Вводные
Московская компания ETHR занимается подбором персонала в IT: программистов, системных администраторов, техдиров. Работа эта сильно отличается от рекрутинга менеджеров по продажам. С одной стороны, суровые требования работодателей, с другой — вечная нехватка ценных кадров. Айтишники весьма востребованы на рынке труда.
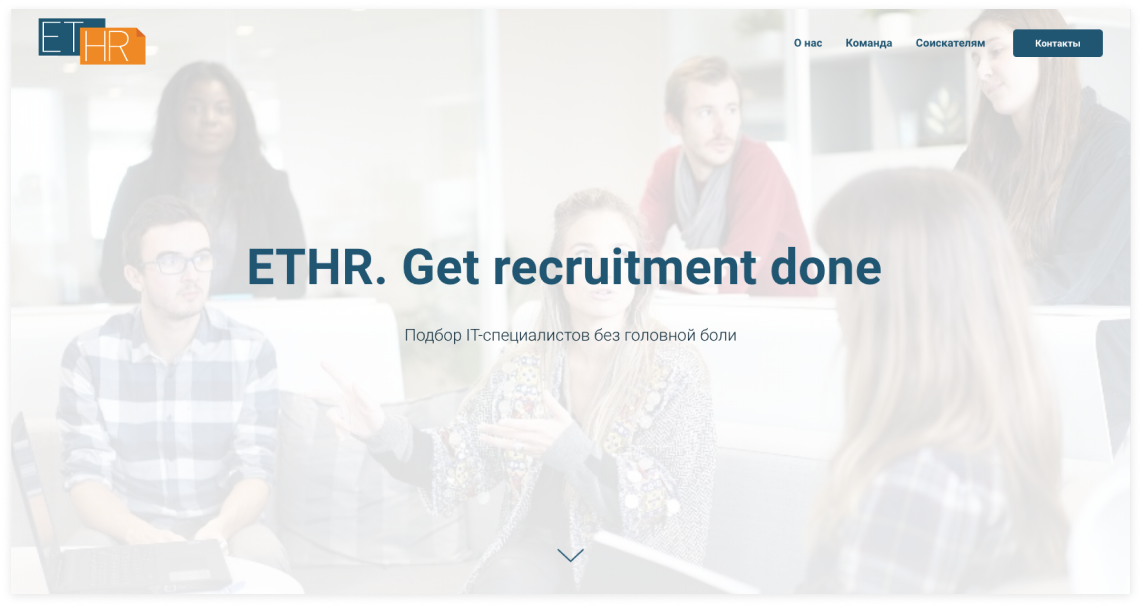
Основной инструмент ETHR — широкая сеть знакомств. Или, как нынче принято говорить, нетворкинг. Так они находят и айтишников, и клиентов. У компании есть какой-никакой сайт. Дизайном не блещет, по содержанию — описывает услуги. Что еще нужно? В идеале — рассказать о компании чуть более подробно, чем «смотрите, какие задачки мы решаем».
«Хочу сайт, но не понимаю, каким он должен быть» — с такой формулировки началось обсуждение проекта. Программист и дизайнер — на низком старте. Готовы рисовать-программировать. Вот только непонятно что. Что делать? Для начала — оценить плюсы и минусы ситуации.
Плюсы и минусы
- Свои люди Мы были знакомы с руководителями компании и мыслили «на одной волне».
- Доверие Заказчик сразу же предоставил нам право принимать решения.
- Активное участие Заказчик был готов потратить столько времени и мозговых усилий, сколько нужно.
- Высокая неопределенность Ни мы, ни заказчик до конца не понимали, каким должен быть результат.
- Бюджет Он был, но заказчик справедливо не видел смысла вбухивать в сайт миллионы.
Мы разбили проект на два этапа. Первый — разработка общей концепции и информационной структуры. Второй — создание контента.
Этап I. Что вообще будет на сайте?
Есть два подхода к проектированию информационной структуры. Первый — от пользователей. Когда мы отправляемся в поля выяснять, что хотят знать потенциальные клиенты. Это хорошо работает в «быстрых» продажах (клиент получил все ответы и готов к покупке) и в новых темах (клиенту нужно разобраться, что же ему продают). Это работает плохо, когда услуга не уникальна, а отличия от конкурентов — в нюансах и тонкостях.
Второй подход — от видения заказчика. Мы не забиваем на пользователя, но смещаем акценты, превращаем его из участника в зрителя. Необходимые условия — хорошее понимание заказчиком целевой аудитории и желание донести до этой аудитории свои идеи. И здесь лучше годился этот подход.
Погружаемся
Чтобы изложить идеи заказчика — нужно понять идеи заказчика. Для этого — долго разговаривать. Мы проговорили с заказчиком полный рабочий день. Про все: про конкурентов, про кейсы, про особенности работы, про бизнес-процессы и про идеи, которые хочется донести до посетителей сайта.
