· Екатерина Гордеева, UX-дизайнер · 7 минут на чтение
Подумайте об этом. Главный инструмент UX-дизайнера

Думать — круто, не перестаю в это верить и восхищаться силой человеческого разума. Но сейчас я хочу поговорить о такой очевидной вещи, как думанье в проектировании. Как ни странно, у массы людей этот процесс идет со скрипом. Они допускают элементарнейшие ошибки в прототипах. Вот вам пример. Есть сервис, в котором вы создаете некое событие. Вы можете приглашать участников, отправляя по и-мейлу ссылку на доступ к событию. Безопасность, все дела. И вот проектировщик, который вроде бы уже не первый год в профессии, делает рассылку доступа ДО создания события. Самого-то события как будто и нет еще, ведь кнопку «Создать» он поместил ниже всего этого великолепия. Да еще тут же «Отменить создание». Так себе логика.
 С просторов ВКонтакте
С просторов ВКонтакте
Искренне верю, что думающих людей предостаточно. Но нередко мы попросту забываем подумать. Мы торопимся переделать кучу дел и, заработавшись, не замечаем, как мозг услужливо подталкивает нас на старую проторенную дорожку, не обращая внимания на изменившиеся обстоятельства. Тут бы напомнил кто: «Эй, чувак, притормози, отдышись, к черту сроки! Остановись, спроси себя: что ты делаешь, а главное — почему и зачем». А ведь это ключевые вопросы проектирования. Есть причина, и есть результат, к которому действие стремится. Всегда. Даже когда это не очевидно вам.
При чем тут проектировщики?
На всякий случай проясним место проектировщика в процессе «исследование — проектирование — дизайн» (а ведь есть еще тестирование, внедрение, сопровождение всяческое).
Цель исследователя — раскопать опыт пользователя и его ментальные модели со всеми вытекающими. Проектировщик пытается выстроить будущее взаимодействие пользователя с системой так, чтобы оно удачно объединилось с пользовательской ментальной моделью, сформировав позитивный опыт. А дизайнеру нужно создать правильные визуальные отношения между элементами на странице, чтобы пользователь смог легко с ней коммуницировать. Заметили, что исследование идет рука об руку с проектированием? Исследователь и проектировщик сосредоточены, в общем-то, на одном и том же. На ментальных моделях. Это их и объединяет. И что нам это дает? Да то, что, по сути, образ мышления у исследователя и у проектировщика похожий. Не спорю, дизайну положено быть функциональным и всё такое. Но акценты в мышлении там немного другие. Проектирование более формализованно и обоснованно. Оно более конкретно. У каждого интерфейсного решения есть причина. Хорошее исследование устроено так же — сформулированные гипотезы, четкий план, формализованный процесс и жесткие методологические основы преобразования одних данных в другие. У каждого метода и вопроса в исследовании есть свой резон.
Любой элемент в прототипе появляется не просто так. Его место и функции определяются той или иной логикой. И тут есть тонкий момент. Нет абсолютно правильных или неправильных решений. Каждое решение — результат определенной цепочки рассуждений одного человека (если повезет — двоих или нескольких). Порой проектировщику трудно вербализовать эту цепочку, но на то и опыт, чтобы ускорять процесс. Это не всегда хорошо, поэтому свежий взгляд бесценен. И если вы зададите проектировщику вопрос: «Родной, а вот это тут на фига?» — он должен будет сформулировать свою позицию. И здесь ответ: «Не знаю, что-то мне так показалось» — вполне себе ответ. Это значит, что с человеком можно говорить. Выскажите ему свои сомнения. Попробуйте воспроизвести разные сценарии. Вдруг он прав. А может, правы вы. Или оба не правы. В спорах рождается истина. Две головы всегда лучше одной. Главная — и чрезвычайно приятная — особенность работы в паре с другим проектировщиком и менеджером — возможность обсуждать и вместе договариваться до лучших решений. Если же проектировщик на вопрос: «Почему ты так решил?» — отвечает: «Ну это тебе на подумать», во-первых, постарайтесь не прибить его на месте, ибо смертоубийство не красит примерно никого, а во-вторых, долбайте его вопросом «почему?» до последнего. Пока не докопаетесь, что подтолкнуло его к этой идее.
Подумай, прежде чем подумать!
Проектирование можно грубо разбить на два этапа: концептуальное и детальное.
Концептуальное — это проектирование человеческого опыта. Тот самый базовый юзер экспириенс, ради которого вся эта движуха в бородатые времена и затевалась. Концепт — это основа основ. Это история взаимоотношений между пользователем и продуктом. Система должна ожить и начать взаимодействовать с пользователем. На этом этапе мы не создаем сколько-нибудь внятные страницы и информационные блоки. Мы пытаемся выстроить путь, визуализировать основные сценарии использования. Это фаза серых квадратов и быстрой анимации. (Аве, вайтборды и бумажные прототипы! И еще немножечко Axure.) Без этого не получится создать страницы. Они не соберутся в единое целое, ваше система будет мертва.
История конкретных этапов сценария и конкретных страниц еще впереди. Рассказ каждой страницы о себе и ее месте в этом мире — на самом деле, все это будет потом. И если проскочить предыдущую фазу — все развалится. Не продумав, как ведет себя система в целом, вы не сумеете сделать крепкую страницу. Даже бесконечно детальненькая и красивенькая, она будет мертвой. Она не будет рассказывать историю. Она не будет общаться с пользователем. А бедолага-пользователь будет взирать на экран монитора с тоской и ужасом.
