· Илья Бовкунов, UX-дизайнер · 8 минут на чтение
Приемы эстетического оформления UX-прототипов

Леонардо да Винчи, «Витрувианский человек»
Отвечаем положительно на первый вопрос, а на второй говорим: «Чтобы расти».
В данном контексте «рост» — понятие комплексное. Стоит ли говорить, что все новые знания, которые вы действительно можете применить на практике, двигают вас вперед?
Но дело вот еще в чем. Прототипы, приведенные в порядок, работают в первую очередь на бизнес.
У нас в компании был случай, когда мы показали прототипы заказчику и получили уверенное «да». Но на следующих этапах обнаружилось, что он отвергает то одну, то другую идею, которые, казалось бы, уже согласованы. На вопрос «почему» мы услышали: «Те макеты, которые вы приносили вначале, вроде бы были в порядке. Но теперь, когда вы нарастили на скелет мясо, я стал понимать их лучше».
О чем говорит эта история? Заказчику сложно ориентироваться в серых квадратах и блоках текста — даже если они расставлены со знанием дела. Теперь от нас ожидают радикально иного результата. Исполнитель должен обернуть свое творение в приятную глазу упаковку. Графическая культура, в которой мы живем, формирует у заказчиков новые ожидания. Эстетически пригодный вид прототипа — уже не wow-фактор, а общее место, базовое условие, которое делает продукт востребованным и конкурентоспособным.
Отсюда вытекает и иной уровень требований к нам с вами — к проектировщикам. Нужно не только заботиться о качественном «подкапоте», но и уметь придать прототипам аккуратный упорядоченный вид. Это не значит, что речь будет идти о мире во всем мире и захвате трона «Всея Графического Дизайна» — просто проектировщикам пора научиться базовым приемам, которые позволяют сделать прототип эстетически привлекательным.
Важно помнить, что эстетика — не самоцель. Неряшливый и невнятный прототип нечитаем, он кажется «некрасивым» просто потому, что нет нужных ключей и ориентиров для глаз. Есть определенные законы подачи визуальной информации: акценты, ритм, структура, цвет — все это должно облегчать восприятие.
С каких приемов я предлагаю начать:
- акценты на странице;
- вертикальный ритм;
- правила типографики;
- цветовая палитра.
Почему именно с них?
Они дают моментальную отдачу — делают картинку организованной, доходчивой и опрятной.
Итак, поехали.
Акценты на странице
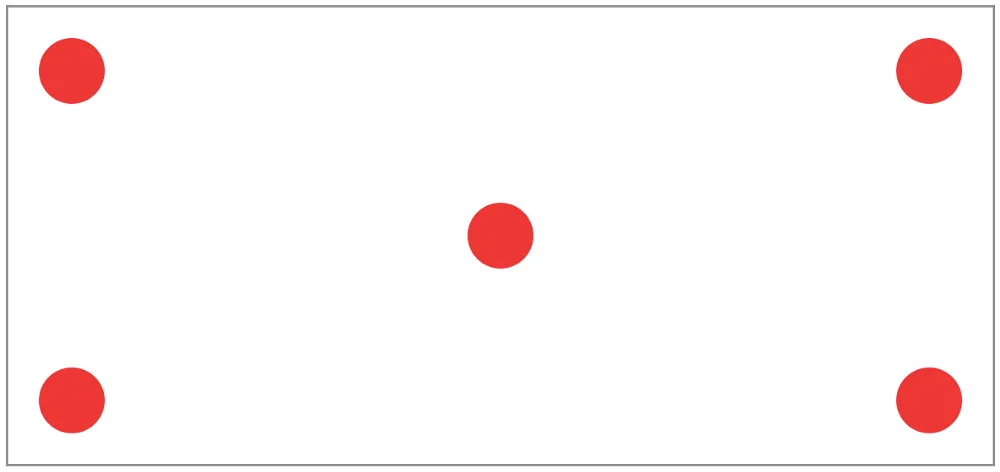
Занимаясь модульной версткой, мы разбиваем пространство на прямоугольники. А когда мы говорим о прямоугольниках, то, оказывается, есть всего пять мест, которые лучше всего подходят для важных штук, — это углы и центр.
Смотрите сами.

