· Александра Савельева, UX-дизайнер · 2 минуты на чтение
Десять классных решений в дизайне интерфейсов

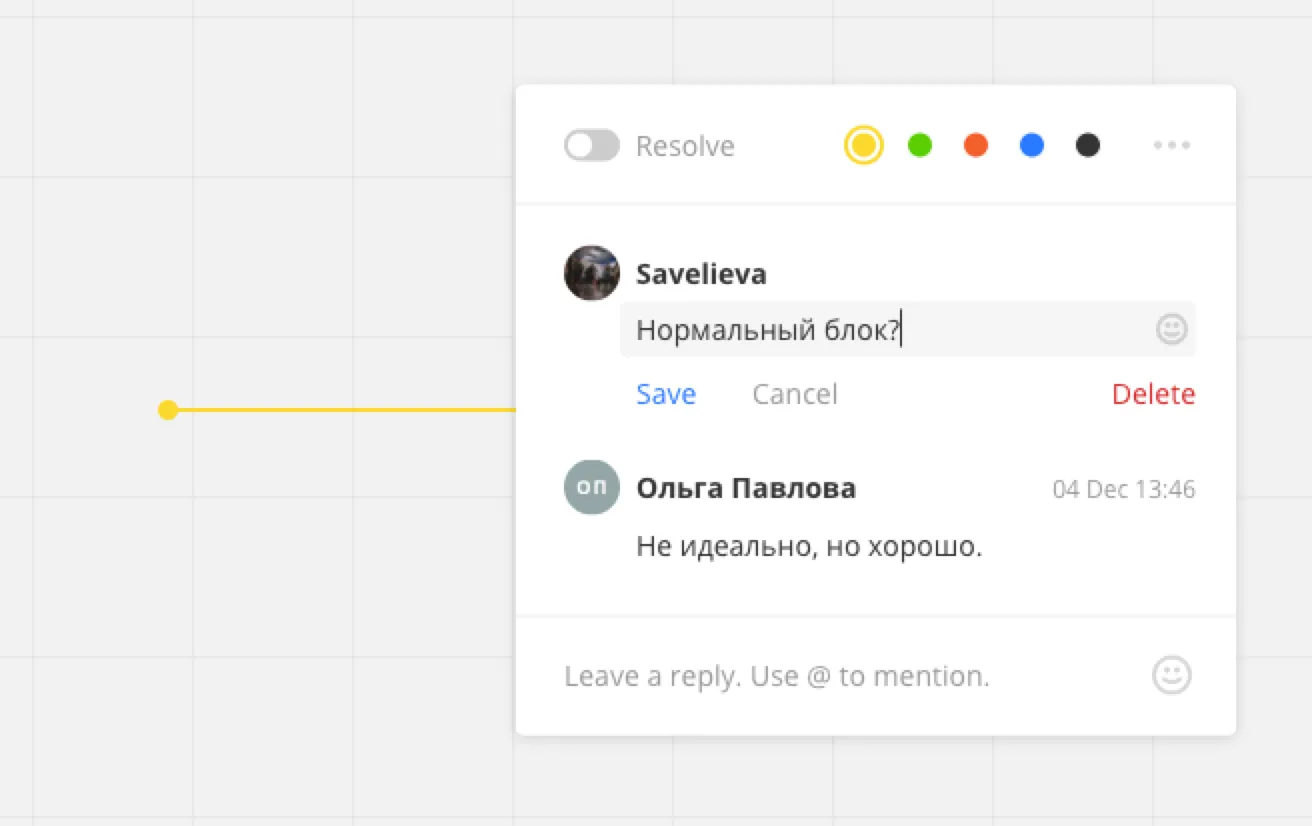
1. Обсуждения в комментах
В RealtimeBoard можно легко отредактировать свой комментарий. Ни тебе контекстных меню, ни иконок. Просто кликаешь на текст. «Да мне в жизни не догадаться! Кто так делает?!» — возразите вы. Да, момент спорный, но, когда пользуешься сервисом уже давно, это очень удобно.

