Дизайн интерфейса математической игры для школьников
Цена
~ 500 000 ₽Результат

Рынок онлайн-образования растет
Наиболее продвинутые участники понимают, что оцифровки офлайновых заданий недостаточно. Нужно искать новые механики вовлечения и мотивации, нивелировать недостатки и усиливать сильные стороны онлайна.
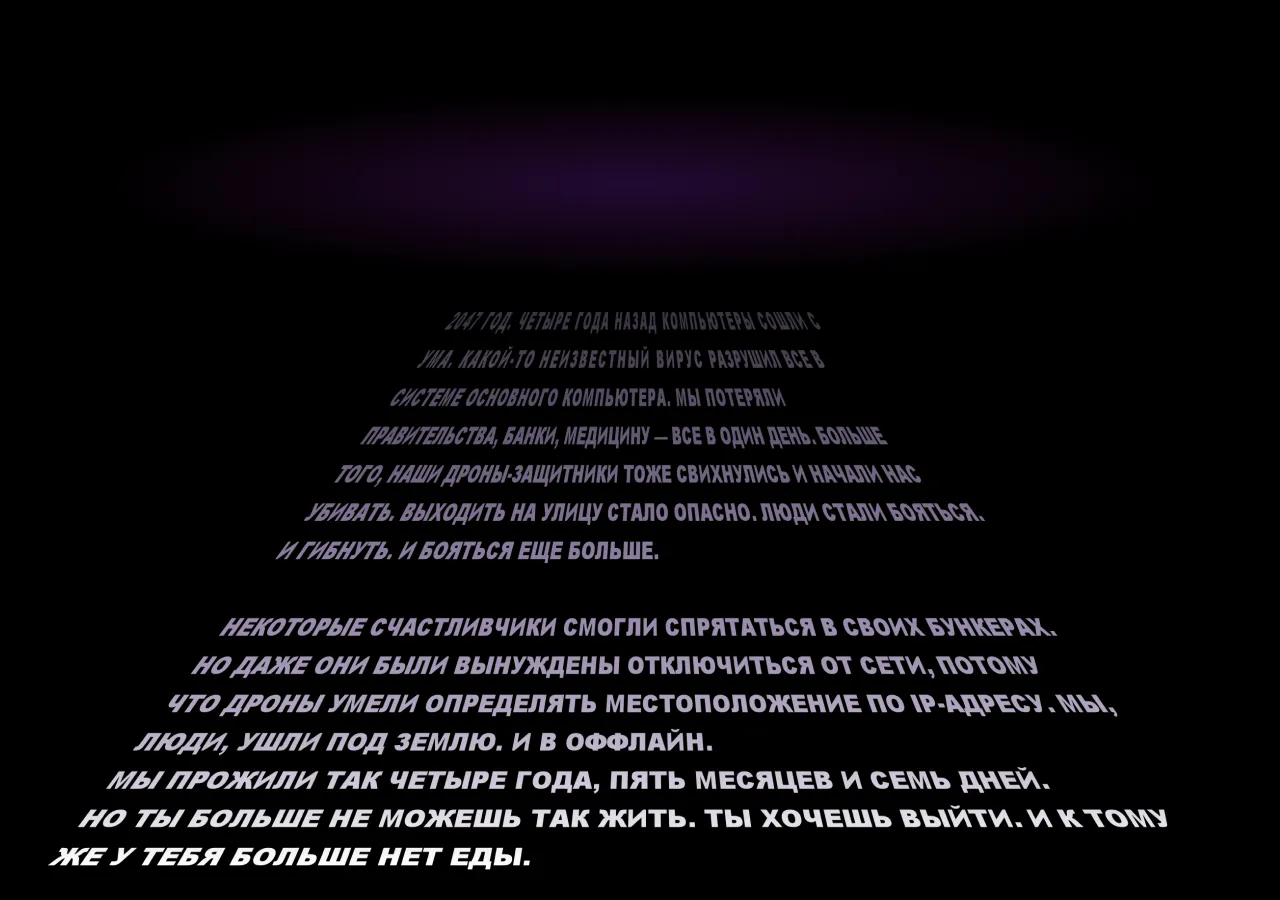
 Открывающие титры игры
Открывающие титры игры
Четкого представления об интерфейсе у заказчика еще не было
Нам нужно было вместе найти решения на стыке продукта и интерфейсов. Это не похоже на пошаговое проектирование интерфейса по четкой постановке. Здесь схема другая. Заказчик формирует видение того или иного куска интерфейса, мы визуализируем это, заказчик смотрит и принимает решение — брать или переделать.
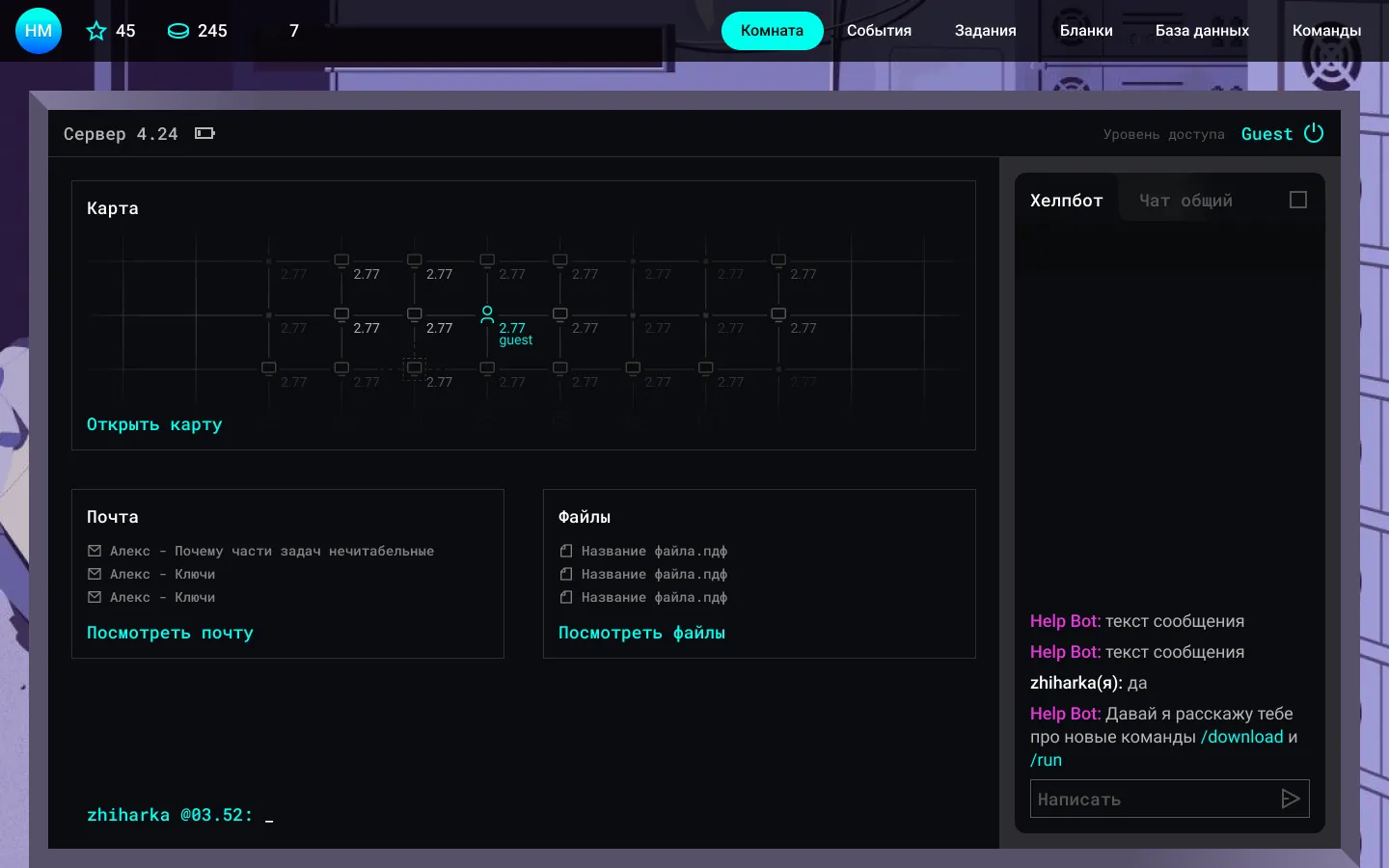
- Сначала мы отрисовали GUI-интерфейс компьютера в каждой локации. Затем поняли, что функционально он дублирует интерфейсные элементы всего игрового поля, и интерфейс компьютера предельно упростился.