Вы смотрите на прямоугольник и говорите сами себе: «Ну, хорошо, вроде бы все о’кей». Тут действительно все о’кей.
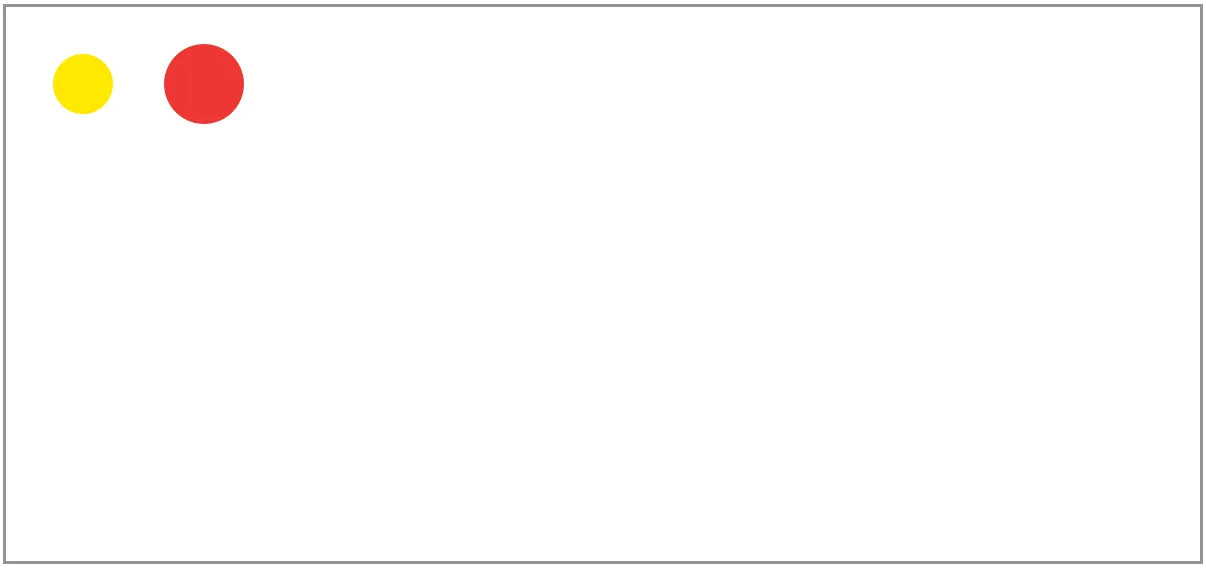
А теперь взгляните вот на это.

Тут важная штука отодвинута от своего законного места менее важной штукой. Сразу возникает ощущение, что что-то здесь расположено необычно. Ольга Голубева в «Основах композиции» пишет:
«Точка, расположенная в верхнем левом углу, не вызывает никакого дополнительного вопроса, а воспринимается естественно. Однако перенесение ее в любое другое место привлекает более активное внимание зрителя».
Мы рассматриваем эти прямоугольники, что прийти к важному правилу.
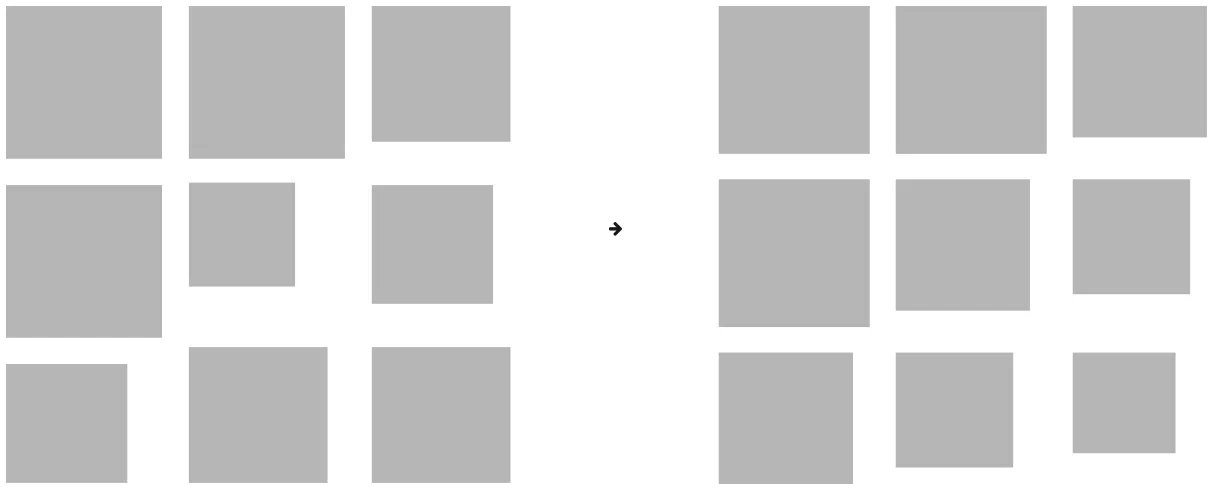
Еще одна картинка.

