Дизайн формы поиска для грузоперевозчиков
Цена
~ 240 000 ₽
Вводные
«АвтоТрансИнфо» — система обмена информацией между перевозчиками, экспедиторами и грузоотправителями. В базе данных — заявки на перевозку грузов, сообщения о свободном транспорте и информация об участниках рынка. Ежедневно на сайте размещается более 25 000 заявок на перевозки по России, Украине, странам Балтии и Европы.
Каждый месяц на сайт приходит миллион посетителей, общая нагрузка — 50 миллионов просмотров. Бо́льшая часть траффика приходится на форму поиска грузов, оттого эта форма вынесена на отдельный домен и отдельный сервер. И по этой же причине заказчик решил изменять только ее, а похожую форму поиска транспорта оставить старой.
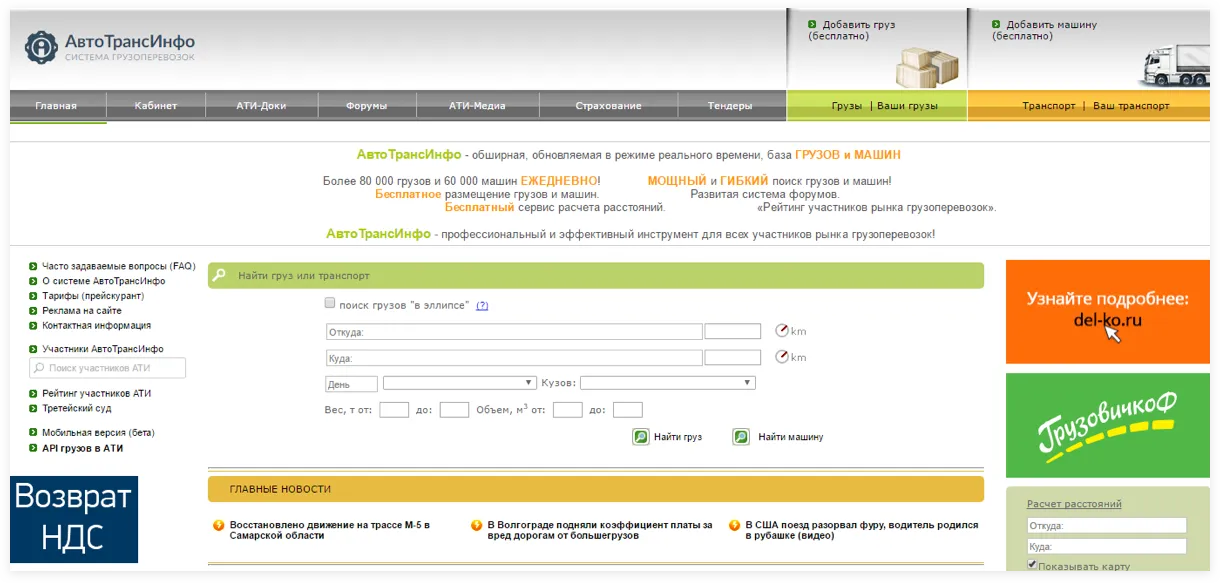
Предыдущая версия формы поиска грузов не сохранилась, но выглядела она примерно так.
 Пока форма выглядит просто. Но это если без нюансов. Увы, их полно примерно у каждого груза
Пока форма выглядит просто. Но это если без нюансов. Увы, их полно примерно у каждого груза
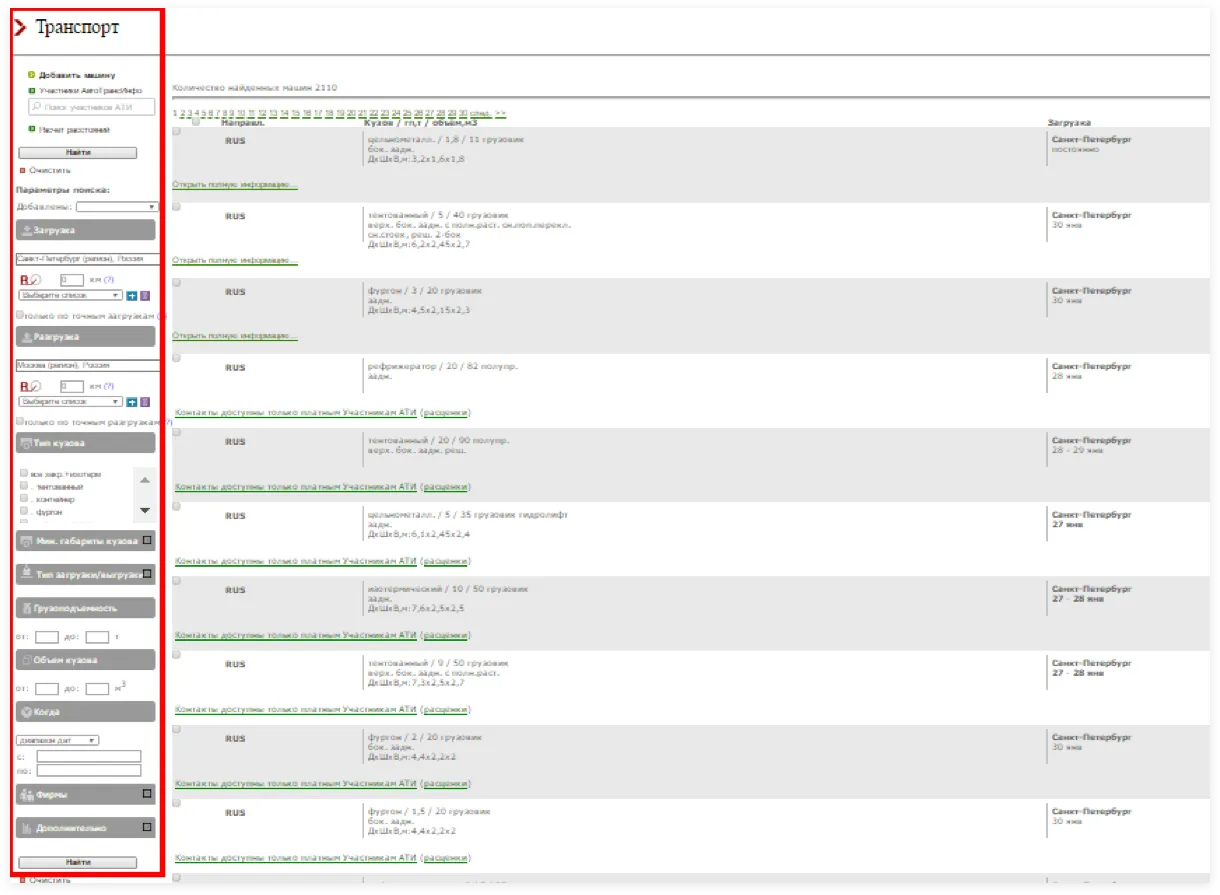
И точно так же уточнить результат поиска можно было с помощью узкого длинного фильтра (выделен красным).
 Проблема не в высоте фильтра и не в его расположении, а в отсутствии нужных полей
Проблема не в высоте фильтра и не в его расположении, а в отсутствии нужных полей
Проблема
