UX-аудит магазина для пивоваров

Бизнес-задача
Оценить целесообразность инвестиций в развитие сайта.
Дизайн-задача
Выявить проблемные места в интерфейсе, чтобы бизнес мог оценить необходимость и стоимость улучшений.
Результат
Провели UX-аудит, состоящий из экспертной оценки и пользовательского тестирования.
Передали заказчику перечень интерфейсных проблемы и рекомендации по их решению.
 Результаты аудита оформили, как обычно, в Miro
Результаты аудита оформили, как обычно, в Miro
Экспертная оценка
Обсудили сайт с заказчиком: собрали бизнес-требования и основные сведения о пользователях. Зафиксировали первую версию пользовательских сценариев.
Use cases — пользовательские сценарии, сценарии взаимодействия, сценарии использования, пользовательские сценарии — последовательное описание поведения человека при взаимодействии с системой и системы, когда с ней взаимодействует человек. У нас есть модуль дизайн-задачника «Сценарии взаимодействия» для тех, кто хочет научиться их использовать в дизайне интерфейсов.
Затем эксперт прошел по сайту, оценивая проходимость основных сценариев.
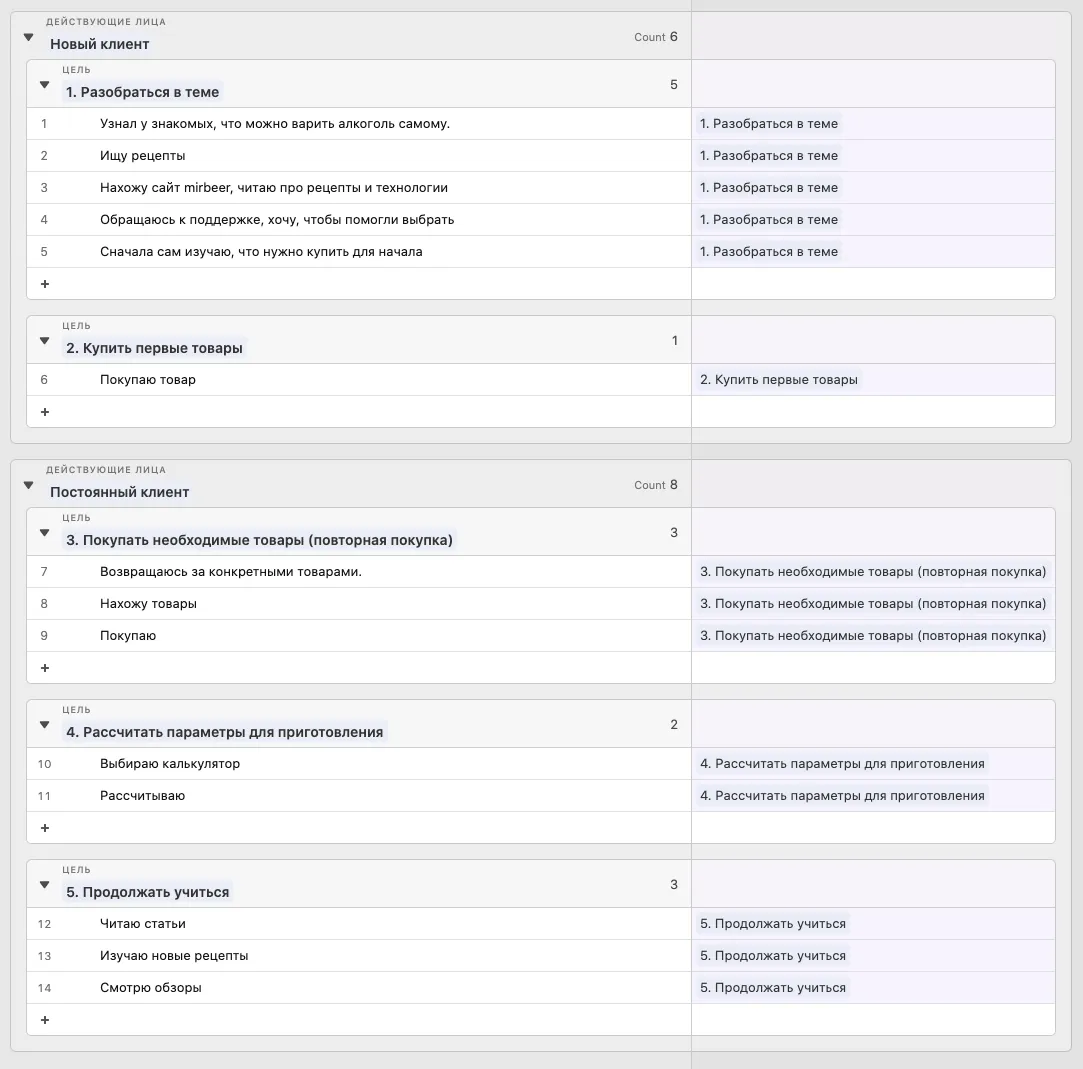
 Проверка выполняемости ключевых задач пользователей на экранах сайта Mirbeer
Проверка выполняемости ключевых задач пользователей на экранах сайта Mirbeer
Артефакты:
- бизнес-требования,
- пользовательские сценарии,
- результаты экспертной оценки сайта
Тестирование сайта на пользователях
Серия тестирований сайта на пользователях:
- Разработали гайд для проведения тестирования
- Зафиксировали и обсудили требования к респондентам
- Подобрали респондентов для тестирования сайта
- Провели первый пул тестирований
- Зафиксировали и обработали результаты тестирований, внесли правки в гайд
- Провели второй пул тестирований, обработали результаты
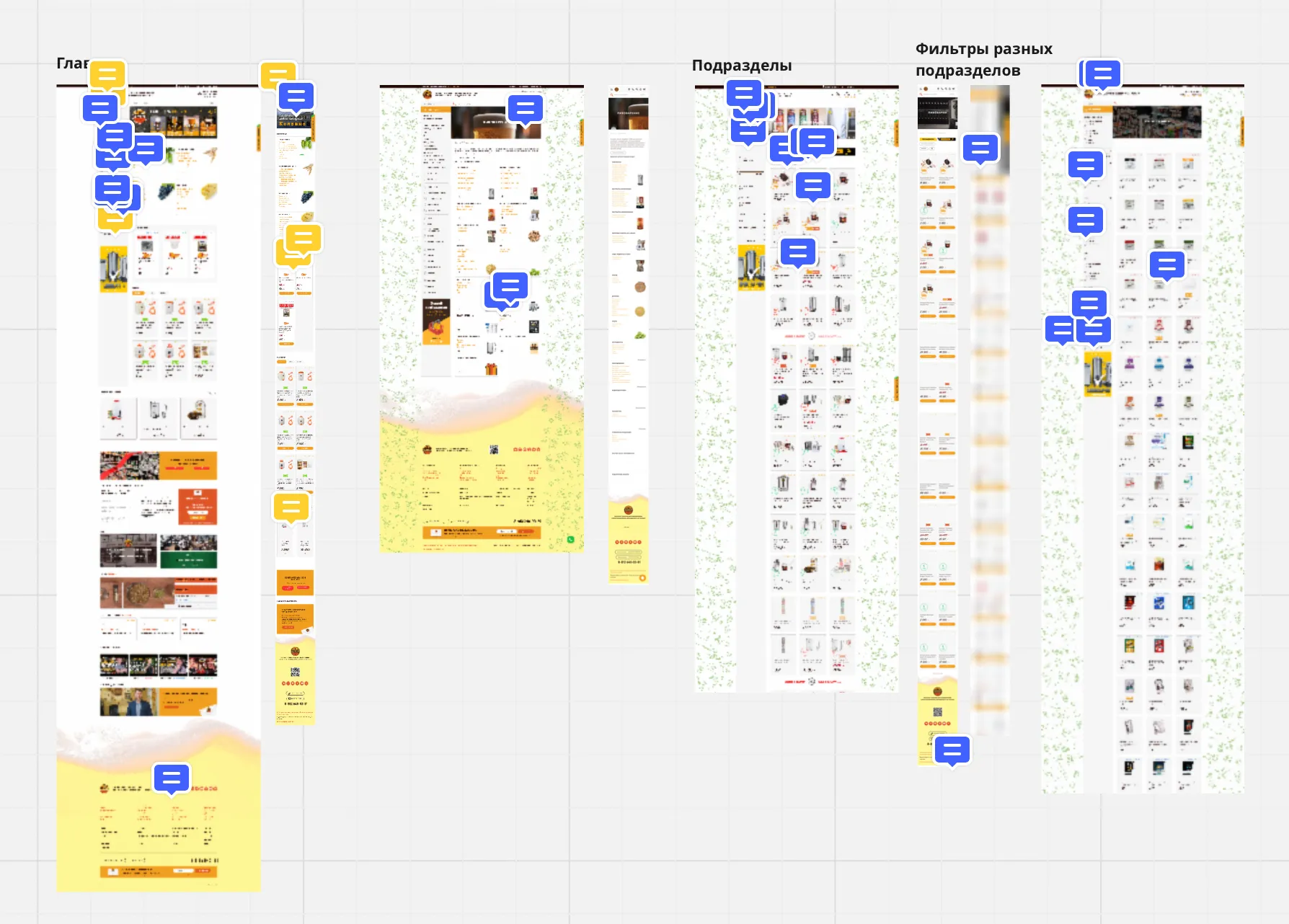
 Главная страница сайта Mirbeer с комментариями
Главная страница сайта Mirbeer с комментариями
Артефакты:
- гайд для тестирования
- результаты тестирования
- скриншоты интерфейса сайта с комментариями
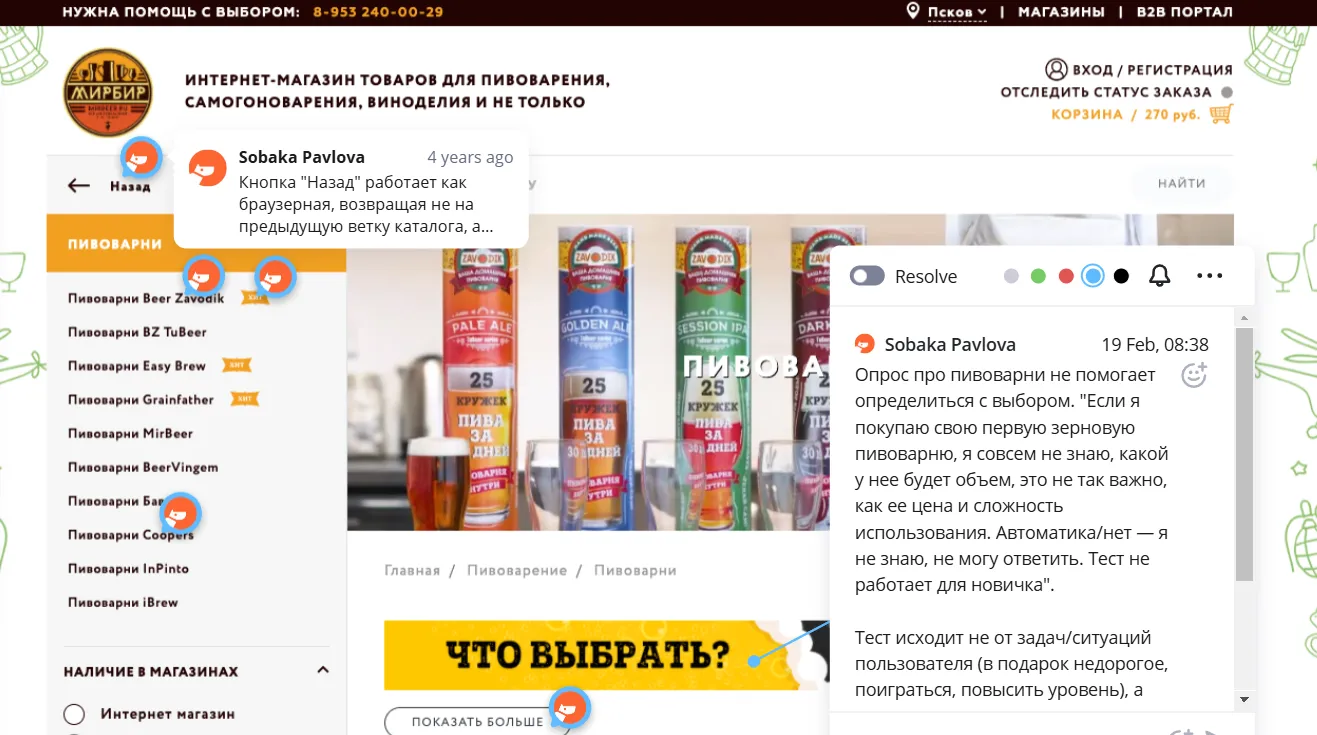
 Одна из страница сайта. Комментарий про навигацию — экспертый. Комментарий про пивоварни цитирует пользователя
Одна из страница сайта. Комментарий про навигацию — экспертый. Комментарий про пивоварни цитирует пользователя
Рекомендации
Сформулировали рекомендации по исправлению найденных интерфейсных ошибок и улучшению сайта.