И слева, и справа — одни и те же квадраты, но слева мы ощущаем хаос, а справа — порядок.
Придерживайтесь правила: визуальная тяжесть элементов должна меняться в одном направлении. Глаз европейца движется по определенным законам — рассматривать картинку человек начинает с верхнего левого угла, а затем продвигается вправо и вниз. Поэтому оптимально — увеличивать дробность из левого верхнего угла к правому нижнему. В упрощенном виде — сверху вниз. Главное, следите за тем, чтобы это направление было одно.
Для иллюстрации я выберу какой-нибудь прототип. Пусть он будет не самым аккуратным: так изменения будут более наглядными.
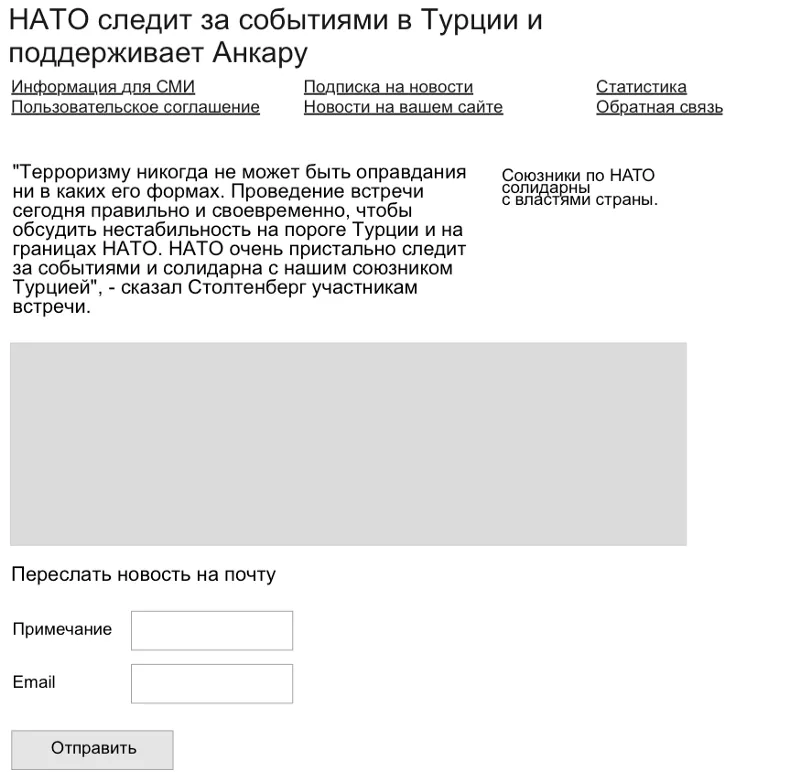
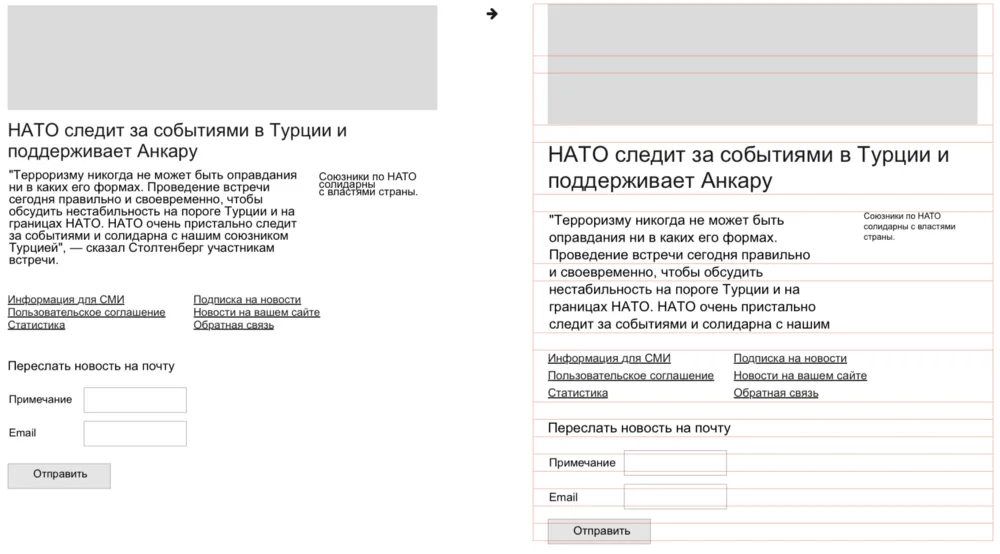
Возьмем, к примеру, страницу новости.

