Концептуальный дизайн интерфейса приложения для интервального голодания

Экспозиция
Фастинг — интервальное голодание, набирающий популярность способ сбросить вес. Simple — приложение под iOS для тех, кто фастится, и стартап, который его разрабатывает. Это кодовое название, настоящее сказать не можем.


Мы присоединились к проекту в самом начале, когда заказчик только начал собирать команду («Не хватает своих UX-дизайнеров, одолжите ваших»).
У заказчика еще не было ни офиса, ни юридического лица. А что было? Были:
- UI-дизайнер;
- Product Owner — который, правда, пока еще работал в другой компании, его нужно было дождаться;
- общее представление о том, каким должен быть продукт и каким он не должен быть;
- знание американского рынка — приложение предназначалось для него;
- методология фастинга (в процессе), медицинское обоснование метода;
- описание структуры ПО и айтишного решения приложения,
и вообще много хороших букв.
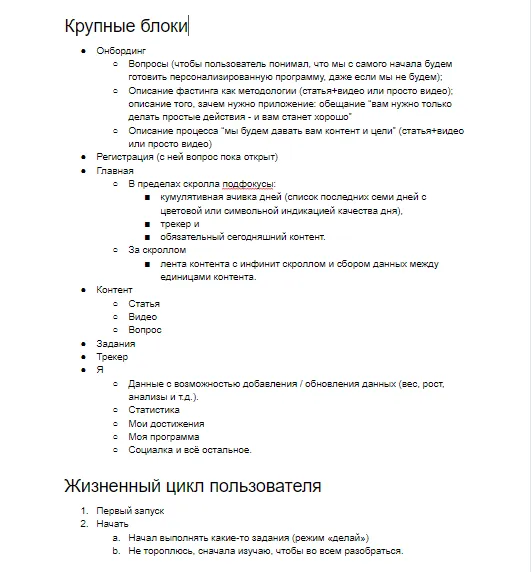
 Хорошие буквы заказчика
Хорошие буквы заказчика
Завязка
«Худеем вместе» пришли к нам за дизайном интерфейса задуманного приложения.
Заказчик точно знал, каким должен быть продукт и каким он не должен быть (например, точно не нужен был очередной калькулятор калорий). Но это было мозаичное такое знание: отдельные кусочки, из которых пока не складывалась общая картина.
Было сложно понять, как эта штука впишется в жизнь людей. А что мы делаем, когда не знаем, что люди делают с продуктом? Создаем портреты пользователей и описываем жизненные ситуации.
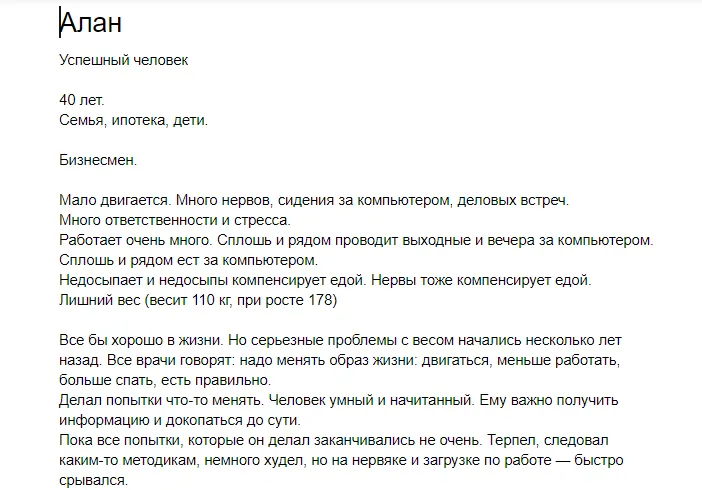
 Портреты предполагаемых пользователей
Портреты предполагаемых пользователей
Немного опасались промахнуться из-за того, что будущие пользователи — американцы, а мы все-таки нет (спойлер: не промахнулись).
Мы боялись сделать штуку, которой люди не будут пользоваться. Так что мы набросали UX-механики («вот так с этой штукой будут работать») — пока только набросали. Ну и список точек, фокусов, из которых будем собирать интерфейс.
Фокусы — это функциональные элементы, важные для работы интерфейса, точки, где реализуются основные сценарии, которые выполняют сразу много задач или хотелок пользователя или бизнеса. У нас есть про них учебный курс, но он только для тех, кто уже освоил более простые инструменты дизайна: модели информационных ожиданий и сценарии взаимодействия.
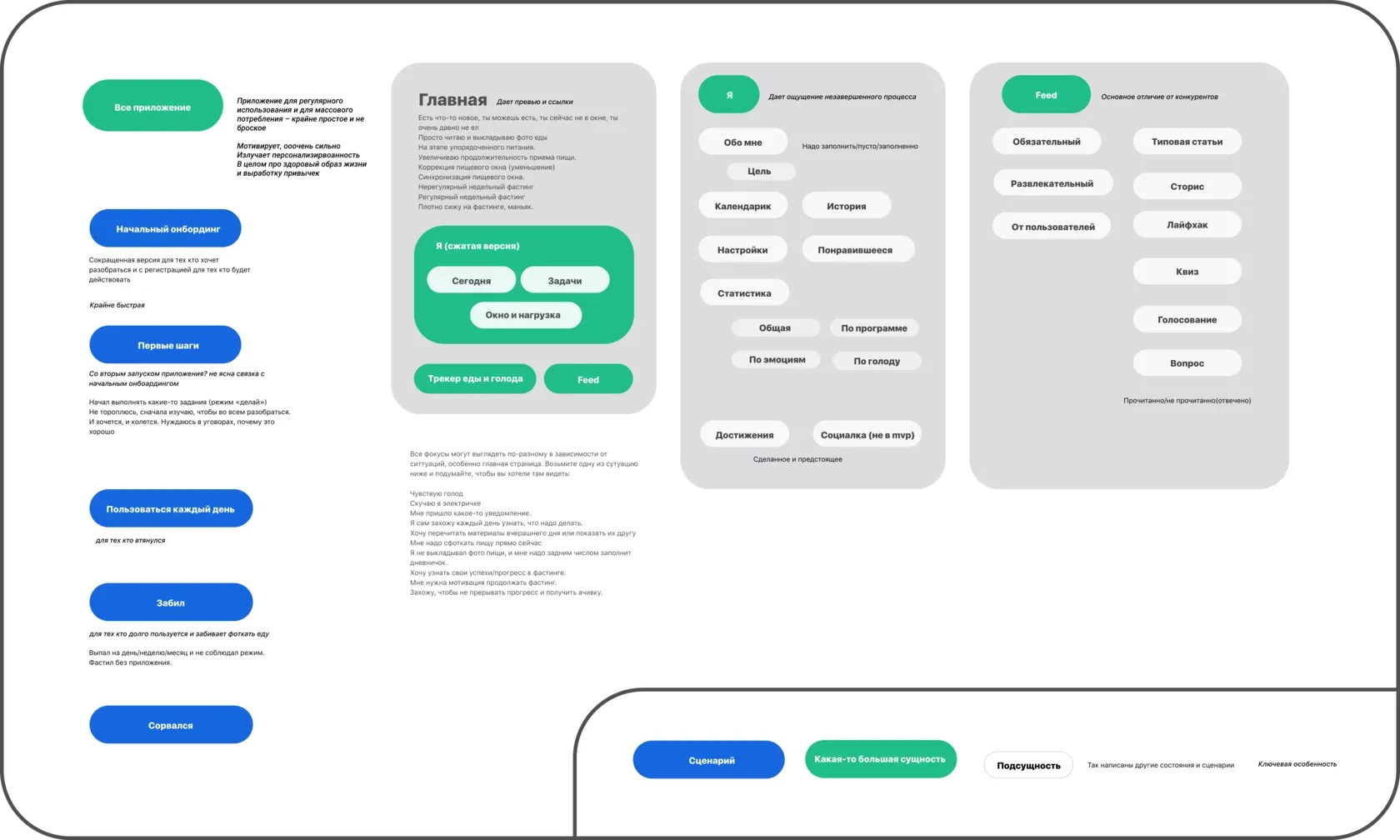
 Карта фокусов
Карта фокусов
Проверили портреты пользователей и UX-механики об заказчика. Узнаете этих пользователей? — Этого узнаю, этого нет. — Узнаете, вот так оно будет работать? — Вот это так, это нет, а это думать надо. По большей части мы не промахнулись ни с портретами, ни с механиками.