Обычно во время UX-аудита мы этим и ограничиваемся, дальше уже точечный редизайн, UI-редизайн или полный редизайн по ключ.
Но в этом случа мы договорились с заказчиком, что нарисуем черновые макеты: варианты исправлений, которые можно сделать. И нарисовали.
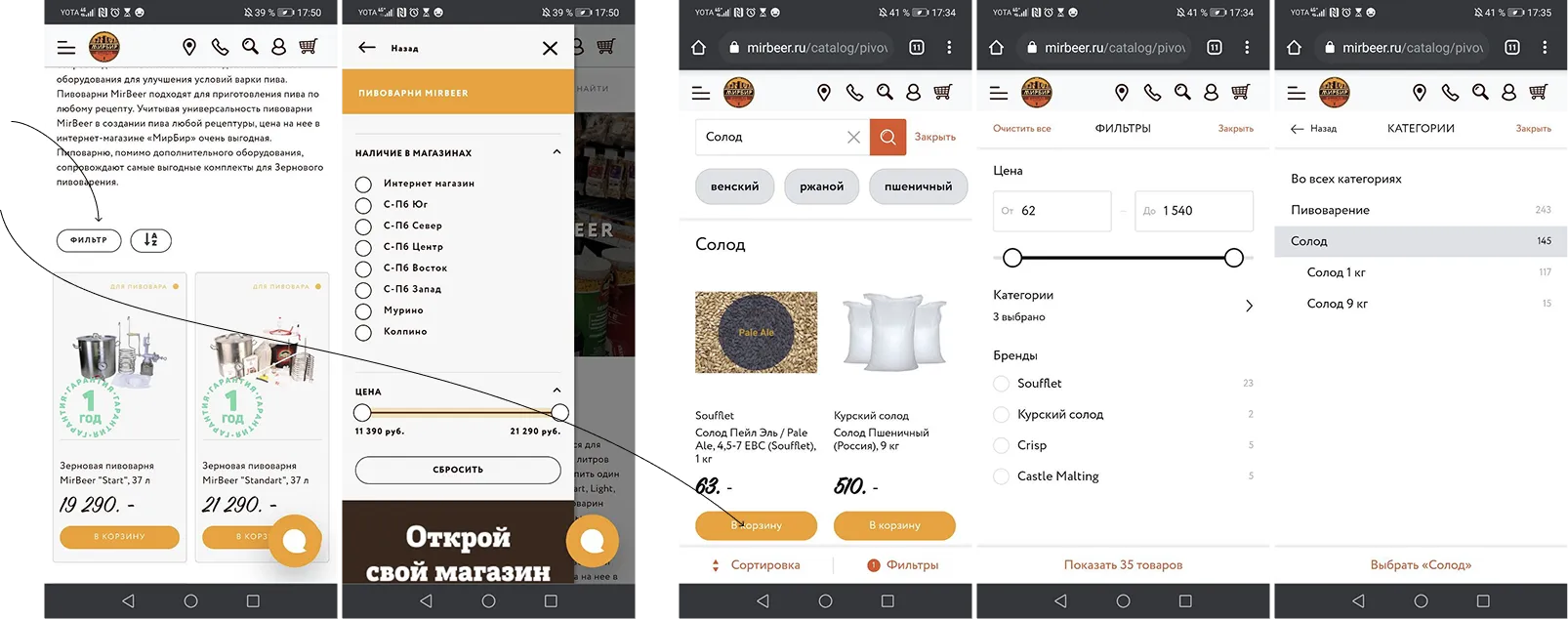
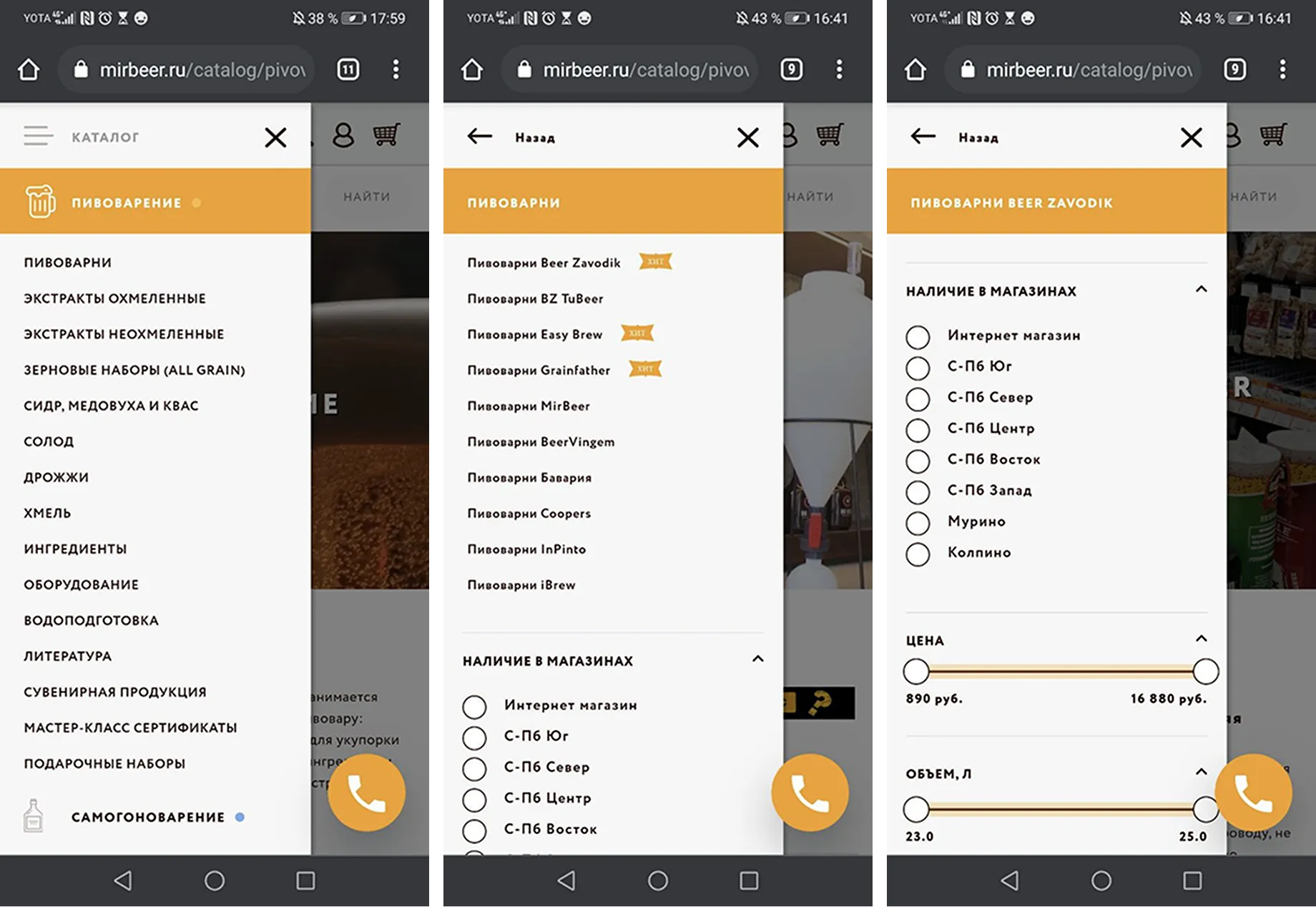
 Черновые макеты мобильной версии
Черновые макеты мобильной версии
Экспертная оценка и пользовательское тестирование выявили более сотни интерфейсных проблем (и одну критическую неинтерфейсную).
Основная часть интерфейсных проблем была связана с организацией каталога, фильтрами и поиском.