Из-за сложной реализации и запутанной формы даже опытные пользователи сайта не знали всех возможностей поиска или не понимали, как работают те или иные параметры. В результате — низкая конверсия формы и недовольство пользователей.
 Так выглядит негодование, когда пользователь не может найти в фильтре важные поля
Так выглядит негодование, когда пользователь не может найти в фильтре важные поля
Задача
Перепроектировать форму поиска груза, не изменяя функционал.
Плюсы и минусы
- Есть цифры У заказчика были данные Яндекс. Метрики и внутренняя статистика — это помогло строить гипотезы
- Вовлеченность заказчика Клиент подробно рассказывал о работе формы, а сотрудник службы поддержки мог предоставить ключевые, по мнению пользователей, проблемы и вопросы
- Функционал известен Не нужно изобретать решений на уровне возможностей формы, долго обсуждать это с программистами и т. п.
- Низкая грамотность пользователей Интерфейс по своей сути профессиональный. А значит — сложный. Но у пользователей сравнительно низкий уровень компьютерной грамотности. Существенно меняя привычное расположение кнопочек и ссылок, мы могли потерять пользователей
- Точечное решение Изменение формы поиска не решит все проблемы клиентов на сайте. Это самое узкое место, но не единственное
- Темп На весь проект у нас было чуть более месяца. Дедлайн — Новый год.