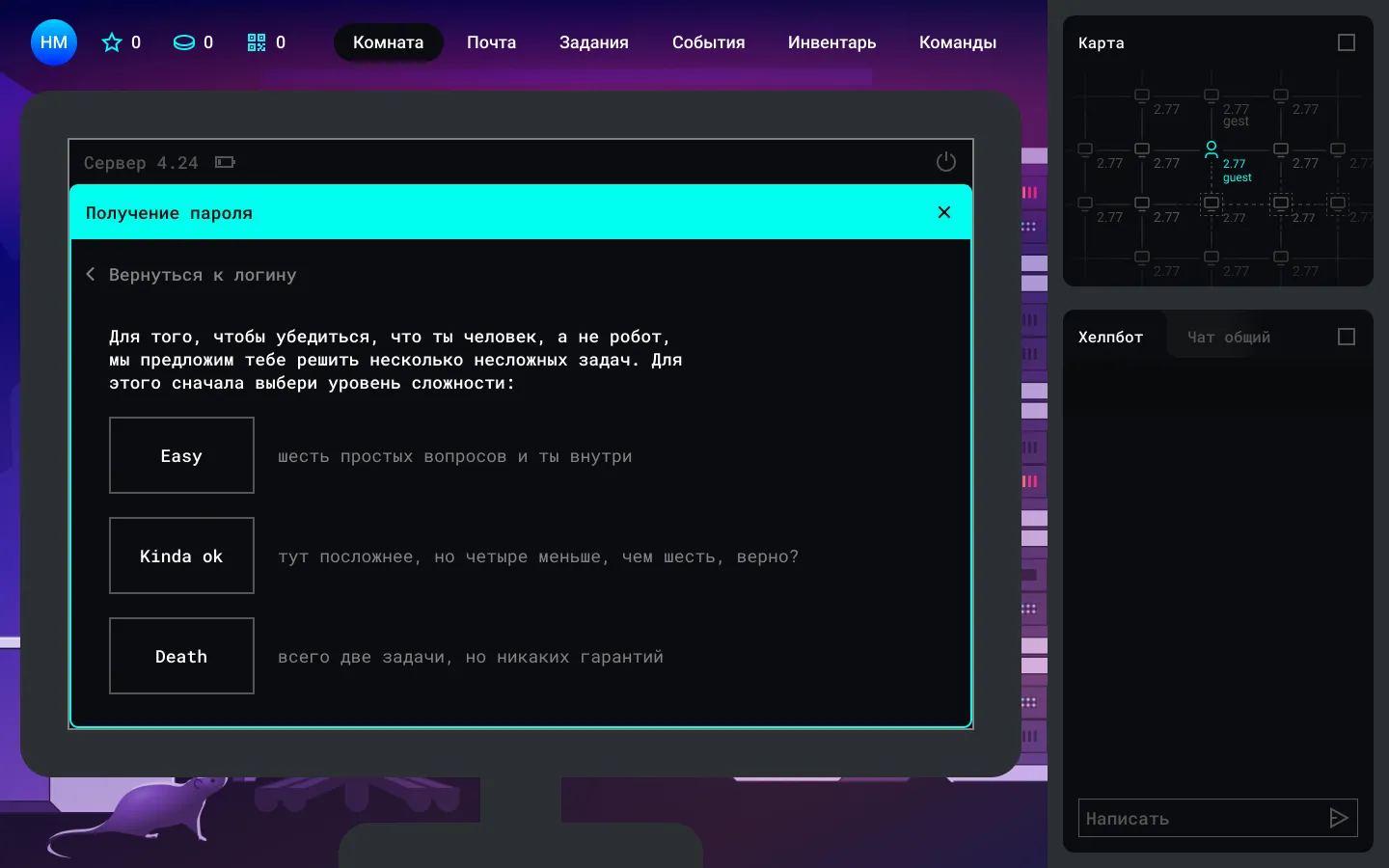
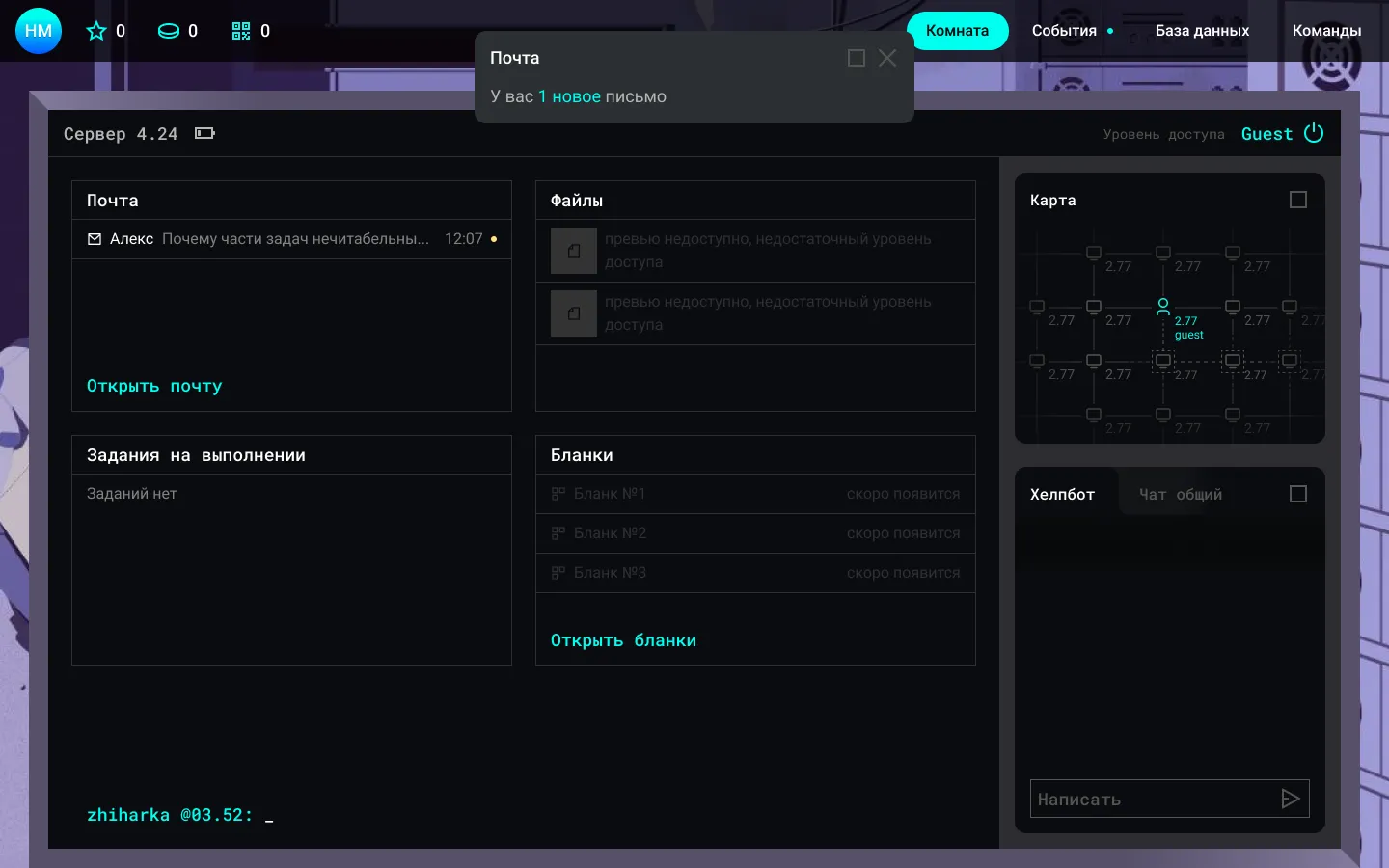
 Комната. Интерфейс компьютера
Комната. Интерфейс компьютера
-
Изначально заказчик планировал сделать чат внутри игры, а потом решил использовать вместо него Дискорд. Оба варианта мы визуализировали, чтобы проиллюстрировать интерфейсную разницу. В итоге выбрали первый вариант — встроенный чат.
-
Карта серверов сложилась не сразу, перебрали множество цветовых схем и вариантов иконок. Не сразу приняли решение, как игрок перемещается по локациям — просто переходит при клике на интерактивную карту или путешествует на поезде.
 Комната. Переход на карту интерфейсов
Комната. Переход на карту интерфейсов
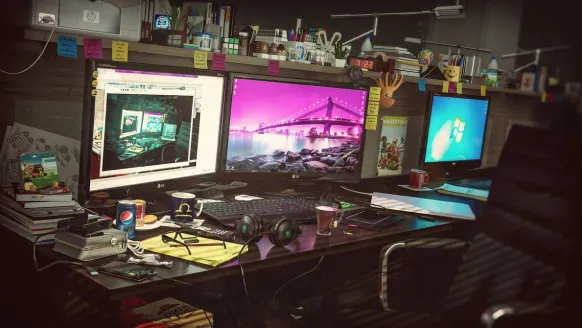
- Подобрали референсы и предложили несколько вариантов стилистики.