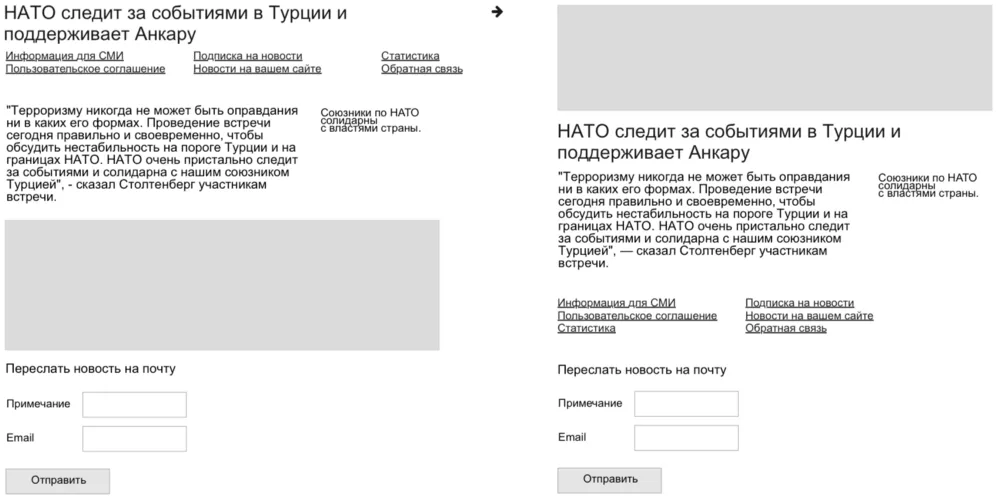
Тут есть заголовок, основной контент, фактоиды, простенькая форма обратной связи, графический элемент и прочее. Расположим элементы так, чтобы дробность увеличивалась сверху вниз. С учетом визуальной тяжести их следует расположить в таком порядке: графические элементы, заголовки, блоки текста, выноски и формы. Применяем к макету.

Вертикальный ритм — строим сетку
Построим сетку, которая поможет правильно расположить текст и остальные элементы. Основа для расчетов — параметры текста, взятого в качестве основного. Основной текст тот, который вы будете использовать для регулярных текстов в макетах.
Выберите сочетание кегля и интерлиньяжа, которое вас устраивает. Базовый блок для будущей сетки — любое количество строк вашего текста. Для начала рекомендую взять три строки — когда поймете принцип, сможете использовать другое число. Расстояние между базовыми блоками — одна строка.
Вертикальные расстояния на странице тоже подбирают не на глазок, а по определенным правилам.
Выглядит это так.