Процесс
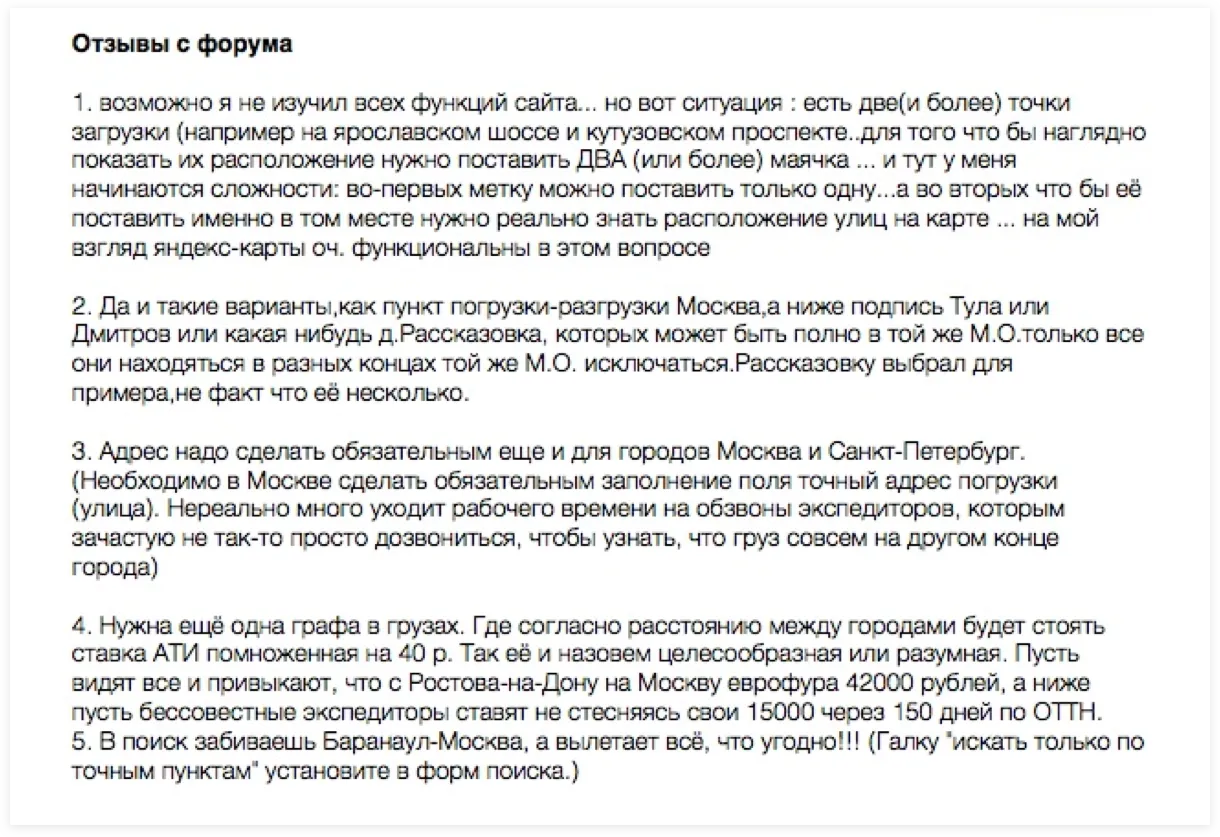
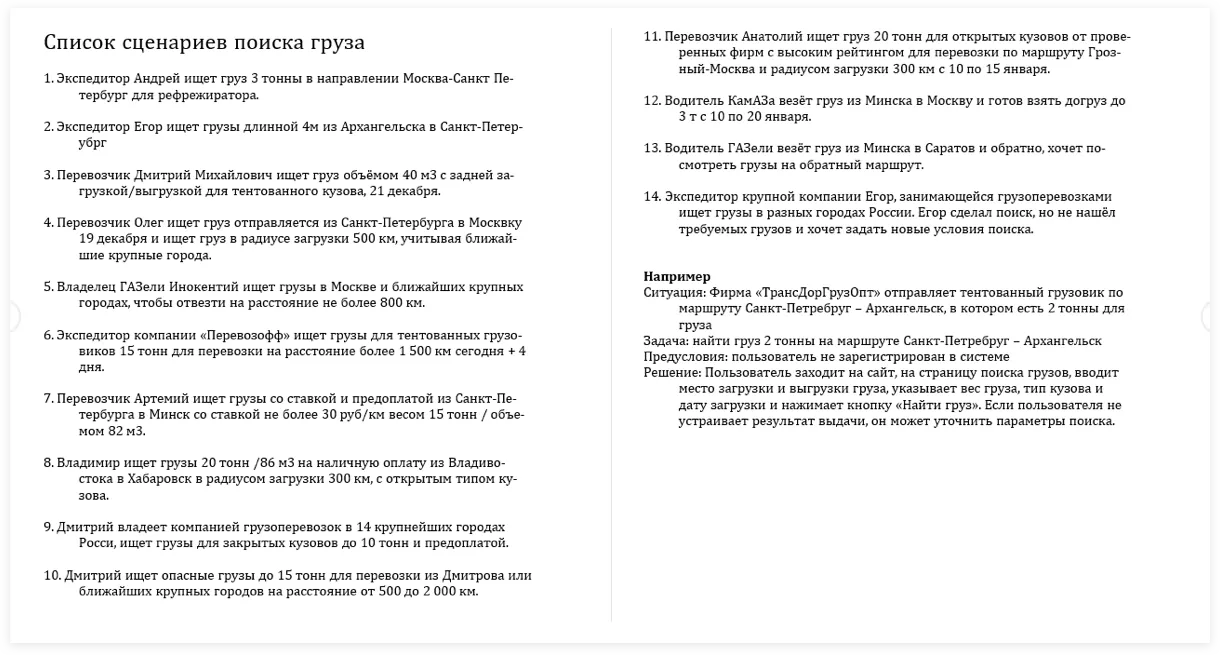
Проекты вида «нужно спроектировать одну форму» не подразумевают масштабной аналитики. Но совсем без этого этапа нельзя. Мы разобрались в логике работы системы, посмотрели на цифры в статистике, узнали отзывы пользователей с форума, собрали информацию о потребностях клиентов со слов заказчика. Все это превратилось в сценарии использования.