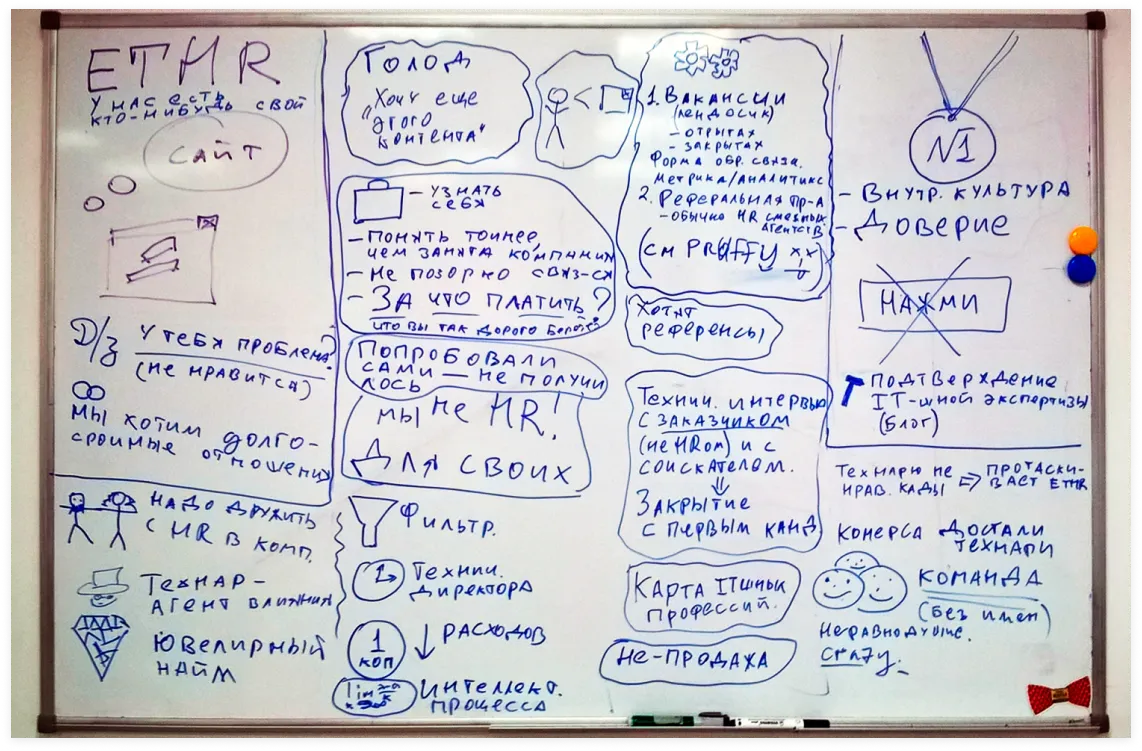
 Первое правило любого разговора — записывать все самое важное
Первое правило любого разговора — записывать все самое важное
Формат такой работы — нечто среднее между интервью и брейнштормом. Мы выступаем фасилитаторами. Задаем неудобные вопросы, обостряем ситуацию, докапываемся до сути и фиксируем все мысли и идеи на доске. Что-то сразу отметается, что-то обсуждаем более подробно. Постепенно в голове появляется картинка прекрасного будущего. Как превратить эту картинку в список конкретных действий? Не забывая, что мы не можем бесконечно разрабатывать распрекрасный сайт — рамки проекта довольно жесткие.
Конкретизируем
В сухом остатке у нас получалось, что сайт должен рассказывать вот о чем.
- Что именно делает ETHR. Решение — кейсы. Решение, кстати, неочевидное, про это расскажем дальше.
- Зачем вообще нужны какие-то специальные рекрутеры для подбора айтишников.
- Какими знаниями и навыками должен обладать рекрутер в IT.
Разговаривать про бизнес весело и интересно. А чтоб было еще и полезно, нужно договориться о конкретных действиях и шаг за шагом их выполнять. Мы делаем это так.
- Пишем историю
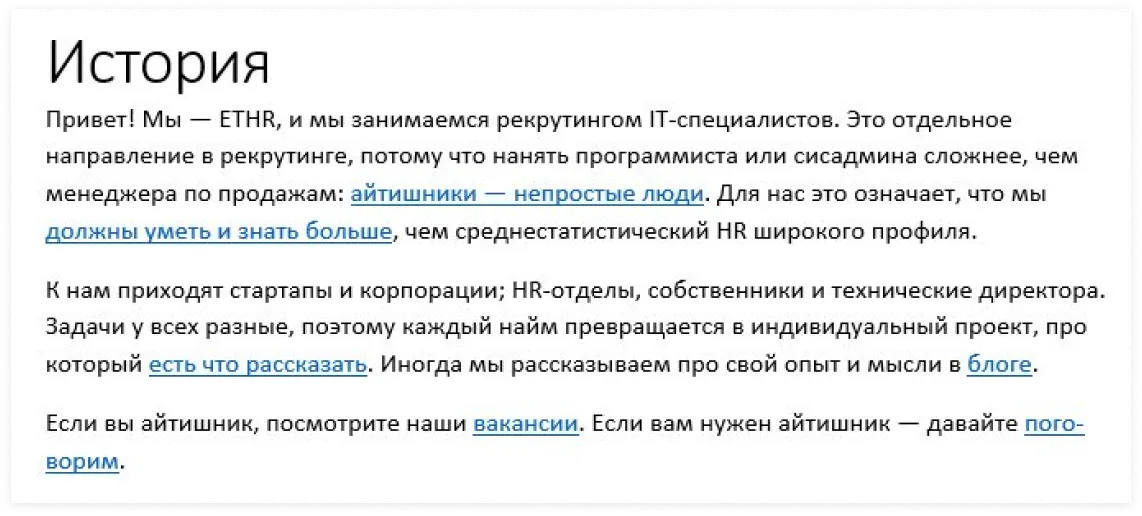
В этом проекте — признаемся — мы оформили ее в буквы задним числом. Это не очень здорово, история должна появляться сразу и изменяться по ходу работы. У нас получилось следующее.