Высота нашего блока (24+6)*3 = 90 пунктов.
К примеру, меня устраивает кегль в 24 пункта и расстояние между строк — 6 пунктов. Заполняем макет текстом, разбиваем его на блоки.
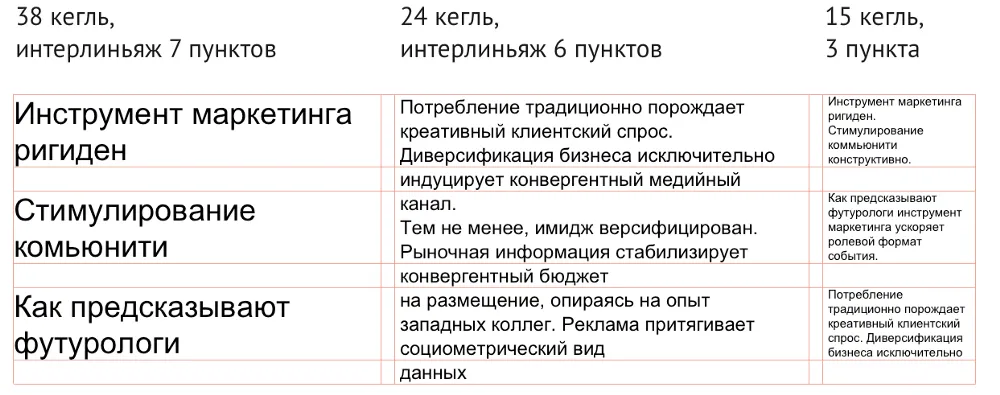
Исходя из этого, рассчитываем параметры остальных типов текстов. К примеру, заголовков. Для этого нужно вписать в базовый блок более крупный кегль, а значит, строк станет меньше — в нашем случае одна или две. Я обычно беру две. Если строк две, высота каждой — 45 пунктов. Подберем сочетание кегль/интерлиньяж, которое можно вписать в 45 пунктов. Скажем, кегль — 38 пунктов, интерлиньяж — 7. Такие строки отлично укладываются в наш базовый блок.

При необходимости можно рассчитать нужный размер для более мелких текстов. Тогда число строк в блоке надо увеличить. Скажем, до пяти строк. В этом случае высота каждой строки — 18 пунктов. Хорошее сочетание кегль/интерлиньяж — 15 и 3.
Вертикальный ритм позволяет не только привести в порядок текст. Накладываем полученную сетку на макет.

Сетка подсказывает взаимное расположение всех элементов на макете. Расстояния между шапкой и заголовком, между ссылками и контентом, интервалы внутри формы.
Ритм, заданный сеткой, — не догма, и жестко ее придерживаться никто не заставляет. Можно отступать от ритма локально, но общую закономерность он задавать должен.
Подробнее об этом рассказывается, к примеру, в этой книге:

Правила типографики
Чтобы макет выглядел аккуратно, не забывайте соблюдать правила набора текста. Их не так мало, упомяну лишь те, которые могут здорово испортить картинку. В первую очередь это кавычки, тире, висячие союзы и предлоги.
Вот что следует помнить.
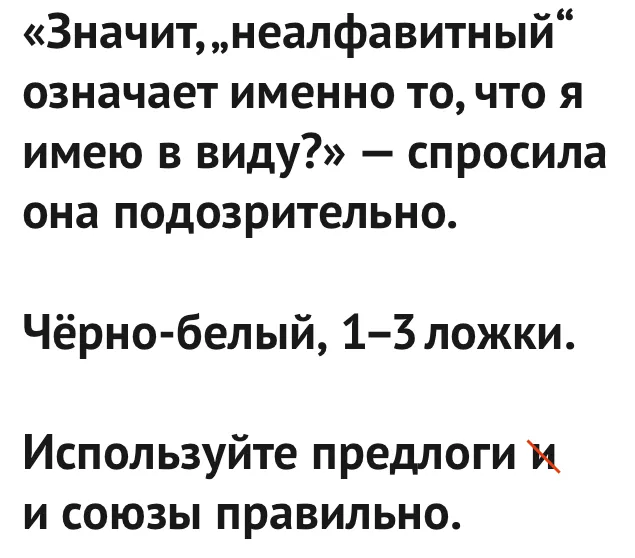
- Основные кавычки в русском языке — «елочки», внутренние кавычки — «лапки».
- В качестве тире следует использовать только длинное тире («— «), в диапазонах чисел и дат — короткое тире («-»), в сложных словах — дефис («-»).
- Нельзя оставлять в конце строки предлоги и союзы, с которых начинается предложение, а также однобуквенные союзы и предлоги в середине фраз.