В общем, переняли виденье заказчика и сформировали образ продукта.
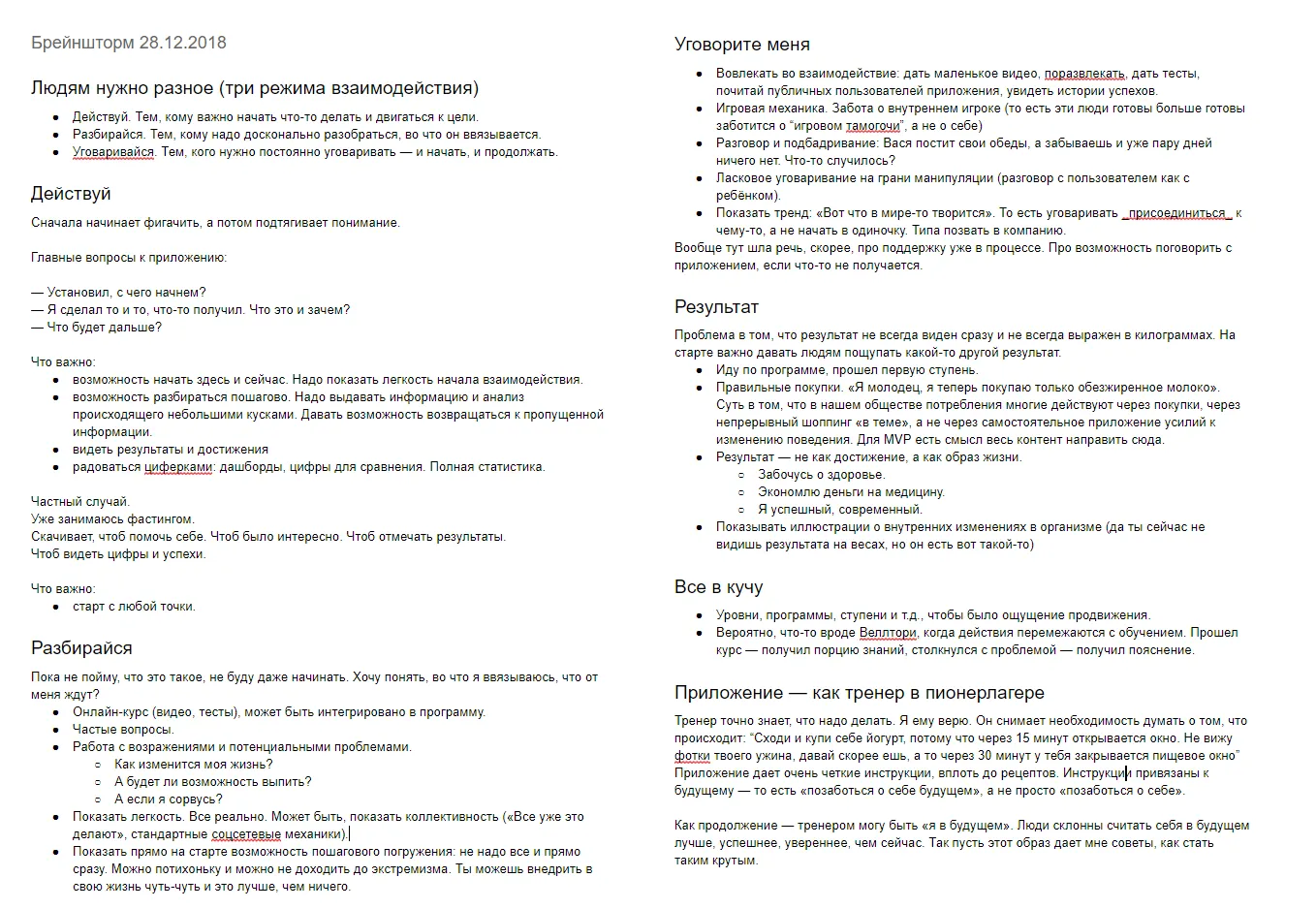
 Результаты первого брейншторма
Результаты первого брейншторма
Развитие сюжета. Как будем работать?
Встретились с заказчиком и Product Owner’ом. Выяснили, что аналитика не нужна, потому что у них хорошая бизнес-экспертиза. Решили, что UI-дизайнер заказчика будет работать у нас — он хорошо знает продукт и, если что, поможет разобраться.
 Референсы
Референсы
Договорились делать сто картинок в неделю — для старта продукта это очень много. На порядок больше обычного.
Нужно просто взять UX-механики, которые мы уже придумали, и нарисовать по ним экраны.
«Да вы с ума сошли!» — подумали UX-дизайнеры, но вслух ничего не сказали, потому что были очень воспитанные.