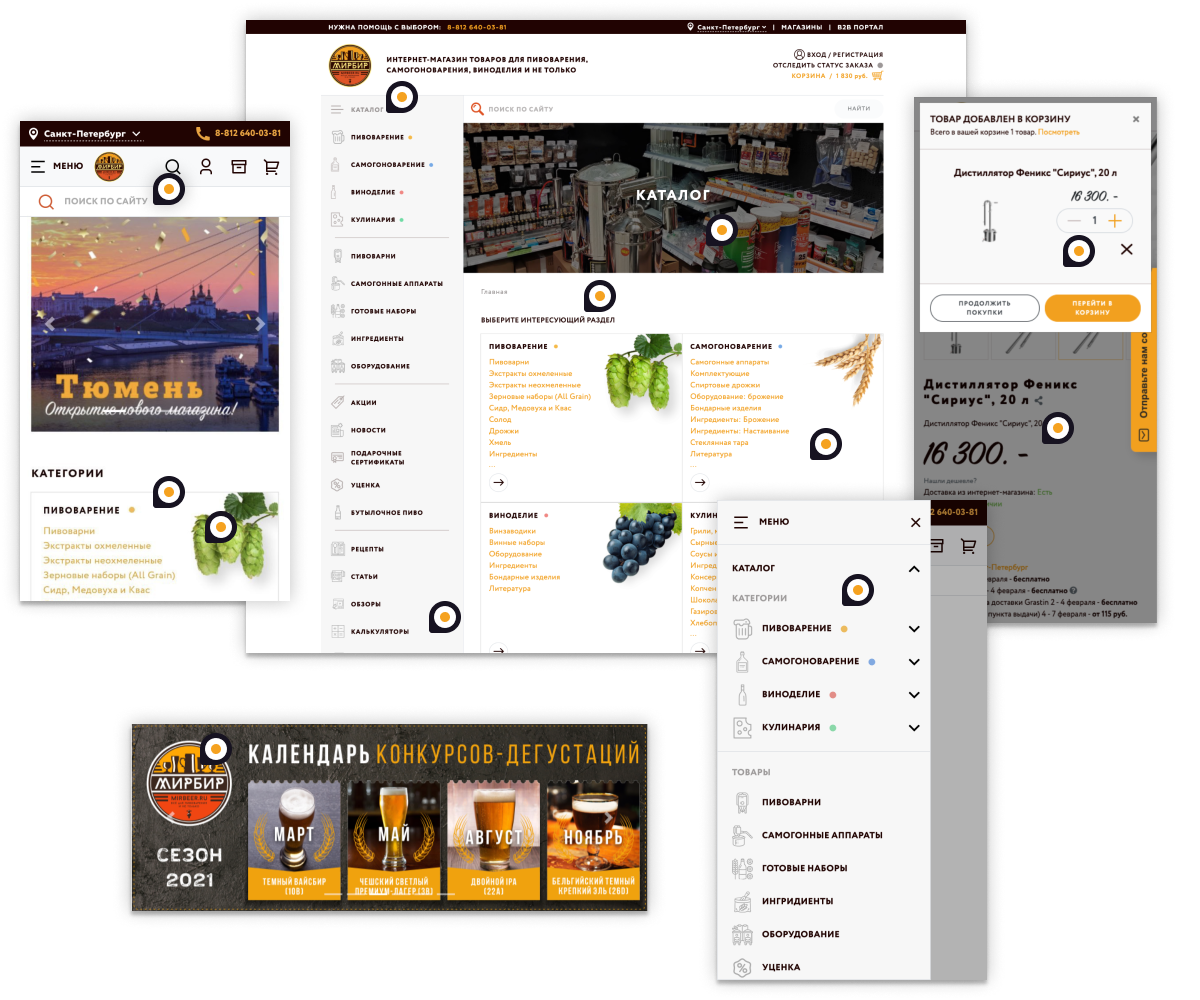
Работа с каталогом
1. В каталоге очень много разделов, в которые нужно внимательно вчитываться. Пользователи часто ошибаются и не могут понять, в какую категории отнесли нужный товар.
Пример: Респонденты затруднялись найти и подобрать пробки к бутылкам: не видели, что пробки и крышки могут находится в отдельном разделе каталога, “в моей картине мира крышка для бутылки — это не оборудование”.
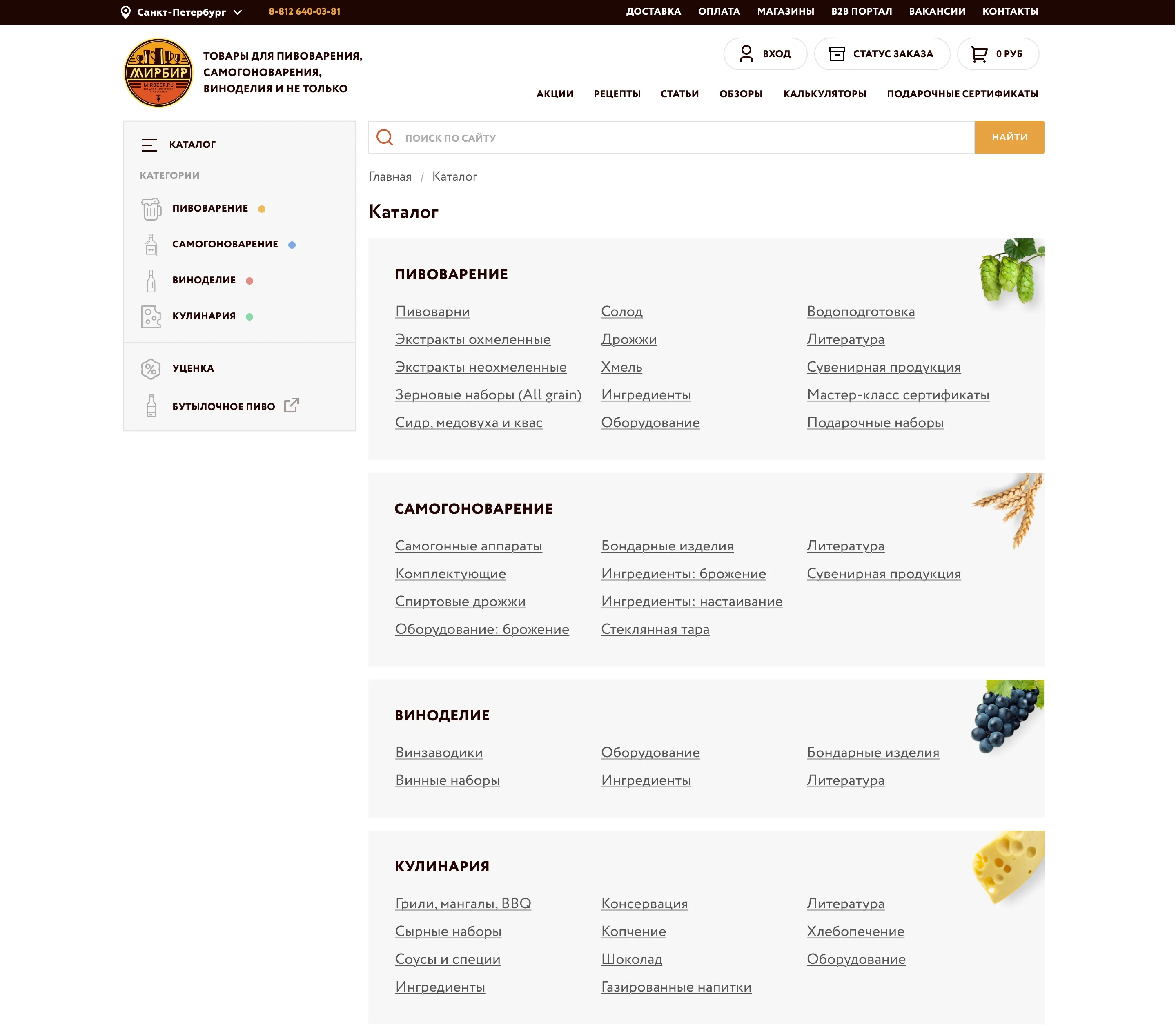
Решение: Сделать разворачивающийся каталог, чтоб была возможность посмотреть все категории на одной странице.
 Одно из наших предложений: разворачивающийся каталог
Одно из наших предложений: разворачивающийся каталог
2. Один и тот же товар относится к нескольким категориям. Это существенно усложняет поиск по каталогу. Про поиске через поисковую строку можно открыть и пройтись по всем подразделам, которые нашлись.
Примеры: Ищем соковыжималку для яблочного сока, чтобы сделать сидр. Находим ее в товарах для виноделов. Без поисковой строки ее не найти. Ищем спиртометр. Он есть в категории «Измерения» (пиво) и «Измерения и контроль» (самогон).
Решение: Упростить структуру каталога и по возможности исключить двойную категоризацию.
3. В каталоге есть два блока:
- первый группирует товары по хобби (пивоварение, самогоноварение, виноделие, кулинария)
- второй группирует на Пивоварни, Самогонные аппараты, Готовые наборы, Ингредиенты, Оборудование.
Второй не структурирован, фильтры в нем нелогичны и в целом он сбивает покупателей с толку.
Решение: Переосмыслить структуру каталога.