 Некоторые референсы
Некоторые референсы
Фиксация сценариев помогает найти нужные решения
Работа не была хаотичной. В самом начале мы подготовили пользовательские сценарии. По ходу работы они менялись и дополнялись, но все равно в любой момент времени у нас были более-менее четкие требования к действиям пользователя. А вот в том, как эти действия отразить в игровом формате, и заключался продуктовый поиск.
Use cases — пользовательские сценарии, сценарии взаимодействия, сценарии использования, пользовательские сценарии — последовательное описание поведения человека при взаимодействии с системой и системы, когда с ней взаимодействует человек. У нас есть модуль дизайн-задачника «Сценарии взаимодействия» для тех, кто хочет научиться их использовать в дизайне интерфейсов.
Придумали конструктор иллюстраций и отказались от него
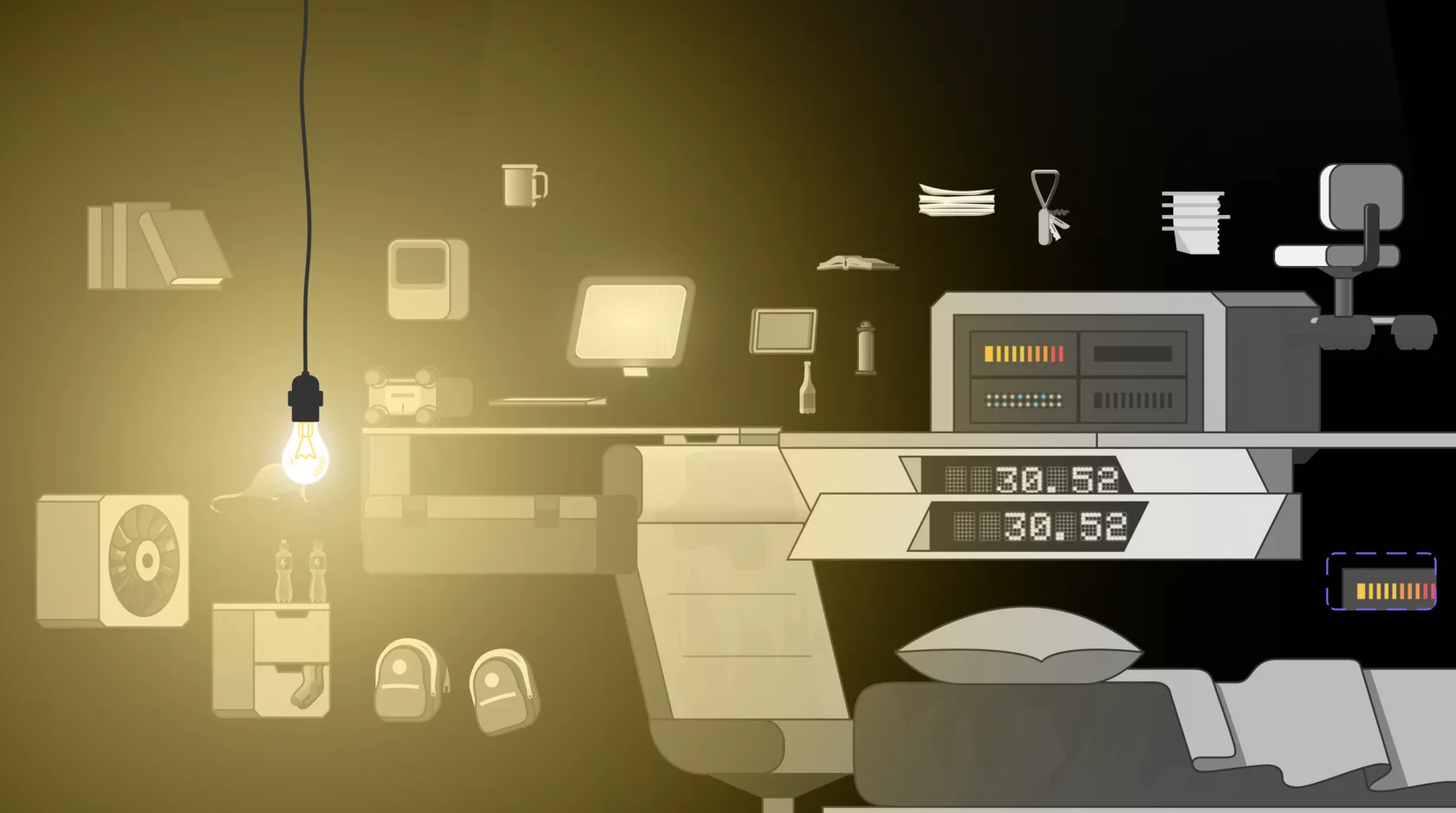
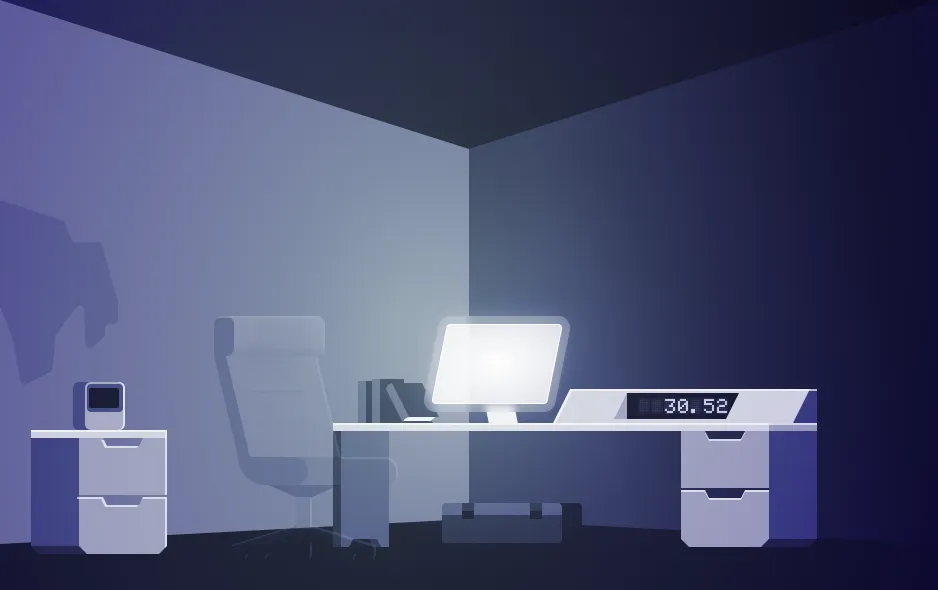
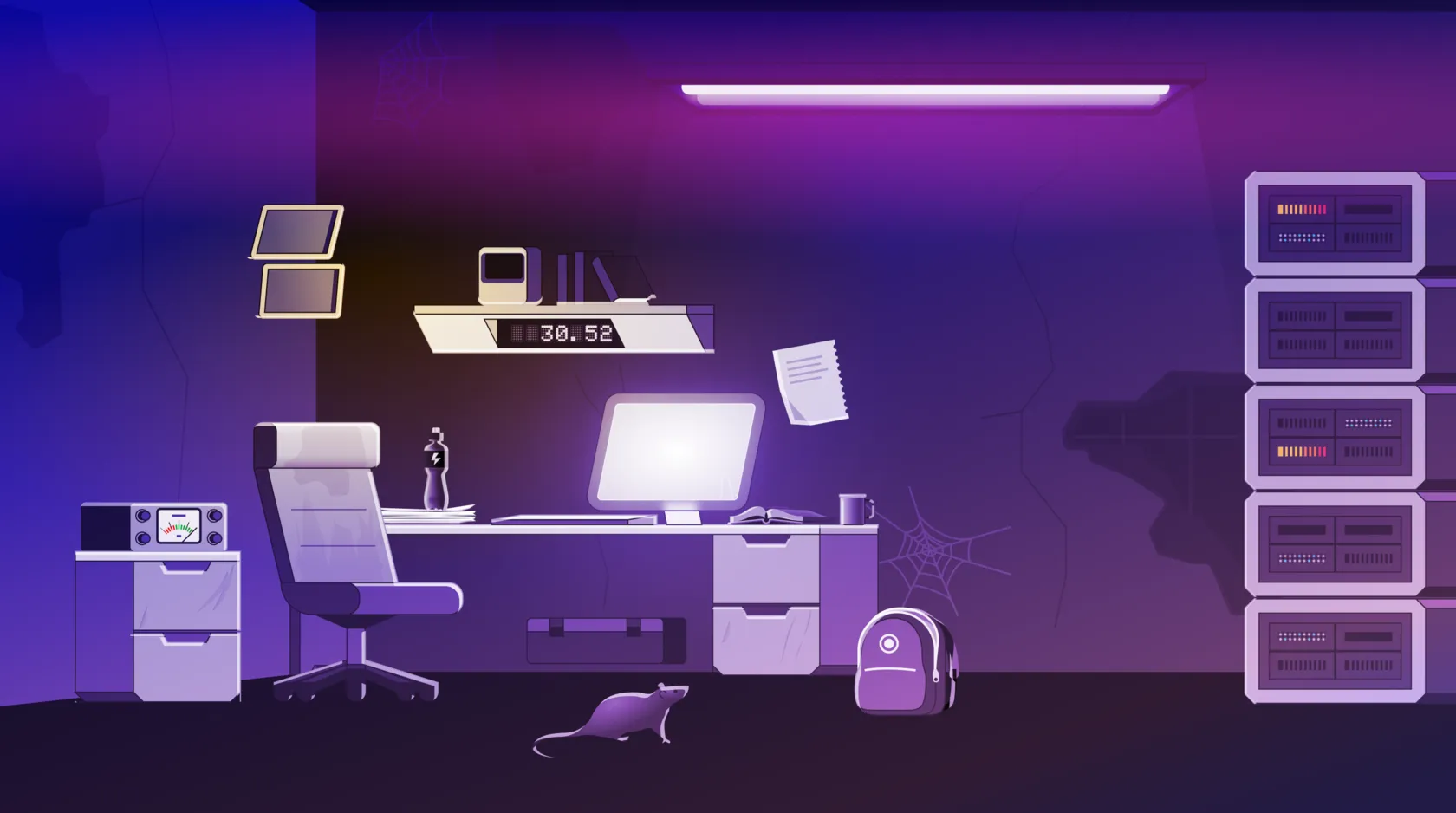
Основной интерфейс игры — комната на станции метро, в которой стоят компьютеры. Визуально комнаты на разных станциях должны хотя бы немного различаться. Мы предложили использовать конструктор, состоящий из набора нарисованных объектов: их можно быстро и по-разному расставлять по комнате, менять цвет комнат, угол обзора и источники света.
 Конструктор иллюстраций
Конструктор иллюстраций
Заказчику понравился этот вариант: он позволял быстро создавать много разных комнат без дополнительных затрат и графических навыков, а также соответствовал минималистичному стилю, выбранному им вначале.
