· Евгений Романовский, руководитель проектов · 4 минуты на чтение
Что писать на главной?

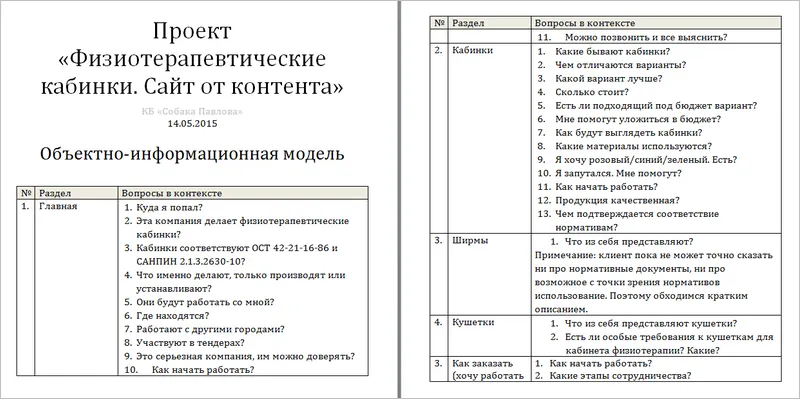
Недавно мы сделали сайт от контента для компании, которая занимается изготовлением и установкой кабинок для кабинетов физиотерапии. Такое вот узкое направление — и, что не удивительно, со своей спецификой. На этом примере расскажем, как понять, какая информация должна быть на главной странице сайта.
Что есть на входе?
Прежде чем что-то писать, проектировать и верстать — нужно собрать информацию. Для этого мы несколько раз встретились с заказчиком. Говорили про бизнес в целом, про целевую аудиторию, про часто задаваемые вопросы. Попутно выясняли характеристики продукции, порядок работы с клиентом.
На входе получилось примерно следующее:
- Описание продукции: физиотерапевтических кабинок, кушеток и ширм.
- Порядок работы: как заказать, что с доставкой, кто будет устанавливать.
- Пояснения к нормативным документам — СанПиНам и ГОСТам, — в которых описаны требования к продукции.
- Список клиентов.
- Отдельные комментарии — с кем работают и как.
Вроде бы этого достаточно? Тематика узкая, сайт небольшой. Ломать голову, где описать продукцию, а где условия работы, не нужно. Пользователь не заблудится в меню. Пиши тексты да радуйся.
И что не так?
Подход «а давайте соберем всю информацию и вывесим ее на сайте» не кажется правильным подходом. Да и вообще не кажется подходом, честно говоря. В самом общем случае трудности бывают такие.
- Да нам вроде и рассказывать особо нечего.
- Наоборот, у нас очень много разной информации, как бы не запутать пользователя.
- Много ли информации или мало — как понять, достаточно ли ее читателю?
«Собрать все, что есть» вовсе не означает «собрать всю необходимую информацию». Как определить необходимость?
Давайте думать
Думать лучше всего не просто так, а по понятной схеме. При разработке контента мы используем методологию, похожую на создание прототипов сайта, только акцент смещается с кнопочек, галочек и ссылочек на собственно контент.
Выглядит это примерно так.
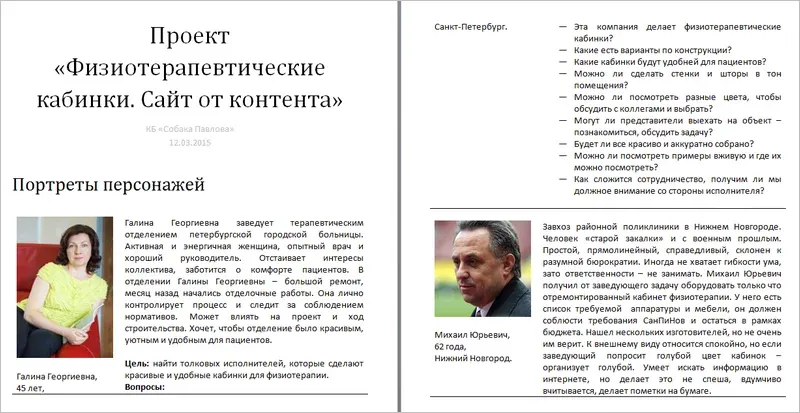
- Создаем портреты пользователей сайта.
- Описываем сценарии поведения, ожидания пользователя от сайта.
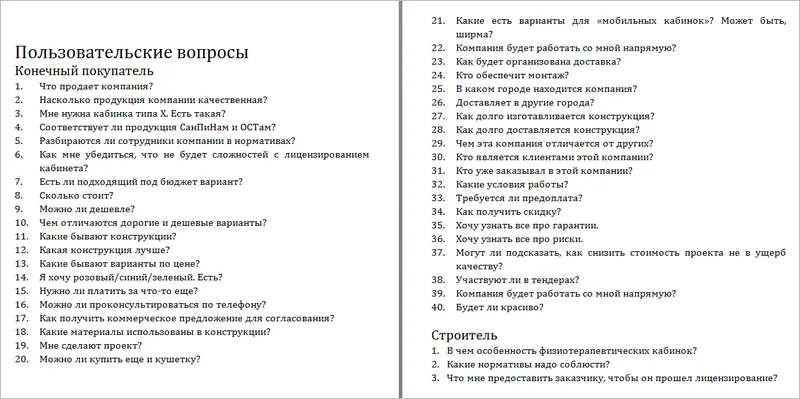
- Формируем вопросы к сайту.

