· Александра Савельева, UX-дизайнер · 6 минут на чтение
Как мы карту фокусов рисовали

На старте проектирования сложного интерфейса легко запутаться в многочисленных вводных. В «Собаке» придумали рисовать карту фокусов, которая помогает увидеть картину в целом, снимает груз ответственности с проектировщика и позволяет наладить диалог с командой разработки.
Перед тем как рассказать, что такое карта фокусов и зачем она нужна, представим две ситуации.
- Если показать основные экраны продуманного сервиса человеку даже с минимальными компьютерными знаниями, тот быстро сообразит, как это работает. Иными словами, интерфейс должен быть устроен так, чтобы пользователь сразу понял, что тут можно сделать.
 Почта. Человек видит список сообщений и небольшой фильтр сбоку. Понятно же, что можно сделать?
Почта. Человек видит список сообщений и небольшой фильтр сбоку. Понятно же, что можно сделать?
 Еще проще. Классический пример
Еще проще. Классический пример
Разные сервисы, разные дизайны, но сразу понятно, где вы находитесь и что тут можно сделать.
- Обычная ситуация в студии. Погружаем проектировщика в новый проект и на выходе получаем макеты. Он очень старался и думает, что нарисовал единственно возможный вариант. Но проверить жизнеспособность этих картинок проблематично.
 Дизайнер за работой
Дизайнер за работой
Такая история очень удобна для проектировщика, снимает ответственность с менеджера и не слишком хороша для бизнеса. Минус в том, что наш проектировщик становится незаменимым. Ему нужно в одиночку уместить в голове все требования и выдать результат. А если он надумает уволиться? Подключить к проекту новых людей будет непросто. Знакомая история? Нам тоже.
Проблема в том, что каждый участник процесса видит продукт по-своему. Заказчика волнует выполнение бизнес-требований, маркетологам подавай поп-апы на весь экран со скидкой, разработчикам важно удобство реализации.
Как говорить со всеми этими людьми? Мы тоже не знаем, но пытаемся сгладить углы.
Если описать сервис в фокусах и в сценариях, любой новый человек сможет увидеть картину в целом, не погружаясь глубоко в детали.
Фокусы — это функциональные элементы, важные для работы интерфейса, точки, где реализуются основные сценарии, которые выполняют сразу много задач или «хотелок» пользователя или бизнеса.
В первом примере с почтой таким фокусом будет список сообщений, в гугл-поиске — сам поиск.
Перечисляя основные фокусы, можно уяснить суть продукта в целом, понять сценарии взаимодействия. Это касается и простых, и сложных продуктов.
Описание сервиса через фокусы помогает проектировщику перестать мыслить «картинками» и посмотреть на все сверху.
Именно поэтому в «Собаке Павловой» начинают работу с карты фокусов, где отражены основные требования бизнеса и пользователя.
Откуда ноги у фокуса растут?
Фокус появляется из требований бизнеса или «хотелок» пользователя. Например, при разработке банковского приложения сформулировано требование:
Убедиться в легальности и надежности операций, чтобы не волноваться за свои деньги.
Через какие фокусы можно решить этот запрос? Можно сделать дашборд или страницу с правилами работы — или дать ссылку на документы.
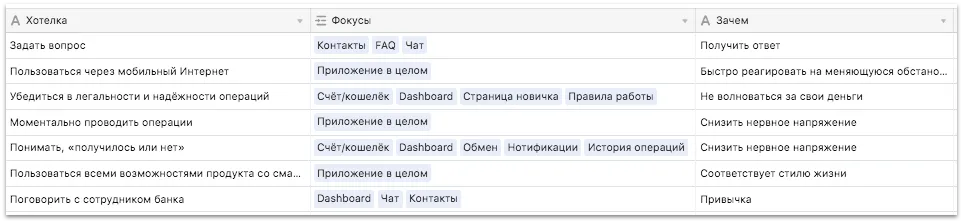
 Примеры фокусов для банковского приложения с криптовалютой. Список, составленный в Airtable, пополняется после бесед с заказчиком
Примеры фокусов для банковского приложения с криптовалютой. Список, составленный в Airtable, пополняется после бесед с заказчиком
На старт, внимание, рисуем!
