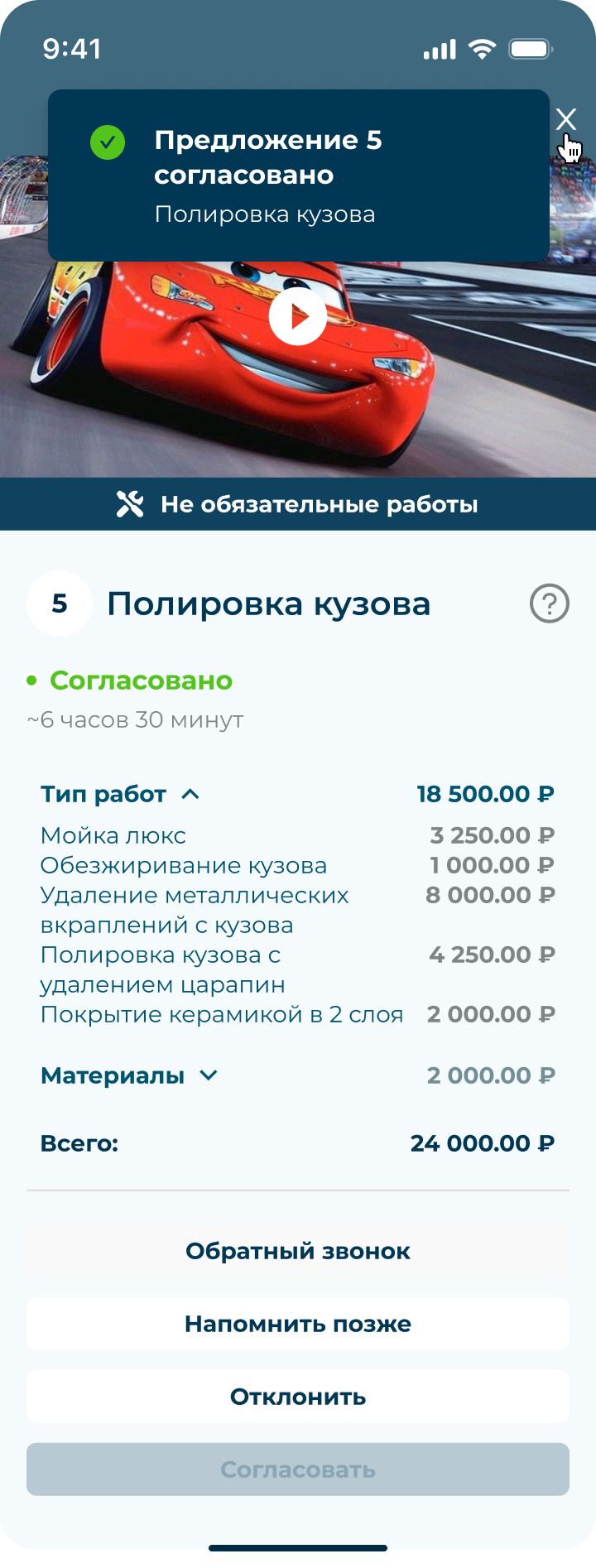
 Предложение. Состояние по умолчанию
Предложение. Состояние по умолчанию
Во время тестирования итоговых макетов пользовали (реальные клиенты заказчика) отметили, что интерфейс стал заметно лучше, заказчик движется в правильном направлении, а сами они продолжат пользоваться сервисов. Пользователям понравилась цветовая индикация необходимости услуг и новая компоновка экрана. Внезапный побочный эффект: пользователи стали лучше оценивать работу AI-консультанта, воспринимать более компетентным. Оттого лишь, что поменялся интерфейс.


Артефакты
- Бизнес-требования
- Пользовательские сценарии
- Гайд для тестирования (страницы до редизайна)
- Гайд для тестирования (клик. прототип, после редизайна)
- Оценка существующего интерфейса (Miro)
- Кликабельный прототип
- Отчет с комментариями по результатам анализа пользовательских ожиданий при тестировании прототипа
- Таблица выявленных проблем по результатам тестирования
- Отчет по результатам UX-аудита и редизайна интерфейса
- Макеты интерфейса. Мобильная версия + WEB версия


Экстра-польза
Некоторые из предложенных решений было принято не использовать в текущей версии интерфейса, но заказчик оставил их себе как задел на будущее развитие продукта.
Например, возможность оплатить выполнение работ/услуг частями. В макетах мы предложили решение, позволяющее пользователю уведомить салон о желании оплатить работы в рассрочку.