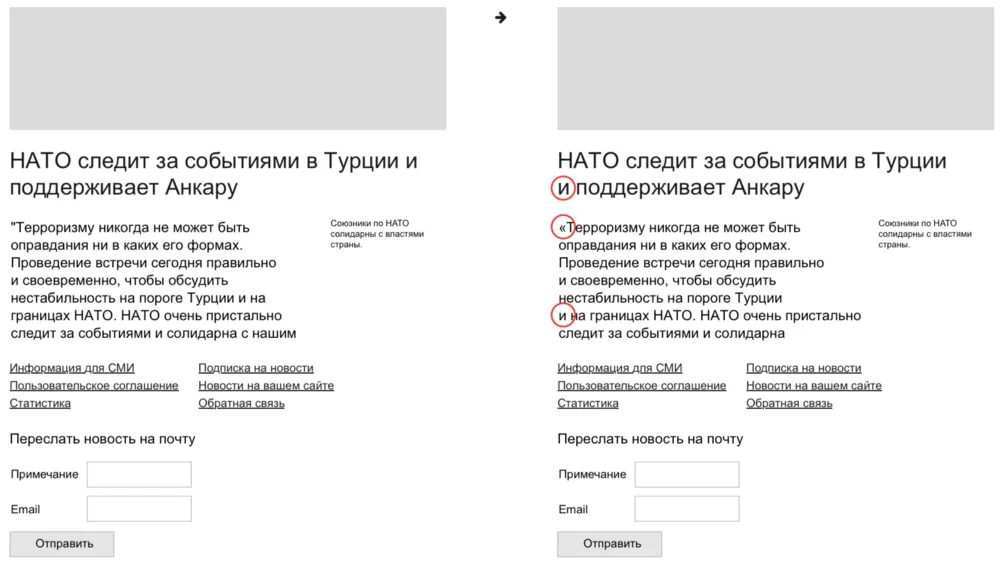
Проверим, соблюдаются ли эти правила в макете.

Исправляем ошибки.
Почитать об этом подробнее можно в этой книге:

Цветовая палитра
На пути облагораживания прототипов важным шагом для ухода от градаций серого в интерфейсах является подбор цветовой палитры. Палитра подбирается согласно некоторым правилам гармонии цвета с помощью хроматического круга.
Что такое хроматический круг? Это способ представления цветов в порядке, близком к спектру видимого света. Но об этом и в «Википедии» почитать можно, для нас же важна его способность выручать с тем, чтобы подбирать гармоничные друг к другу цвета.
Тема очень интересная, так что давайте по порядку.
Работа с палитрой начинается с базового цвета. Что такое базовый цвет? Тот цвет, который будет преобладать в ваших макетах.
Как его выбрать? Два пути: на свой вкус или по материалам заказчика. Если у заказчика сохранилась предыдущая версия сайта или что-то из брендинга, то можно воспользоваться этими материалами.
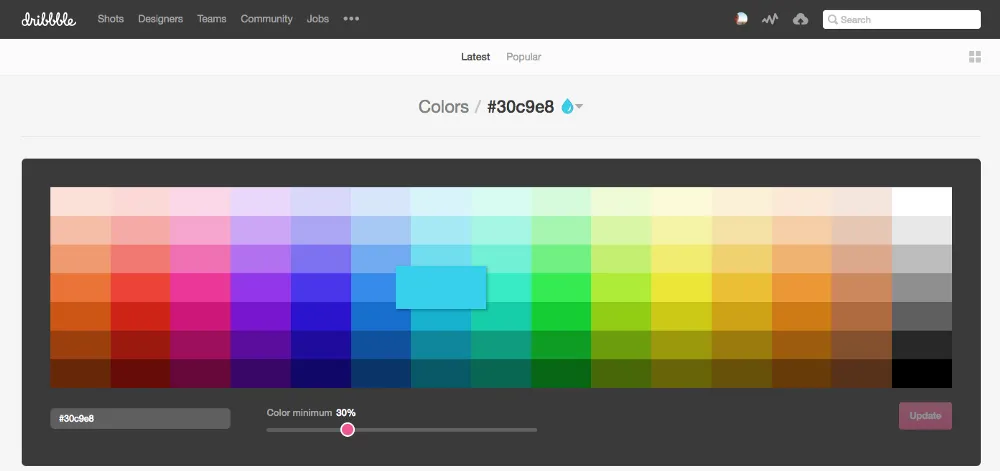
Если же на свой вкус, то тут поле для творчества. Если считаете, что вкуса у вас никакого нет, то я вас обрадую — подобрать один цвет вы все равно сможете. Для начала возьмите случайный цвет, а дальше увидите, устроит ли вас результат. Лично я пользуюсь Dribbble.