Первые два пункта — вспомогательные. Они помогают аналитику сформировать правильные вопросы, а клиенту — оценить, насколько эти вопросы действительно волнуют его целевую аудиторию. Кроме мозга аналитика и знаний заказчика можно использовать интервью (мы позвонили нескольким клиентам компании), анализ конкурентов и анализ запросов в поисковых системах.

Когда есть список вопросов — есть понимание, ЧТО нужно написать на сайте. Осталось понять КАК.
И как?
Итак, напомним (и обновим) вводные. У нас есть:
- информация от заказчика;
- общее представление о структуре сайта;
- список вопросов пользователей. На каждый вопрос у нас уже есть или ответ (информация от заказчика), или возможность его получить.
Теперь нам нужно сопоставить вопросы с разделами и страницами сайта. Скорее всего, структура будет отличаться от той, что мы придумали раньше.

- Если вопросов по какой-то теме мало, то отдельную страницу делать не обязательно.
- Если вопрос не укладывается в нашу черновую структуру или выглядит там неестественно, стоит предусмотреть еще один раздел.
- Если вопрос может возникать на разных страницах сайта, то и в модели его нужно продублировать.
Так что с главной?
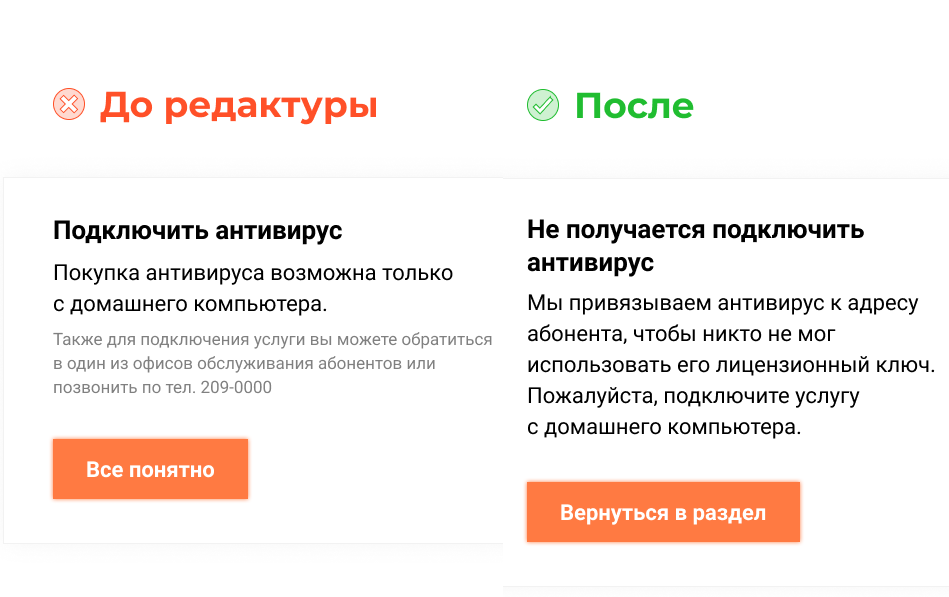
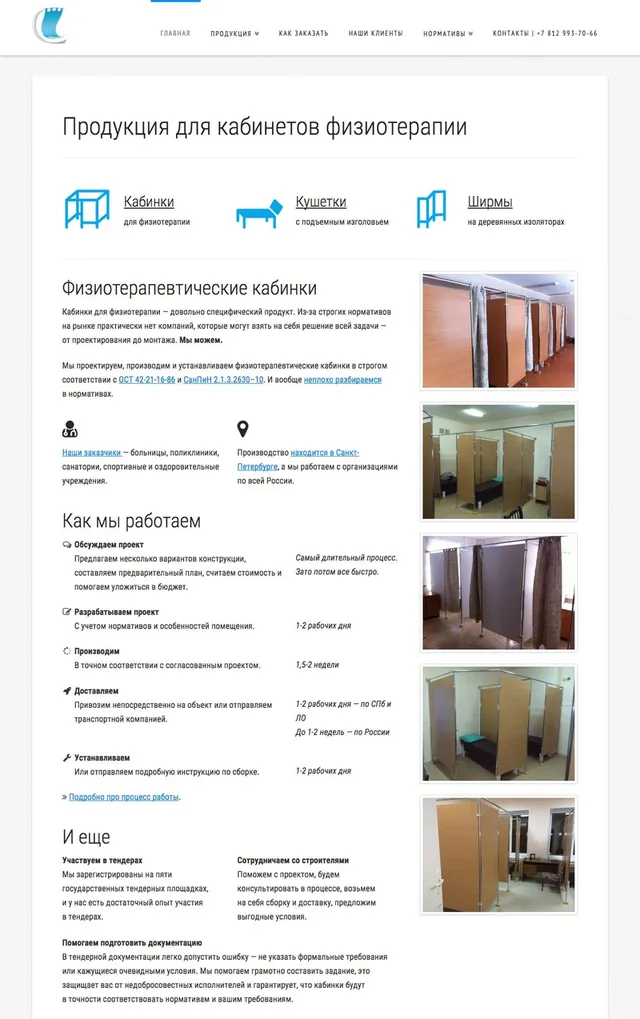
С главной сразу становится все понятно. В объектно-информационной модели уже есть список вопросов. Ранжируем их по важности. Вероятно, читатель сначала захочет понять, куда он вообще попал, потом — осознать, есть ли здесь для него что-то полезное, а уже после этого — вникать в подробности.