 История — это что-то среднее между кратким описанием и позиционированием. В нее мы закладываем все основные смыслы, которые позже будем использовать в работе
История — это что-то среднее между кратким описанием и позиционированием. В нее мы закладываем все основные смыслы, которые позже будем использовать в работе
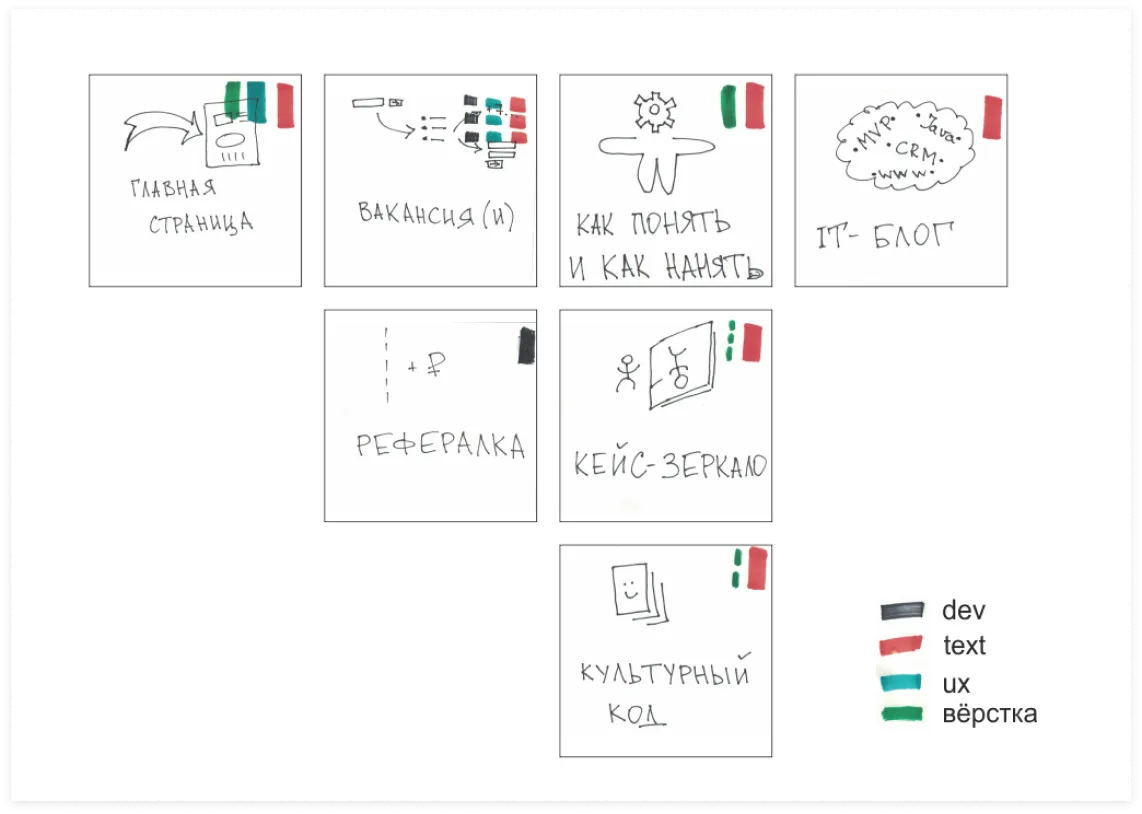
- Составляем структуру — фактически она повторяет историю
 Уже на уровне структуры сайта можно на глазок оценить, какие специалисты нам понадобятся и сколько им предстоит работы
Уже на уровне структуры сайта можно на глазок оценить, какие специалисты нам понадобятся и сколько им предстоит работы
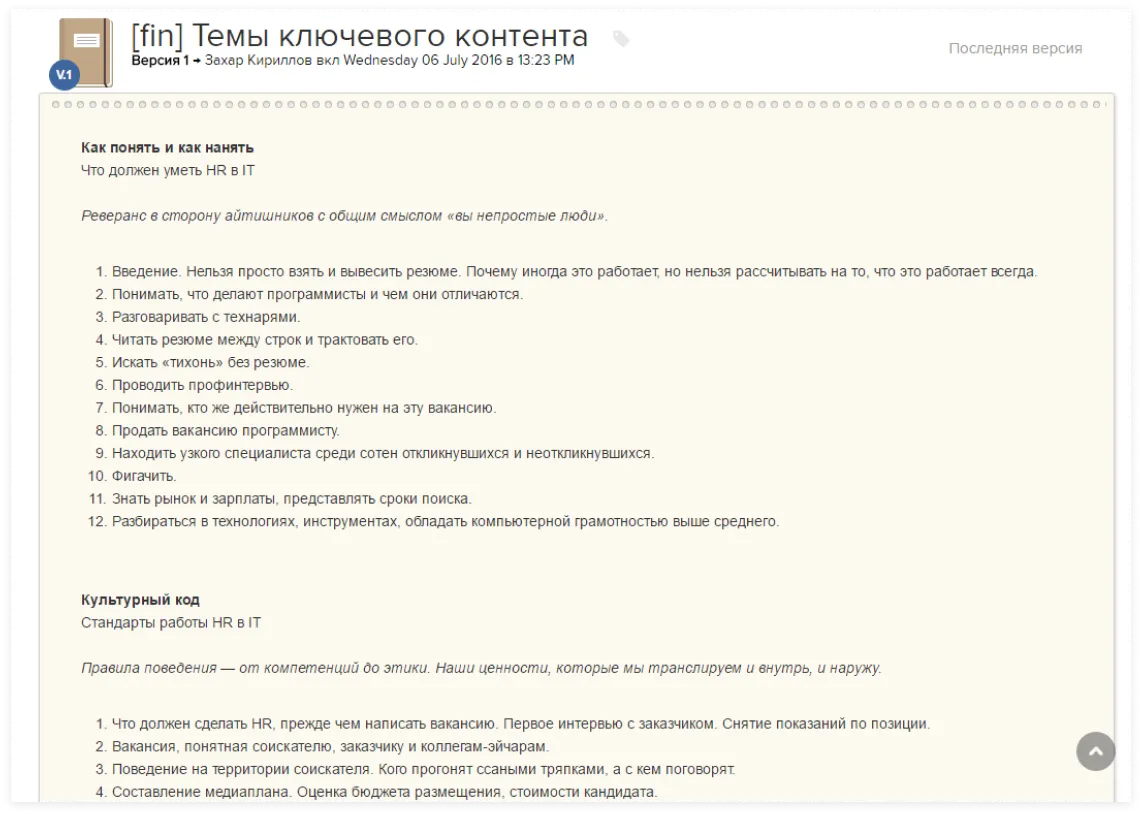
- Детализируем содержание
 Прописали структуру каждой страницы
Прописали структуру каждой страницы
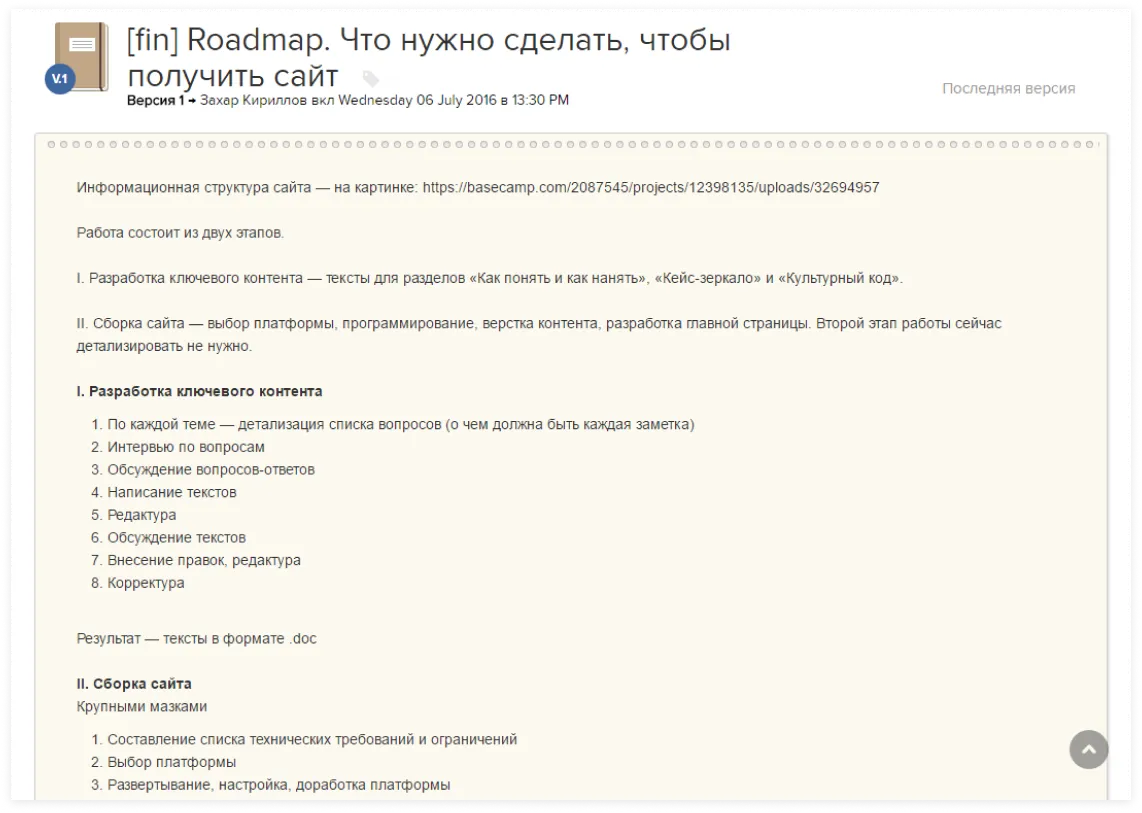
- Составляем дорожную карту
