· Собака Павлова · 3 минуты на чтение
Как мы проверяем UI-kit заказчика

Энди Уорхол. «Банка супа»
Мы оцениваем UI-киты заказчиков по ряду требований. Это то, без чего невозможно приступить к дизайну. Если что-то не проходит наши требования, мы добавляем в проект часы на доработку UI-кита.
Формат
Часто у заказчика UI-кит есть только в веб-версии, потому что он привязан к фреймворку. То есть его можно посмотреть в браузере, а взять и перенести в графический редактор — нет. В подобных ситуациях дизайнеру нужно перерисовать руками каждый элемент.
Такие киты можно использовать только в среде разработки. То есть во фреймворке, когда вы пишете код. Дизайнеры код не пишут.
Если у заказчика UI-кит в формате Sketch, нам тоже потребуется время для доработки, потому что Figma хоть и проглотит файл, но элементы сверстает криво.
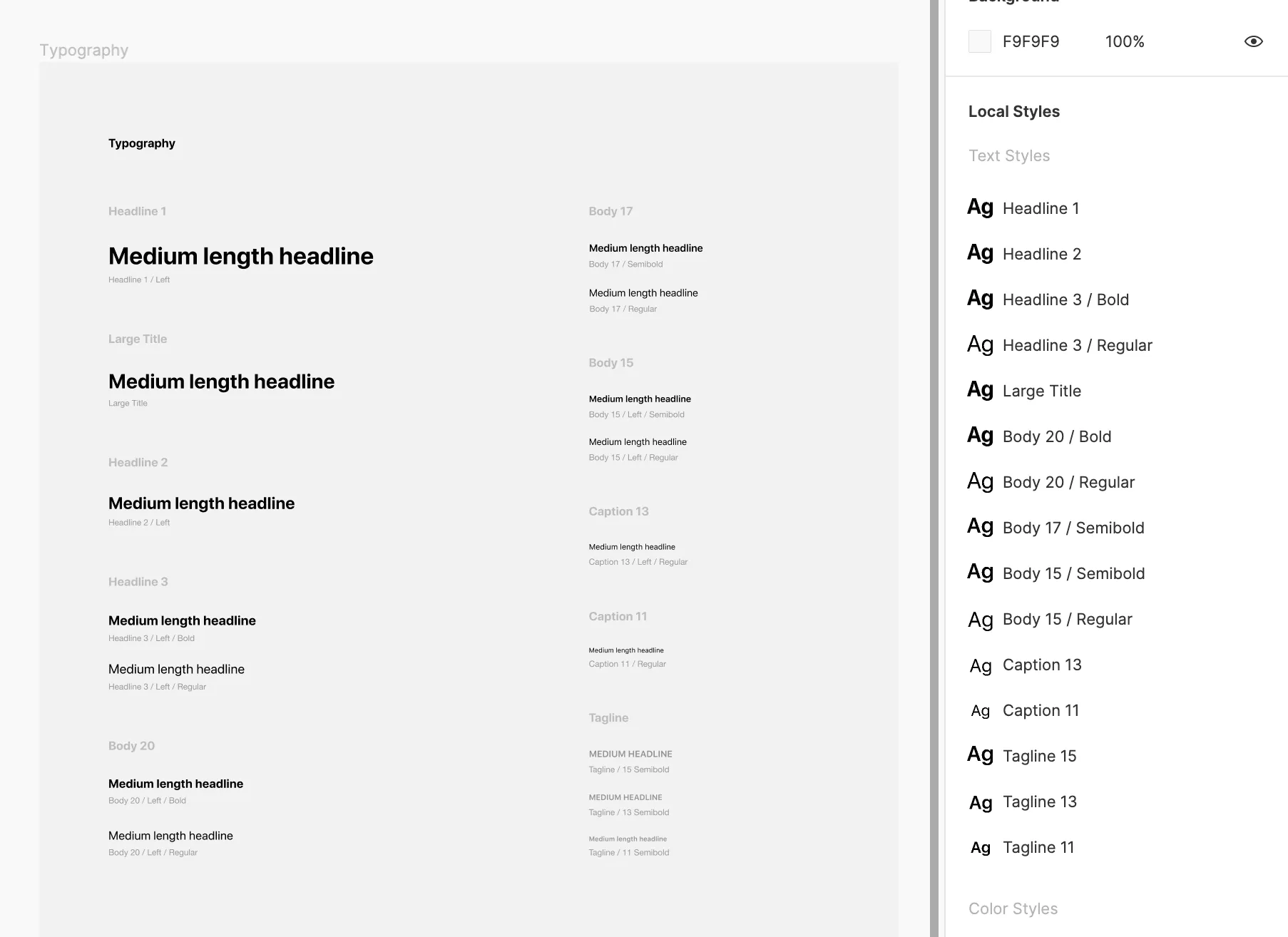
Типографика
Один из первых вопросов заказчику — какие шрифты будем использовать. Которые уже есть в ките или другие? Если родные, то собраны ли они в систему типографики? Насколько вообще проработана в ките работа с текстом? Есть ли заголовки и подзаголовки? Забиты ли они в стили?