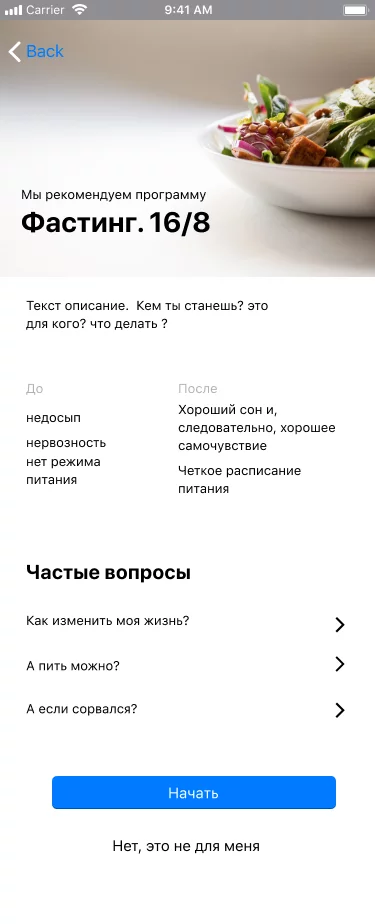
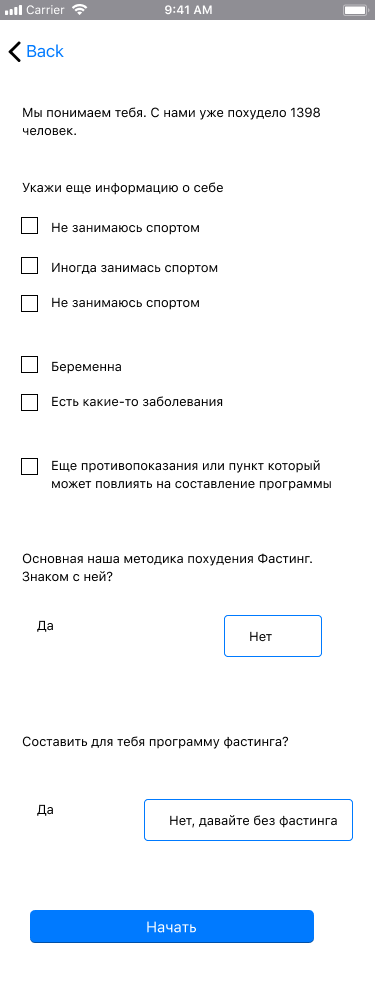
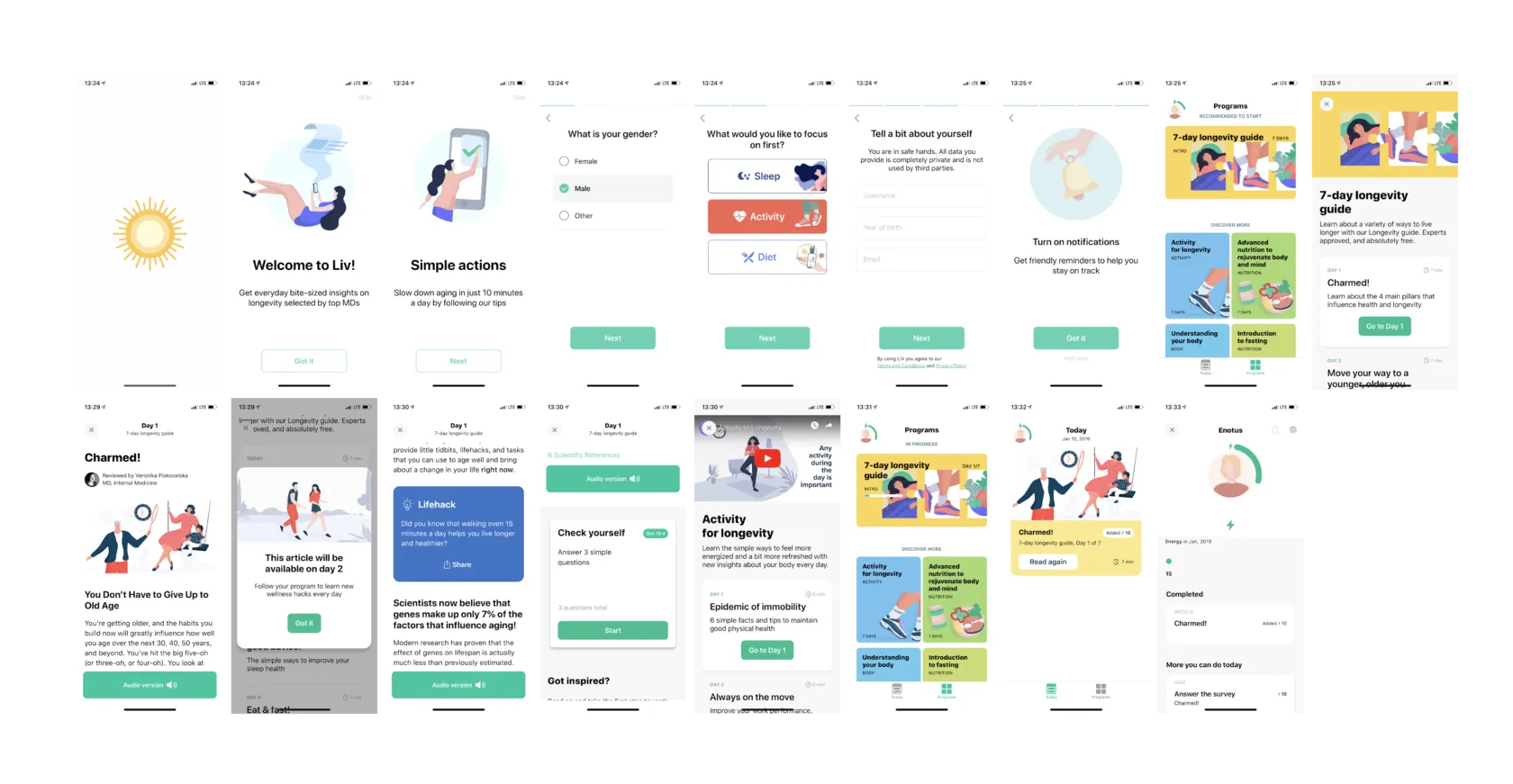
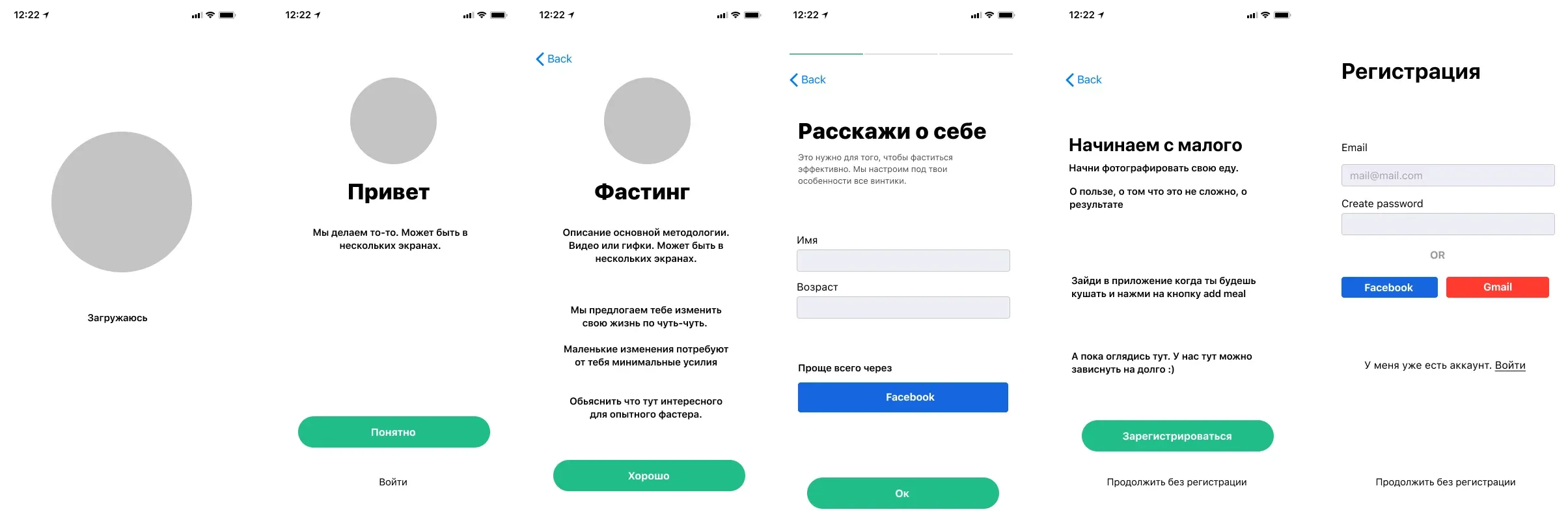
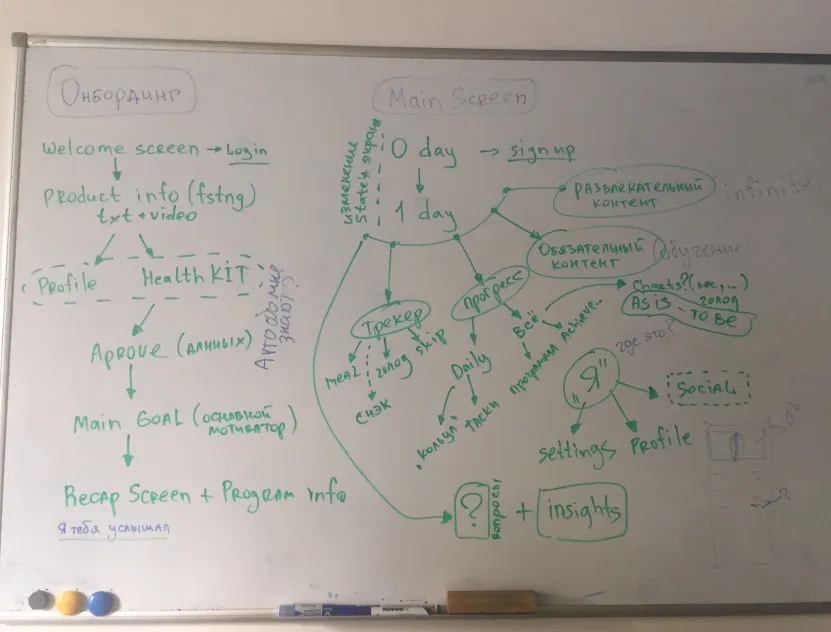
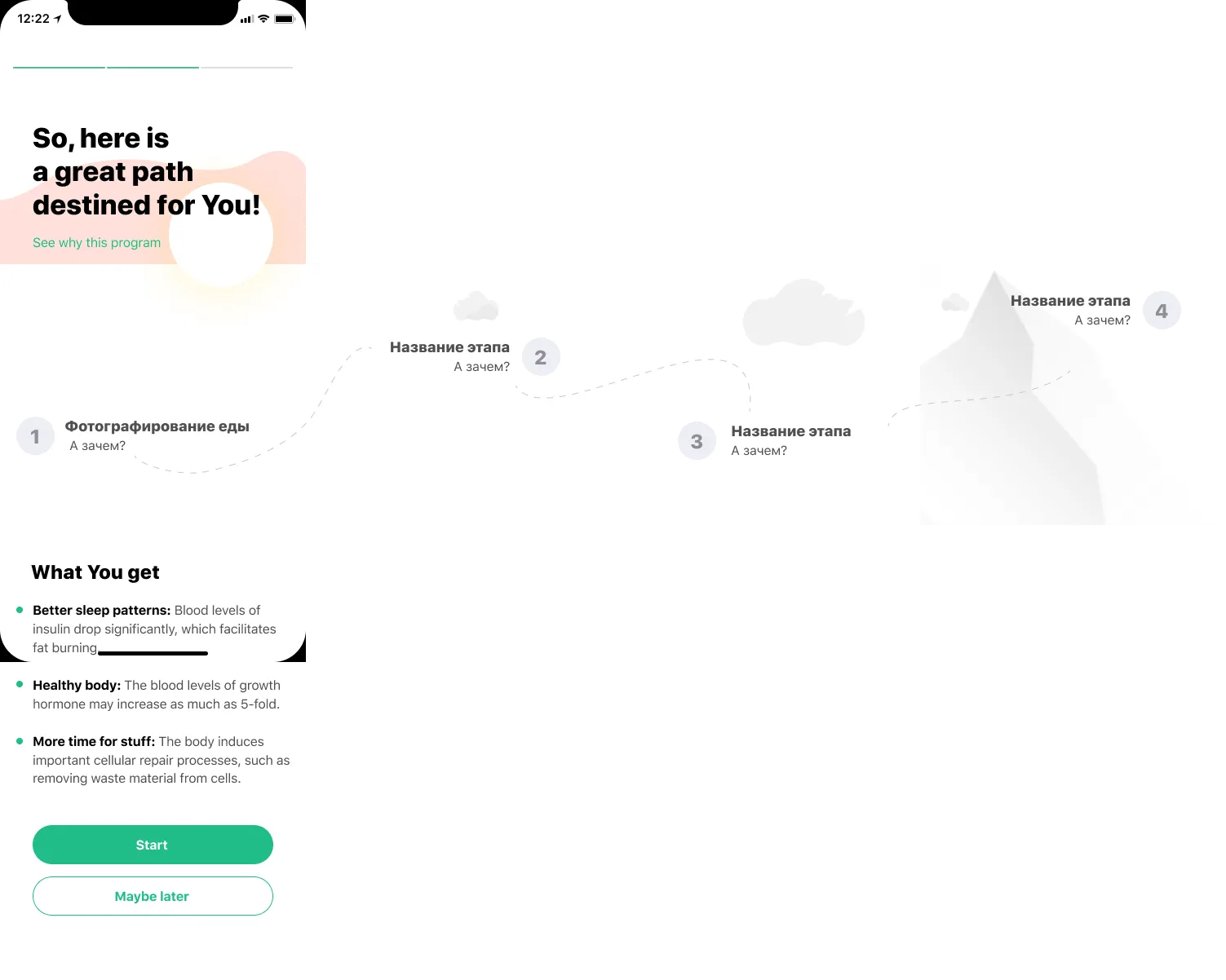
 Онбординг
Онбординг
Внутренний монолог
Да, был велик соблазн пойти стандартным путем: провести нормальную аналитику, придумать структуру (нарисовать блок-схему, утвердить ее у заказчика), нарисовать к ней картинки по ТЗ. И так далее, и тому подобное.
Это заняло бы по меньшей мере несколько месяцев, но зато дало бы надежный предсказуемый результат.
Мы сделали совершенно иначе: вот вам бумажки, дорогие дизайнеры, ищите в них ценное и рисуйте, что хотите. Когда нарисуете — нужно будет взять и отсечь все лишнее.
Зачем мы перевернули стандартный процесс? Затем, что он заточен под слабую квалификацию заказчика. Грубо говоря, ему вначале надо показать скелет интерфейса, затем нарастить на него мясо, потом навести красоту.
Когда заказчик собаку съел на создании продуктов, так можно, но не нужно. Да, квалификация заказчика тоже имеет значение.
Спойлер: это сработало.


Развитие сюжета. Первая неделя
С нашей стороны над проектом работали два UX-дизайнера.
Каждый хороший дизайнер хорош по-своему. Наши вот, брошенные в воду, быстро обнаружили, что в таком чудовищном темпе кто-то лучше генерирует идеи, а кто-то — их воплощает. Так что в команде довольно быстро наметилась специализация: один дизайнер рисовал скетчи на бумаге, второй — готовые экраны.