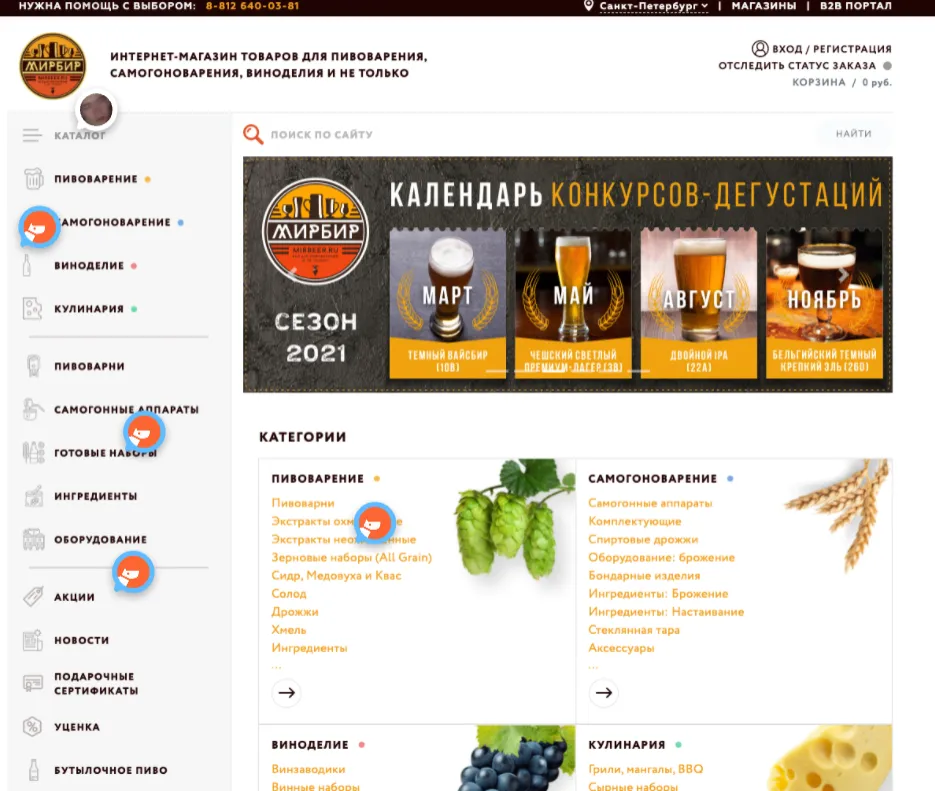
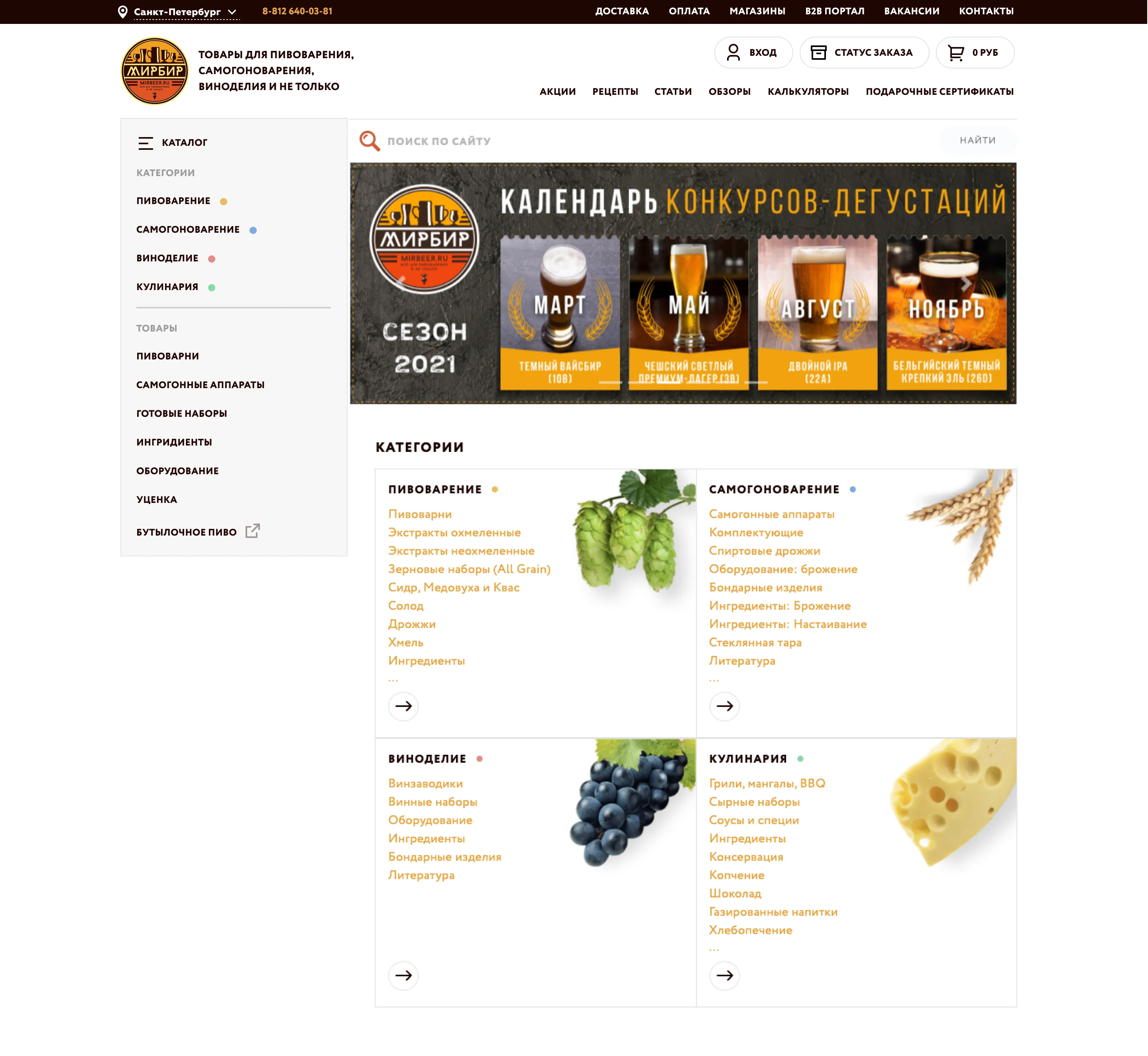
4. Под заголовком «Каталог» вместе с собственно каталогом включены пункты, которые к нему не относятся вообще («Новости», «Обзоры», «Рецепты» и т.п.) или относятся частично («Акции», «Уценка» и т.п.). Пользователи не ожидают их здесь увидеть.
Решение: Перенести пункты, не относящиеся к каталогу, наверх в шапку. Чтоб каталог стал еще компактней, можно убрать иконки.
 Один из наших черновых макетов: все лишнее — в шапку, иконки убраны
Один из наших черновых макетов: все лишнее — в шапку, иконки убраны
5. Кнопка «Назад» работает как браузерная, возвращая не на предыдущую ветку каталога, а на страницу, просмотренную ранее (например, к ранее просмотренному товару). Хочется посмотреть все по очереди, но при переходе в раздел Бренда пивоварен остальные пропадают. Нужно возвращаться, чтобы посмотреть все. Некоторые страницы пивоварен пустые.
Решение: Вместо кнопки «Назад» сделать предыдущую ветку каталога. При переходе в бренд пивоварни выделять его, но не скрывать остальные. Указывать количество товаров в бренде пивоварни, пустые выделять неактивным цветом.
Поиск
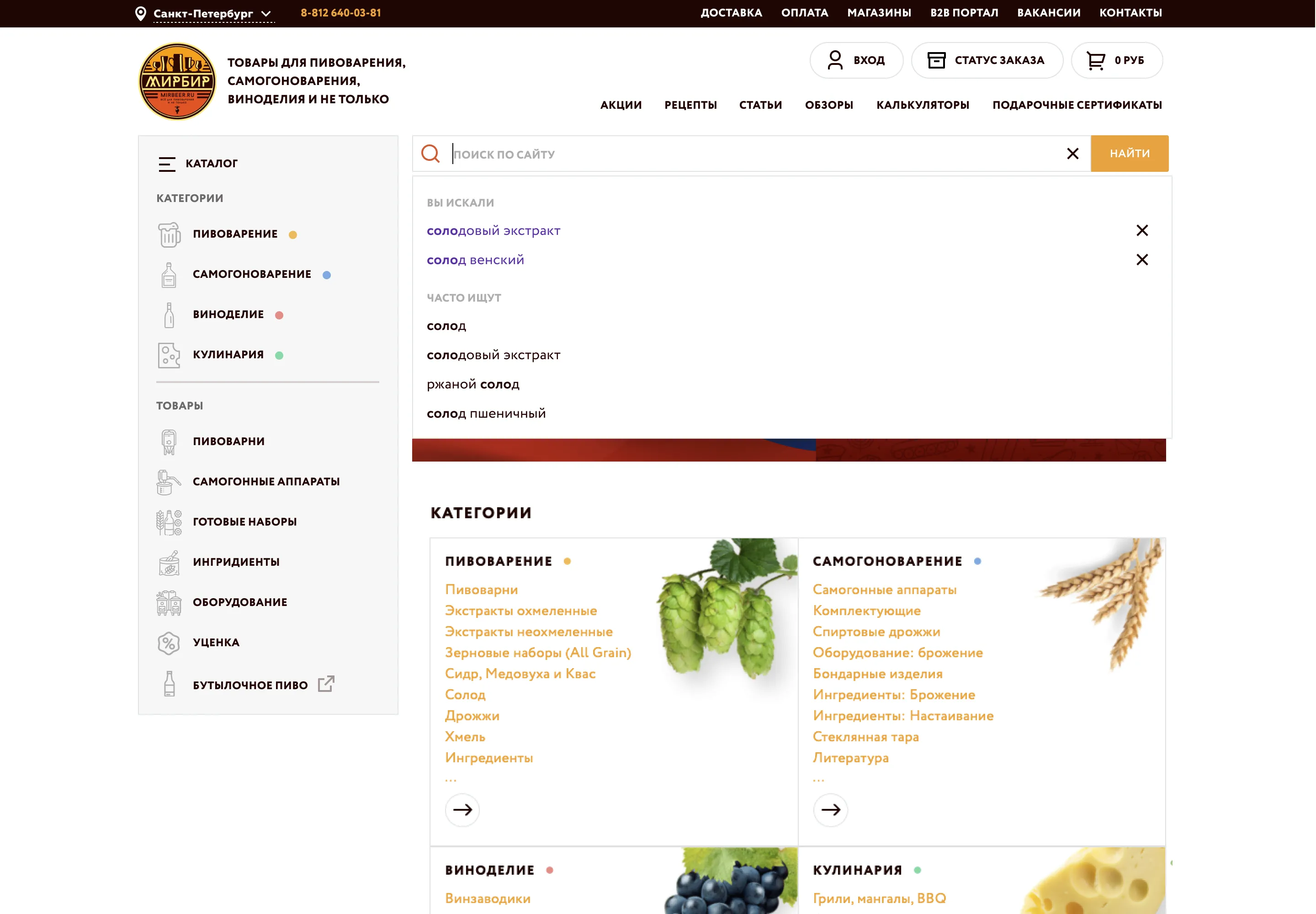
1. Не понятно, что вверху собраны мои последние запросы. Не видно кнопку «Найти».
Решение: Подписать последние запросы и выделить кнопку «Найти».