Если в UI-ките все это уже есть, заказчик сэкономит несколько часов. Хороший пример — система iOS, где типографика проработана для многих ситуаций.
Подобрать шрифты, собрать систему, забить стили — на все это дизайнеру нужно время. Его оплачивает заказчик. И это выйдет дешевле, чем работать без стилей.
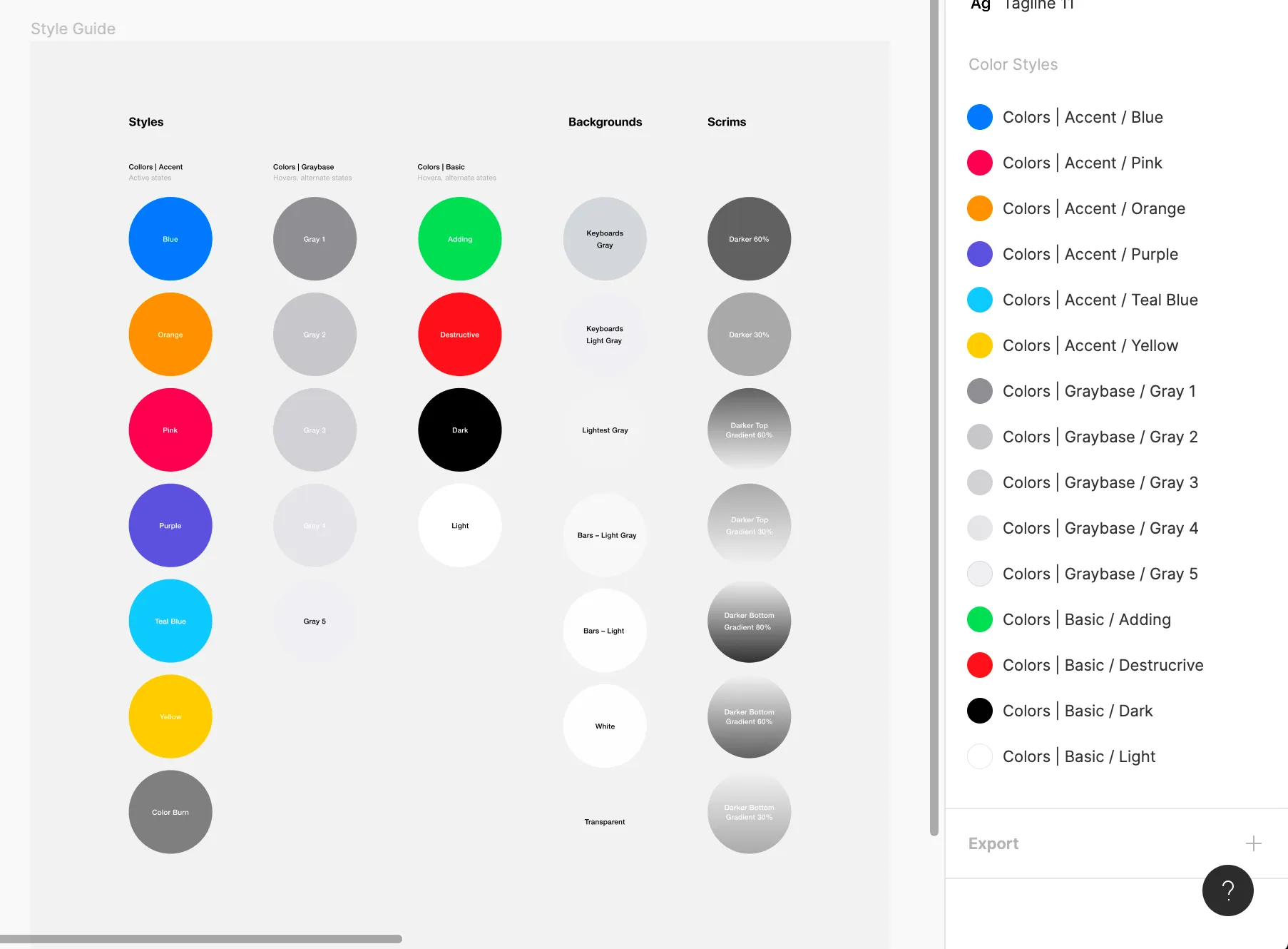
Цвета
Проверяем, есть ли в UI-ките цветовая палитра. И забита ли она в стили.
Это важно, потому что заказчик может внезапно решить, что нужно поменять какие-то цвета в интерфейсе. Не понравился синий, давайте сделаем серый.
У нас был случай, когда мы делали оранжевый интерфейс интернет-магазина, а потом заказчик попросил поменять на красный, потому что это их фирменный цвет. То есть он знал про оранжевый, но хотел посмотреть, что получится. Увидел — не понравилось.