Этот список фокусов уже дает общую картину продукта, хотя четкой структуры здесь пока нет.
Нарисуем карту фокусов для банковского приложения, которое может делать транзакции и с фиатом, и с криптовалютой. Обычное такое банковское приложение, которое может еще биткойны менять.
С безопасностью в этом приложении все серьезно. Процесс верификации пользователя очень долгий (более 20 вопросов) и сопровождается видеоидентификацией. Процесс верификации обязательно должен происходить в вебе (такие вот требования): человек заходит на посадочную страницу приложения, кликает на кнопку «Зарегистрироваться» и проходит долгий процесс верификации и видеоидентификации. В случае успеха ему присылают пароли для входа в мобильное приложение. Да, стать клиентом банка может не каждый.
У нас уже есть три фокуса: посадочная страница, верификация и видеоидентификация. Пока не смотрим в таблицы в Airtable — там зафиксированы не все требования, а только основные. Не забываем, что у нас две среды: веб и мобильник. Причем веб включает в себя ограниченную функциональность мобайла.
Эти две среды должны быть перелинкованы между собой. Есть и другие бизнес-требования, которые надо учитывать.
- Настройка пароля — только в телефоне.
- Процесс верификации — только веб.
- Точно есть две точки входа: посадочная страница и стартовая в мобильном приложении, которые должны вести на верификацию и на «сопроводительные страницы».
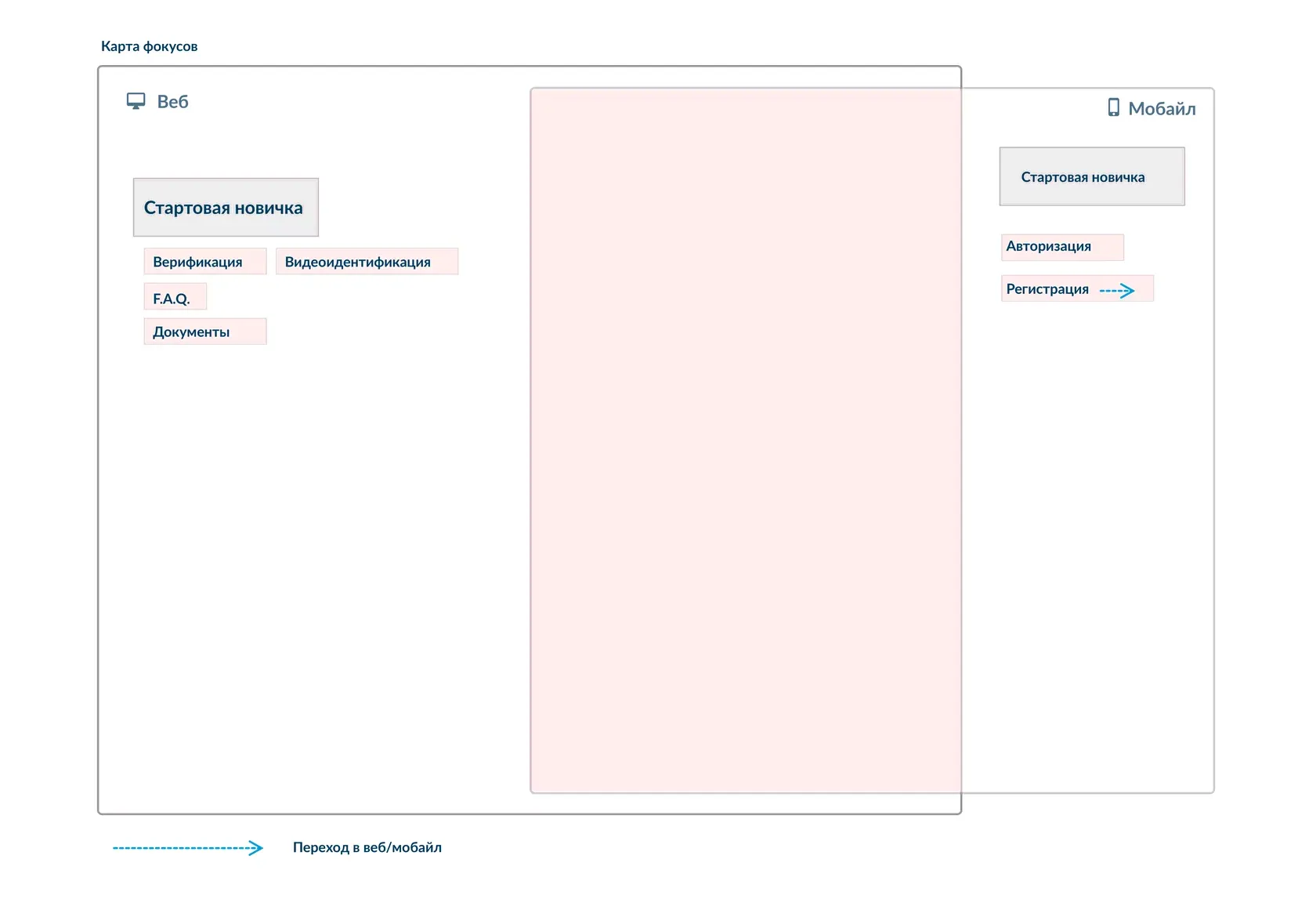
 Первый набросок карты. Обозначили самые первые фокусы. В документацию пока не смотрим
Первый набросок карты. Обозначили самые первые фокусы. В документацию пока не смотрим
Если у вас перед глазами было иерархическое дерево, это нормально. Можно и так рисовать, но иерархическое представление информации — это лишь один из способов. Иерархия сразу задает жесткую структуру, а нам надо пробуждать воображение!
Также продукт должны переводить на немецкий. Глянем в документацию — там описаны крупными мазками интерфейсные элементы (спасибо менеджерам). Добавляем и их.