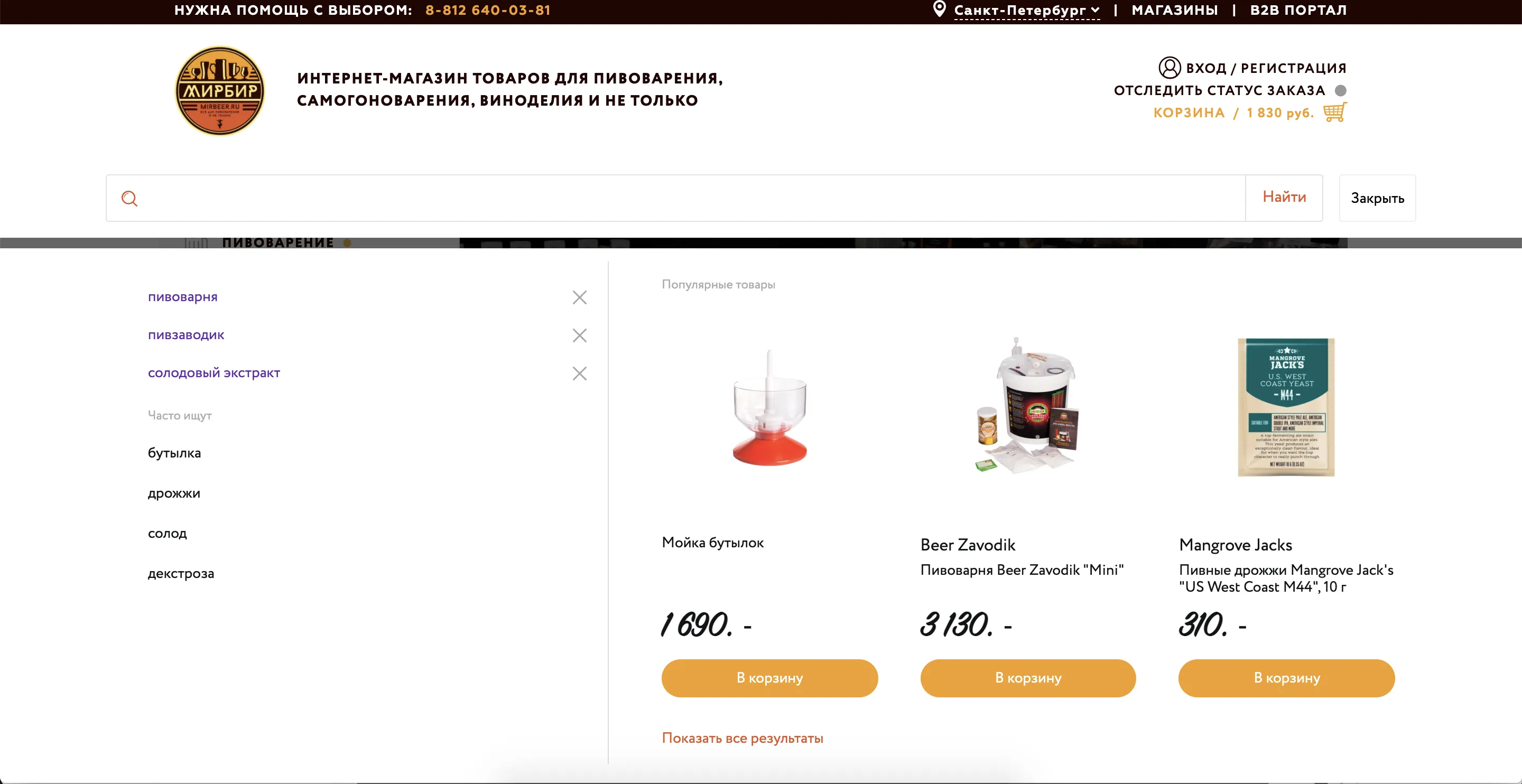
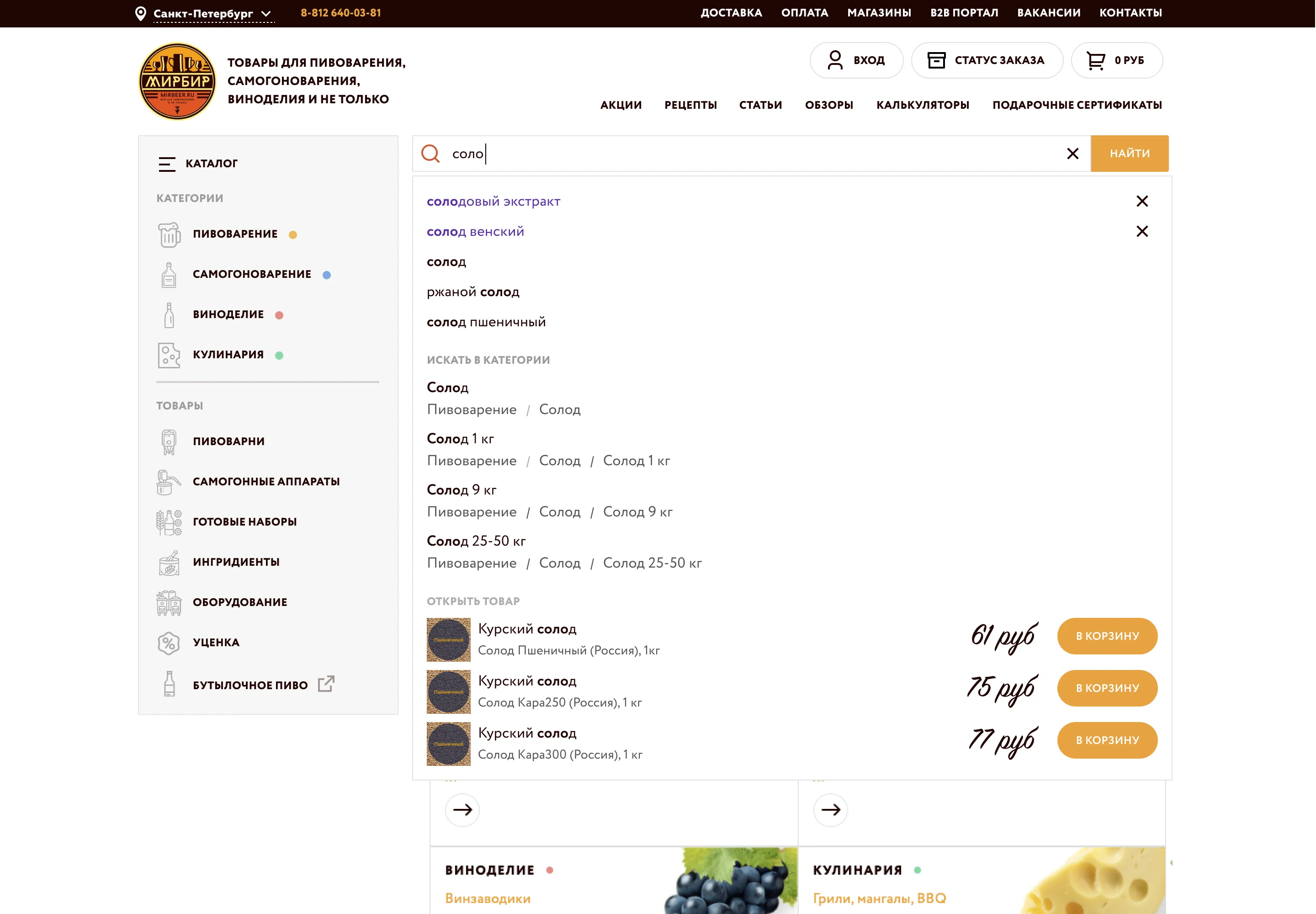
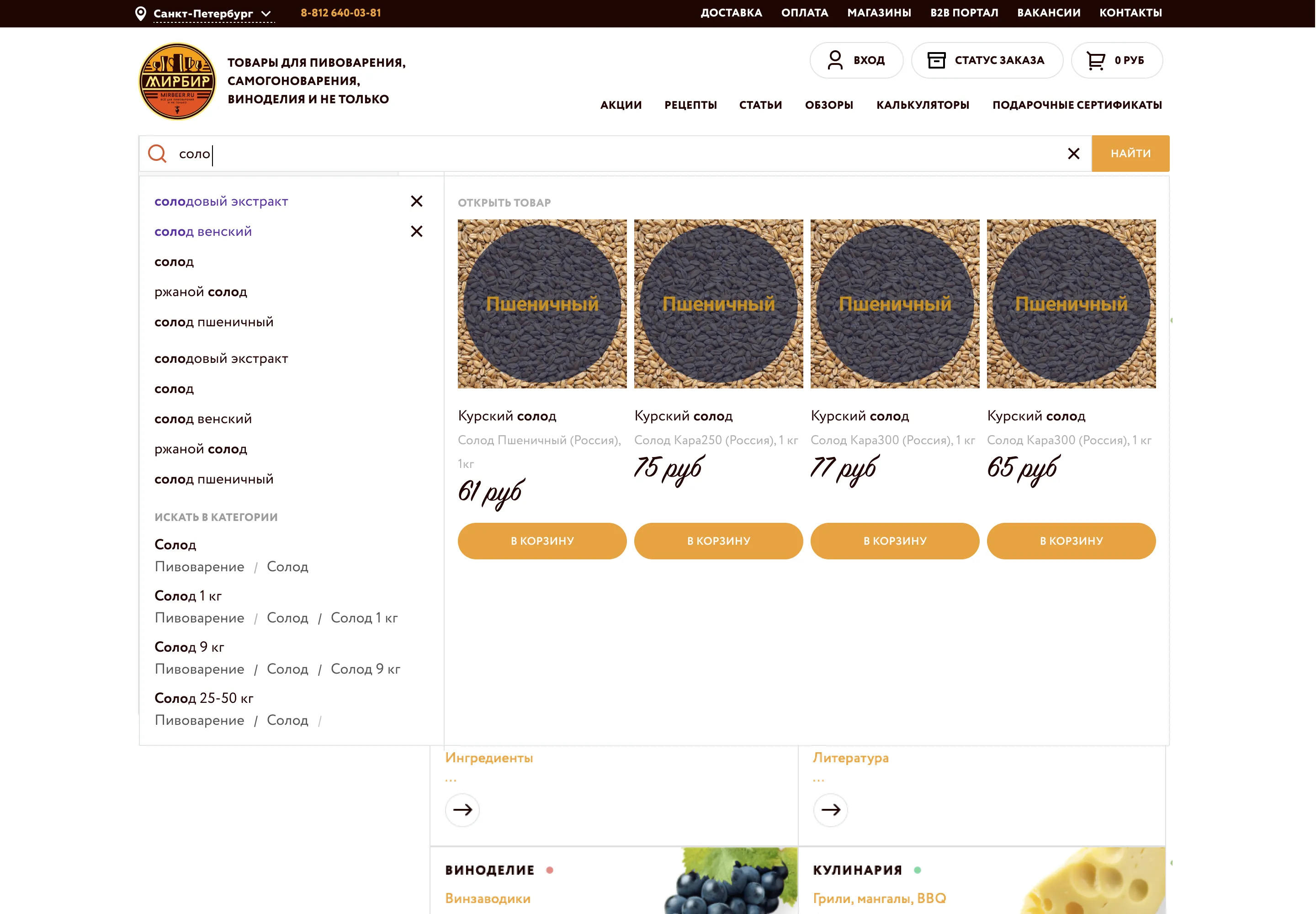
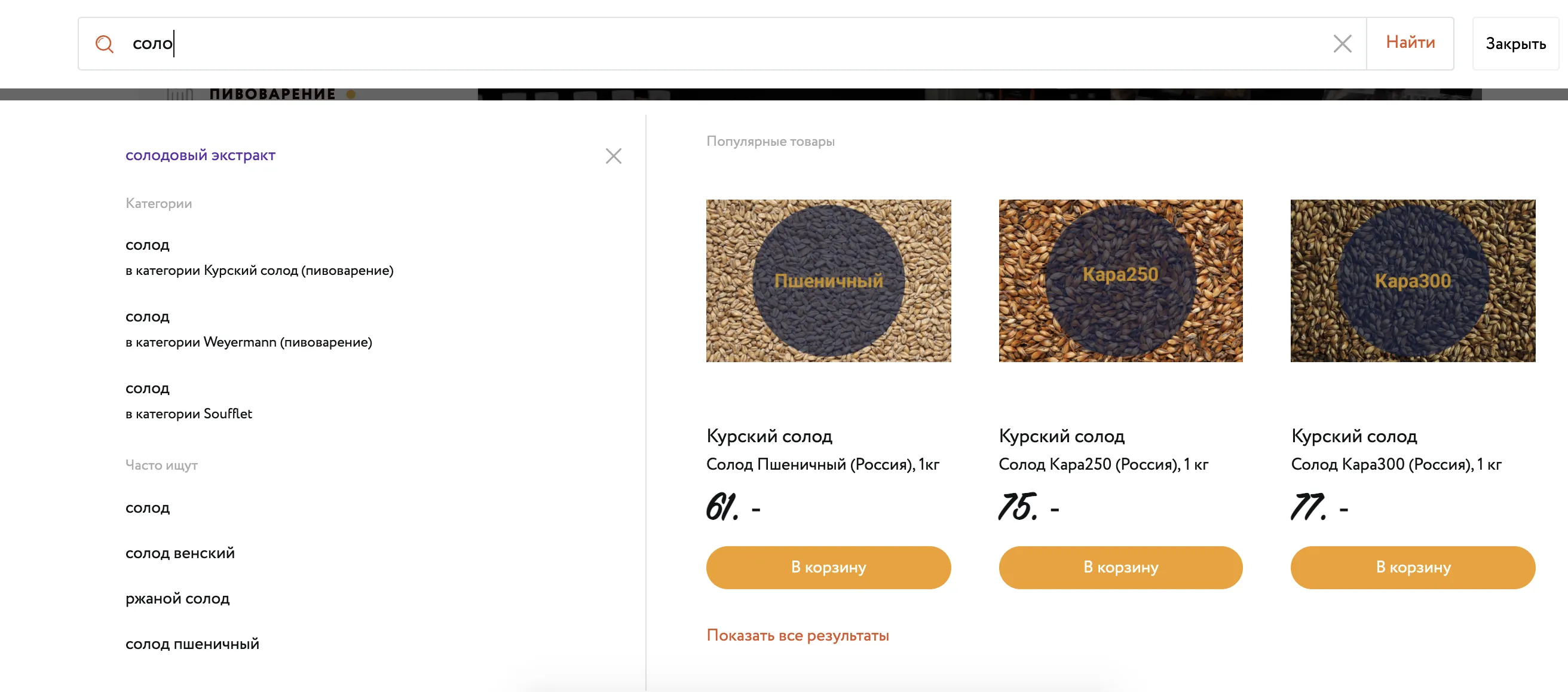
2. Предварительные результаты не подсказывают запросов без перехода в категории.