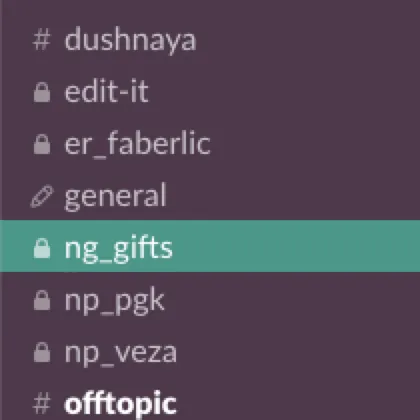
2. Карандаш для забывчивых
Когда писал-писал сообщение и не дописал, отвлекся, Slack напоминает, что ты делал, с помощью иконки карандаша. Несколько раз спасало.
 Подсказки в Slack о черновиках в сообщениях
Подсказки в Slack о черновиках в сообщениях
3. Вежливый йети
Здорово, когда не забивают на микровзаимодействия. Это сразу облегчает восприятие. Когда кнопка превращается в прогресс-бар или наоборот. Когда йети закрывает глаза, если ты вводишь пароль. Это же супер.
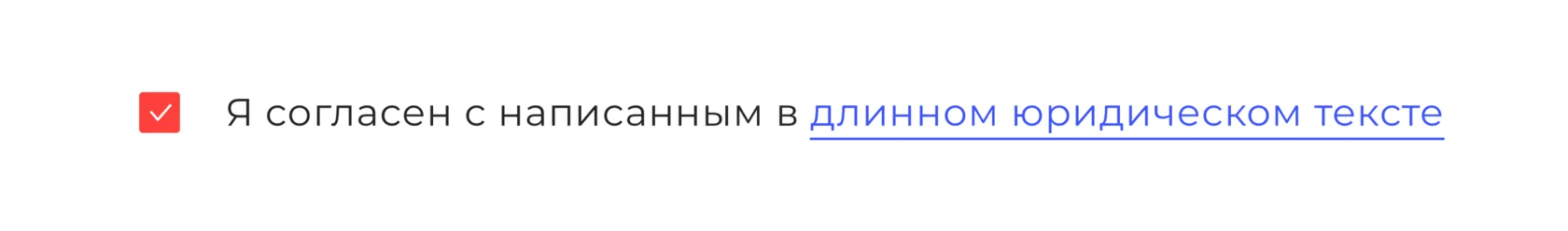
4. Длинные скучные тексты
Вот так можно заменить фразу: «Я согласен с правилами пользования».