 Конструктор иллюстраций
Конструктор иллюстраций
Впрочем, по ходу работы требования к стилистике поменялись. Комнаты должны выглядеть более интересно, разнообразно, художественно. Нужны визуальные элементы и прорисованные разрушения, чтобы помещения выглядели заброшенными. Тут уже конструктором не обойтись, поэтому мы нашли иллюстратора, который каждый раз будет рисовать комнату с нуля.
 Конструктор иллюстраций
Конструктор иллюстраций
Через методичный поиск решений пришли к уверенном результату
В несколько итераций создали структуру, включающую экран монитора компьютера, профиль игрока, сайдбар с постоянными элементами, титры, рассказывающие предысторию игры, хелп-бота.
Все баллы, награды и подсказки, которые игрок получает по ходу игры, складируются у него в инвентаре.
 Инвентарь
Инвентарь
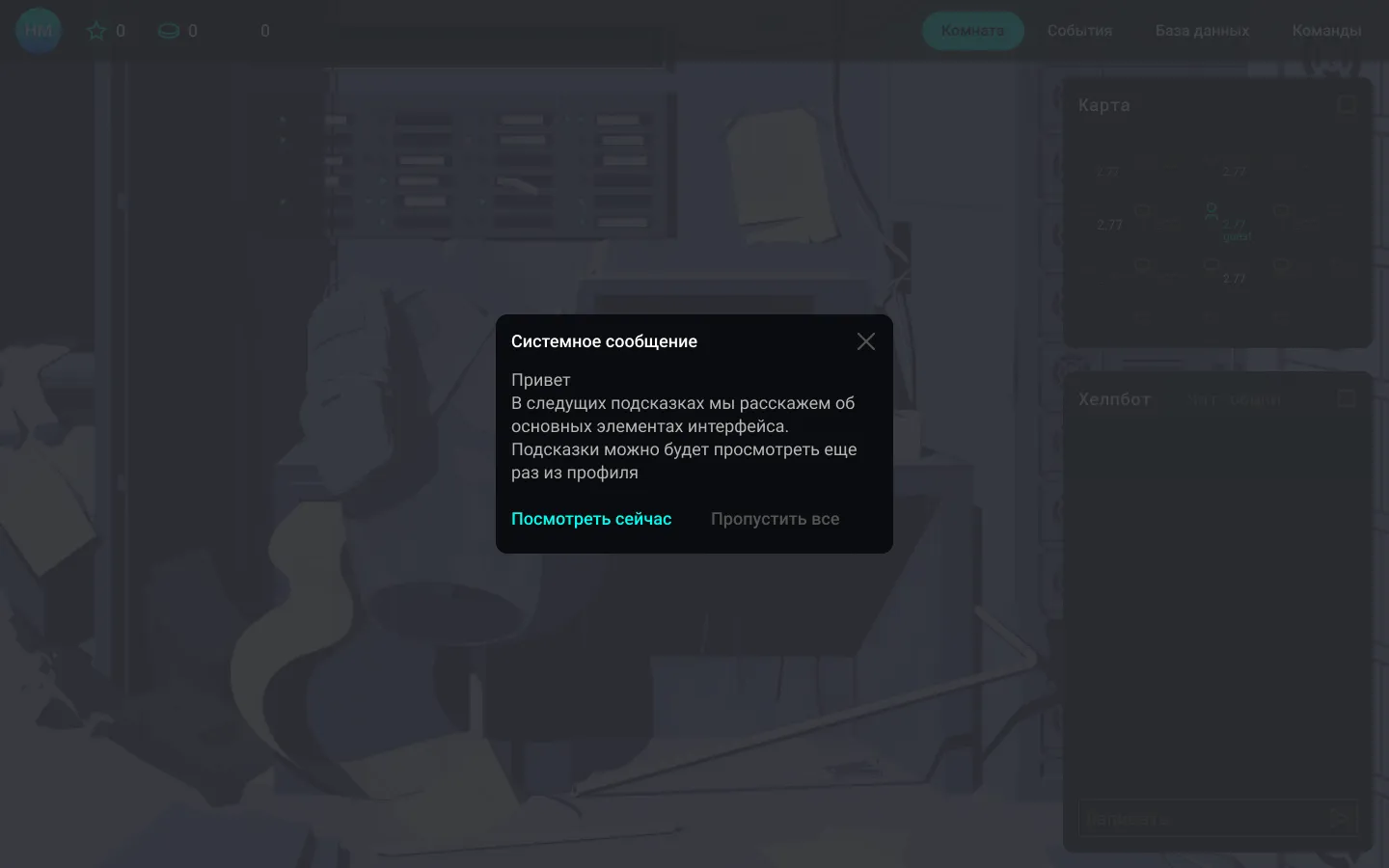
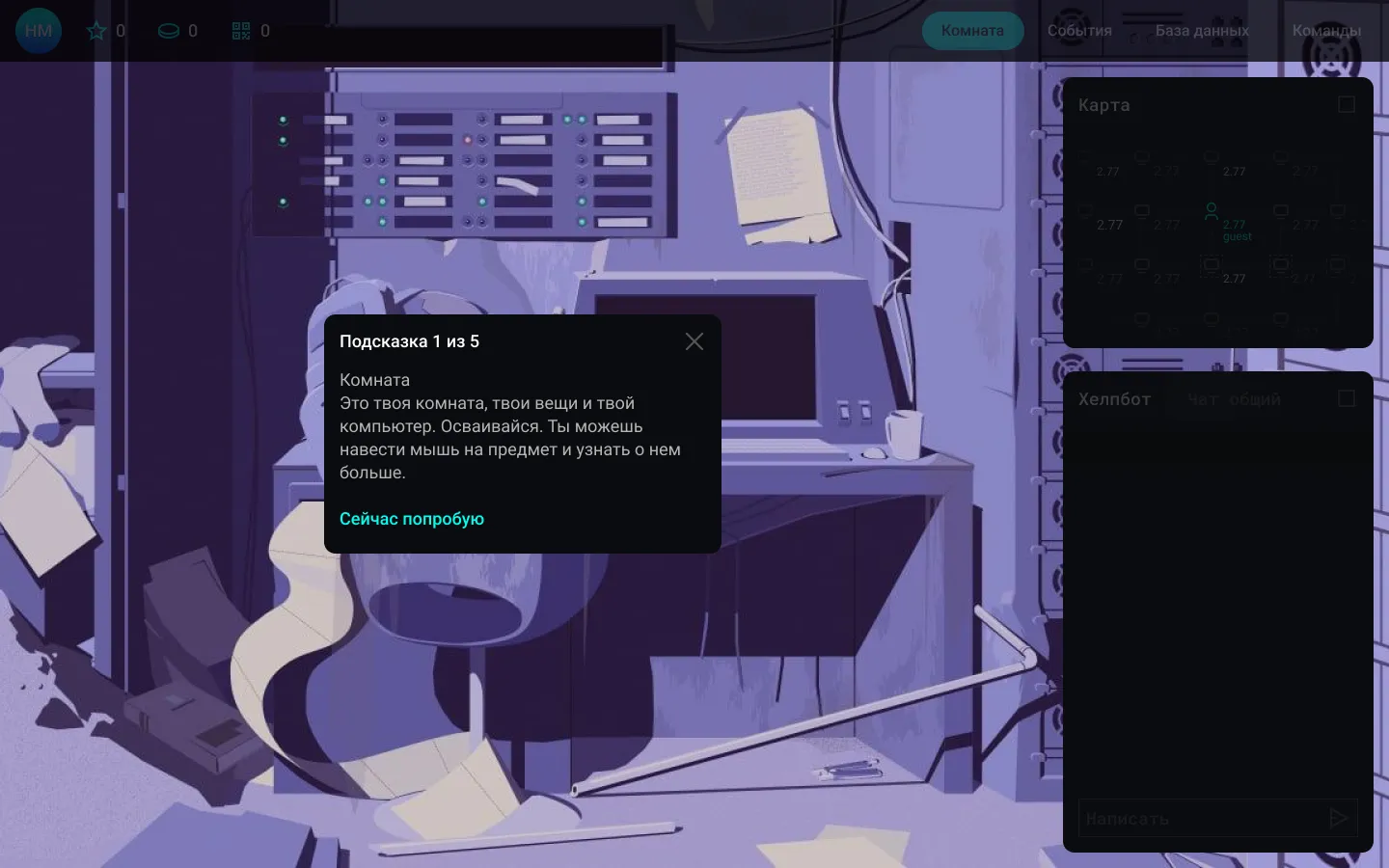
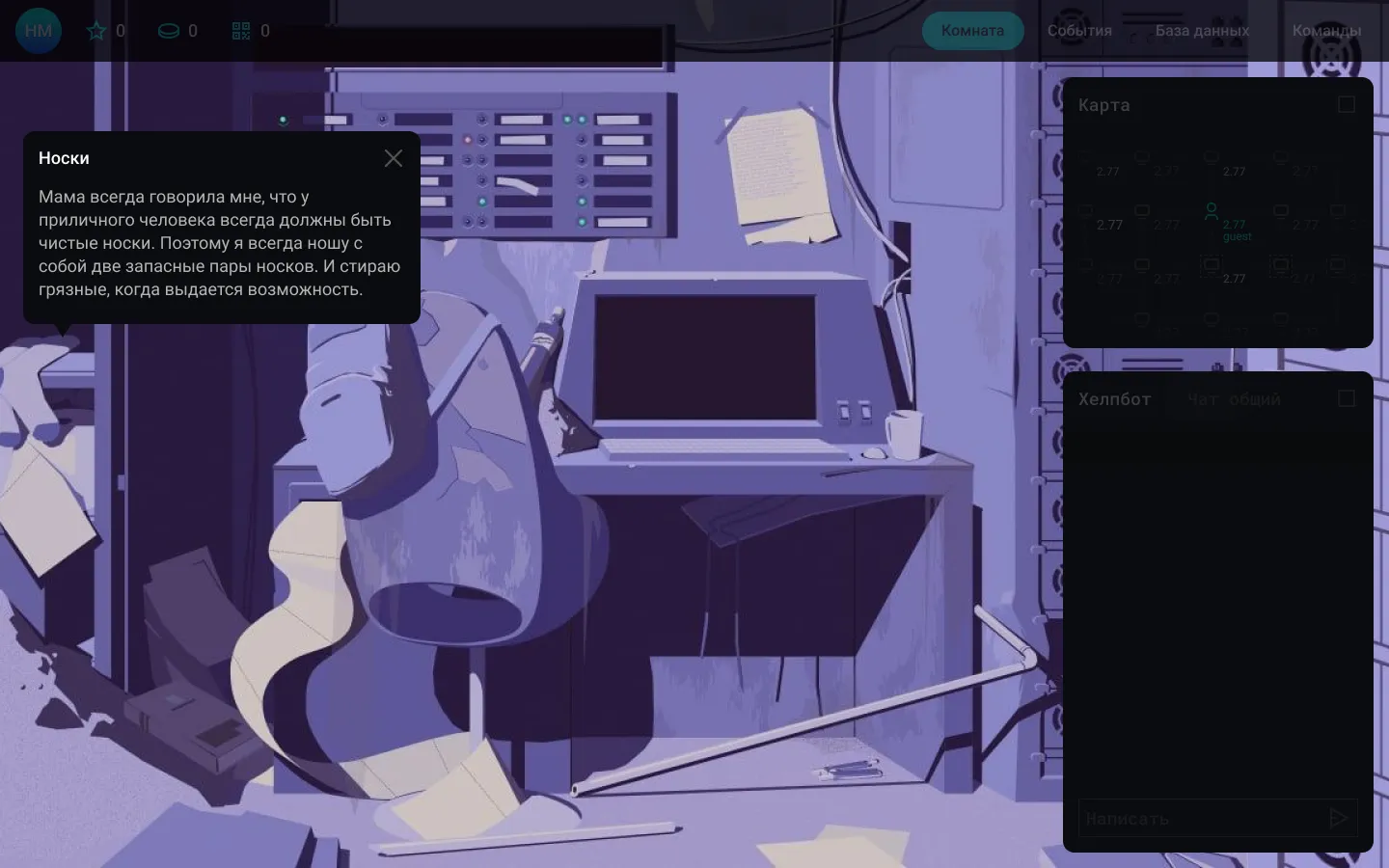
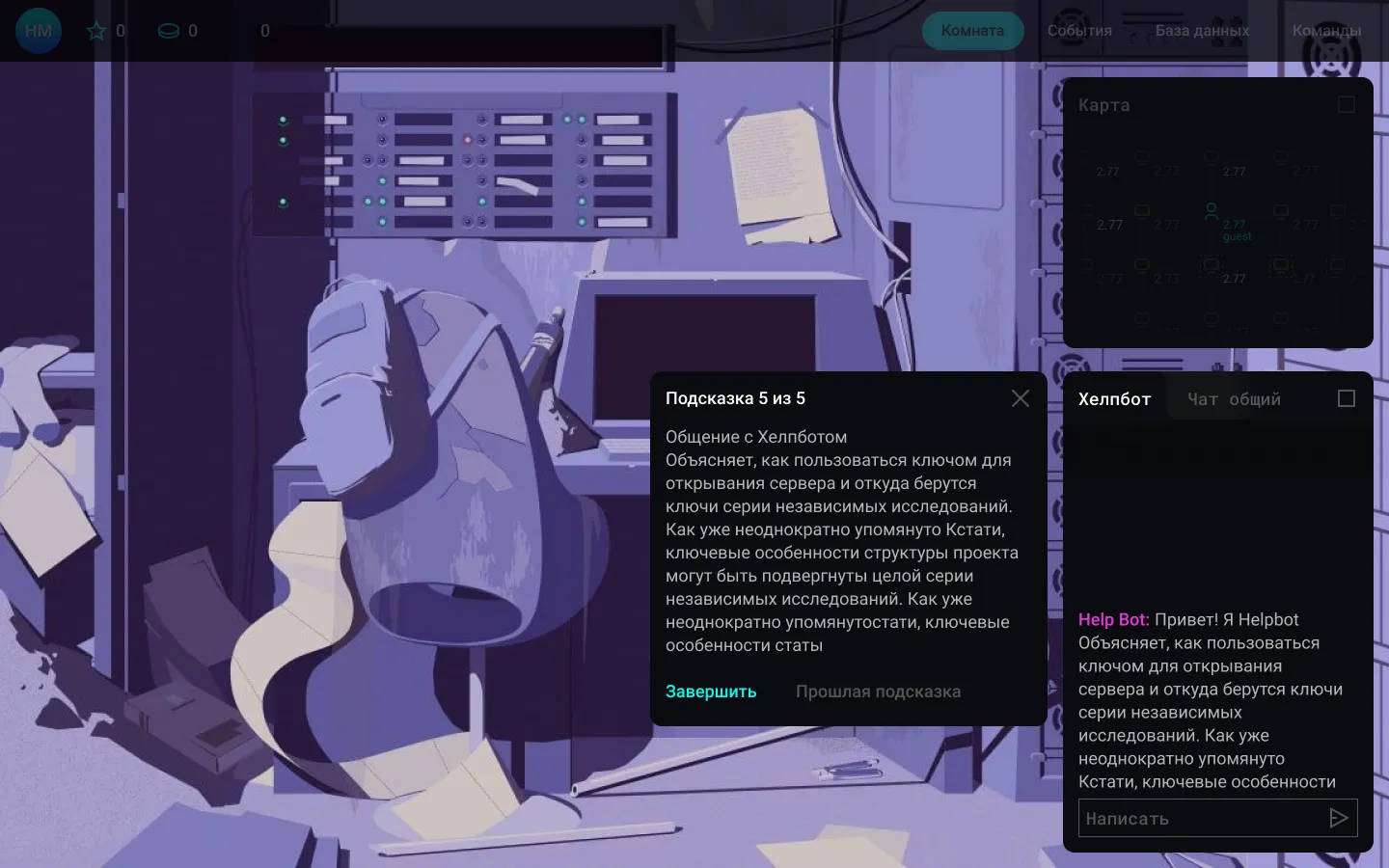
Небольшой онбординг рассказывает об основных элементах игры: наводишь на них мышь и получаешь необходимую информацию.