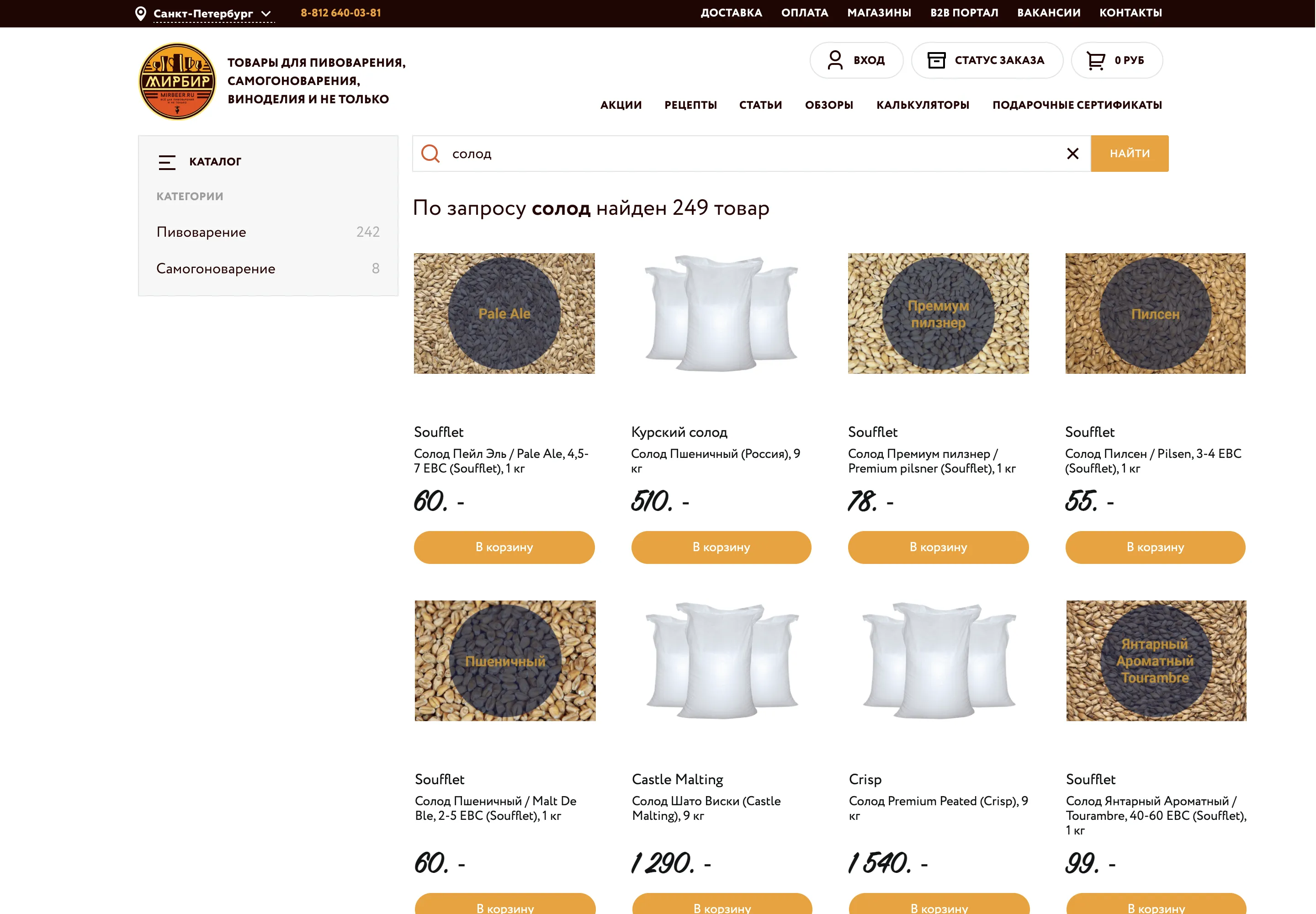
 Найденные товары находятся в трех категориях, но не в общей «Солод»
Найденные товары находятся в трех категориях, но не в общей «Солод»
Решение: В начале подсказывать запросы, а затем запросы в категориях.
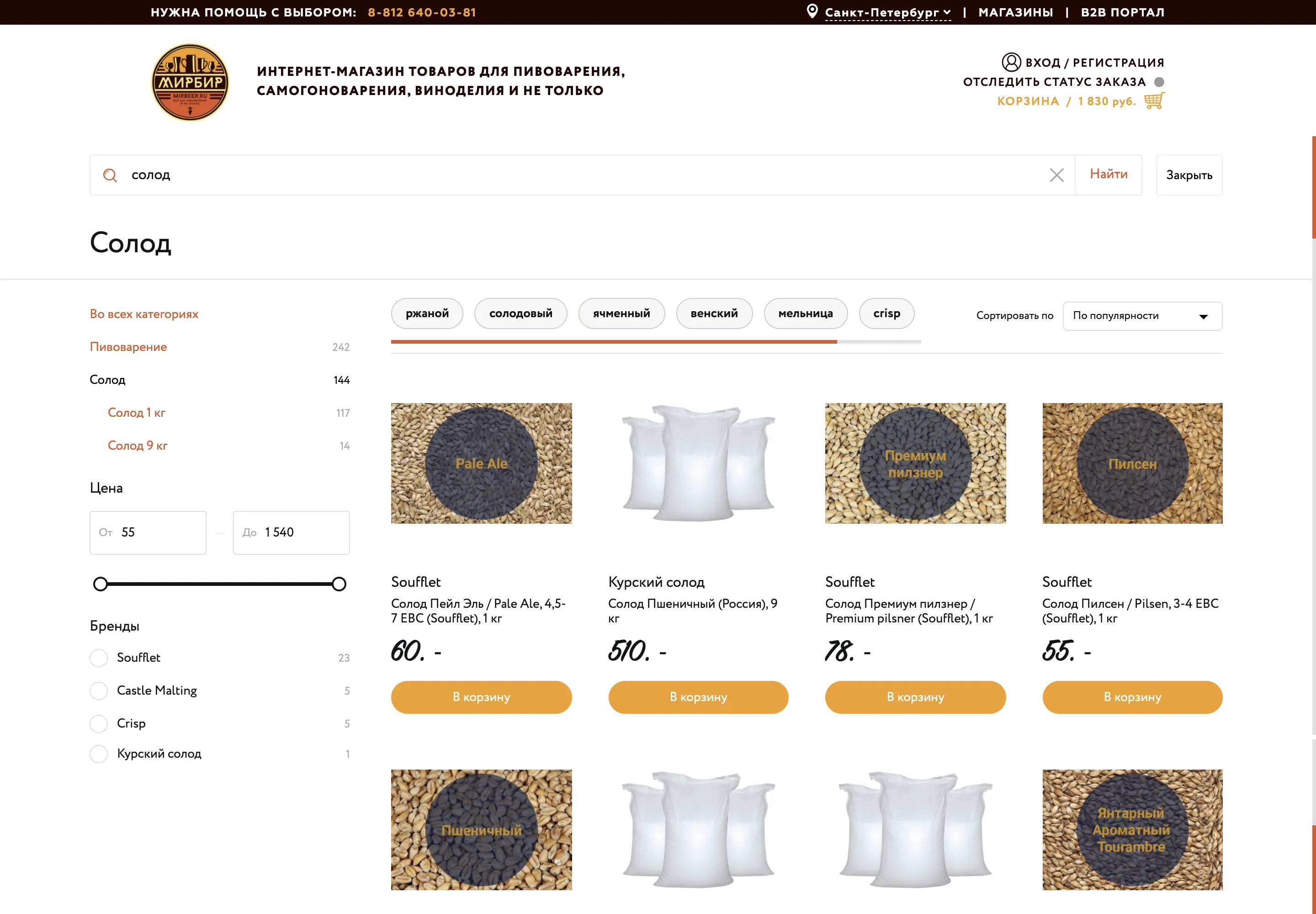
3. Результаты поиска по запросу показываются в одной из категорий, а не по всему каталогу.
Решение: Показывать все найденные результаты. В категориях сбоку пользователь сам сможет отфильтровать найденное.