 Запланировали все работы над сайтом: от общей структуры до вопросов, на которые нужно ответить на конкретной странице конкретного раздела
Запланировали все работы над сайтом: от общей структуры до вопросов, на которые нужно ответить на конкретной странице конкретного раздела
Итак, у нас есть история, структура, тезисы и план по превращению всего этого в полноценный сайт. Впереди большая работа по созданию контента.
Этап II. Создание контента
Кейсы
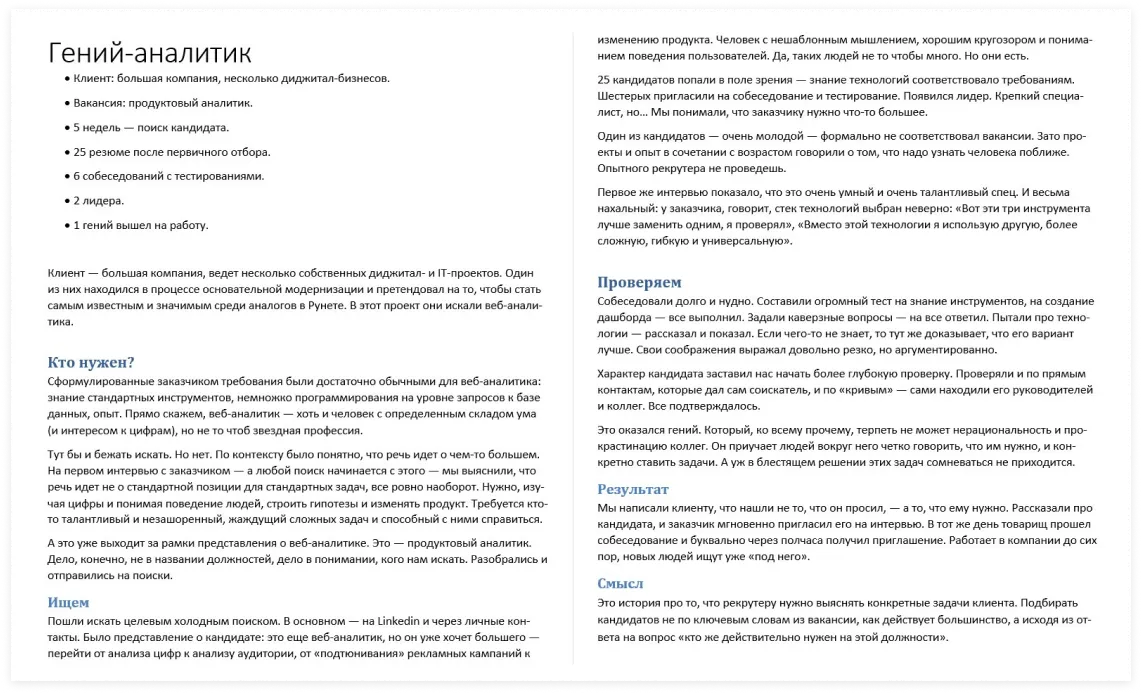
Писать кейсы — неочевидная идея. Дело в том, что основная работа рекрутера — рутина: поиск резюме, бесчисленные созвоны, тестирования и собеседования. Не факт, что проект, А отличается от проекта Б. Но выяснилось, что отличается. Проекты — индивидуальные, кейсам — быть.
На подготовку одного кейса может уйти до 40−50 человекочасов. Мы себе такого позволить не могли, нужно было уложиться часов в 10 хотя бы. К счастью, у нас есть проверенный в боях план действий.