 Онбординг
Онбординг
 Онбординг
Онбординг
 Онбординг
Онбординг
 Онбординг
Онбординг
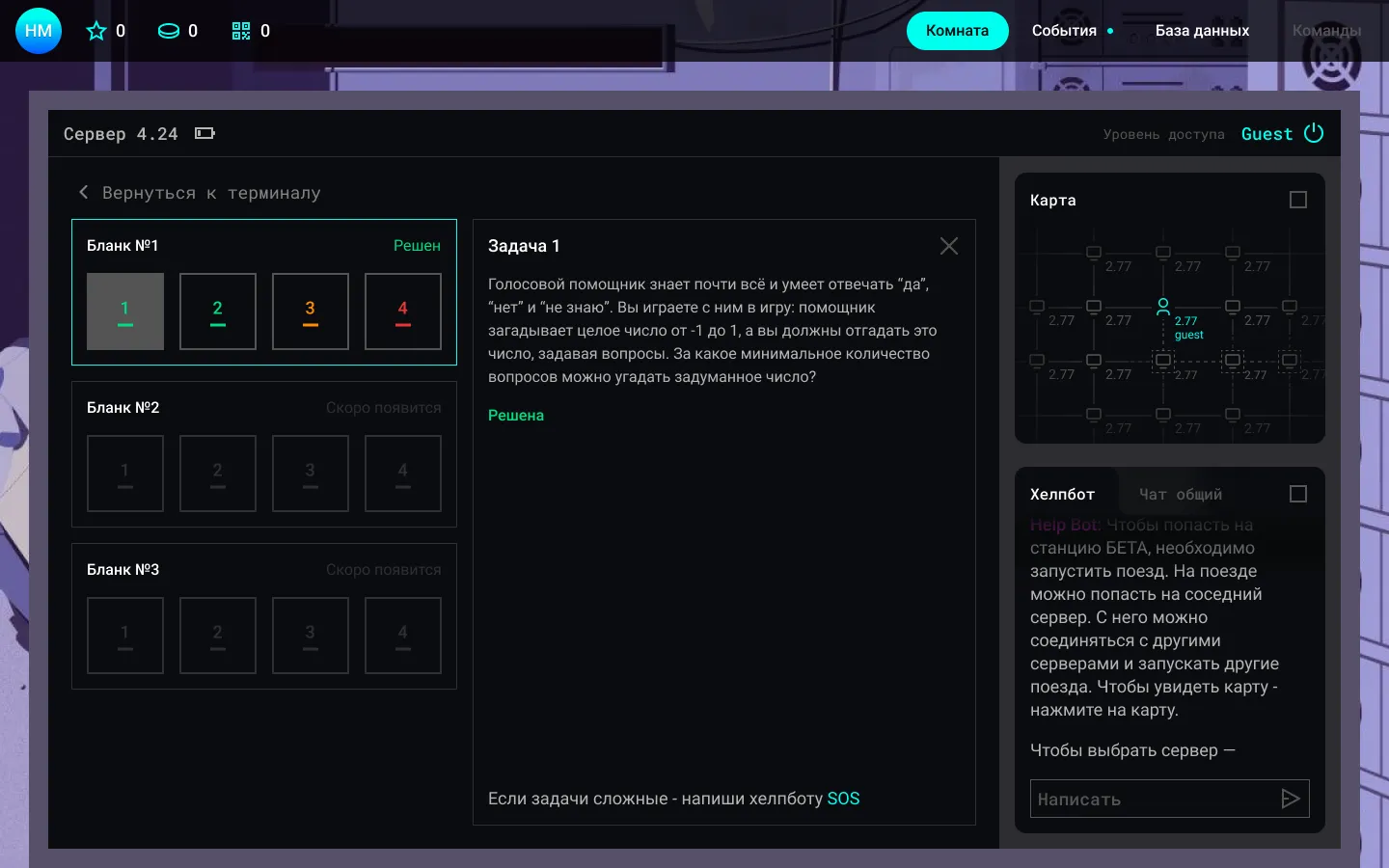
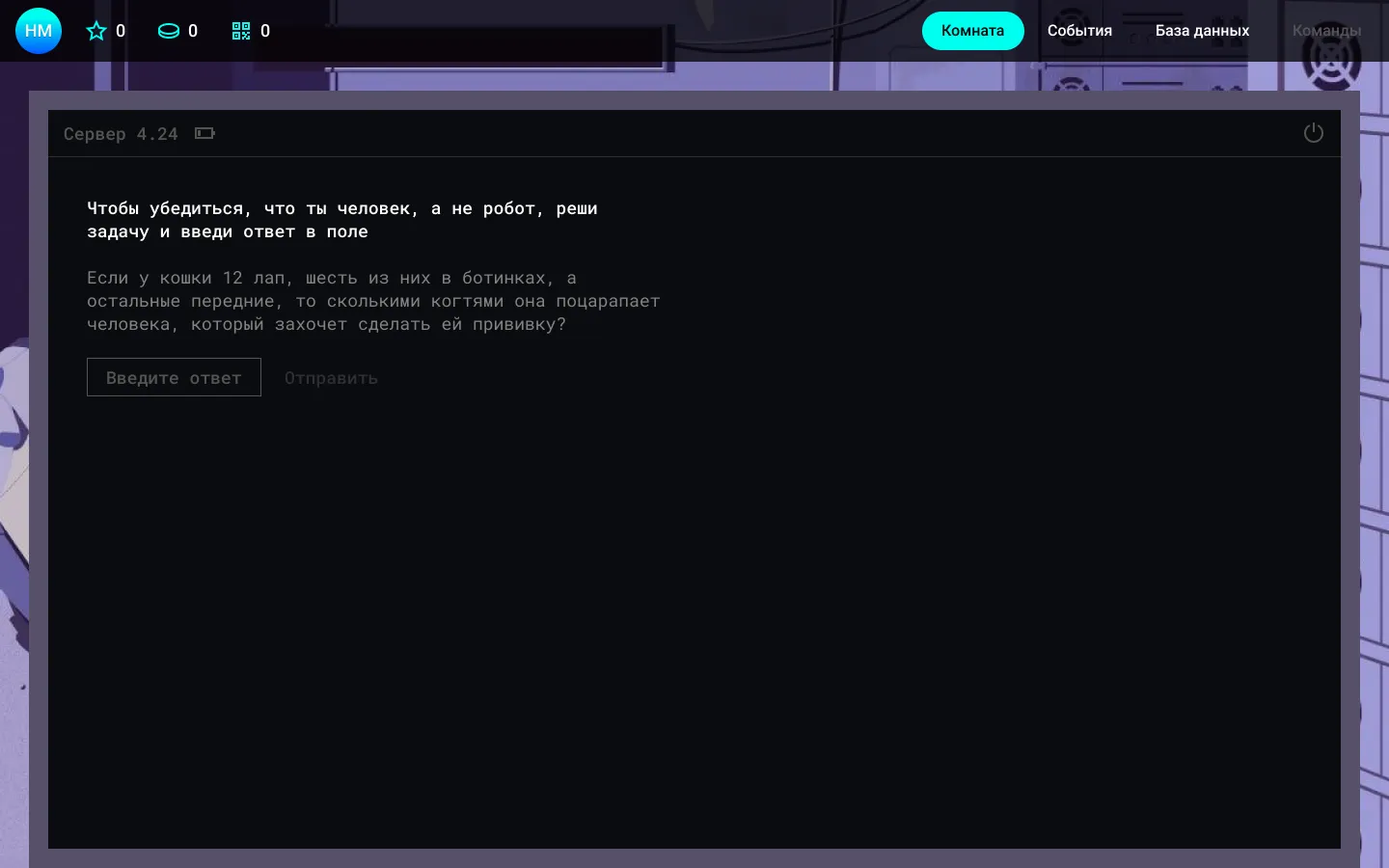
Математические задачи интегрированы в сюжет так: для входа на сервер игроку нужно решить математическую капчу.

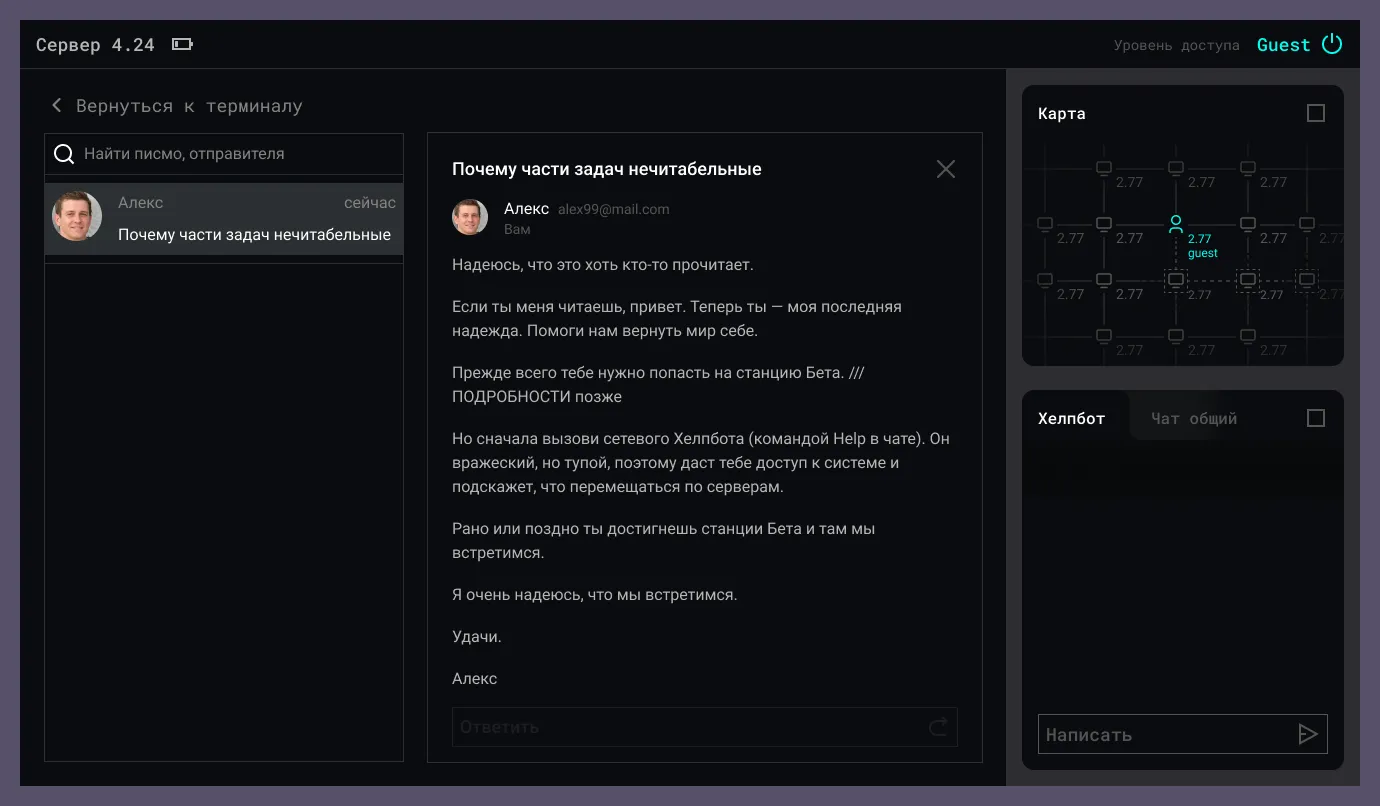
Решил — молодец, получи письмо от загадочного Алекса, в котором он расскажет, что нужно делать дальше.


Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
UX-дизайн под ключ, как в этом кейсе, и многое другое.
UX/UI-дизайн под ключ
Когда нужна эта услуга
Интерфейс устарел или крайне неудобен. Либо нуждается в переделке, потому что поменялись бизнес-процессы, рынок или целевая аудитория. Либо вы создаете новый продукт и ему нужен новый интерфейс.
Что вы получите
Вы получите готовые к разработке макеты интерфейса. В них будет полностью отражен путь пользователя по каждому сценарию взаимодействия с системой. Результат будет выгоден для бизнеса и бережен к ресурсам разработки.
Хотите уметь так же?
Научим создавать удобные интерфейсы.
Слово директора