Обратите внимание, что на главной мы рассказываем обо всем предельно лаконично. Если есть подробности — тут же ставим ссылку.
И все?
Почти. Мы ответили на основные вопросы пользователя. Дочитав (или пролистав) страницу до конца, он принимает решение о следующем действии. Чего бы ему хотелось?
- Закрыть окно, добавить в закладки, скопировать ссылку. Все это можно сделать стандартными средствами браузера.
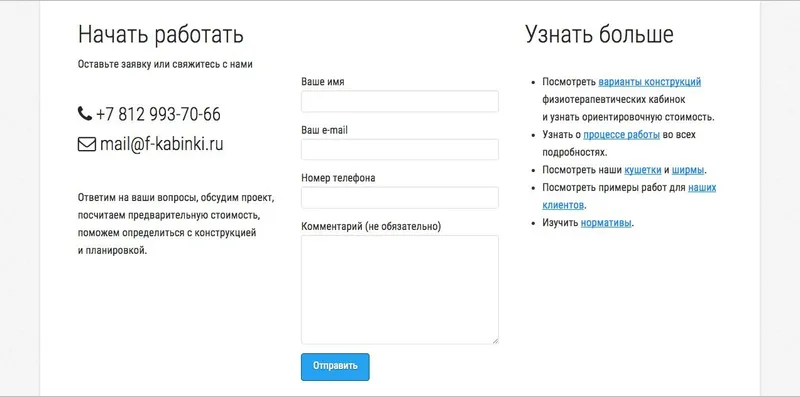
- Позвонить, написать, оставить заявку. Значит, нужны контакты и форма обратной связи.
- Посмотреть, что еще есть на сайте, узнать больше информации.
На всякий случай. Речь идет не про моментальные продажи и не про вау-товар. Здесь не работает схема «покупай или уходи».
Если у вас так же — держите совет. Главное меню и ссылки в подвале — это хорошо. Можно сделать еще лучше. Мы добавили блок «Узнать больше» со ссылками на основные страницы сайта. По убыванию важности и не заголовками, а простым русским языком.

Итак, если вы не знаете, что писать на главной странице сайта, то выход, собственно, один. Провести исследование. Полное, как у нас, или хотя бы экспресс-анализ за полчаса. Понять, с чем приходят пользователи на сайт, что они хотят сделать и о чем узнать в первую очередь. Ответы на эти вопросы и есть содержание главной страницы.
Дзен-вывод: на главной нужно писать главное.
P. S. Пока мы составляли эти рекомендации, пришел отзыв от заказчика:
«Заметно увеличились заказы из регионов. Формулировки с нашего сайта стали использовать в ТЗ при размещении закупок, и нам это помогает выиграть тендер».
Впрочем, это уже совсем другая история — про бизнес и про деньги. Но, что любопытно, начинается она точно так же — подумать головой. Как раз то, что мы умеем лучше всего.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от исследования пользователей до дизайна интерфейса под ключ.
Примеры из практики
Мы наверняка уже делали интерфейс, пожожий на тот, который вам нужен. Проверьте.