К чему это всё? — спросите вы. А вот к чему. Концепт — это, на мой вкус, самая захватывающая часть процесса. И самое важное на этом этапе — помнить: вы не привязаны к интерфейсным решениям. Все ограничения достаточно условны. Потом вы обсудите с заказчиком, что конкретно реализовать можно, что нельзя и почему, почему, почему. Но именно сейчас у вас есть шанс придумать очешуенный интерфейс. И все, что вам нужно, — данные аналитики и чуть-чуть свободного мышления.
Начинаем с чистого листа
Рисуйте концепт с нуля, забудьте про готовые чужие решения.
Анализ конкурентов — это прекрасно. По многим параметрам. Более того, на этапе детального проектирования он бесценен. Но чужие интерфейсные решения на этапе концепта только мешают. Возьмите аналитику. Не смотрите на готовые картинки, возьмите рассказ про подходы конкурентов — если вдруг есть такой. А главное — возьмите результаты исследования пользователей. Что они говорят, как, что им нужно? В какие жизненные ситуации попадают, как себя ведут? (Если вы так или иначе участвуете в сборе и обработке аналитики — это просто замечательно.) Если все эти сведения вам доступны, у вас есть все, абсолютно все, что нужно для счастья.
Возьмите карандаш и бумагу и просто попробуйте зарисовать различные сценарии поведения пользователей. Просто берете — и переводите буквы в картинки. Это зачастую сложно. Сложно отвлечься от привычных шаблонов. Сложно взять и зафигачить поиск тура по такому естественному для человека и простому для системы запросу «Я хочу на море!» (один из самых частых запросов туристов и туроператоров). Сложно забыть про долгий и муторный выбор среди категорий-подкатегорий-подподкатегорий и замутить подбор по естественному языку. Но люди именно так и живут, и думают, и двигаются. Почитайте интервью! Проанализируйте жизненные ситуации! Вы именно это там и увидите. Все вопросы про реализацию потом. Вы никогда не узнаете, какие у вас есть ограничения, пока не проверите свои варианты.
Потерпите, будет больно
По наблюдениям за другими — и за собой такой хорошей — я знаю, как это сложно: взять и немножечко свободно подумать. Но это сумасшедшая экономия времени! Дядька Купер как-то сказал: не бывает сжатых сроков. Если вас пугают нереалистичными дедлайнами, значит, вашим чувством ответственности бессовестно манипулируют. Поэтому не бойтесь сроков — говорю вам и себе. Задержитесь на старте, чтобы не просрать все к чертям собачьим потом. Продумайте концепт. Поучаствуйте в созвонах с заказчиком, даже если общение с людьми словами через рот дается непросто. И, конечно, рисуйте картинки. Отправная точка — поведение. Это ключевое. И самое удобное для проверки. Если оно не сложится — не сложится ничего.
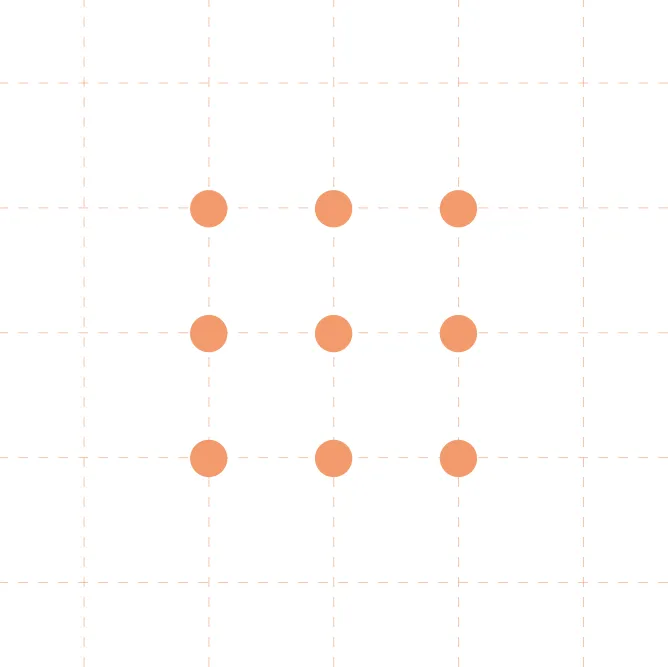
Это трудно и порой даже немного больно. Но знаете, это как задача про 9 точек, помните такую? Всего-то и нужно посмотреть на проблему шире. И прямо. И да, держа в руках карандаш. Наш мозг — интересная штука. Пока не возьмете карандаш — не увидите. Поэтому главная подсказка тем, кто задачку решить не может, — рисуйте!
 Соедините все 9 точек 4 линиями, не отрывая руки
Соедините все 9 точек 4 линиями, не отрывая руки
С интерфейсом тот же принцип — рисуйте. Рисуйте на бумаге. Рисуйте много. Проверяйте поведение на бумаге. Потом, когда уже за компьютер сядете, подправите, если что. Но пока вы не начнете рисовать на бумаге, вы ничего не увидите. Не ведитесь на попытки мозга пойти по короткой дорожке, подтолкнуть вас на путь наименьшего сопротивления.
Будьте смелее — учитесь отсекать ненужное в данный момент. Не релевантное задаче. Проигрывайте сценарии, пробуйте поставить себя на место пользователя — даже у дерьмовых эмпатов при хорошей аналитике это получается. Задавайте себе вопросы «почему?», «как?» и «зачем?». И вам не потребуются туториалы в духе «как сделать форму для входа» или «еще раз о том, почему пользователи теряются при переходе в корзину».
Все, что для этого нужно, — немного подумать.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от исследования пользователей до дизайна интерфейса под ключ.
Примеры из практики
Мы наверняка уже делали интерфейс, пожожий на тот, который вам нужен. Проверьте.