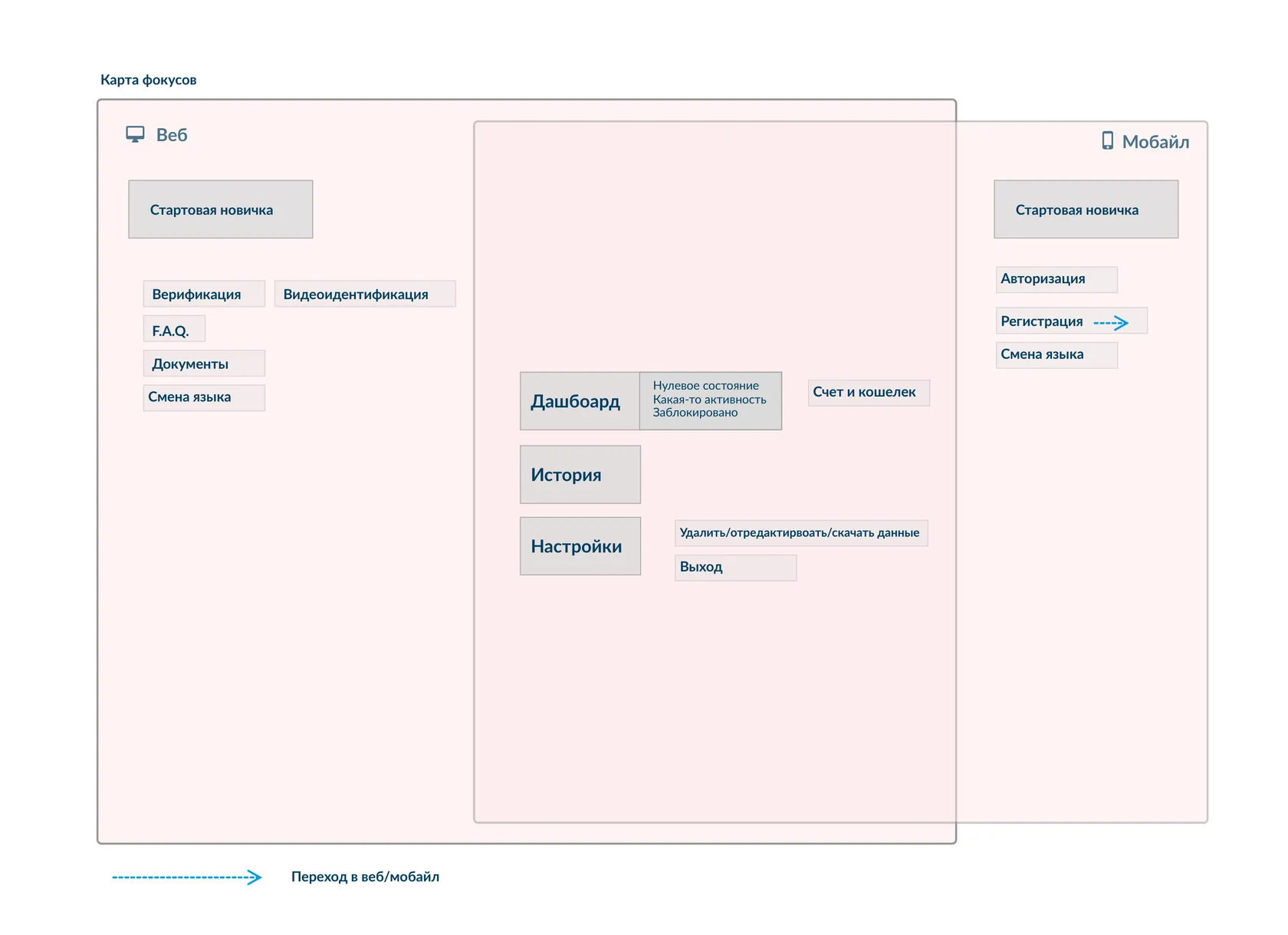
 Второй набросок. Добавили основные фокусы
Второй набросок. Добавили основные фокусы
Интерфейсные элементы обозначены, но связи между ними непонятны. Глянем, как построены связи у конкурентов. Смотрим и банковские приложения, и криптовые.
Про поддержку чатом совсем забыла.
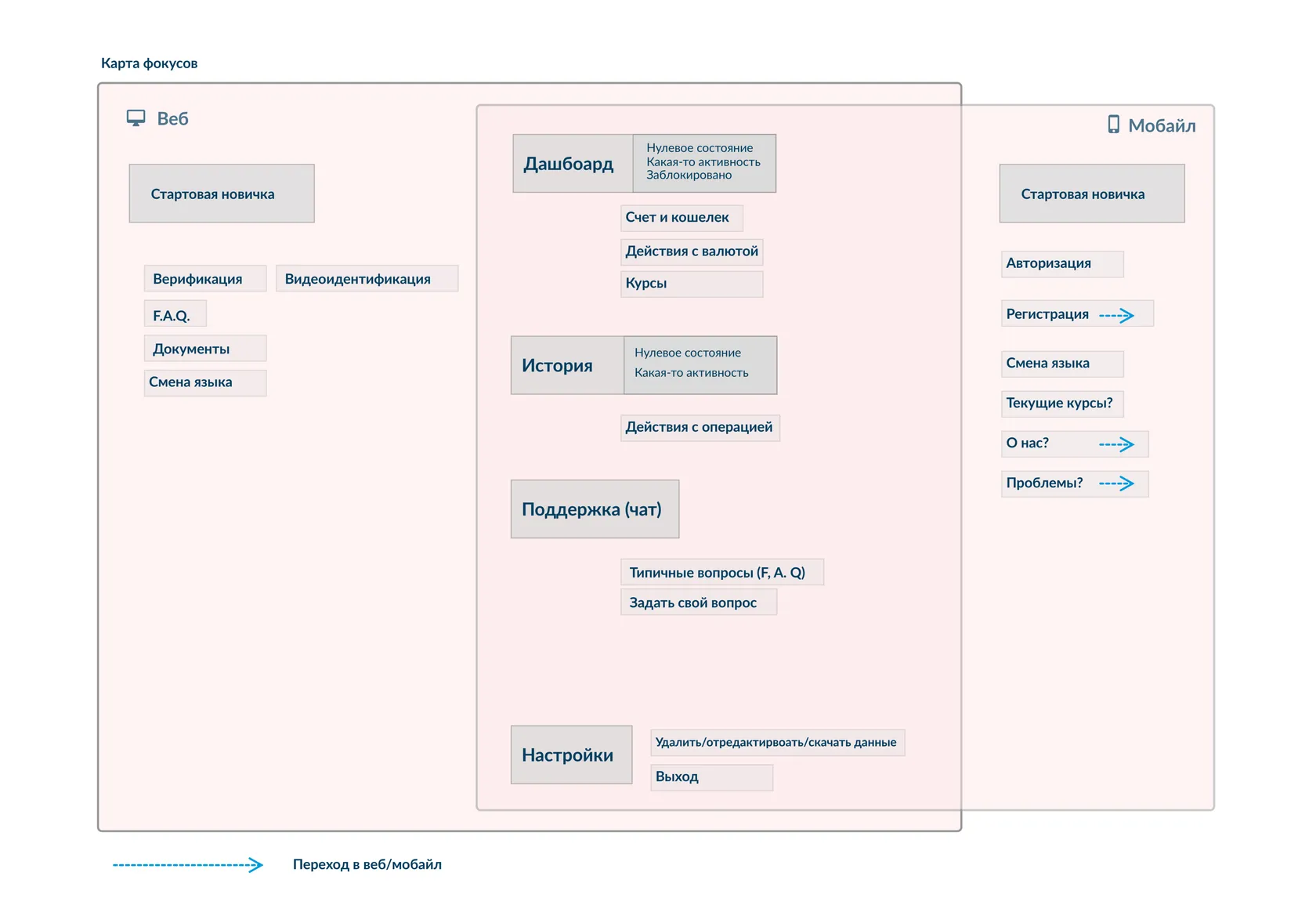
 Третий набросок. Конкретизировали основные фокусы. Важно отмечать еще и состояние фокусов, чтобы потом было понятнее, что надо отрисовать. Добавлен фокус «Поддержка»
Третий набросок. Конкретизировали основные фокусы. Важно отмечать еще и состояние фокусов, чтобы потом было понятнее, что надо отрисовать. Добавлен фокус «Поддержка»