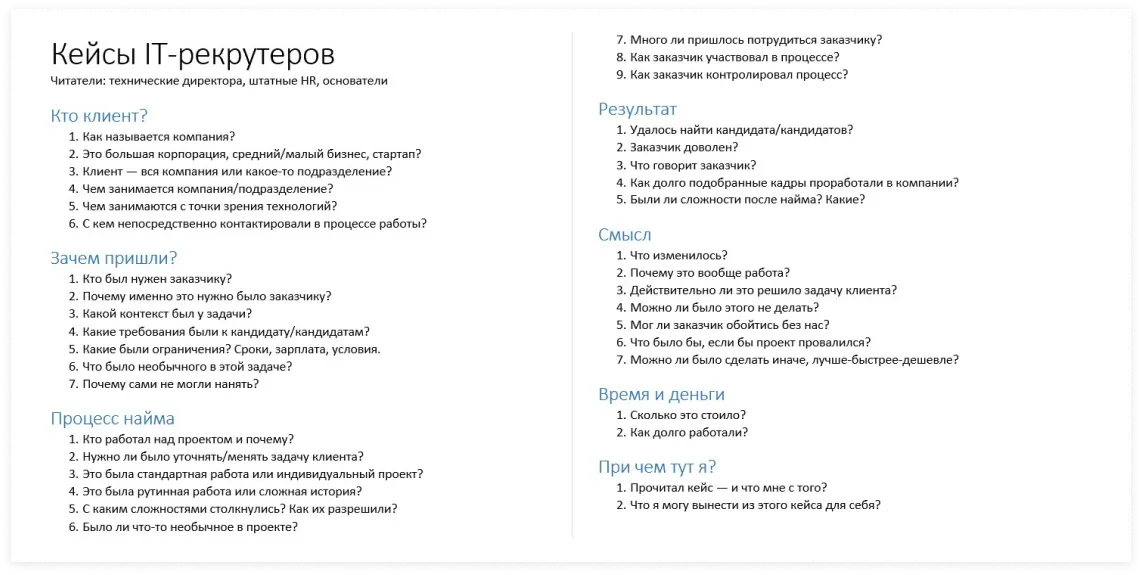
- Составляем список опорных вопросов.
- Проводим интервью с заказчиком.
- Пишем первую версию.
- Сверяем с заказчиком и вносим правки.
- Получаем от заказчика цифры, демонстрирующие масштабы проекта.
- Сводим все воедино и еще раз проходимся по тексту.
Да, тут есть подводные камни. Сейчас расскажем. Взять, например, список вопросов к кейсу.
Все здорово. Только, во-первых, не получится за час-полтора разговора ответить на все эти вопросы. На некоторые — вообще не получится ответить. Во-вторых, если спрашивать в лоб, история не сложится. Нужно вывести клиента на монолог, иногда подталкивая его наводящими вопросами. А уже после интервью — свериться со списком и понять, что пропущено. Так, мы не говорили на первом интервью про смысл и дописывали эту часть кейса во вторую итерацию.
«Да нам же не о чем рассказывать!» — нормальная реакция. То есть сначала заказчику кажется, что он может бесконечно говорить про свою работу. Но стоит только начать переводить это в буквы, как случается творческий кризис. Плюс какие-нибудь веселые ограничения вроде «мы не можем назвать клиента, мы не можем рассказать детали, потому что все догадаются, что это за клиент». Мы сократили количество кейсов с 10 до 6 и потренировались в искусстве говорить конкретно, но так, чтобы никто не догадался, о какой компании идет речь.
Еще один затык — числа. Проект был когда-то давно. Никому в голову не пришло запротоколировать количество созвонов. С трудом вспоминаются сроки. Все это надо откопать.
Как понять и как нанять
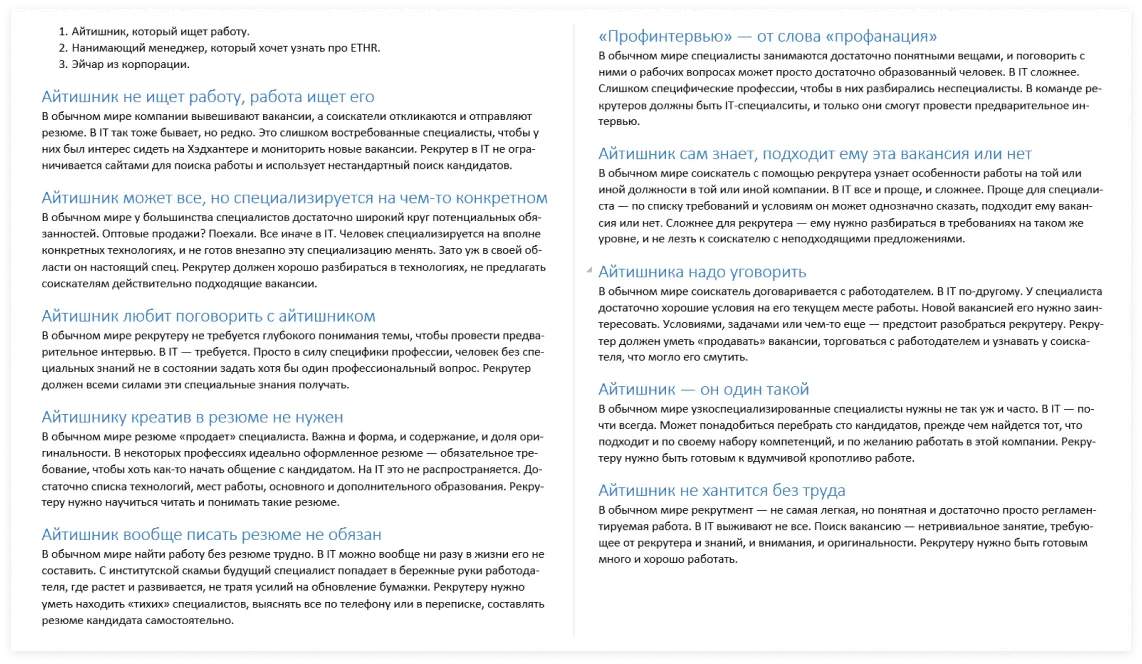
У нас был десяток тезисов про то, что айтишники — непростые люди. Каждый тезис претендовал на отдельную заметку, а то и статью. Но писать десять статей не входило в наши планы. Попробовали собрать все в одну кучу.