Фильтры
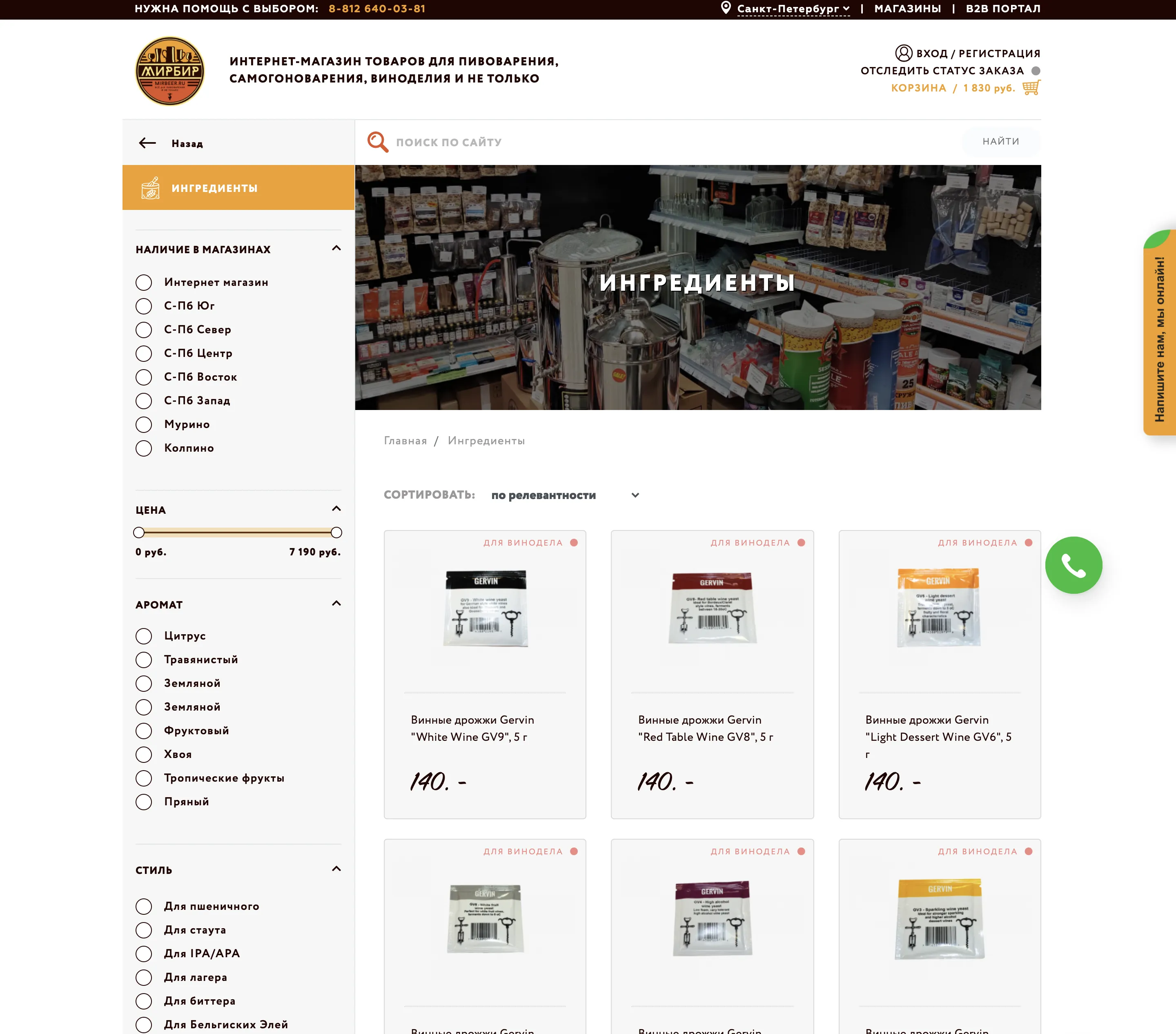
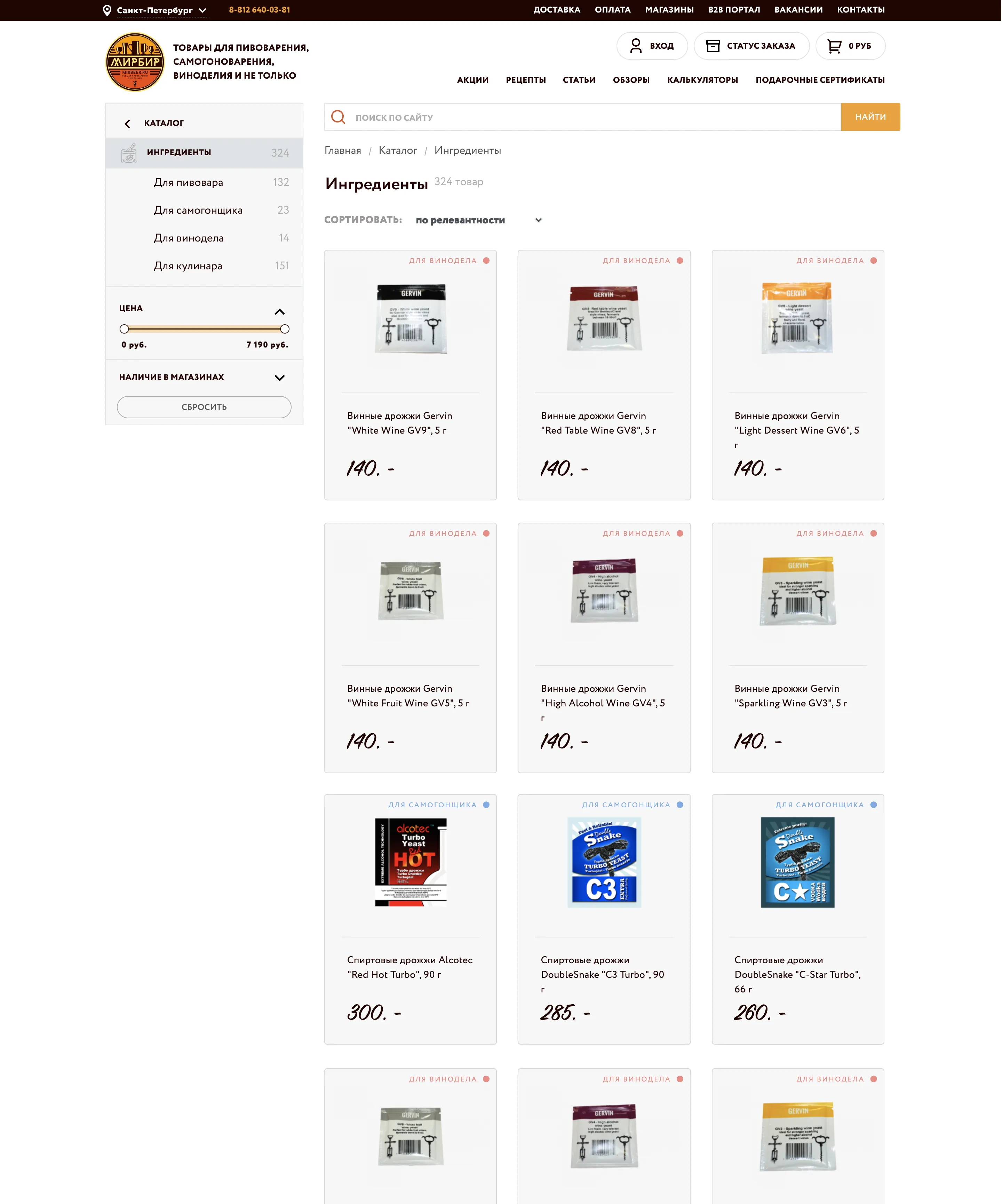
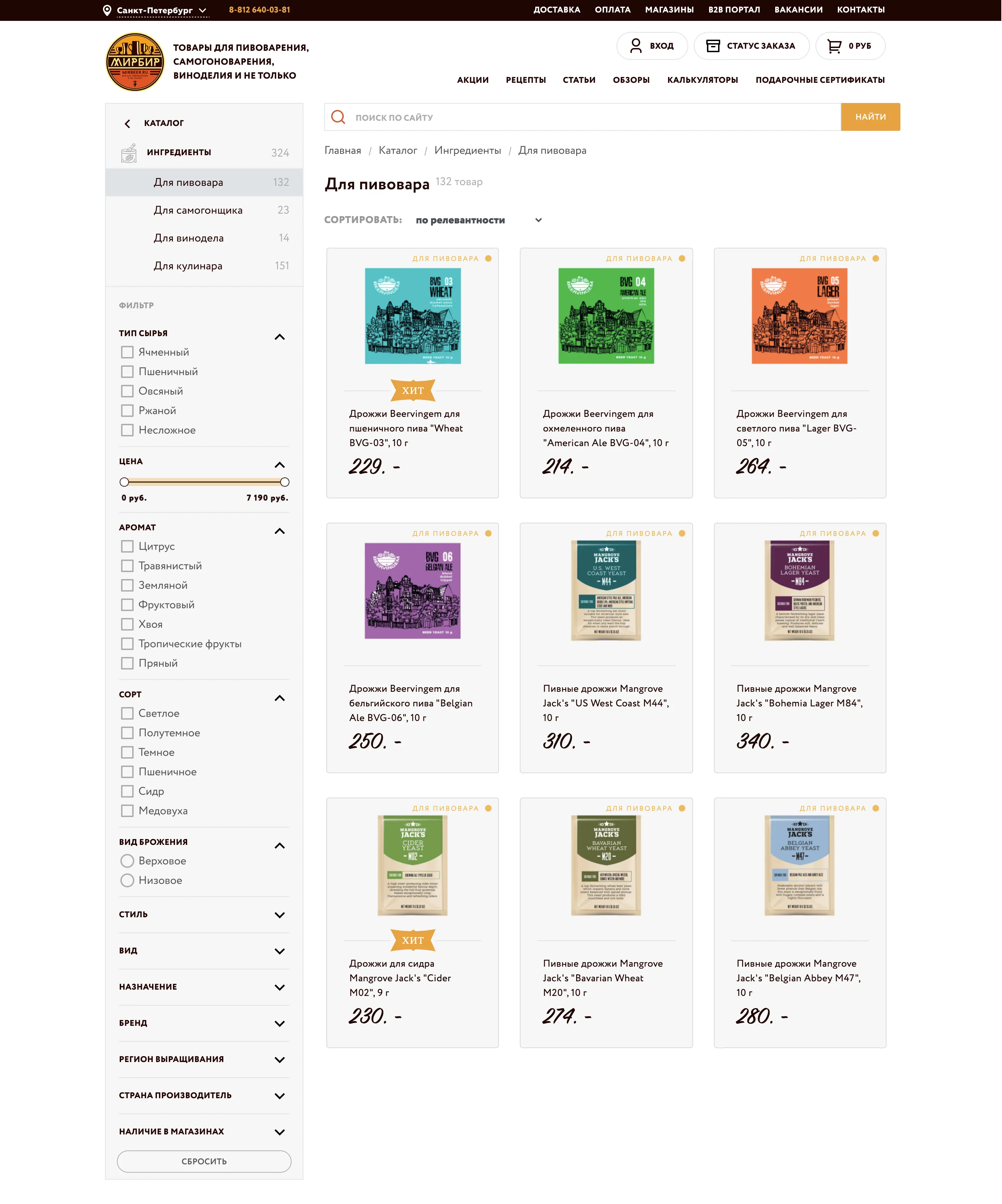
1. В разделе «Ингредиенты» респондентов смутило отсутствие структуры и все возможные фильтры, собранные в одном месте. Фильтры очень просто становятся взаимоисключающими. В «Ингредиентах» (и других категориях, которые не делятся на хобби) есть фильтры, подходящие только для пивоваров. Этими фильтрами не получится воспользоваться для поиска, например, виноделу.
2. В фильтре везде используются радиокнопки, хотя многие из них предполагают множественный выбор.
3. Не самый важный фильтр вынесен наверх.
Решения: 1. Убрать разделы, не относящиеся к хобби, или внутри категории добавить деление на хобби. До уточнения хобби показывать только общие фильтры. 2. Использовать чекбоксы для множественного выбора, а радиокнопки для выбора одного варианта из нескольких. 3. Изменить порядок фильтров.
4. Сейчас на сайте используются 2 вида фильтров и сотрировки товаров:
- При переходе в каталог фильтр и сортировка располагаются над списком товаров. В фильтре тоже самое, что и в меню.
- При переходе из поиска фильтр и сортировка фиксируются внизу экрана.
Первый фильтр выезжает сбоку, второй открывается на весь экран. Второй выглядит понятнее: кнопка «Показать» всегда зафиксирована внизу, кнопка «Назад» возвращает на уровень выше.