Подшлифовываем внешний вид — розовый никому не нравится. Редактируем связи: дашборд явно важнее, чем история.
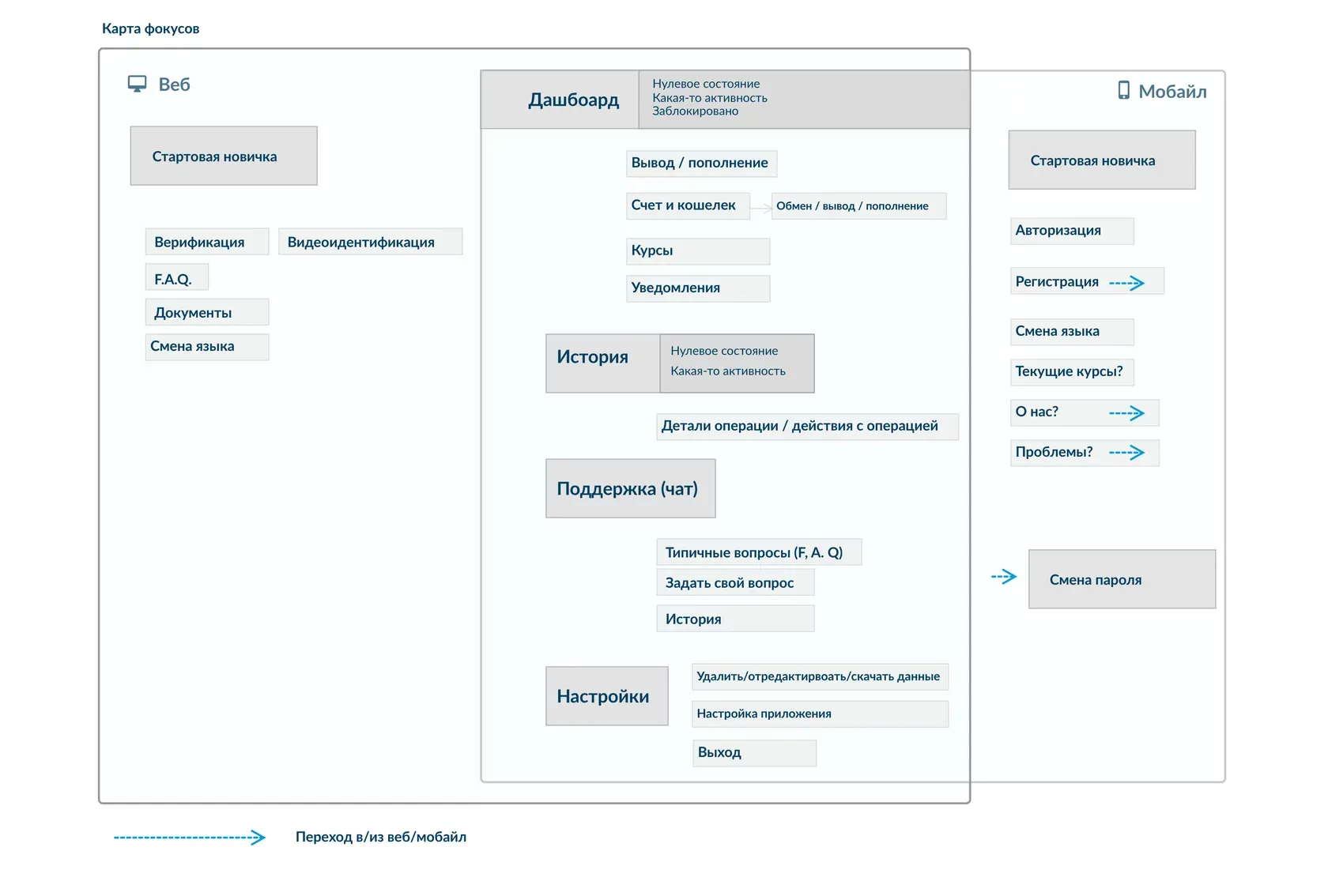
 Четвертый набросок. Точнее обозначены фокусы, определена приоритетность
Четвертый набросок. Точнее обозначены фокусы, определена приоритетность
Теперь картина вырисовывается. Сразу понятно: с главной (дашборда) можно зайти в историю, в поддержку и в настройки, а также посмотреть свой баланс, в один клик перейти на вывод средств и т. д.
Показала результат коллегам — и обнаружила, что неправильно понимала продукт. Хе-хе. В вебе только процессы регистрации. Сам продукт — это просто мобильное приложение.