Экраны решили сразу делать в дизайне — то есть оформлять в соответствии с библиотекой элементов. Которую, соответственно, нужно было собрать как можно скорее.
«Да вы с ума сошли!» — подумал UI-дизайнер и даже вслух сказал, хоть и был очень воспитанный. Но все-таки пошел рисовать UI-kit.
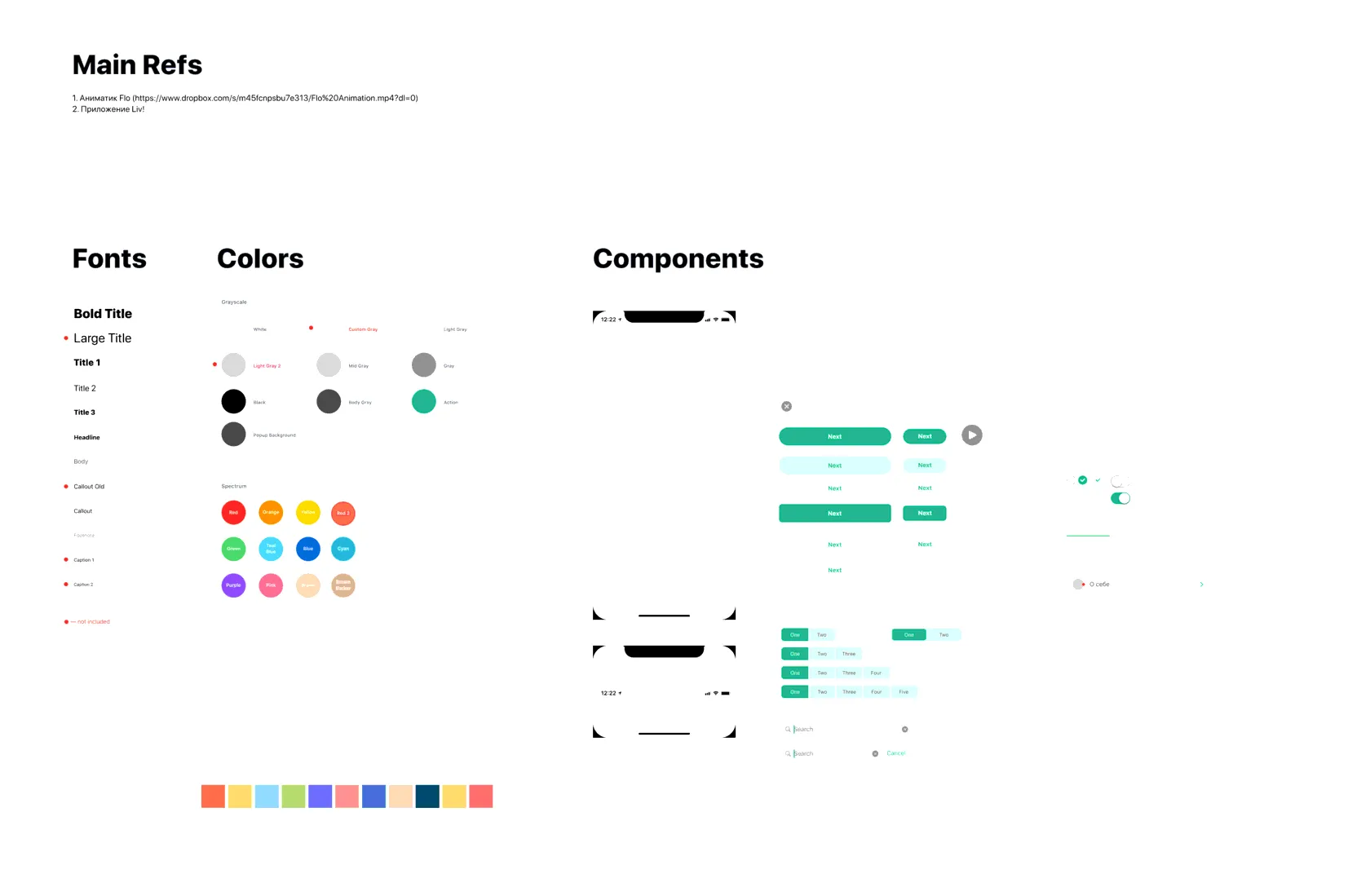
 Фрагмент библиотеки элементов: шрифты, цвета, компоненты
Фрагмент библиотеки элементов: шрифты, цвета, компоненты
UI-дизайнер в первый же день собрал каркас библиотеки элементов — и дальше постепенно дополнял ее.
 Фрагмент библиотеки элементов: иллюстрации
Фрагмент библиотеки элементов: иллюстрации
Мы рисовали UX, параллельно появлялись UI-элементы: контролы, кнопки — и дальше мы рисовали уже с ними. Не надо ждать, пока UI-kit будет полностью готов.
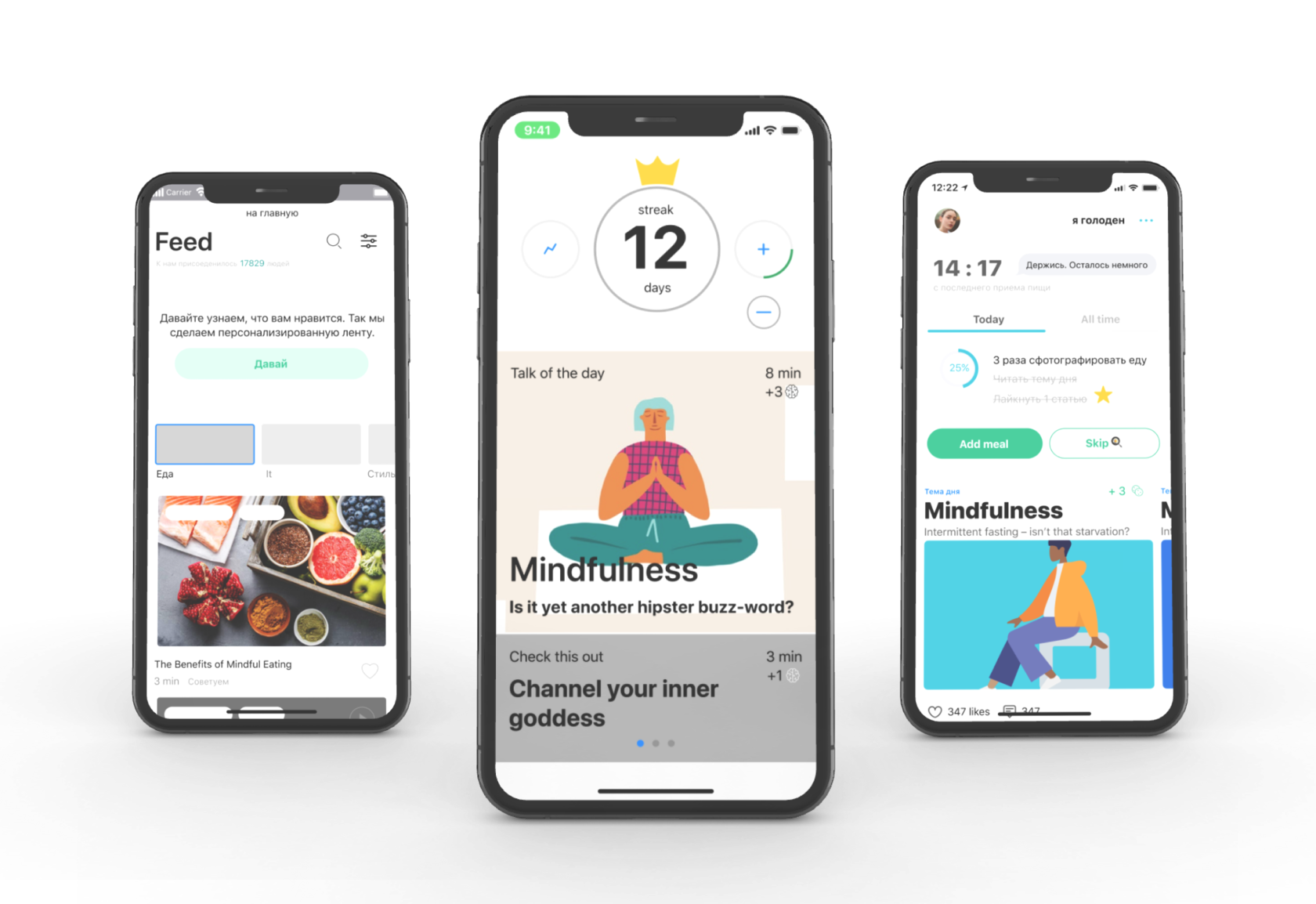
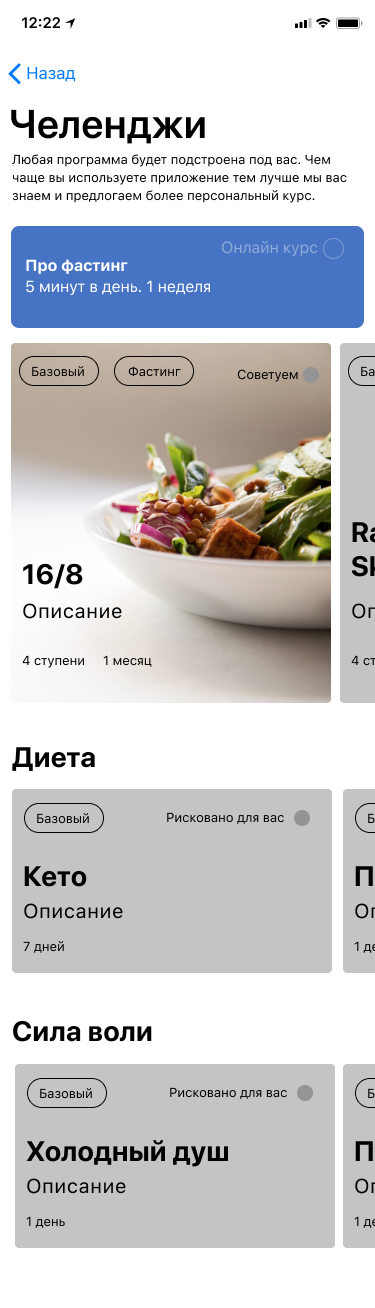
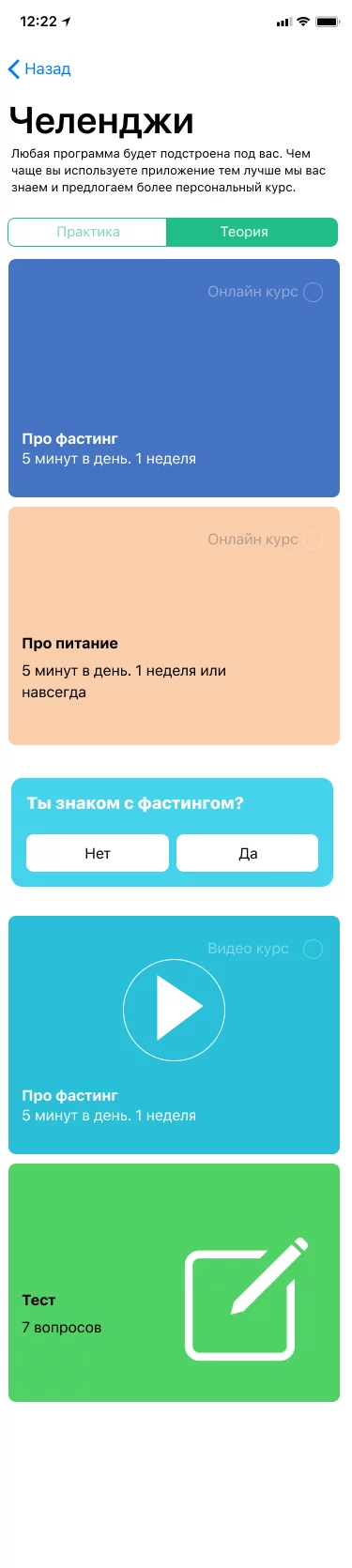
 Первая итерация. Эскизы для главной страницы приложения. А всего мы нарисовали несколько десятков экранов для главной
Первая итерация. Эскизы для главной страницы приложения. А всего мы нарисовали несколько десятков экранов для главной
Из-за высокой неопределенности в первую неделю было непросто. Но дизайнеры быстро втянулись, прониклись продуктом (кое-кто даже сам начал фаститься) — и дело пошло.


К концу недели нарисовали первую сотню экранов, показали заказчику, обсудили, он откомментировал. Пока только картинки, структуры еще не было.
Спойлер: на самом деле структура уже была, но мы ее пока не заметили.
Лирическое отступление