Забавно, что одно из решений, оставленных на будущее, — корзина с отложенными работами. Какие-то услуги нужны, пока не критично необходимы, — и пользователь оставляет их на потом. Корзина отложенных услуг помогла бы пользователю сориентироваться, какие работы (и траты!) ему предстоят, посмотреть детали, прикинуть итоговую сумму.
Особенности и нюансы процесса
Перед тестированием мы провели экспертый аудит существующего интерфейса и предложили четыре концепта редизайна. На старте работ мы обсудили с заказчиком, какие из концептуальных решений подходят под бизнес-задачи, какие нет. А дальше уже выбранные концепты подтвержались и обрастали конкретикой во время тестирования существующего интерфейса на пользователях.
Первые интервью исследователи «Собаки» провели «в поле» — в салоне заказчика — и смогли прочувствовать атмосферу и условия, при которых пользователь получает видеоотчет и рекомендации искусственногго интеллекта. Это помогло исследователю лучше понять потребности пользователя и вжиться в роль клиента.








Некоторые цифры
Оставили
38 комментариев
по результатам экспертной оценки дизайнера
Провели
7 интервью
с пользователями сервиса
Оставили
37 заметок
по результам тестирования
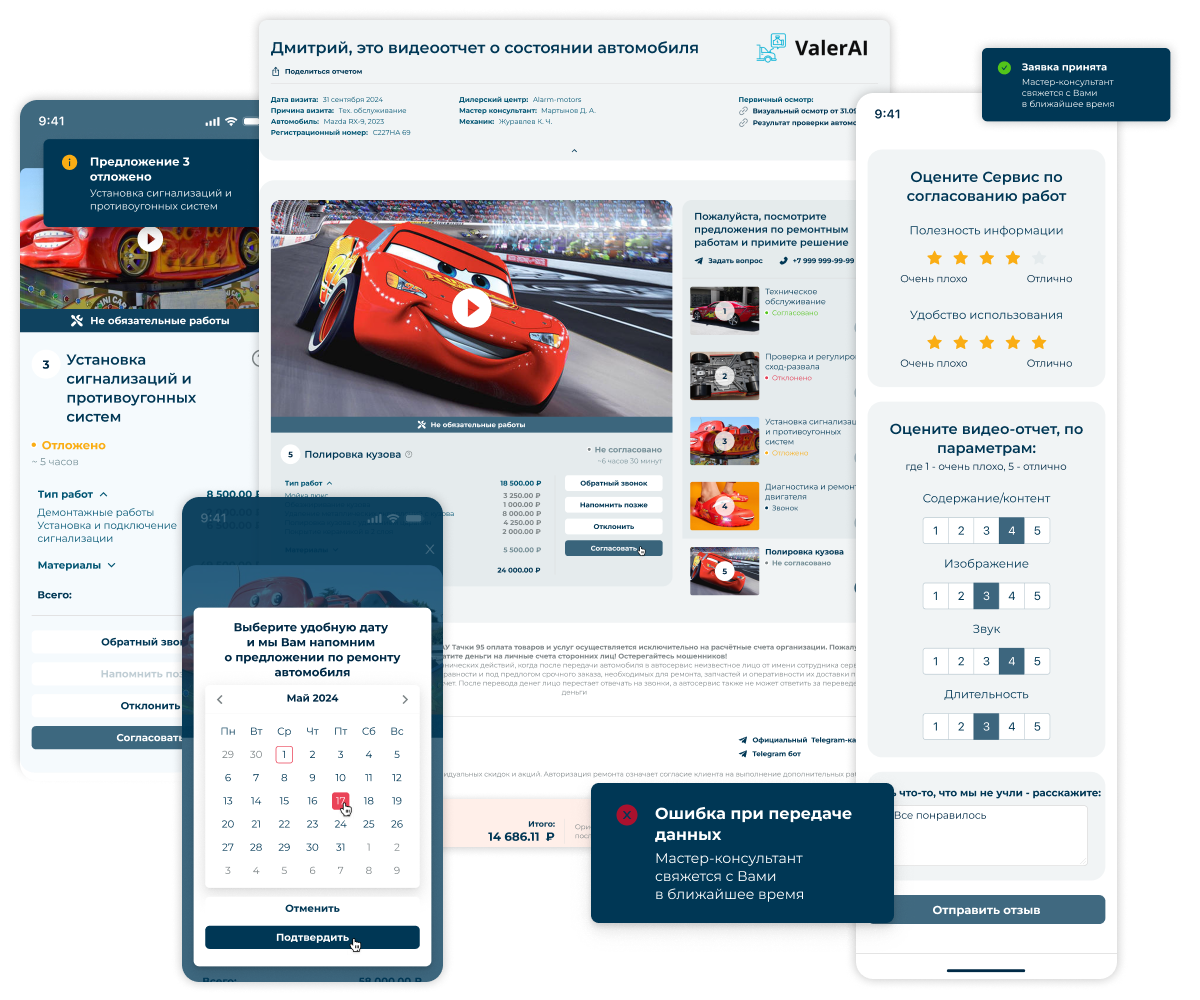
Макеты
для 2 платформ
мобильная версия и веб
Экспертные комментарии помогли выявить проблемы интерфейса и подготовить гайд для тестирования пользователей. Интервью с пользователями помогло решить основные проблемы, а пользовательское тестирование — внести финальные корректировки.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
UX-аудит и UI-редизайн, как в этом кейсе, и многое другое.
UX-аудит
Когда нужна эта услуга
Вы полагаете, что сайт или продукт можно заметно улучшить без глобальной переделки. Есть проблемы, нужны конкретные рекомендации или обоснование изменений.
Что вы получите
Вы получите обоснованные рекомендации и приоритезированный список критичных для бизнеса интерфейсных проблем. Мы найдем и покажем вам, что мешает пользователям взаимодействовать с вашим продуктом.
UI-редизайн
Когда нужна эта услуга
Интерфейс в целом вас устраивает, но UI устарел. Вы хотите обновить стиль, сделать дизайн привлекательнее.
Что вы получите
Вы сможете выделиться среди конкурентов современным привлекательным дизайном, не меняя сам продукт. Интерфейс не придется радикально переделывать, но пользователям станет проще и удобней взаимодействовать с отдельными его элементами.
Хотите уметь так же?
Научим создавать хорошие интерфейсы.
Отзыв заказчика