5. Перемотка видео
YouTube-проигрыватель на телефоне умеет невероятное — перематывать видео на 15 секунд назад и вперед по двойному тапу, если видео развернуто в полный экран. Магия. Никто такого вроде повторить не смог. Если не знали раньше, попробуйте.
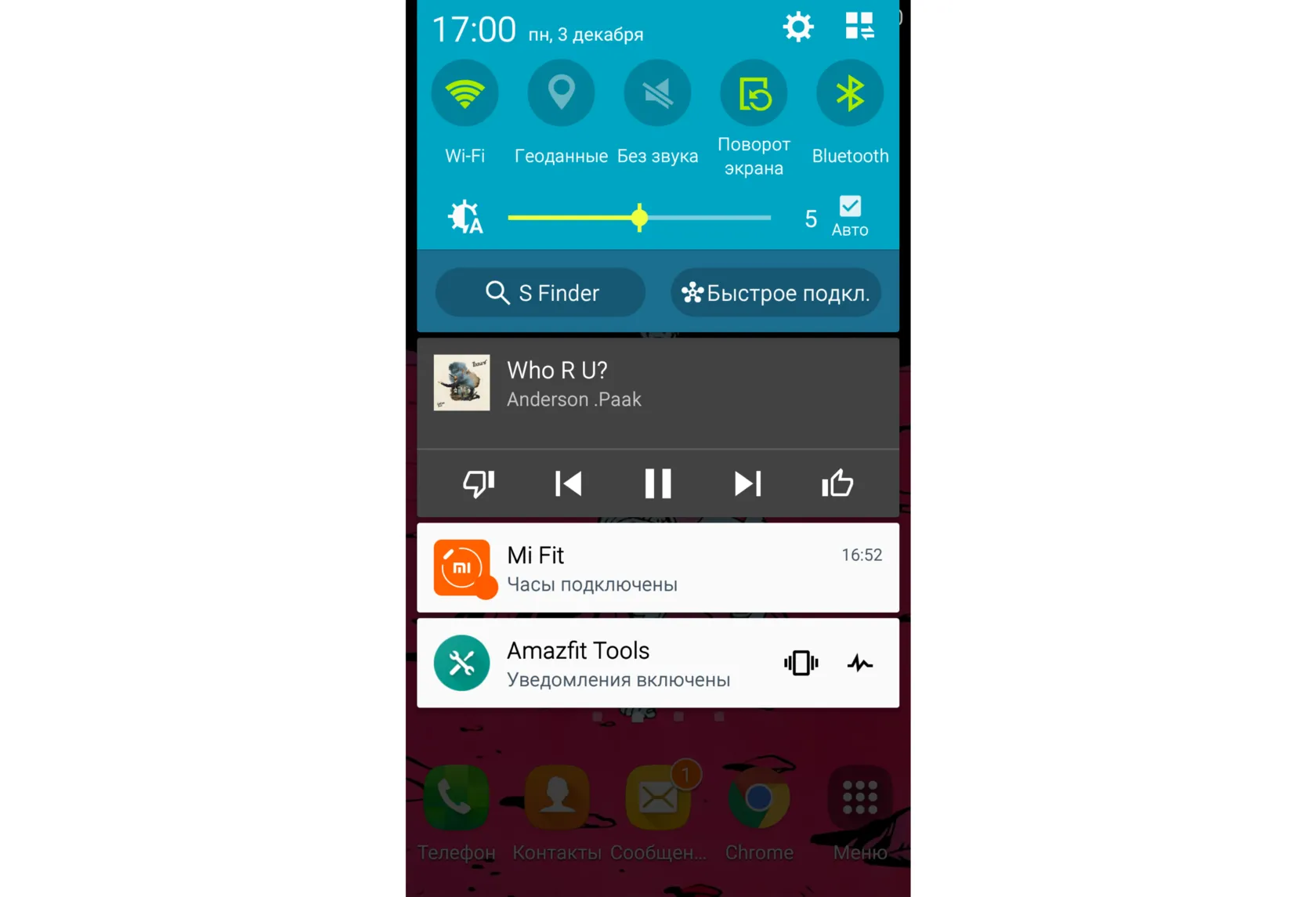
6. Лайк в один тап
Лайкнуть понравившуюся музыку тоже порой бывает трудно, а хочется в один тап.

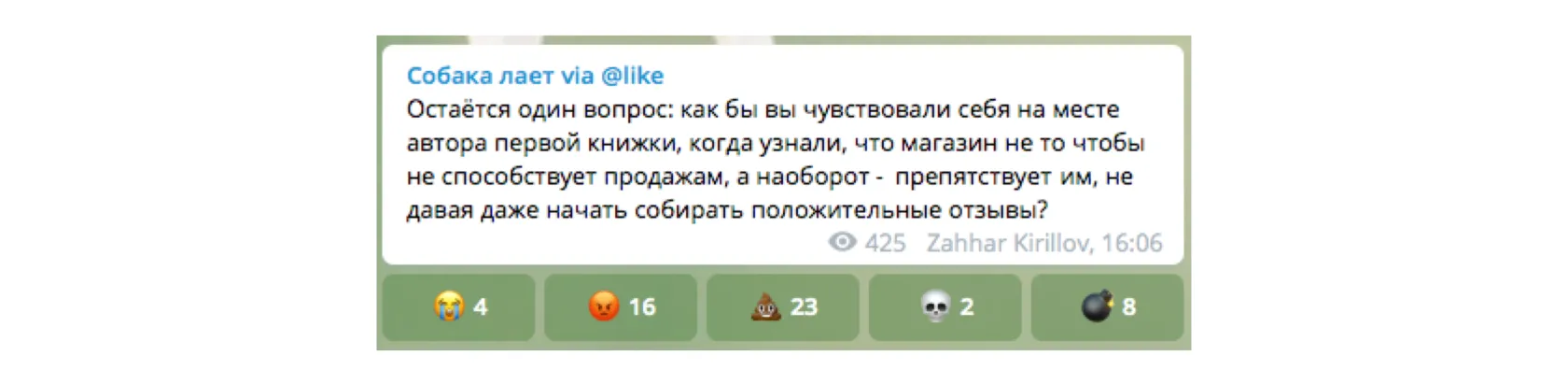
7. Голосование смайликами
Наверное, в мире опросов случился бум, когда стало возможно запустить голосование с эмодзи. Более человечно это. Опустим трудности запуска такого голосования.