Обсуждали с заказчиком вовлечение, геймификацию, офлайн-контекст, схему монетизации (сбор обезличенных данных). Придумали идею «второго я». Все это отразилось в наших интерфейсах.
Сложно было понять, что из задуманного заказчиком необходимо, что хотелки, что приоритетно, что пожелания. Вот для этого и нужны картинки — чтоб понять по реакции заказчика.
Неожиданный сюжетный поворот
На второй неделе мы собрались было заняться структурой интерфейса. Посмотреть на механики, посмотреть на готовые картинки — и собрать из них стройную и логичную конструкцию…
…и тут мы поняли, что структура у нас уже есть. Оформилась, пока мы рисовали.
 Вот так рождалась структура
Вот так рождалась структура
Потому что мы работали над механиками, а не над кусками интерфейса. Не самый стандартный подход, но, собственно, это и есть UX. Не нарисовать побольше картинок, а придумать UX-механики для воплощения идей.
 Вот такой она получилась
Вот такой она получилась
Верхнеуровневая структура приложения.
Хорошо продуманные механики довольно естественно сложились в первый вариант структуры.
Мы описали сценарии, CJM.
Use cases — пользовательские сценарии, сценарии взаимодействия, сценарии использования, пользовательские сценарии — последовательное описание поведения человека при взаимодействии с системой и системы, когда с ней взаимодействует человек. У нас есть модуль дизайн-задачника «Сценарии взаимодействия» для тех, кто хочет научиться их использовать в дизайне интерфейсов.
Придумали концепцию приложения: контент плюс ежедневные задания.