Use cases — пользовательские сценарии, сценарии взаимодействия, сценарии использования, пользовательские сценарии — последовательное описание поведения человека при взаимодействии с системой и системы, когда с ней взаимодействует человек. У нас есть модуль дизайн-задачника «Сценарии взаимодействия» для тех, кто хочет научиться их использовать в дизайне интерфейсов.
 Это только кажется, что груз достаточно погрузить, отвезти и выгрузить. У каждого перевозчика есть свой специфичный ряд требований
Это только кажется, что груз достаточно погрузить, отвезти и выгрузить. У каждого перевозчика есть свой специфичный ряд требований
Осмысление
Основная трудность: форма (и поисковая выдача) — профессиональный интерфейс, которым ежедневно пользуется огромное число консервативных пользователей с невысоким уровнем компьютерной грамотности. Это значит, что перемещение ссылки на 20 пикселей влево кому-то парализует работу как минимум на день. А изменение цвета кнопки выведет пользователей из строя на неделю.
Совместно с заказчиком решили, что для уменьшения урона пользователям заказчик будет внедрять форму шагами.
- Показывать новую форму в двух вариациях (новой и прежней) для разных пользователей.
- В новой форме сделать ссылку для перехода на привычную старую.
- Наблюдать за действиями пользователей и при явных проблемах оперативно реагировать.
Дизайн интерфейса
Проектировали в три итерации. После каждой — встречались с клиентом, неработающие решения отсеивали, тут же предлагали альтернативные варианты и уходили на вторую итерацию.
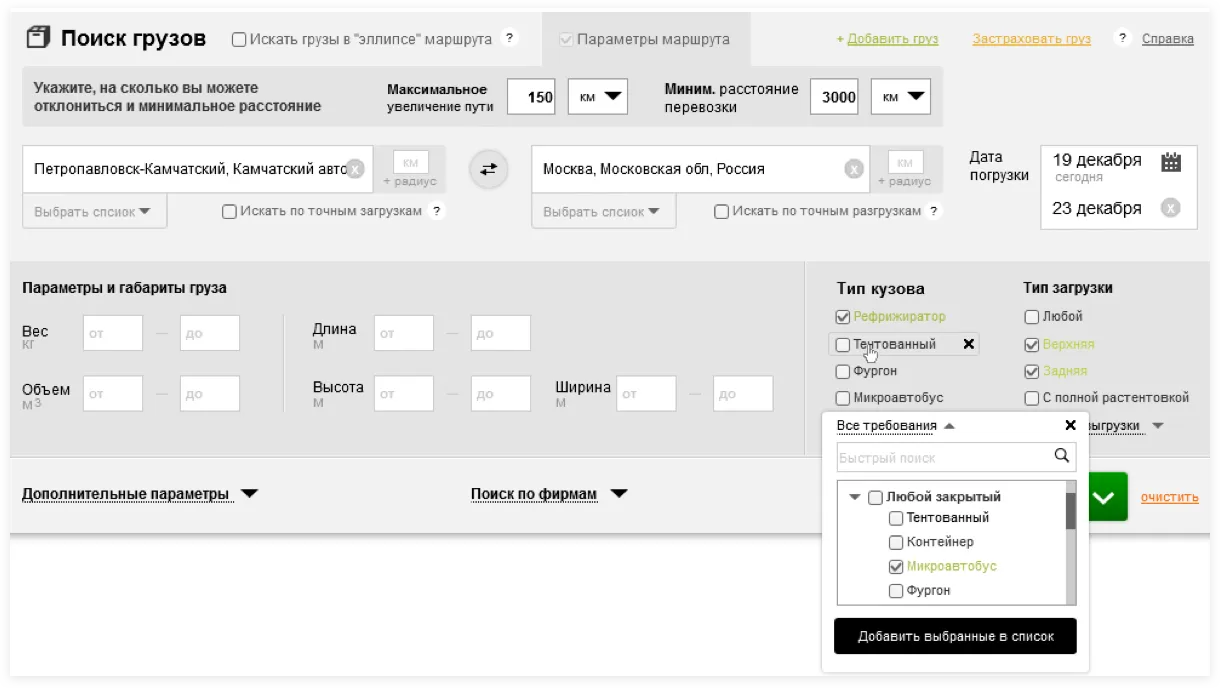
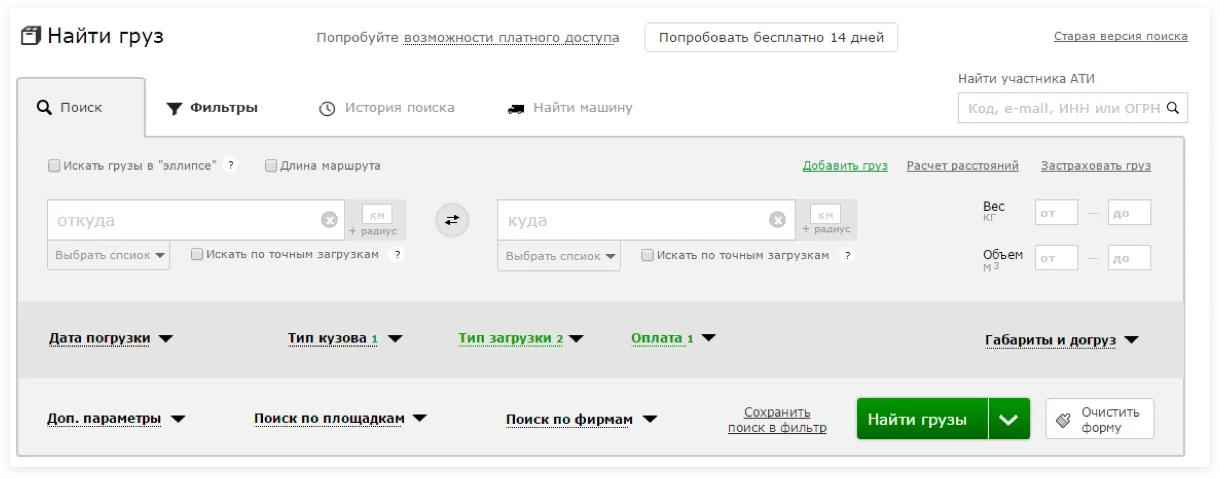
Изначально мы выделили основные параметры в горизонтальный фильтр…