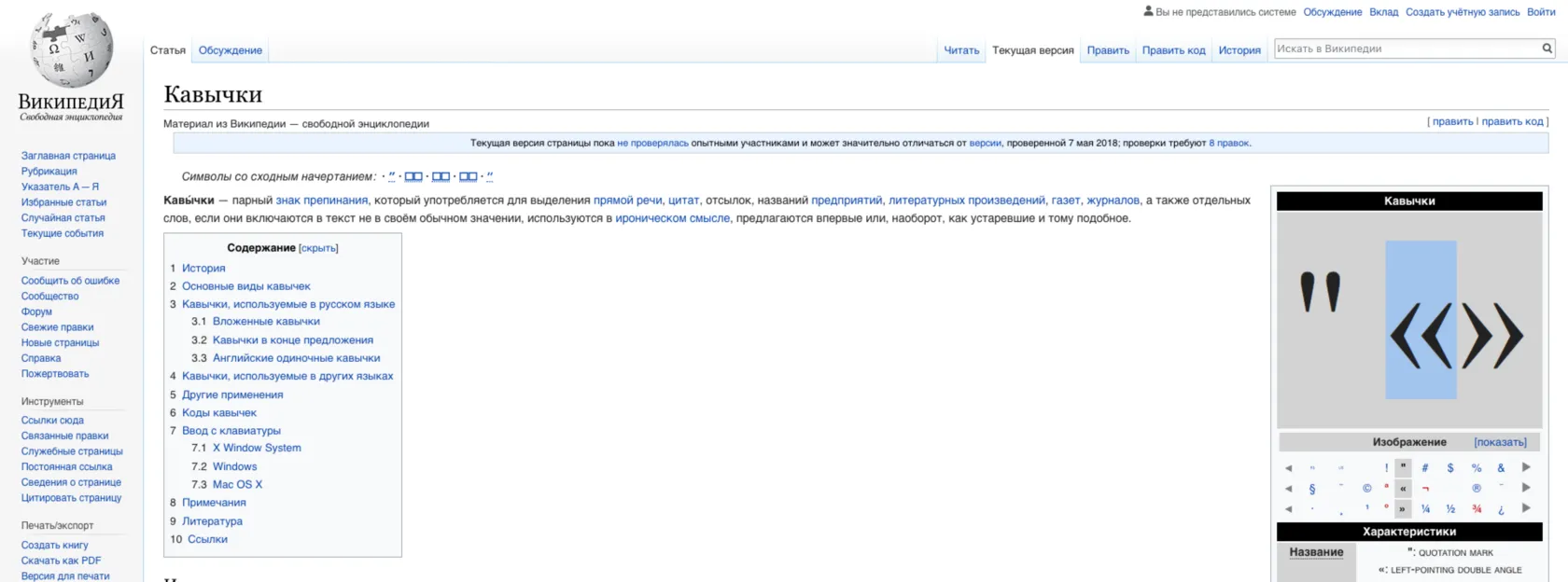
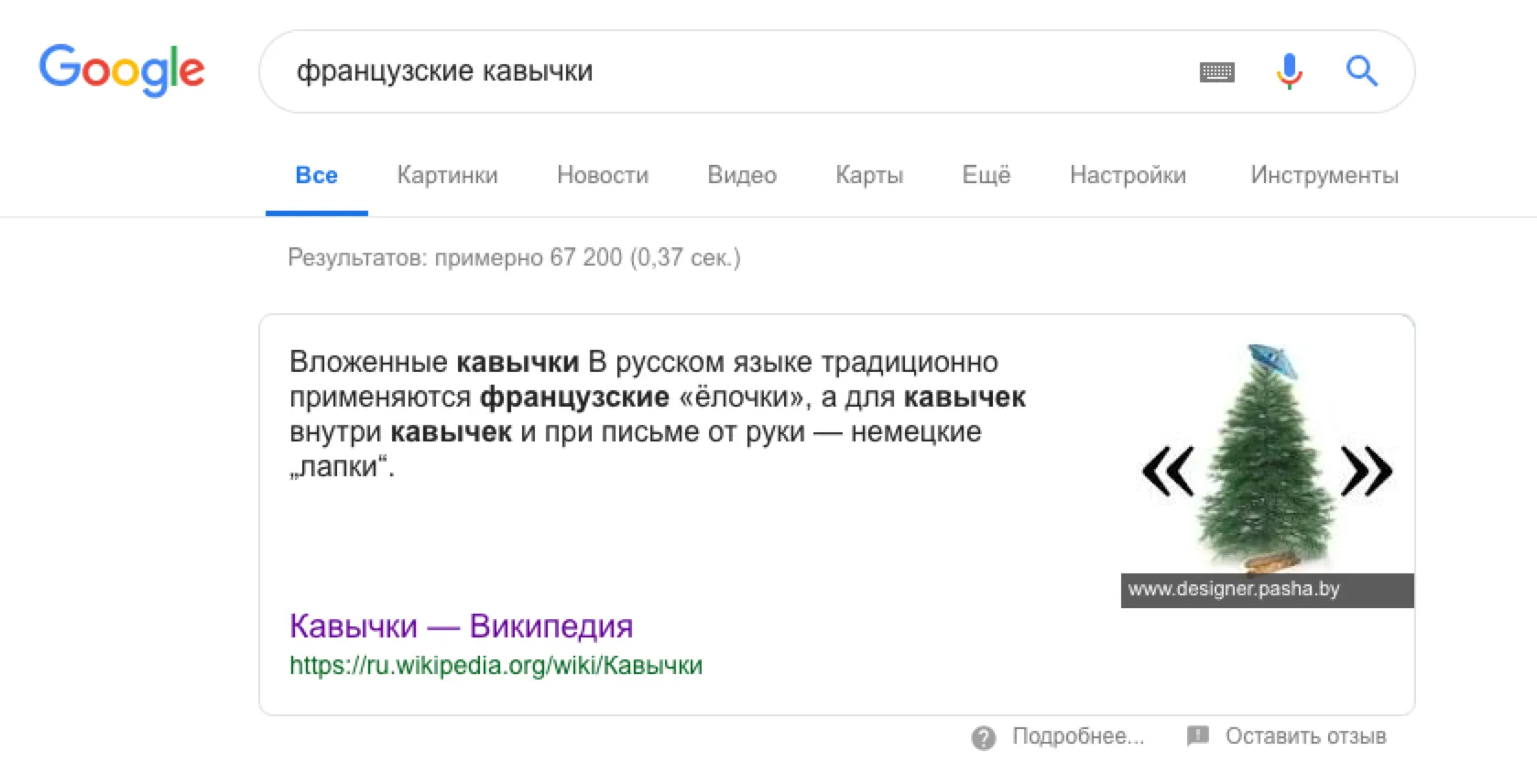
8. Типографские знаки
При поиске типографского знака «Википедия» помогает быстро скопировать его в правом окне, где обычно находится изображение. Кстати, у Google очень милая новогодняя выдача при запросе.


9. Неопознанные еноты
Начальник проверяет документ. До сих пор улыбаюсь, когда вижу.