Здесь команда выступила буквально в роли спасателей. Мы с продактом срочно вынуждены были менять подрядчика, с которым начали работу.
Ребята очень быстро включились: спланировали ресурсы, забрали бриф, предложили методологию, оценили и т.д. Словом, через 5-7 дней после вынужденного отказа от другого подрядчика, я уже перестала пить валериану с ромашковым чаем, и мы спокойно уже работали с командой.
Мне трудно всегда довериться подрядчикам, однако, здесь я отпустила ситуацию буквально через 2-3 встречи, увидев качество проработки брифа.
Даже несмотря на то, что в течение проекта менялись исследователи (это так себе история, конечно), но! качество результата оставалось высоким.
Я как исследователь счастлива, т.к. счастливы мои продакты, а это видавшие виды люди, испытывающие скепсис при появлении нового подрядчика. А тут-восторг как у детей, мол: «А что так бывает?!»

С самого начала работы чувствовалась вовлеченность: команда внимательно изучила наши требования, задала много уточняющих вопросов, чтобы точно понять, что нам нужно.
Коммуникация в проекте была на высоком уровне — все этапы сопровождались четкими отчетами, обсуждениями и быстрыми правками по нашим пожеланиям. Любые вопросы решались оперативно, что очень важно для нас.
Результат превзошел ожидания: решение не только выполняет основные функции, но и оказалось достаточно гибким для интеграции с другими нашими продуктами. Это экономит время и позволяет проще масштабировать инструмент в будущем.