Все переделываем в связи с просветлением. И вот здесь-то карта фокусов оказывается очень кстати.
Фокусом могут стать также постоянные контролы, например смена языка или уведомления.
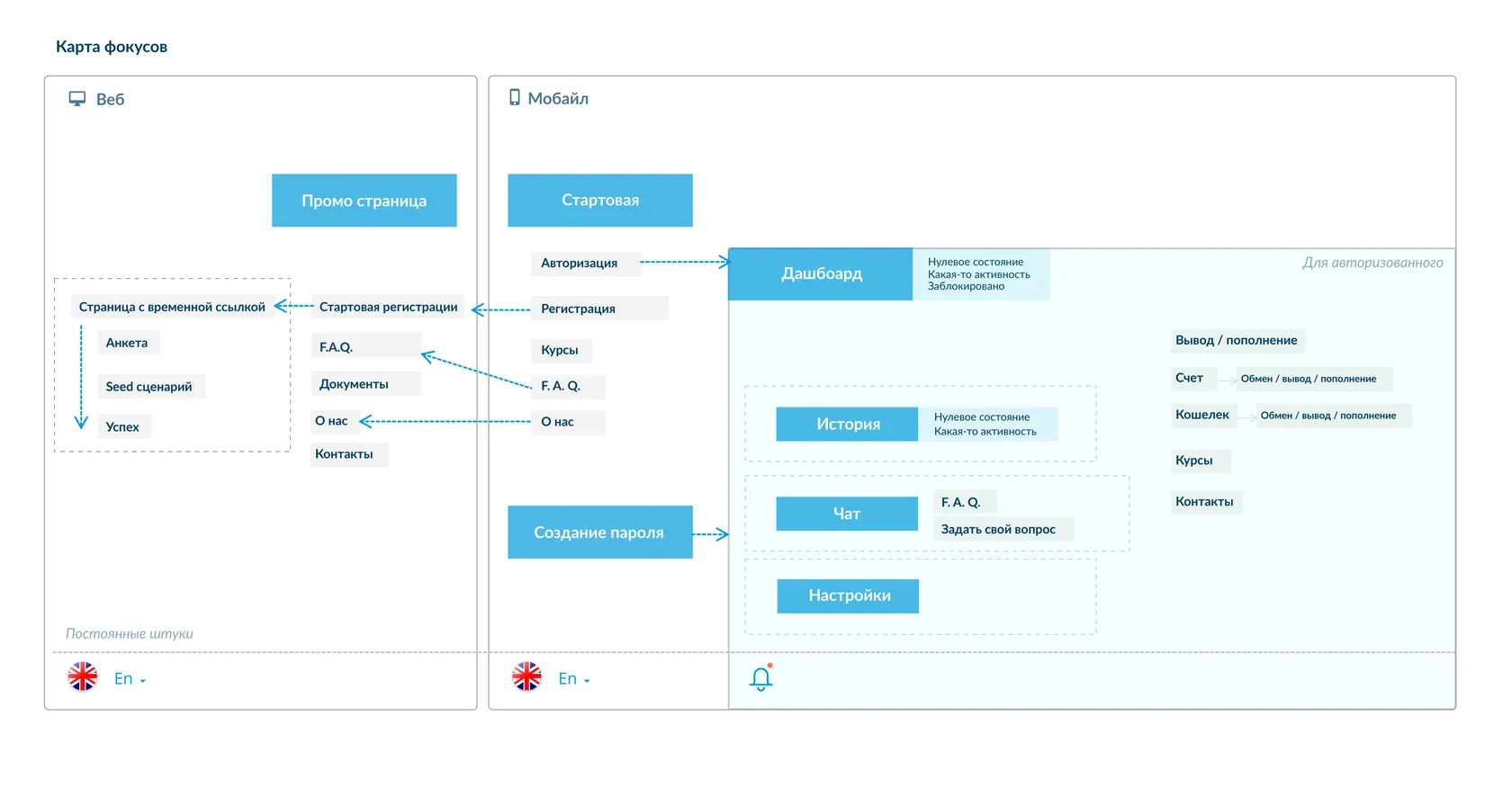
 Пятый набросок. Продукт — это мобильное приложение, в вебе только процесс верификации. Добавлена смена языка и уведомления
Пятый набросок. Продукт — это мобильное приложение, в вебе только процесс верификации. Добавлена смена языка и уведомления
Карте для ясности не хватает легенды. Добавим сценарии — так разработчикам будет лучше понятна логика.