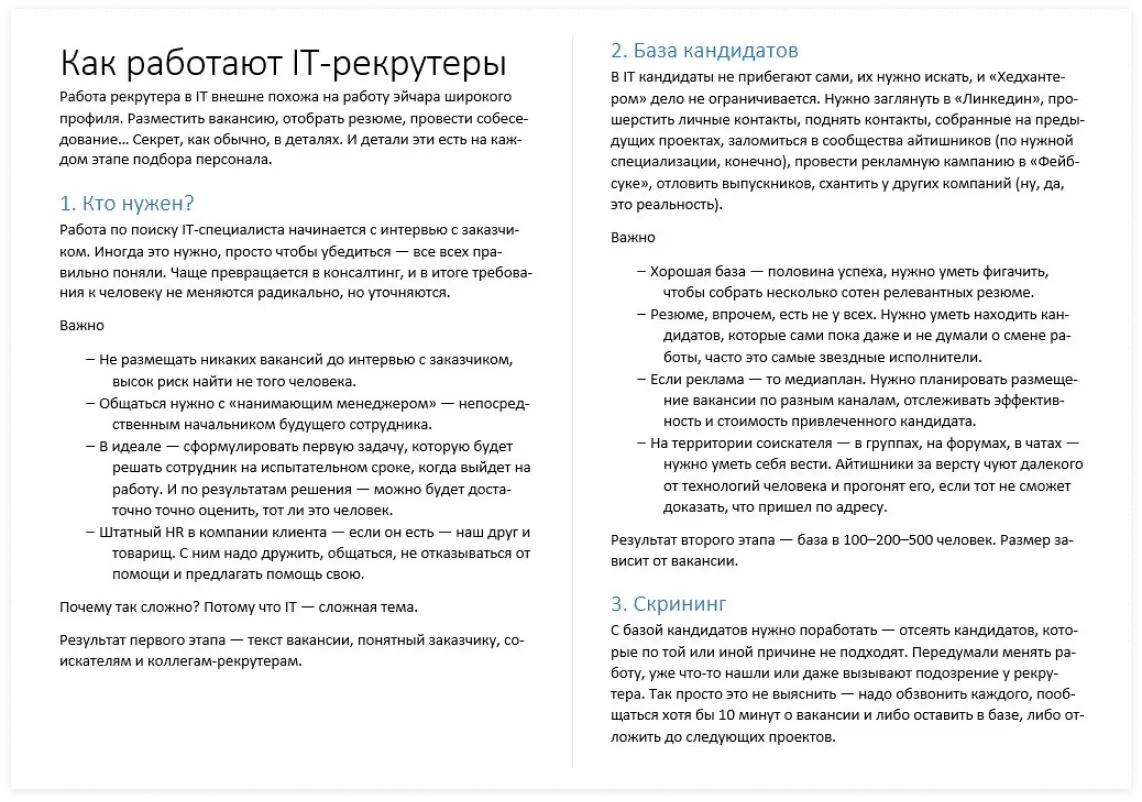
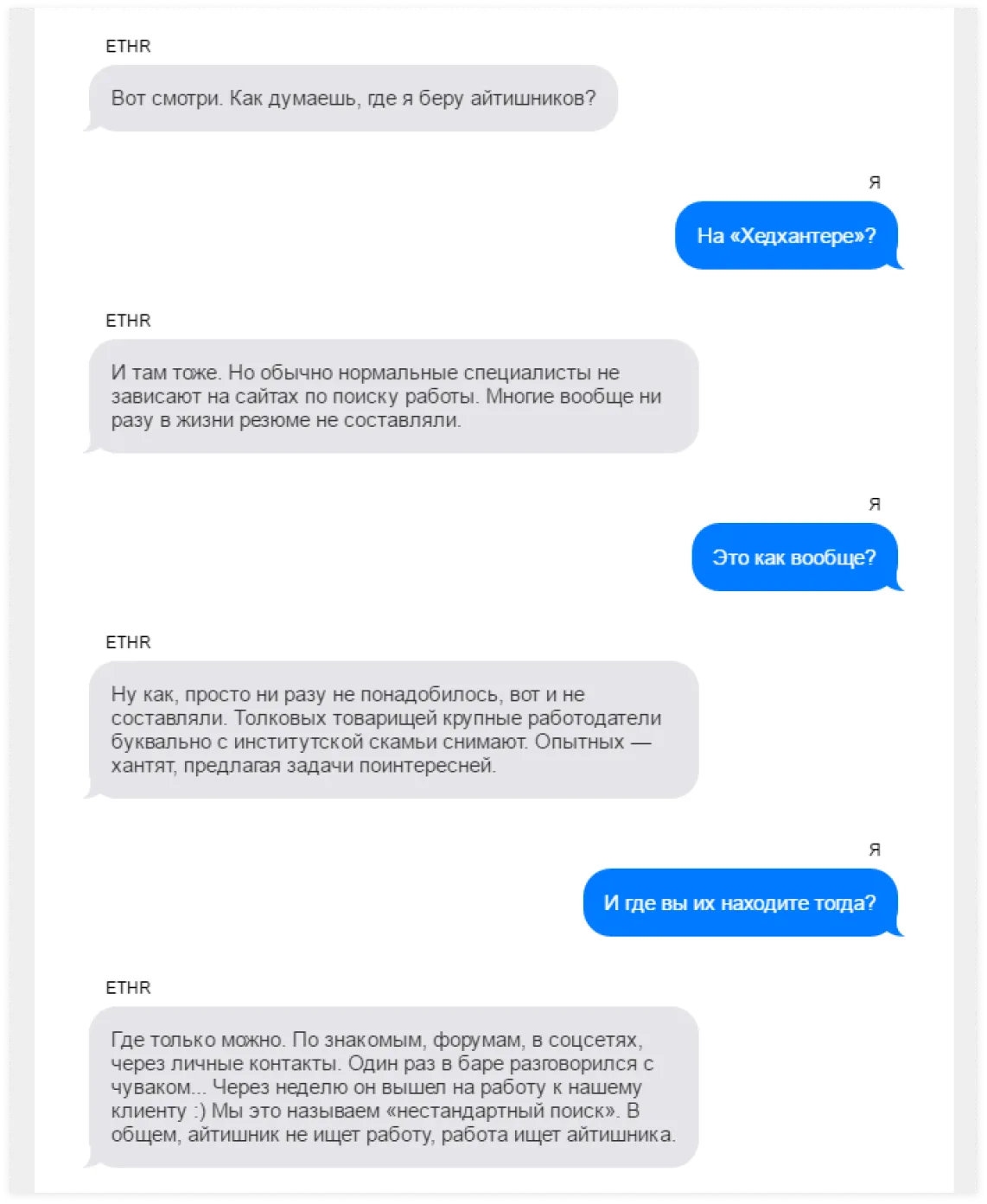
На скриншоте — уже третий подход к снаряду. Два первых были столь же неудачны. Однообразно, занудно, местами спорно. Читать это не хочется. Креатив типа «давайте нафигачим в текст скриншоты советских фильмов» отмели сразу. Как насчет того, чтобы поискать более живой формат? Бинго!