Здесь есть палитра, по которой можно гулять, выбирая понравившиеся цвета, и смотреть с ними примеры.
Итак, нашли цвет. Что нужно сделать, когда у нас есть базовый цвет? Найти еще парочку цветов неслучайным образом.
Для чего они нам могут понадобиться? К примеру, поставить акцент на какой-либо элемент, ограничить логическую область, создать запоминающийся визуальный ход и так далее.
Для этого возвращаемся к хроматическому кругу.
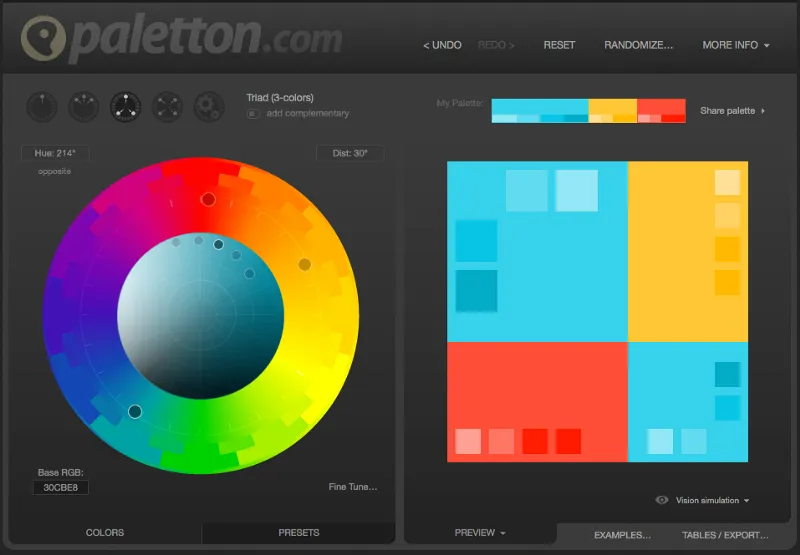
Кругов целая куча, я, к примеру, пользуюсь Paletton.

Мы заряжаем в него наш базовый цвет и находим гармоничные к нему.
В интерфейсе цветового круга есть несколько путей подобрать гармоничные цвета: триады, тетрады, смежные. Звучит страшно, но только звучит. Это всего лишь несколько алгоритмов, в результате применения которых вы получите гармоничные цвета. Попробуйте каждый и посмотрите, какой вам подходит больше. Я, к примеру, в данном случае использую триады.
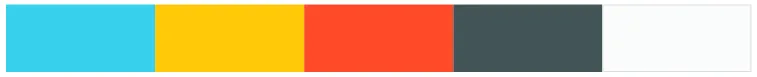
Вооружайтесь этими цветами и добавляйте к ним еще два оттенка серого: темно-серый и светло-серый. Первый для текстов, второй — для третичных акцентов.
Я всегда использую #424242 и #FAFAFA.
Итак, мы получили цветовую палитру.

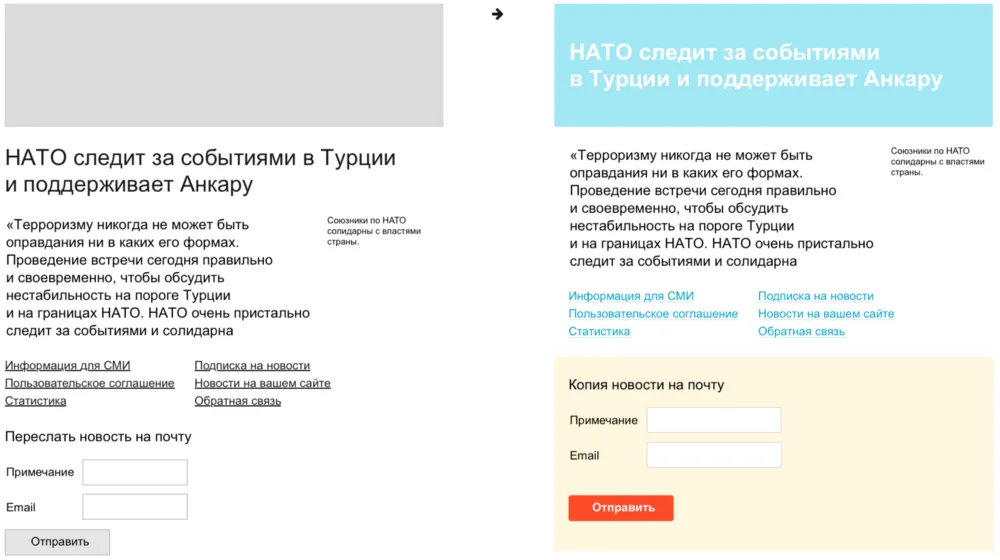
Этой палитрой вы теперь вольны распоряжаться так, как вам угодно. Я допустил, что наш графический элемент — это цветная плашка или картинка, на которую я хочу положить текст. Отлично, для этого есть наш базовый цвет. А форме нужна какая-либо подложка для визуального ограничения области. Отлично, выберем какой-нибудь из дополнительных. Кнопку нужно сделать акцентированнее? Подбираем цвет из палитры.
Что ж, давайте применим нашу палитру.