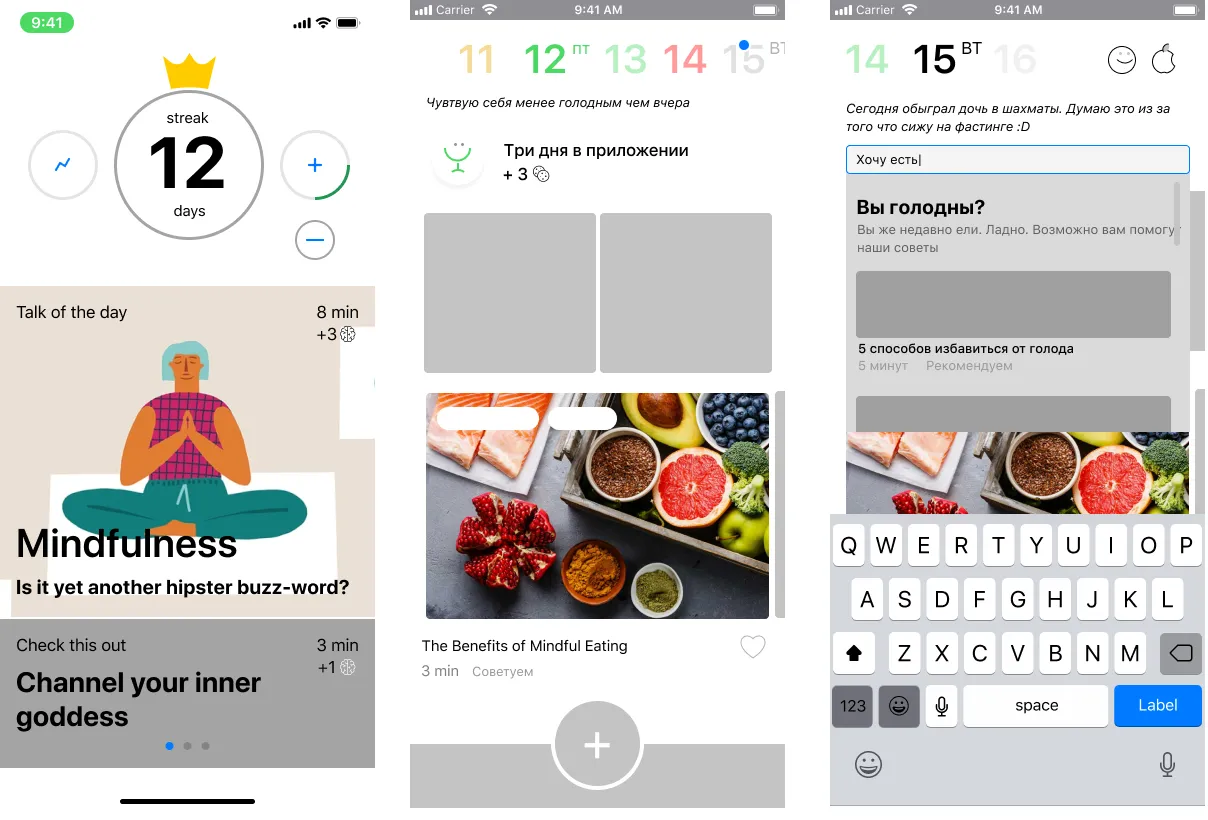
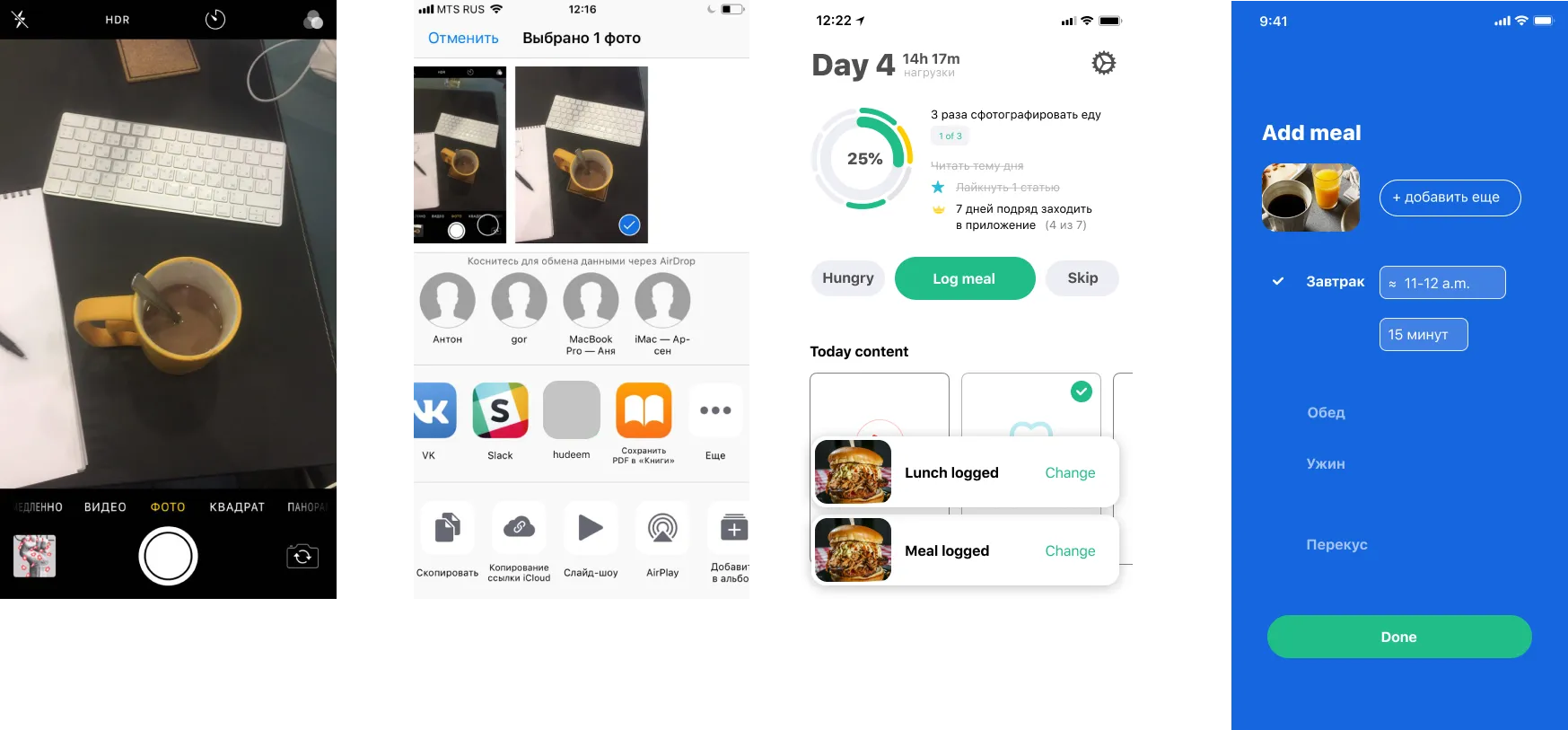
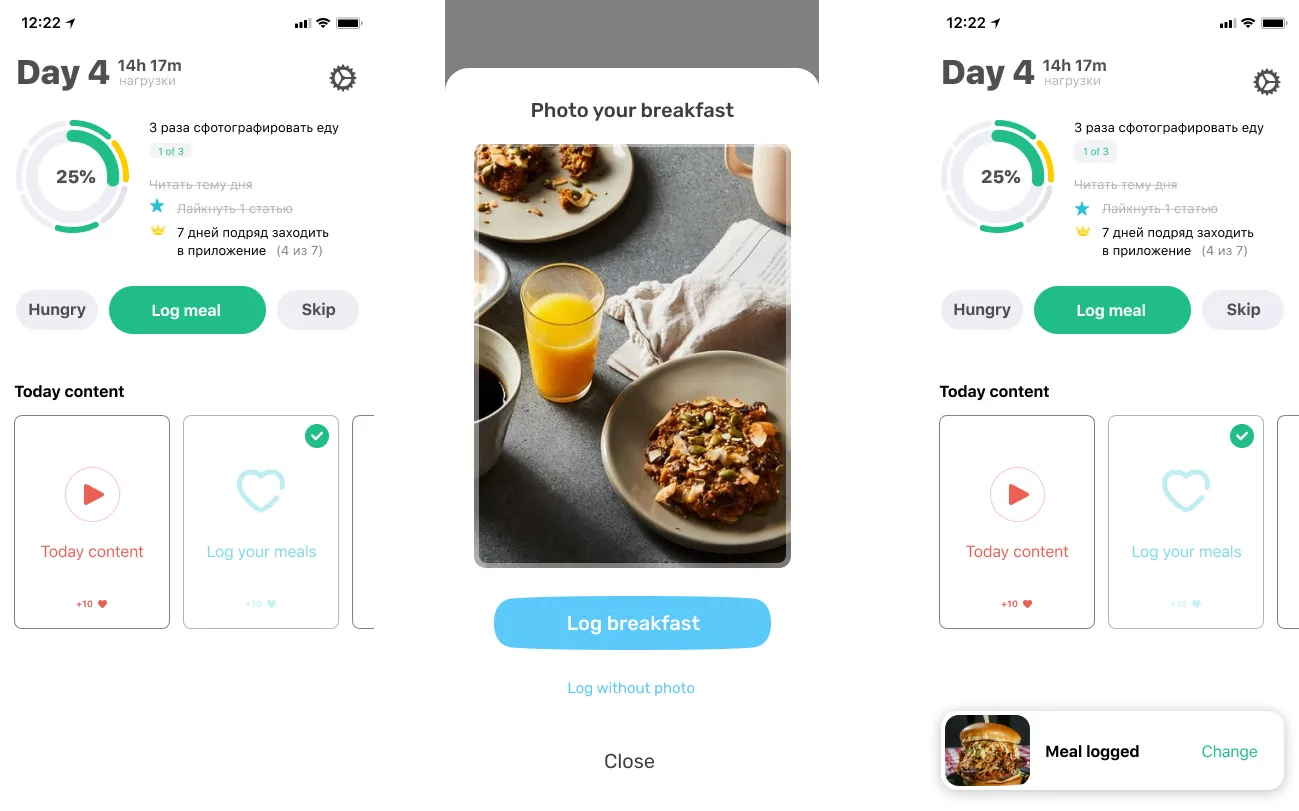
 Вторая интерация. Трекер еды
Вторая интерация. Трекер еды
Нарисовали еще сотню картинок, заказчик постоянно комментировал их в Figma. Сделали кликабельный прототип.
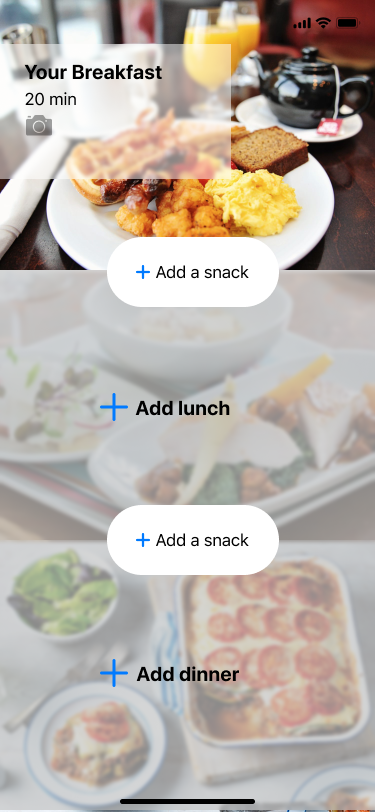
 Вторая итерация. Трекер еды другим манером
Вторая итерация. Трекер еды другим манером
Внезапная развязка
К концу второй недели у нас была концепция приложения, структура приложения, кликабельный прототип, уверенность в UX-механиках. Мы начали делать карту страниц…
…и тут все закончилось. «Дальше мы сами», — сказал заказчик.
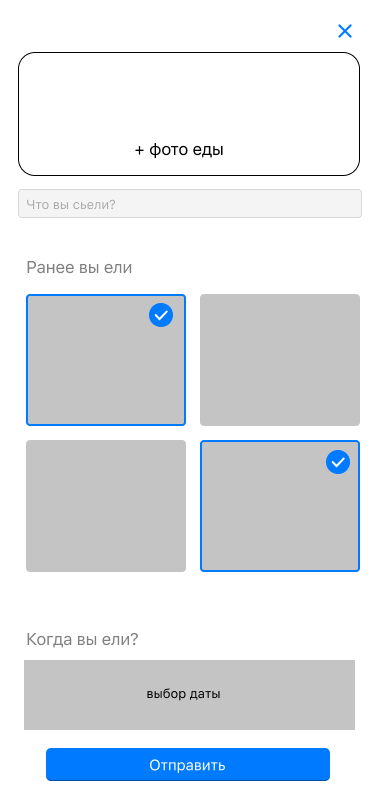
 Третья итерация. Не успели начать, как все закончилось
Третья итерация. Не успели начать, как все закончилось
Приложение Simple создано по нашим концептам. Вот оно, например, на третьем месте в Топ-10 лучших приложений для интервального голодания.
Эпилог
Мы выполнили сложную интеллектуальную работу «понять, что делать» — и это сейчас был не сарказм. Понять, что делать, — не слишком заметная со стороны, но критично важная задача.
Мы создали структуру интерфейса, визуализировали общую концепцию продукта. Отталкиваясь от нашей работы, клиент продолжил развивать приложение.
Собственно, это и есть UX-дизайн — превратить идеи в структуру. Именно это, а не красивые картинки.
Некоторые цифры
200+ экранов
за две недели
7
портретов пользователей
10 причин
использовать приложение
3 место
в рейтинге ЗОЖ-приложений
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Работа в продуктовой команде, как в этом кейсе, и многое другое.
Работа в продуктовой команде
Когда нужна эта услуга
Вы разрабатываете видение продукта. Вам нужна визуализация ваших идей, чтобы проверить их на пользователях или загрузть задачами разработку.
Что вы получите
Ваши идеи и наработки в превратятся в MVP. Мы вас поймем и сделаем дизайн, а вы преодолеете пропасть между вашим видением и реально работающим продуктом.
Хотите уметь так же?
Научим создавать хорошие интерфейсы.
Отзыв заказчика

Слово директора