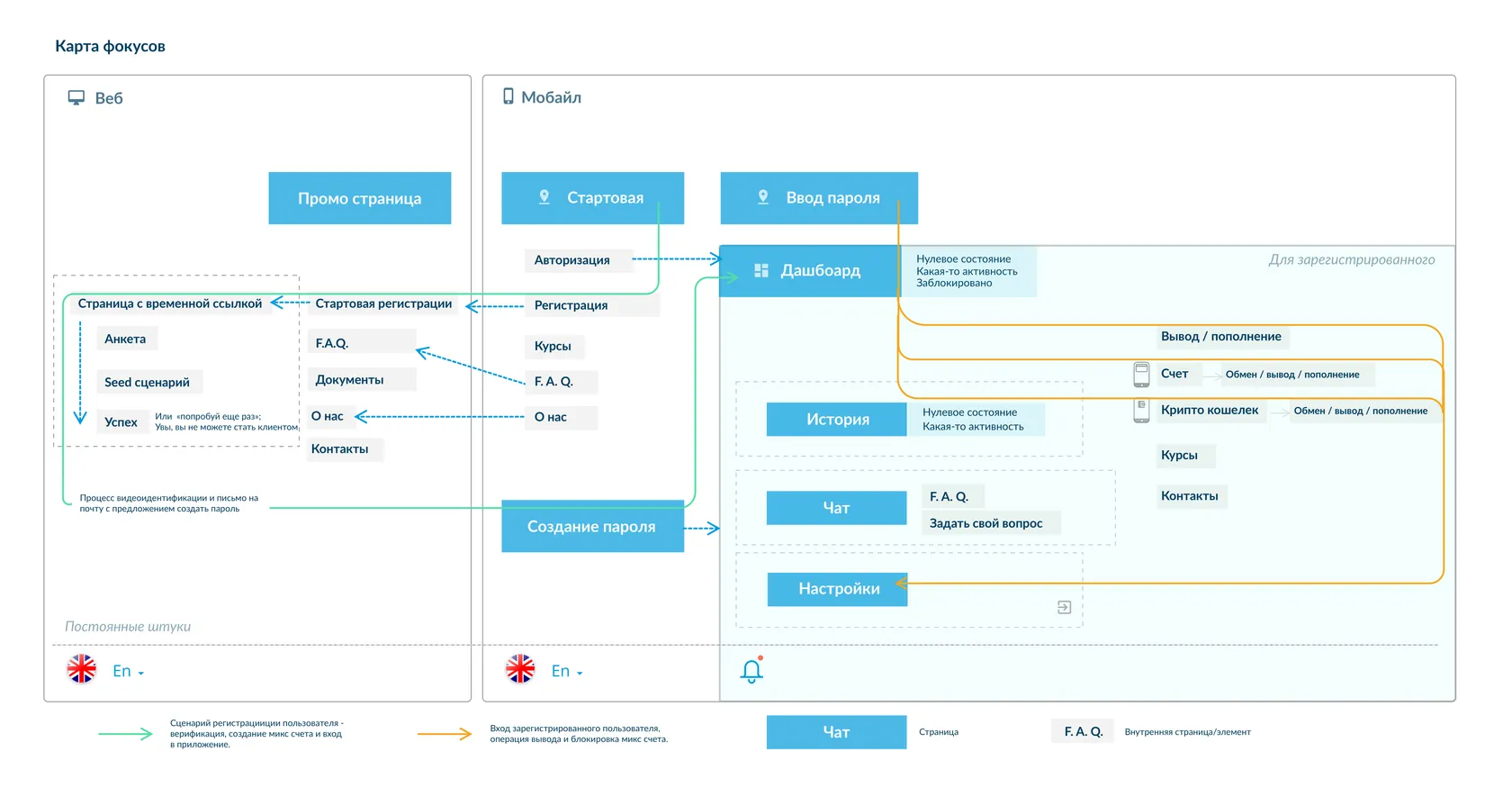
 Финальная версия карты фокусов
Финальная версия карты фокусов
Как использовать карту
- Карта фокусов помогает на старте проектирования, когда еще не описаны все требования. В карту удобно вставлять новые фокусы — или удалять ненужные.
- Абсолютно точно пригодится проектировщикам, чтобы перестать мыслить картинками и увидеть продукт в целом.
- Никакой конкретики. Карта будит воображение всей команды разработки. Появляется общее видение продукта. Здорово же, когда все участники говорят на одном языке?
- Помогает сверить требования. Заказчик мыслит не сценариями и бизнес-требованиями. Начните составлять список его пожеланий. Очень удобно перед презентацией пройтись по нему и предугадать правки.
* * *
Даже если никто потом на карту не посмотрит, ее составитель получит более целостное представление о продукте. Когда я делала банковское приложение, карта фокусов всегда была у меня в Sketch’е перед глазами.
Карта никак вас не ограничивает, она лишь помогает начать проектировать с нуля, описывая картину в целом.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от исследования пользователей до дизайна интерфейса под ключ.
Примеры из практики
Мы наверняка уже делали интерфейс, пожожий на тот, который вам нужен. Проверьте.