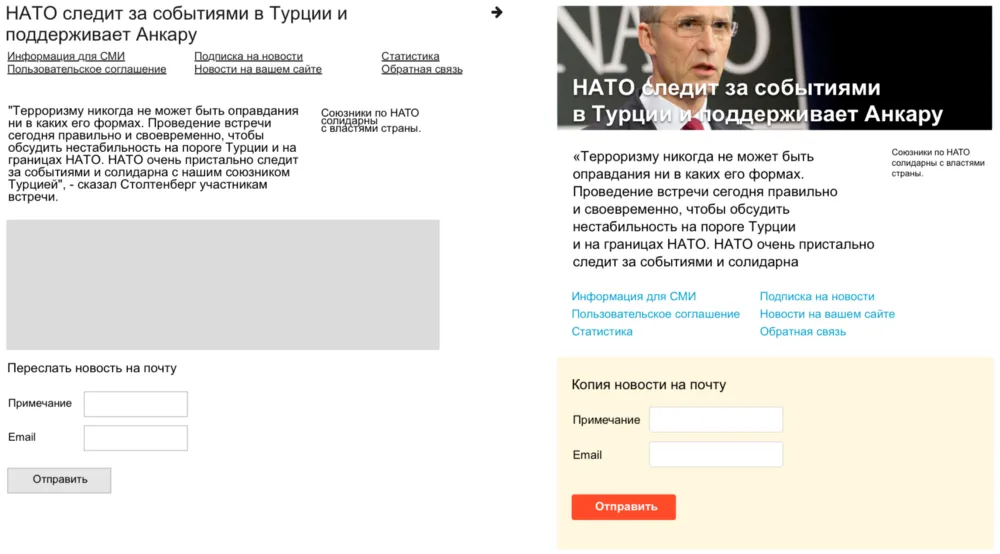
А если это не плашка, а картинка? Да тоже можно, получается неплохо. Вот, посмотрите, сравниваем с самым первым вариантом.

Как видно, наш прототип прибавил в опрятности и разборчивости. Теперь мы знаем, с чего начать, чтобы придать ему привлекательный вид:
- правильно расставить акценты;
- построить сетку, которая определяет вертикальный ритм;
- свериться с правилами типографики;
- определить цветовое решение.
Мы, проектировщики, люди довольно прагматичные. Наши задачи зачастую ставятся более формально, чем задачи дизайнера. Мы не привыкли «творить», мы привыкли «проектировать, основываясь на фактах». Но нам пора начинать ориентироваться в прекрасном мире дизайнеров, чтобы делать продукт завершенным.
В этом мире тоже есть правила, аксиомы, непоколебимые истины, которые учат так, чтобы от зубов отскакивало. И ими надо брать и начинать пользоваться.
В следующий раз, когда почувствуете, что с вашим макетом «что-то не то», возьмите и примените описанные выше подходы. После нескольких попыток сами начнете понимать, что хочется узнавать и применять больше и больше. А уж источников знаний действительно миллион — берите и черпайте новые.
Полезные ссылки
Инструменты для подбора цветовой палитры
Инструменты для работы со шрифтом
Книги, упомянутые в статье
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от исследования пользователей до дизайна интерфейса под ключ.
Примеры из практики
Мы наверняка уже делали интерфейс, пожожий на тот, который вам нужен. Проверьте.