Если вся палитра забита в стили, вы можете одновременно менять цвета сразу всех забитых в него элементов. Даже не так. Палитра должна быть забита.

Если в UI-ките стилей нет, дизайнер их сделает сам. И потратит на это час-два работы.
Иконки
Мы используем иконки из интернета. Если в UI-ките нет подходящих, понадобится время, чтобы подобрать библиотеки нужной стилистики.
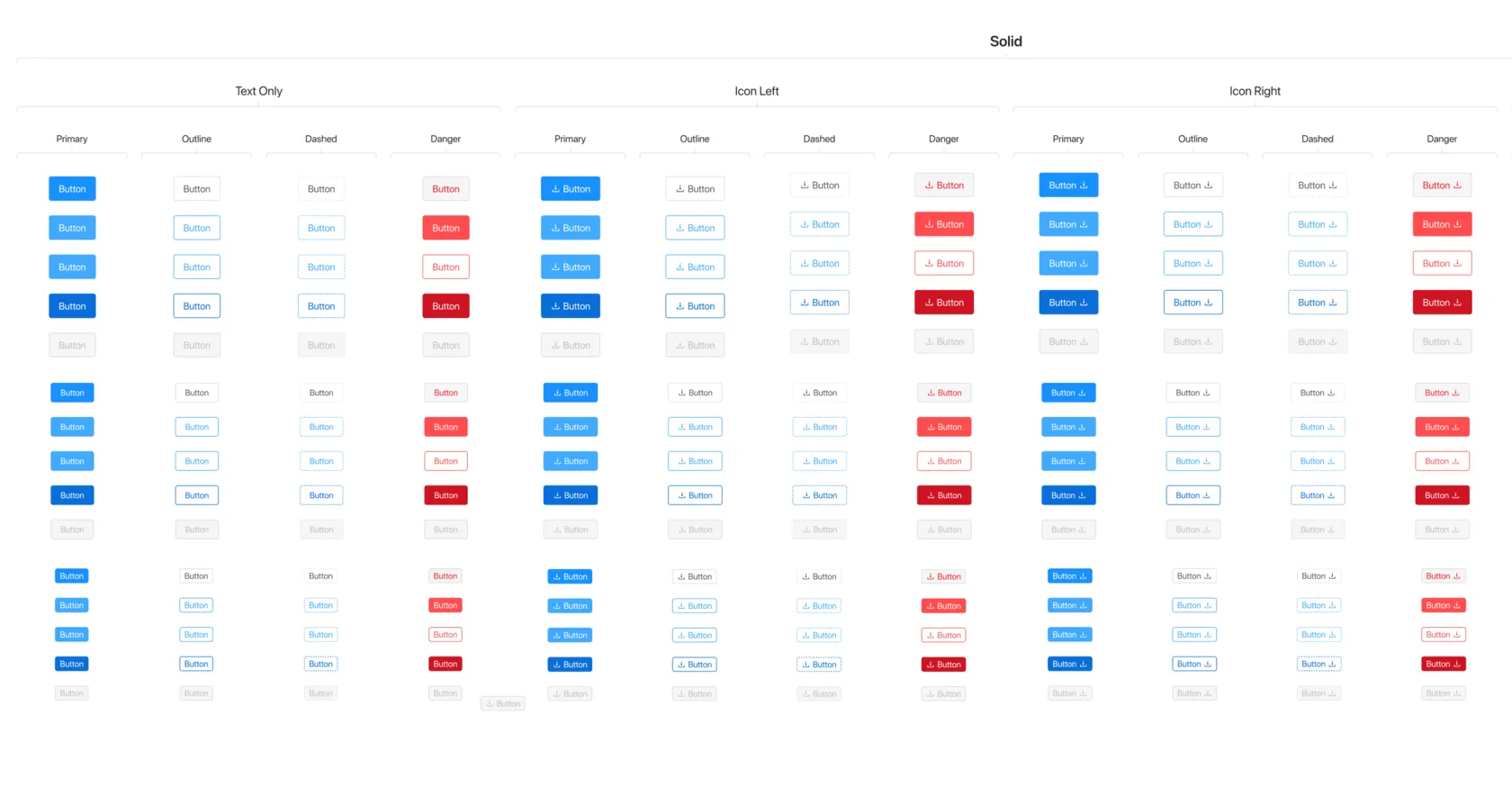
Элементы
Проверяем элементы и их состояния. Вот список элементов.
- Кнопка и группы кнопок
- Поле ввода
- Чекбокс
- Радиобатон
- Пагинация
- Свитчи
- Таблица
- Табы
- Галерея
- Ярлыки, лейблы, бейджи
- Вкладки
- Предупреждения/алерты
- Поп-ап
- Поп-овер
- Уведомления
- Меню
- Подсказки
- Календарь
- Прелоудер
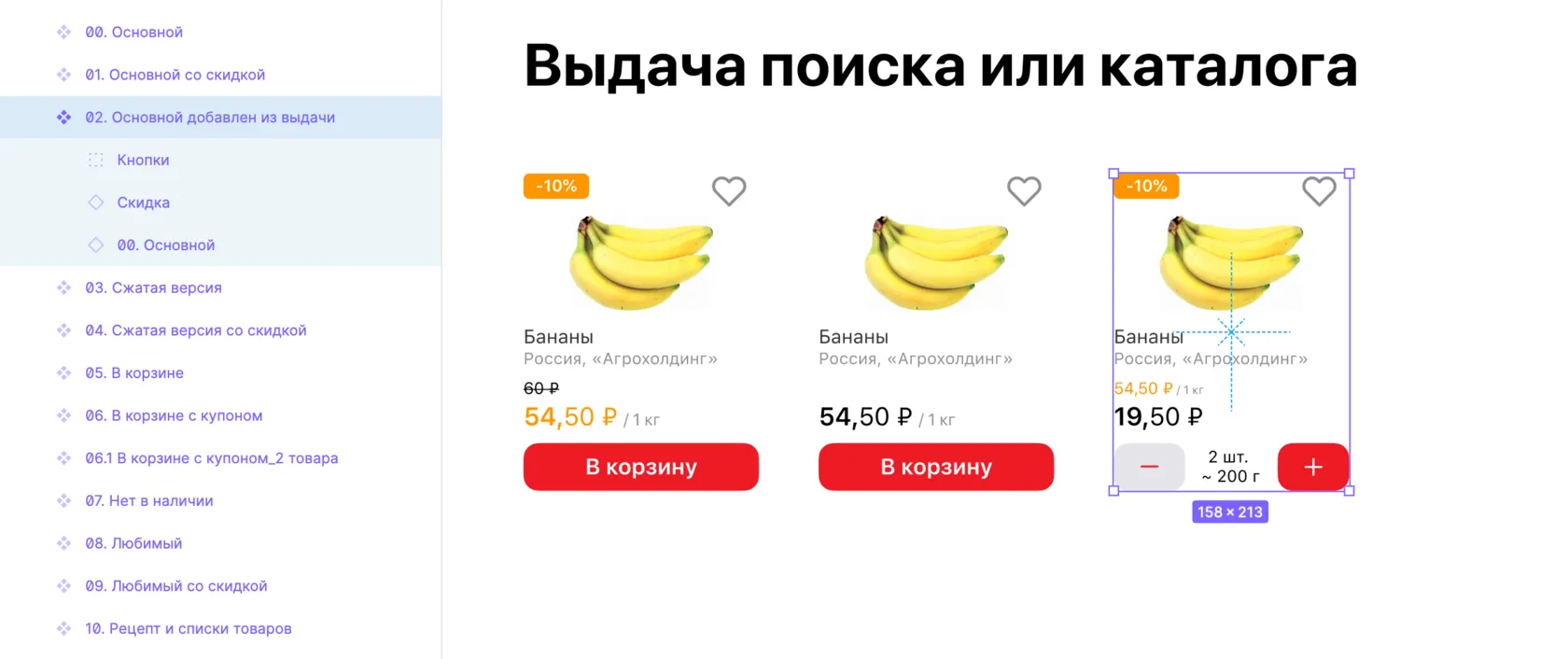
Качество сборки и нейминг
Круто, когда элементы состоят из нескольких частей, как компоненты. Если они не собраны, собираем сами. Это правило номер один для совместной работы.