 Вымышленные диалоги создавали в Playbuzz
Вымышленные диалоги создавали в Playbuzz
Несколько итераций, и диалог получился вполне себе логичным, фактически верным и интересным. Нюансов два. При переходе в такой формат мы заведомо упрощаем тему: линейное повествование, сообщения из 1−3 предложений. Второй нюанс — не нужно добиваться стопроцентной реалистичности, злоупотреблять смайликами или вставлять орфографические ошибки. Всем понятно, что это игра.
Культурный код
Последний раздел должен был рассказывать, как работает IT-рекрутер. А заодно — демонстрировать компетенции нашего заказчика. И снова — несколько подходов, а текст все унылей и унылей.
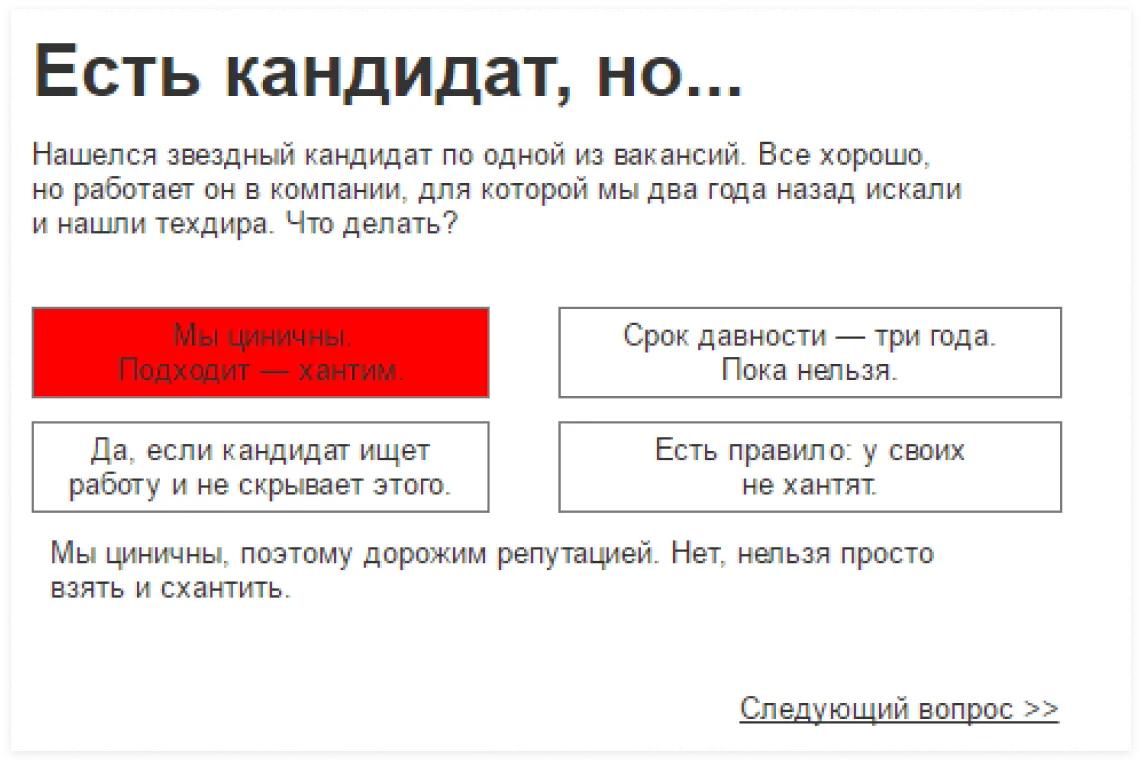
Долго, занудно. Типа мы тут самые умные и сейчас вас научим айтишников любить. Нет, так не пойдет. Ищем подходящую форму. Может быть, сделать тест? Общая идея — на конкретных примерах показать, в чем заключается работа рекрутера. Накидываем прототип.
 Никогда не угадаешь, куда приведут попытки поиграть с формой
Никогда не угадаешь, куда приведут попытки поиграть с формой
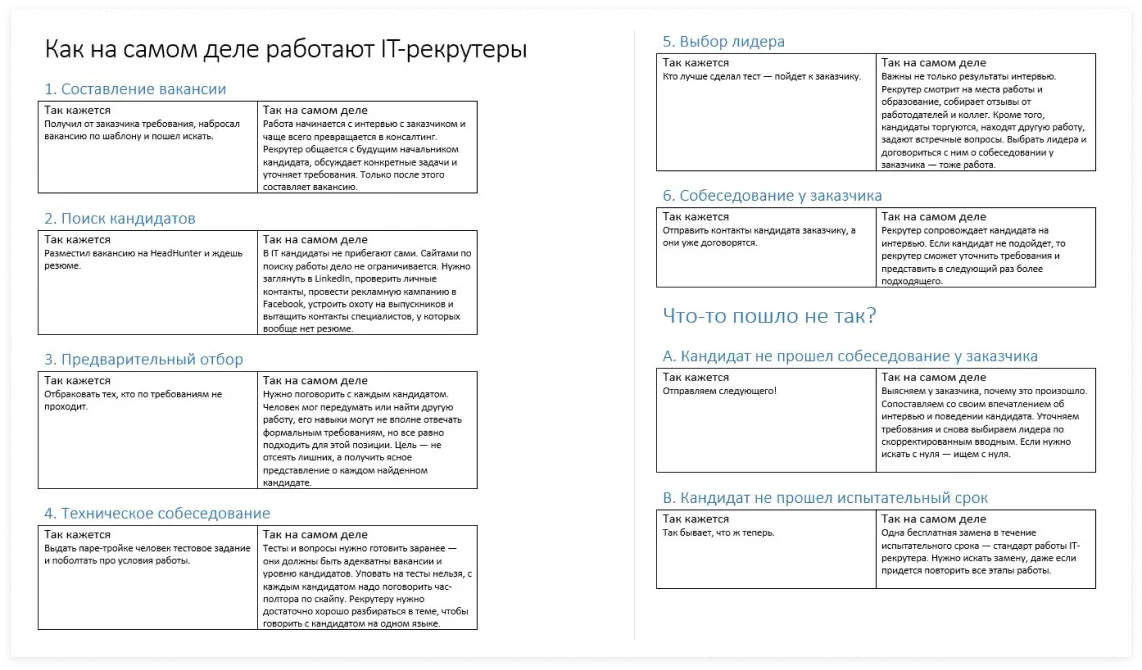
Коллеги хвалят, но в работу мы это не берем. Здесь неуместно заигрывать с аудиторией. Тезисы нужно донести до серьезного читателя, а не до скучающего веб-серфера. О’кей. Думаем дальше. В любом случае надо уходить от линейного текста. Что насчет карточек «как кажется и как на самом деле»? Пробуем.