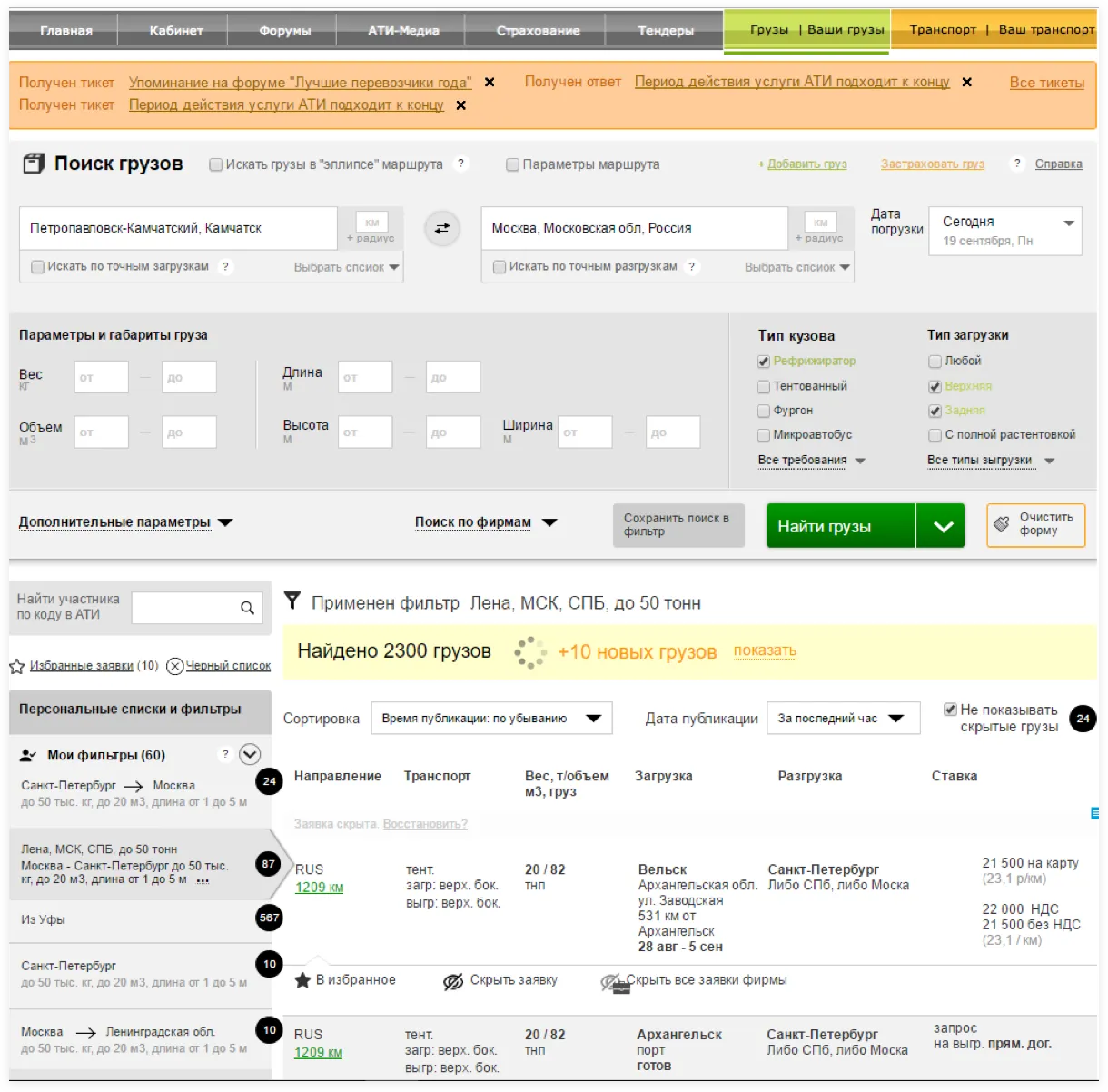
 Пример с выбранными датами и раскрытым блоком типа кузова
Пример с выбранными датами и раскрытым блоком типа кузова
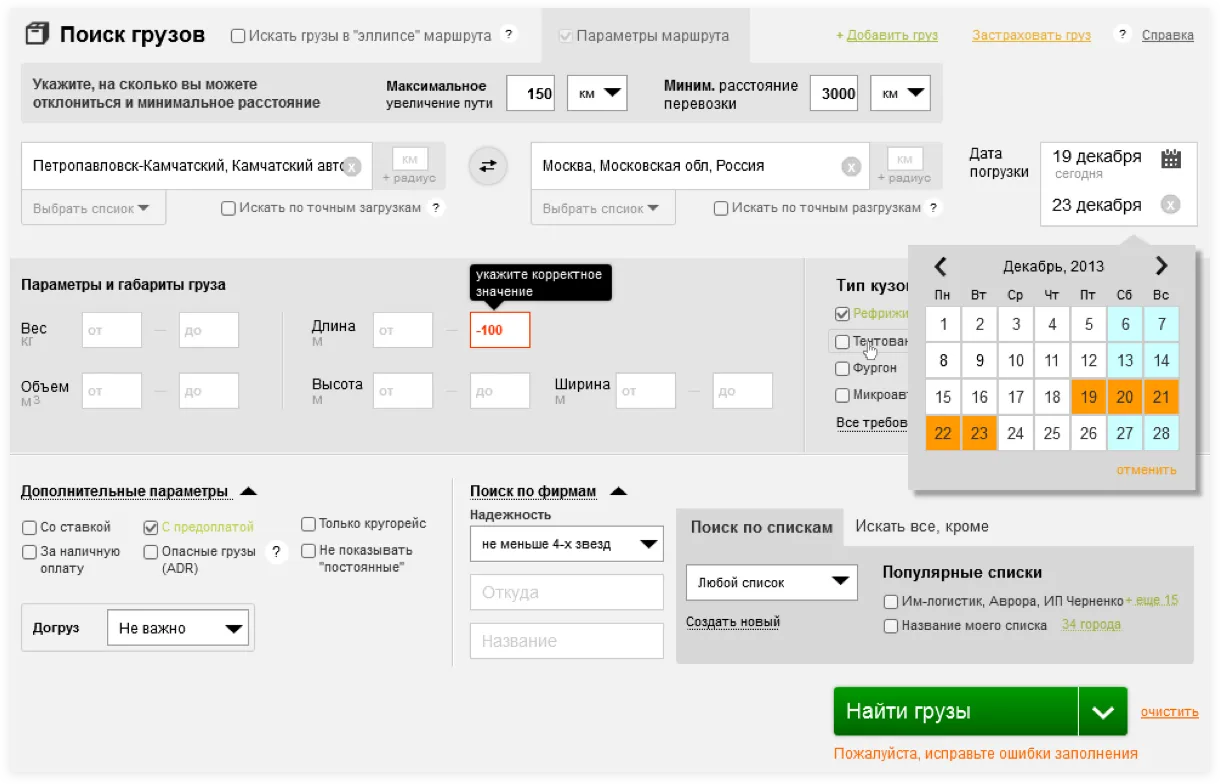
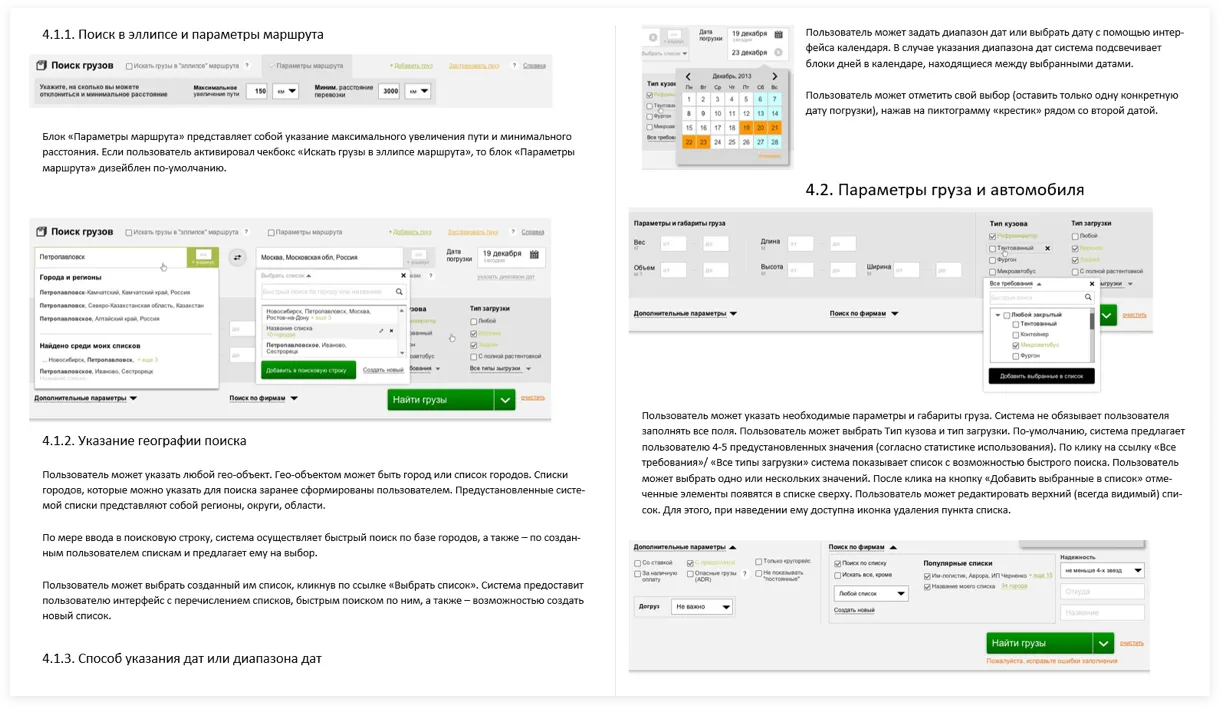
 Дополнительные параметры, поиск по фирмам, выбор дат и валидация
Дополнительные параметры, поиск по фирмам, выбор дат и валидация
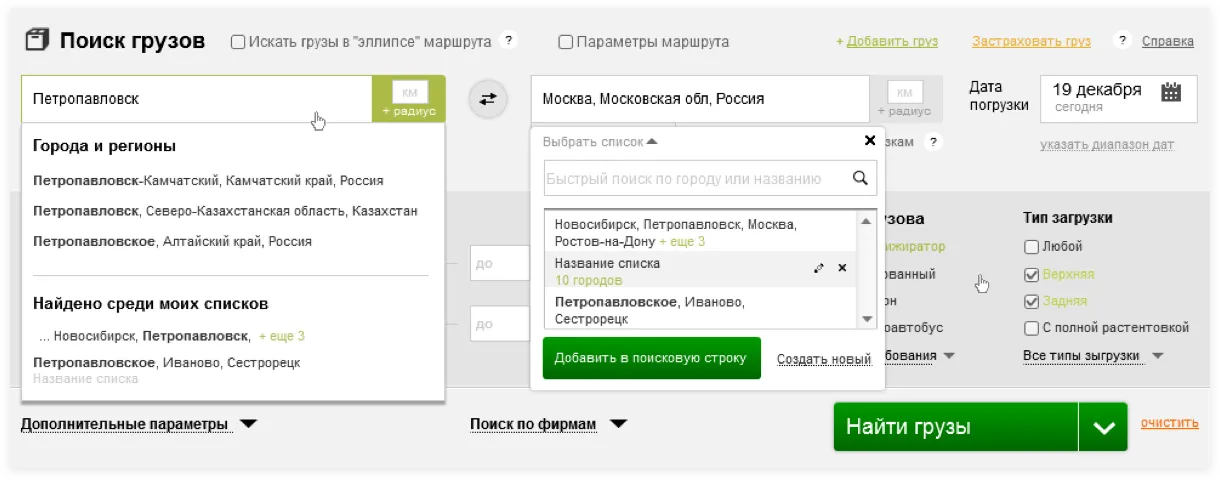
 Выбор направления/геообъекта и списка
Выбор направления/геообъекта и списка
 …а в вертикальный блок вынесли персональные списки и сохраненные фильтры.