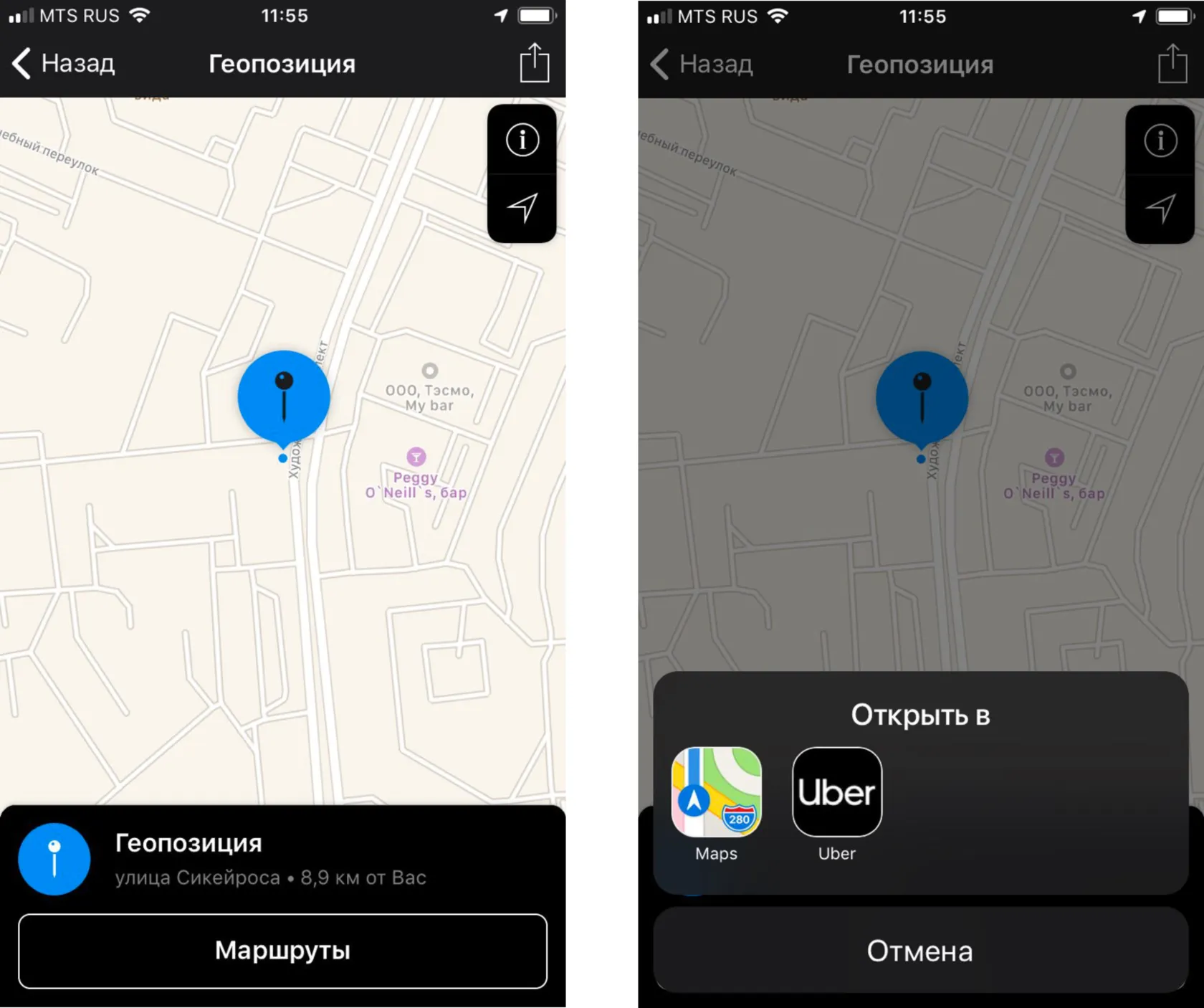
10. Выбор навигатора
Теперь можно выбрать, каким навигатором ты хочешь пользоваться. Фантастика. Постфактум, конечно, все просто, но раньше не было второго окна. Сразу открывались стандартные карты.

На первый взгляд, придумать и реализовать эти микроштуки легко. Но почему так мало интерфейсов, где их можно найти?
На самом деле они очень сложны. За каждым таким улучшением стоит мозговой штурм дизайнеров, целые этапы согласований и бесед с программистами. И даже после этого не факт, что команда возьмется это делать, ведь в бэклоге и так полно более «важных» задач.
Продвигайте свои UX-решения, даже если они по началу кажутся абсурдными. Терпения и удачи!
Кстати, есть целые сайты-сборники таких идей: littlebigdetails.com, uimovement.com, www.reallygoodux.io
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от исследования пользователей до дизайна интерфейса под ключ.
Примеры из практики
Мы наверняка уже делали интерфейс, пожожий на тот, который вам нужен. Проверьте.