Другое дело! Все наглядно, по полочкам и без занудства. Ну, почти. Нюанс один — это полуфабрикат для дизайнера, его еще предстоит правильно запаковать.
Итого — у нас есть кейсы и два блока контента по двум важным темам. Вот теперь можно заниматься непосредственно сайтом.
Инструкция по сборке сайта
Еще на старте мы договорились, что наши задачи — разработка общей концепции и создание контента. Дизайн, верстка, программирование — всем этим заказчик будет заниматься сам.
Нам надо объяснить заказчику, как теперь со всем этим контентом взлететь. Да тут нужен план! И мы его составили. Буквально пошаговый и предельно понятный даже мало-мальски подкованному менеджеру проектов. Уж тем более — нашему прошедшему огонь и воду заказчику.
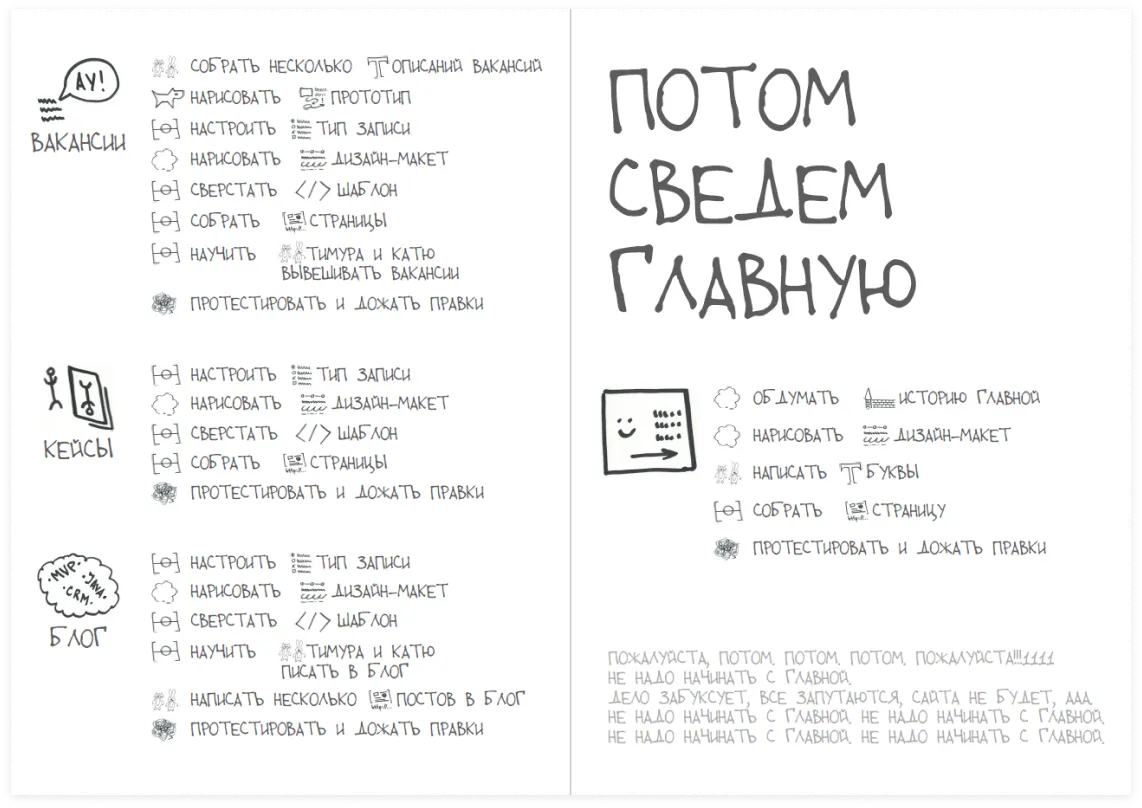
Сценарий расписан по ролям. В основном осталась работа для программиста и дизайнера. Мы играем роли второго плана — отвечаем на вопросы, набрасываем черновики сложных страниц. Самый важный момент — на скриншоте. Главная страница рождается после того, как созданы все остальные. Кстати, мы про это даже статью в блог написали.
Результат
Вместе с заказчиком мы прошли половину пути. Наша полупроводниковая задача закончилась созданием контента и структуры. Дальше — дело технарей и художников.
Смысл
Можно сначала установить CMS, нарисовать картинки, а потом пытаться наполнить созданный шаблон каким-то смыслом. Увы, заказчик при этом часто теряет контроль над сутью, над историей, которую он хочет донести до читателя, становится заложником формата. Изначально приятная работа по обсуждению картинок превращается в сплошную головную боль.
Есть другой путь — сначала будет тяжело. Сперва напрягаем мозги, извлекаем идеи из головы заказчика, создаем контент. Потом — упаковка. По понятному плану и без потери сути и контроля над ситуацией.
Какую выбрать дорогу — решает заказчик. Если вторую, то нам по пути.
Вам нужен дизайн контента?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Дизайн контента и консультация, как в этом кейсе, и многое другое.
Консультации
Когда нужна эта услуга
У вас есть небольшая задача, которую вы собираетесь решить своими силами. Но внешняя экспертиза все-таки не повредит.
Что вы получите
Вы получите решение конкретной UX-задачи, найдете подход к ключевой проблеме или сфокусируетесь на самом важном для развития вашего интерфейса.
Хотите сделать сами?
Научим писать хорошие тексты.
Слово директора