…а в вертикальный блок вынесли персональные списки и сохраненные фильтры.
 Помимо прототипов — описали логику работы интерфейса.
Помимо прототипов — описали логику работы интерфейса.
Следующий этап — сопровождение внедрения. Тем временем концепция чуть изменилась — сохраненные фильтры ушли из вертикального блока во вкладку блока горизонтального.
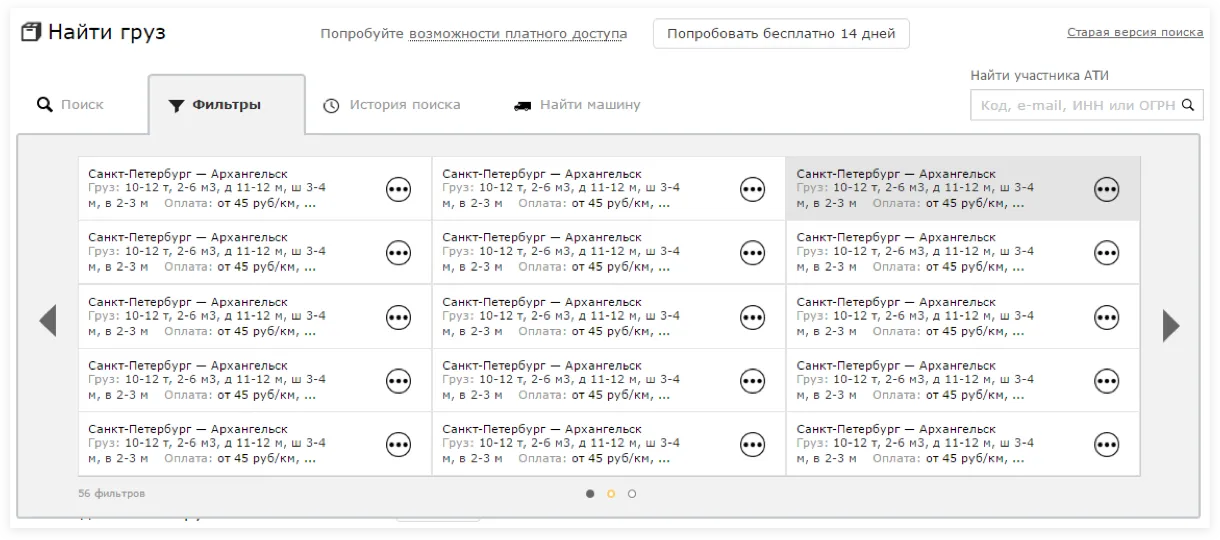
 Фильтры переехали из основной формы поиска во вкладку
Фильтры переехали из основной формы поиска во вкладку
 Фильтр — это сохраненный маршрут с уже заявленными условиями перевозки
Фильтр — это сохраненный маршрут с уже заявленными условиями перевозки
Оставшееся от проекта время мы потратили на перепроектирование формы на главной странице. Увы, заказчик так и не собрался ее изменить.
Результат
На сайте www.loads.ati.su появилась новая форма поиска грузов. Про бизнес-результат заказчик нам ничего не ответил, однако мы умеем делаем выводы. Если бы новая форма оказалась хуже старой, от нее отказались бы через месяц. Но нет, уже четвертый год на сайте результаты нашей работы.
Смысл
Профессиональные интерфейсы сложны, и работать с ними нужно очень осторожно. Перед проектированием обязательно надо выяснить уровень компьютерной грамотности пользователей, их потребности — как со слов заказчика, так и по статистике. Тогда есть все шансы сделать новый интерфейс похожим на привычный и не вызвать негодования пользователей.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
UX-дизайн под ключ и добавление новой функциональности, как в этом кейсе, и многое другое.
UX/UI-дизайн под ключ
Когда нужна эта услуга
Интерфейс устарел или крайне неудобен. Либо нуждается в переделке, потому что поменялись бизнес-процессы, рынок или целевая аудитория. Либо вы создаете новый продукт и ему нужен новый интерфейс.
Что вы получите
Вы получите готовые к разработке макеты интерфейса. В них будет полностью отражен путь пользователя по каждому сценарию взаимодействия с системой. Результат будет выгоден для бизнеса и бережен к ресурсам разработки.
Добавление новой функциональности
Когда нужна эта услуга
Вам нужно добавить в интерфейс новый раздел, отразить в нем изменения бизнес-процессов, новую стратегию бизнеса или новые ограничения.
Что вы получите
Добавим в интерфейс новые задачи и новую функциональность. Вы сможете развивать ваш продукт, не меняя систему целиком, не ломая то, что уже работает.
Наша экспертиза
368 интерфейсных проектов и более 120 проектных кейсов.
Статьи об интерфейсах для транспорта
Хотите уметь так же?
Научим делать хорошие интерфейсы.
Слово директора