Решение: Унифицировать фильтры.
Полезный контент
1. Полезный контент вроде статей, калькуляторов, обзоров и видео не заметен. И включен в «Каталог».
Респонденты оценили наличие полезных материалов и их содержание. Но самостоятельно не нашли их. Двое постоянных покупателей также не знали об их существовании.
Решение: Вынести отдельно контент. Например, предложить его в карточке товара.
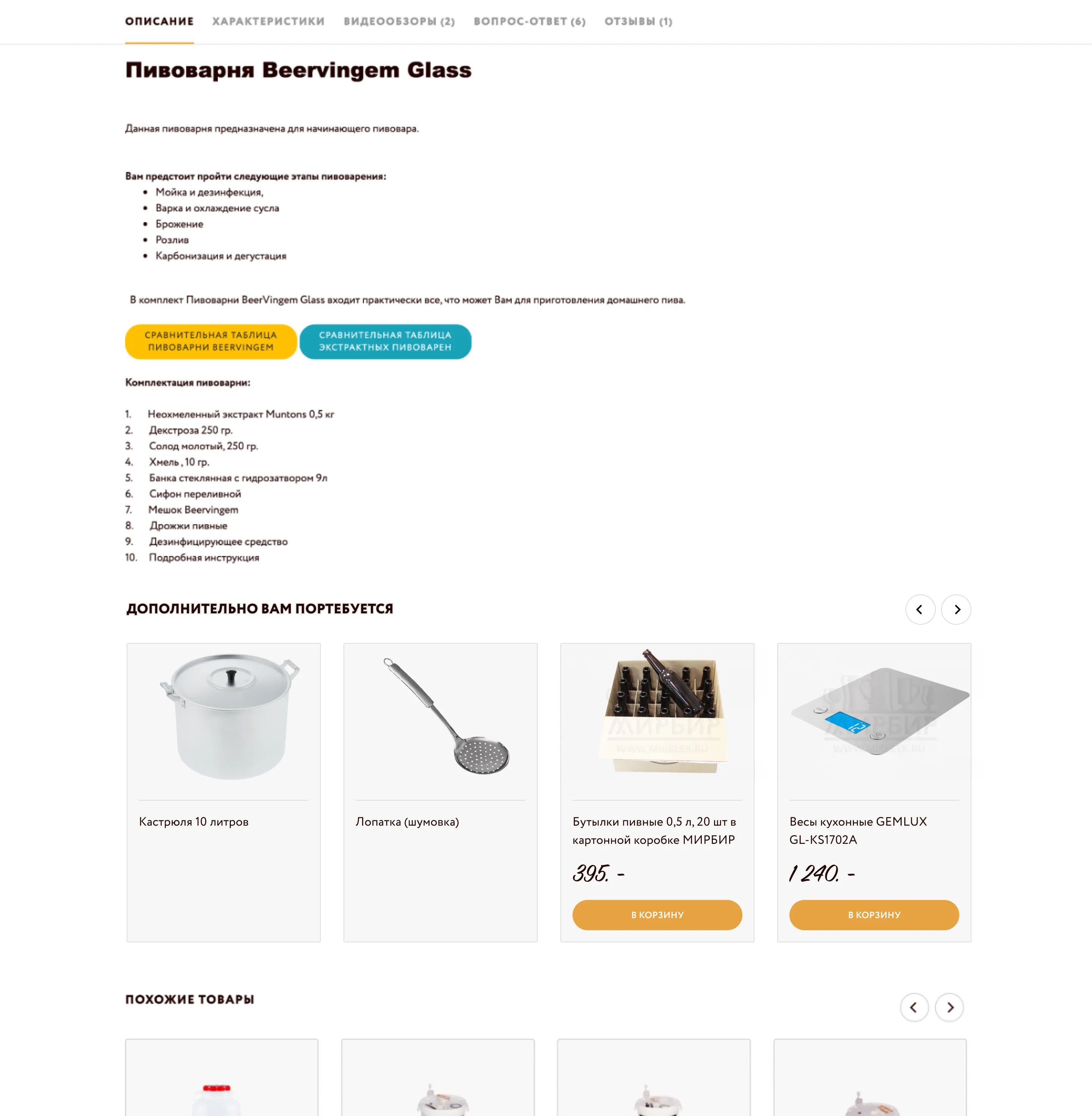
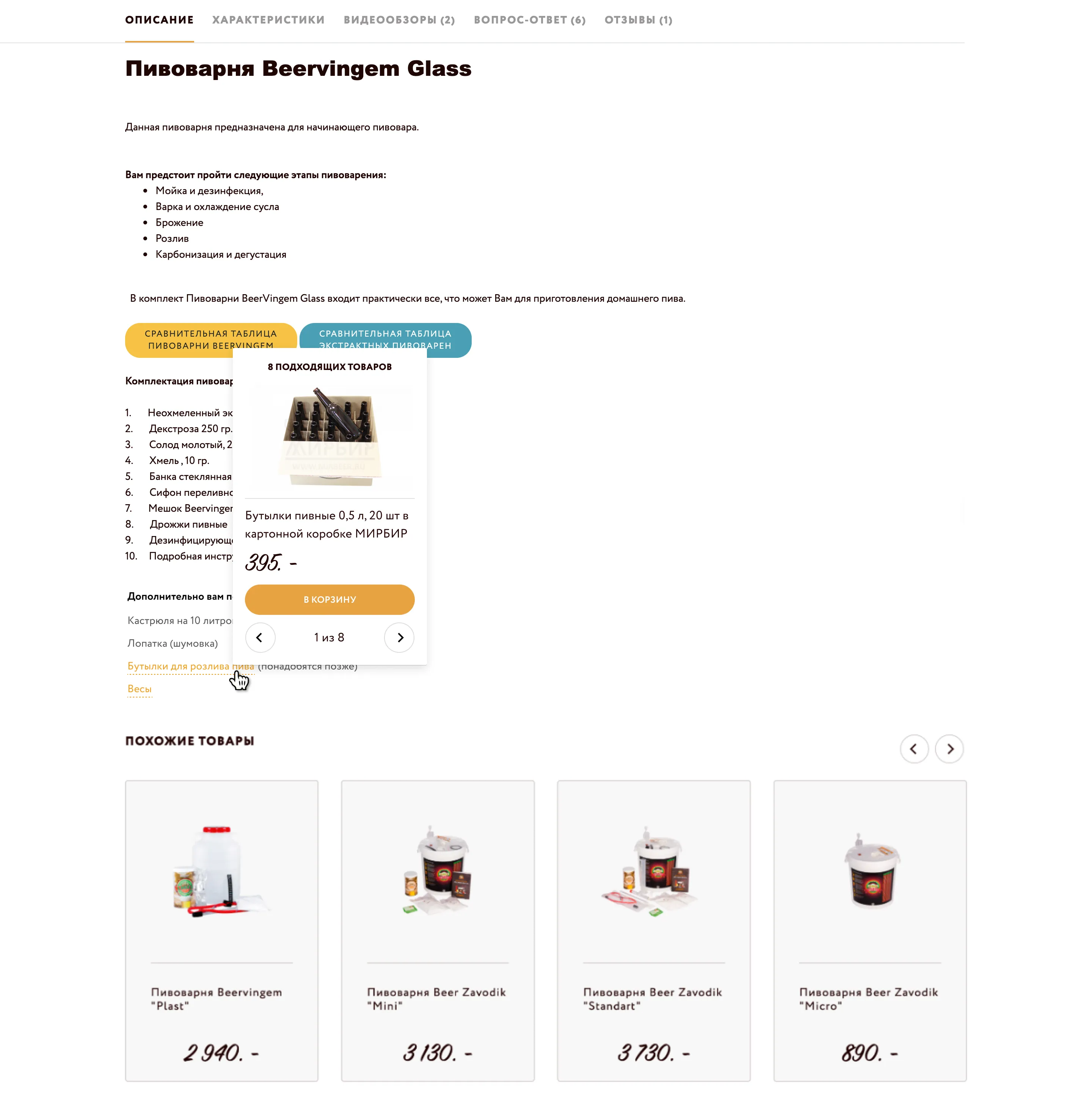
2. Почти все товары «Мирбира» сами по себе сложные и многосоставные, по отдельности никогда не используются. Для комфортной работы с сайтом нужно многое знать о пивоварении, поэтому постоянные покупатели справлялись с заданиями без особых сложностей.
Для начинающего не очевидно, что может понадобиться к его покупке, что нужно добавить и без чего не получится это использовать. Кроме того, новичку нелегко рассчитать, в каком соотношении нужно купить компоненты.
Примеры: 1) «Все время путаюсь, какие экстракты мне нужны, охмененные или неохмеленные. Там нелогично, что неохмеленными можно заменять декстрозу». 2) «Сколько мне нужно купить декстрозы для этого объема экстракта».
Решение: Отчасти проблема решена вариантами использования, рецептами в описании товара. Есть «Набор» — предложение добавить товары, но с мотивацией получить скидку. Этот блок все респонденты во время тестирования пропускали.
Тем не менее, можно это улучшить и добавить рекомендуемые товары к существующим (пробки нужного размера к бутылкам и т. п.). Предлагать подходящие рецепты, статьи и калькуляторы после описания товаров. Сделать блок «Вам потребуется» более заметным и указывать ссылки на товары, которые можно купить на сайте.
Не только интерфейсные проблемы
Пользовательское тестирование выявило одну серьезную проблему сайта, не имеющую отношения к интерфейсам.
Дело в том, что на сайте про пиво пользователи пытались купить… пиво!
В оффлайн-магазинах «Мирбир» огромный выбор крафтового пива (а также сидра и медовухи) со всего мира. И конечно, ценители пива ожидают его увидеть и в интернет-магазине, забывая, что алкоголь нельзя продавть онлайн.
Это не интерфейсная проблема, но ее можно решить с помощью интерфейса: объяснить на видном месте, почему купить пиво с доставкой не получится, и предложить альтернативные способы добыть вожделенный крафт (например, выбрать и отложить в ближайшем «Мирбире» до самовывоза).
Некоторые цифры
Проверили
> 40 страниц сайта
в десктопной и мобильной версиях
Оставили в Miro
> 130 комментариев
с интерфейсными проблемами и решениями
Нашли и описали
> 100 проблем
мешающих пользователям
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
UX-дизайн и продуктовые исследования, независимо или на аутсорсе.
UX-аудит
Когда нужна эта услуга
Вы полагаете, что сайт или продукт можно заметно улучшить без глобальной переделки. Есть проблемы, нужны конкретные рекомендации или обоснование изменений.
Что вы получите
Вы получите обоснованные рекомендации и приоритезированный список критичных для бизнеса интерфейсных проблем. Мы найдем и покажем вам, что мешает пользователям взаимодействовать с вашим продуктом.
Наша экспертиза
368 интерфейсных проектов и более 140 проектных кейсов.
Наши статьи о UX-аудитах и CJM
Слово директора