Например, кнопка может быть собрана в UI-ките из подложки, текста и иконки. При этом у подложки может быть прописан свой стиль, у текста — свой, у иконки — свой. Тогда они самостоятельны и их проще редактировать. Это UI-кит хорошего качества.
Если все элементы собраны как компоненты, дизайнерам в команде будет удобнее делать дизайн. Но здесь тоже не все так просто. Многое зависит от того, насколько понятно они собраны, какой у них нейминг и как они собираются в чуть большие компоненты. Если все плохо, мы пересобираем каждый элемент под себя.

Когда к нам приходят крупные клиенты с уже обкатанными UI-китами, мы спрашиваем, можно ли их модифицировать. Отвечают всегда по-разному: нельзя, можно, только при согласии разработчиков.
Что показывает проверка UI-кита?
По результатам проверки мы определяем количество часов, которое нам понадобится, чтобы настроить среду для разработки дизайна. Их оплачивает заказчик. Это количество часов еще и влияет на старт проекта. Чем качественнее UI-кит, тем быстрее мы начнем.
Впрочем, на доработку кита до уровня, когда можно начинать дизайн, не требуется бешеных денег. Мы справляемся за 3−5 часов. А потом уже по мере разработки дизайна дорисовываем оставшееся.
Если заказчик пришел с маркетинговым UI-китом или брендбуком, мы не сможем собрать из них интерфейс. Понадобится время, чтобы подготовить все элементы с нуля, подобрать соответствующие шрифты и цветовую палитру. Их тоже не всегда можно безболезненно интегрировать в интерфейс. Но об этом расскажем в следующий раз.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от исследования пользователей до дизайна интерфейса под ключ.
Примеры из практики
Мы наверняка уже делали интерфейс, пожожий на тот, который вам нужен. Проверьте.




